🍪 Cookie
쿠키는 서버에서 클라이언트에 영속성있는 데이터를 저장하는 방법이다.
서버는 클라이언트의 쿠키를 이용하여 데이터를 가져올 수 있다.
그러므로 쿠키를 이용하는 것은 단순히 서버에서 클라이언트에 쿠키를 전송하는 것만 의미하지 않고 클라이언트에서 서버로 쿠키를 다시 전송하는 것도 포함된다.
- 쿠키의 특징
- 서버가 클라이언트에 특정한 데이터를 저장할 수 있다.
- 서버는 쿠키를 이용하여 데이터를 저장하고 이 데이터를 다시 불러와 사용할 수 있다.
- 하지만 데이터를 저장한 이후 아무 때나 데이터를 가져올 수는 없다. 데이터를 저장한 이후 특정 조건들이 성립되어야 다시 가져올 수 있다.
// 쿠키 옵션 'Set-Cookie':[ 'cookie=yummy', 'Secure=Secure; Secure', 'HttpOnly=HttpOnly; HttpOnly', 'Path=Path; Path=/cookie', 'Doamin=Domain; Domain=codestates.com' ]
- 서버가 클라이언트에 특정한 데이터를 저장할 수 있다.
쿠키 옵션 종류
1. Domain
도메인이라는 것은 흔히 우리가 사용하는 www.google.com 과 같은 서버에 접속할 수 있는 이름이다.
쿠키 옵션에서 도메인은 포트 및 서브 도메인 정보, 세부 경로를 포함하지 않는다.(여기서 서브 도메인이란 www 같은 도메인 앞에 추가로 작성되는 부분을 말한다.)
따라서 요청해야 할 URL이 http://www.localhost.com:3000/users/login 이라 하면 여기서 도메인은 localhost.com 이 된다.
만약 쿠키 옵션에서 도메인 정보가 존재한다면 클라이언트에서는 쿠키의 도메인 옵션과 서버의 도메인이 일치해야만 쿠키를 전송할 수 있다. 이를 통해 naver.com 에서 받은 쿠키를 google.com 에 전송하는 일을 막을 수 있다.
2. Path
Path 는 세부 경로로써 서버가 라우팅할 때 사용하는 경로를 의미한다.
만약 요청해야 하는 URL이 http://www.localhost.com:3000/users/login 인 경우라면 여기에서 Path, 즉 세부 경로는 /users/login 이 된다. 이를 명시하지 않으면 기본적으로 / 으로 설정되어 있다.
Path 옵션의 특징은 설정된 경로를 포함하는 하위 경로로 요청을 하더라도 쿠키를 서버에 전송할 수 있다.
즉 Path 가 /users 로 설정되어 있고, 요청하는 세부 경로가 /users/login 인 경우라면 쿠키 전송이 가능하다.
하지만 /posts/login 로 전송되는 요청은 Path 옵션(/users)을 만족하지 못하기 때문에 서버로 쿠키를 전송할 수 없다.
3. MaxAge or Expires
쿠키가 유효한 기간을 정하는 옵션이다. 만약 쿠키가 영원히 남아있다면 그만큼 탈취되기도 쉬워지기 때문에 이러한 유효기간을 설정하는 것이 보안 측면에서는 중요하다.
MaxAge는 쿠키가 유효한 시간을 초 단위로 설정하는 옵션이다. 마치 쿠키에게 시한부 옵션을 주는 것과 비슷하다고 볼 수 있다.Expires는MaxAge와 비슷하지만 언제까지 쿠키가 유효한지 심판의 날을 지정할 수 있다. 이때 옵션의 값은 클라이언트의 시간 을 기준으로 한다. 이후 지정된 시간, 날짜를 초과하게 되면 쿠키는 자동으로 파괴된다.
쿠키는 위 옵션의 여부에 따라 세션 쿠키(Session Cookie) 와 영속성 쿠키(Persistent Cookie) 로 나뉜다.
- 세션 쿠키(Session Cookie) :
MaxAge또는Expires옵션이 없는 쿠키로, 브라우저가 실행 중일 때 사용할 수 있는 임시 쿠키이다. 브라우저를 종료하면 해당 쿠키는 삭제된다. - 영속성 쿠키(Persistent Cookie) : 브라우저의 종료 여부와 상관없이
MaxAge또는Expires에 지정된 유효시간만큼 사용 가능한 쿠키이다.
4. Secure
사용하는 프로토콜에 따른 쿠키의 전송 여부를 결정하는 옵션이다. 만약 Secure 옵션이 true 로 설정된 경우 HTTPS를 이용하는 경우에만 쿠키를 전송할 수 있다.
Secure 옵션이 없다면 프로토콜에 상관없이 http://www.google.com 또는 https://www.codestates.com 에 모두 쿠키를 전송할 수 있다.
단, 도메인이 localhost 인 경우에는 HTTPS가 아니여도 쿠키 전송이 가능하다. 개발 단계에서는 localhost 를 사용하는 경우가 많기 때문에 생긴 예외이다.
5. HttpOnly
자바스크립트로 브라우저의 쿠키에 접근이 가능한지 여부를 결정한다. 만약 해당 옵션이 true 로 설정된 경우, 자바스크립트로 쿠키에 접근이 불가하다.
옵션을 명시하지 않은 경우에는 기본적으로 false 로 지정된다. 만약 이 옵션이 false 인 경우 document.cookie 를 이용해 자바스크립트로 쿠키에 접근할 수 있으므로 쿠키카 탈취될 위험이 있다.
6. SameSite
Cross-Origin 요청을 받은 경우, 요청에서 사용한 메소드(e.g. GET, POST, PUT, PATCH ...)와 해당 옵션의 조합을 기준으로 서버의 쿠키 전송 여부를 결정하게 된다.
Lax: Cross-Origin 요청이라면GET메소드에 대해서만 쿠키를 전송할 수 있다.Strict: 단어 그대로 가장 엄격한 옵션으로, Cross-Origin 이 아닌same-site인 경우에만 쿠키를 전송할 수 있다.None: Cross-Origin에 대해 가장 관대한 옵션으로 항상 쿠키를 보내줄 수 있다. 다만 쿠키 옵션 중Secure옵션이 필요하다.
이때 same-site 는 요청을 보낸 Origin과 서버의 도메인, 프로토콜, 포트가 같은 경우를 말한다. 이 중 하나라도 다르면 Cross-Origin 으로 구분된다.
쿠키를 이용한 상태 유지
이러한 쿠키의 특성을 이용하여 서버는 클라이언트에 인증정보를 담은 쿠키를 전송하고, 클라이언트는 전달받은 쿠키를 서버에 요청과 함께 전송하여 Stateless한 인터넷 연결을 Stateful하게 유지할 수 있다.
하지만 기본적으로 쿠키는 오랜 시간 동안 유지될 수 있고, HttpOnly 옵션을 사용하지 않았다면 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험하다.
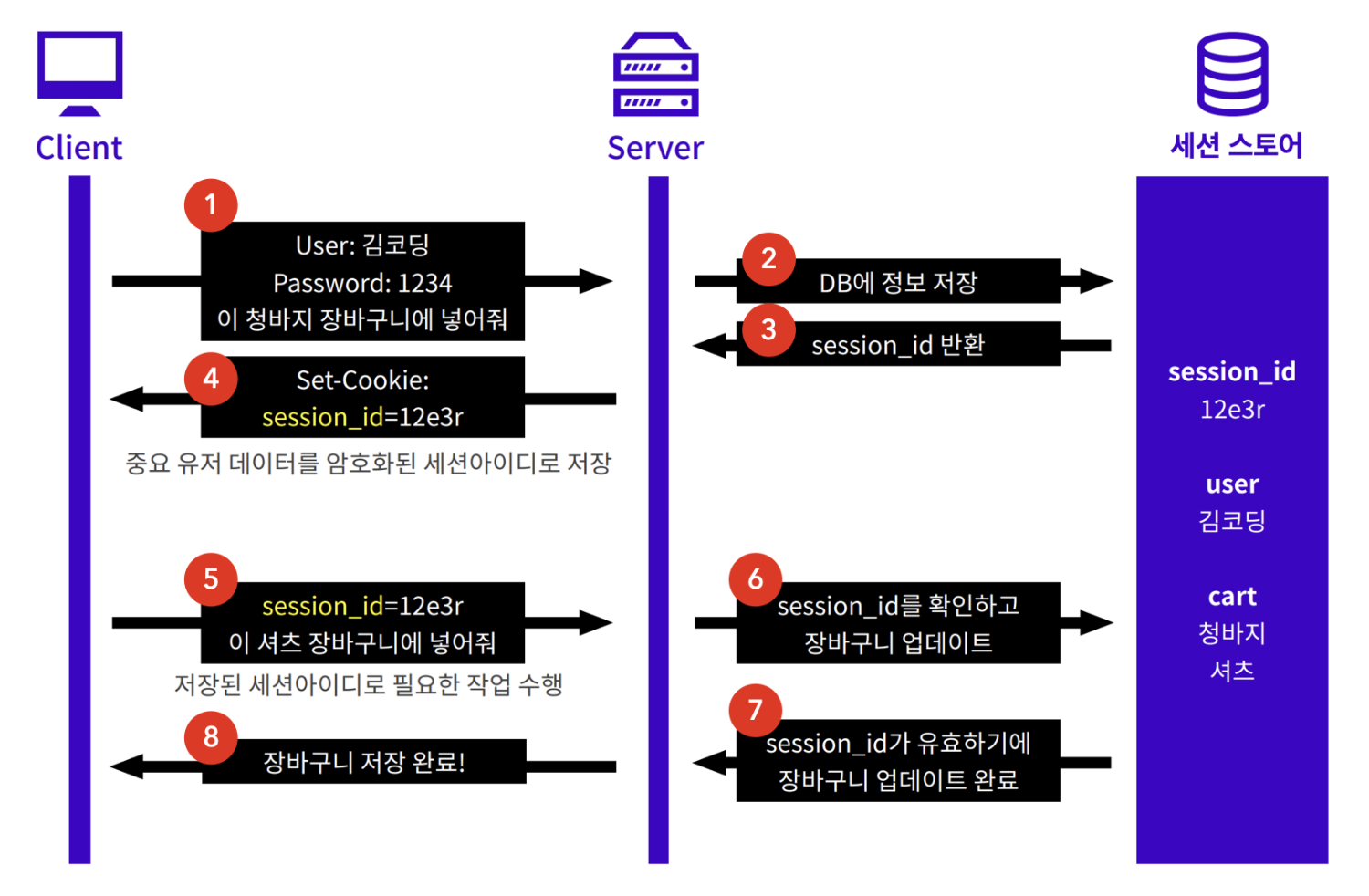
🔑 Session

세션은 사용자가 인증에 성공한 상태를 의미한다.
세션이 만들어지면, 각 세션을 구분할 수 있는 세션 아이디도 만들어진다.
보통 클라이언트에 세션 성공을 증명할 수단으로써 세션 아이디를 전달한다.
이때 웹사이트에서 로그인을 유지하기 위한 수단으로 쿠키를 사용한다. 쿠키에는 서버에서 발급한 세션 아이디를 저장한다.
쿠키를 통해 유효한 세션 아이디가 서버에 전달되고, 세션 스토어에 해당 세션이 존재한다면 서버는 해당 요청에 접근 가능하다고 판단한다.
하지만 쿠키에 세션 아이디 정보가 없는 경우, 서버는 해당 요청이 인증되지 않았음을 알려준다.
로그아웃을 구현할 때
- 서버 : 세션 정보를 삭제
- 클라이언트 : 쿠키를 갱신하거나 삭제
