안녕하세요! 처음 글을 뭐 적을 지 고민하다가, 제 작업 환경의 공유도 겸해서 VSCode 익스텐션 추천을 해보기로 마음먹었습니다. 제가 쓰는 익스텐션 중에는 JS 프로젝트에만 쓸 수 있는 익스텐션 (ESLint 라던가) 등은 제외하고 언어에 상관 없이 쓸 수 있는 익스텐션만 소개해봤는데요, 개인적인 취향에 더 가까운 글이지만 이 글에서 마음에 드는 걸 찾아가실 수 있기를!
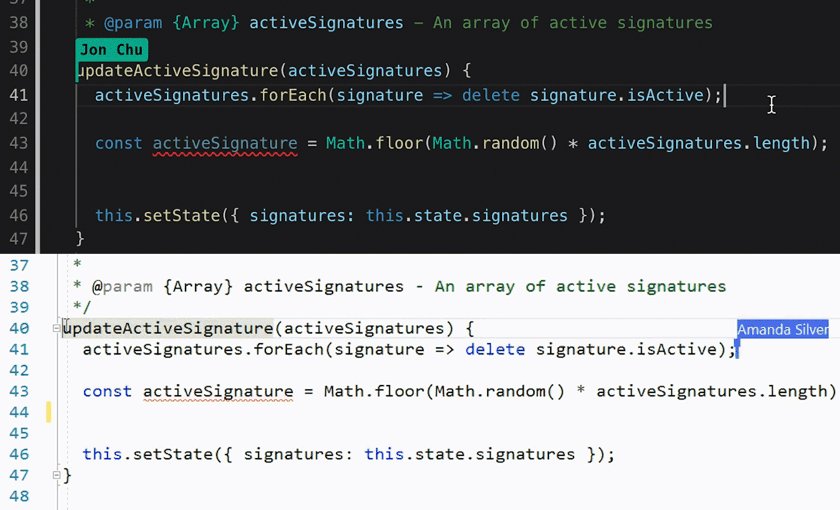
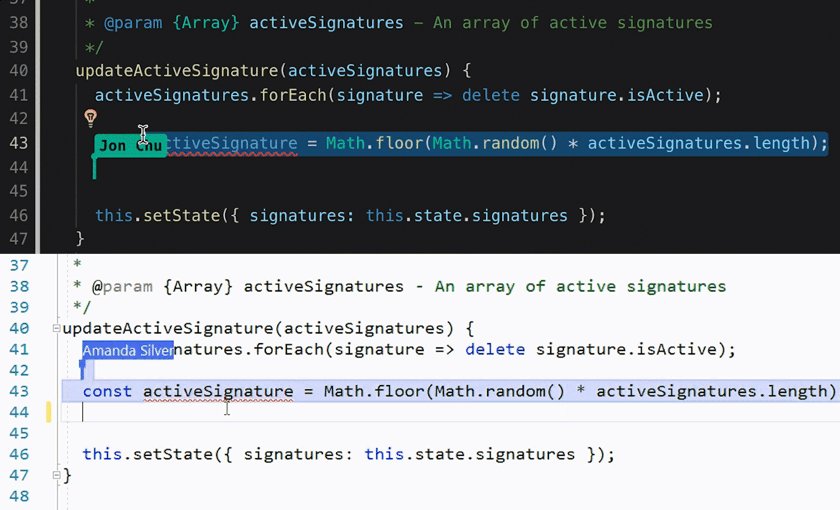
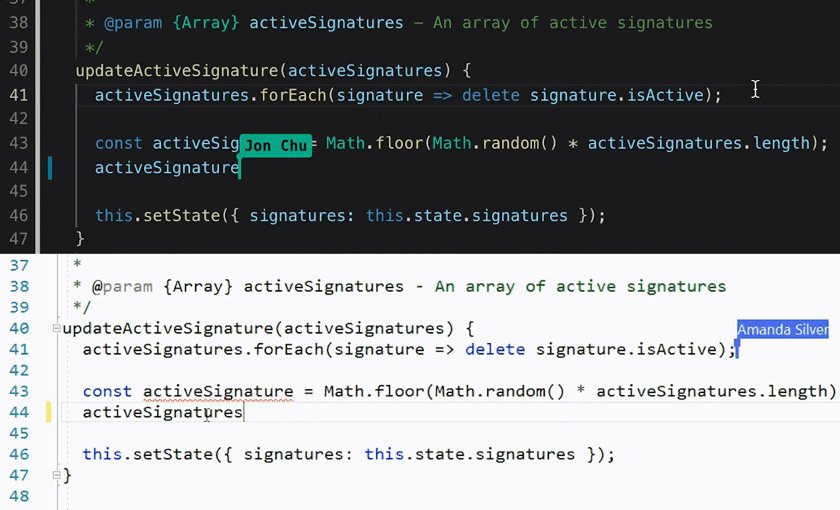
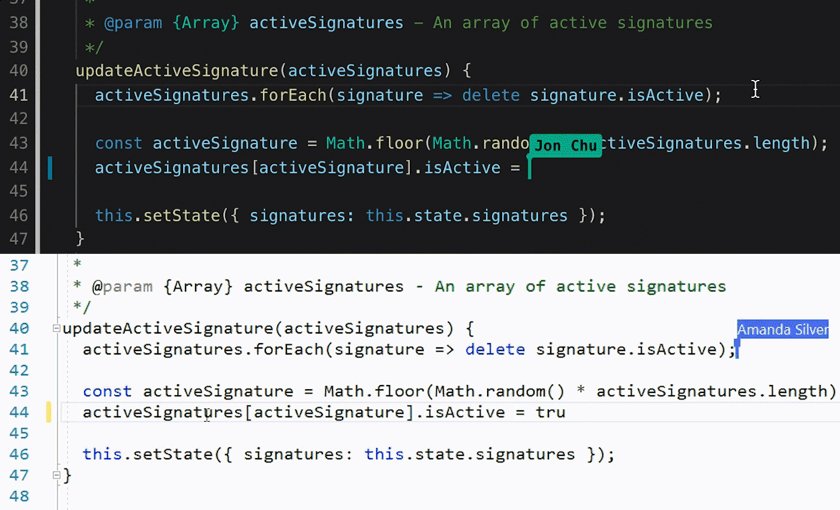
Live Share

코딩을 같이 할 다른 사람이 있다면 꼭 이걸 써보시는 걸 추천드립니다. 아래에 있는 익스텐션과 같이 깔려서 채팅도 가능하고, 코딩 뿐만 아니라 터미널 공유와 열린 서버, 디버깅 세션까지 공유가 되더군요. 무섭다 MS.
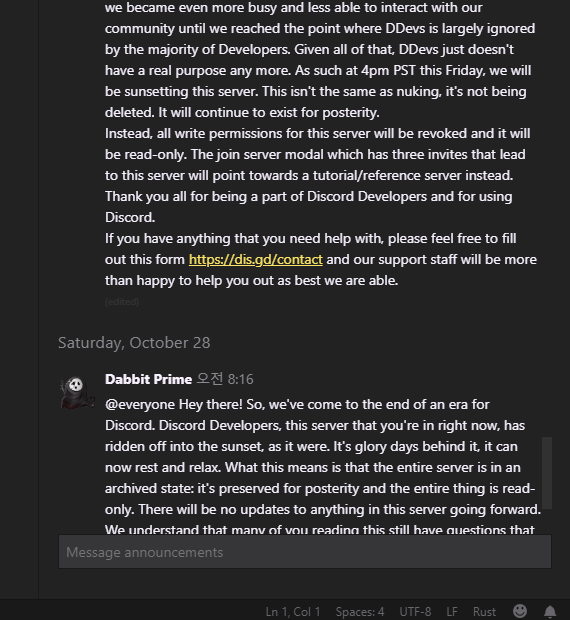
vscode-chat

Live Share를 깔면 같이 딸려오는 익스텐션입니다. Slack과 Discord 연동이 가능하고 바로 Live Share에 초대할 수 있게 해주는 기능도 있으니 팀에서 슬랙이나 디코를 사용중이시라면 같이 쓰시면 시너지가 좋을 것 같아요!
Prettier
코드 이쁘게 포맷해주는 도구입니다. .editorconfig이나 자체 Config에서 코딩 스타일을 불러와서 포맷을 해주는데, ESLint 연동, 저장 시 자동 포맷 등 은근히 편리한 기능이 많아 "나는 코딩 스타일 신경 쓰면서 코딩하기에는 시간이 너무 아깝다!" 하시는 분에게는 추천드립니다.
EditerConfig
.editerconfig이라는 파일에 인덴트 등 간단한 코딩 스타일을 지정해주는데, 위에서 나온 Prettier 등 여러 에디터와 도구가 폭넓게 지원하는 도구라, 대형 프로젝트 또는 오픈 소스 프로젝트라면 하나 쯤 넣어보시길 추천드립니다.
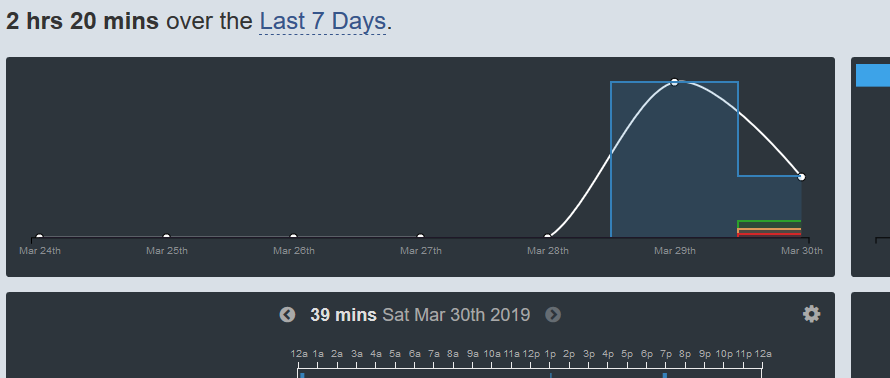
WakaTime

여러 에디터와 연동하여 얼마나 오랫동안, 어떤 프로젝트를 작업하고 있었는지 보여주는 도구입니다. 나중에 자기 반성용으로 보기 좋습니다. 자기가 얼마나 오랫동안 코딩을 하고 있었는지 보면 세삼 놀라게 되더군요.
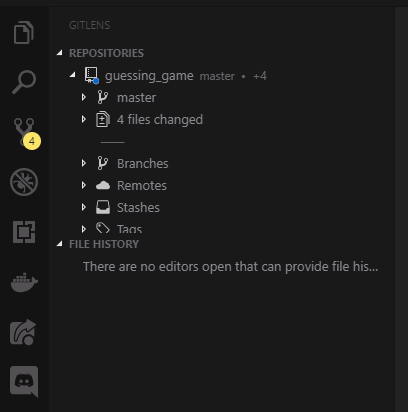
GitLens

아주 유명한 Git 플러그인이죠, 개인적으로는 이거 하나만큼은 꼭 깔아두라고 추천해드리고 싶어요. 커서만 올려도 해당 커밋을 언제 누가 썼는지 알려주는 blame 기능이 편리합니다. Blame 기능이 많아서 가장 편한 방법으로 자기 자신의 실수를 볼 수 있고, 그 외에도 사이드바에서 Git 레포의 상태(?)를 한눈에 보기 좋게 정리해주는 것도 상당히 편리합니다.
Monokai Pro

개인적으로는 좋아하는 코딩 테마를 하나쯤 점찍어두면 좋다고 생각하는게, 다른 에디터를 쓰게 되도 컬러 스킴이 똑같아서 보기가 좋아요. 사실 핑계고 이뻐서 추천드리는겁니다. Monokai는 여러 에디터에서 사용 가능한 옵션이 있기도 하고 이쁘기도 무지 이쁩니다. 이 테마는 무료로 쓰면 팝업이 뜨긴 뜨는데, 그 귀찮음을 감수할 만한 이쁨이 있습니다. 혹시라도 팝업이 싫으시다면 대안으로 One Monokai도 추천드립니다.
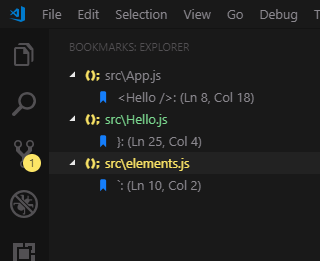
Bookmarks

더러운 소스코드를 리뷰할 때 유용합니다. 제가 그럴 떄 자주 애용했던 익스텐션이기도 하죠. 오래 전에 짰던 코드를 도저히 알아보기 힘드실 때 이걸로 하나하나 잡아가면서 보면 나름 유용합니다.
이렇게 어느 정도 소개를 마친 것 같네요. 어딘가 두서 없고 나사 빠진 글이지만 읽어주셔서 감사하고요, 이 외에도 본인이 자주 쓰시는 익스텐션이 있다면 댓글로 알려주세요! 제가 쓰고 싶어서 그래요

Bookmarks 한번 써봐야겠네요!
감사합니다.