css편은 자주 사용하는 속성들에 대해서만 기술
CSS란?
css란 Cascading Style Sheets의 약자로, HTML문서를 꾸밀 때 사용하는 스타일 시트 언어이다.
텍스트 관련 스타일
<div style="
letter-spacing: 1.4; // 문자와 문자사이의 간격
line-height: 1.2; // 줄 간격
white-space: nowrap; // 텍스트와 함께 입력된 공백 처리 방법
text-align: center; // left | center | right
font-size: 14px; // 폰트 사이즈!
font-weight: 400; // bold | lighter | bolder | 100~900
">
</div>white-space
normal: 기본값으로 연속하는 공백을 하나로 처리, 자동으로 줄을 바꿈
nowrap: 연속하는 공백을 하나로 처리하고, 줄바꿈은<br>에서만 일어남
pre: 연속하는 공백을 유지하며, 줄바꿈은 개행문자와<br>에서만 일어남
pre-line: 연속하는 공백은 하나로 취급, 줄바꿈은 개행문자와<br>에서만 일어나며, 한줄이 너무 길어서 넘칠 경우 자동으로 줄 바꿈
pre-wrap: 연속하는 공백을 유지하며, 줄바꿈은 개행문자와<br>에서만 일어나며, 한줄이 너무 길어서 넘칠 경우 자동으로 줄 바꿈
break-spaces:pre-wrap과 비슷하며, 연속 공백이 줄 끝에 위치하더라도 공백을 차지함.
주로 overflow와 text-overflow와 함께 사용된다.
<div style="
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis"
>
</div>margin & padding
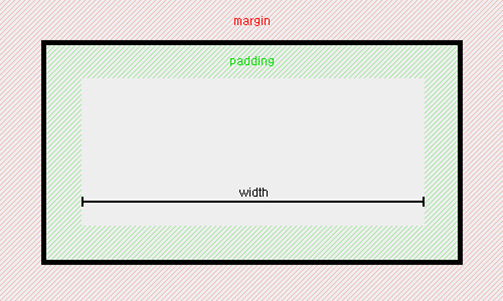
margin을 사용해 요소의 바깥쪽 여백을 설정할 수 있다.
padding을 사용해 요소의 안쪽 여백을 설정할 수 있다. 안쪽 여백이란 콘텐츠와 테두리 사이의 공간이다.

출처 - https://ofcourse.kr/css-course/margin-padding-%EC%86%8D%EC%84%B1
margin이 바깥쪽 여백이다보니 서로 겹치는 경우가 발생할 수 있는데, 이를 마진 상쇄(Margin collapsing)라고 한다.
In CSS, the adjoining margins of two or more boxes (which might or might not be siblings) can combine to form a single margin. Margins that combine this way are said to collapse, and the resulting combined margin is called a collapsed margin.
CSS에서 두 개 이상의 상자(형제일수도 있고 아닐수도 있음)의 인접한 여백은 결합하여 하나의 여백을 형성하고 이를 마진 붕괴라 한다.
-W3C
자세한 설명은 CSS 마진 상쇄(Margin-collapsing) 원리 완벽 이해 을 참고하자.
border
border를 사용해 테두리를 설정할 수 있다.
<div style="border: 1px solid #ddd;"></div>테두리 굵기(border-width), 스타일(border-style), 색(border-color) 중 선택하여 사용할 수 있으며, 순서는 영향을 주지 않는다.
테두리 경계의 모서리를 둥글게 만들고자 할 때는 border-radius를 사용한다.
<div style="
width: 100px;
height: 50px;
border: 1px solid #f5a623;
border-radius: 20px;
background-color: #f5a623;
"></div>box-sizing
box-sizing 속성은 요소의 넓이와 높이를 계산하는 방법을 지정한다.
content-box : 기본 css 박스 크기 결정법을 사용하며, 요소의 너비를 100px로 설정하면 콘텐츠 영역이 100px의 너비를 가지며, border-width와 padding이 더해진다.
box-sizing : border와 padding을 요소의 크기로 고려한다. 너비를 100 픽셀로 설정하고 테두리와 안쪽 여백을 추가하면, 콘텐츠 영역이 줄어들어 총 너비 100 픽셀을 유지합니다. 대부분의 경우 이 편이 크기를 조절할 때 쉽다.

