시맨틱 태그란?
시맨틱(Semantic)은 "의미의, 의미론적인" 이라는 뜻, 즉 시맨틱 태그란 의미를 가지는 태그이다.
시맨틱 태그에 의해 컴퓨터가 HTML 요소의 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 시맨틱 웹이 실현될 수 있다.
시맨틱 웹이란 웹이 존재하는 수많은 웹페이지들에 메타데이터를 부여하여 기존의 잡다한 데이터 집합이었던 웹페이지를 의미와 관련성을 가지는 거대한 데이터 베이스로 구축하고자 하는 발상이다.
태그가 의미를 가짐으로써 검색엔진의 크롤링에게 사이트에 대한 정보를 비교적 정확히 제공할 수 있게 된다.
시멘틱 태그의 종류
form, table, img, 등이 있으며, HTML5에서 추가된 시맨틱 태그는 아래와 같다.
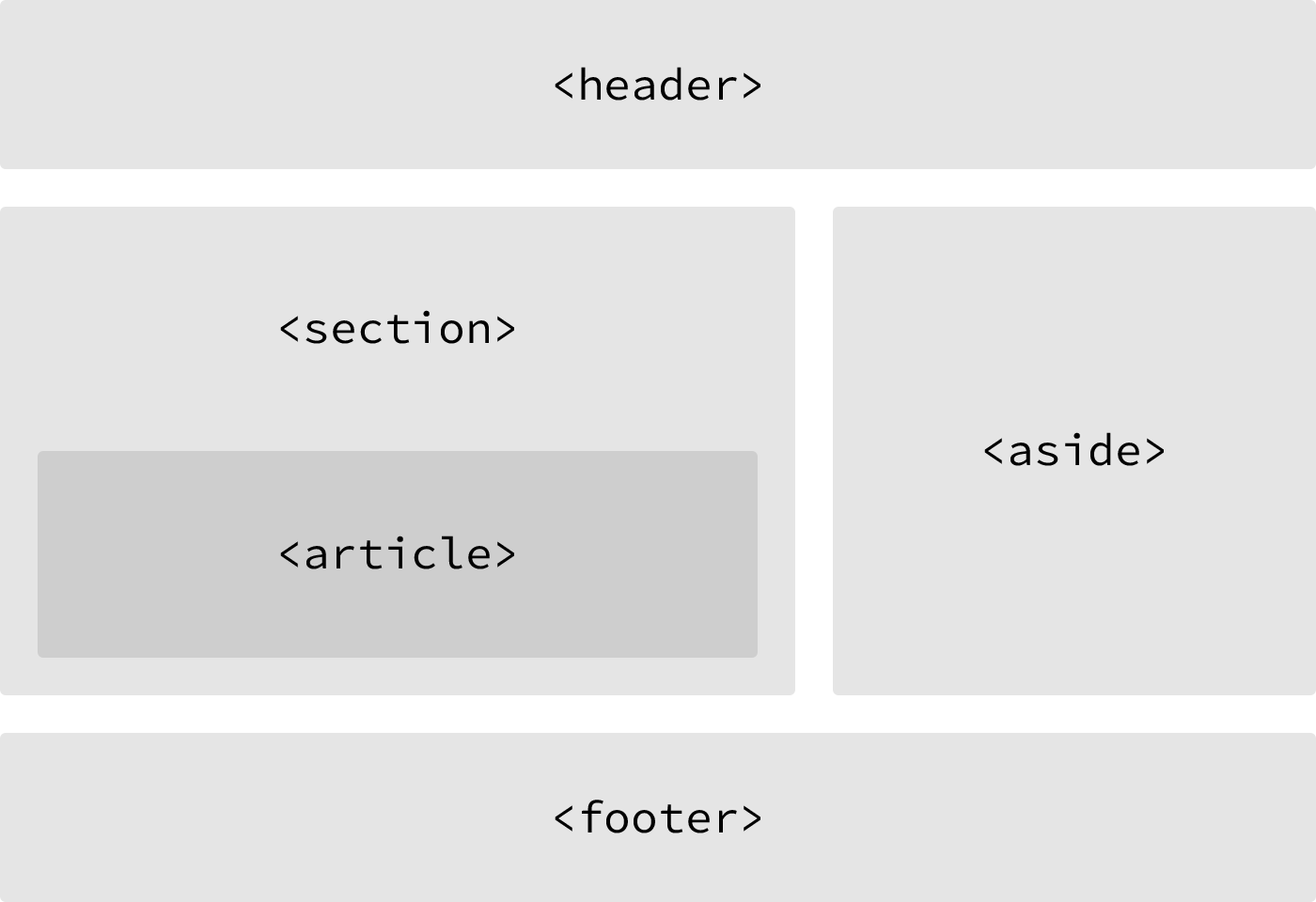
header : 헤더를 의미
nav : 네비게이션을 의미
aside : 사이드에 위치하는 공간을 의미
section : 본문의 여러 내용 (article)을 포함하는 공간을 의미
article : 본문의 주 내용이 들어가는 공간을 의미
footer : 푸터를 의미

메타태그란?
메타태그는 웹 페이지의 보이지 않는 정보를 제공하는데 쓰인다. 페이지에 대한 설명, 제작자, 크롤링 정책 등의 정보를 제공할 수 있다.
SEO
SEO는 Search Engine Optimization의 약자로 검색 엔진 최적화를 의미한다.
메타태그를 이용해 description, keywords, author, subject, classification 등의 정보를 표기할 수 있으며, 검색엔진은 이런 정보를 적극적으로 활용한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="apple banna">
<meta name="desciption" content="나의 블로그">
<meta name="robot" content="noindex nofollow">
<meta property="og:type" content="website">
<meta property="og:title" content="페이지 제목">
<meta property="og:description" content="페이지 설명">
<meta property="og:image" content="http://www.mysite.com/myimage.jpg">
<meta property="og:url" content="http://www.mysite.com"><meta charset="utf-8">
HTML5의 인코딩 지정 방법으로 보통 UTF-8(전세계 거의 모든 문자를 표현할 수 있는 문자 집합)을 값으로 지정하는 편이다.
<meta name="viewport" content="width=device-width, initial-scale=1">
뷰포트는 화면에 보이는 영역을 뜻한다. 즉, 내가 보고 있는 모니터 화면 영역을 말하며, 스크롤로 봐야할 영역은 제외한다.
위 코드는 문서의 넓이는 기기의 넓이이며, 초기 화면 배율은 1로 한다는 의미이다.
<meta name="keywords" content="apple banna">
해당 컨텐츠의 대표적인 키워드를 지정한다.
검색 엔진의 검색 결과에 반영될 수 있다. (구글은 반영 X)
<meta name="desciption" content="나의 블로그">
해당 페이지에 대한 설명을 설정한다. 검색사이트에서 검색했을 때 제목 아래에 노출되는 부분이다
<meta name="author" content="bumhyun">
웹 사이트의 소유자를 적는다.
<meta name="robot" content="noindex nofollow">
인덱싱을 제어하는데 사용되며, 사용가능한 content는 index, noindex, follow, nofollow가 있다.
index와 noinde는 페이지의 인덱스 여부를 말해주며, follow, nofollow는 페이지내의 링크를 크롤러가 따라갈 수 있는지 여부를 말해준다.
검색엔진이 검색 키워드에 대한 검색결과를 사용자한테 제공하기 위해서는 크롤러가 끊임없이 온라인 상의 문서를 수집해야하고, 크롤러가 수집한 문서를 인덱서가 잘 정리해서 인덱스 서버에 색인해 둬야 한다.
크롤러는 사이트와 사이트 사이의 링크를 타고다니며 문서를 수집하는 역할만 하며, 인덱서는 수집된 문서를 검색엔진이 사용자에게 결과물을 빠르고 쉽게 재공할 수 있도록 색인 또는 인덱스 역할을 한다.
참고 - 크롤링과 인덱싱의 차이
OpenGraph
오픈그래프는 웹페이지가 소셜 미디어 또는 오픈 그래프를 활용한 사이트로 공유될 때 사용되는 정보다.
침고 할만한 글 - Google 검색은 어떻게 동작하는가?

