SPA(Single Page Application)
SPA 란 말 그대로 한개의 페이지를 가진 어플리케이션이다.
왜 SPA 로 개발하느냐고 묻는다면,
- 사용자 친화적
- 초기 렌더링 후 데이터만 받아오기 때문에, 상대적으로 서버 요청이 적음
- Virtual Dom
- 프론트 엔드와 백엔드 분리로 개발업무 분업화 및 협업이 용이
- 개발이 상대적으로 효율적
정도를 말할 수 있겠다.
기본적으로 SPA 는 클라이언트 사이드 렌더링이지만 그렇다고 SPA === CSR 은 아니다. 이제 아래에서 SPA 에서의 SSR 과 CSR 에 대해 알아보자
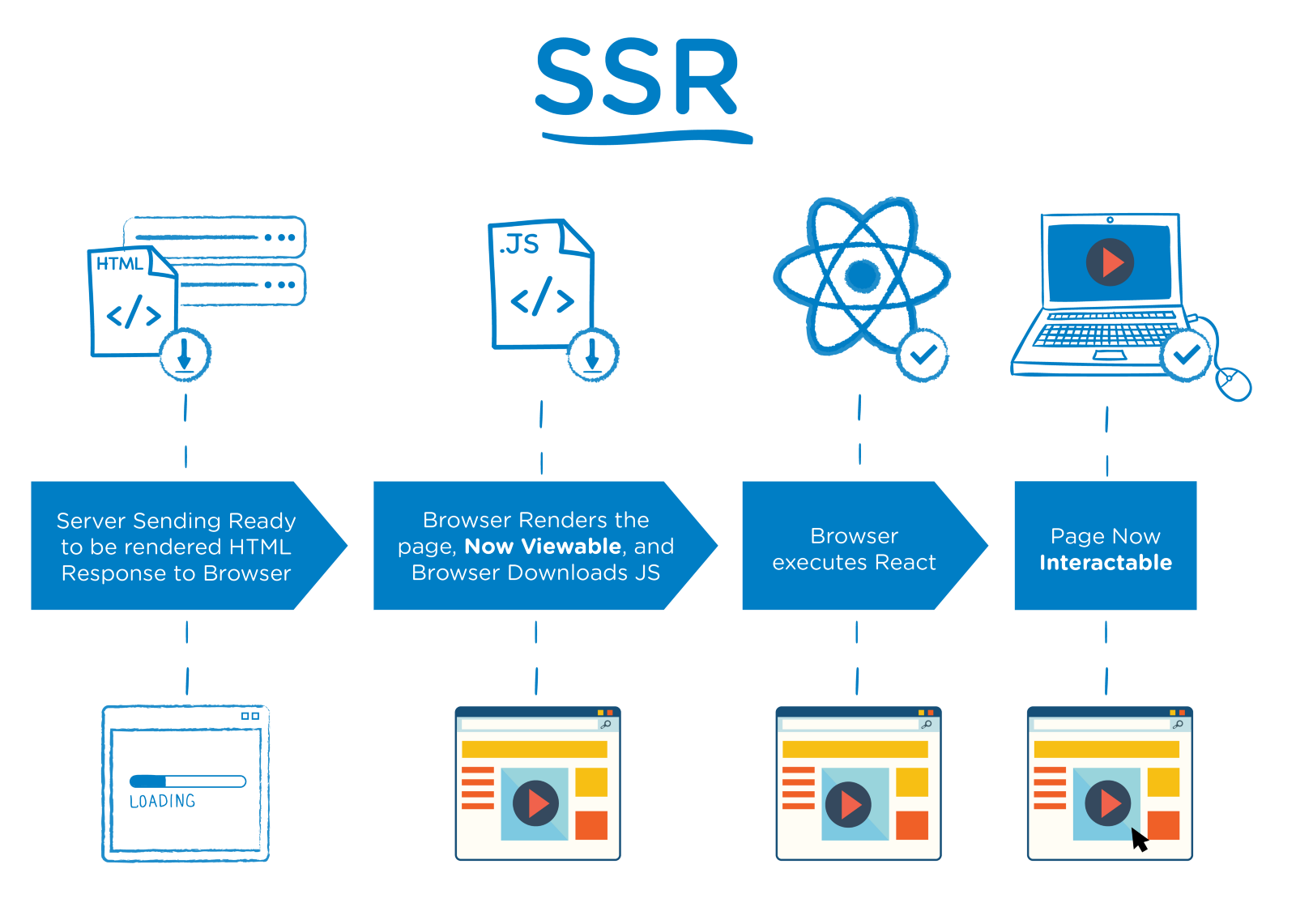
SSR(Server Side Rendering)

과거 그리고 현재도 그렇지만, 많은 웹사이트들은 페이지를 이동할 때마다 서버에 새로운 페이지에 대한 요청을 하는 방식을 택하고 있다.
이 방식이 SSR이다. 서버에서 렌더링을 마치고, Data가 결합된 HTML파일을 내려주는 방식이다. 새로운 페이지로 이동할 때마다 서버에 요청하여 페이지를 받아야 하기 때문에, 받아오는 시간동안 깜빡거리는 현상을 마주할 수 있다.
한편, SPA(Single Page Application) 기법이 대두 되면서 CSR 방식이 각광받기 시작했다.
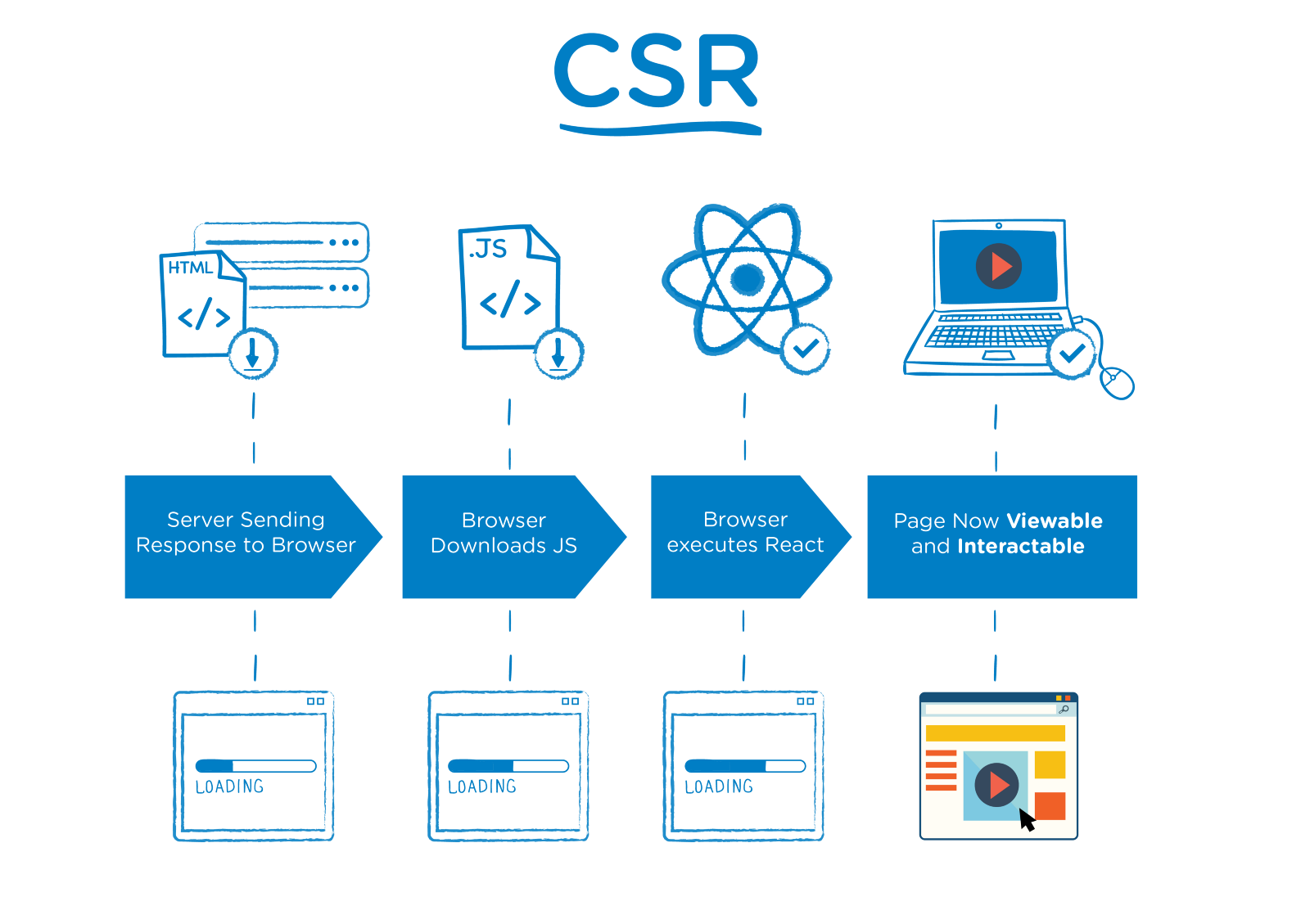
CSR(Client Side Rendering)

CSR 방식은 최초 요청시에 HTML을 비롯해 CSS, Javascript 등 각종 리소스를 받아온다. 이후에는 서버에 데이터만 요청하고, 자바스크립트로 뷰를 컨트롤 한다.
당연히 초기 요청 때 SSR 보다 많은 리소스를 요청하기 때문에, 렌더링은 속도는 SSR이 더 빠르다.
하지만 이후 다른 페이지로의 이동시에는 SSR 보다 빠른 페이지 전환 속도와 더 나은 사용자 경험을 제공한다.
만약 인터넷 속도가 어어엄청 느리다면, 유저는 제대로된 화면을 한참 후에나 만나볼 수 있을 것이다. 일단 처음 받게될 HTML은 빈페이지일 테니까.
SEO(Search Engine Optimization) 문제
아무래도 리액트나 뷰를 사용하면서, CSR을 할 지 SSR을 할 지 고민하게 되는 이유는 SEO 때문이다. 물론 회사내에서만 사용하는 CMS라면 신경쓸 필요가 없지만 공식 홈페이지와 같이 일반 사용자에게 검색되어야 하는 사이트라면 SEO 때문에 SSR에 대해 생각하게 된다.
사실 갓구글은 크롤러 안에 자바스크립트 엔진이 들어있어서 크게 문제될게 없지만, 네이버나 다음은 다르다. 왜냐면...그들은 자바스크립트를 해석할 수 있는 엔진이 없어서 빈 페이지로 인식할테니까!
렌더링 퍼포먼스 외적인 측면도 다루었다. 흔히 많이들 하는 오해가 CSR은 SEO가 잘 되지 않는다라는 것인데, 많은 크롤러들이 JavaScript를 지원하지 않기 때문에 발생한 오해다. Google Bot(크롤러)은 JavaScript를 지원하기 때문에 CSR 사이트도 SEO가 잘 된다. 특히, 최신 버전의 Google Bot은 ES2015 이상의 최신 JavaScript도 지원한다. 또한 Full SSR 없이도 메타 태그들을 잘 활용하면 SEO를 잘 지원할 수 있다.
https://hyunseob.github.io/2019/05/26/google-io-2019-day-3/
이를 해결하기 위해 SSR with Hydration 기법이 나왔는데, 대표적으로 React 진영의 Next.js와 Vue 진영의 Nuxt.js가 위 기법을 구현한 프레임 워크다.
즉, 처음엔 서버사이드 렌더링을 하고, 그 후 다른 페이지들에선 클라이언트 사이드 렌더링을 이용하는 방식이다.
직접 SSR 구현? Next.js 사용?
현재 사이드 프로젝트로 진행중인 서비스의 CMS 구현을 어느정도 마치고, 공식 홈페이지를 개발해야하는 상황이다. 유명한 개발 블로거들은 직접 SSR을 구현하는게 낫다고 하는데, 세부설정이 불편하기 때문이라고... 그 세부설정이 뭔지 모르겠는데, 오늘 아침 개발자 카톡방에서 SSR 이야기가 나와서 살짝 운을 띄웠더니 버전 업 되면서 세부 설정이 없어도 된다고 하더라.
도대체 세부 설정이 뭐지...?
여튼, 회사 공식홈페이지도 Next.js 로 했었는데 잘 모른채로 사용했던지라 이번에는 꼼꼼히 세팅해볼 생각이다.
간단하게 Next.js가 제공해주는 기능을 보고 넘어가자면
- 페이지 기반 라우팅 시스템 (동적 라우팅 지원)
- pre-rendering , 페이지별 정적파일 생성과 서버사이드 렌더링 지원
- 코드스플리팅
- prefetch(필요한 데이터를 미리 요청) 기능을 갖춘 클라이언트 사이드 라우팅
- CSS, Sass 기본 지원 및 다른 CSS-in-JS 라이브러리 지원
- HMR(Hot Module Replacement) 지원
- API routes to build API endpoints with Serverless Functions
- Fully extendable
음..마지막 두개는 어떻게 이해하기 쉽게 해석 해야할 지 모르겠어서, 원문 그대로 남겨둔다.
여튼, 위와 같이 편한 기능을 제공하기에 특별한 이유가 없다면 사용하는게 나을 것 같다.
한가지 불편한 점이 있다면, 선택적 핫로딩이 안된다는 점...
Next.js 9 패치노트 번역본
https://velog.io/@jakeseo_me/%EB%B2%88%EC%97%AD-Next.js-9-%ED%8C%A8%EC%B9%98%EB%85%B8%ED%8A%B8
