
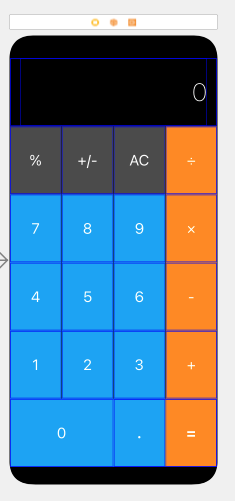
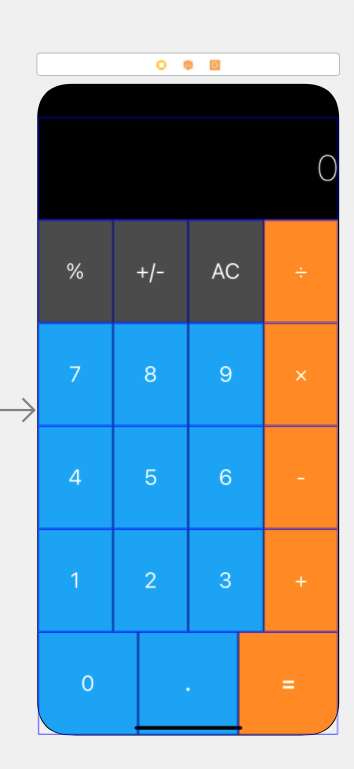
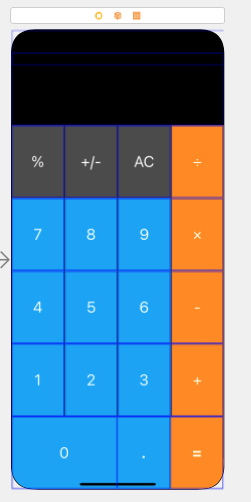
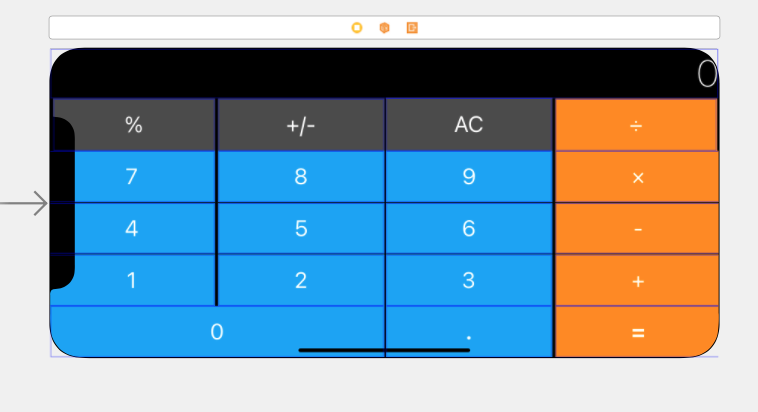
세로로 보면 그럴듯한 계산기이지만

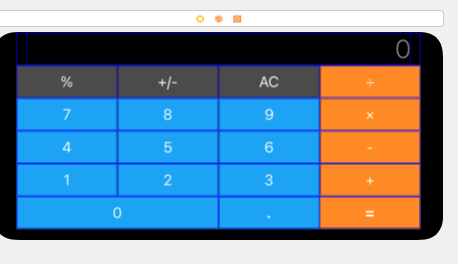
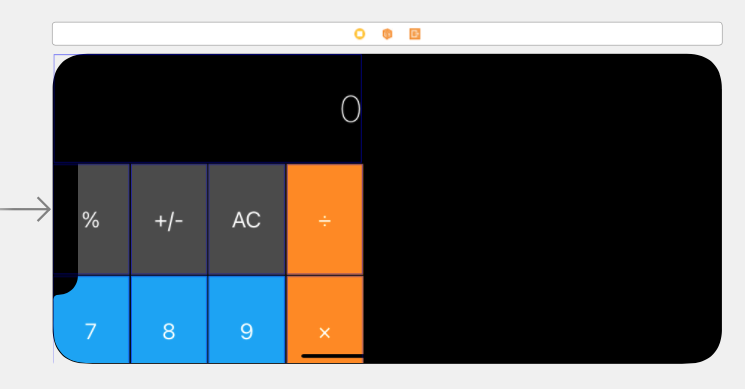
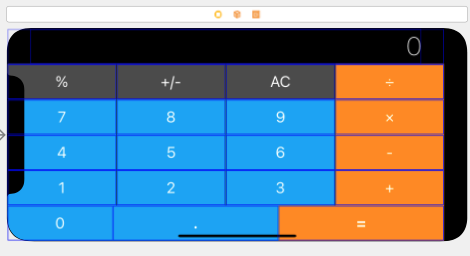
가로모드는 이런 상태이다. 이를 Auto Layout을 이용해서 자동으로 정렬되도록 해보자.
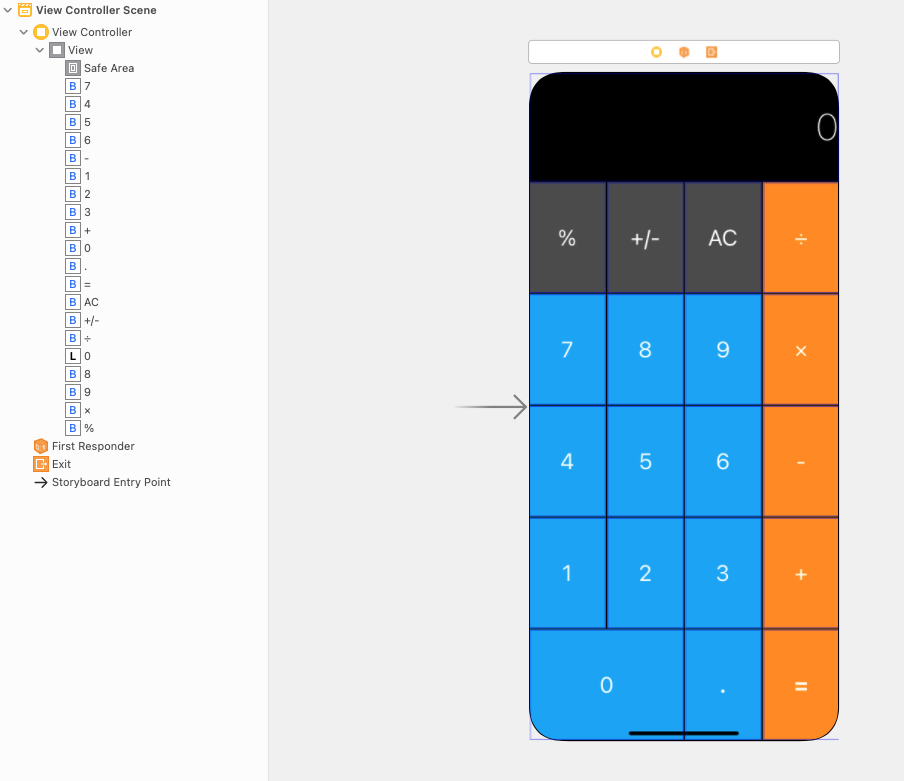
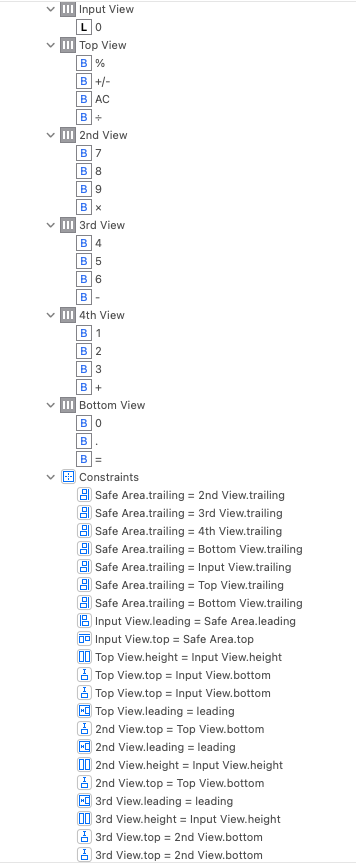
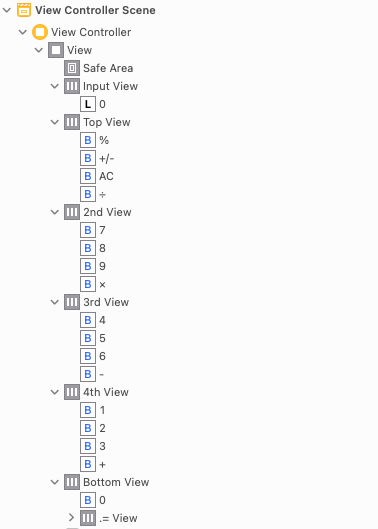
문제1. 한 행에 있는 버튼을 모두 선택하여 Stack View로 설정하기
- 이런 경우

버튼의 크기가 현저하게 줄어든 채로 Stack 이 만들어졌다. 가로 세로 값을 각각 설정해주려고 해보았지만 입력창이 비활성화 되어있거나 수정할 수 없었다.stack view 자체를 선택해서 constraints 값을 설정해주어 해결했다. (leading edge, trailing edge 모두와 0 간격)
- 각 행을 별개의 stack view로 embed 해준 뒤, constraints 값을 적용하여주었다. 인접한 stack view 끼리 0의 간격으로 정렬되도록 설정하였다.


문제 2. Bottom View 의 아이콘 정렬 문제
하위목록의 Constraints 항목에 들어가면 상수값을 수정하는 것이 가능하다...

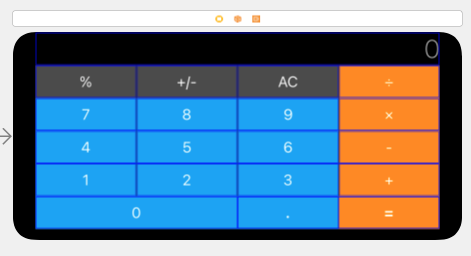
문제 3. 가로모드에서의 정렬
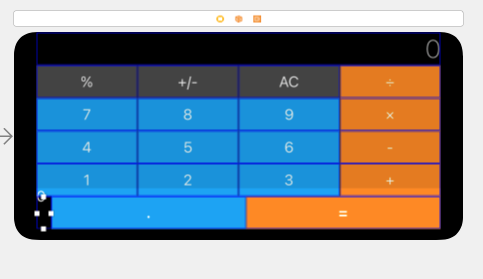
문제2에서 해결했다고 생각한 부분이 가로모드에서는 다시 정렬이 흐트러져 숫자 0의 비율이 달라졌고 (상수값으로 고정시키면 안되는 것..), leading edge 부분이 superview를 따라가도록 되어있었다.

1) 우선 stack view의 모든 테두리를 safe area에 맞춰주었다.
2) 숫자 0의 비율을 세로 모드 및 가로 모드 동일하게 1과 2에 걸치도록 해결하는 것이 어려웠다. 
0 어디갔니...
또 다른 방법 : Auto-Resizing
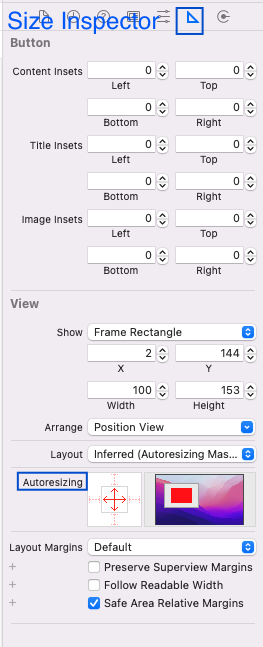
가로모드 시 0 버튼의 사이즈가 변경되지 않는 문제를 해결하기 위해 Auto-Resizing 기능을 사용해보았다. (이 기능을 사용하기 위해서는 Stack View를 Unembed 해주어야 한다)

Size Inspector - Autorecizing

- 단점
: 그러나 stack view 한만큼 예쁘게 되지는 않는다.. safe area에 맞추기가 어려웠다.
Solution
- 각 행의 모든 버튼을 선택해서 Stack View Embed
- Add some constraints
각각의 space 줄여주기 - 모든 Stack View를
Fill Equally - 내가 막혔던 부분에서
.,=버튼을 선택해서 stack view 0과 4번에서 만든 stack view의 width가 같아지면 되므로Fill Equally


 가로모드에서도 아주 깔끔하게 정렬되었다!!
가로모드에서도 아주 깔끔하게 정렬되었다!!
- 계산하는 값 입력하는 란 오른쪽에 공간 만들기 (오른쪽에 너무 붙지 않게)
- label 선택해서
view- embed 하기

- 그럼 이제 레이블이 view 안에 들어가게 된 상태이다. 여기서 레이블을 선택하고 constraints에서 왼쪽, 오른쪽 값은 20 씩, top과 bottom은 0 으로 설정하면 예쁘게 정렬이 된다.