Web
1.[WebRTC] 라이브 스트리밍 구현하기

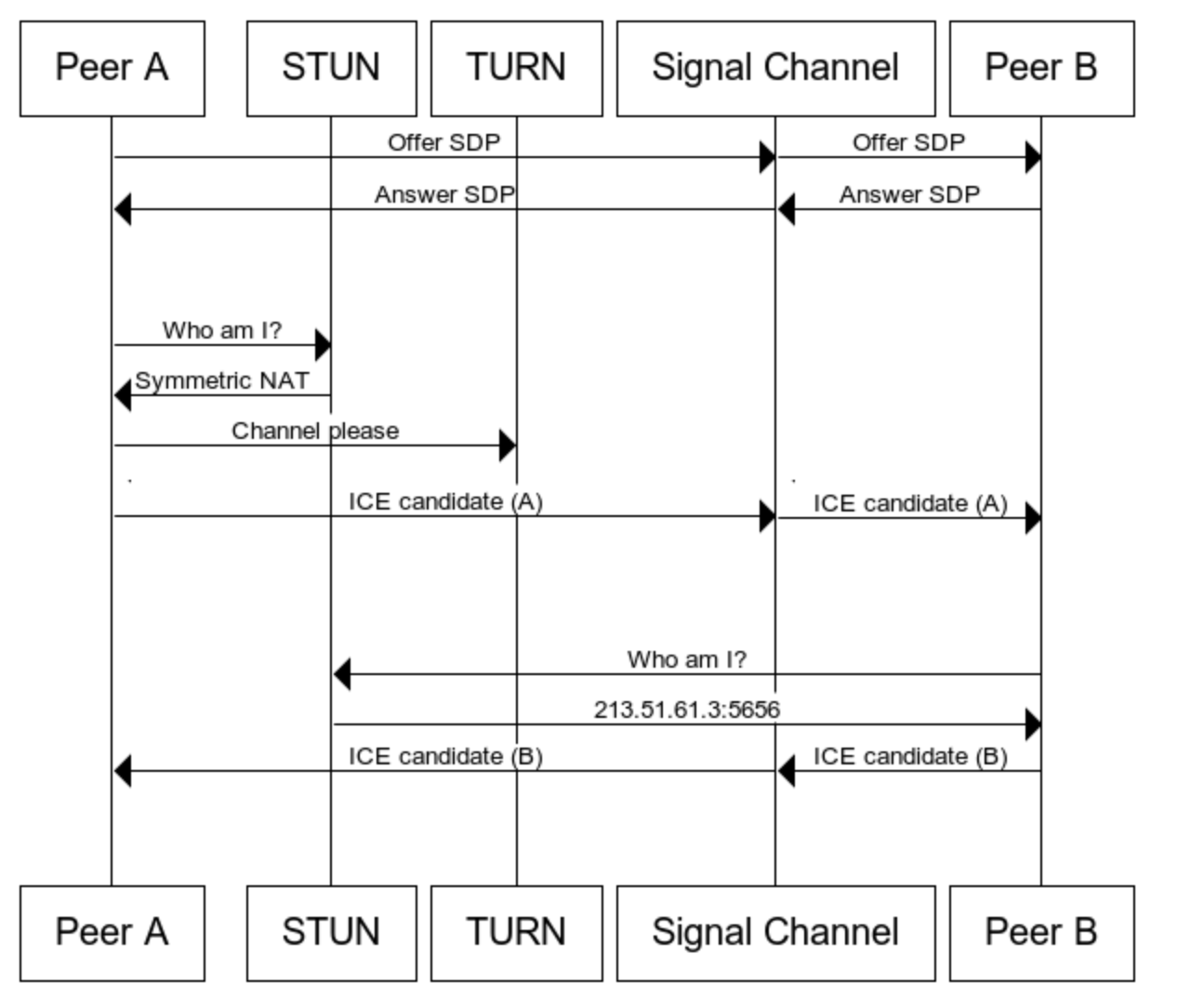
이전에 드론앱을 통해 WebRTC기술을 활용한 OpenVidu를 사용해 실시간 드론 카메라 화면을 구현한 적이 있다. 당시에는 WebRTC보다도 OpenVidu의 사용법에 더 집중해서 구현했는데, 프로젝트가 끝나고나서 매우 재미있는 기술이였다. 따라서 WebRTC를 활
2024년 4월 19일
2.[OpenVidu] 실시간 드론 영상 컴포넌트 구현하기

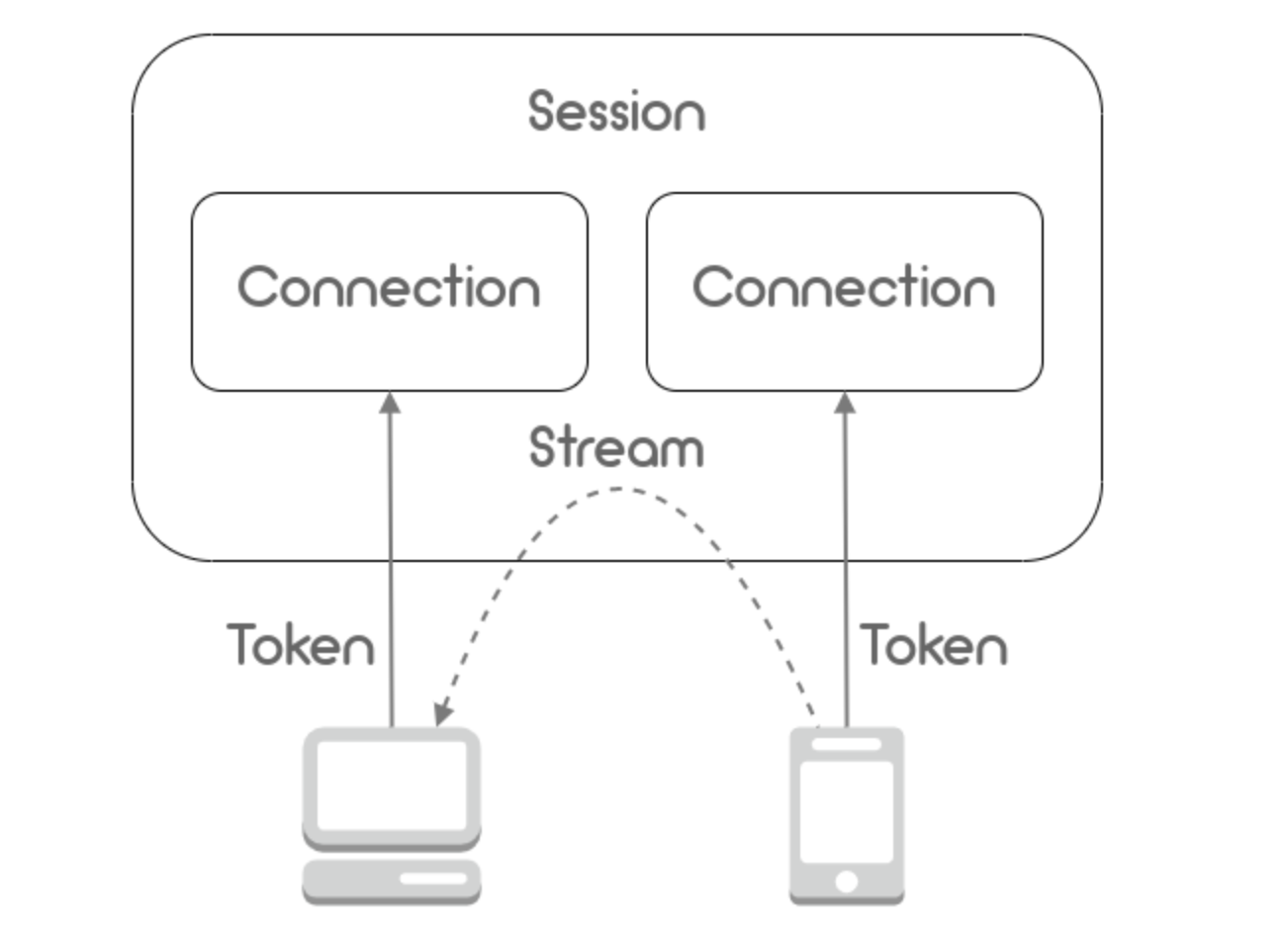
이전 프로젝트에서 드론 영상 컴포넌트를 구현한 적이 있었다. 업체에서 요구한 요구사항은 아래와 같았다. > 드론에서 찍힌 영상이 핸드폰에서 OpenVidu플랫폼의 데모서버로 접속이 되고, 그 영상주소를 담아 정보를 보내드릴테니, 이것을 활용해서 비디오 컴포넌트를 구현해
2024년 4월 22일
3.[Web-Animation] 여러가지 웹 애니메이션 기법 구현과정(feat. NPM패키지)

이전에 원페이지 웹 앱을 만들 때 디자이너가 요구해준 애니메이션 기법들이 있었다. 프론트엔드 개발을 하며 기법들을 처음 적용해주었는데, 너무 유용한 기법들이라 언제 어디서든 적용해도 사용자 경험을 향상시켜줄 것 같다고 생각이 되었고, 보편적으로 사용할 수 있게 만들어
2024년 4월 24일