Situation

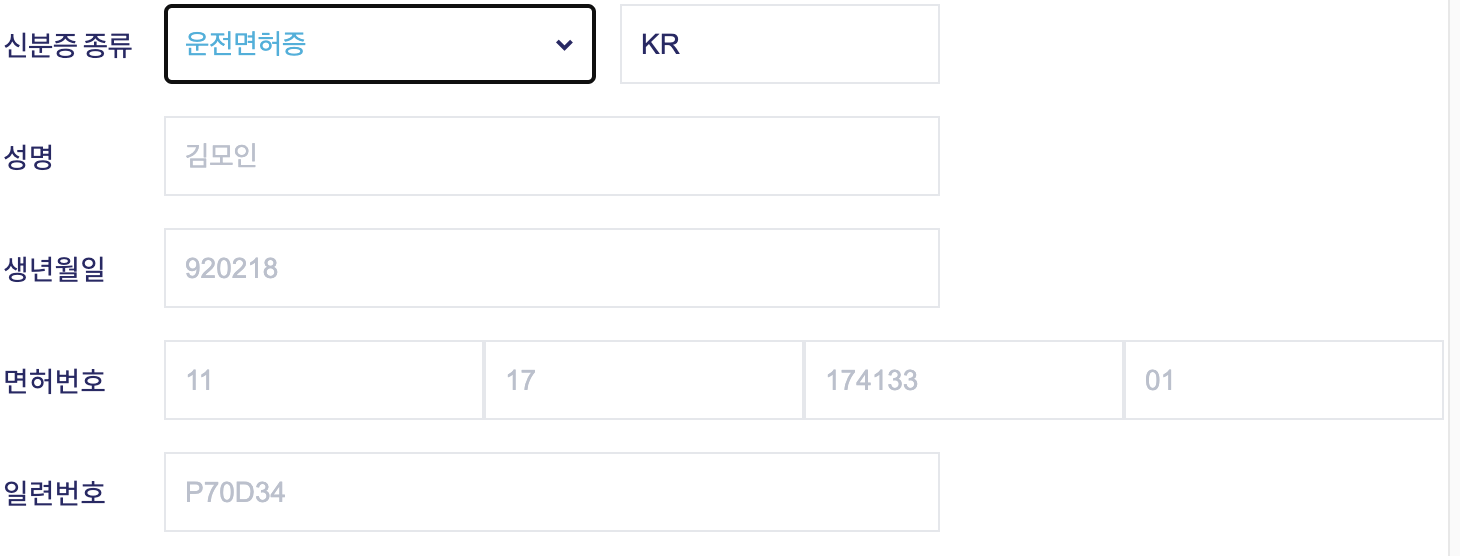
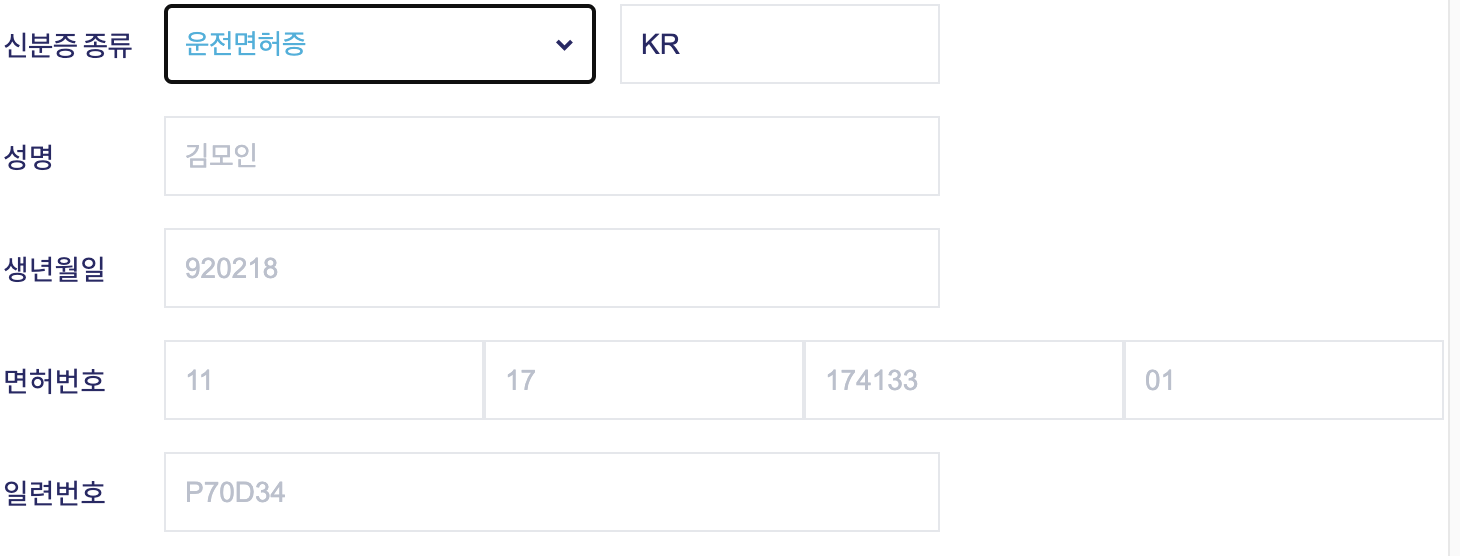
flex container 로 설정한 div 안의 input 4개를 배치하고 각각 flex 속성을 1:1:3:1 로 지정함
div 안의 width 를 input 들이 1:1:3:1 로 나눠갖는 것을 예상했지만
실제 결과로는 크기를 나눠갖지 않고 똑같은 크기를 가지며 div 밖으로 삐져나옴
Task
생각해 보니 flex-grow 가 설정 되려면 전체 flex-container 에서 나머지 공간이 생겨야 함
나머지 공간이 생기려면 flex item 이 크기를 가지고 있어야 함
display:block 이거나 display:inline-block 설정 후 width 를 설정했어야 함
내가 잘못한 점은 input 의 크기를 설정하지 않았던 것이었음
flex item 의 크기를 설정하지 않으니 flex container 안의 나머지 공간을 계산할 수 없고
나머지 공간을 계산할 수 없으니 해당 공간을 flex-grow 에 설정한 대로 배분하지 못하게 됨
결국 input 이 flex container 로 설정한 div 안에 위치하지 않고 밖으로 삐져나오게 됨
Action
flex container 내부에 여러개의 input 을 배치할 경우에만 input 에 크기를 지정하여
flex-grow 속성이 지정되도록 하여 해결하였음
참고
https://developer.mozilla.org/en-US/docs/Web/HTML/Inline_elements
input 은 inline 요소이다.
flex
The flex property specifies the components of a flexible size: the flex factors (grow and shrink) and the flex basis. When a box is a flex item, flex is consulted instead of the main size property to determine the main size of the box. If a box is not a flex item, flex has no effect.
flex-grow
flex 로 설정된 container 안에서 나머지 공간을 다른 flex item 들에 비해 얼마나 차지해서 커지도록할지 결정하는 속성
This <number [0,∞]> component sets flex-grow longhand and specifies the flex grow factor, which determines how much the flex item will grow relative to the rest of the flex items in the flex container when positive free space is distributed. When omitted, it is set to 1.