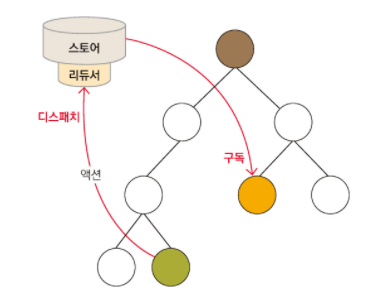
상태관리 흐름
- (1) 리덕스 Store를 Component에 연결한다.(구독)
- (2) Component에서 상태 변화가 필요할 때 Action을 디스패치한다.(=액션을 일으켰다)
- (3) 리듀서를 통해서 새로운 상태 값을 만들고,
- (4) 새 상태값을 스토어에 저장한다.
- (5) 구독하는 Component들은 새로운 상태값을 받아온다. (props를 통해 받아오니까, 다시 랜더링 된다.)

리덕스 모듈 예제
// widgets.js // Actions const LOAD = 'my-app/widgets/LOAD'; const CREATE = 'my-app/widgets/CREATE'; const UPDATE = 'my-app/widgets/UPDATE'; const REMOVE = 'my-app/widgets/REMOVE'; // Reducer export default function reducer(state = {}, action = {}) { switch (action.type) { // do reducer stuff default: return state; } } // Action Creators export function loadWidgets() { return { type: LOAD }; } export function createWidget(widget) { return { type: CREATE, widget }; } export function updateWidget(widget) { return { type: UPDATE, widget }; } export function removeWidget(widget) { return { type: REMOVE, widget }; } // side effects, only as applicable // e.g. thunks, epics, etc export function getWidget () { return dispatch => get('/widget').then(widget => dispatch(updateWidget(widget))) }
모듈 만들기
1.src 폴더 아래에 redux라는 폴더를 만들고, 그 안에 modules라는 폴더를 만들어주세요.
modules 아래에 bucket.js라는 파일을 만들고 리덕스 모듈 예제를 붙여넣어주세요.아래 과정을 하나하나 밟으며 버킷리스트 항목을 리덕스에서 관리하도록 고쳐봅시다!

2.Action
// 액션 타입을 정해줍니다. const LOAD = "bucket/LOAD"; const CREATE = "bucket/CREATE";
3.initialState
// 초기 상태값을 만들어줍니다. const initialState = { list: ["영화관 가기", "매일 책읽기", "수영 배우기"], };
4.Action Creactor
// 액션 생성 함수예요. // 액션을 만들어줄 함수죠! export const loadBucket = (bucket) => { return { type: LOAD, bucket }; }; export const createBucket = (bucket) => { return { type: CREATE, bucket }; };
5.Reducer
// 리듀서예요. // 실질적으로 store에 들어가 있는 데이터를 변경하는 곳이죠! export default function reducer(state = initialState, action = {}) { switch (action.type) { // do reducer stuff case "bucket/LOAD": return state; case "bucket/CREATE": const new_bucket_list = [...state.list, action.bucket]; return { list: new_bucket_list }; default: return state; } }
6.Store :redux 폴더 하위에 configStore.js 파일을 만들고 스토어를 만든다.
//configStore.js import { createStore, combineReducers } from "redux"; import bucket from "./modules/bucket"; // root 리듀서를 만들어줍니다. // 나중에 리듀서를 여러개 만들게 되면 여기에 하나씩 추가해주는 거예요! const rootReducer = combineReducers({ bucket }); // 스토어를 만듭니다. const store = createStore(rootReducer); export default store;
리덕스랑 컴포넌트 연결하는법
index.js에서
1.provider 임포트
2.브라우져라우터를 provider로 감싸기
3.store 임포트
4. provider 안에 store 넘겨주기
index.js
// 우리의 버킷리스트에 리덕스를 주입해줄 프로바이더를 불러옵니다! import { Provider } from "react-redux"; // 연결할 스토어도 가지고 온다. import store from "./redux/configStore"; ReactDOM.render( <Provider store={store}> <BrowserRouter> <App /> </BrowserRouter> </Provider>, document.getElementById("root") );
