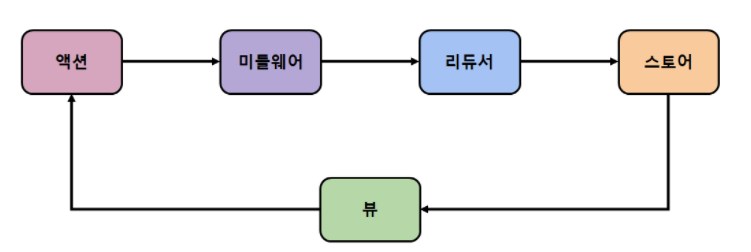
리덕스에서 미들웨어 청크의 역할은 뭘까요?
미들웨어란?
미들웨어는 액션이 디스패치 된 다음 리듀서에서 액션을 처리하기 전에 액션을 받아와서 액션을 취소시키거나 다른 종류의 액션을 추가적으로 디스패치하는등 업데이트 이전에 추가적인 작업을 할 수 있도록 도와주는 역할이다.
즉 리듀서 내의 어떤 로직이 실행되기 사이의 중간다리 역할을 해줄 함수들을 작성하는 공간

redux-thunk
리덕스를 사용하는 프로젝트에서 비동기 작업을 처리할 때 가장 기본적으로 사용하는 미들웨어입니다.
객체가 아닌 함수 형태의 액션을 디스패치할 수 있게 해줍니다.
만약 특정 액션이 몇초뒤에 실행하게 하거나, 현재 상태에 따라 무시되게 하려면 일반 액션생성자로는 할 수 없습니다.
하지만 redux-thunk 는 이를 가능하게 합니다.
프로미스는 정확히 말하면 비동기가 아닙니다. 비동기와 프로미스는 각각 무엇일까요?
-
비동기는 요청을 보내고 해당 요청에 대한 응답을 기다리는 대신 다음 동작을 실행하는 방식입니다.
- 대표적으로 setTimeout, 비동기 통신 axios, ajax, fetch 등이 존재
-
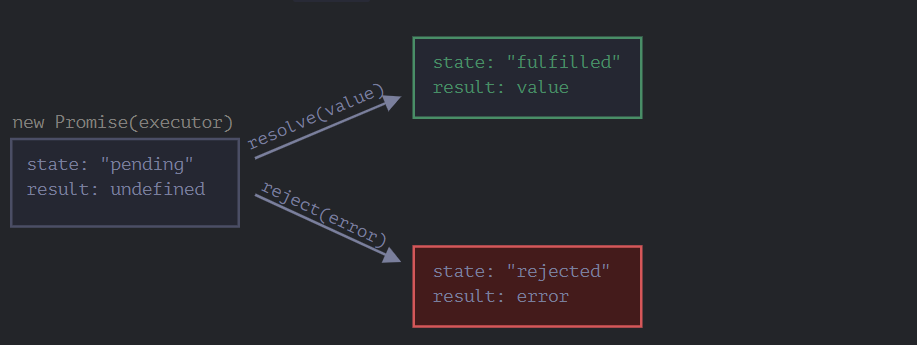
프로미스는 비동기 처리에 사용되는 객체이다. (비동기 자체는 아니다.)

let promise = new Promise(function(resolve, reject) {
setTimeout(() => resolve("완료!"), 1000);
setTimeout(() => reject(new Error("에러 발생!")), 1000);
});
// resolve 함수는 .then의 첫 번째 함수(인수)를 실행합니다.
promise.then(
result => alert(result), // 1초 후 "완료!"를 출력
error => alert(error) // 실행되지 않음
)
// .catch(f)는 promise.then(null, f)과 동일하게 작동합니다
.catch(alert); // 1초 뒤 "Error: 에러 발생!" 출력
// 성공·실패 여부와 상관없이 프라미스가 처리되면 실행됨
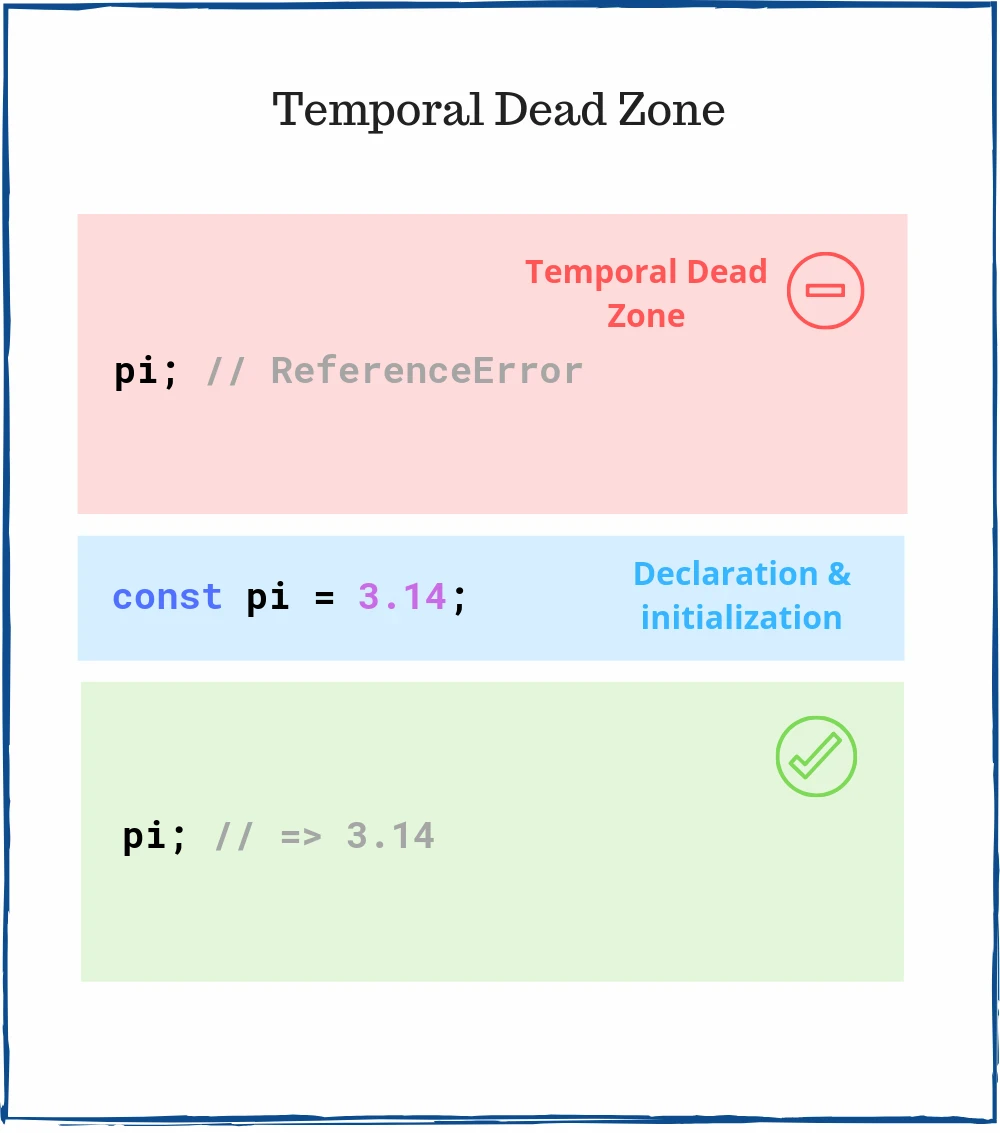
.finally(() => 로딩 인디케이터 중지)TDZ(Temporal Dead Zone/일시적 사각지대)란?

TDZ라는 것은 변수 선언 및 초기화 하기 전 사이의 사각지대
변수를 선언 및 초기화 하기전에 사용하게 되면 TDZ 상태에서 사용하는 것 이기 때문에 ReferenceError 에러가 나타나게 됩니다
TDZ의 영향을 받는 구문
const, let, class구문
TDZ의 영향을 받지 않는 구문
var, 함수선언문 import 구문
async와 await란?
async와 await을 사용하면 promise를 좀 더 편하게 사용 가능하다.
- async는 function 앞에 위치한다.
- function 앞에 async를 붙이면 해당 함수는 항상 프라미스를 반환한다.
- 프라미스가 아닌 값을 반환하더라도 setteled상태의 프라미스(resolved promise)로 값을 감싸 setteled된 프라미스가 반환되도록 합니다.
- await은 async함수 안에서만 동작한다.
- await 키워드를 만나면 promise가 처리될 때까지 기다린다.
- 에러핸들링 코드 짜는 것도 간편하다.
async function f() {
let promise = new Promise((resolve, reject) => {
setTimeout(() => resolve("완료!"), 1000)
});
let result = await promise; // 프라미스가 이행될 때까지 기다림 (*)
alert(result); // "완료!"
}
f();⇒ await은 말 그대로 프라미스가 처리될 때까지 함수 실행을 기다리게 만든다. 프라미스가 처리되면 그 결과와 함께 실행이 재게된다. 프라미스가 처리되길 기다리는 동안에 엔진이 다른 일(스크립트를 실행, 이벤트 처리 등)을 함께 할 수 있기 때문에, cpu리소스가 낭비되지 않는다.
⭐ 주의할 점
- await은 최상위 레벨 코드에서 작동하지 않는다.
- 익명 async함수로 코드를 감싸면 최상위 레벨 코드에도 await을 사용할 수 있다.
async와 await을 사용하여 코드 변경하기
function loadJson(url) {
return fetch(url)
.then(response => {
if (response.status == 200) {
return response.json();
} else {
throw new Error(response.status);
}
})
}
async function loadJson(url) { // (1)
let response = await fetch(url); // (2)
if (response.status == 200) {
let json = await response.json(); // (3)
return json;
}
throw new Error(response.status);
}
loadJson('no-such-user.json')
.catch(alert); // Error: 404