연결선택자
선택자와 선택자를 연결해 적용 대상을 한정하는 선택자이다.
하위 선택자
부모 요소에 포함된 모든 하위 요소에 스타일이 적용된다.
기본형: 상위요소 하위요소
ex) section(상위요소) p(하위요소){ color: blue;}자식 선택자
자식 요소에 스타일을 적용하는 석택자이다.
기본형: 부모요소 > 자식요소
section > p {color: blue;}하위 선택자와 자식선택자 예시
맥북으로
인접 형제 선택자
같은 부모를 가진 형제 요소 중 첫 번째 동생 요소에만 스타일 적용한다.
기본형:
요소1 + 요소2 형제 선택자
형제 요소 모두에게 스타일 적용한다.
기본형:
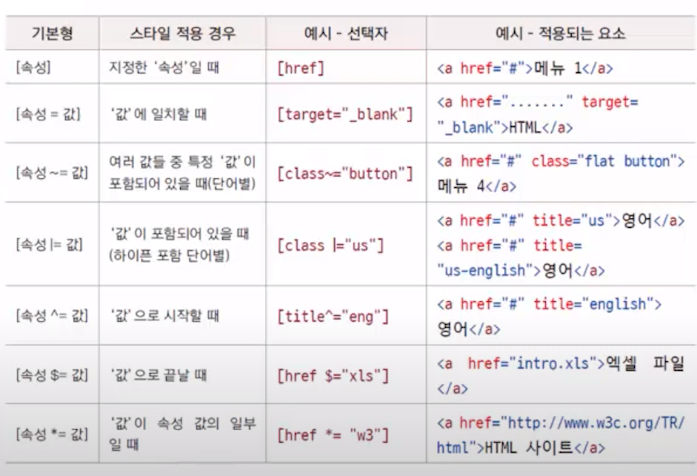
요소1 ~ 요소2[속성] 선택자
지정한 속성을 가진 요소를 찾아 스타일 적용한다.
[속성 = 값] 선택자
주어진 속성과 속성 값이 일치하는 요소를 찾아 스타일 적용한다.
[속성 ~= 값] 선택자
여러 속성 값 중에 해당 값이 포함되어 잇는 요소를 찾아 스타일 적용한다.
이때 값은 한 단어여야 한다.
[속성 |= 값] 선택자
하이픈으로 연결해 한단어 값을 이루는 요소에도 적용한다.
[속성 ^= 값] 선택자
특정 값으로 시작하는 속성을 가진 요소를 찾아 스타일 적용한다.
[속성 $= 값] 선택자
특정 값으로 끝나는 속성을 가진 요소를 찾아 스타일 적용한다.
[속성 *= 값] 선택자
값의 일부가 일치하는 속성을 가진 요소를 찾아 스타일 적용한다.