var, let, const차이
let, const는 ES6의 문법이고
var는 그 이전의 문법이다!
| Keyword | Scope | Hoisting | 재선언 | 재할당 |
|---|---|---|---|---|
var | Function scope | O | O | O |
let | Block scope | X | X | O |
const | Block scope | X | X | X |
var
변수를 선언하기 위한 선언자이다
변수의 유효 범위의 대한 문제가존재한다.
요즘은 잘쓰지 않는다.
scope
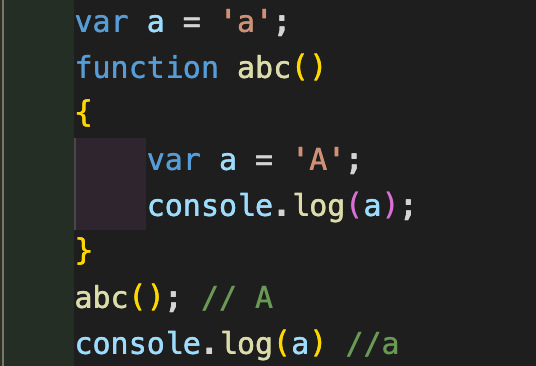
Function scope를 가진다.

위의 예를보면 'a'라는 변수의 유효범위가 function 내라는것을알수있다.
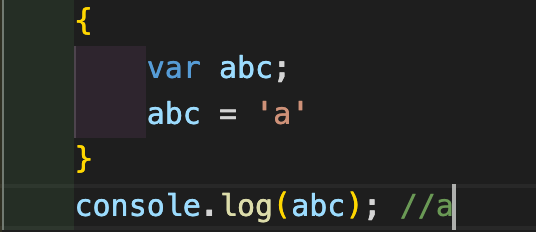
var는 no block scope이기 때문에 아래와 같은 경우에 영향을 받지않는다.

호이스팅(hoisting)
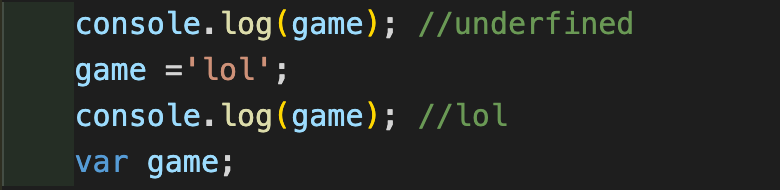
var는 값을 선언하기전에 쓸수있다.
다른 변수들은 에러를 표시하지만 var는 undefined를 출력한다.

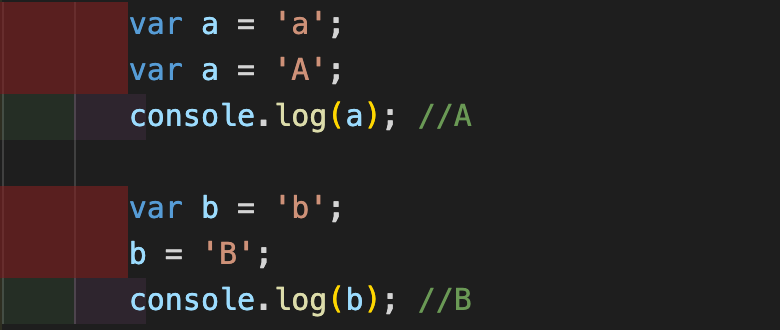
재선언 재할당

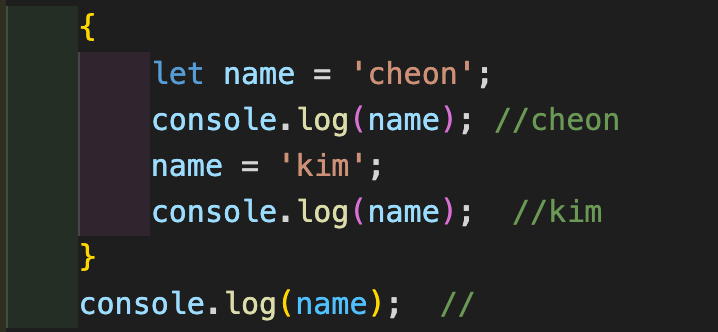
let
변수를 선언하여 값을 입력하면 추후에 변경할수있다.
재할당

scope
Block scope 영향을받아 내부에서 선언된 것만 나타낸다.

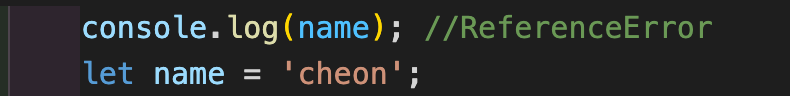
호이스팅
불가능하다.

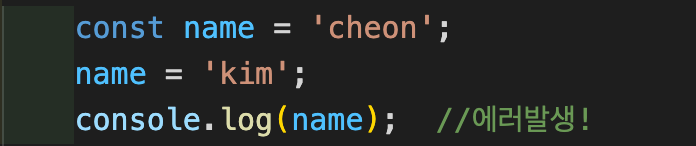
Const
한번 할당하면 값이 절대 바뀌지않는다.
-그래서 안전하다.
-인간의 실수를 줄일수있다.

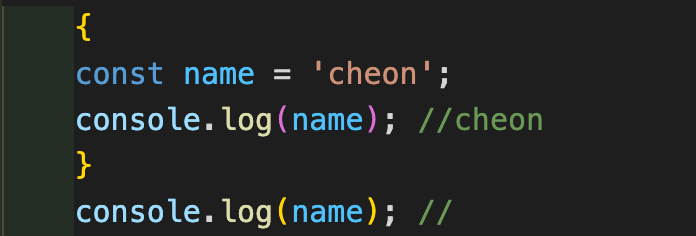
scope
Block scope 영향을받아 내부에서 선언된 것만 나타낸다

결론
- 변수선언하고 값을 바꿔야 하다면 let
- 값을 변경안해도된다면 const만 쓰자!
