구름 수업에서 하는 팀플에서 네이머 맛집 검색 API 부분을 맡게 되었다!!
그래서 그거 관련 부분들을 처리하는데 기본 JS로는 '서울 맛집' 검색하면 지도에 위치
핑이 찍히고, 관련 내용들이 아래 소개 가능하게는 처리했다
잘했다 하고 다른 사람들이 한 내용들이 보고 싶어 인터넷을 뒤지다가!!
NextJS로 완벽하게 만드신 분이 있으셔서 그 분을 보고 NextJS로 해봐야겠다 생각해서 지금 공부 중이다 ㅋㅋ
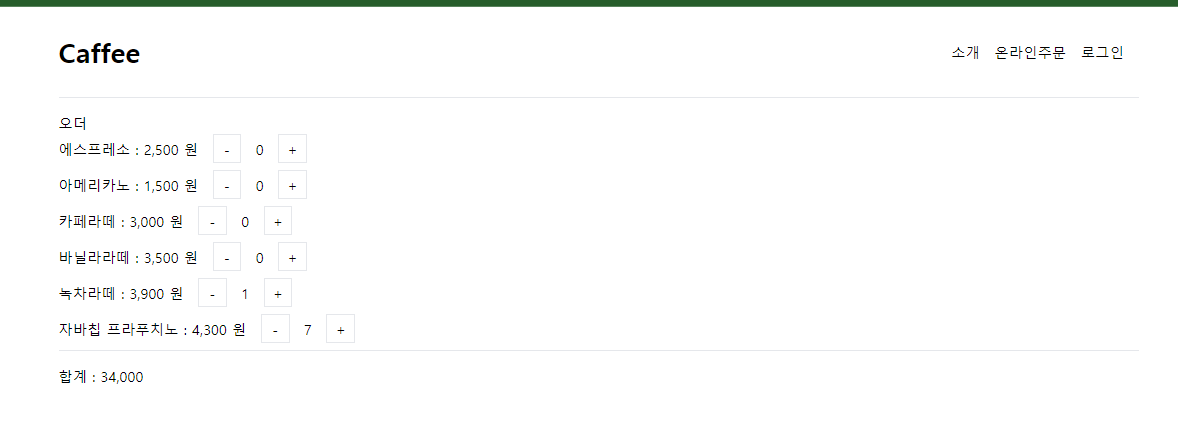
그래서 지금 여기에는 내가 오늘 간단히 만든 카페 프로그램을 적어보려고 한다
카페 웹사이트의 특징
보다시피 뭐가 없다..ㅋㅋ 그래도 적는다면
1. 위에 Caffee, 소개, 온라인 주문, 로그인이 각각의 pages안에
만들어 놓아서 누르면 각각의 위치로 이동한다!
2. 각 음료는 menu객체에 음료 이름과 가격만 추가하면 바로 main화면에 나오게 구성했다
3.React에서도 사용하는 useState, useMemo, useCallback을 사용했다카페 웹사이트를 만들기 위한 구성 단계
물론 동영상을 시청해서 만들었지만 한번 천천히 구성을 생각해보면 좋을거 같아서 적어본다
무언가 만들때 틀을 정하고 만드는게 중요하다는걸 깨달음!!
- Tailwind.css를 사용하기 위해 내 작업 폴더에 설치 및 설정
- 컴포넌트는 Header(위에 nav부분)와 BaseLayout(화면 전체 레이아웃) , Container()를 만들었다
- page의 경우 index, aboout, order, sigin-in 을 만들어서 각각 이동 가능하게 했다
- order 부분에 간단하게 주문 수량과 합계를 적을 수 있는 부분을 만들었다
각 순서와 코드
0번의 경우 tailwind.css에 들어가면 next.js에 설치 방법을 자세히 알려준다!
1번의 경우 -> Header.js, Container.js, BaseLayout.js 만들기!
Container.js, container.module.css
import styles from './container.module.css';.container { width::1200px; margin:auto;}Header.js
위 사진에 보이는 Caffee, 로그인 등이 나오는 부분을 만든다
import Container from "./Container";
import Link from "next/link";
export default function Header() {
return (
<div>
<Container>
<div className="flex items-center justify-between py-8 border-b" >
<p className="text-3xl text-bold"><Link href="/'>Caffee </Link></p>
<ul className="flex">
<li className="mr-4"><Link href = "/about">소개</Link></li>
<li className="mr-4"><Link href = "/order">온라인 주문</Link></li>
<li className="mr-4"><Link href = "/sign-in">로그인</Link></li>
</ul>
</div>
</Container>
</div>
)
}
next.js의 경우 페이지 이동을 Link컴포넌트를 사용해서 이동한다!
BaseLayout.js
이거는 index.js 에 각각의 컴포넌트를 적는게 아닌
컴포넌트를 합쳐서 하나의 레이아웃 컴포넌트로 만든 뒤 index에 적어준다
index.js
import Head from 'next/head'
import Image from 'next/image'
import { BaseLayout } from '../components/BaseLayout'
import Header from '../components/Header'
import styles from '../styles/Home.module.css'
export default function Home() {
return (
<BaseLayout>
<h1>Caffee Home</h1>
</BaseLayout>
)
}BaseLayout.js
import Container from "./Container";
import Header from "./Header";
export function BaseLayout({children}) {
return (
<div className="min-h-screen flex flex-col">
<Header></Header>
<main className="flex-1 py-4">
<Container>
{children}
</Container>
</main>
<Container>
<div className="border-t py-4">Footer Content</div>
</Container>
</div>
)
}