최근 팀프로젝트에서 프론트부분을 맡게 되어서 React로 네이버 API를 가져와서 페이지를 보여주는 작업을 하고 있다
하지만 제대로 원리를 알지 못하고 해서 그런지 성장한다는 느낌이 들지 않았다
그래서 여기에 React의 본질을 공부하면서 이해한 내용을 적어보려고 한다!

Virtual DOM
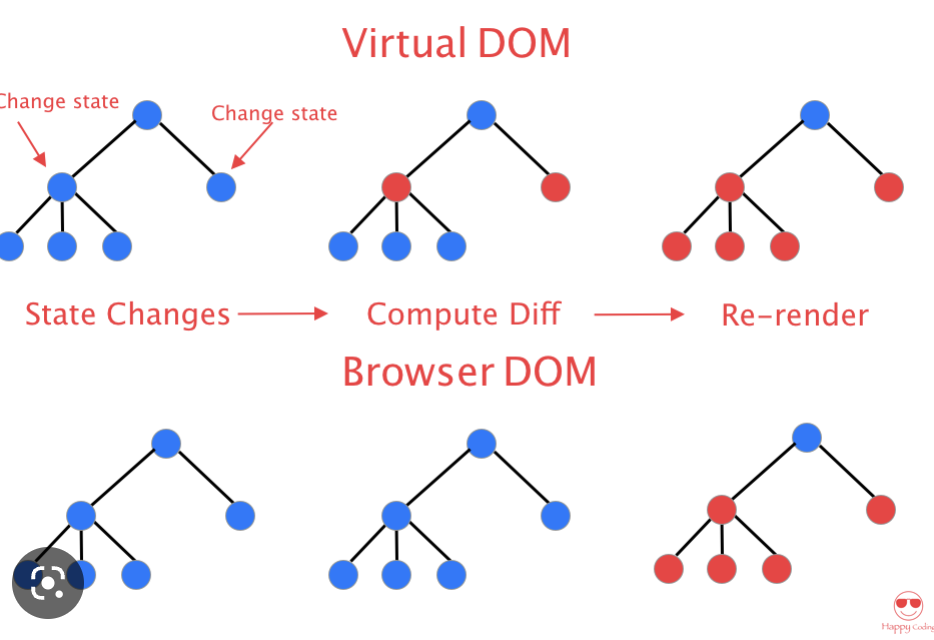
Virtual DOM은 실제 DOM을 직접 수정하는 것이 아닌 메모리에 가상 DOM을 만들어서 변경사항을 빠르게 파악하고 수정해준다!
DOM(Document Object Model)
브라우저에서 화면을 그리는데 사용하는 것이 DOM 이다
DOM은 HTML로 이루어져 있지만 수정하거나 이벤트 발생을 위해서는 JS가 필요하다
-> JS 같은 스크립트 언어로 수정할 수 있게 해줌!
DOM은 브라우저가 화면을 그릴때 필요한 정보가 Tree형태로 저장된 데이터이다!
Virtual DOM이 필요한 이유!
실제 DOM의 경우 모든 정보가 다 적혀있다
-> 이걸 직접 조작하는 작업은 엄청 무거움!!
Virtual DOM의 경우 DOM의 메타데이터로 DOM의 요약본이다
-> 그렇기에 이걸 사용시 더 효율적으로 수정 가능 But, 메모리 좀 차지
Virtual Dom 정리
기본적으로 Virtual DOM은 실제 DOM과 동일한 상태를 가지고 있고 표현하는 형식만 다를 뿐이다.
특정 컴포넌트에서 setState 호출 등의 이유로 컴포넌트 상태가 변하면 해당 컴포넌트의 shouldComponentUpdate 함수를 실행한다. 그리고 이 함수가 true를 반환하면 render 함수를 실행한다.
shouldComponentUpdate 함수가 false를 반환하면 이 컴포넌트의 render 함수를 실행하지 않고, 자식 컴포넌트의 shouldComponentUpdate, render 함수도 실행하지 않는다.
상태가 변한 컴포넌트를 루트 노드로 해서 깊이 우선 탐색 방식으로 각 자식 컴포넌트의 shouldComponentUpdate 함수와 render 함수를 실행한다.
이렇게 render 함수를 실행하여 얻은 새로운 Virtual DOM을 실제 DOM과 동기화되어 있는 기존 Virtual DOM과 비교해서 변경 사항을 파악한다(reconcilation). 그리고 실제로 변경된 부분만 DOM API를 호출하여 DOM에 반영하면, 브라우저가 변경 사항이 반영된 DOM과 CSSOM으로 새로운 Render Tree를 생성해서 화면을 다시 그린다.
Babel
Babel은 최신 JS문법을 기존의 JS문법으로 변환시켜주는 컴파일러다!
브라우저는 예전 JS를 인식하기 때문이다
SPA
REACT의 경우 single Page Application 으로 하나의 index.html만 가지고 있다!
JSX
Javascript + HTML 을 뜻한다!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="root"></div>
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
//
const name ="홍길동"
let age = 20
const formatName = (user) => {
return user.firstName + user.lastName
}
const user = {
firstName: "p",
lastName: "kh"
}
const element = (
<>
<h1>{formatName(user)}</h1>
</>
)
ReactDOM.render(element, document.getElementById('root'))
</script>
</body>
</html>