한달정도 Spring으로 게시판을 5번정도 시큐리티까지 적용해서 만들어보면서
다른 부분은 이해 했는데 test 부분을 제대로 적용해서 만들지 못한거 같아서 관련 강의를 찾아보았다!
책으로 볼까도 고민했지만..이건 왠지 강의가 나을거 같아서 인프런에서 바로 구매!

오늘은 VSC에 스프링 설정하는 법과 MockMvc에 관한 내용을 정리해 보려고 한다
VSCode에 spring 적용시키는 법 + junit 설정까지!
일단 필요한 Extension들을 설치해주면 spring 적용은 99%끝난다!
추가할 Extension들




여기서 맨 마지막 Gradle for Java Extension은
Gradle이 작동이 안 먹을때 다시 Gradle을 다운받고 고치는데 편리한 Extenstion이라 설치했다
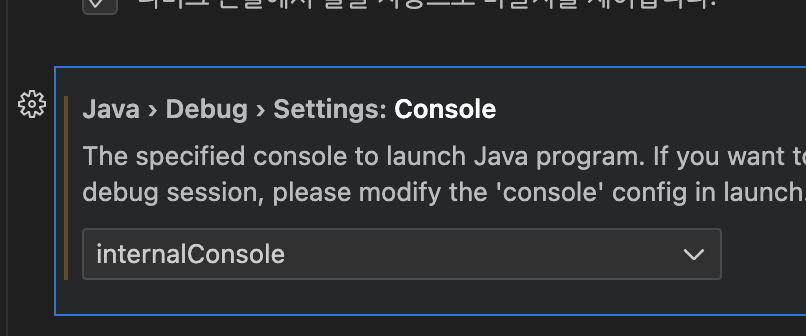
Terminal이 아닌 Debug Console에서 실행시키자!
이후 바로 Spring프로젝트를 실행시키면 Terminal에서 실행창이 돌아간다!
하지만 이렇게 되면 MVC전에 위치한 Filter부분을 제대로 돌아갔는지 확인하기 힘든
문제가 발생! 그래서 Debug Console에서 돌아가게끔 해주자!

설정에 들어가서 Console을 친 뒤 저걸 internalConsole로 바꿔주기만 하면된다!
application.yml 설정
application.properties를 yml로 바꿔준 뒤 두가지를 설정하자
spring:
output:
ansi:
enabled: always
logging:
level:
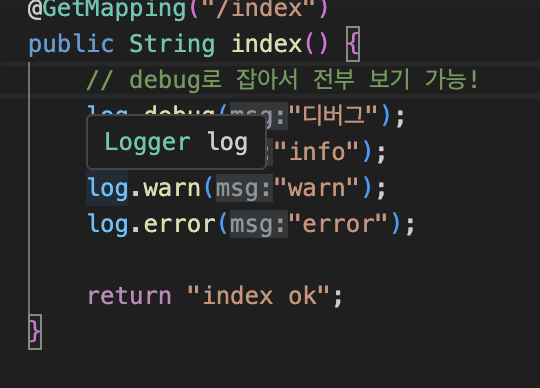
'[shop.mtcoding.demo]' : DEBUG위에 조건은 각 로깅 색깔별로 잘보이게 설정한 것
아래 로깅은 DEBUG 까지 전부 나타내기! (error, warn, info, debug) 순으로 있다!
MockMVC란 + 어떻게 사용하는지!
MockMvc란 => 어플리케이션 서버를 구동하지 않고도 Spring Mvc동작을 재현할 수 있는 모의 객체!
테스트 환경에서 컨트롤러를 테스트 할 수 있는 방법이다!
사용하기 위해 몇가지 같이 적어야 하는게 있다
@SprintBootTest -> 통합 테스트시 사용되는 어노테이션, 모든 Bean을 로드하기 때문에
테스트 구동시간이 좀 걸린다
@AutoConfigureMockMvc -> Mock 테스트시 필요한 의존성을 제공하는 어노테이션
MockMvc를 제대로 사용하기 위한 내장 함수들
perform() -> 요청을 전송하는 역할 / 인자는 RequestBuilders타입의 객체
구현체는 MockMvcRequestBuilders를 사용!
요청결과로 ResultActions 객체를 반환!
andExpect() -> 응답을 검증! / ResultMatcher 타입 객체
구현체는 MockMvcResultMatchers를 사용
실습예제
@Autowired
private MockMvc mockMvc;
@Test
public void Home_테스트() throws Exception {
mockMvc.perform(get("/home"))
.andExpect(status().isOk()) // 200
.andDo(print());
}
@Test
public void 존재하지_않는_페이지_테스트 () throws Exception {
mockMvc.perform(get(“fakepage”))
.andExpect(status.isNotFound()) // 404
.andDo(print());
}
@Test
public void Unit1_테스트() throws Exception {
int unit=1;
int question1= 5;
int question2 = 2;
String question3 = “SELECT NAME, POSITION, SALARY FROM EMPLOYEE”;
String body = "{\"unit\":"+unit+", \"question1\": "+question1+", \"question2\": "+question2+", \"question3\": \""+question3+"\"}";
mockMvc.perform(post("/test/grading")
.content(body) // request body를 POST 요청으로 전송
.contentType(MediaType.APPLICATION_JSON)) // json 포맷의 요청임을 명시
.andExpect(status().isOk())
.andExpect(jsonPath("$.questionList[0].isCorrect").value(true))
.andExpect(jsonPath("$.questionList[1].isCorrect").value(true))
.andExpect(jsonPath("$.questionList[2].isCorrect").value(true))
.andDo(print());
}
@Test
public void index_test() throws Exception {
ResultActions resultActions = mockMvc.perform(get("/index"));
resultActions.andExpect(status().isCreated());
}
셀프 피드백
사실 저번에 한번 MockMvc를 사용해 본적이 있는데 정리를 안했다 보니 금방 잊어버렸다
이번에는 확실히 정리하고 이해했으니 사용할때마다 더 생각 깊이해서 사용할 수 있게 만들자!!