react 설치
npx create-react-app blog


react 터미널에서 명령
node.js 첫번째 클릭해서 오른쪽 현재버전 선택
npx프로그램으로 blog 파일을 가져옴
blog부분 폴더이름일수도
미리보기 명령어

npm start 입력
쉽게 만들어줌
create react app
react 코드를 편하게 도와줌
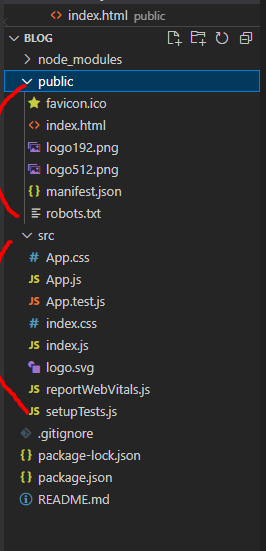
react 파일 구조

public 이미지, html
src js등 움직이는 부분
package.json 설치한 라이브러리 모음
JSX


react 동작원리


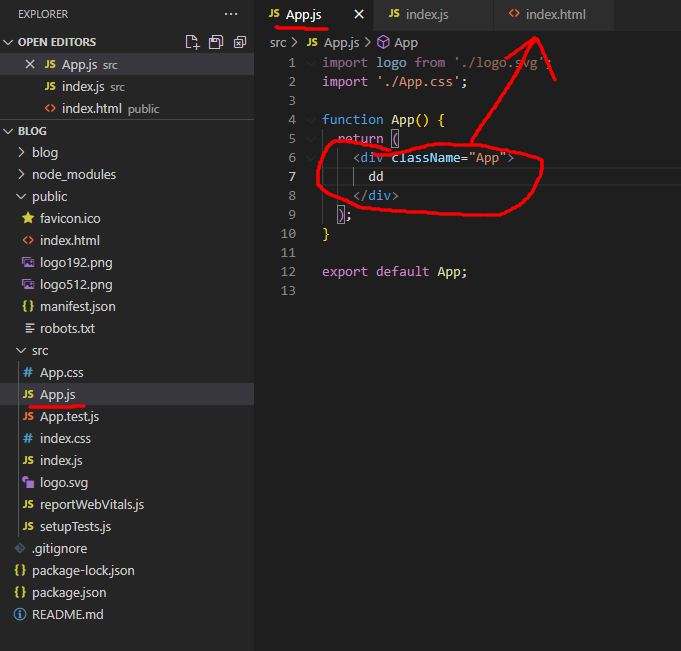
app.js 메인페이지 div있는값을 index.html이동
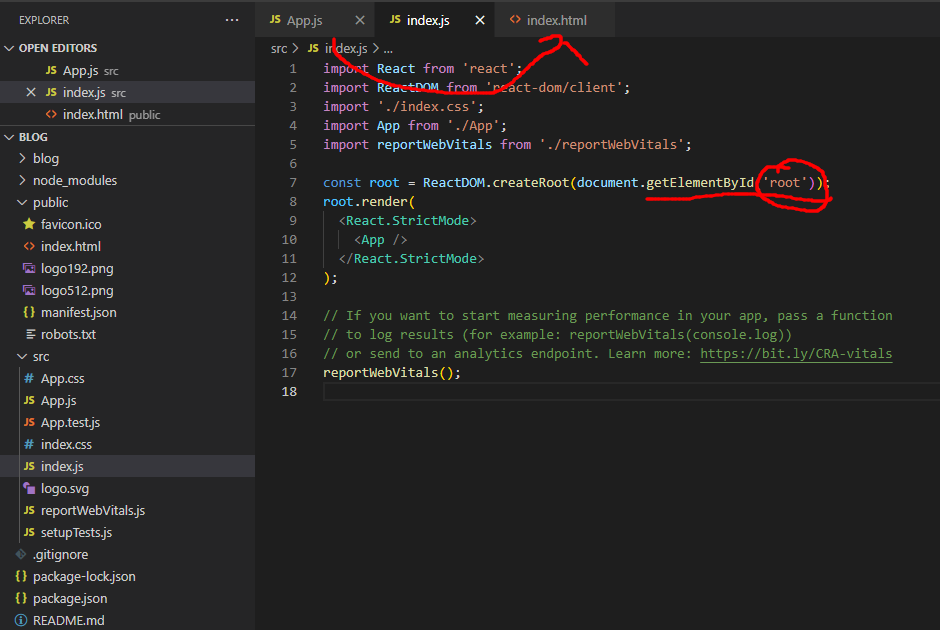
이것을 index.js가 이동하게 만듬 root라는 id값으로
react 편리함



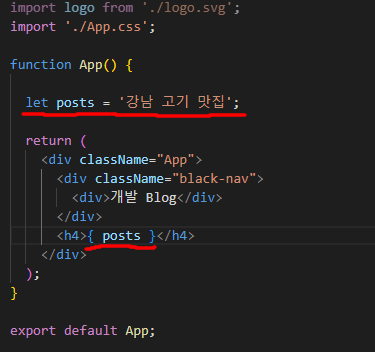
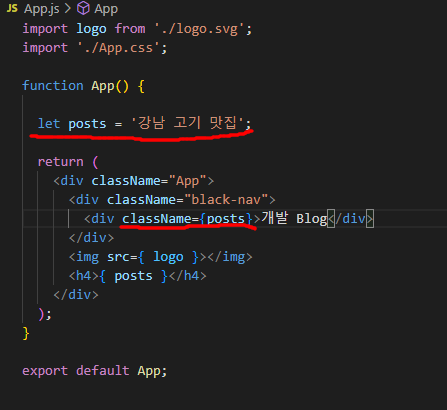
- let 변수지정하고, {} 중괄호 안에 넣으면 값이 나옴
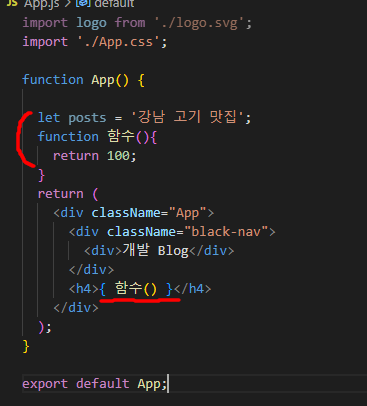
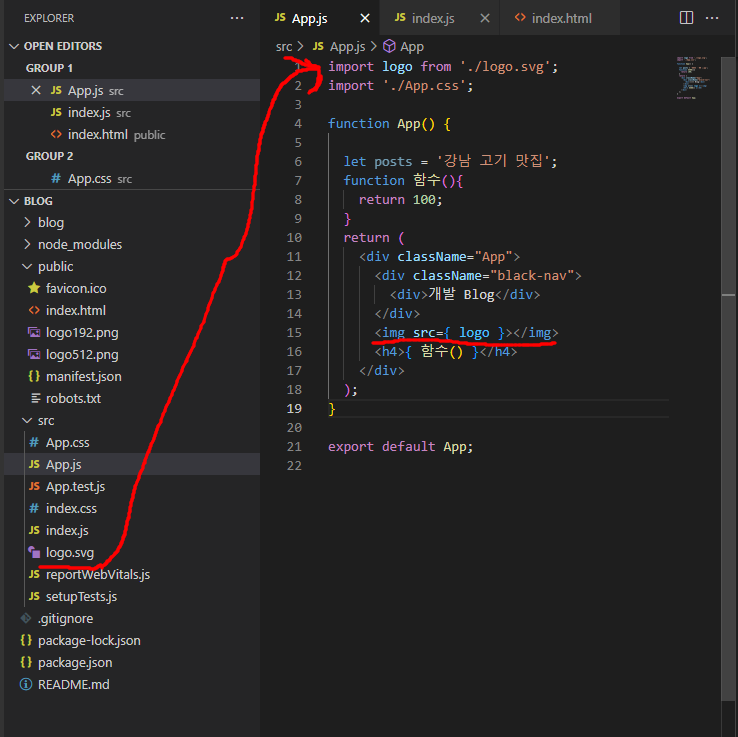
- {}중괄호안에 funtion 함수() 넣어도 실행이 됨
결과값 100- 개발Blog를 무시하고 강남고기맛집을 보여줌
react 이미지 불러오기

src에 logo.svg이미지를 App.js에 import하고
밑줄친것처럼 적으면됨 {}안에
react style쓰는법


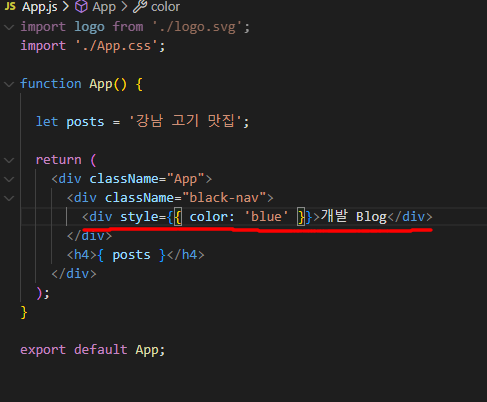
style= "font-zize: 16px;"원래는 이렇게 쓰는데
style = {{ color: 'blue' }}
오브젝트 자료형
{} 뭐든지 넣어도 다 실행됨
state







장점 : 새로고침없이도 재랜더링해줌
자주 바뀌는것 state로 만듬
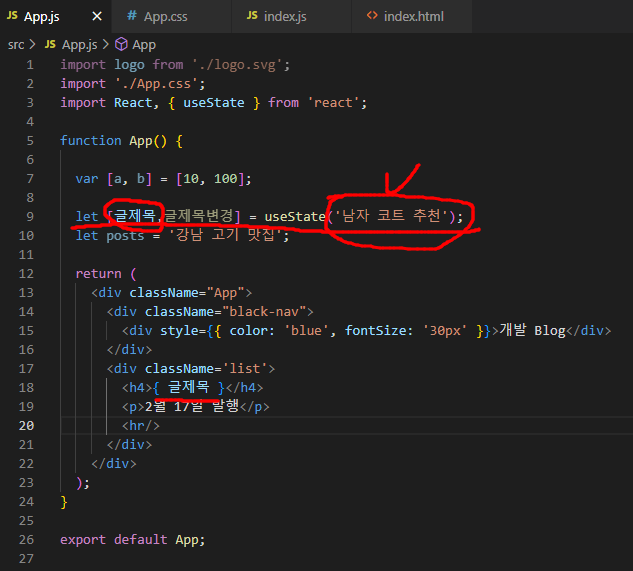
1번그림 let대신 state사용 / 맨위에 import 해줘야함
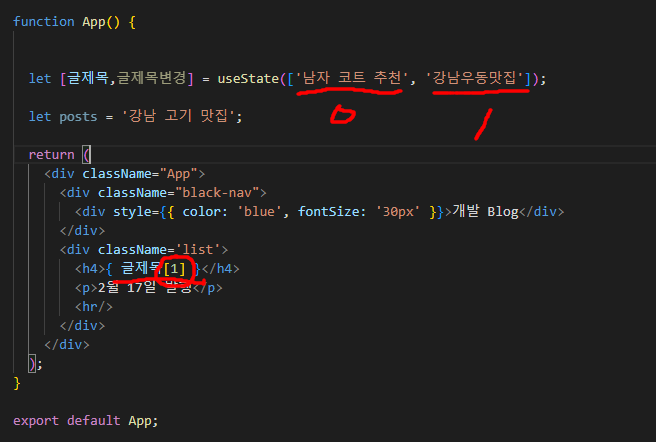
2번그림 a('남자코트추천'), b(a에 들어갈 함수)
4번그림처럼 {}사용하게되면 해당글이 나옴
5번그림 list형식도 가능 []
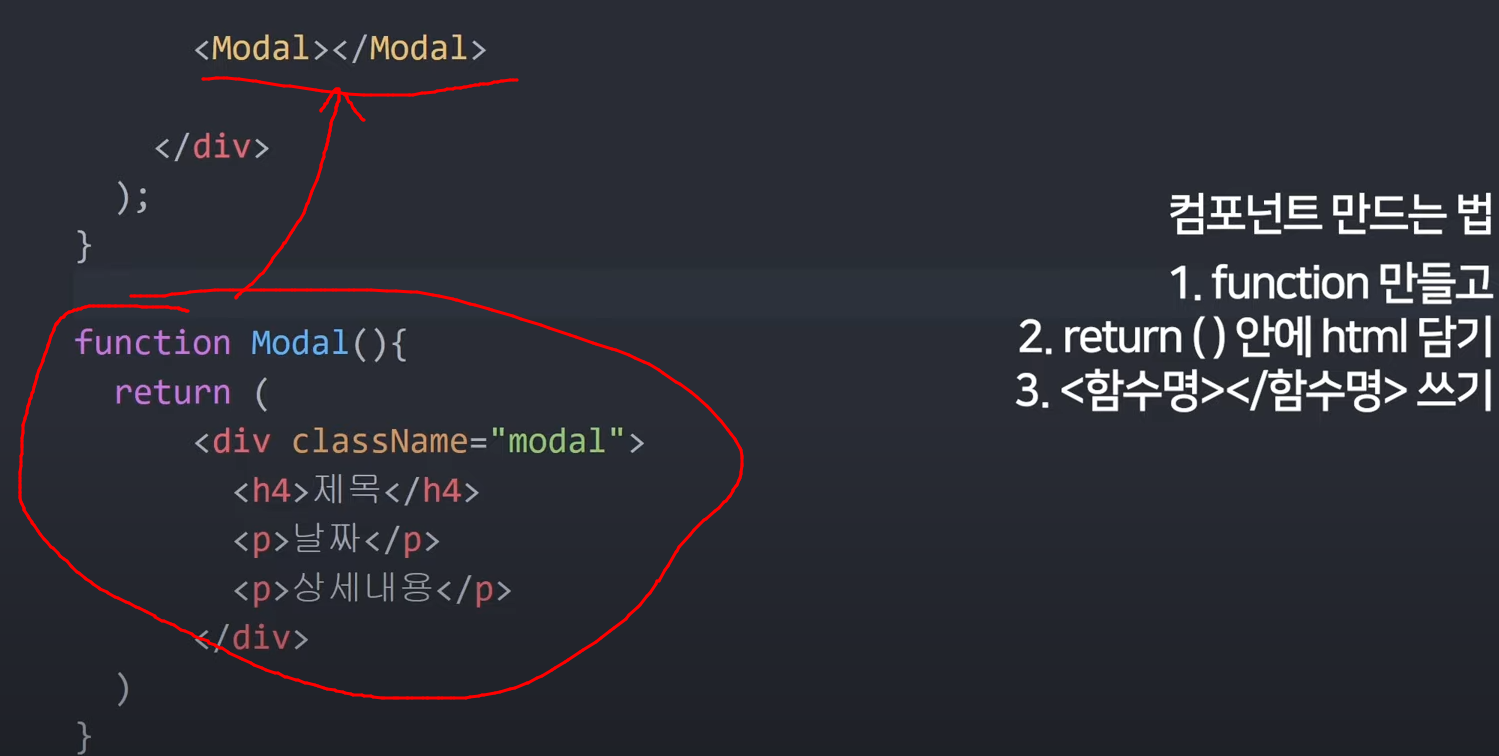
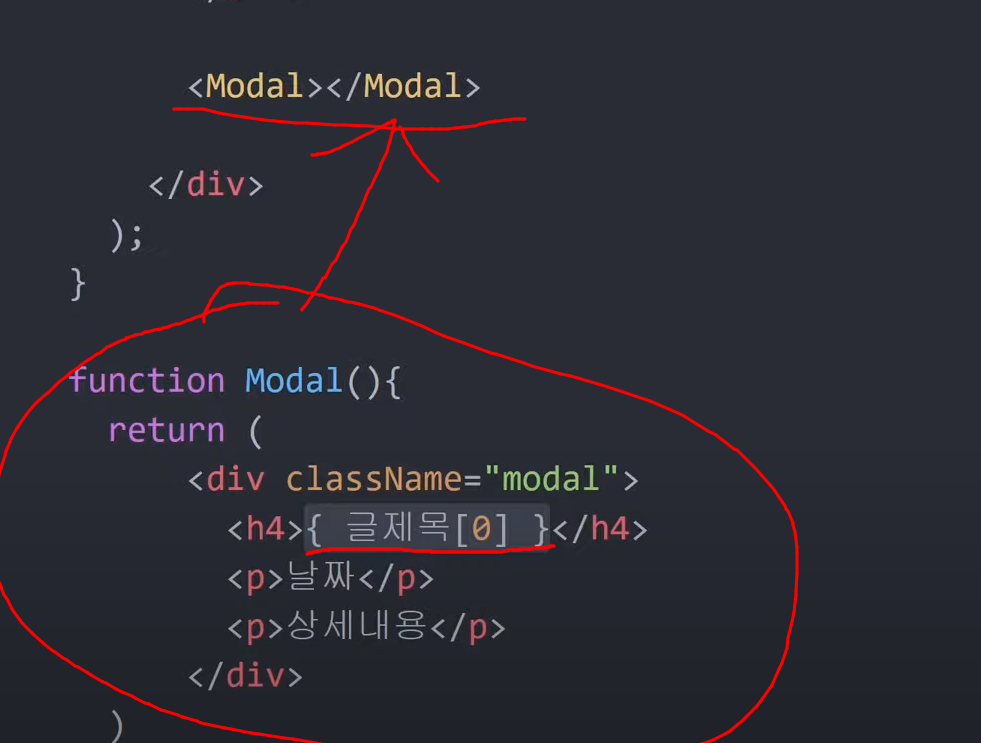
Modal Component

장점 : HTML지저분한 코드를 짧게해줌
단점 : {} 쓸수없음

