- Segue 는 [ségwei]라고 발음한다. segue way 가 아니었던것..(쪽팔리다)
Segue의 역할

- 씬 생성
- 화면 전환
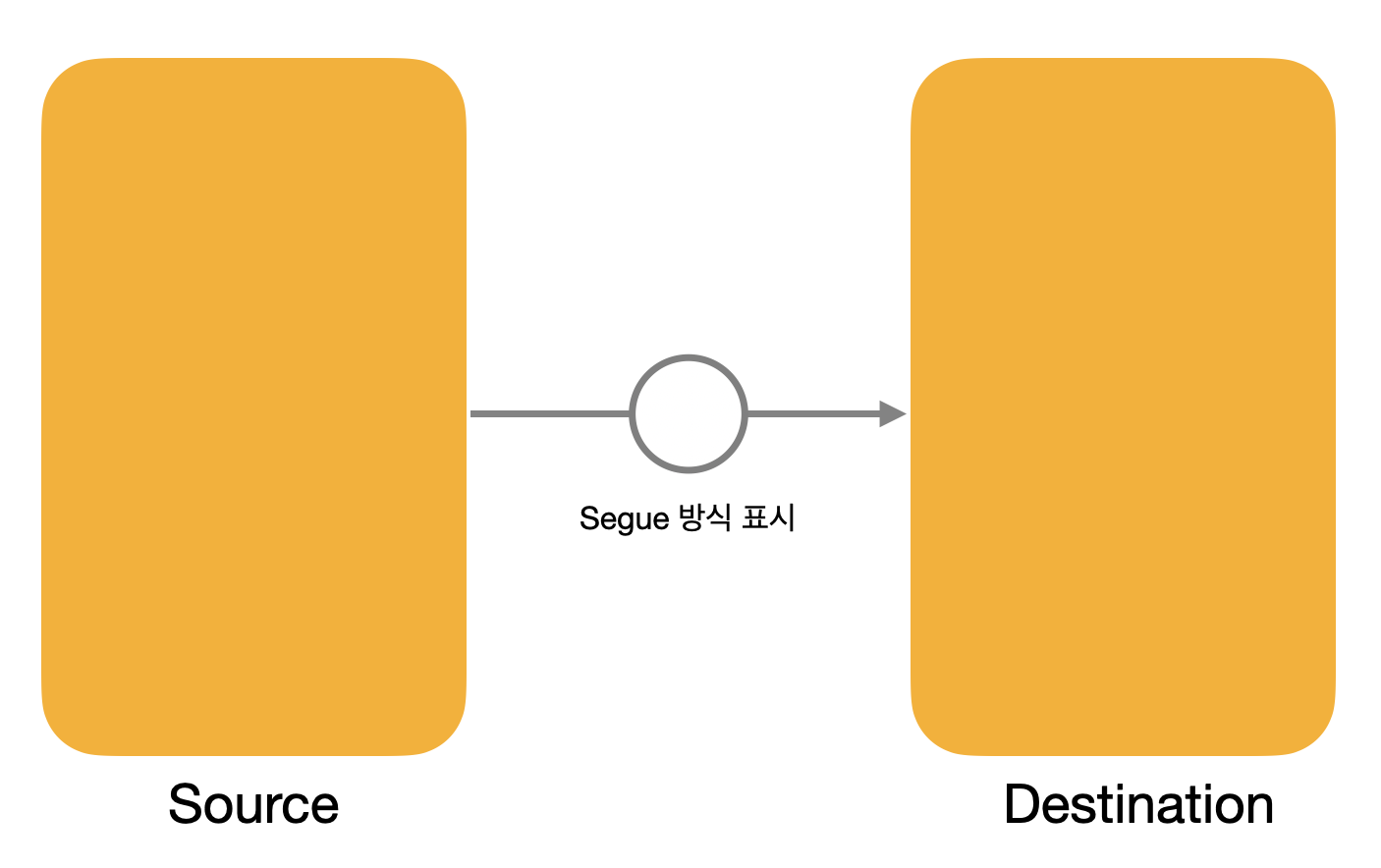
Segue의 연결 방식
- 씬끼리 연결
- 씬 자체는 탭 이벤트 발생 X
- segue를 코드로 실행 [참고]
- 컨트롤과 씬을 연결
- 컨트롤에서 터치 이벤트 발생 시 segue 자동 실행
- 버튼이나 테이블뷰 셀 처럼 선택 가능한 컨트롤과 연결
- 이를 세그웨이 트리거라고 함
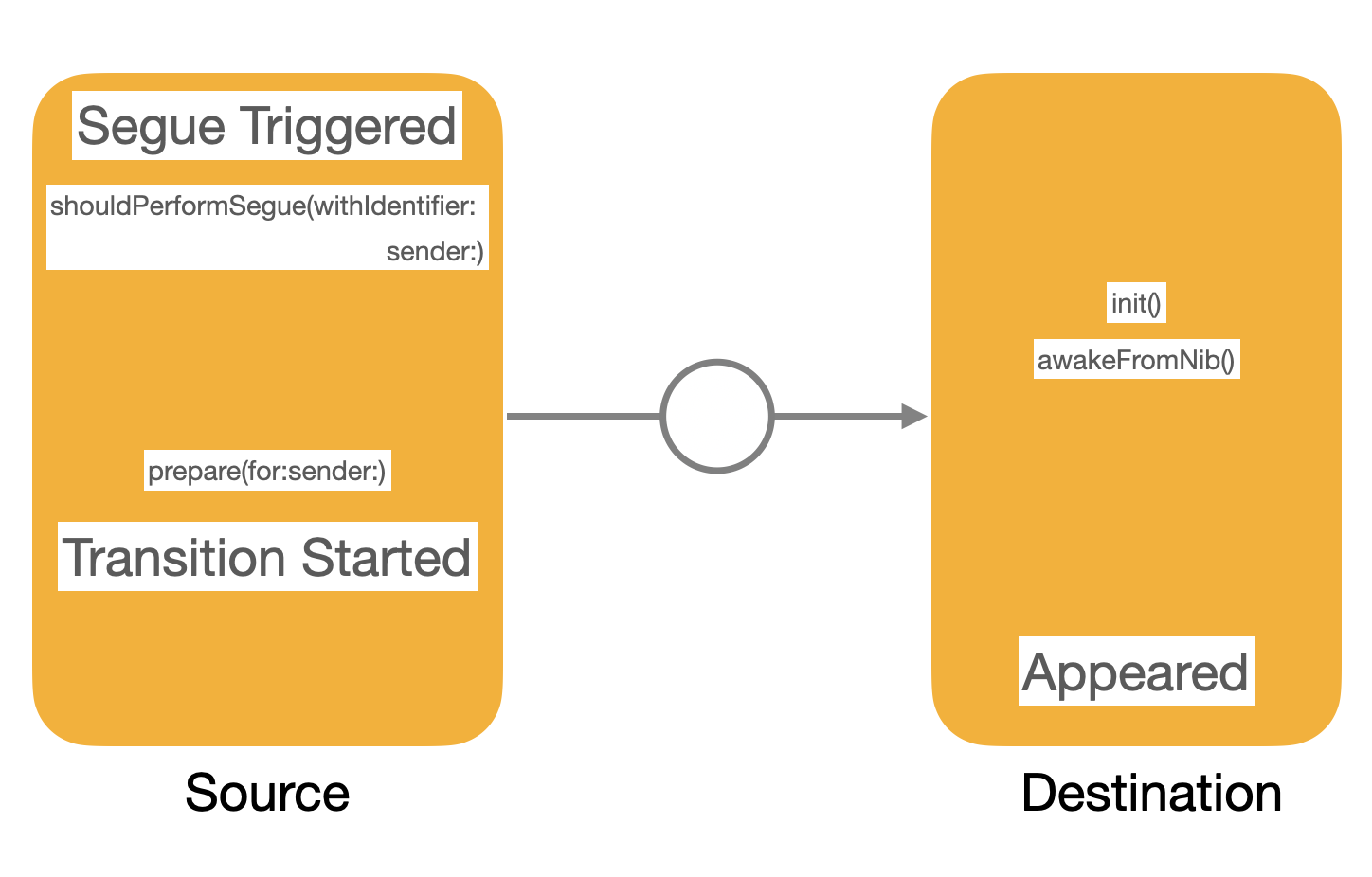
화면 전환 시퀀스

1. Source: shouldPerformSegue(withIdentifier: sender: )
- 여기에서 true가 리턴되면 segue 객체가 만들어짐
- destination view Controller가 만들어짐
2. Destination: init()
3. Destination: awakeFromNib()
4. Source: prepare(for:sender:)
- 화면 전환 전 필요한 준비작업
- 데이터 전달 코드 구현
5. Source Transition Started-Destination Appeared
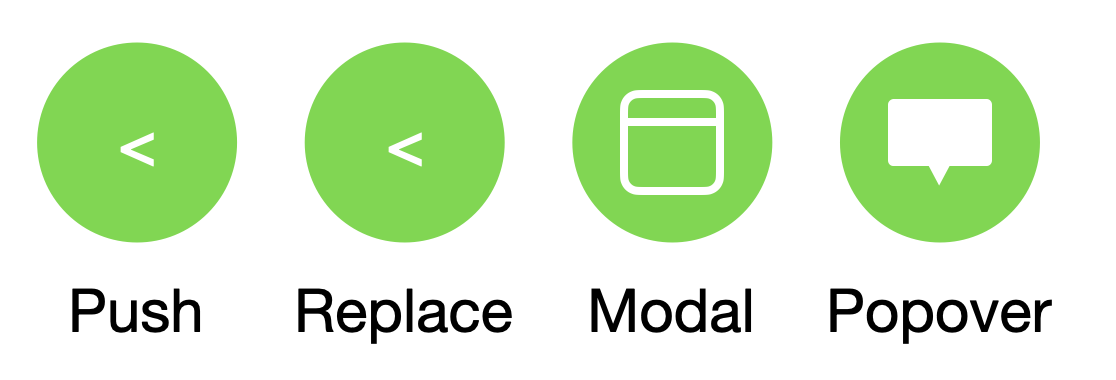
Adaptive Segue
- 상황에 따라 적합한 방식으로 바뀌어 적용되기 때문에 적응형 segue라고 부른다.

- Push
- Navigation Controller에 임베드 되어있을 시 기본 방식
- Replace
- Modal
- 기본 방식
- Popover
- 아이폰에서는 모달 방식이 기본이지만, 아이패드에서는 팝오버가 기본 방식
Custom Segue
UIStoryboardSegue 를 서브클래싱
perform을 오버라이딩
Unwind Segue
- segue는 단방향 트랜지션만 처리할 수 있다.
- 즉, destination 에서 source로 돌아갈 수 없다.
- 반대로 연결이 가능하긴 하지만, 그건 다른 segue인 것
- 이전 화면으로 돌아가는 것을 이
unwind segue로 구현하면 된다. - [참고글]
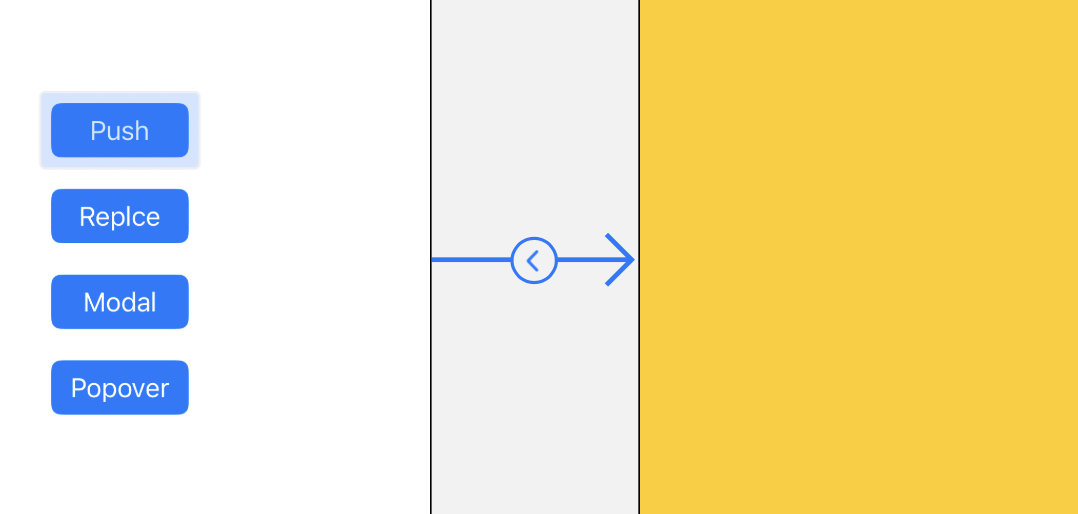
Push Segue

- segue를 선택 시 연결되어있는 트리거가 강조된다.

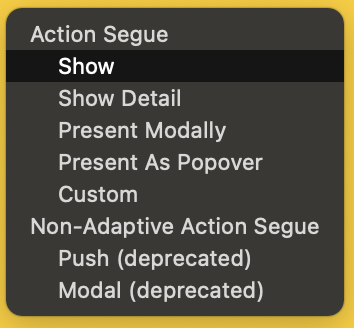
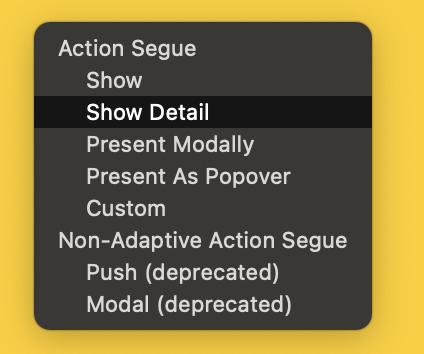
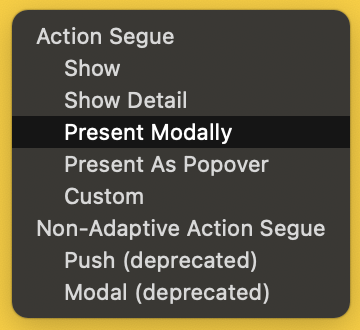
- 만약 segue의 종류를 바꾸고 싶다면 인스펙터의 kind탭에서 설정 가능하다.

실행 화면

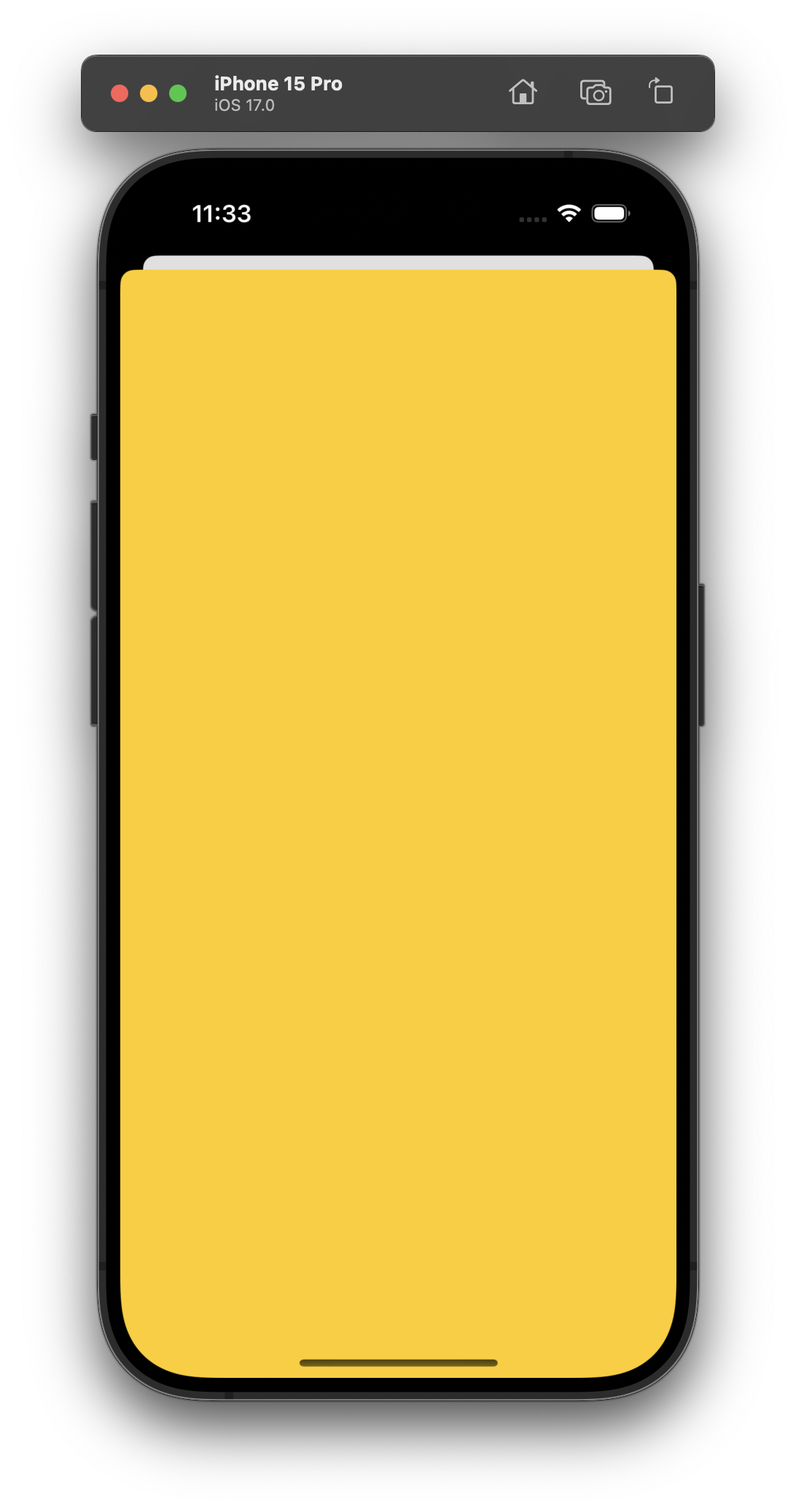
Navigation Controller에 임베드되어있지 않으면 모달로 표시된다.
Replace Segue

- 주로 split view에서 사용
실행 화면

split view에 임베드되어있지 않으면 모달로 표시된다.
Modal Segue


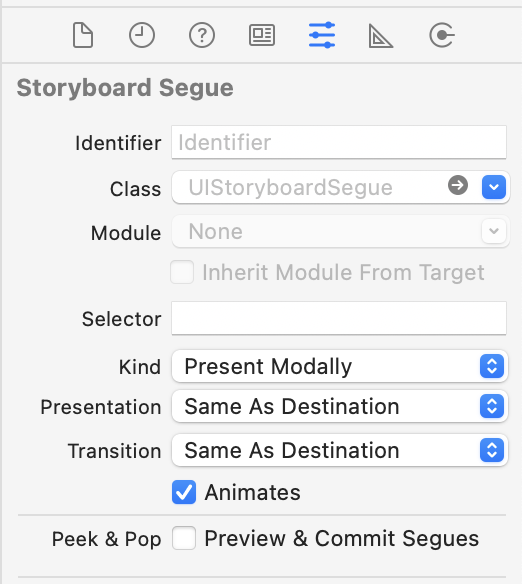
- 인스펙터를 보면 Presentation과 Transition이 추가된다.
- 새로운 화면을 표시하는 방식과, Transition을 선택 가능
실행 화면

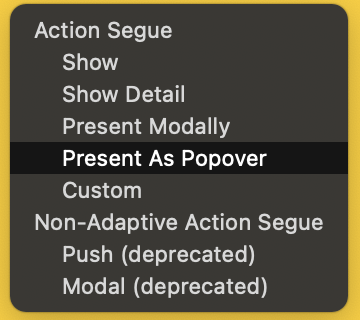
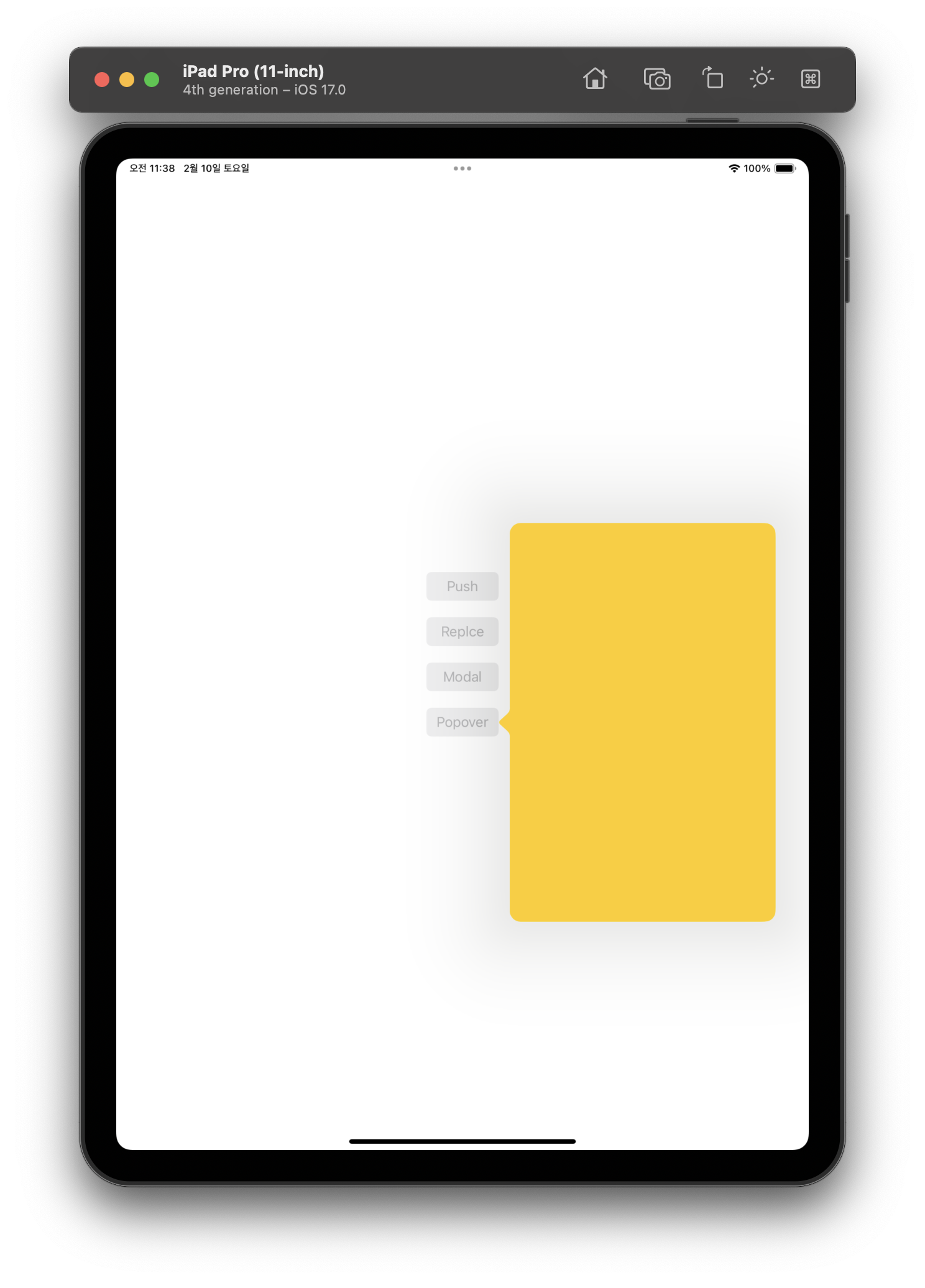
Popover Segue


- 화살표의 방향과, 앵커를 설정하는 옵션이 추가된다.
실행 화면

- 아이폰에서는 모달과 동일하다.
- 스플릿뷰라면 뷰를 교체하고, 나머지는 modal 방식으로 표시
Segue의 동작 방식
iPhone
Push: Navigation Controller에 임베드되어있지 않을 시 모달과 동일Replace: Split view가 아닐 시 모달과 동일ModalPopover: iPhone에서 사용 시 모달과 동일
iPad
Push

Form sheet방식- 화면 전체를 채우는 것도 가능하나, 아이패드에서는 form sheet가 기본
Replace

Modal

Popover

- Popover를 표시한 컨트롤러를 앵커라고 한다. 여기서는 버튼.
- 앵커의 위치와 segue의 속성 값에 따라 꼬리표가 표시되는 방향이 달라진다.
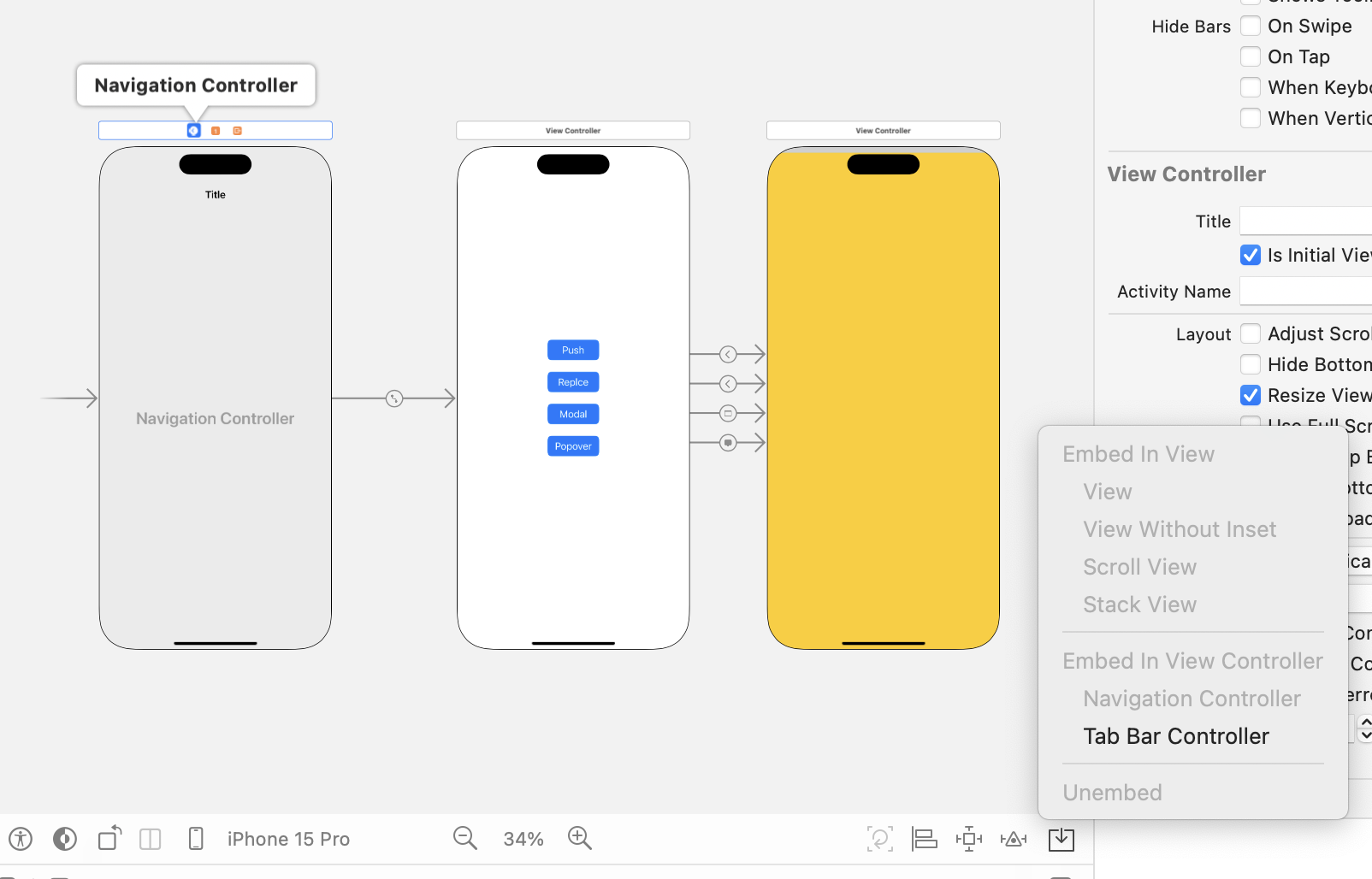
Navigation Controller

- 뷰 컨트롤러를 Navigation Controller로 임베드
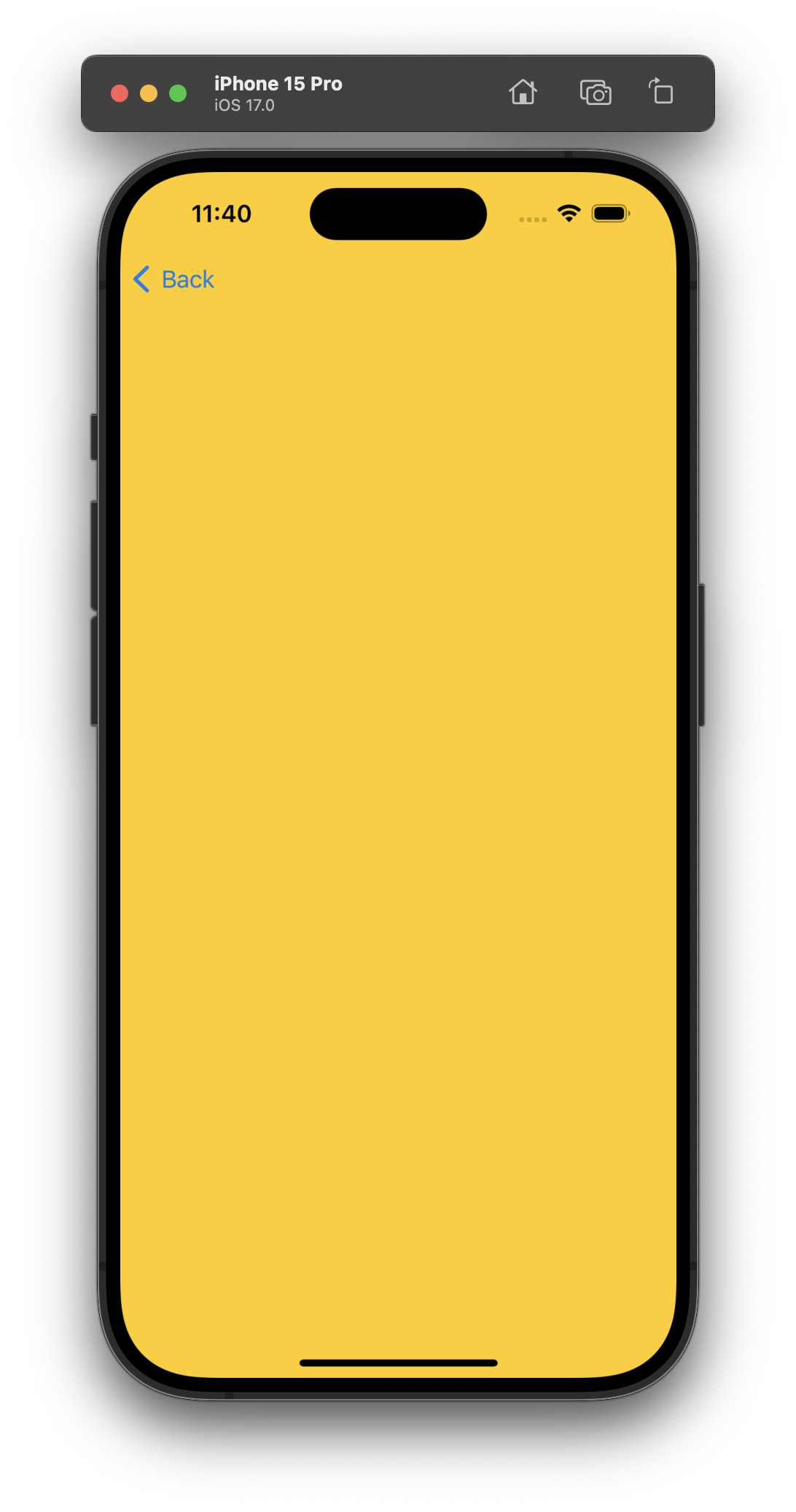
Push

- Back 버튼을 누르면 Pop된다.
- Navigation Controller Stack에 Push한다고 함
- iPad도 동일
