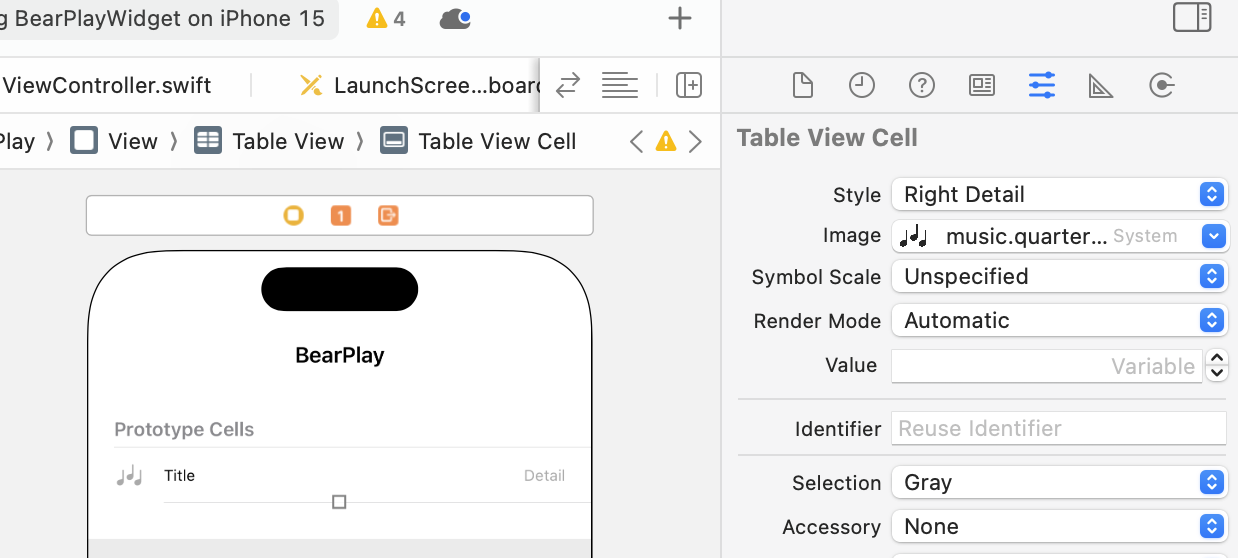
Right Detail Style
왼쪽에는 노래 제목을, 오른쪽에는 노래의 재생 시간을 표시하기 위해, 어트리뷰트 뷰에서 cell의 style을 Right Detail Style로 지정해주었다.
추가로, 이미지를 넣을 수 있는 부분이 있기 때문에 이 부분은 음표 모양을 설정해주었다. 만약 앨범 이미지가 있다면, 앨범 이미지를 넣어주는 식으로 구현할 예정이다.

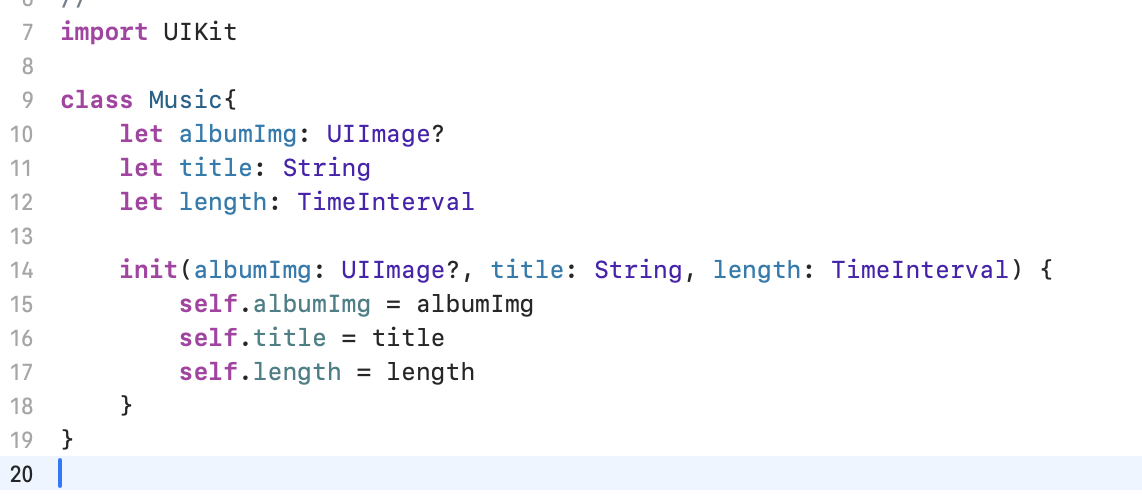
데이터 추가
앨범파일 이미지, 노래 제목, 재생 길이만을 포함할 것이다.
여기서 재생길이에 대한 변수 타입을 뭐로 할지 고민했는데, 일단 알고 있는
TimeInterval을 변수 타입으로 설정했다.

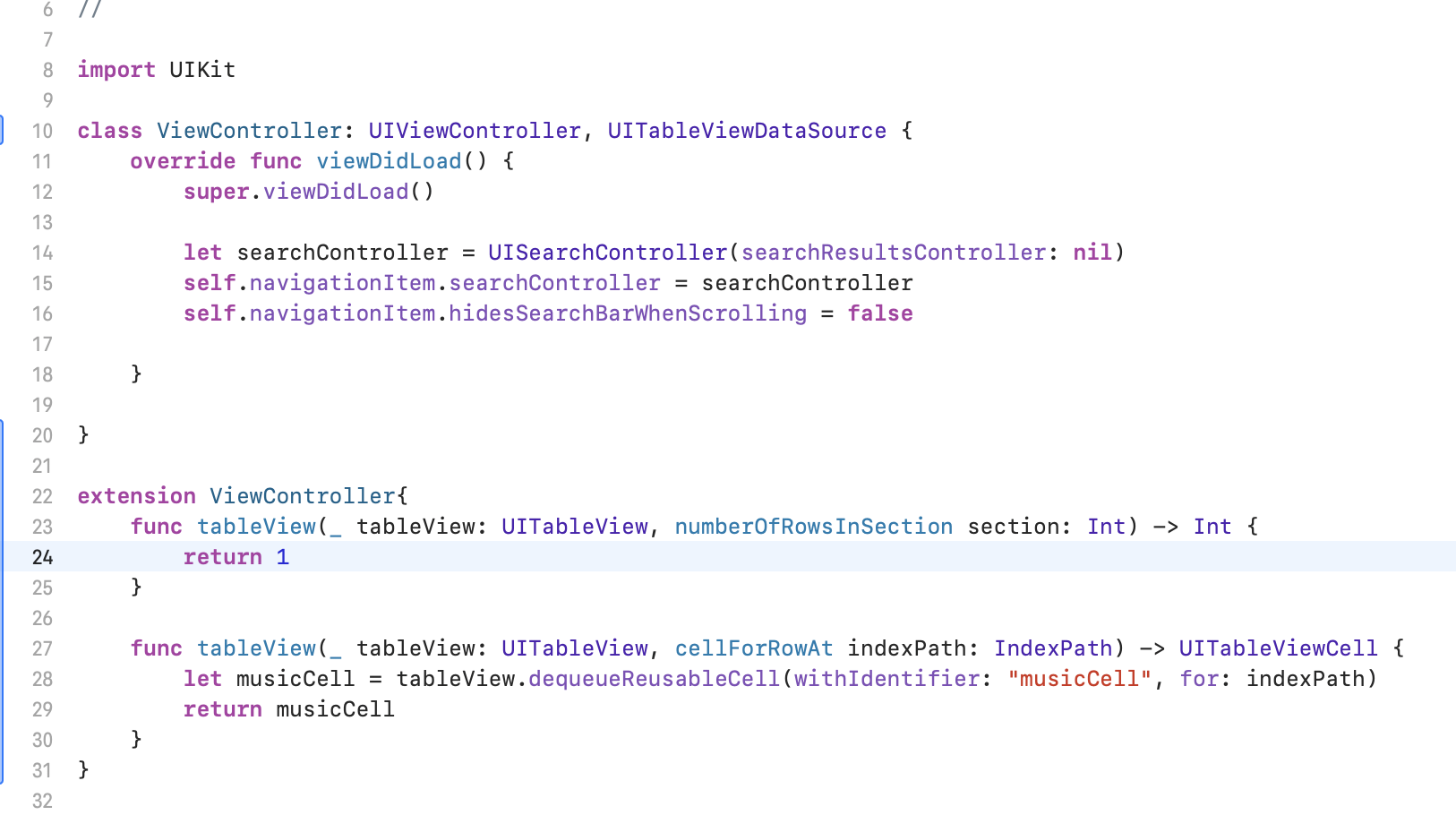
테이블뷰 데이터소스 추가

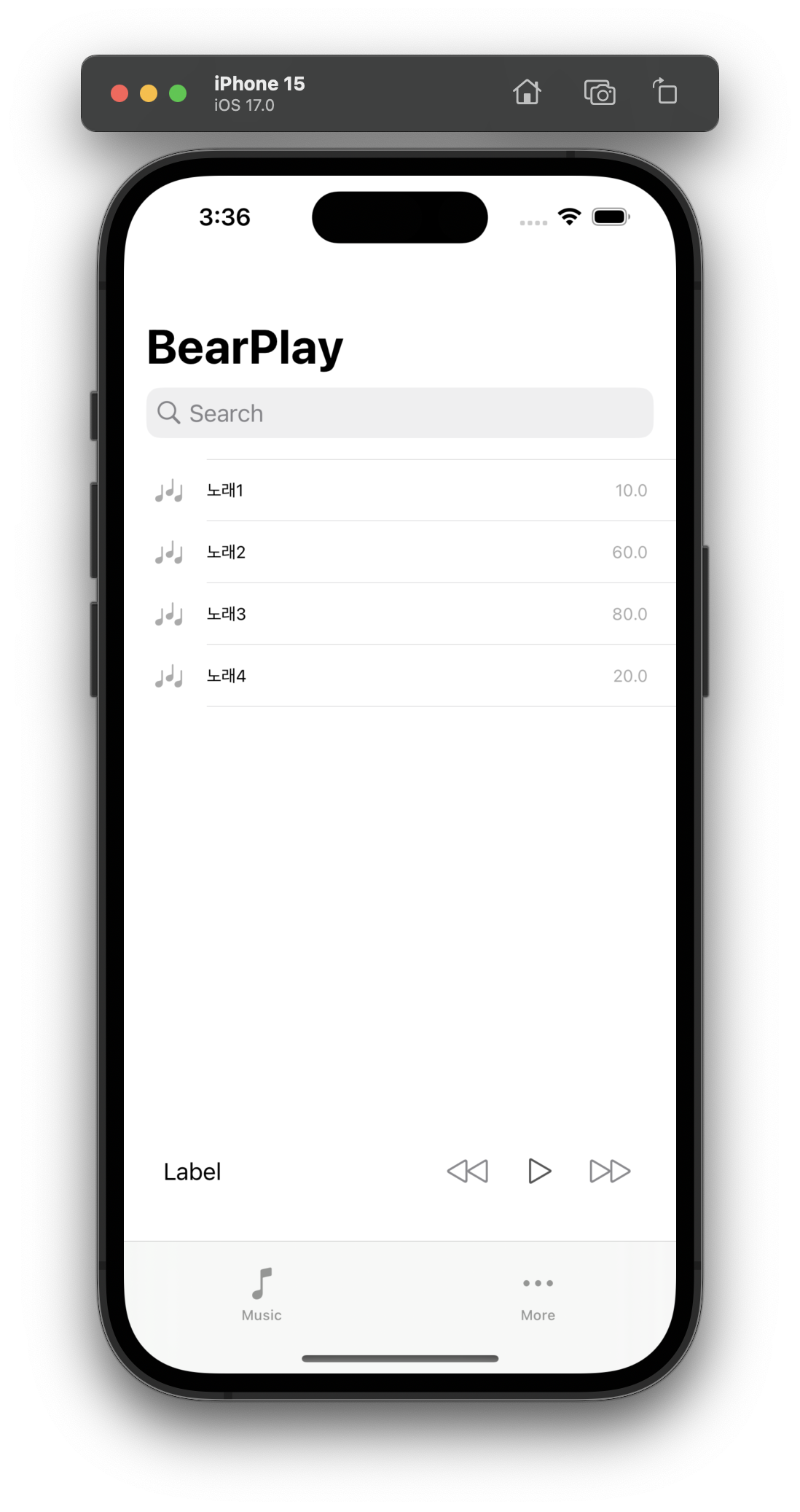
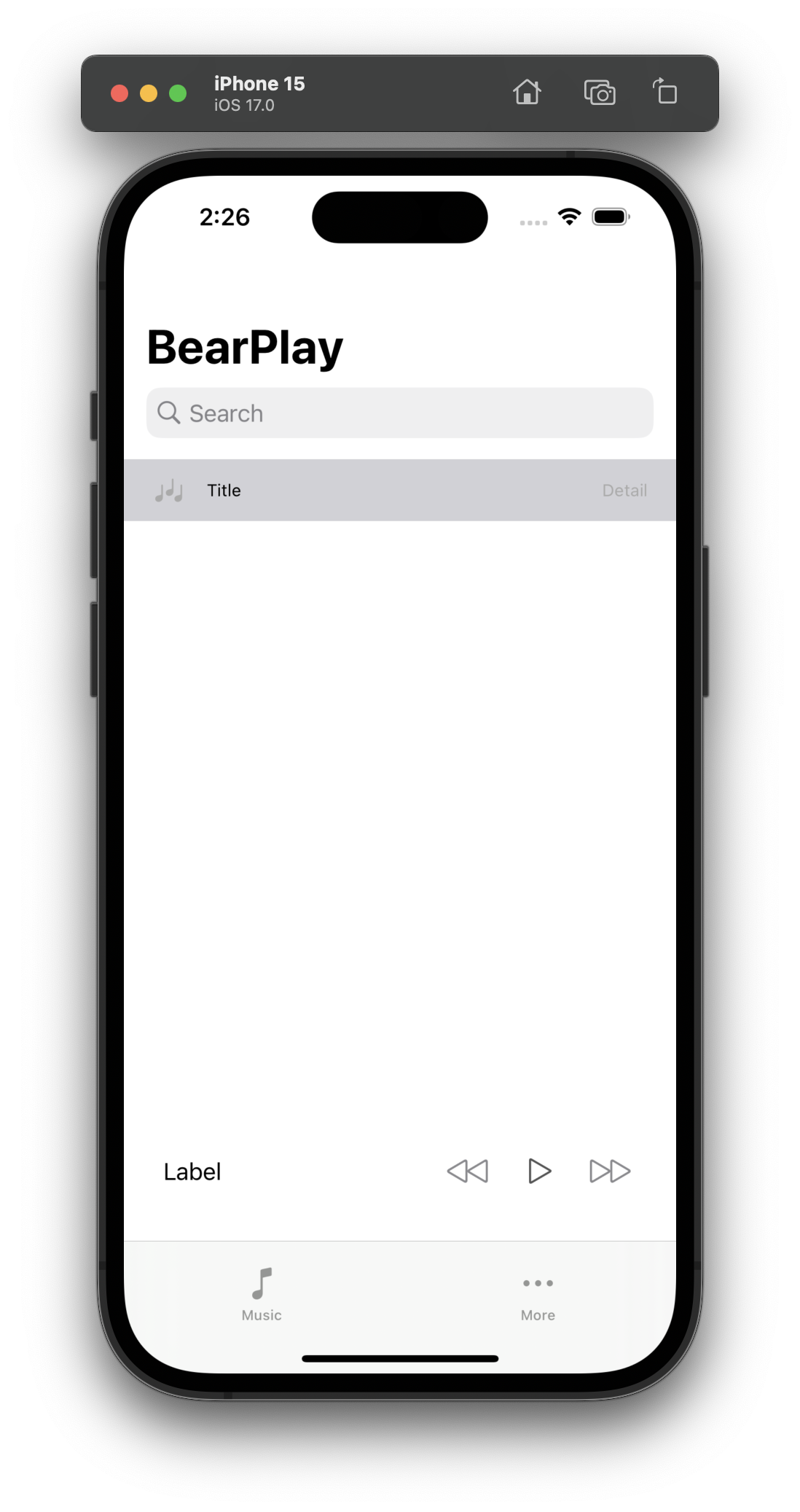
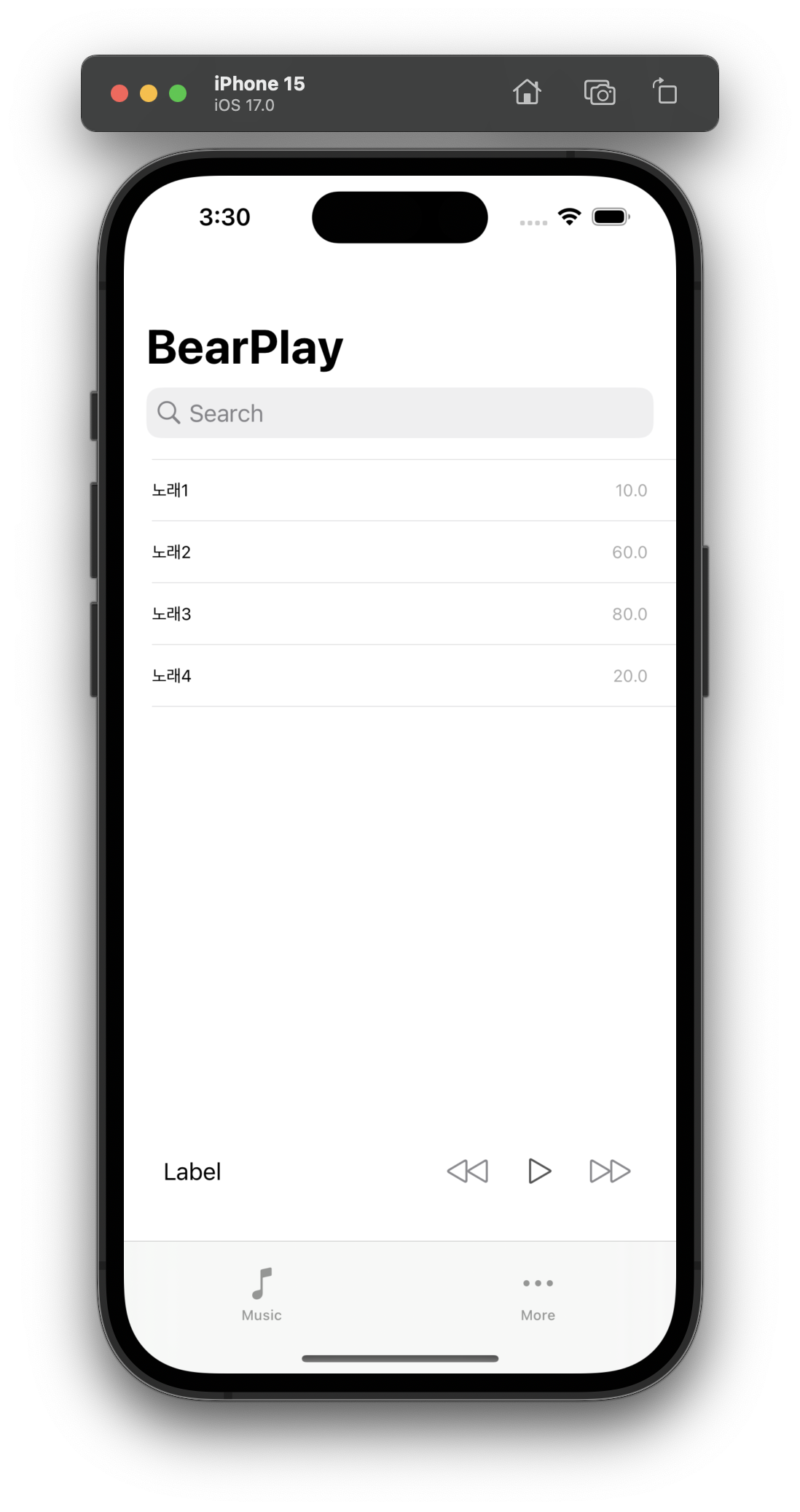
실행 화면

리스트 연결(UITableViewCell)
테이블뷰 컨트롤러 자체를 추가하는 것과 다르게, 테이블 뷰를 뷰 안에 넣었다면 테이블뷰컨트롤러를 사용할 수 없다. (궁금해서 직접 뷰컨트롤러를 테이블뷰로 바꿔서 해봤는데 당.연.히 안됨)
대신 UITableViewCell을 추가해 연결해주어야한다.
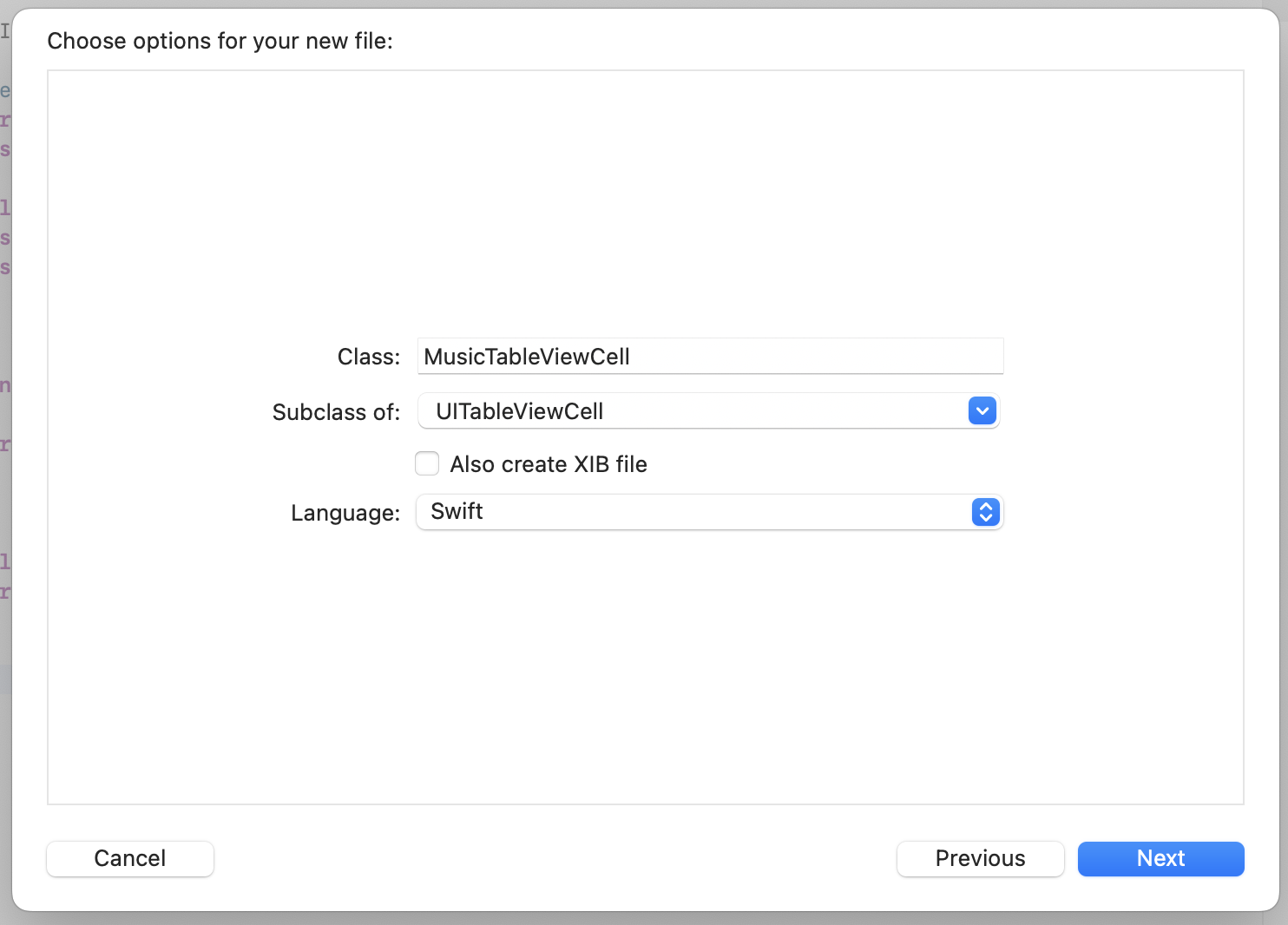
Cocoa Touch File을 추가해주자.

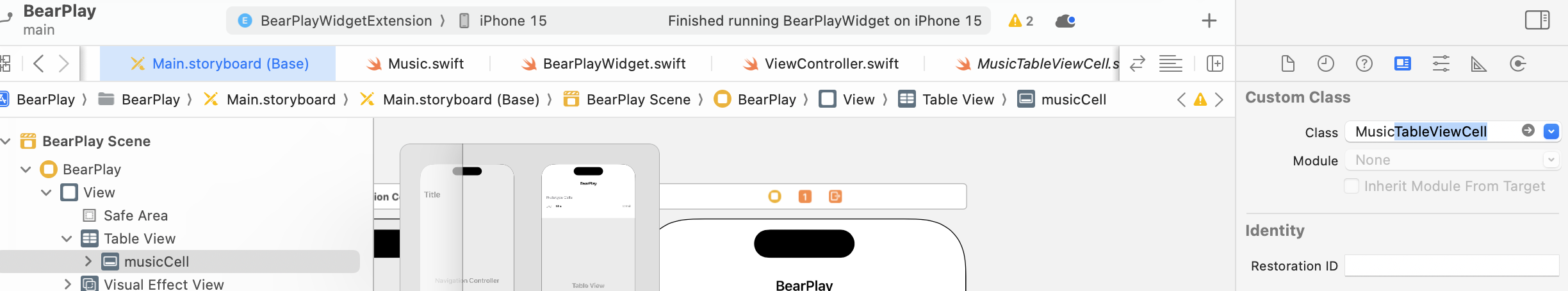
Cell에 추가했던 클래스를 연결해주자

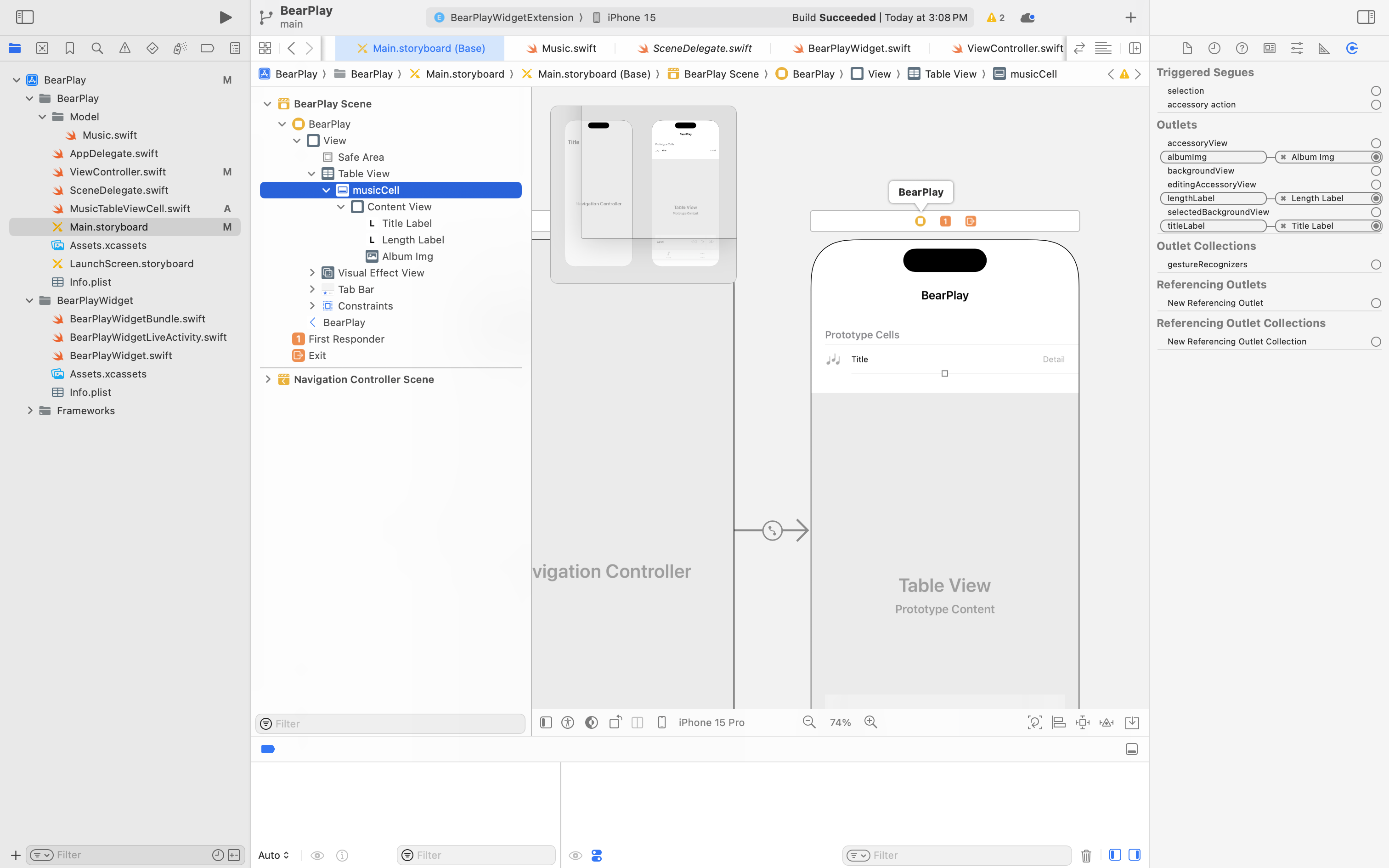
Cell Class에 IBOulet을 연결해주자

UITableViewDelegate = TableView의 시각적인 부분을 설정하고, 행의 액션 관리, 액세서리 뷰 지원 그리고 테이블 뷰의 개별 행 편집을 도와준다. 필수로 구현해야 하는 메서드는 없다.
UITableViewDataSource = TableView를 생성하고 수정하는데 필요한 정보를 TableView 객체에 제공한다.
ViewController에 이제 datasoruce를 연결해줘야 한다.
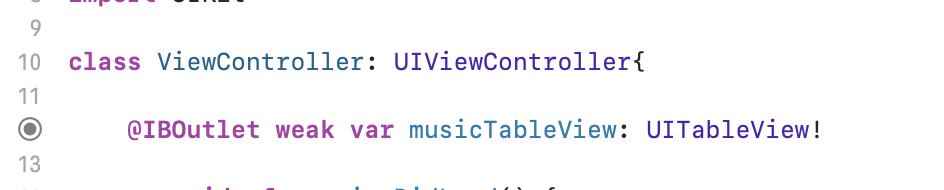
IBOutlet으로 테이블뷰를 연결해준다.

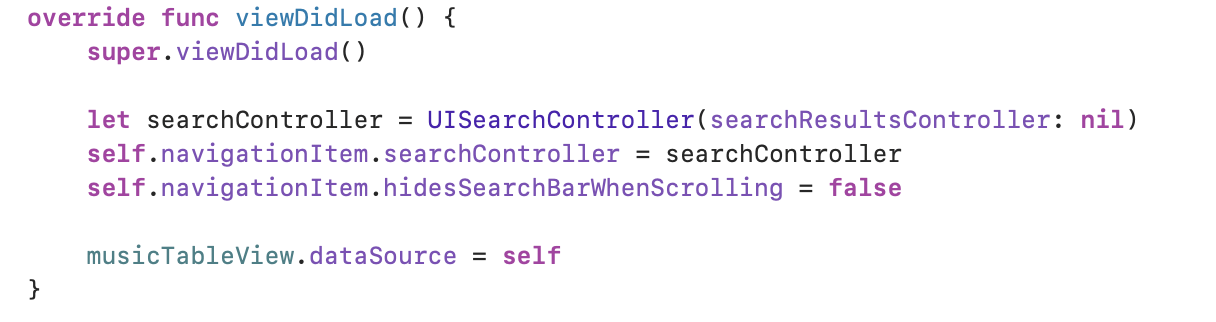
그리고 viewDidLoad에서 dataSource를 self로 지정해준다

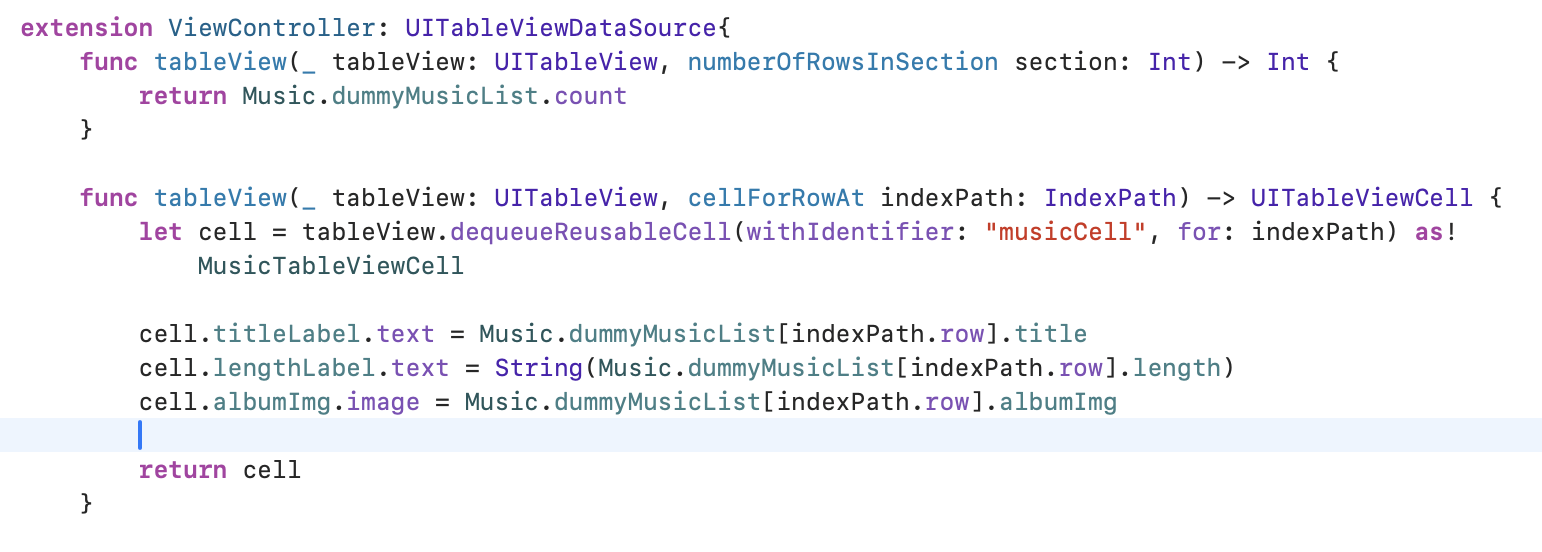
UITableDataSource에 대한 extension을 작성한다.

ViewController의 전체 코드
import UIKit
class ViewController: UIViewController{
@IBOutlet weak var musicTableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
let searchController = UISearchController(searchResultsController: nil)
self.navigationItem.searchController = searchController
self.navigationItem.hidesSearchBarWhenScrolling = false
musicTableView.dataSource = self
}
}
extension ViewController: UITableViewDataSource{
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return Music.dummyMusicList.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "musicCell", for: indexPath) as! MusicTableViewCell
cell.titleLabel.text = Music.dummyMusicList[indexPath.row].title
cell.lengthLabel.text = String(Music.dummyMusicList[indexPath.row].length)
cell.albumImg.image = Music.dummyMusicList[indexPath.row].albumImg
return cell
}
}실행 화면

더미 리스트에 넣은 대로 잘 뜬다. 하지만, 이미지가 없는 경우 그대로 기본 이미지를 표시해야 하므로 이를 처리해주자.
이미지 표시 수정