item1.attribute1 = multiplier x item2.attribute2 + constant
- constant는 런타임에 동적으로 업데이트되는 방식으로 구현 가능하다.
- 제약의 종류에 따라서 constant가 영향을 주는 부분이 달라진다.
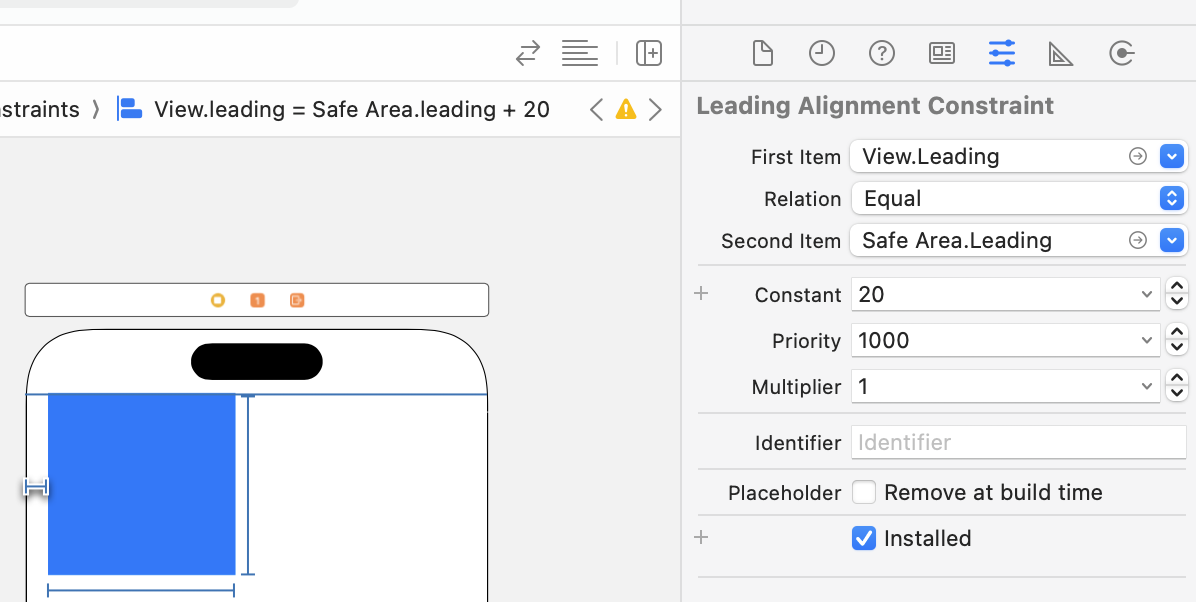
위치, 여백에서의 constant

- 위치, 여백에서의 constant는 여백의 크기 가 된다.
- 만약 값을 음수로 하면 기준의 왼쪽으로 이동
- 그러나, 0 이상의 양수를 쓰는 것이 보통이다.
- 실수는 가급적 사용하지 않는 것이 좋다.
- 오차로 인해 의도와 달라질 수 있기 때문
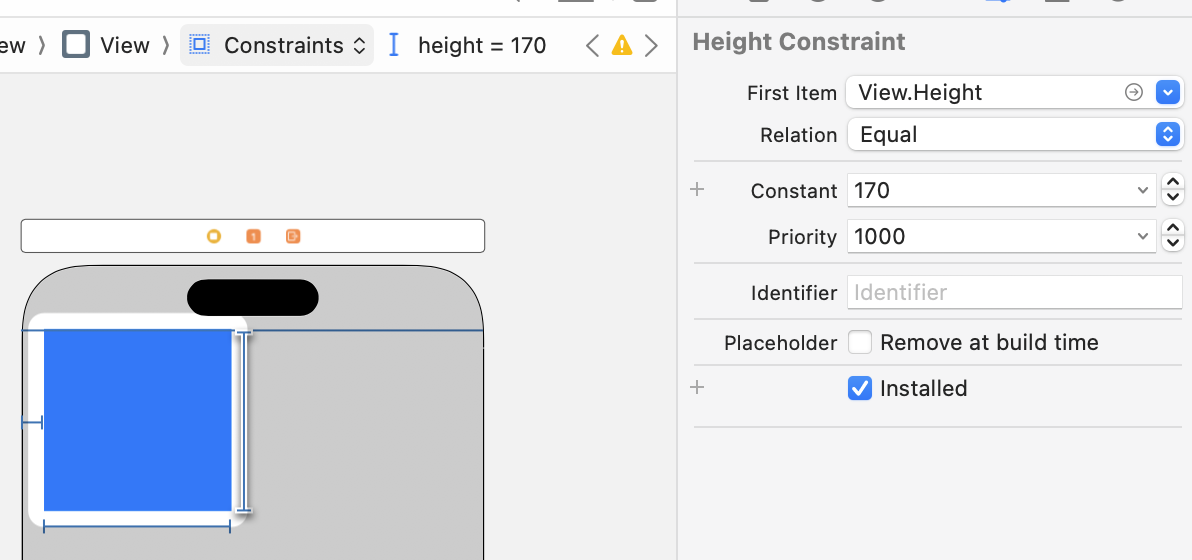
크기 제약에서의 constant

- 너비나 높이 값 그 자체가 된다.
- 음수는 사용할 수 없다.
- 0은 가능하나, 화면에서 사라지며 드물게 이 값을 활용하는 경우도 있다.
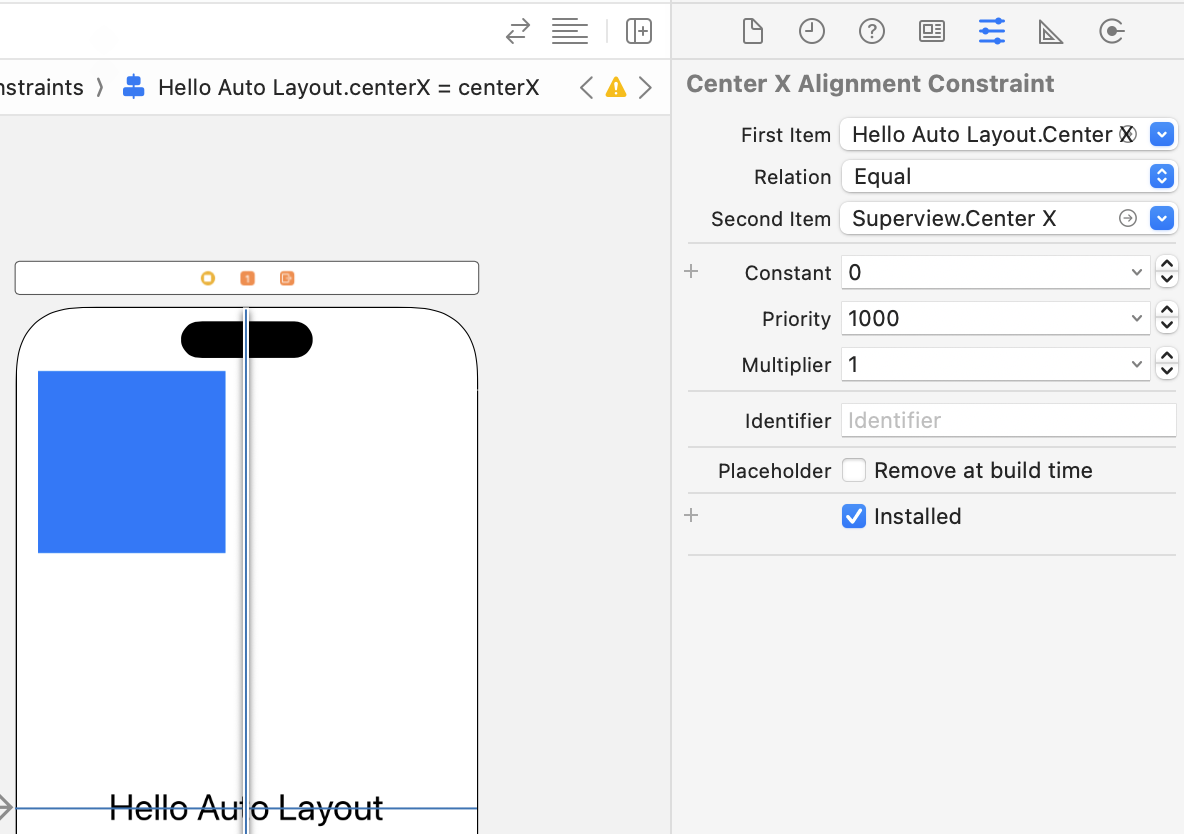
정렬 제약에서의 constant

- 기준으로부터의 거리 값(offset)으로 사용된다.
- 양수면 기준점에서 오른쪽, 음수면 왼쪽으로 이동
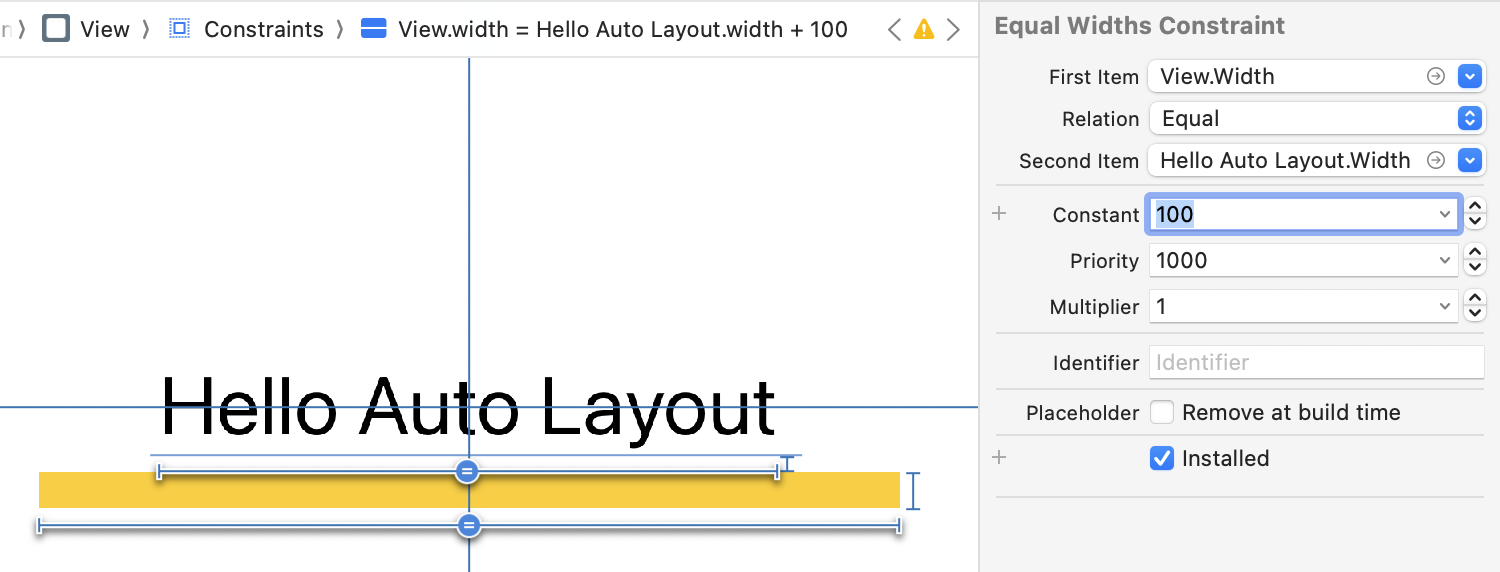
Equal 제약에서의 constant

- 기본적으로 Equal 제약은 constant가 0이지만, 양수를 준다면 최종 너비에서 constant pt만큼 커지고, 음수라면 작아진다.
- 비율로 값을 주기 어려울때, constant로 조정한다.
동적으로 constant 바꾸기
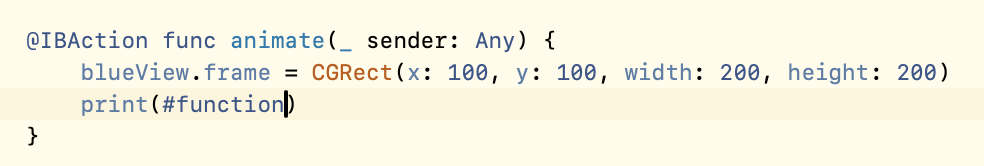
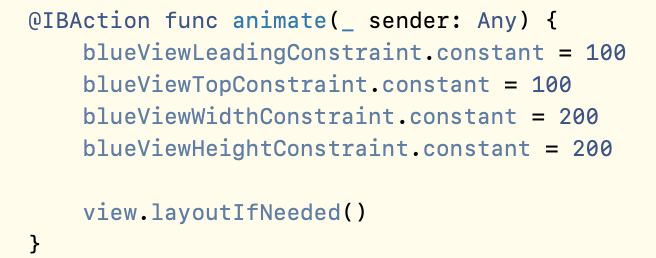
제약을 outlet으로 연결한 후 코드로 변경

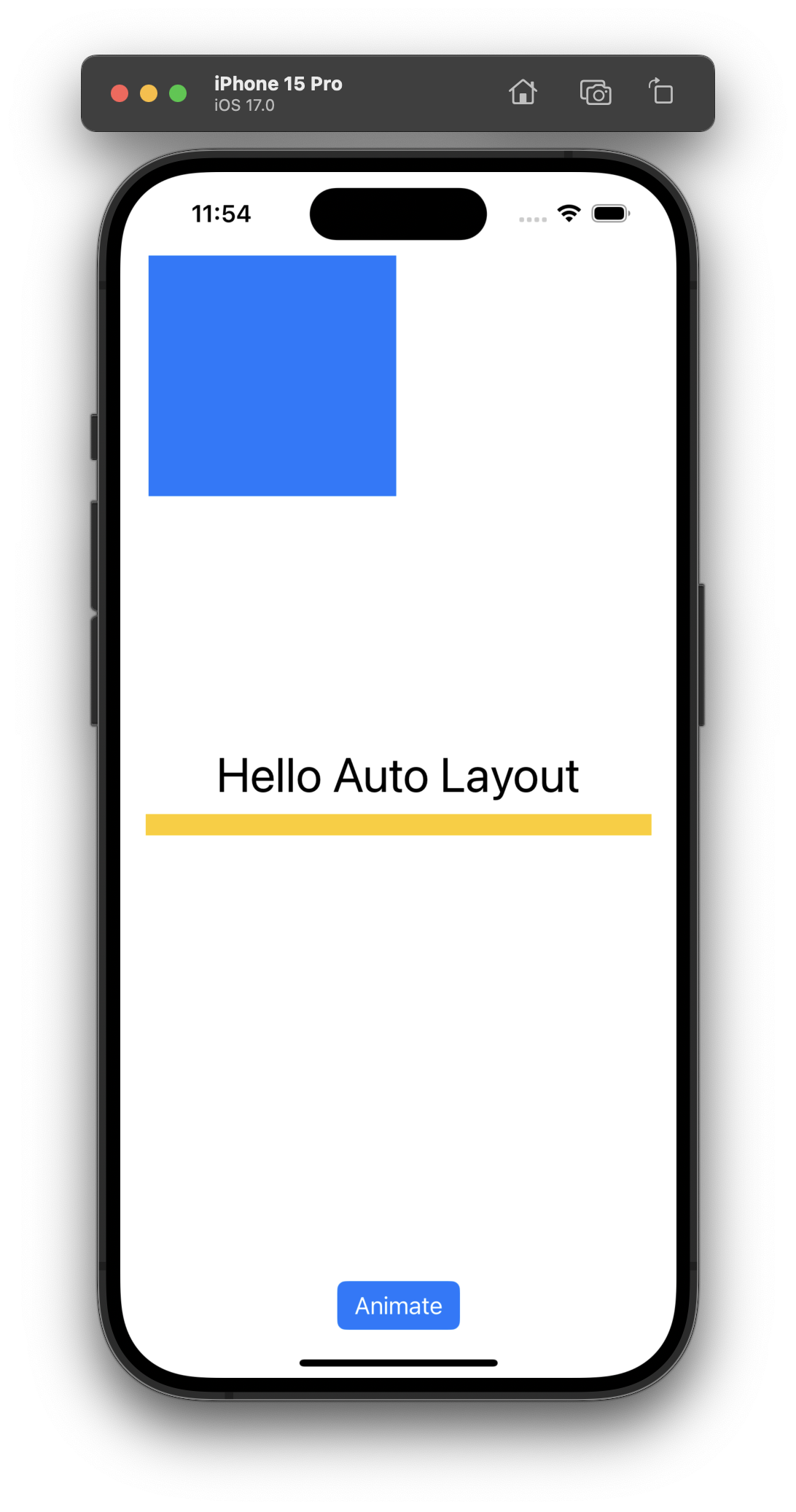
- 버튼을 누를 시 해당 메소드는 실행되지만, AutoLayout의 제약을 사용할 땐 프레임을 바꿔도 적용되지 않는다.
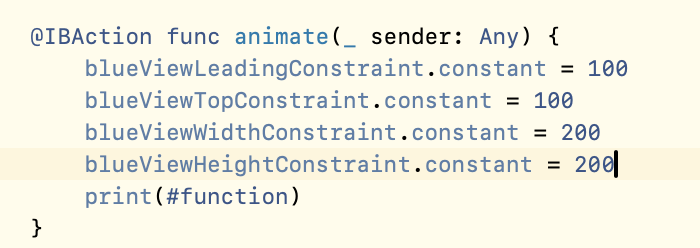
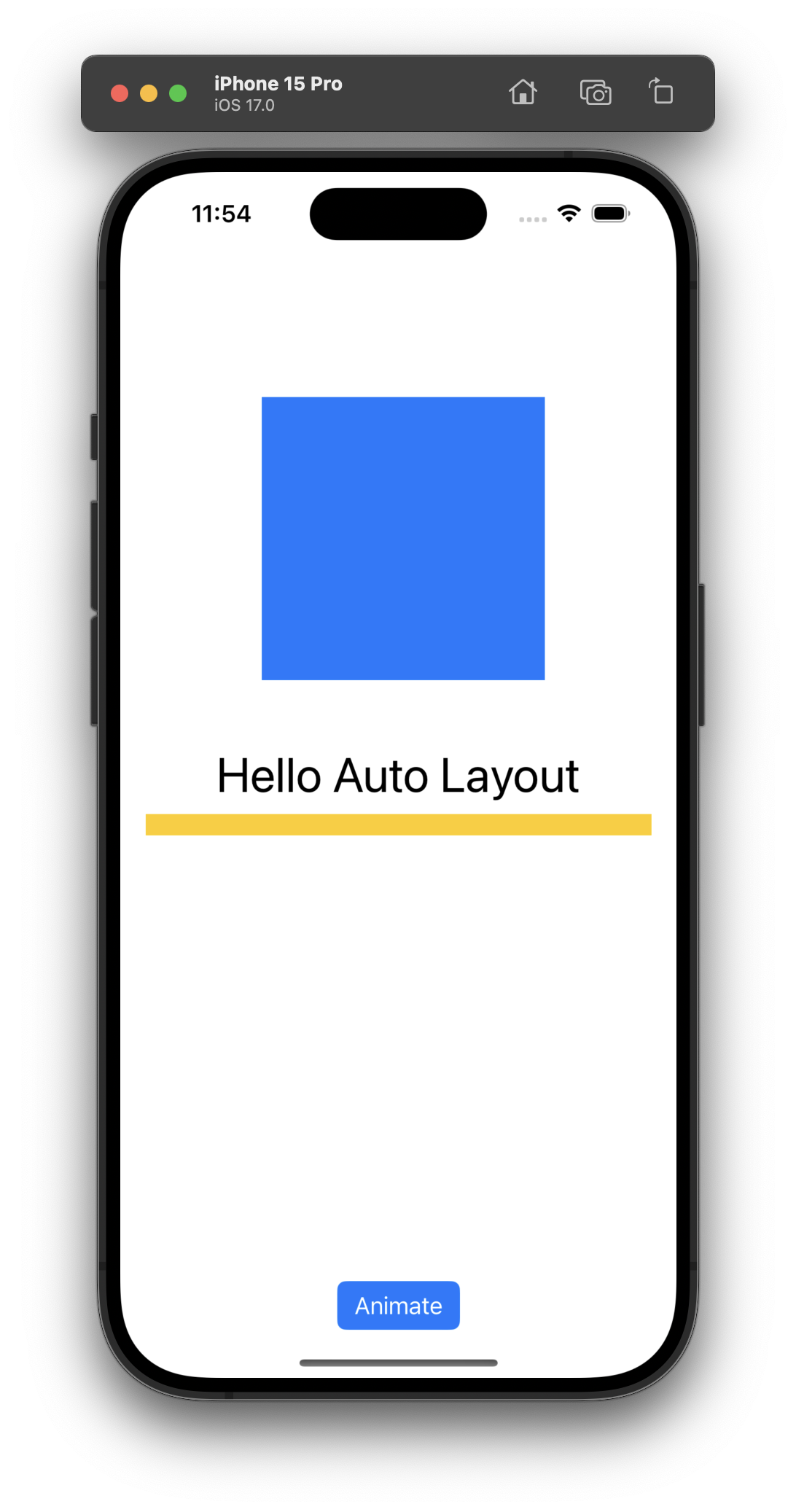
- 제약에 접근하여 constant를 변경해야 한다.

결과


view.layoutIfNeeded()

- 간혹가다가 제약이 늦게 적용되거나 적용되지 않는 경우가 있으므로
view.layoutIfNeeded()를 추가해주는 것이 좋다. - 만약 애니메이션 효과를 주고 싶다면
view.layoutIfNeeded()를 animate 메소드 안에 넣어주면 된다.
UIView.animate(withDuration:0.3){
self.view.layoutIfNeeded()
}