Intrinsic Content Size
- 뷰의 본질적인 크기를
Intrinsic Content Size라고 한다. Instrinsic Size라고도 한다.- 뷰의 내용이 있는 경우 뷰의 너비, 높이 등 제약이 없을 때 Intrinsic Size를 참고하는데, 이 때 제약이 없는 것이 아닌
ContentSizeLayoutConstraint를 참고한다. - 반대로 뷰가 비어있거나, 크기를 계산할 수 없다면 제약에 문제가 있는 것이다.
- 보통 크기 제약을 추가하지 않았는데도 에러가 발생하지 않으면 Intrinsic Size가 존재하는 것
Label

- 크기 제약을 추가하지 않아도 제약 에러는 발생하지 않는다.
- Font 크기 기반의 Intrinsic Size를 사용하는 것이다.
- 보통 개발 시 크기 제약을 추가하지 않는다.
- 다이내믹 텍스트를 지원하는 경우 글이 잘리거나 하는 문제가 발생할 수 있기 때문.
Button

- 버튼 또한 크기 제약을 추가하지 않아도 제약 에러는 발생하지 않는다.
- 텍스트 폰트의 크기 기반의 Intrinsic Size를 사용하는 것이다.
- 다만, 버튼에는 label과 달리 내부에 약간의 여백이 있는데, 이는 사용자가 터치해야 하기 때문에 어떠한 경우에도 최소한의 공간을 확보하여 이를 감지해야 하기 때문이다.
- 따라서 Intrinsic Size = text로 계산한 최소한의 크기 + padding
- 너비 높이 제약을 모두 추가하거나 높이 제약만 추가하여 크기를 고정하는 경우가 많다.
Switch

- 크기 제약이 없어도 에러 X
- 너비, 높이 크기 제약을 추가하더라도 프레임의 크기만 바뀌고, 스위치 자체의 크기는 변경되지 않는다.

Slider

- 크기 제약을 주지 않으면 가로 제약만 문제가 발생한다.
- 슬라이더는 높이가 고정되어 있으나, 너비는 고정되어있지 않다.
- 따라서 슬라이더는 너비 제약이 필요하다.
- 혹은 양쪽 여백을 추가해줘도 된다.
TextField

- 마찬가지로 intrinsic size가 있다.
- border style이 기본값이라면 높이가 고정되고, 약간의 padding이 추가된다.
- 너비는 입력한 텍스트에 따라 결정된다.
- 아무것도 입력하지 않은 상황에서는 터치를 위한 최소한의 크기로 존재한다.
- 보통 너비 제약(주로 양쪽 여백)을 추가한다.
- 높이 제약을 추가하는 경우도 있긴 한데 흔하지는 않다.
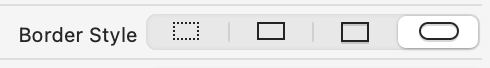
Border Style

- 맨 왼쪽부터 첫번째, 두번째 스타일을 선택하면 기본 너비 여백이 작아진다.
TextView

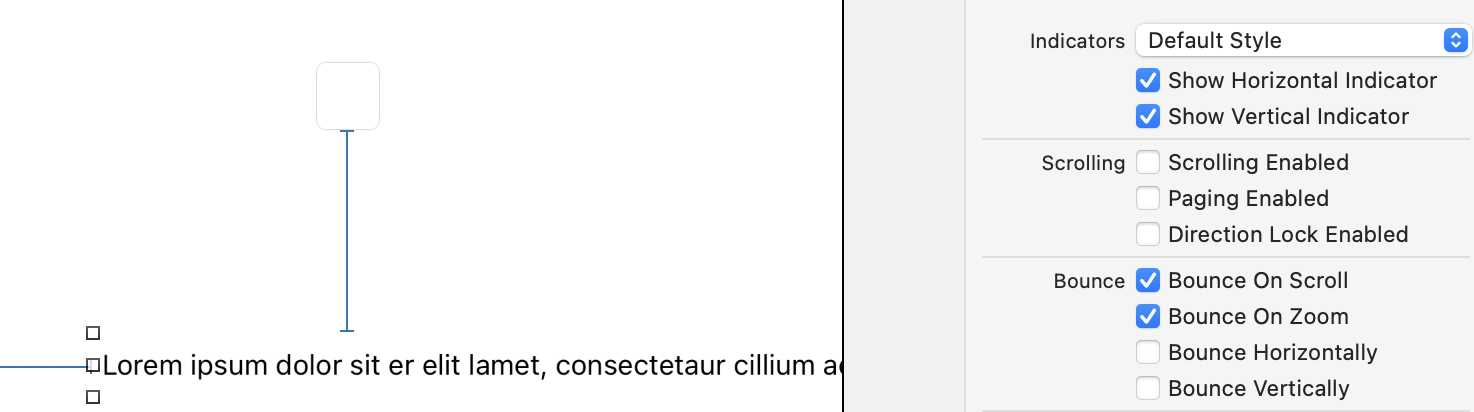
- Intrinsic size가 없다.
- 스크롤이 되기 때문에 내용의 크기를 계산할 수 있으나 Intrinsic size로 이를 사용하지 않는다.
- 만약 스크롤을 사용하지 않는다고 설정하면 Intrinsic size로 사용 가능하다.(Scrolling Enabled 해제)

- 이 때는 Trailing 제약도 추가해서 밖으로 텍스트가 나가지 않도록 해주어야 한다.

- 텍스트뷰를 사용하는 목적은 크게 편집과 스크롤이고, 되도록 많은 내용을 보여주는 것이 좋으므로 크기 제약이 아닌, 보통은 남은 공간 전부를 채우는 방식으로 제약을 추가한다.
ImageView

- 이미지가 설정되어 있지 않은 경우(이미지 뷰가 비어있는 경우) Intrinsic size가 없다.

- 하지만 이미지가 설정되어 있을 경우 이미지 원본 크기가 Intrinsic size가 된다.
- 이미지 뷰는 항상 고정된 크기를 사용하는 것이 좋으므로, 보통 크기 제약, 위치 제약을 모두 추가한다.
