
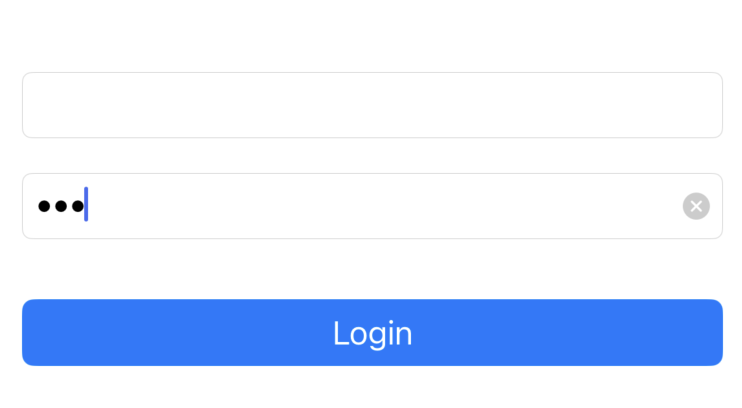
비밀번호 가리기

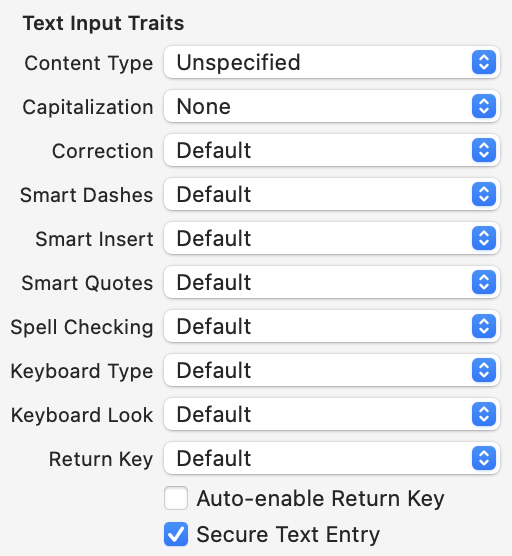
Secure Text Entry체크
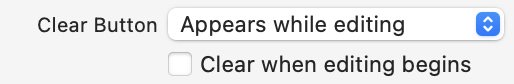
입력 창 지우는 버튼 보이게 하기


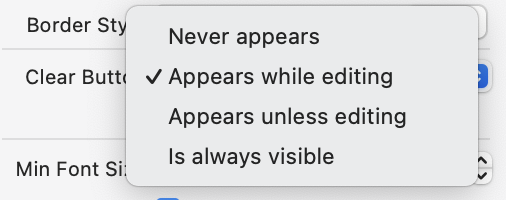
Clear Button옵션 선택- Never appears: 삭제 버튼 비표시
- Appears while editing: 편집 중에 표시
- Appears unless editing: 편집중이 아닐 때 표시
- Is always visible : 항상
- 보통
Appears while editing을 많이 씀
Clear when editing begins는 체크하면 텍스트필드를 선택하고 재입력할때마다 텍스트필드 내용이 지워짐.
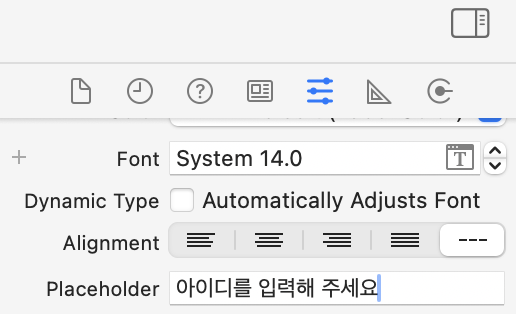
Placeholder


화면을 터치하면 바로 TextField 입력 상태로 진입하기
1. textField outlet 연결

2. viewDidAppear에 becomFirstResponder

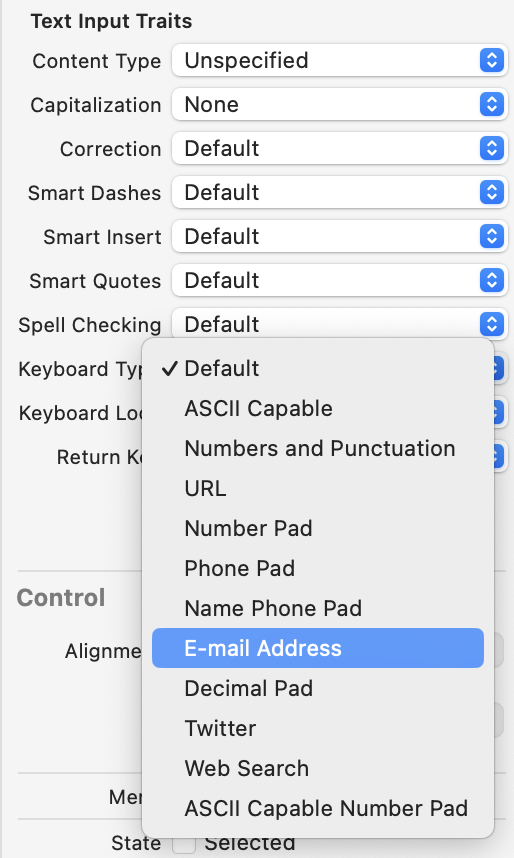
키보드 종류 바꾸기

Keyboard Type변경
