메모 보기 화면
push
- 목록에서 선택했을 때 새로운 화면이 오른쪽에서 왼쪽으로 슬라이딩 되며 넘어가는 현상
pop
- 여기서 뒤로가기를 누르면 이전과 반대방향으로 화면이 움직이며 이전 화면으로 되돌아가는 것을
Navigation Controller은 이를 처리해줌
추가 사항
- 원하는 메모를 선택하면 메모 화면을 push
- 아래쪽에 툴바를 추가하고, 편집메뉴와 공유 메뉴를 추가
메모 화면 push 추가
- 새로운 뷰 컨트롤러 추가
- 테이블뷰의 셀을 선택하고 새로 추가한 뷰 컨트롤러를 연결(
ctrl+드래그앤드랍)
- selection segueway에서는
show를 선택

- 보통 선택 시 pop이 가능하다면 셀의 우측에 화살표를 추가함.
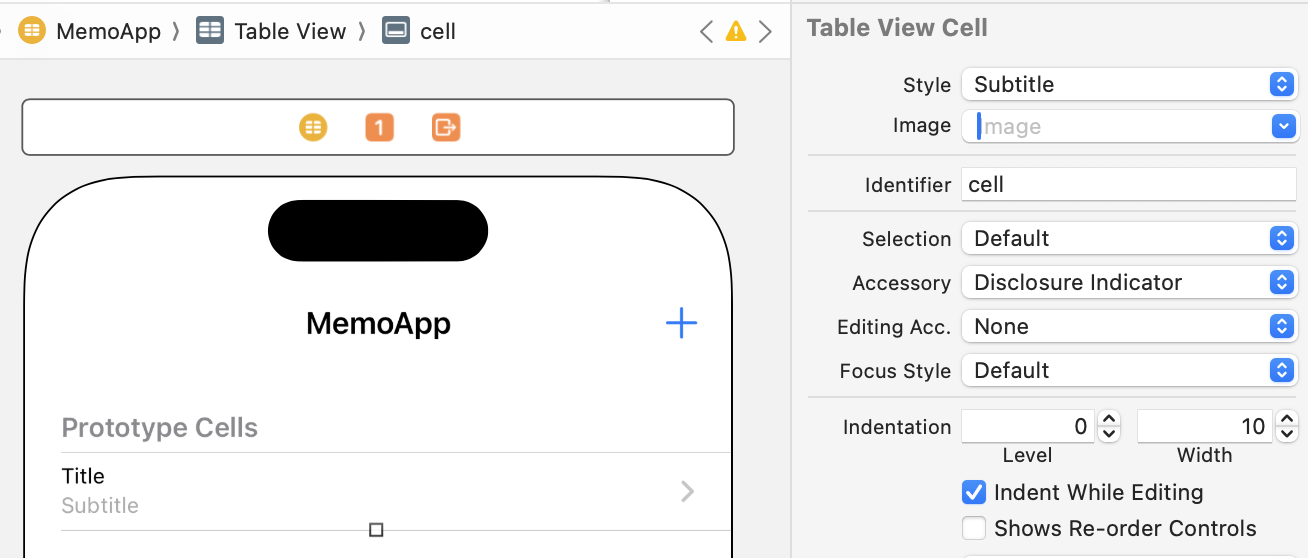
- Accessory를 Disclosure Indicator로 설정


- 상단의 버튼을 누르면 이전 화면으로 이동됨
새로운 뷰 추가 단계
- 새로운 뷰 추가
- 세그웨이 방식 추가
- 뷰 컨트롤러 추가 - 씬 연결
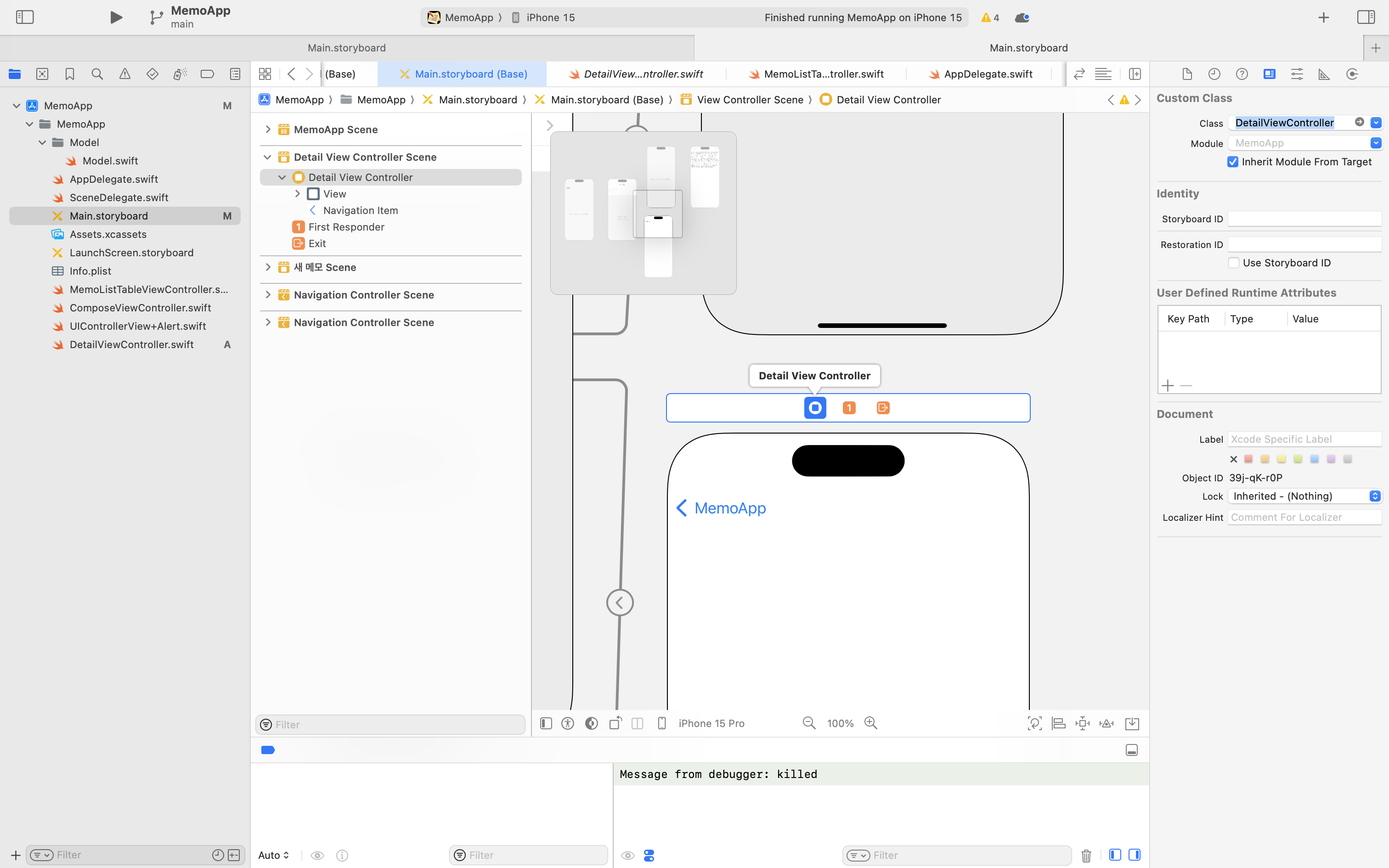
뷰 컨트롤러 추가
UIViewController을 Subclass로 하는 DetailViewController Cocoa Touch File 추가
연결
- 클래스 이름 복사
- 메인스토리보드 열기
- 해당하는 뷰 컨트롤러의 상단 박스를 선택
- 인스펙터의 4번째 아이콘 선택(Identity Inspector)
- CustomClass에 입력 후 엔터

계획
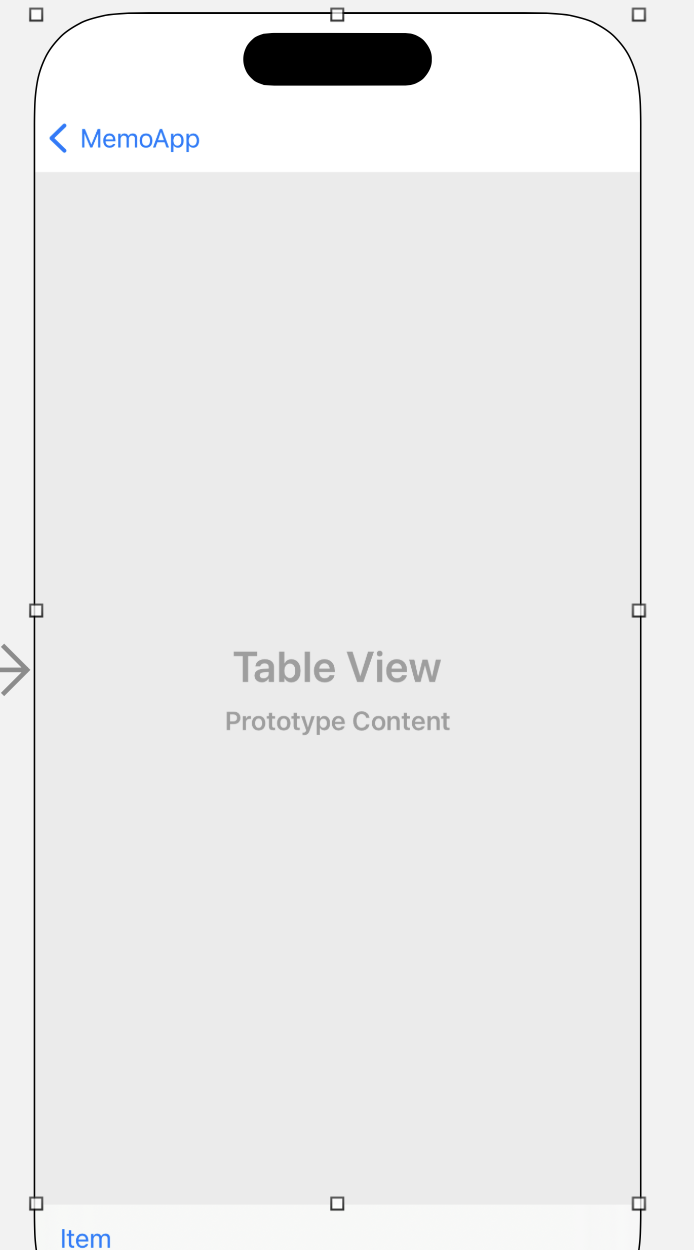
- DetailView의 안에 TableView를 임베드 하고 아래쪽엔 툴바 추가
- 기본적으로 delegate도 자동 연결해주는 기본 TableView 사용 불가
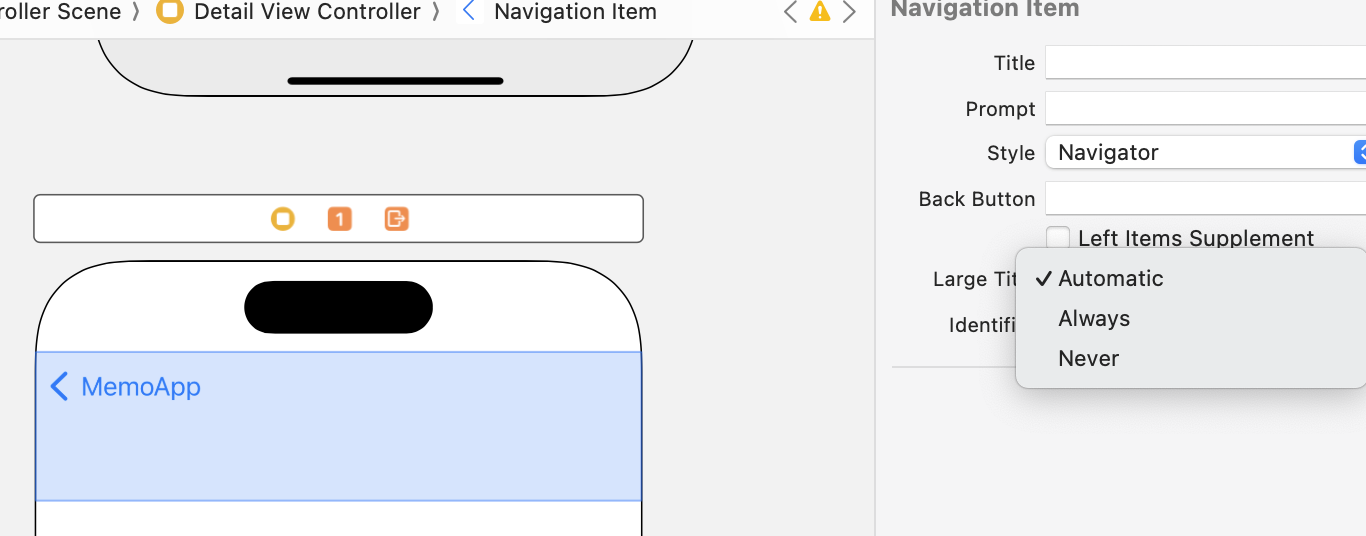
타이틀 추가
- 보통 첫번째 화면에는 라지 타이틀, 나머지 화면에는 적용 X

- 따라서 Never로 설정
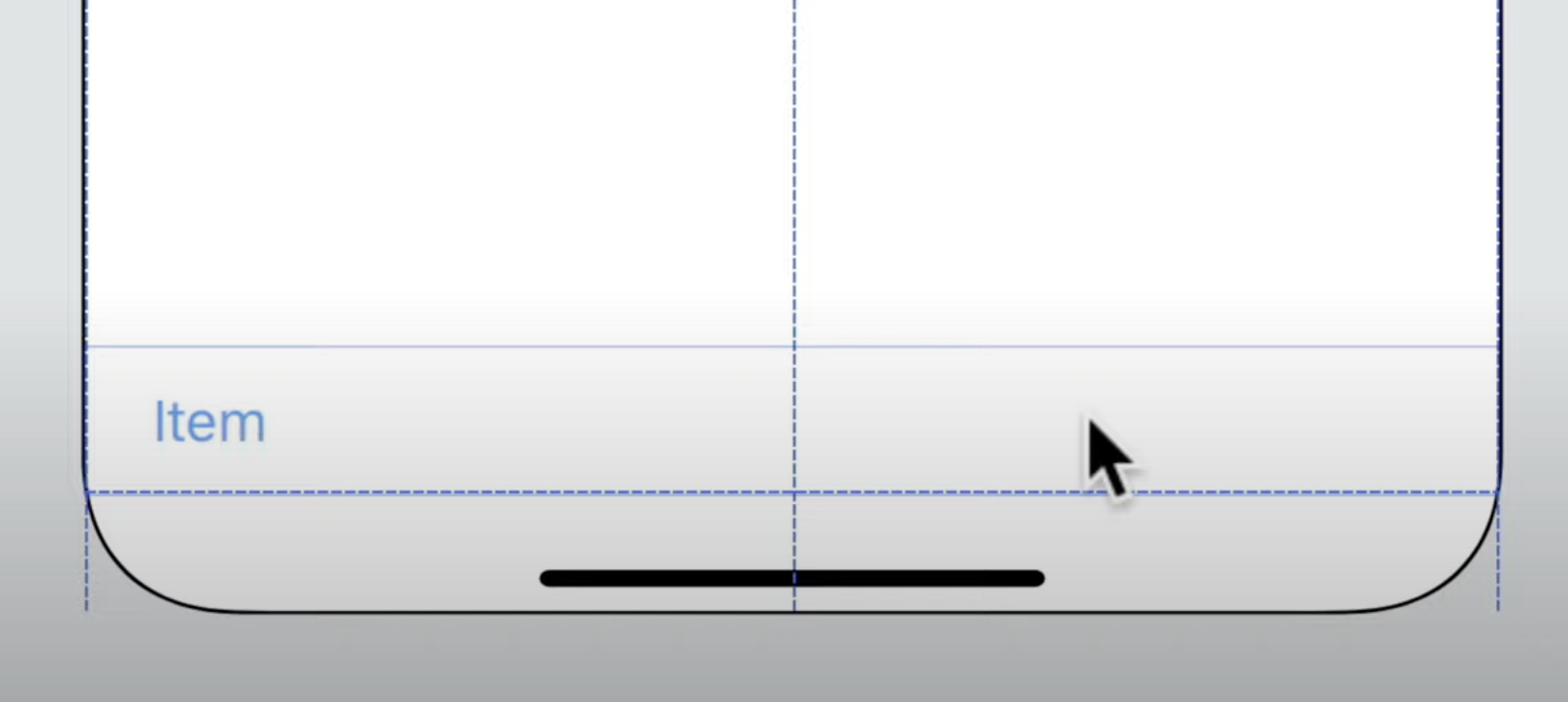
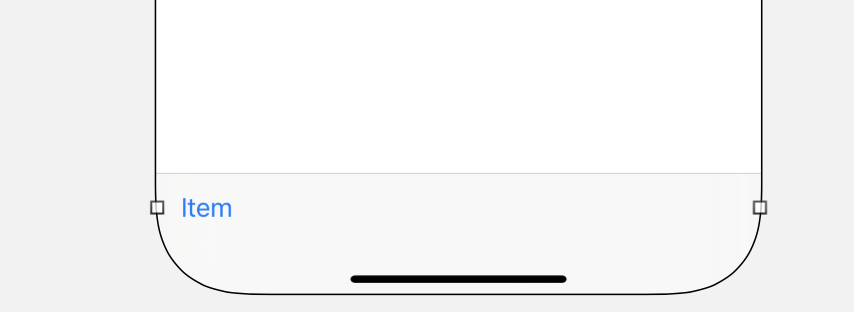
툴바 추가
- 홈 인디케이터 부분이 툴바와 같은 연한 회색으로 추가되어야 함
- 가로 점선이 표시될 때까지 아래로 당겨 드래그 앤 드랍해야 적용됨


- 가로 점선이 표시될 때까지 아래로 당겨 드래그 앤 드랍해야 적용됨
메모 테이블 뷰
- 목록이 길면 스크롤이 표시되어야 함. 두 가지 방법이 있음.
- 텍스트뷰를 추가한 다음 편집 불가로 설정
- 테이블 뷰를 활용
-
여기에서는 테이블 뷰 활용
-
테이블 뷰는 아래로 스크롤 할 시 네비게이터 바의 상태가 변함
- 테이블 뷰를 네이게이터 바의 바텀과 붙일 시 해당 애니메이션이 적용되지 않음
- 테이블 뷰로 화면 상단 전체를 꽉!! 채워야 함.

-
네비게이션 바 만큼 여백이 자동 추가되기 때문에 겹치는 것은 걱정하지 않아도 됨.
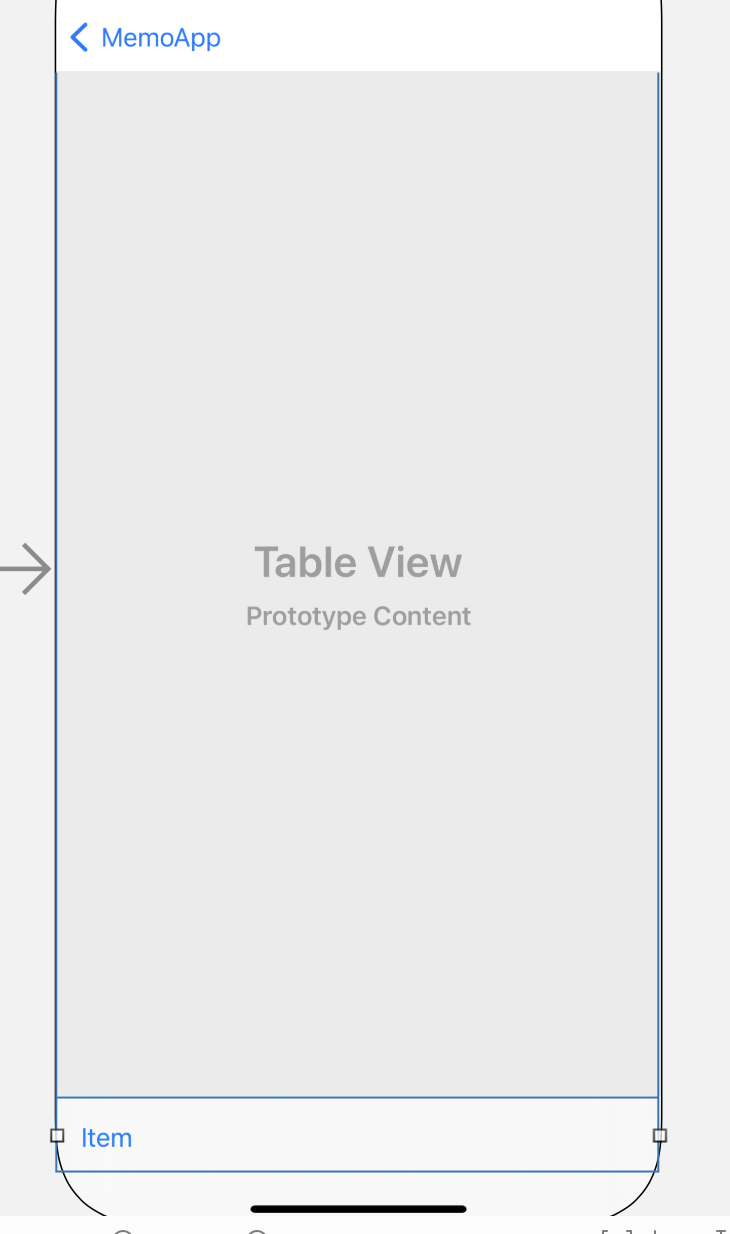
테이블 뷰 제약 추가
- 상하좌우 전부 0으로 제약 추가
- 제약 에러 발생
- 아래쪽의 툴바 제약이 없기 때문
- leading, trailing, bottom 만 추가(top은 이미 테이블뷰에서 제약을 추가했기 때문에 중복제약임)

- 참고로 툴바는 높이가 고정되어있기 때문에 width 제약만 줄 수 있다.
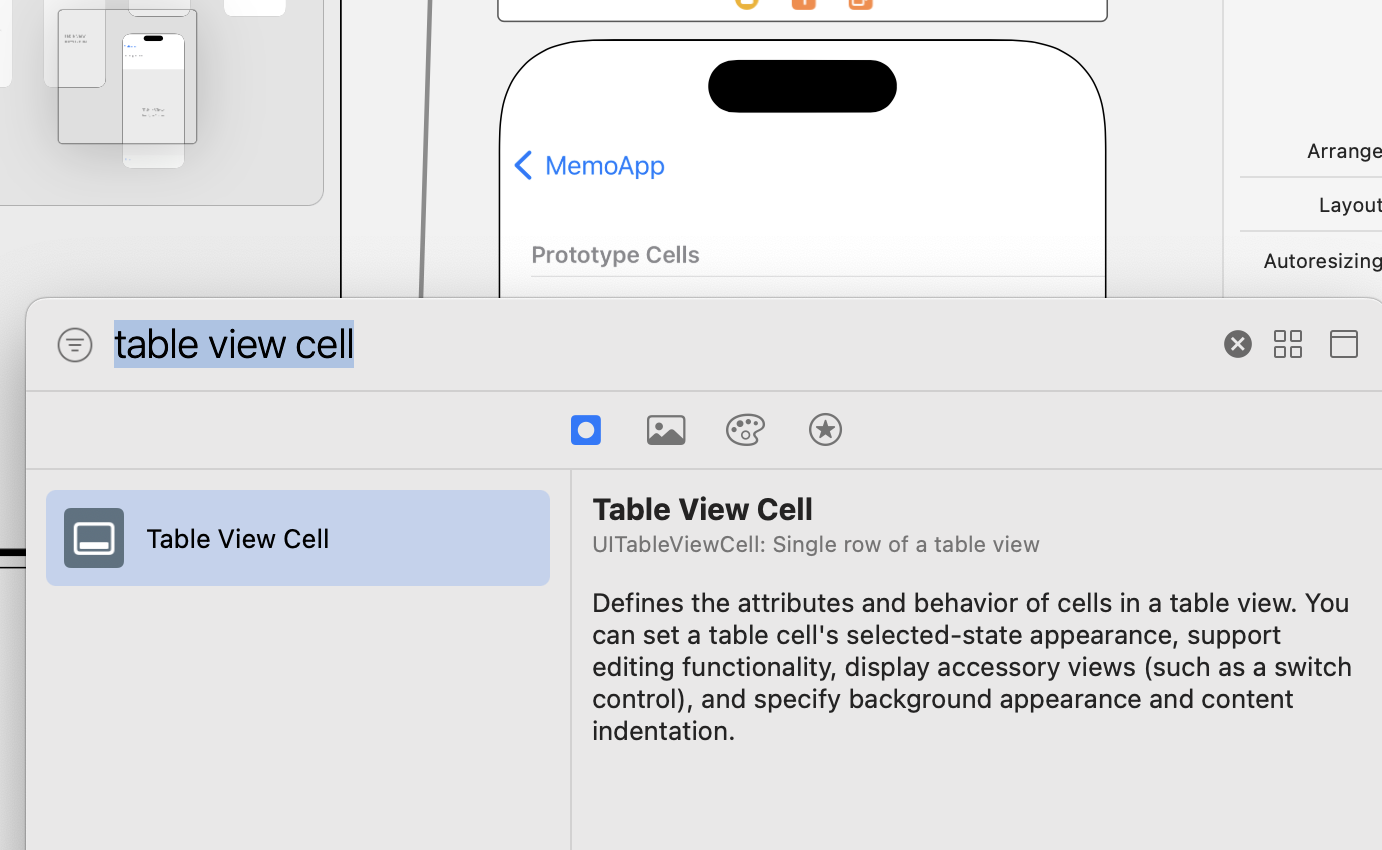
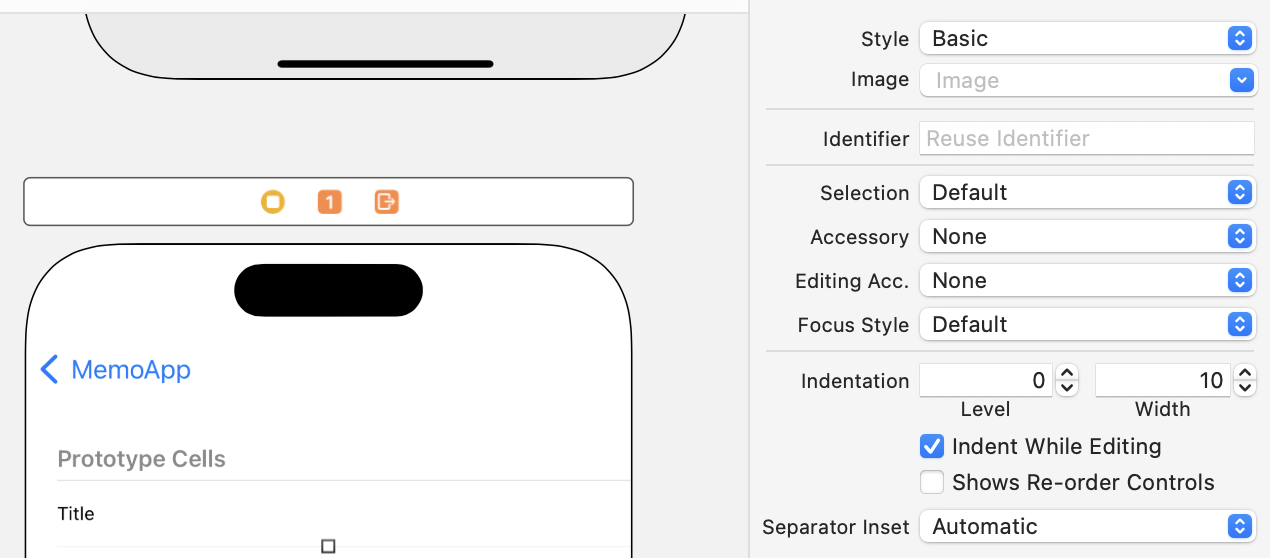
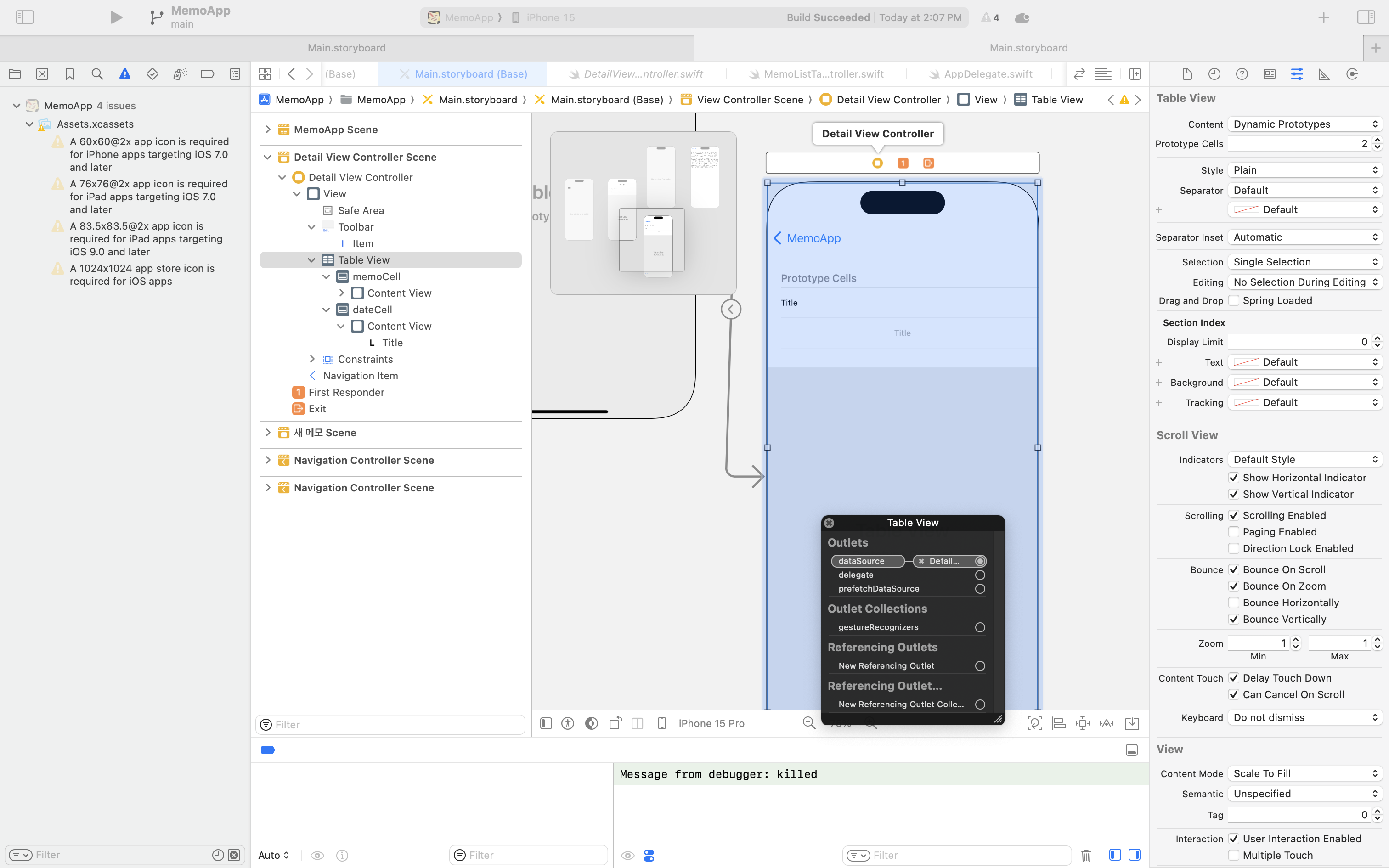
테이블 뷰 프로토타입 셀 추가

- Attribute Inspector(5번째 탭) 에서 Style을 Basic으로 설정

중요 - identifier에 memoCell 입력 (셀 변수 설정)
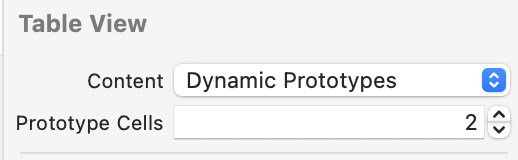
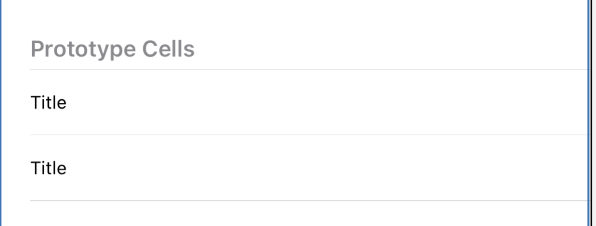
- 테이블뷰의 Prototype cells를 2로 변경


- 추가된 셀의 identifier은 dateCell
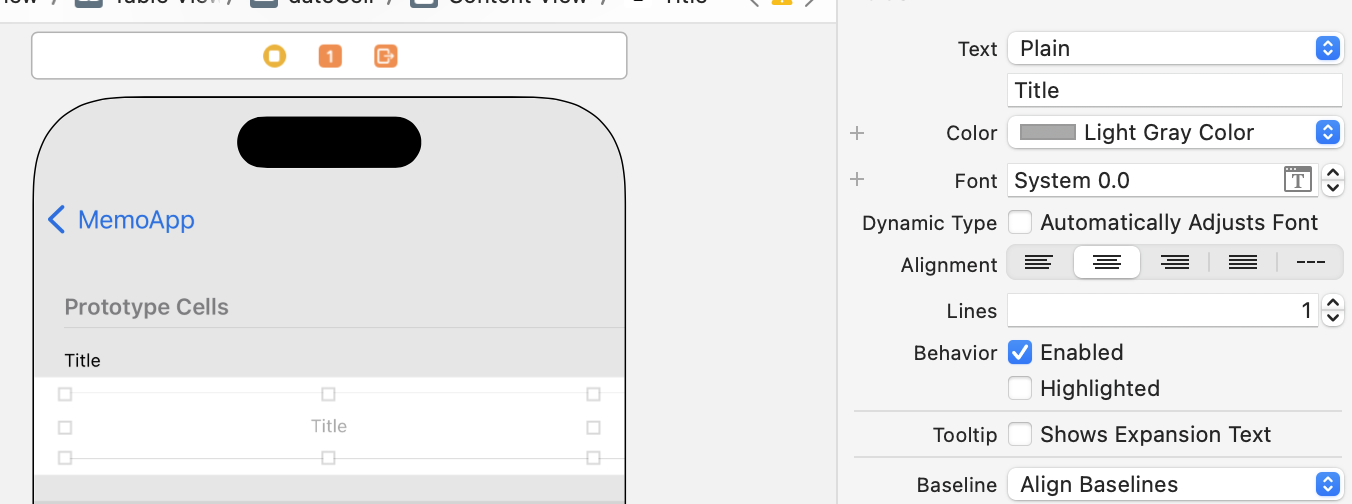
- dateCell의 label color을 light grey로 변경
- dateCell의 label alignment를 center로 변경

이제 데이터소스와 델리게이트를 연결해야 함.
다만 현재 뷰에는 이벤트 발생이 없기 때문에 데이터소스만 연결할 예정.
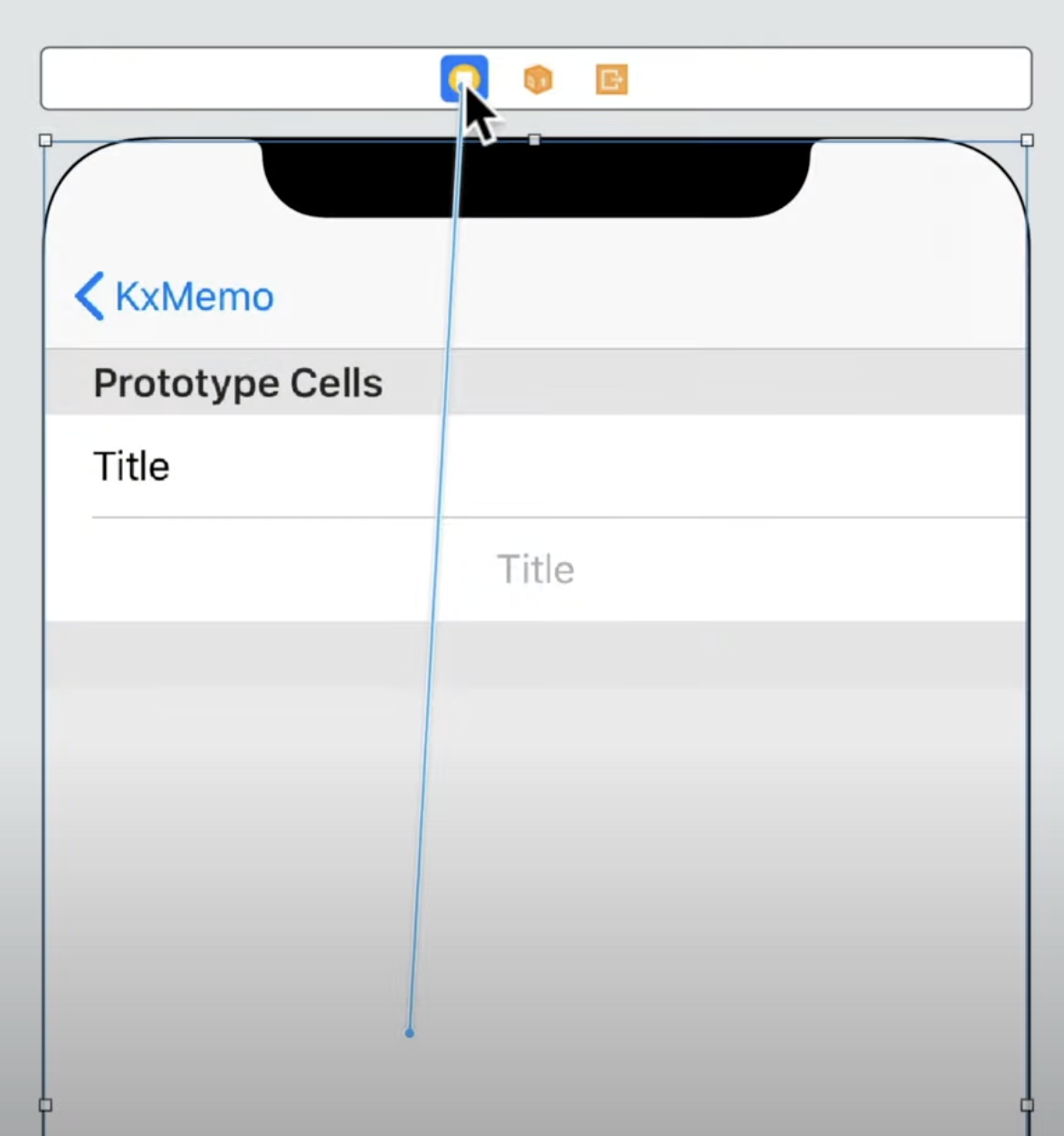
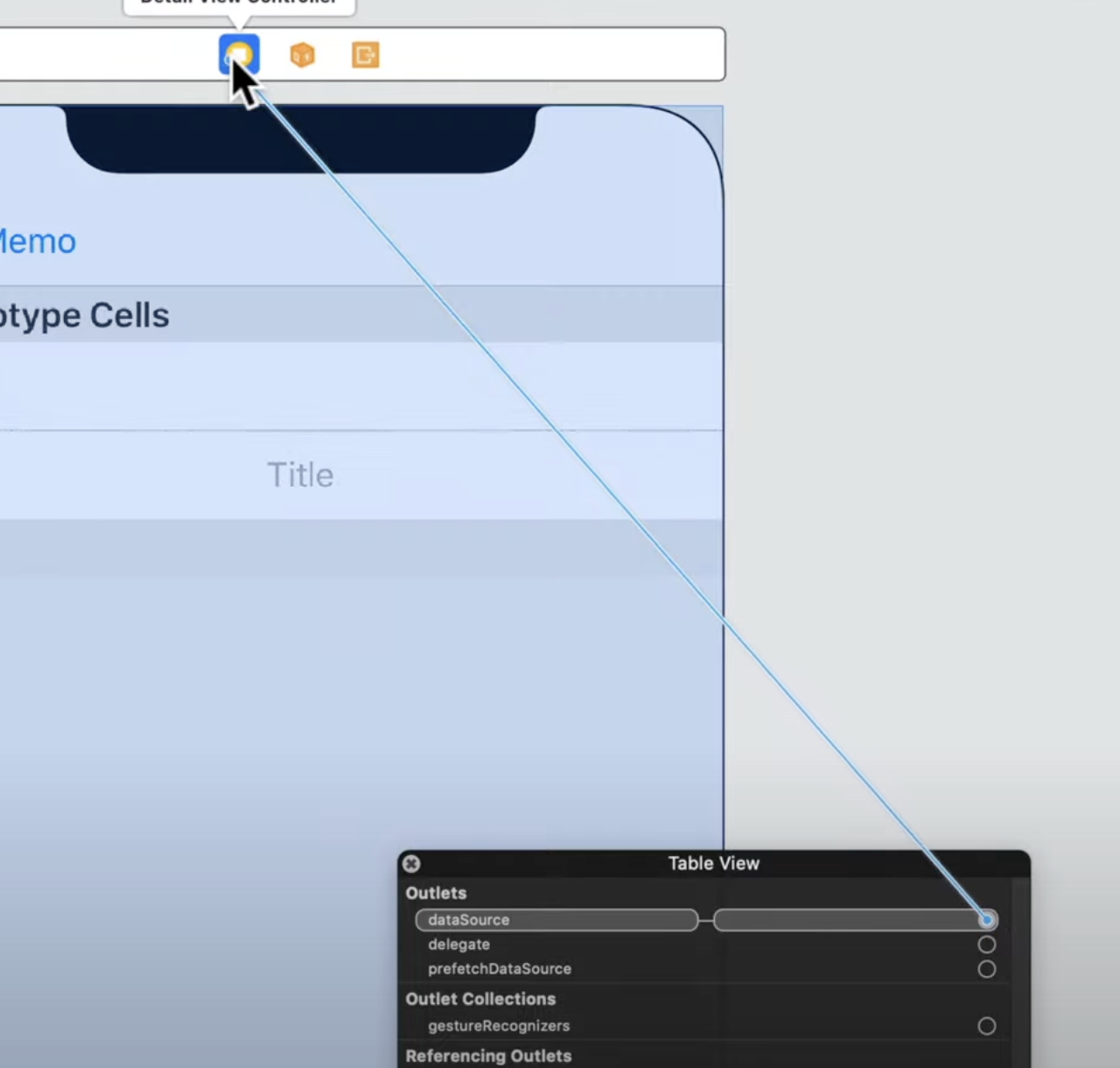
테이블 뷰 데이터소스 추가

- 테이블 뷰에서
ctrl을 누르고 독의 첫번째 아이콘에 드래그 앤 드랍 - 팝업에서 DataSource 선택
(delegate 연결도 동일한 방법)
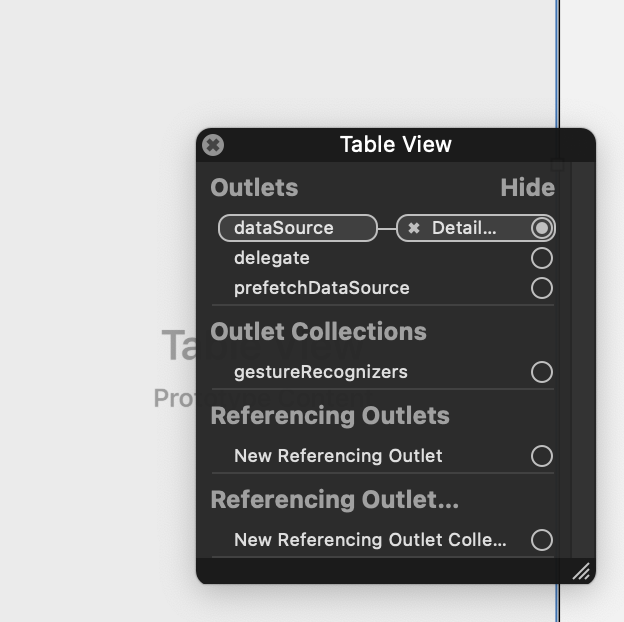
확인 방법
뷰에 대고 오른쪽 마우스 클릭(커넥션 패널)

- 테이블 뷰와 관련된 모든 연결 항목 표시
- 연결이 제대로 되었다면 해당 연결에 마우스 오버 시, 관련 항목 파란색 표시됨

- 오른쪽의 원형은
connection well이라고 하는데, 연결이 안되어있으면 빈 원으로 표시됨. - connection well을 Scene dock으로 드래그 앤 드랍해서 연결도 가능( ctrl 필요 x)

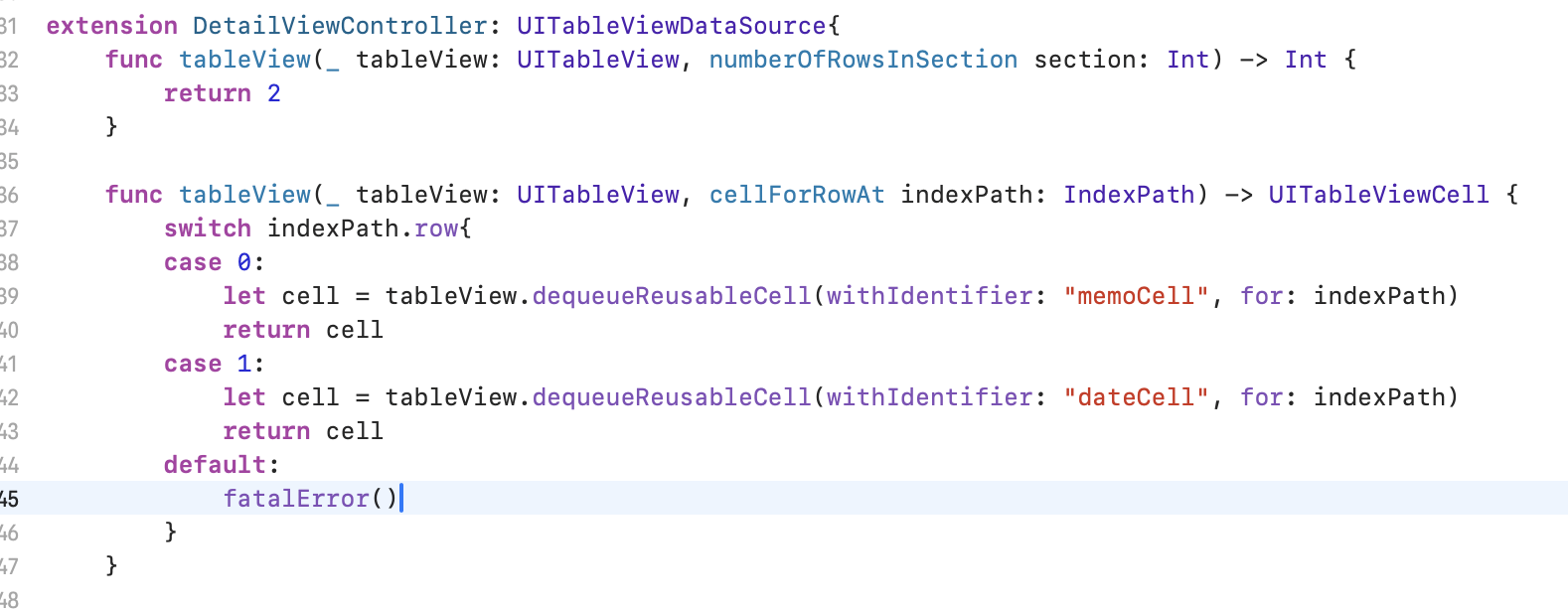
데이터 소스 구현 단계
- 뷰클래스가
UITableViewDataSourceProtocol 채용


- 셀의 수가 늘어날 경우 return 2 에서 return n으로 늘어남
fatalError()을 통해 후에 셀의 수를 늘렸을 때 빈 셀이 리턴되지 않도록 수정해야함을 알 수 있음.
결과

- 데이터를 메모에서 보기 화면으로 전달하지 않았기 때문에 PlaceHolder만 표시
