메모 삭제 구현
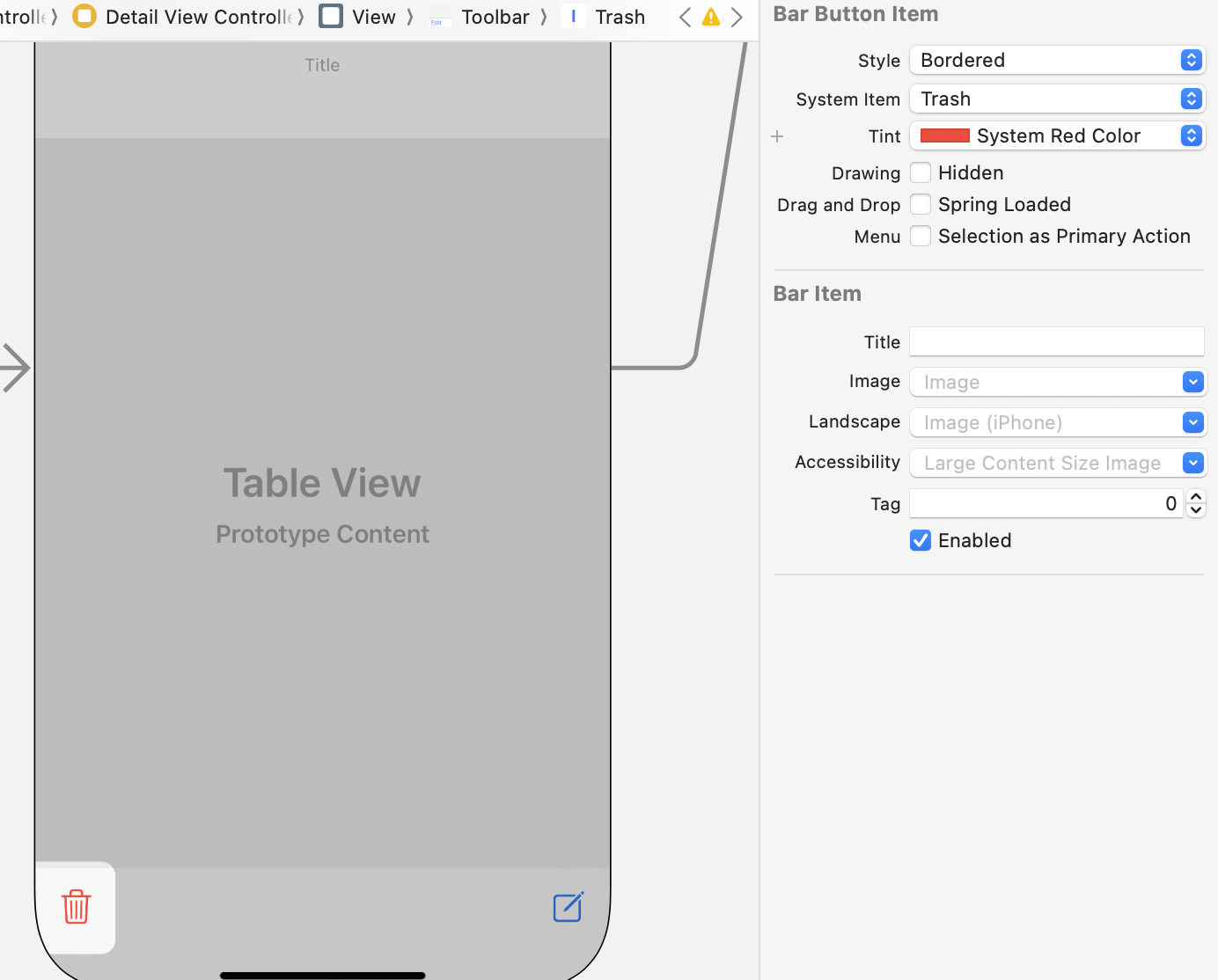
StoryBoard 버튼 추가
- 삭제 버튼 추가
- Flexible Space Bar Button 추가

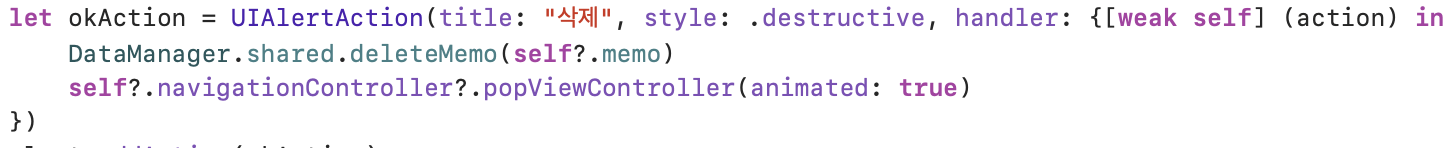
삭제 버튼 액션 추가
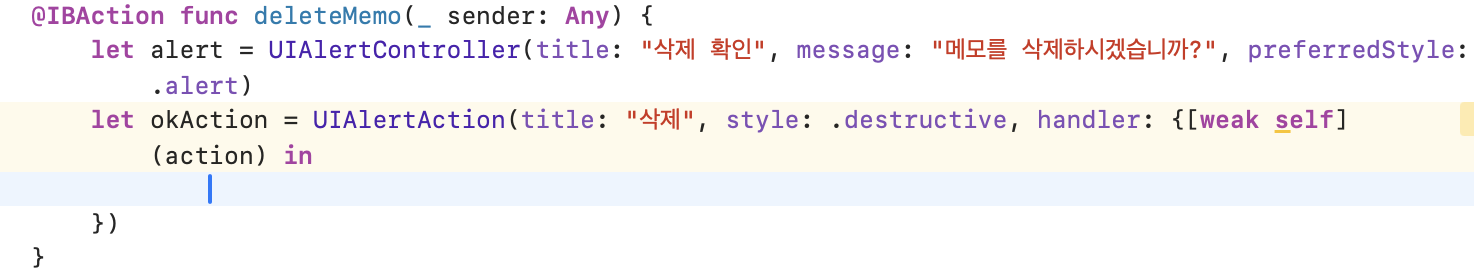
- deleteMemo 메소드 추가

UIAlertAction의style에서 .destructive로 설정 시 글씨가 붉은색으로 표시된다.

- 현재는 메모를 삭제하는 메소드를 구현하지 않은 상태
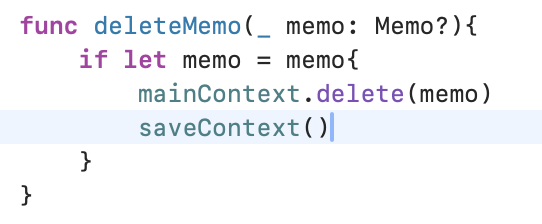
삭제 메소드 추가
- 데이터와 관련 있는 메소드이므로
DataManager에서 작성


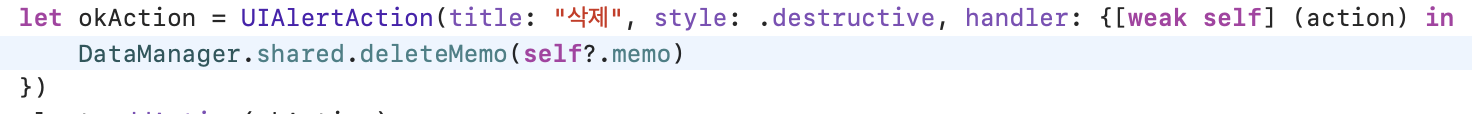
self?,memo를 통해 현재 표시된 창의 메모를 삭제.- 메모를 삭제했으므로 현재 창이 유지되면 안됨.
- 이전 화면으로 돌아가야 함
- 이전 화면으로 돌아가려면 화면을 pop 해야 함
- navigation controller에 접근하여 현재 화면 pop

실행 화면

삭제 버튼을 선택하면 이전 화면으로 돌아가짐(테이블뷰)
목록 화면에서 메모 삭제 구현
아이폰 사용 시 cell을 왼쪽으로 스와이프하면 삭제 버튼이 표시되는 방식
삭제 기능 지원을 위해서는 DataSource 메소드를 구현해야 함.
tableView func
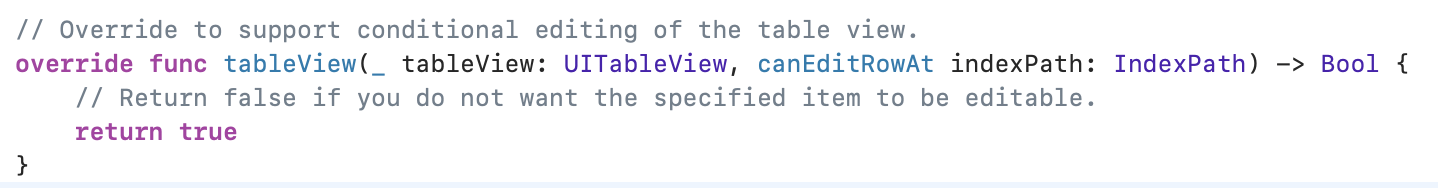
테이블뷰에서 삭제 기능을 구현하려면 하단의 세 가지 메소드를 구현해야 함.

- 해당 메소드가 true를 리턴하면 편집 기능이 활성화된다.
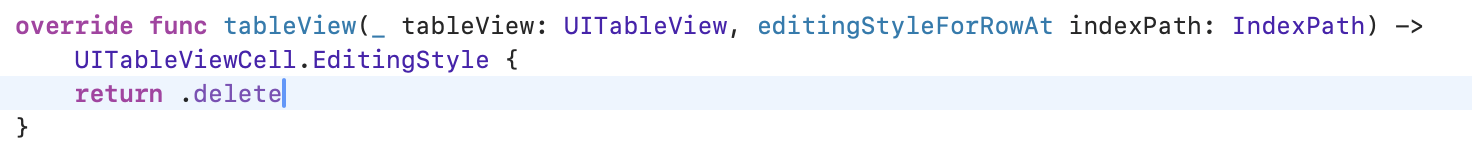
편집 스타일 지정

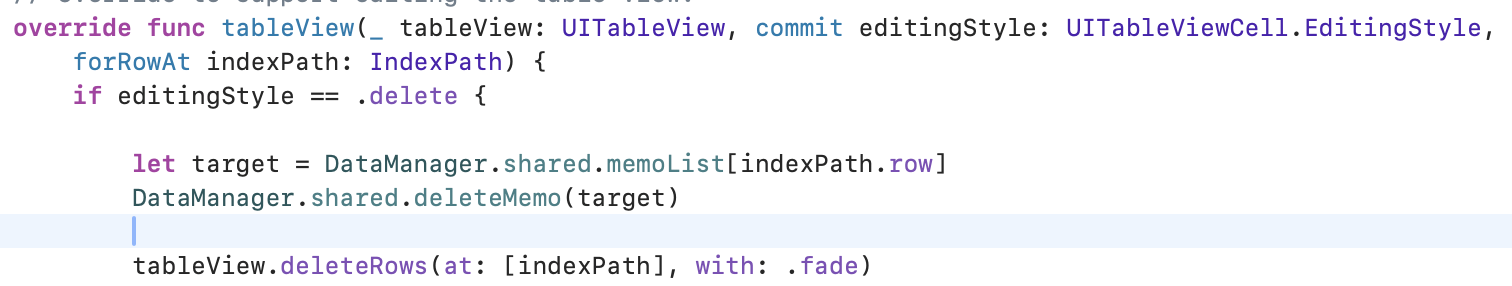
삭제 메소드 작성

실행

삭제 바는 뜨지만, 삭제 버튼을 누를 시 크래시 발생
문제 해결

- DataManager에서 먼저 메모를 삭제함.
- tableView에서 이어서 메모를 삭제하는데, 여기에서는 memoList 배열에 저장된 메모를 나타낸다. 여기에는 여전히 삭제된 메모를 저장하고 있다.(memoList는 우리가 DataManager에서 별도로 만들어둔 배열이지, 데이터에 있는 내용이 아니다.)
- 따라서 테이블뷰에 표시된 셀 숫자와 배열에 저장된 데이터 숫자가 달라진다.
- 여기서 크래시 발생

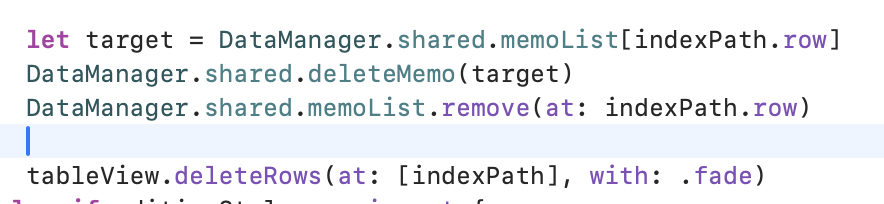
따라서 memoList에서도 삭제해주면 된다.
