선택 이벤트 처리
- 테이블 뷰는 델리게이트에게 이벤트가 발생했다는 것만 알려줌
- 이벤트를 처리해주는 델리게이트가 필요하다.
- 보통은 데이터소스로 지정한 객체가 델리게이트 역할까지 담당
- 보통
will,did가 포함된 이름의 메소드가 많다.
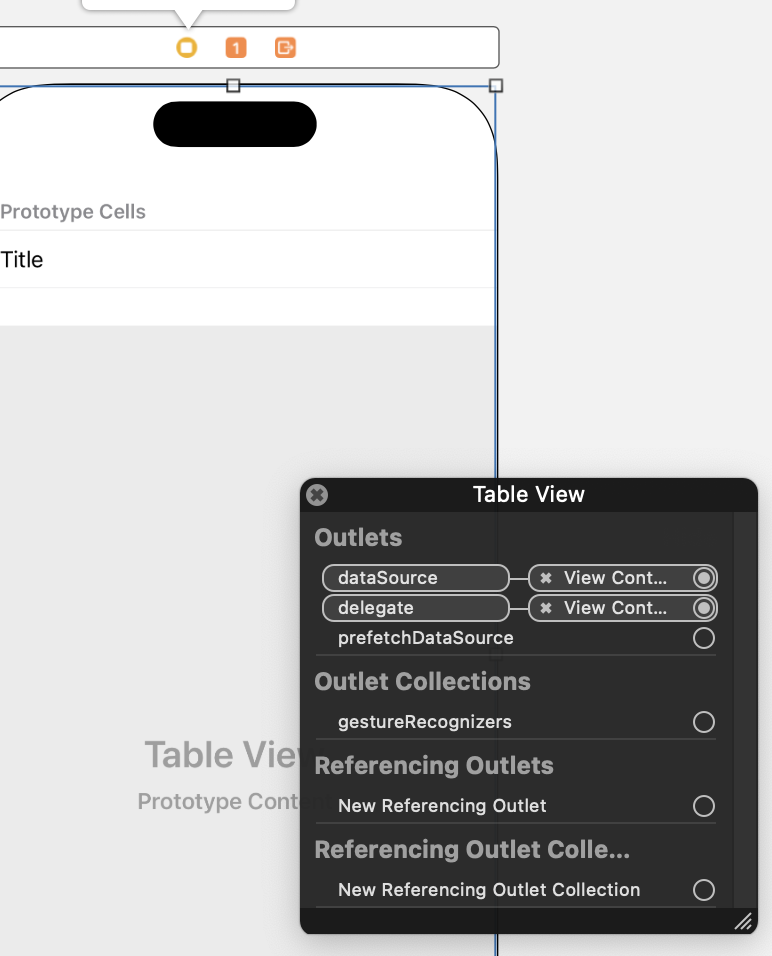
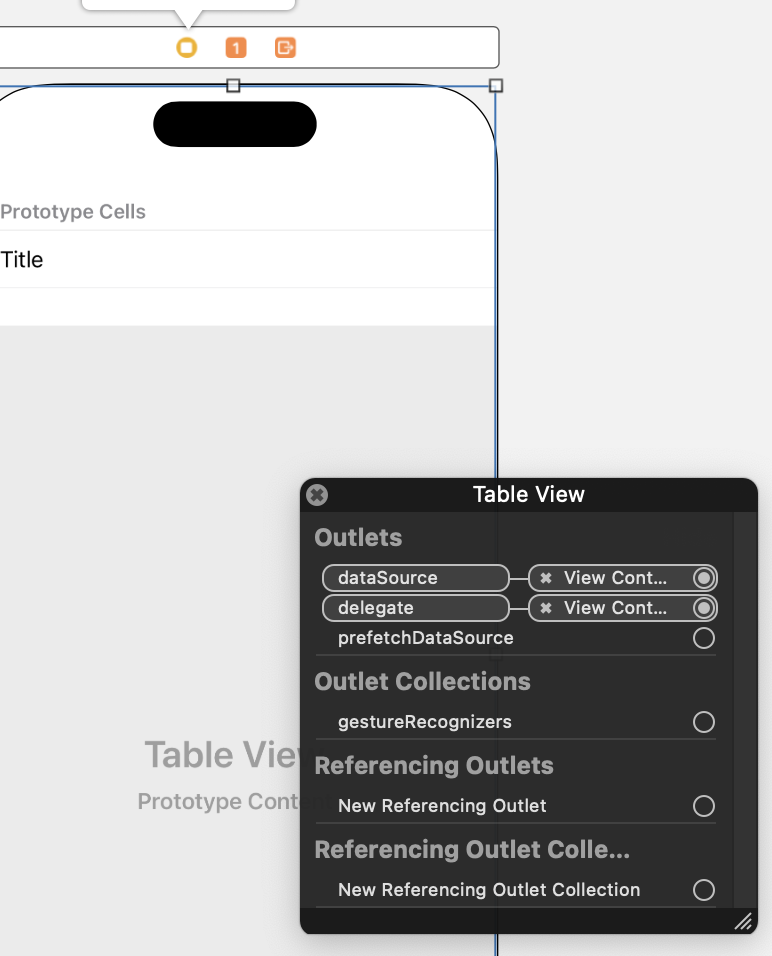
델리게이트 연결

- dataSource 연결법과 동일
UITableViewDelegate

역할
- footer, header 생성 및 관리
- row의 높이, footer, header 커스텀
- 들여쓰기
- 셀 선택 응답
- 셀 액션
- 셀 내용 편집
참고) Apple Developer Article

- 구현 예제를 볼 수 있다.
- 이론
- 프레임워크
- 샘플 코드
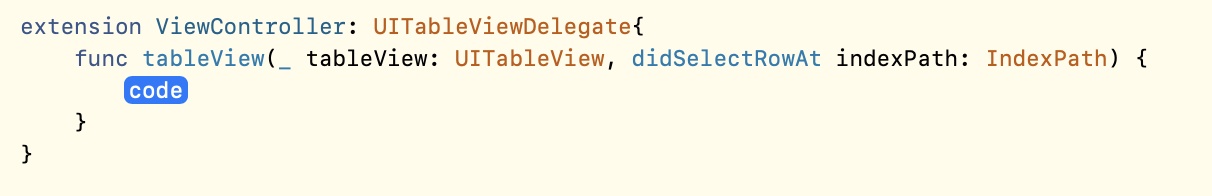
didSelectRowAt

- optional
- 테이블뷰에서 선택 이벤트를 처리할 때 보통 이 메소드를 구현
- 터치 이벤트가 발생했을 때, 테이블 뷰가 이 메소드를 호출
- 선택할때마다 반복적으로 호출된다.
멀티 섹션 테이블 뷰
numberOfSections

- Optional
- 구현하지 않으면 1을 리턴
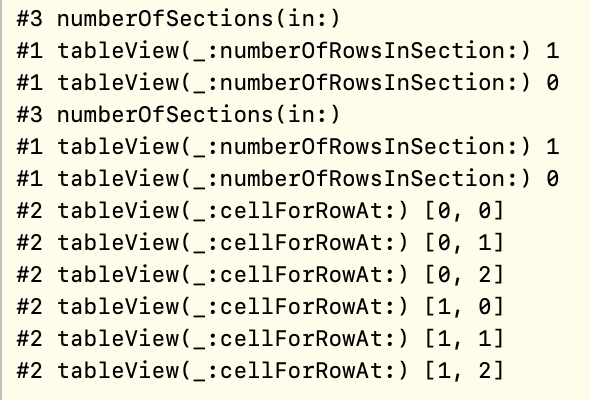
호출 분석

- #3 numberOfSections를 호출해 섹션의 개수 파악
- 이제 각각의 섹션에 몇 개의 row를 표시해야 하는지 #1 을 호출해 파악
- #2가 6번 호출. 처음 3개는 첫번째 섹션에, 뒤의 3개는 두번째 섹션에 표시된다.
섹션마다 디자인을 다르게 하고 싶은 경우
- 프로토타입 셀 하나 더 추가
- 섹션 인덱스에 따라 적절한 셀을 deque하도록 구현
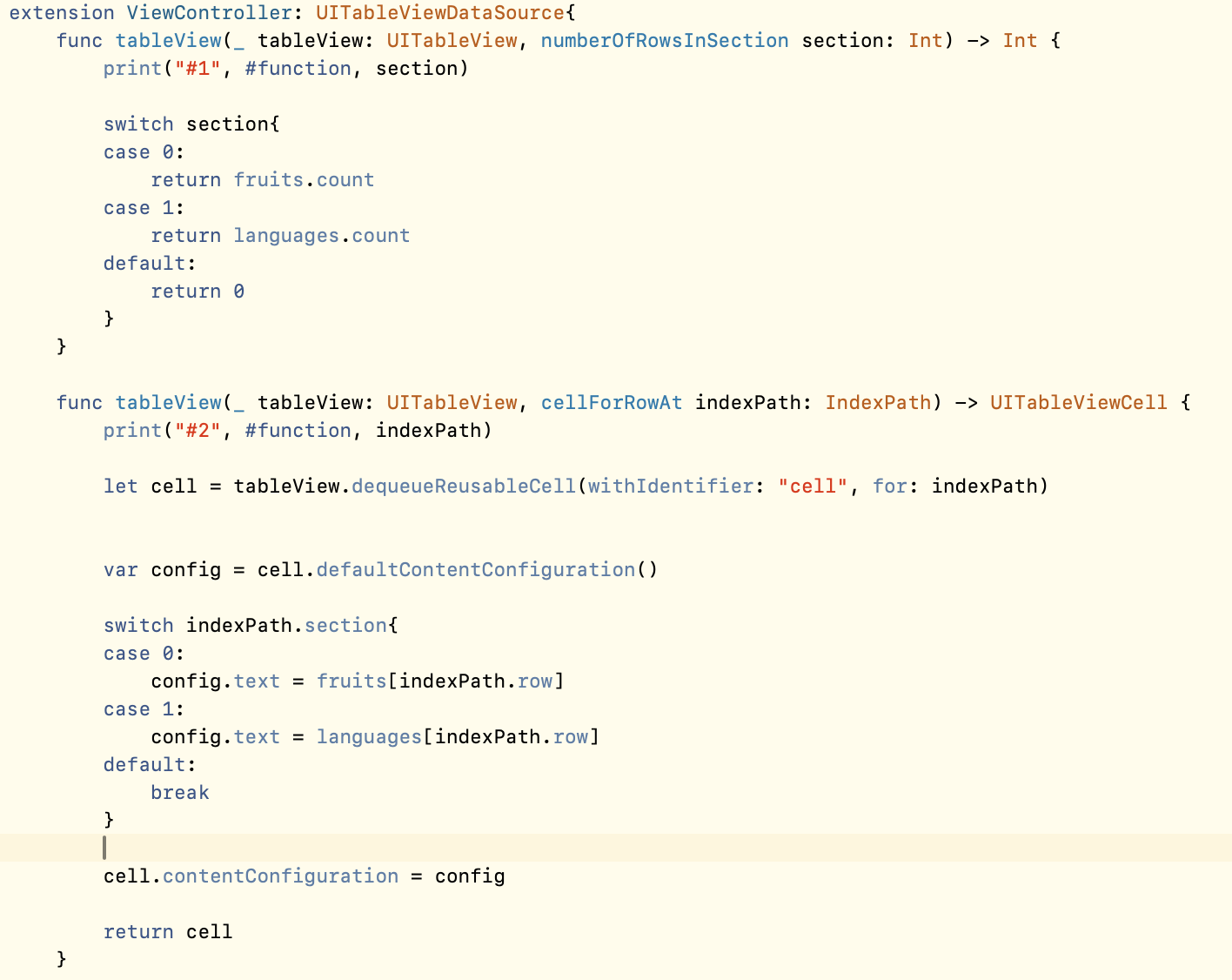
섹션 두 개 예제

1. numberOfRowsInSection에서 section에 따라 구현
2. cellForRowAt에서 indexPath.section에 따라 구현
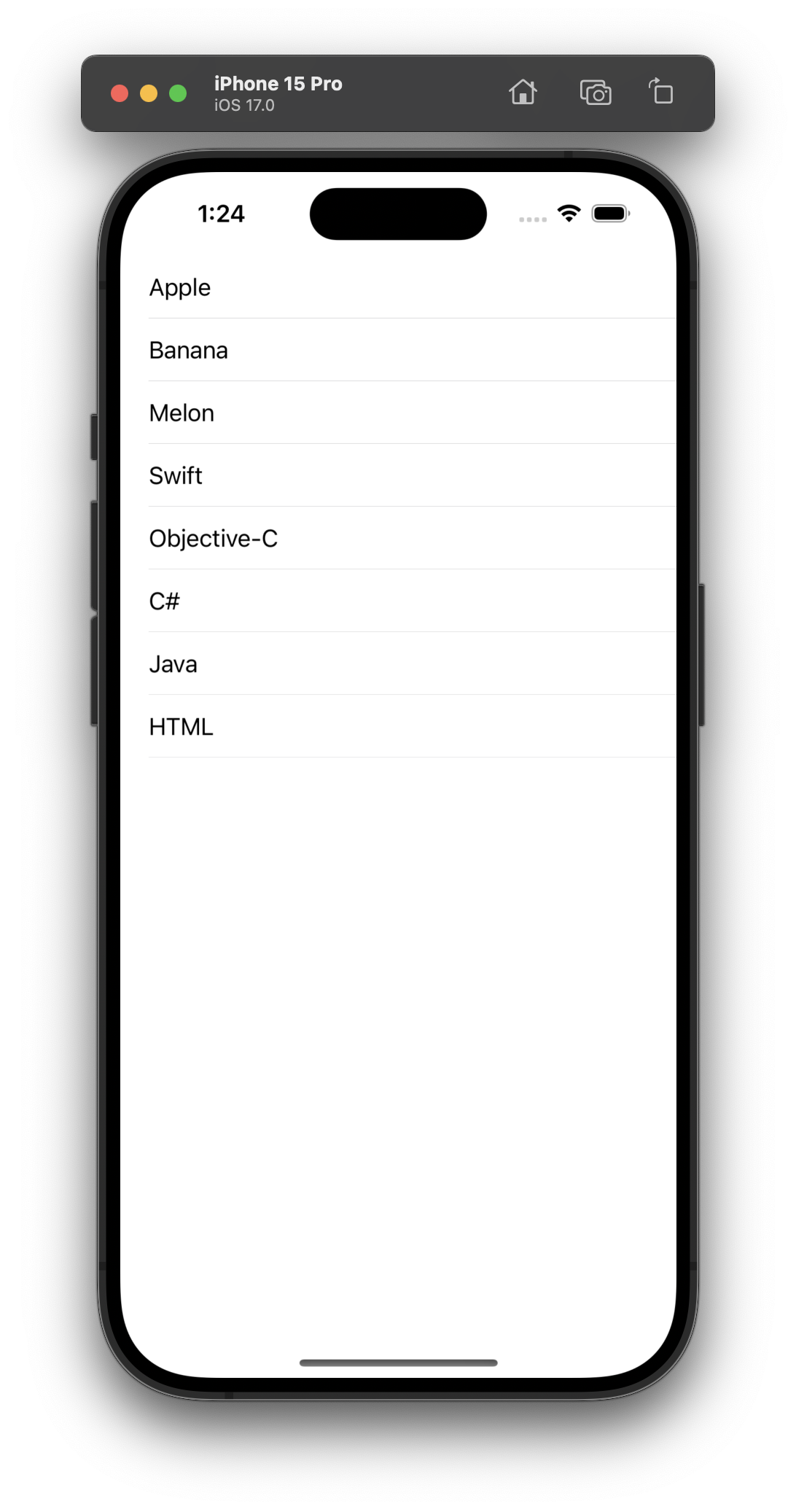
실행 화면

- 테이블뷰 기본 스타일에서는 섹션 사이 기본 여백이 없다.
멀티 섹션 선택 이벤트

switch문으로 section에 따른 선택 분기를 마련