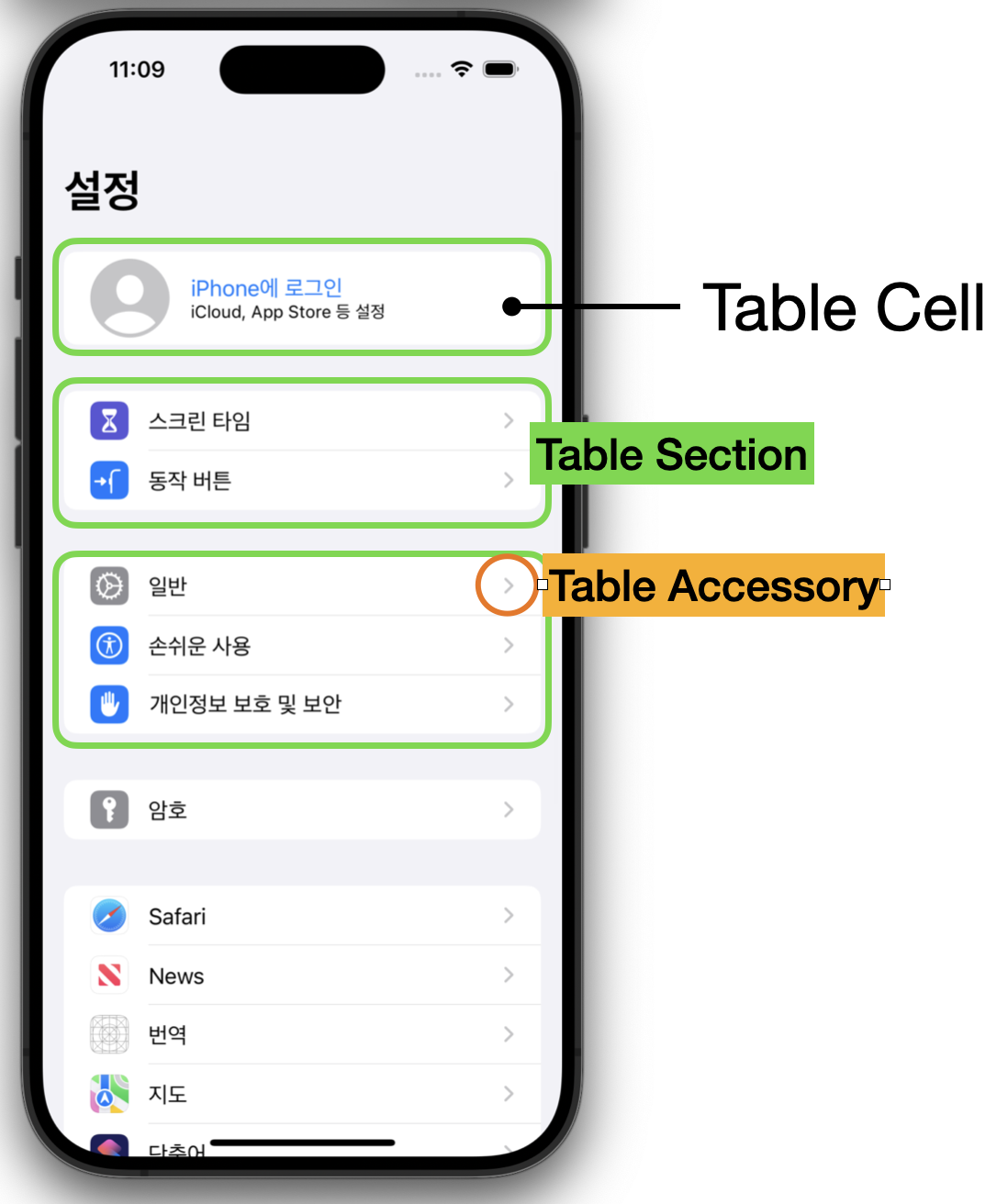
테이블 뷰의 구조

테이블 뷰 UI 구현
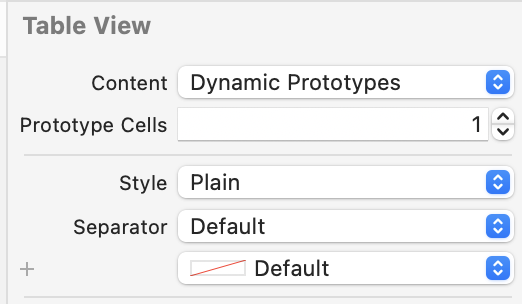
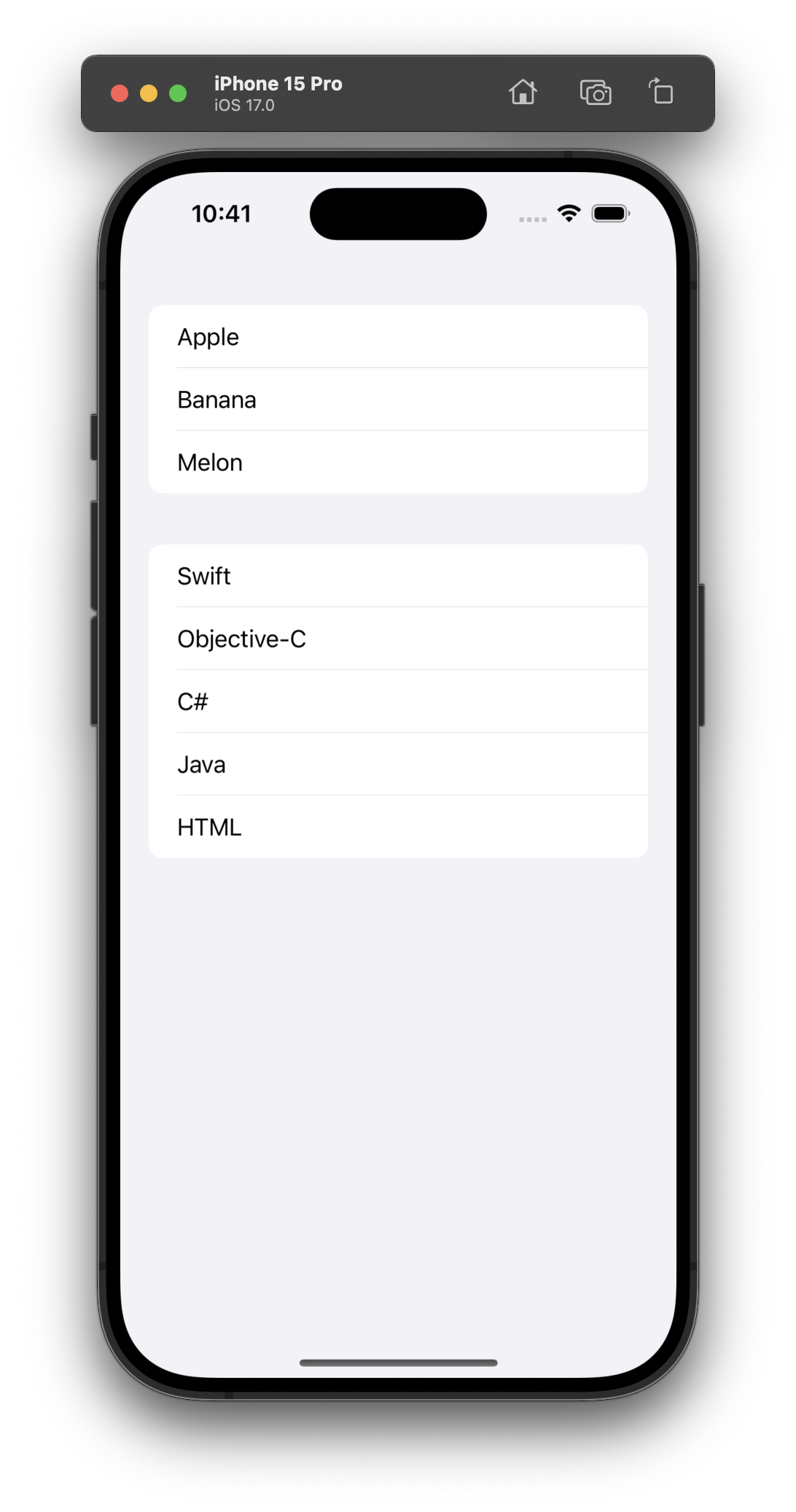
Table View Styles

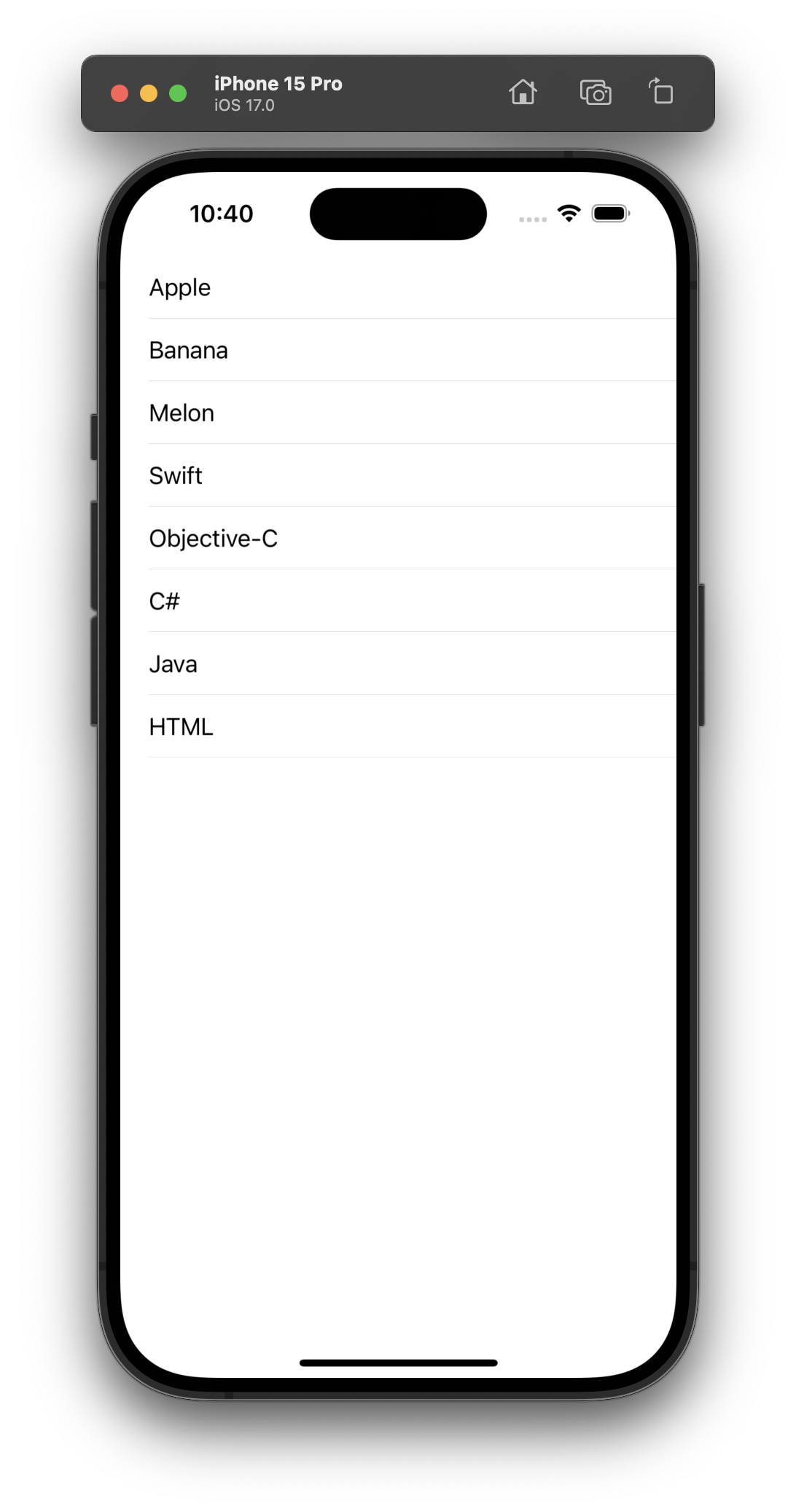
Plain

- 섹션 별 구분성이 없다.
- 만약 cell Style을
Custom으로 할 경우 Plain으로 하는 것이 좋다.- 나머지 스타일은 여백을 자동으로 추가해주기 때문.
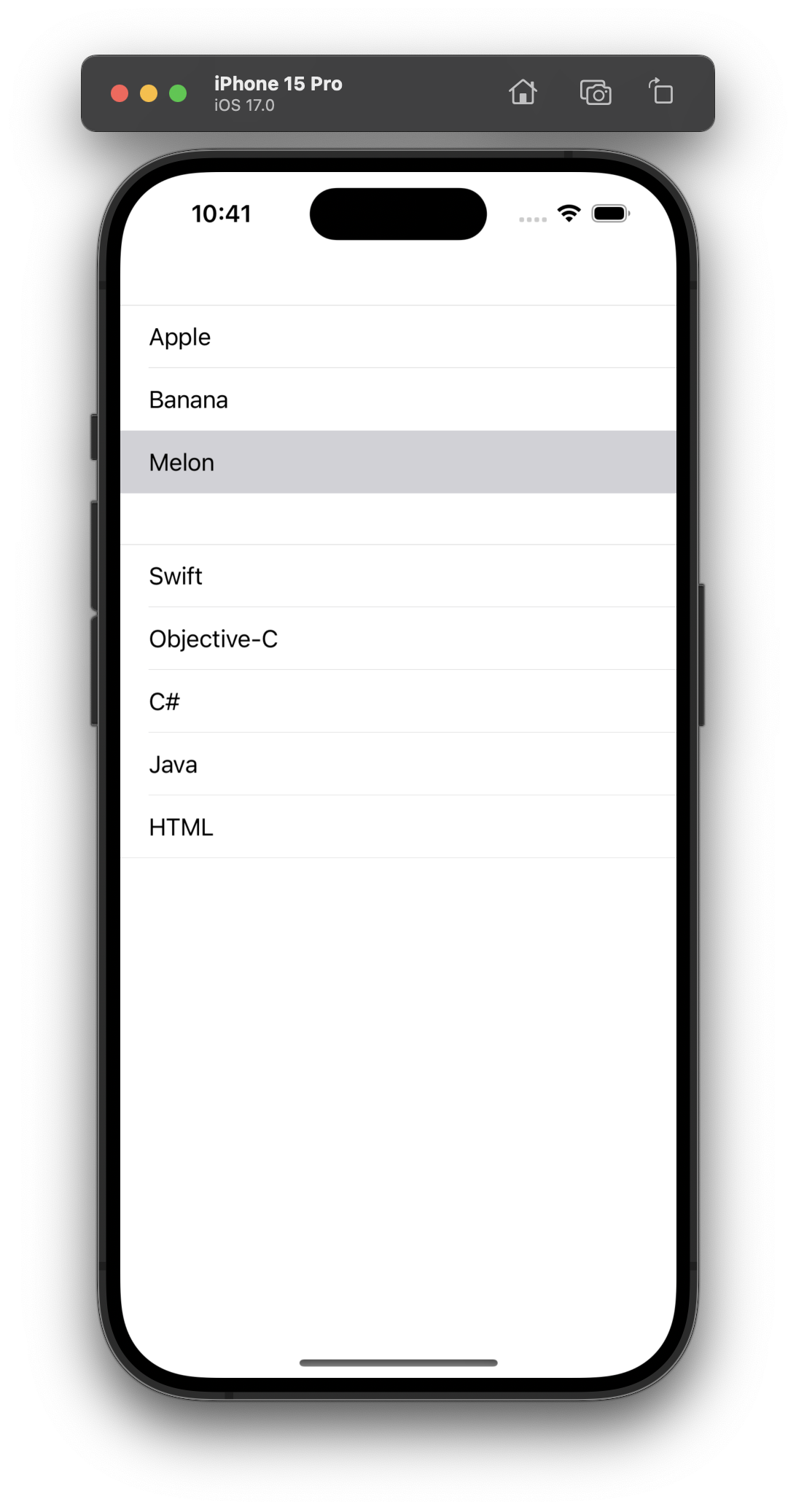
Grouped

- 섹션 별 공간이 존재한다.
Inset Grouped

- 섹션 별로 상자로 구분되어 있다.
- cell Style을
Basic으로 할 경우 추천
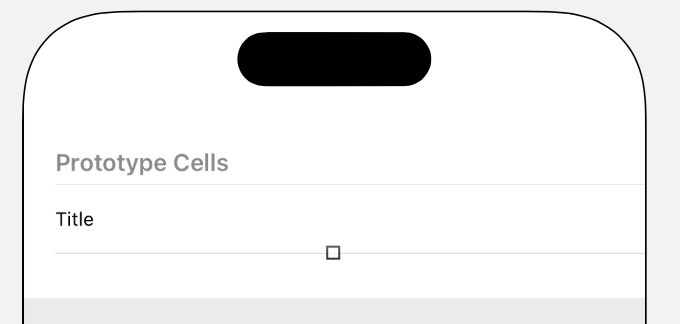
Cell Style
Basic

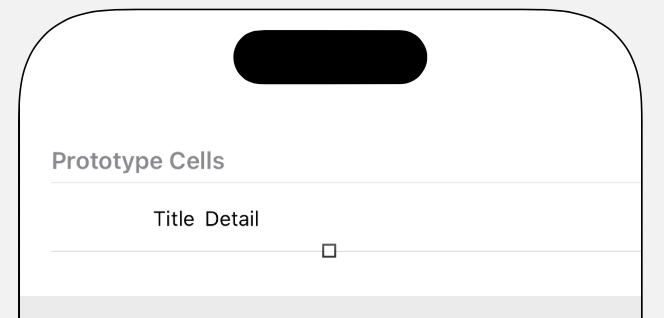
Right Detail

Left Detail

Subtitle

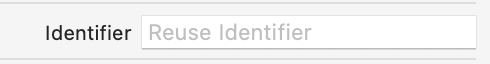
Cell Identifier

- cell을 구분하는 값.
- 데이터를 채워 리턴할 때 필요하다.
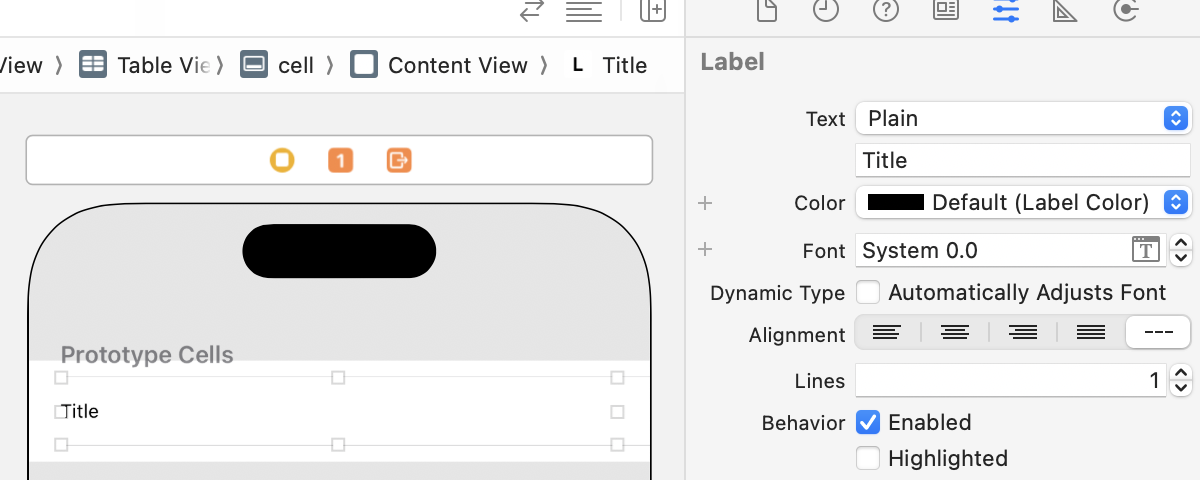
Label

- 기본 값으로 Font의 크기가 System 0.0으로 되어있다.
- 그대로 둬도 레이블 표시는 되지만, 가능하다면 설정해주는 것이 바람직하다.
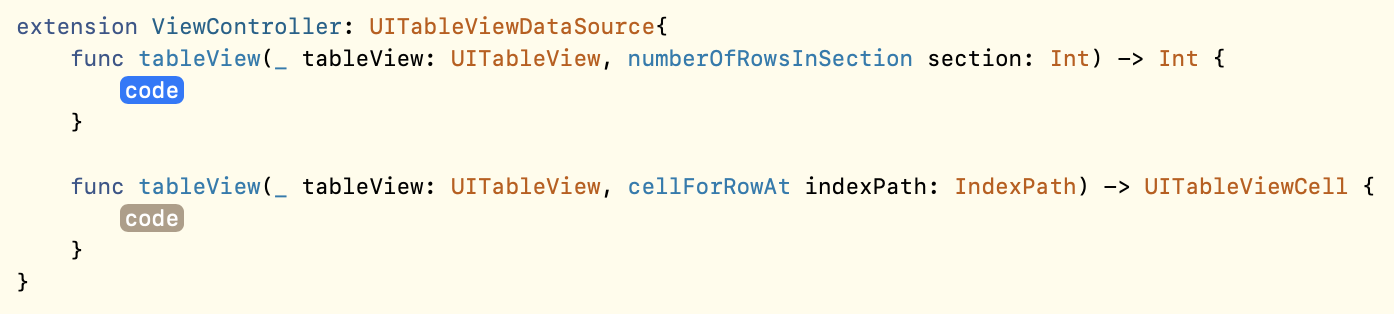
TableView DataSource

- 테이블 뷰를 오른쪽 클릭- dataSource를 해당 씬의 VC와 연결
UITableViewDataSource

- 연결한 VC에서 DataSource 프로토콜을 채택해야 함
