- 대상이 가지고 있는 특징, 즉 인터페이스의 특징
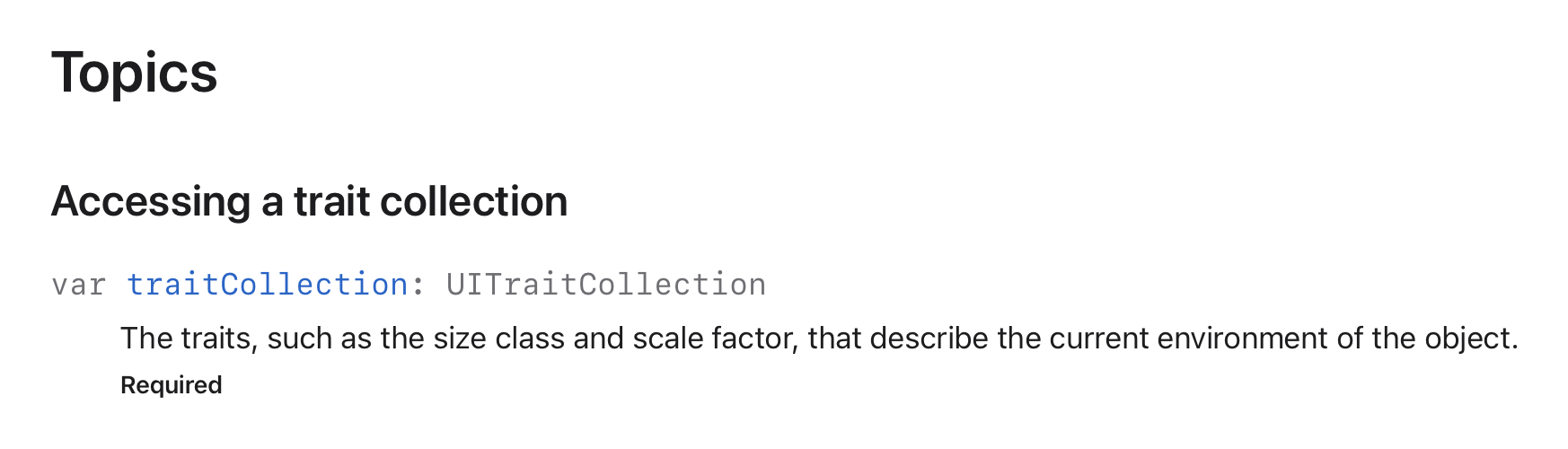
Trait Collection에 접근하기
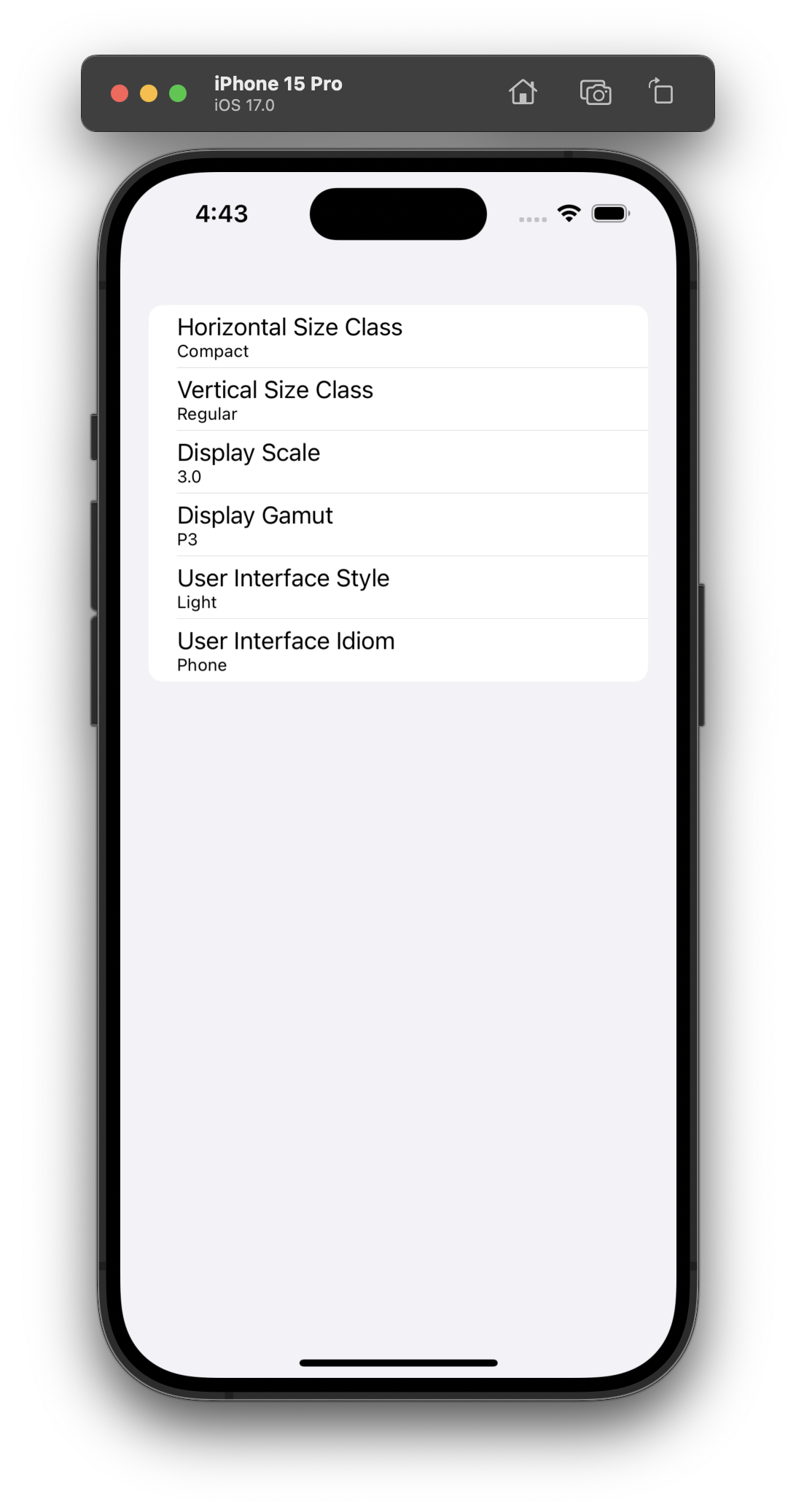
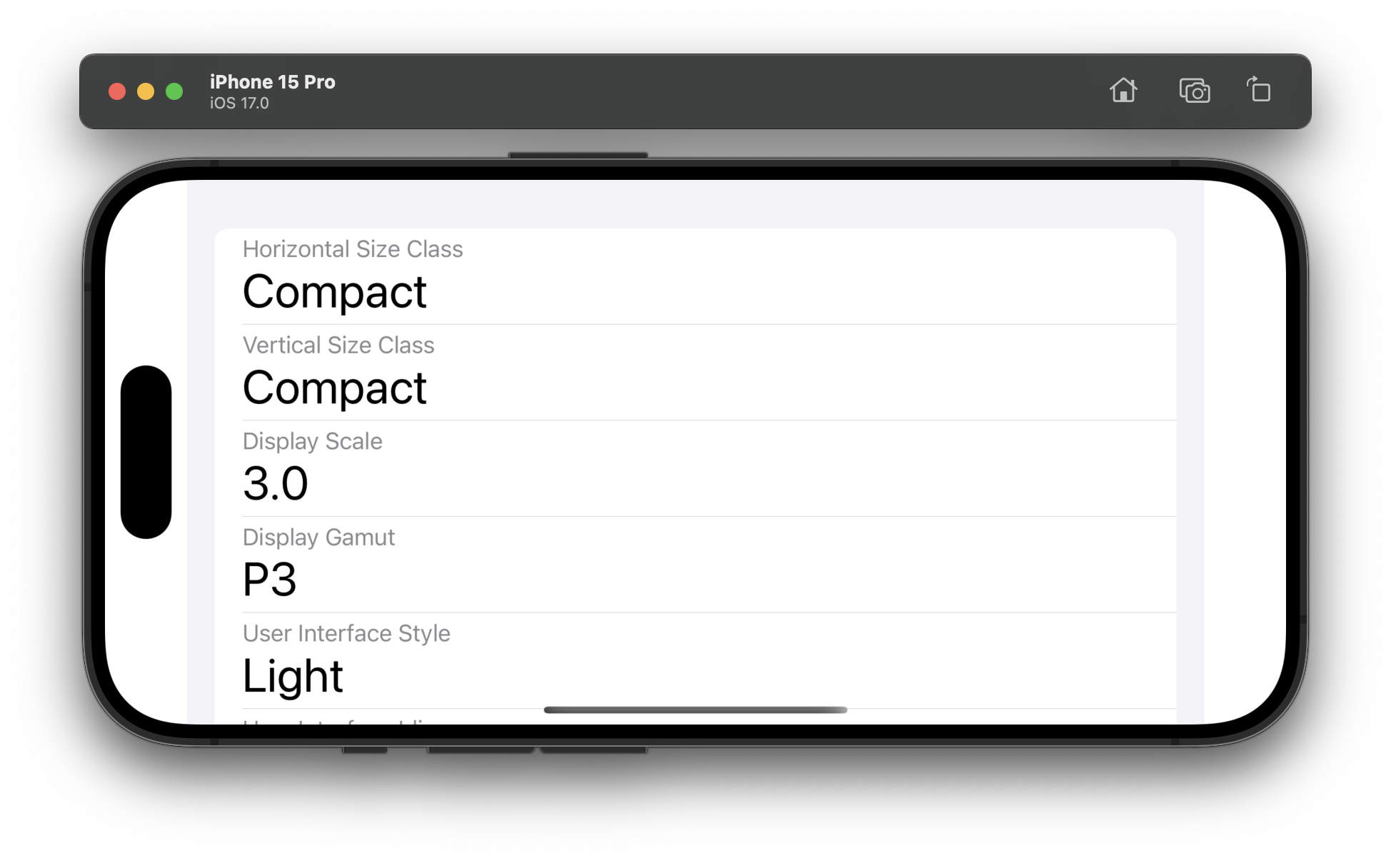
테이블뷰에 Trait Collection 목록 출력하기
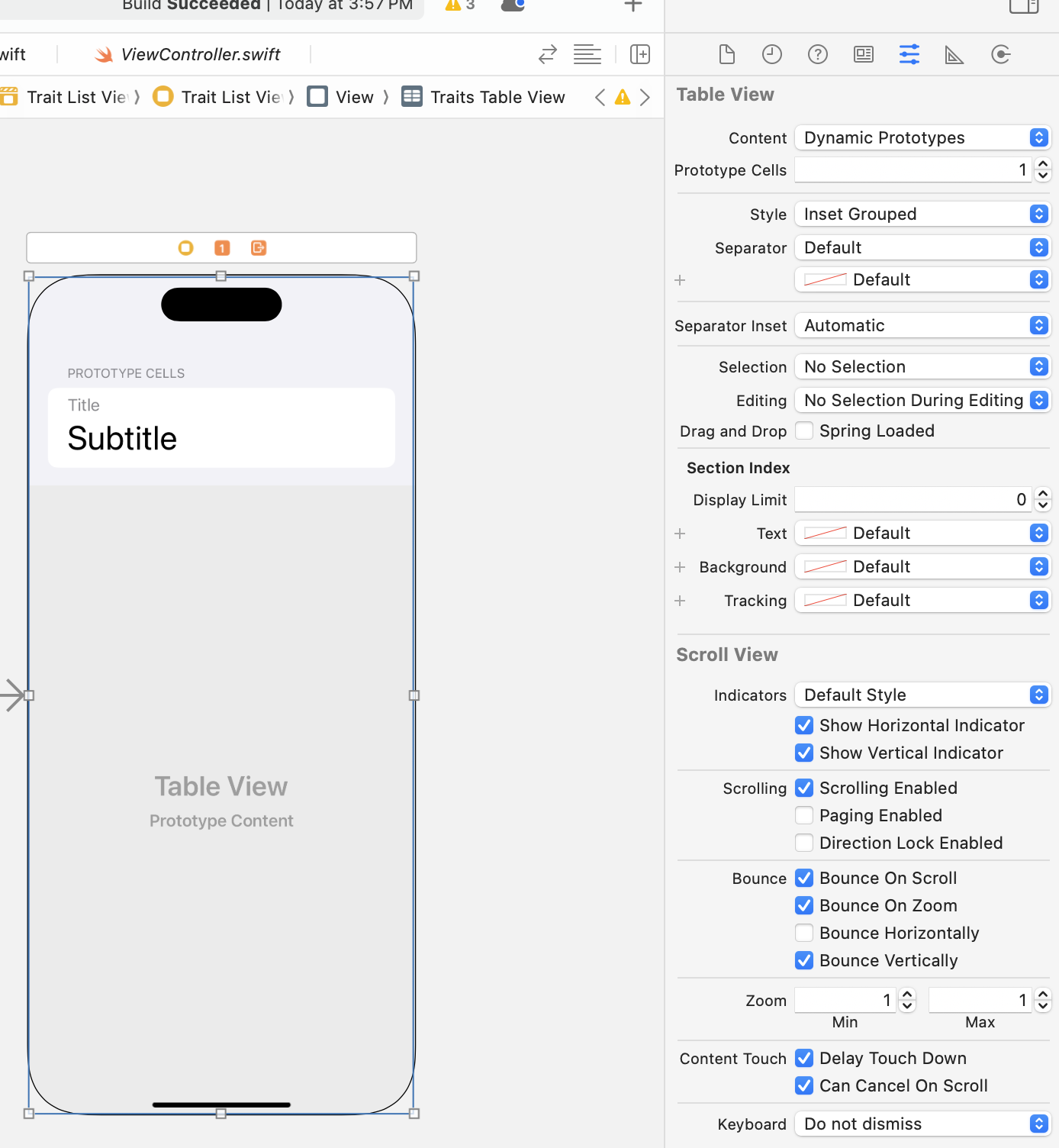
TableView 구현

- Inset Grouped 로 스타일 설정
- Selection을 No Selection으로

- extension에서 필수 메소드를 구현할 때 fix-it을 눌러 구현해도 되지만 액션을 이용해도 된다.
- 클래스를 누른 상태에서
shift+cmd+a


Trait Collection에 접근하기
두 가지 방법이 있다.
1. traitCollection 속성 사용
2. UItraitCollection.current 속성 사용
- 대상 타입이 UITraitEnvironment 프로토콜을 채택하고 있지 않을 시 사용

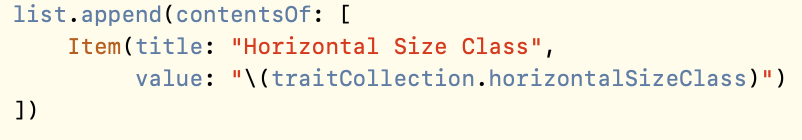
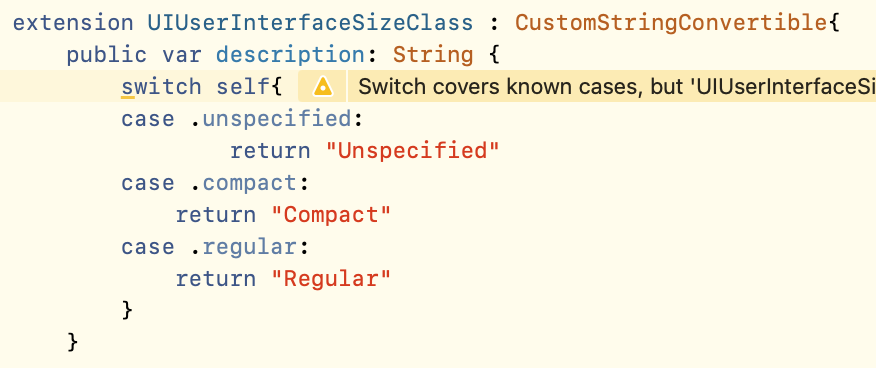
여기서 traitCollection의 속성들은 enum 타입으로, String값으로 바꿔 바로 출력할 수 없기 때문에 unspecified, compact, regular case에 따라 맞는 String값으로 바꾸어 리턴해주는 .description 이 필요하다.
.description은 기본 타입 중 많은 타입들이 가지고 있음.- 보통은 디버깅용인데, 열거형을 문자열 타입으로 가져오고자 할 때도 사용 가능.
CustomStringConvertible 프로토콜
- 채용하지 않아도 구현할 수 있지만, 채용 시 print나 String Interporlation에서도 사용 가능 ()

- 이렇게 해두면 print문이나 ()을 사용했을 때 구현해둔 description이 자동으로 리턴된다.


Trait Collection
- 앱 UI에 있는 특정 요소의 환경을 나타내는 데이터 콜렉션
- 뷰가 어떤 환경에서 실행되는지에 대한 정보를 담고 있다.


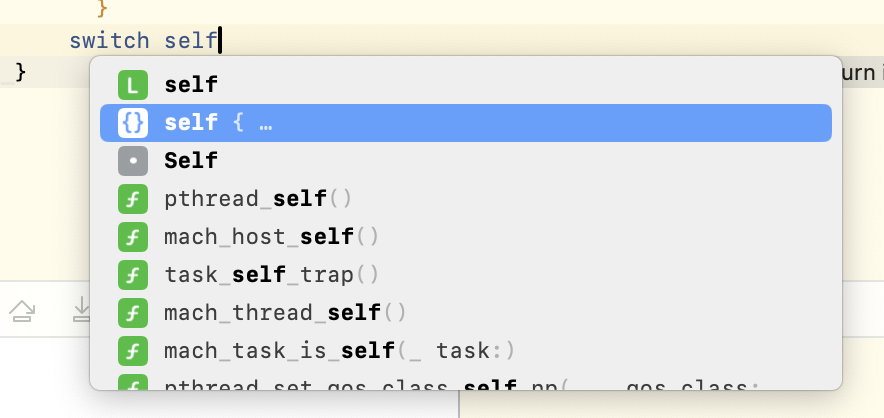
switch self 자동완성

- 해당 자동완성을 선택하면 case에 따른 자동완성을 지원해준다.

displayScale
- CGFloat
1.0이면 non-Retina,2.0이면 Retina,3.0이면 super-Retina 디스플레이 임을 나타내는 프로퍼티로, 디폴트는0.0이다.
displayGamut
- enum
- 색공간을 나타낼 때 사용
unspecified,SRGB,P3- P3는 SRGB보다 더 많은 색을 표시할 수 있다.
userInterfaceStyle
- enum
unspecified,light,dark- 현재 사용하고 있는 모드를 확인할 수 있다.
userInterfaceIdiom
- 보통은 열거형으로 구분하지는 않는다.
unspecified,phone,pad,tv,carPlay,mac,vision- 디바이스에 따라 다른걸 표시하고 싶을 때 사용할 수 있음
trait 이벤트 처리
현재 trait 출력 화면을 landscape 상태로 해도 값이 업데이트 되지 않는다.
이를 수정하자.

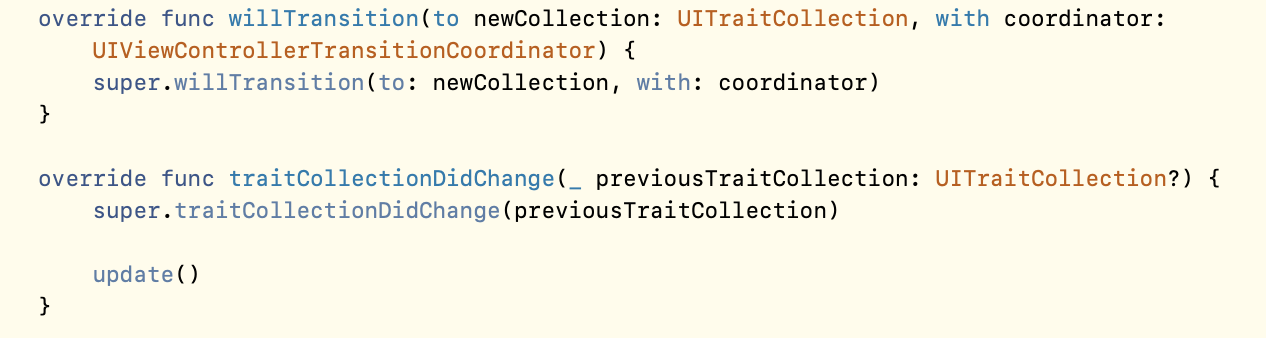
- trait가 바뀌고 나서 업데이트를 해야하기 때문에
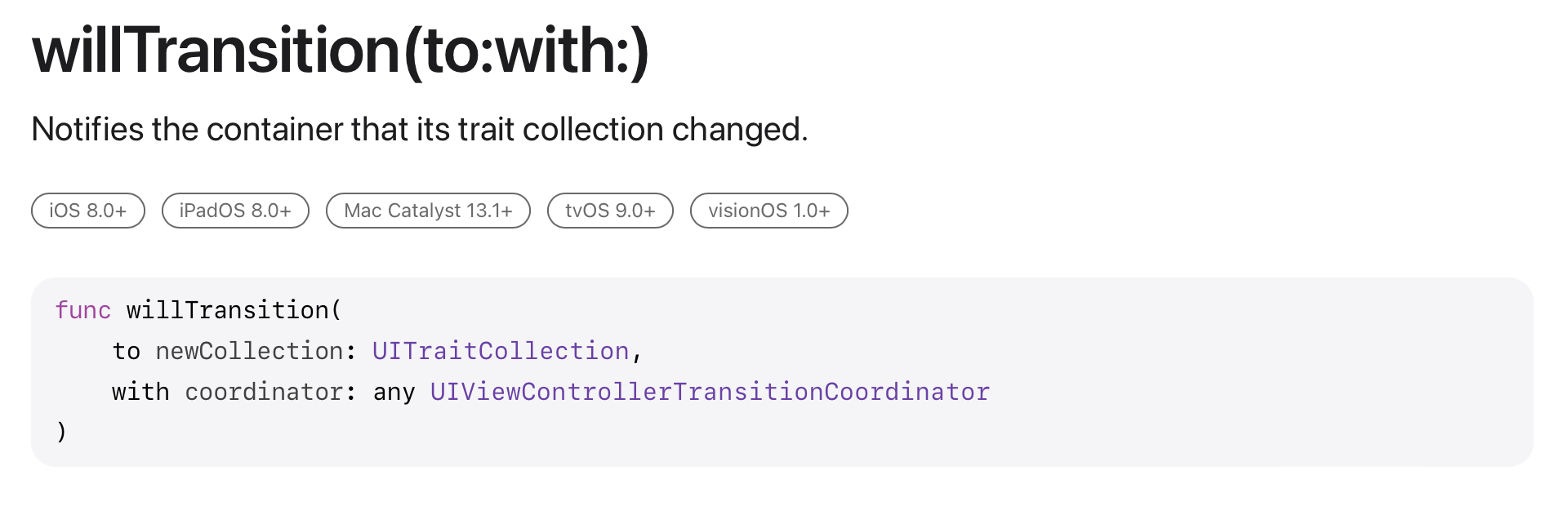
traitCollectionDidChange에서update를 해주었다. willTransition(to:,with:)는 trait가 바뀌기 전 실행된다.- 다만 deprecated되었기 때문에,
registerForTraitChanges(_:handler:)혹은registerForTraitChanges(_:target:action)으로 바꿔주는 것이 좋다.
이제 trait가 바뀌면 바뀐 trait 가 출력된다.

UITraitEnvironment

- 뷰나 뷰컨트롤러 같은 UI 객체들은 항상 Trait를 제공하는데, 이 프로토콜을 구현하고 있다.

- trait collection에 접근하려면 이 속성에 접근하면 된다.
Trait이 바뀔때마다 호출되는 메소드


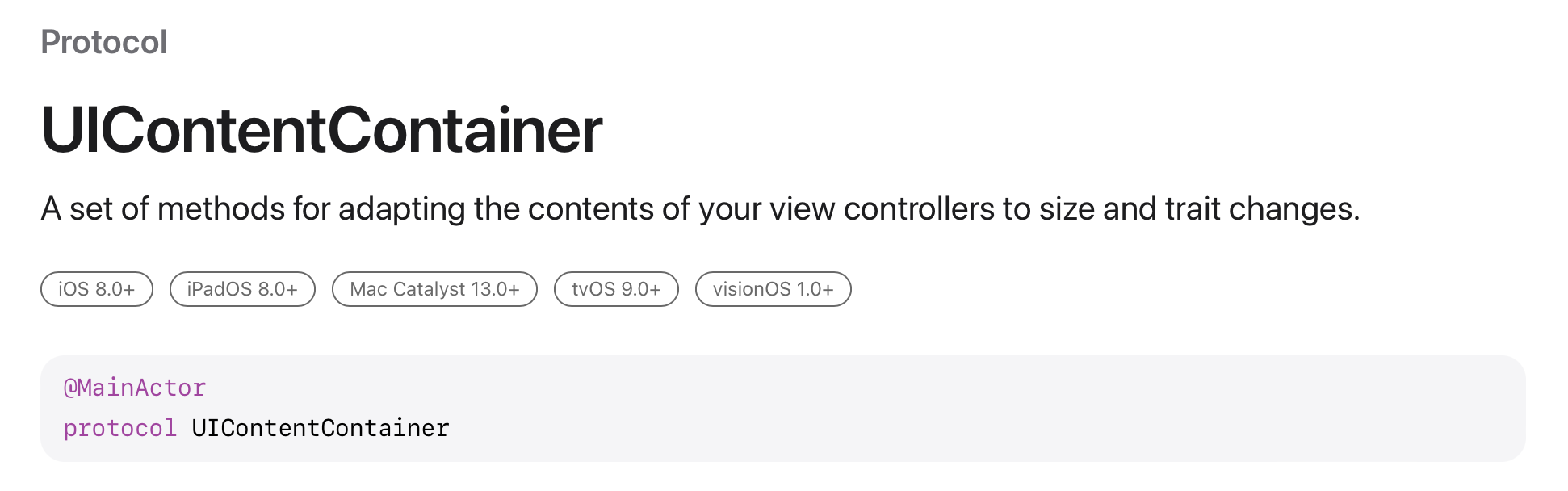
UIContentContainer

- UIViewController가 이 프로토콜을 구현하고 있다.

willTransition메소드는 trait collection이 변경되면 알려주는 메소드.- Trait 환경이 바뀌는 시점에 무언가를 구현하고 싶다면 이 메소드를 오버라이딩 하면 된다.
활용
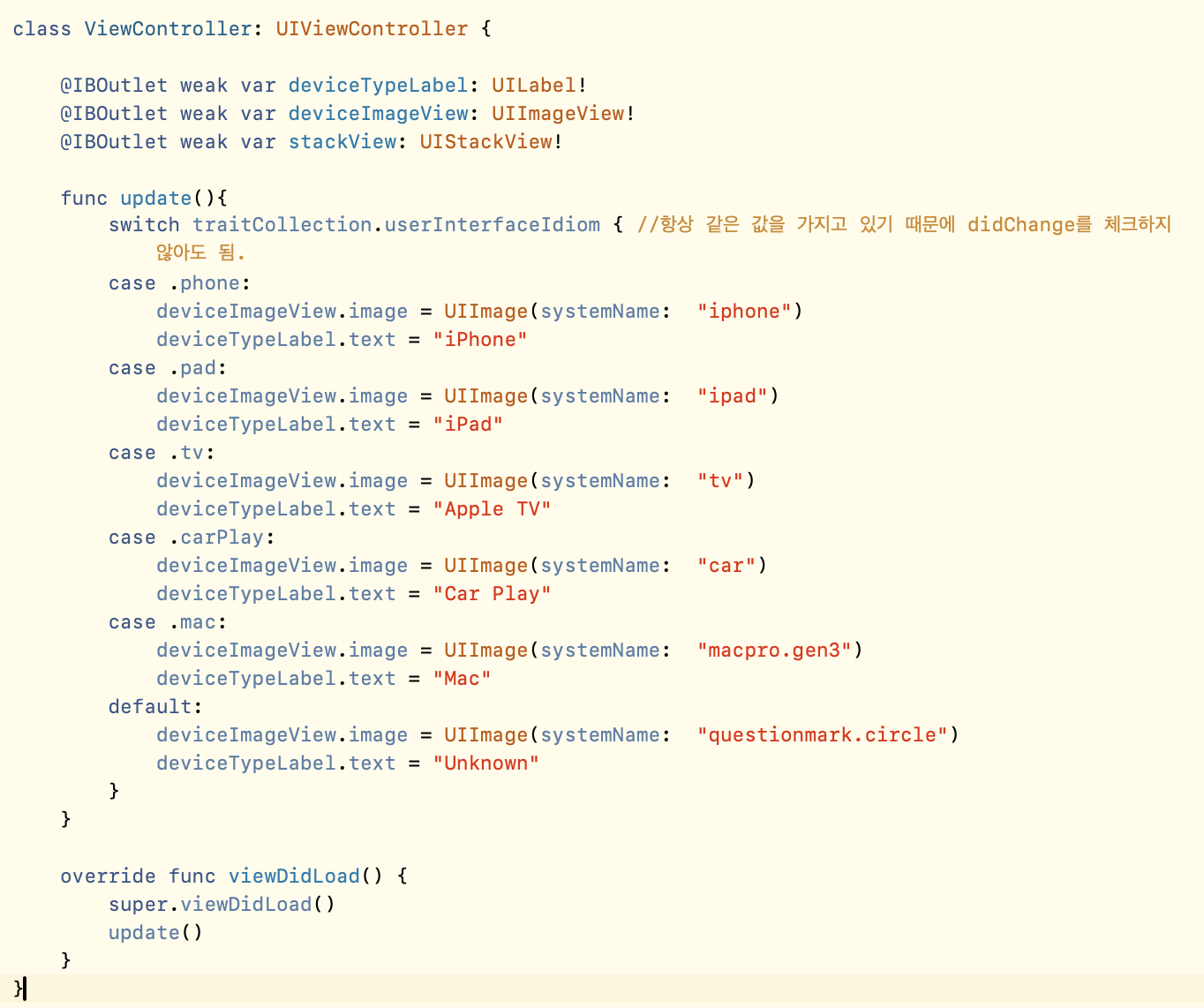
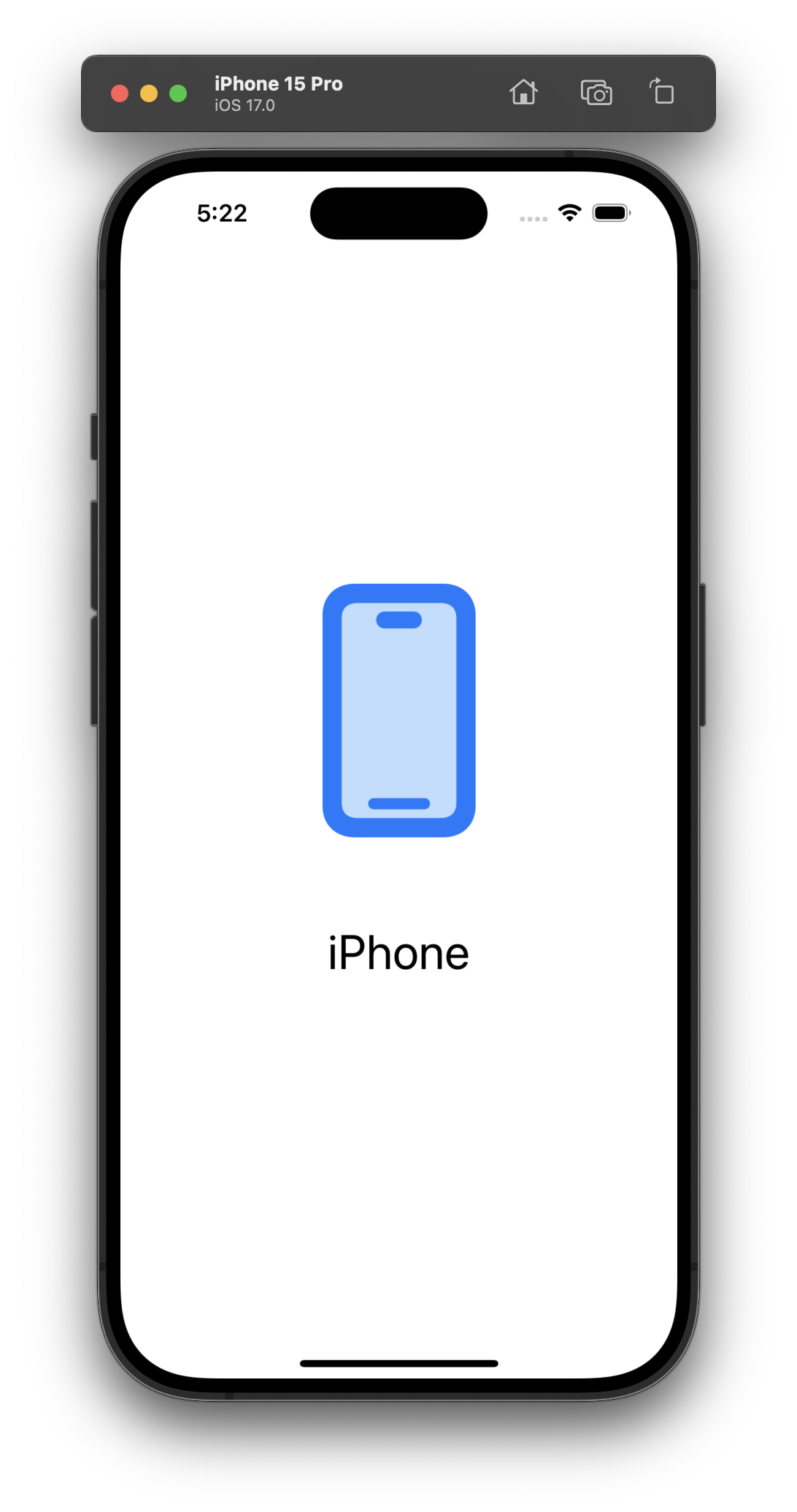
userInterfaceIdiom에 따라 이미지와 레이블을 출력하는 앱을 만들자.
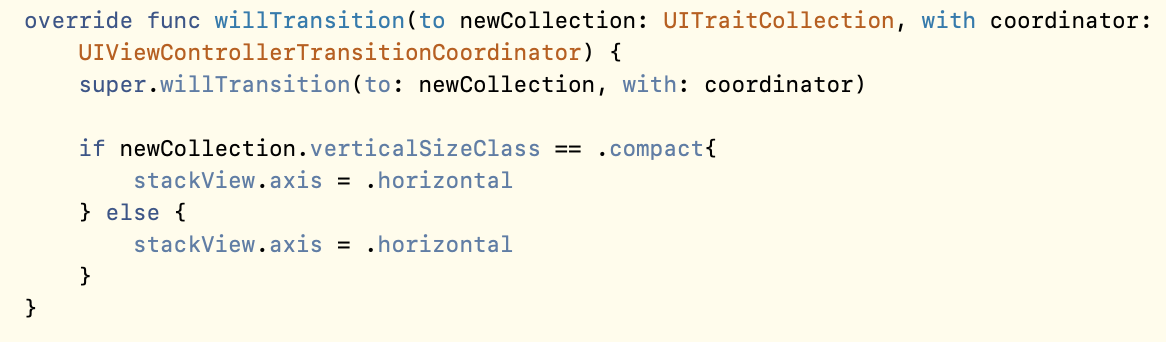
또한 portrait, landscape 상태에 따라 스택뷰의 axis를 바꾸자.
- size class로 구분하거나,frame 크기로 구분할 수 있다.
- 다만 size class가 iPad에서는 항상 RR이기 때문에 willTransition 메소드가 호출되지 않으므로, 완벽하게 동작되지 않는다.
- 이때는 frame 크기로 구분해야 한다.
코드




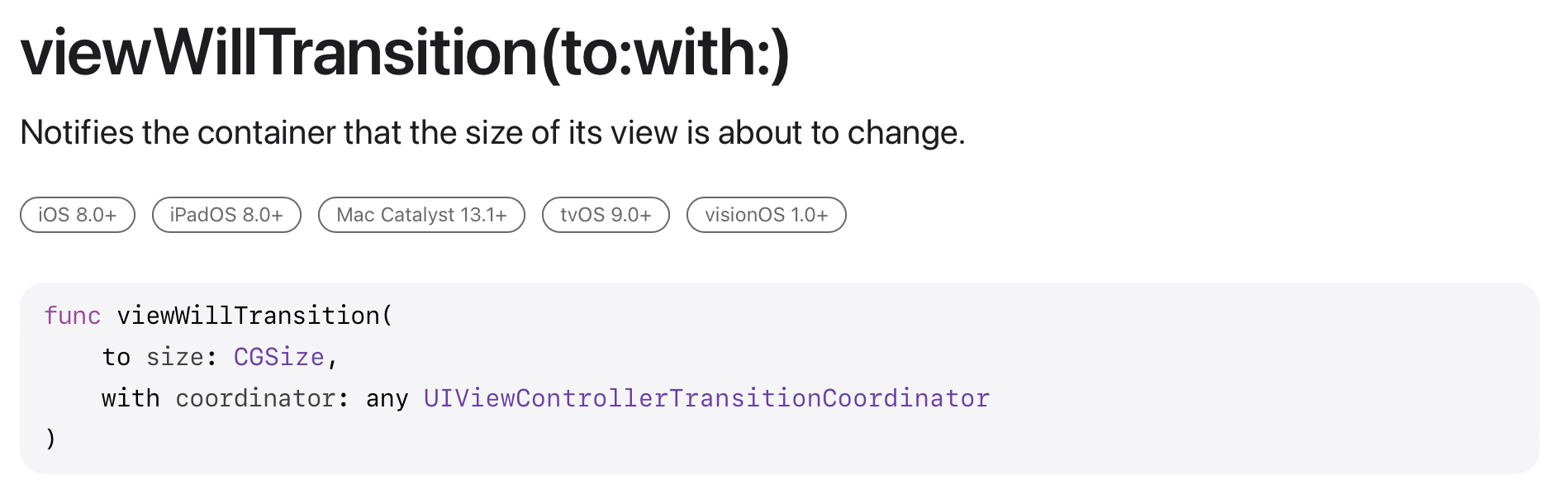
viewWillTransition: RootView가 새로운 크기로 바뀌기 전에 호출
실행



추가 - 라이트모드, 다크모드에 따라 rootView backgroundColor 바꾸기