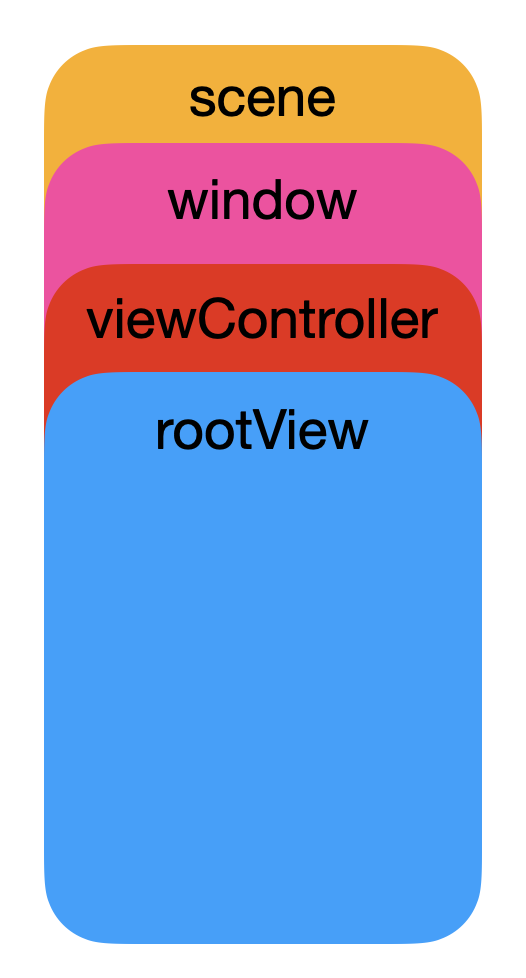
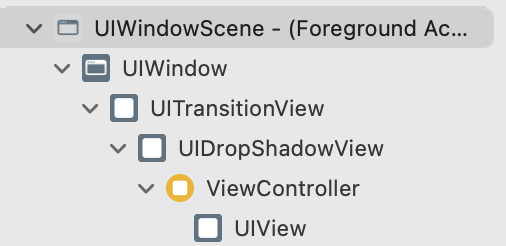
UI가 화면에 표시되는 계층 구조


Screen(UIScreen)
- 계층구조에는 포함되어 있지 않고, 물리적인 부분
- 이미지를 스크린 크기에 맞춰 리사이즈하거나, 뷰의 스냅샷을 찍을 때 접근
- 별도로 직접 생성하지 않으며, 처음 접근할 때 공유객체가 자동으로 만들어진다.
스크린 크기 구하기

- 표시되는 값의 단위는
point UIScreen.main.bounds는 사용이 만료될 예정.- 두번째에 nil이 표시되는 이유
- viewDidLoad는 뷰가 표시되기 전에 호출된다.
- view를 표시하려면 window가 필요하다.
- window에 view를 추가하면 화면에 표시된다.
- view가 window에 추가되기 전까지는 화면에 표시되지 않고, window 속성에 접근하면 nil을 리턴한다.
-> 두번째 방법을 통해 bounds를 표시하고자 한다면viewDidAppear에서 사용해주어야 한다.
스크린 크기에 맞춰 이미지 리사이즈 하기
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
if let screen = view.window?.windowScene?.screen {
let width = screen.bounds.width * screen.scale
let height = screen.bounds.height * screen.scale
}
}screen.scale: 화면의 선명도
- retina 디스플레이 이전: 1
- retina 디스플레이: 2
- super retina 디스플레이: 3
UIWindowScene
- scene을 사용하지 않는다면 이 scene 계층을 제외하고 생각하면 된다.
- 앱이 제공하는 UI를 스크린에 표시하고 관리하는 객체
- iOS13에 추가됨
UIWindow
- UI 표시하는 영역 제공
- 이벤트를 전달하는 역할 담당
- 보통은 하나지만 외부 모니터 표시를 위해 2개 이상 표시하는 경우도 있음
- 스토리보드 사용 시 자동으로 초기화 -> 스토리보드를 사용하지 않으면 직접 구현해야 함
- scene에 접근할 때, 화면의 내용을 교체할 때 사용
window.rootViewController = destinationViewController


뷰 관리
- 실제로 뷰를 배치하고 관리하는 역할
window.rootViewController- 다른 viewController들은 rootViewController 아래 차례대로 저장됨.
- 여기서 viewController scene과 window scene은 별개의 것이나, 둘 다 scene으로 부르므로 맥락파악에 주의하자.
이벤트 처리
- delegate, action 등
화면 전환
- segue를 통한 화면 전환 등
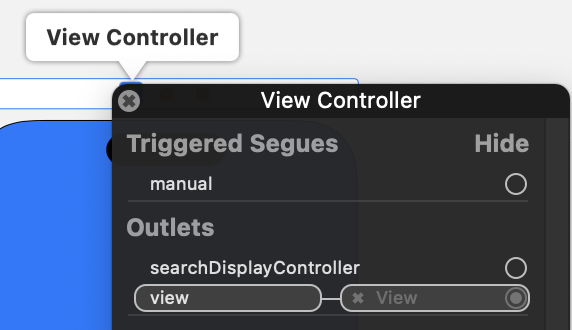
UIView
- 스토리보드 사용 시 자동으로 만들어짐.
- 모든 뷰 컨트롤러는 하나의 루트 뷰를 가지고 있음.
- 스토리보드에서 뷰 추가시 계층적으로 루트 뷰 아래 추가됨.
- rootView에 접근할 땐 자동으로 연결된 view 속성에 접근하면 된다.