- 하나의 서브뷰는 동시에 여러개의 슈퍼뷰를 가질 수 없다. (하나의 계층에만 속할 수 있다.)
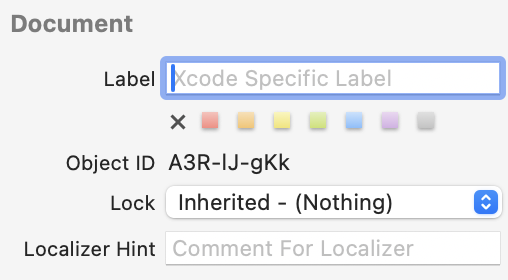
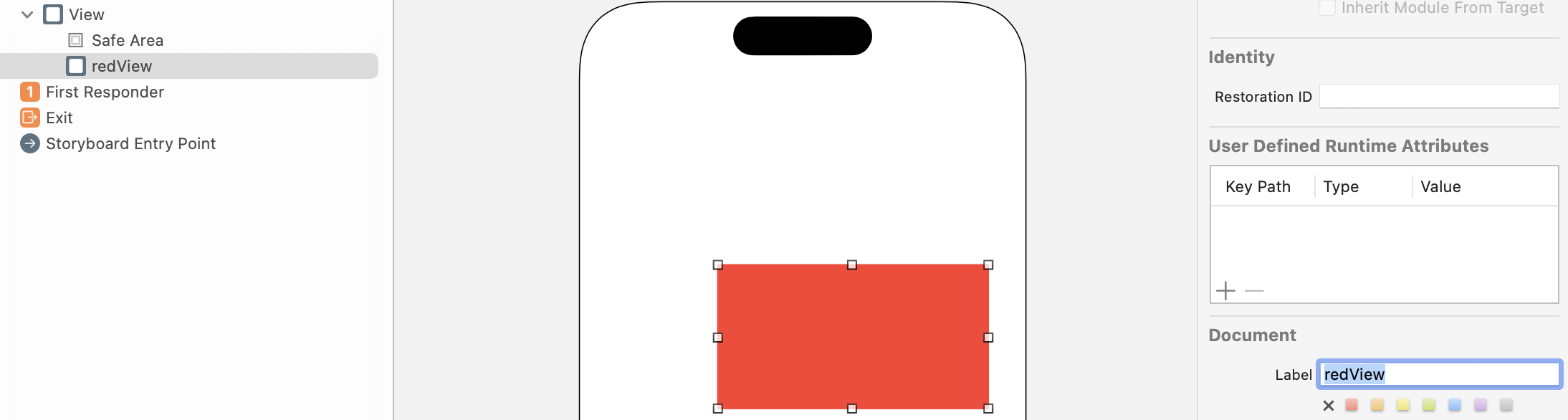
Document Label

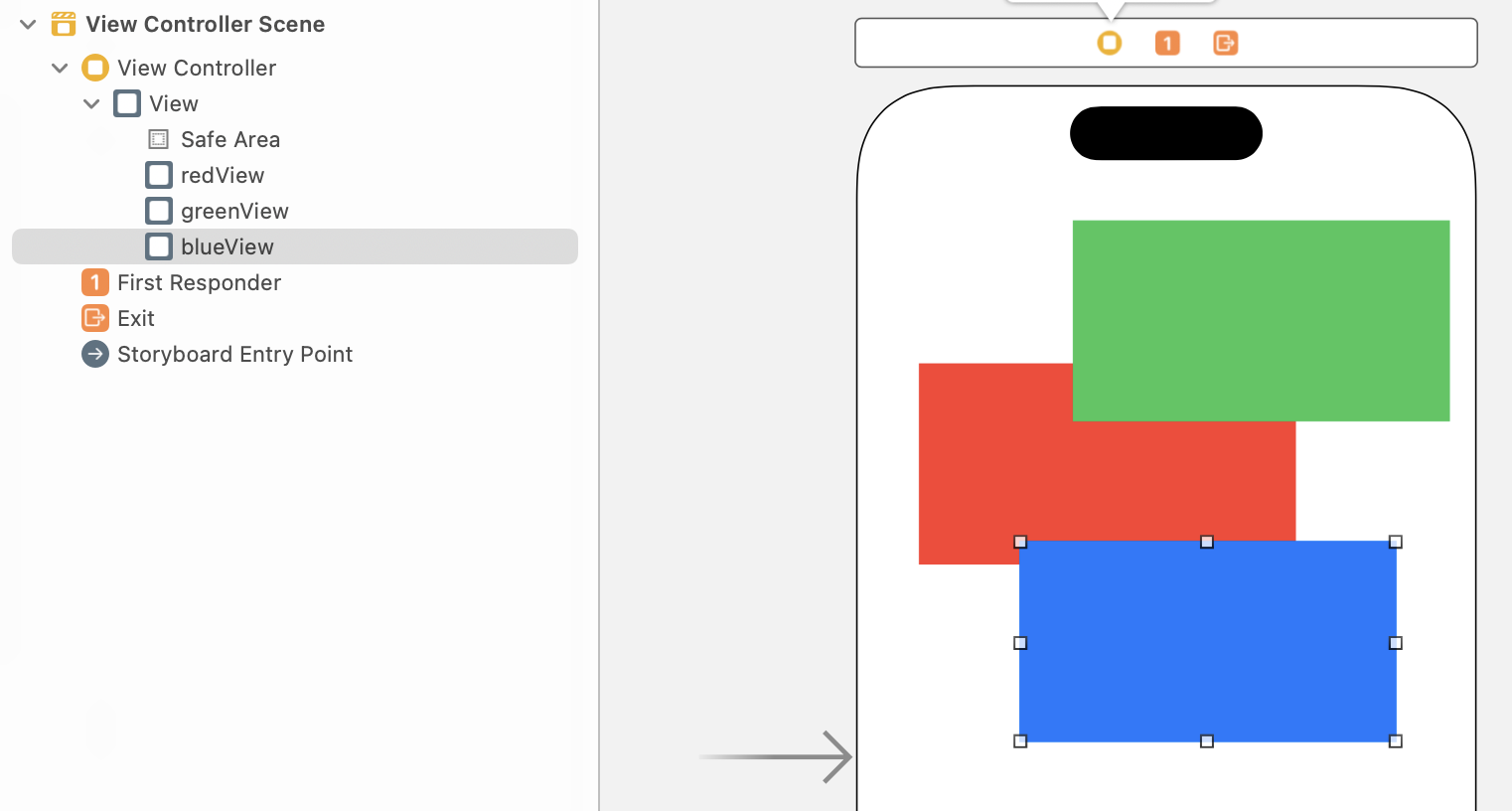
- 아웃렛을 연결하지 않은 상태에서 계층에 표시되는 이름을 설정할 수 있다.


- 늦게 추가된 서브뷰는 계층에서는 가장 뒤쪽에 있으며, 화면에서의 표시는 가장 앞에 배치된다.
Storyboard에서 뷰계층 관리

- Editor-Arrange에서 표시되는 순서를 바꿔줄 수 있다.
- 계층에서의 순서 또한 같이 바뀐다.
- 보통은 그냥 계층에서 드래그로 바꾼다.
- 새로운 뷰를 추가할 때, 추가될 계층에 해당되는 슈퍼뷰가 하얀색으로 강조 표시 된다.
코드에서 뷰계층 관리
뷰를 특정 뷰 계층에 추가하기
(특정뷰).addSubview(뷰)
뷰의 계층 위치 바꾸기
(슈퍼뷰).insertSubview(뷰, at: 인덱스)
(슈퍼뷰).insertSubview(뷰, aboveSubview: 특정 뷰) - 특정 뷰 위에
(슈퍼뷰).insertSubview(뷰, belowSubview: 특정 뷰) - 특정 뷰 뒤에
뷰 제거하기
(뷰).removeFromSuperview()
뷰의 순서 바꾸기
(슈퍼뷰).bringSubviewToFront(뷰) - 뷰를 가장 앞으로
(슈퍼뷰).sendSubviewToBack(뷰) - 뷰를 가장 뒤로
(슈퍼뷰).exchangeSubview(at: 뷰1인덱스, withSubViewAt: 뷰2인덱스)- 해당하는 인덱스의 뷰끼리 순서 변경
예시 코드
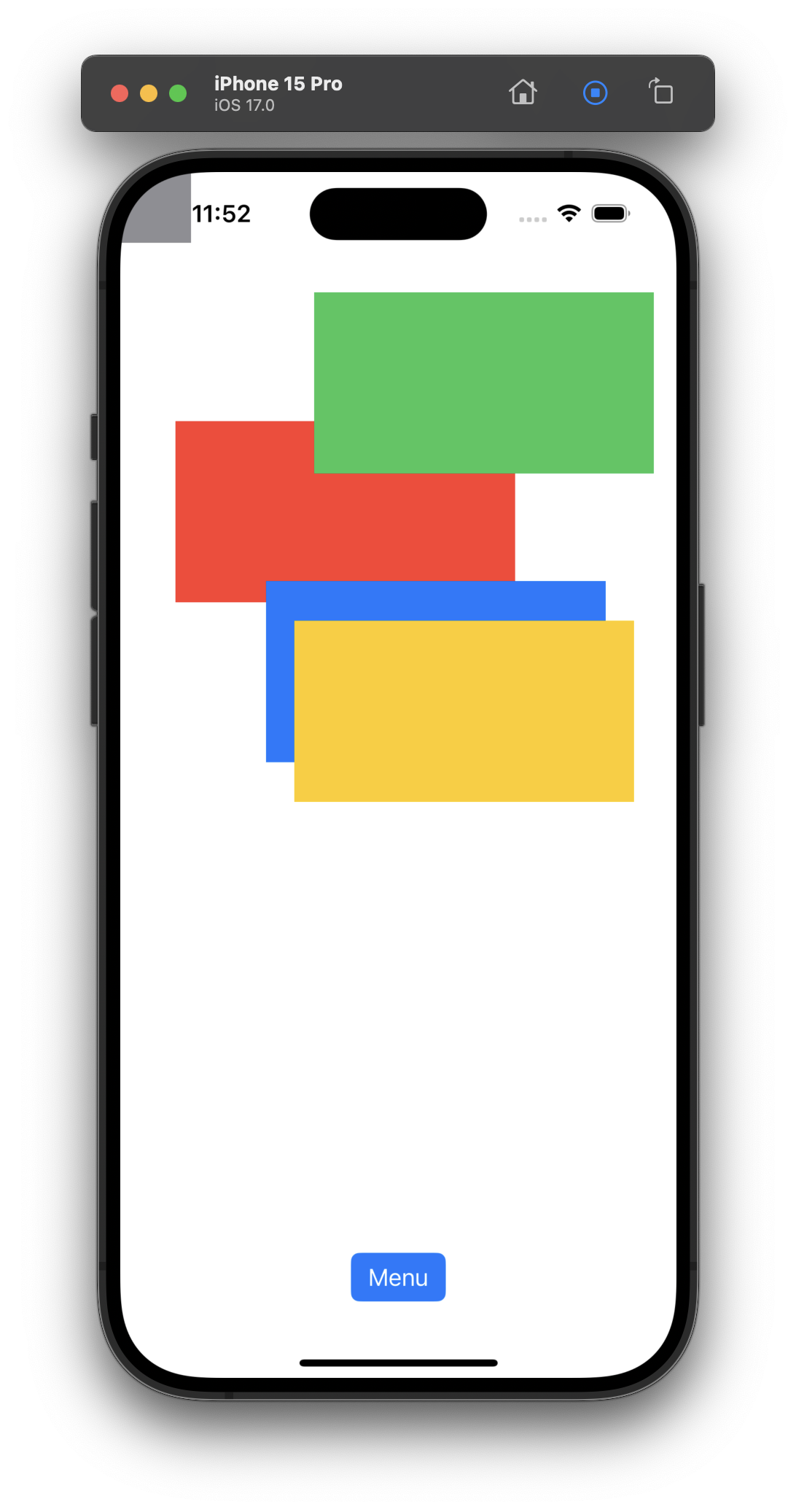
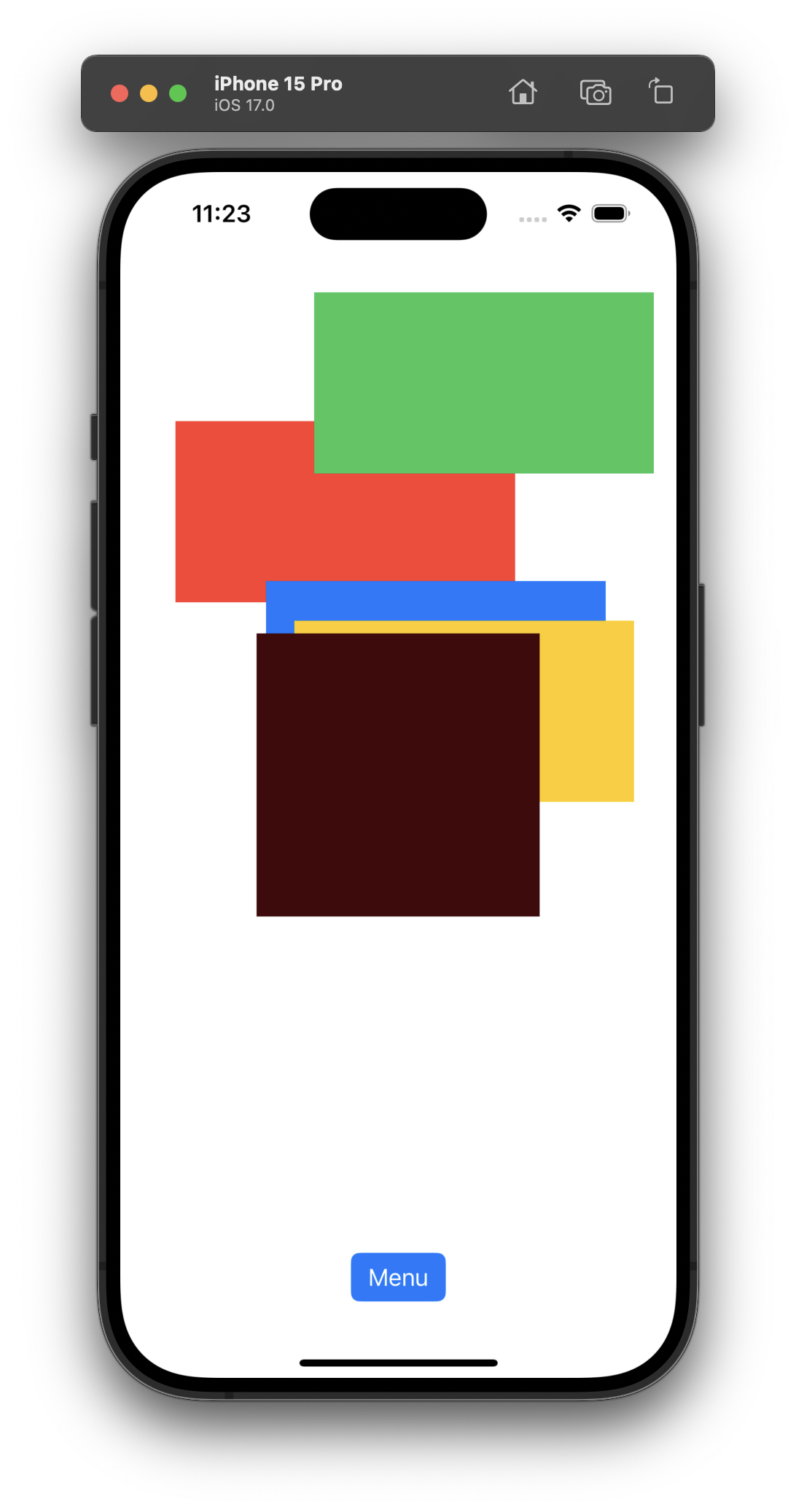
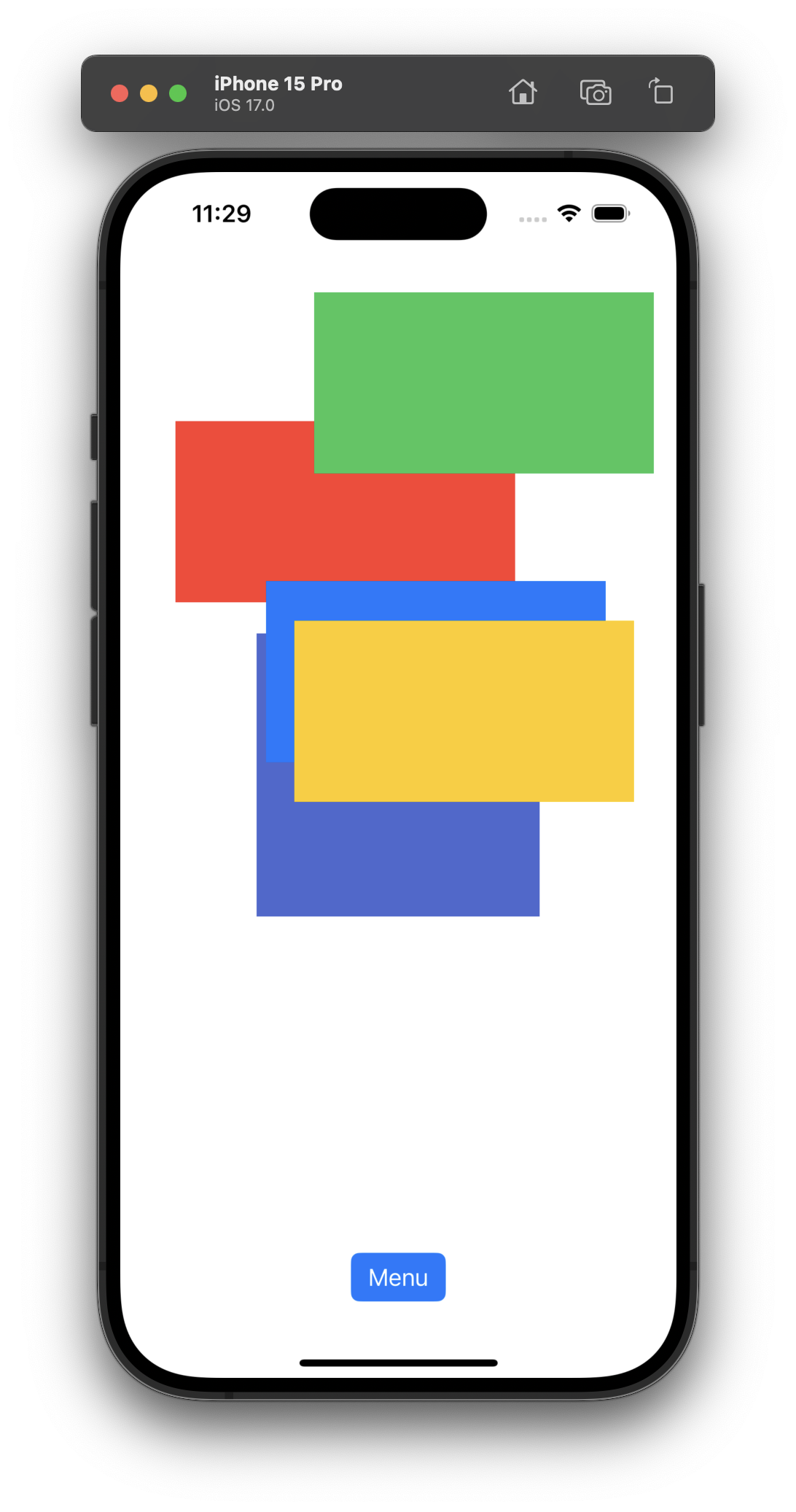
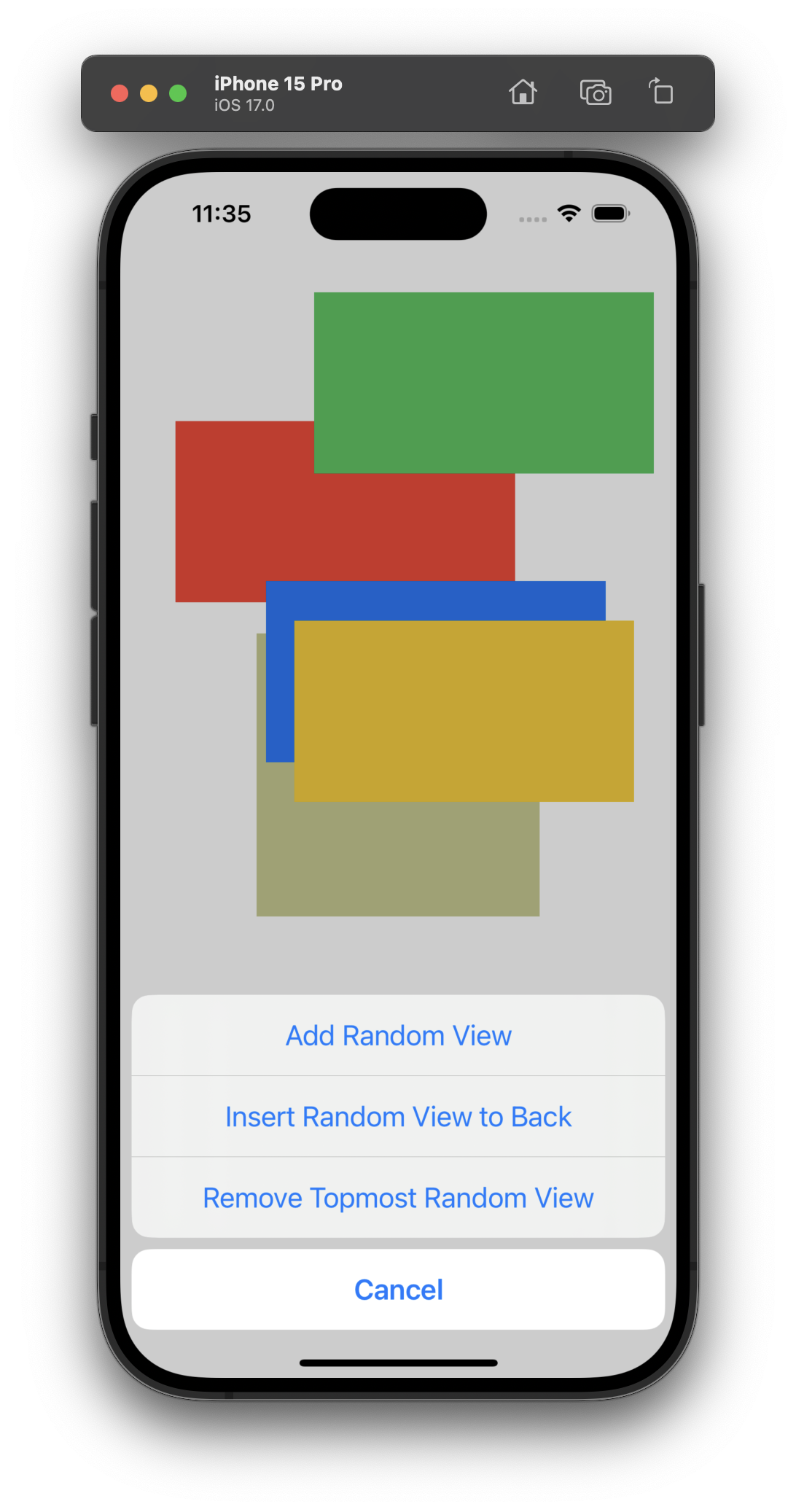
- 메뉴 버튼을 눌러 뜨는 Add Random View를 누르면 랜덤뷰가 추가되는 방식으로 확인한다.

UIColor Random Extension

- UIColor의 r,g,b는 0.0~1.0이기 때문에 255로 나누어주어야 함을 잊지 말자.
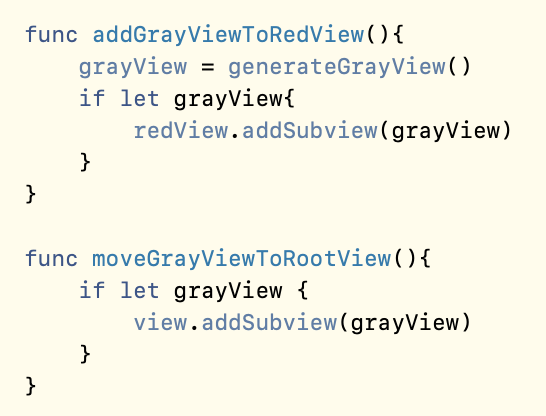
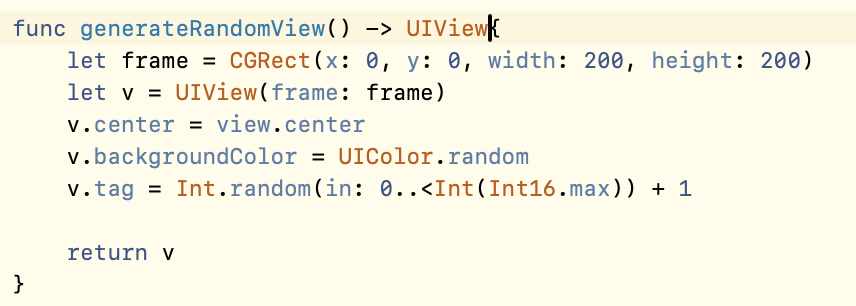
Generate Random view

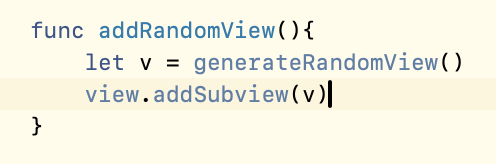
addSubView

결과

랜덤뷰를 뒤쪽으로 추가하는 코드

insertSubview(_ view:at:): 뷰를 인덱스로 지정하여 특정 위치에 추가, 화면 가장 뒤쪽에 하고자 한다면 0번 인덱스
insertSubview(_ view:aboveSubview:): 뷰를 특정 뷰 바로 위에 추가
insertSubview(_ view:belowSubview:): 뷰를 특정 뷰 바로 뒤에 추가

결과

랜덤뷰가 가장 뒤쪽에 생성됨
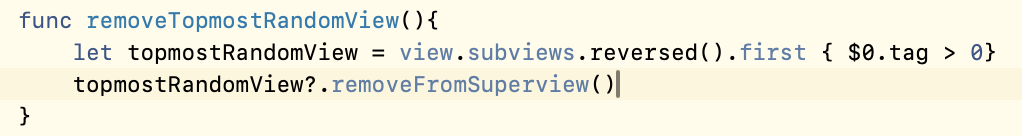
가장 앞쪽에 표시된 랜덤뷰 제거

- 앞에서 랜덤 뷰 추가시 tag를 0보다 큰 난수로 하였기 때문에 태그 값이 0보다 큰 뷰 만을 삭제하도록
$0.tag > 0라는 클로저를 이용했다. - 가장 위쪽에 표시되는 뷰는 배열에서 가장 마지막에 있기 때문에
reversed().first
결과


뷰 순서 바꾸기
- 특정 뷰를 가장 앞으로 가져오기

- 특정 뷰를 가장 뒤로 보내기

- 두 뷰의 위치를 바꾸기

뷰 계층 이동