Github Code
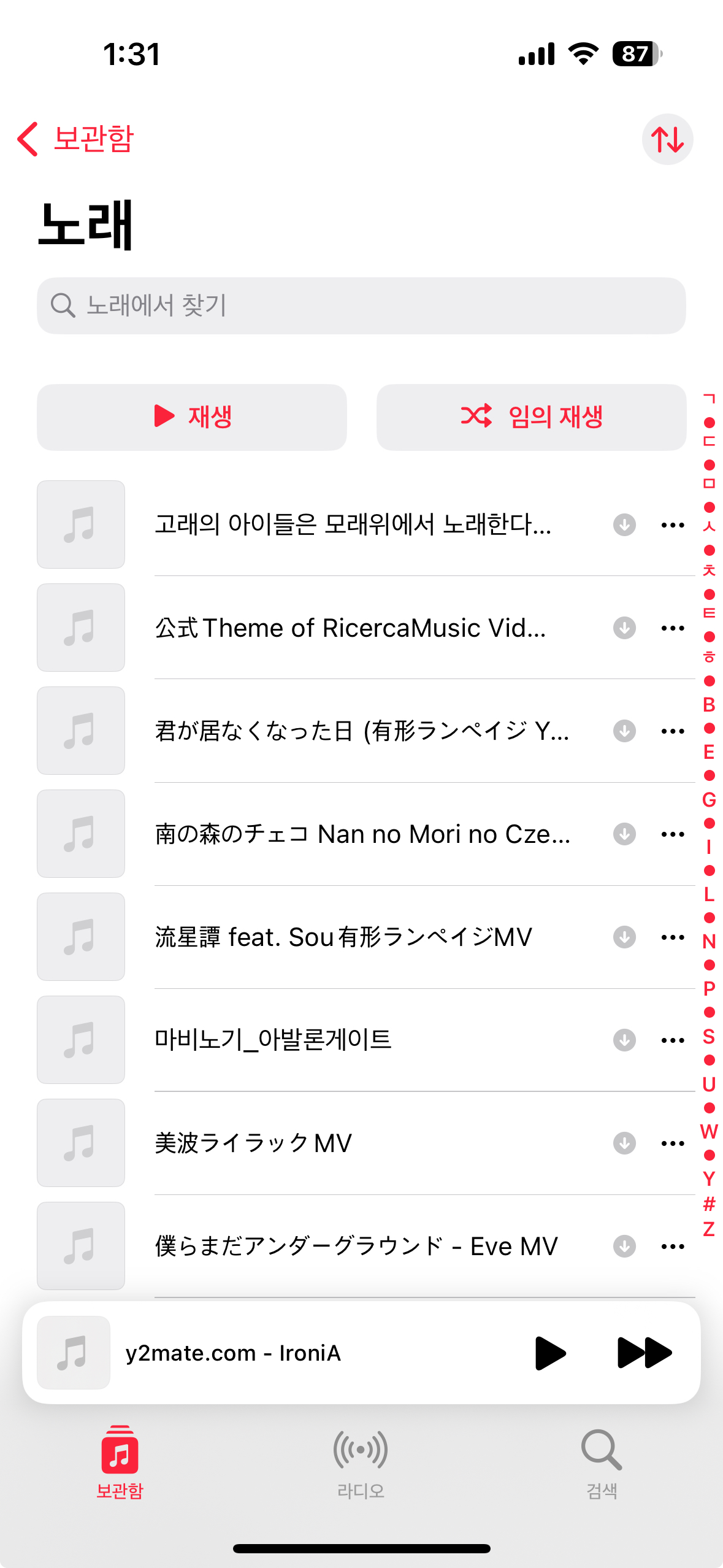
AutoLayout 연습을 위해 뮤직 플레이어의 UI를 인터페이스빌더로 구현해보고자 한다.

일단 배치 연습이기 때문에 뷰는 하나로 할것이다.
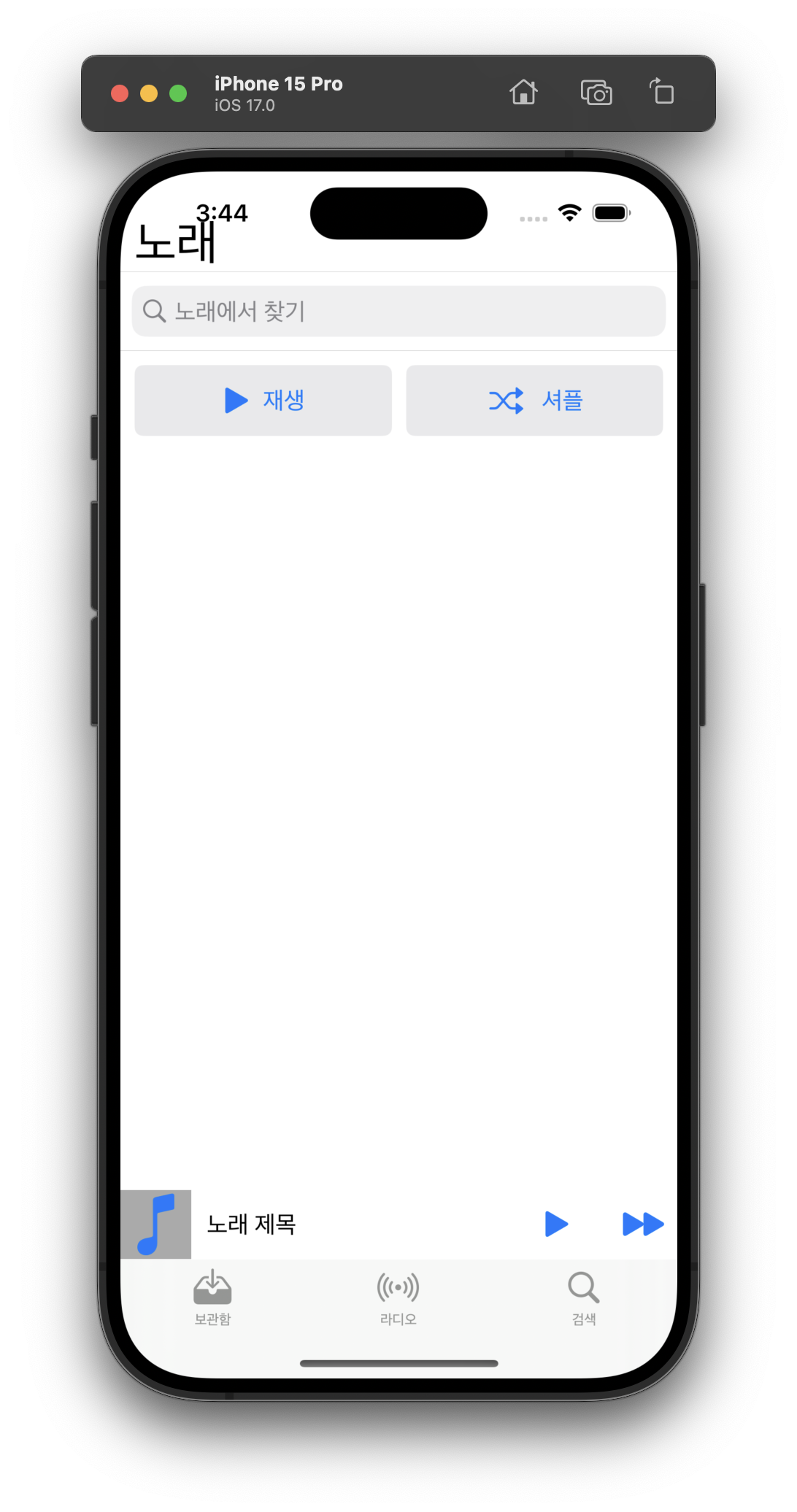
필요한 요소는 다음과 같다
- 좌측 상단 노래 Label
- 노래에서 찾기 Input Field
- 재생, 임의 재생 버튼
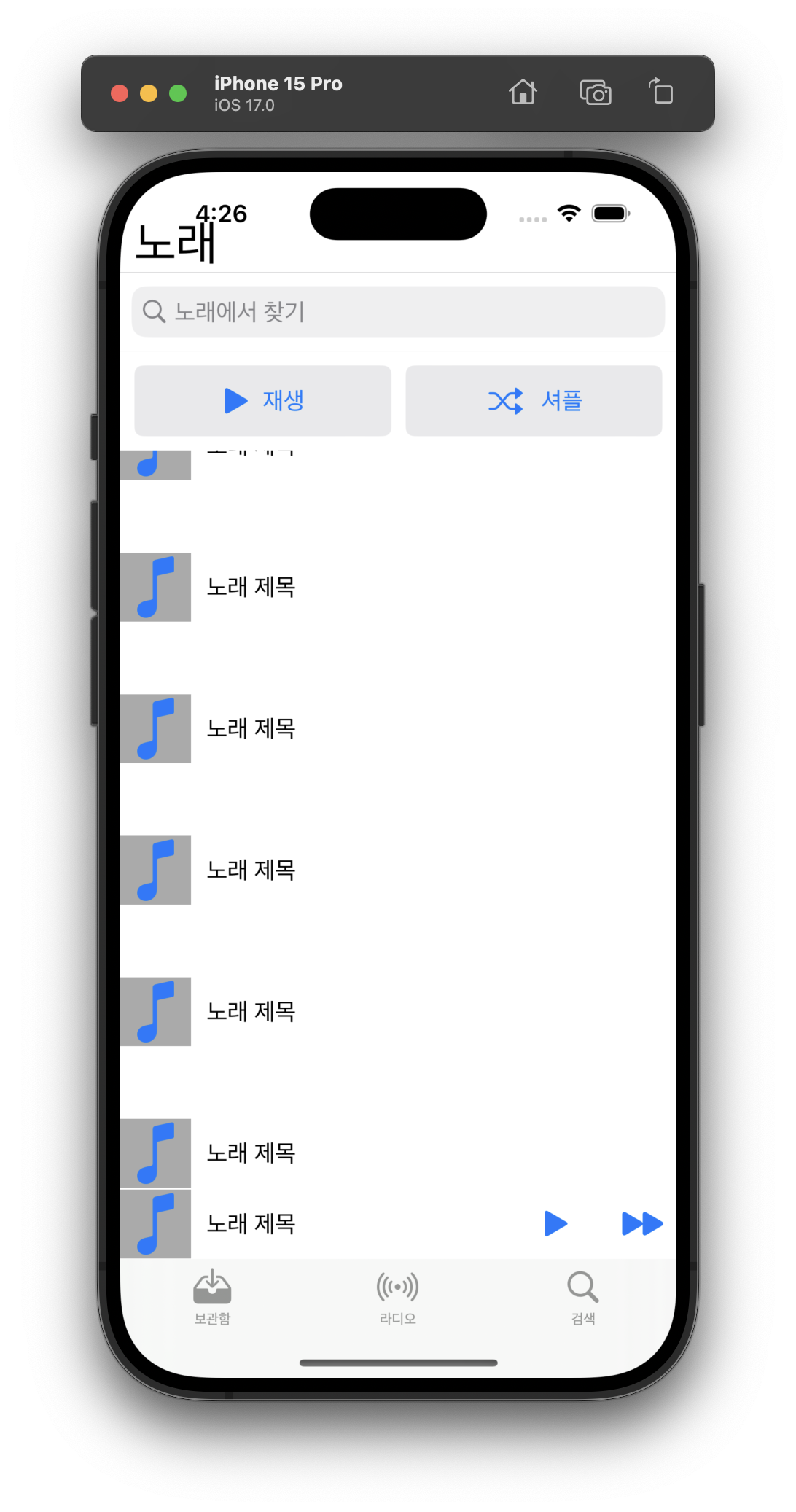
- 노래
- 노래는 좌측 이미지, 중간 노래제목
- 현재 재생중인 노래
(하단 탭은 그냥 빈칸으로 둘 예정)
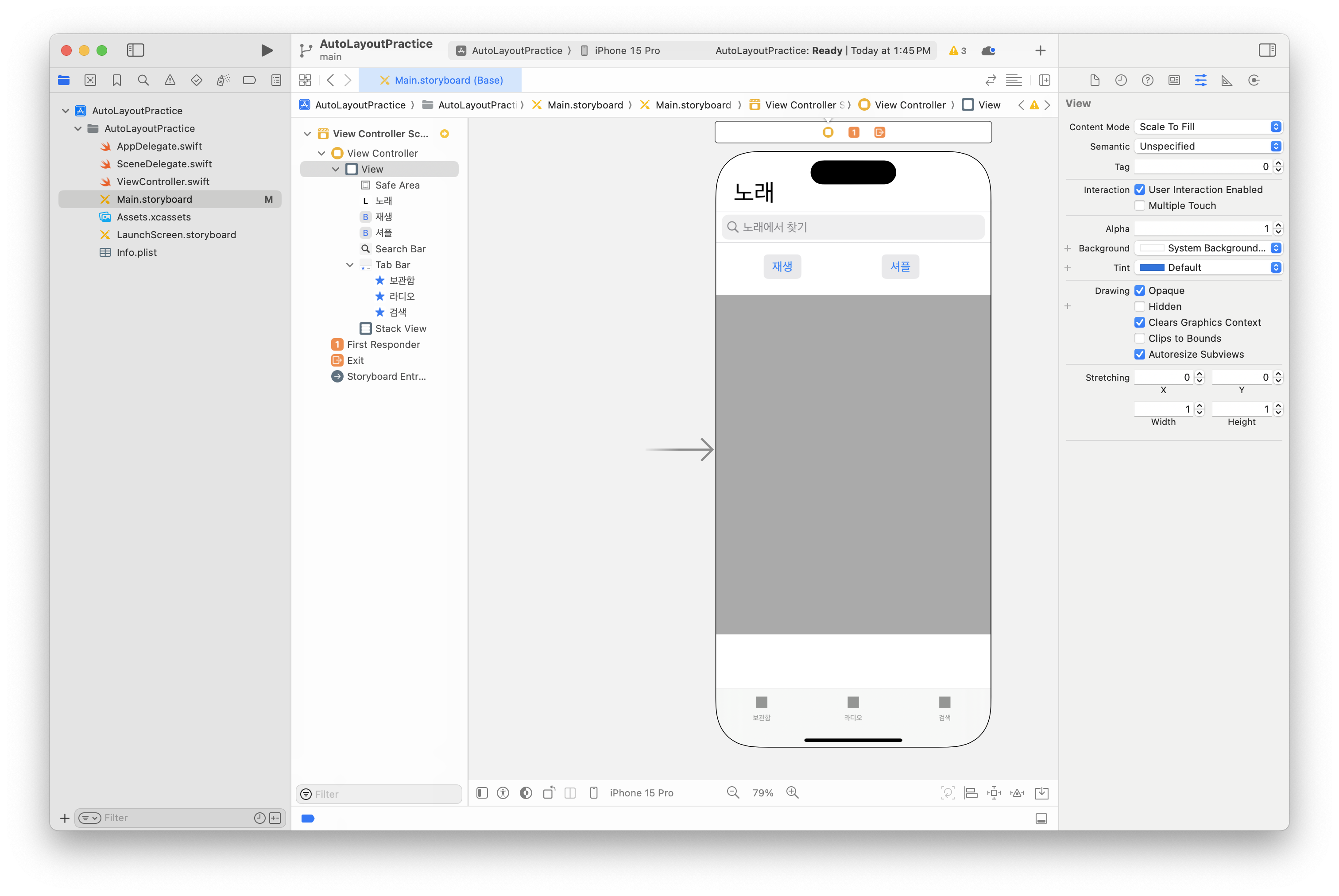
인터페이스 빌더

여기서 궁금한 점은 다음과 같다.
- 노래에 대한 정보는 (앨범 이미지, 제목)이 있어야 한다.
- 어떻게 하나의 세트로 묶어서 표현할까
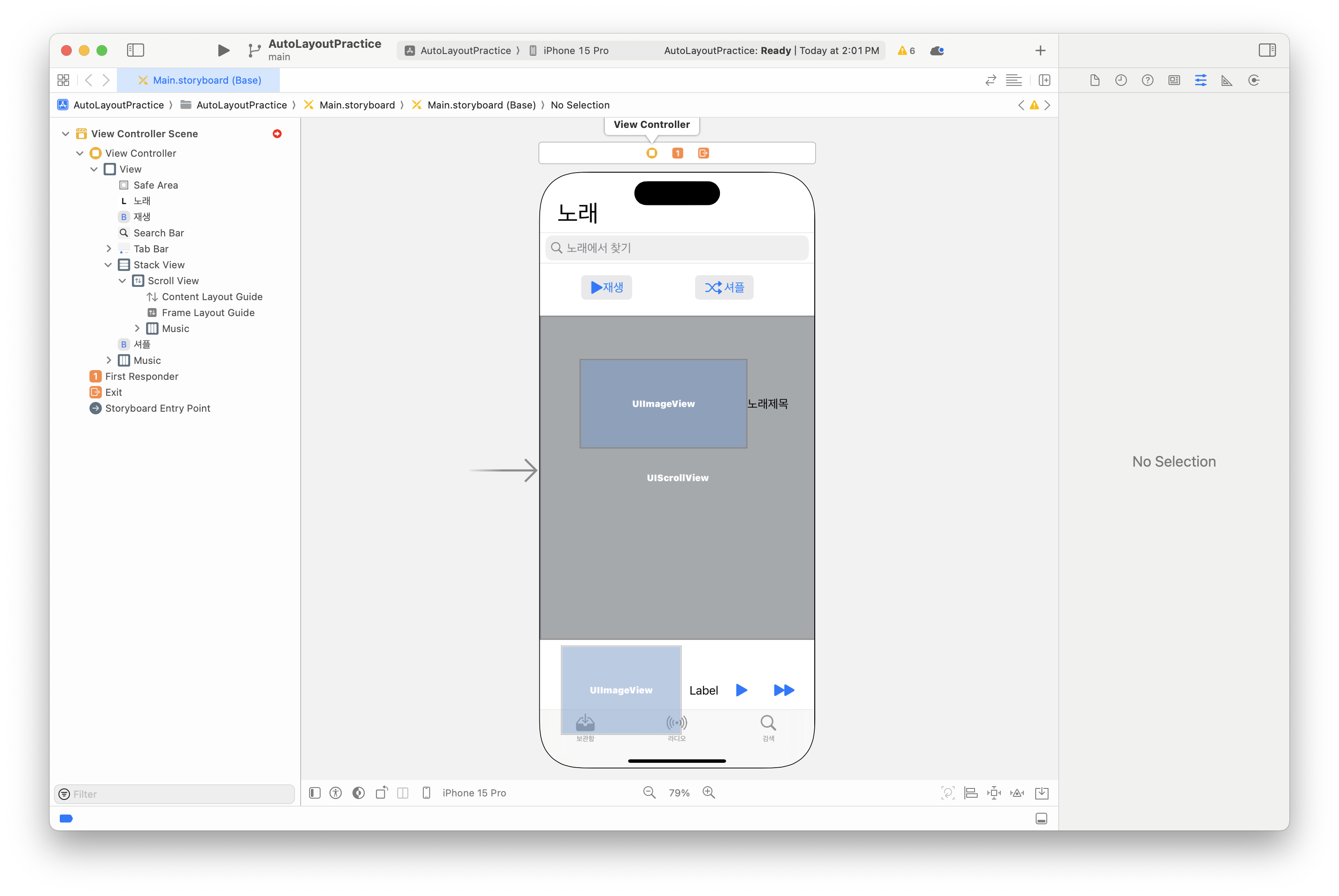
찾아보니 content stack view를 이용하면 된단다.
그 안에 자식 오브젝트로 넣으면 되는 방식인듯 하다.
참고로 stackview의 preference에서 spacing을 이용해 간격을 주기 때문에 trailing, leading을 뷰 안의 객체간 설정해줄 수 없다.
음악 목록 제외하고


스크롤뷰
- 가로로 할 경우
- equal width를 frame layout guide와 제약넣기
- 세로로 할 경우
- equal width를 frame layout guide와 제약넣기
- 공통
- view로부터 content layout guide에 대해 trailing, bottom, top, leading 제약 넣어주기
- view 안의 컨텐츠들은 모두 공통적으로 leading, trailiing 제약을 view에 대해 가지고 있어야하며 처음과 끝 컨텐츠는 각각 top, bottom 제약도 가지고 있어야 함
- 혹은 view의 고정적인 높이 제약
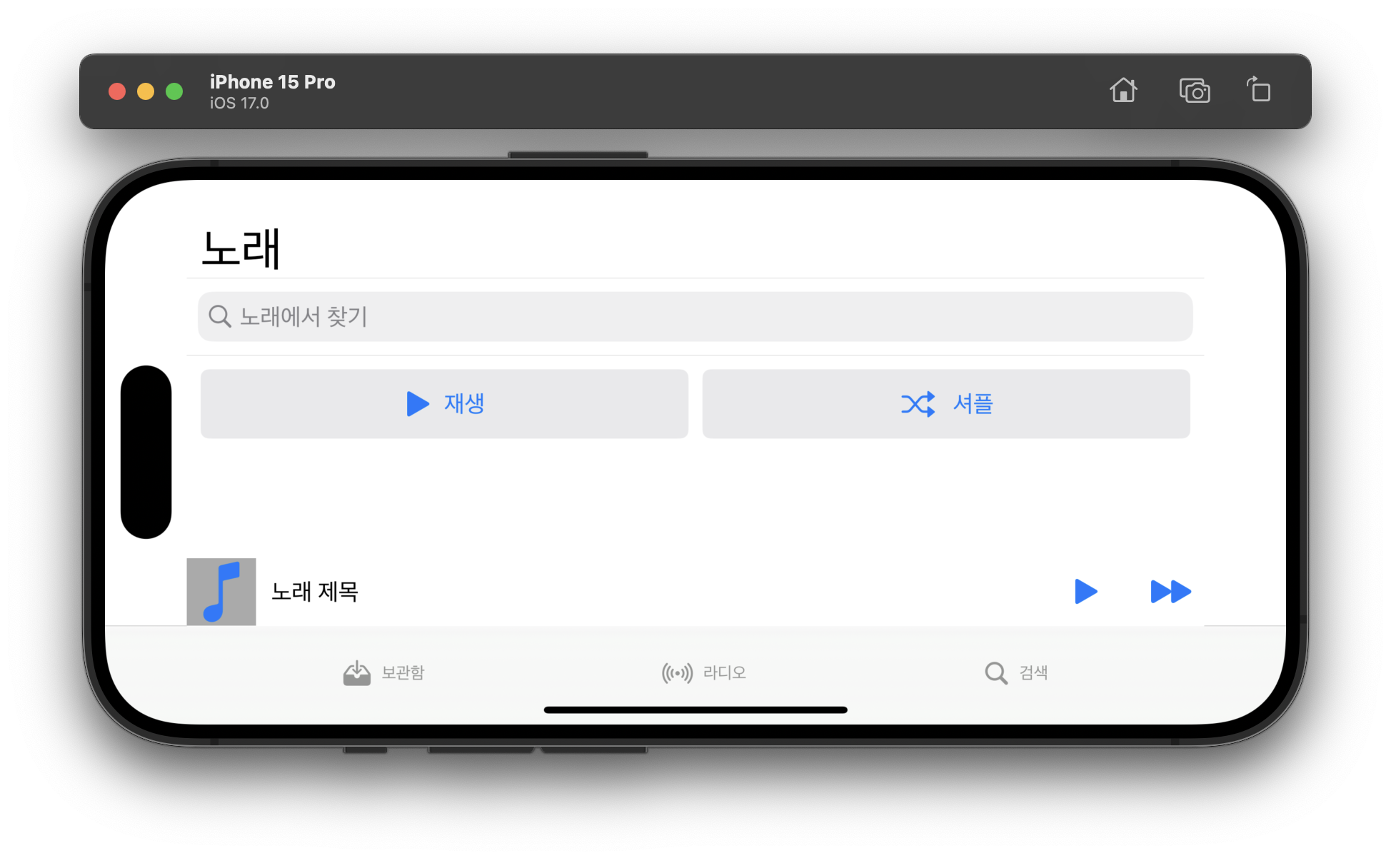
아무리 해도 안되길래
몇 번을 갈아엎었는데, 알고보니 iOS 시뮬레이터 스크롤이
그냥 두손가락 스와이프가 아니라 꾹누르고 드래그였다....
ㅎ...
이미 성공했는데 삽질한것^^..


가로로도 잘됨