MKRoute의 세부 경로
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
tableView.deselectRow(at: indexPath, animated: true)
guard let selectedRoute = routes?.routes[indexPath.row] else {return} //MKRoute
for step in selectedRoute.steps{
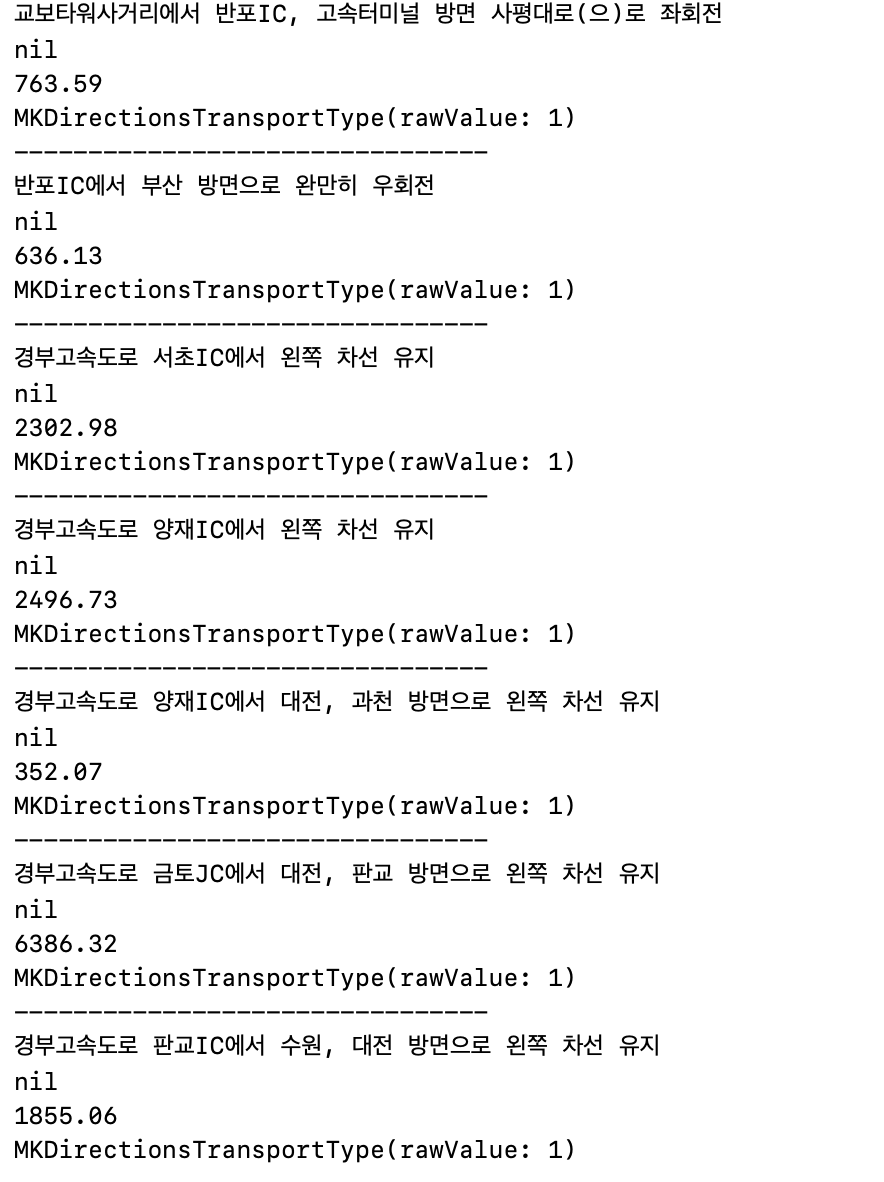
print(step.instructions)
print(step.notice)
print(step.distance)
print(step.transportType)
print("--------------------------------")
}
NotificationCenter.default.post(name: .routeDidSelect, object: nil, userInfo: ["route": selectedRoute])
}
instructions: 좌회전인지 우회전인지 등등
notice: 보통 nil. 기차 건널목이 있다면 건널 때 조심하라는 경고문 등
distance: 세부 경로의 이동 거리
transportType: 경로를 검색할 때 선택한 것과 똑같지만 차량과 도보경로가 같이 사용된다면 바뀌는 경우가 있다.
- 항상 step의 첫번째는 0m이며 instructions가 존재하지 않으므로 이를 처리하는 것을 생각해두어야 한다.
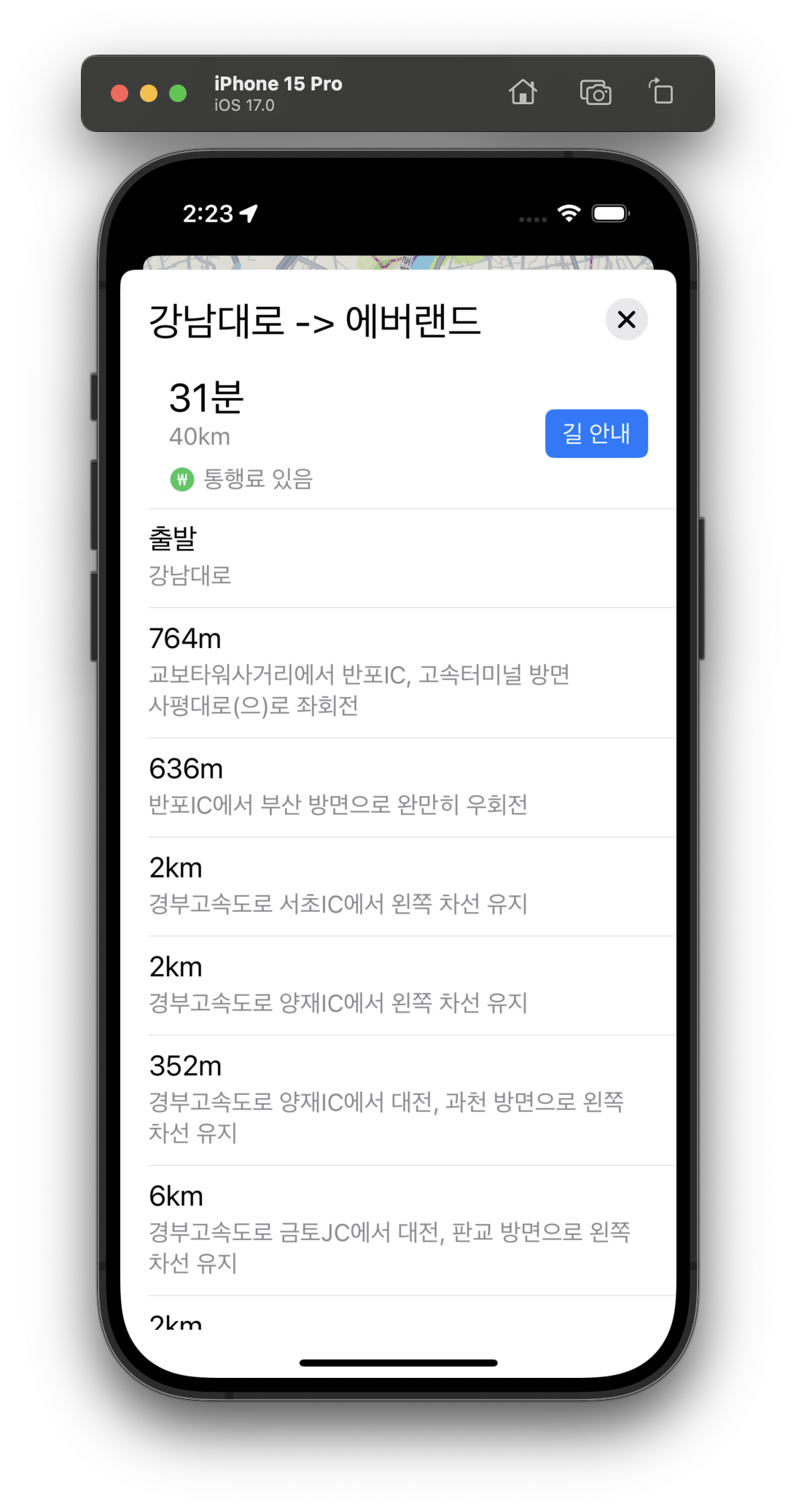
Sample
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
if indexPath.row == 0{
let cell = tableView.dequeueReusableCell(withIdentifier: String(describing: RouteTableViewCell.self), for: indexPath) as! RouteTableViewCell
if let route = routes?.routes[indexPath.section]{
cell.timeLabel.text = route.expectedTravelTime.timeString
cell.distanceLabel.text = route.distance.distanceString
if #available(iOS 16.0, *) {
cell.tollStackView.isHidden = !route.hasTolls
} else {
cell.tollStackView.isHidden = true
}
}
return cell
} else {
let cell = tableView.dequeueReusableCell(withIdentifier: "step", for: indexPath)
if let step = routes?.routes[indexPath.section].steps[indexPath.row - 1] { //이미 경로에서 1번째 인덱스를 표시하므로 세부경로는 테이블뷰 셀 상 2번째 인덱스부터 위치함. 따라서 indexPath.row - 1
if step.distance == 0 && step.instructions.isEmpty {
cell.textLabel?.text = "출발"
cell.detailTextLabel?.text = routes?.start?.name
} else {
cell.textLabel?.text = step.distance.distanceString
cell.detailTextLabel?.text = step.instructions
}
}
return cell
}
}