앞서 했던 MusicTableView의 버튼들과 마찬가지로 DetailView에도 버튼 액션을 추가해야 한다.
액션 추가

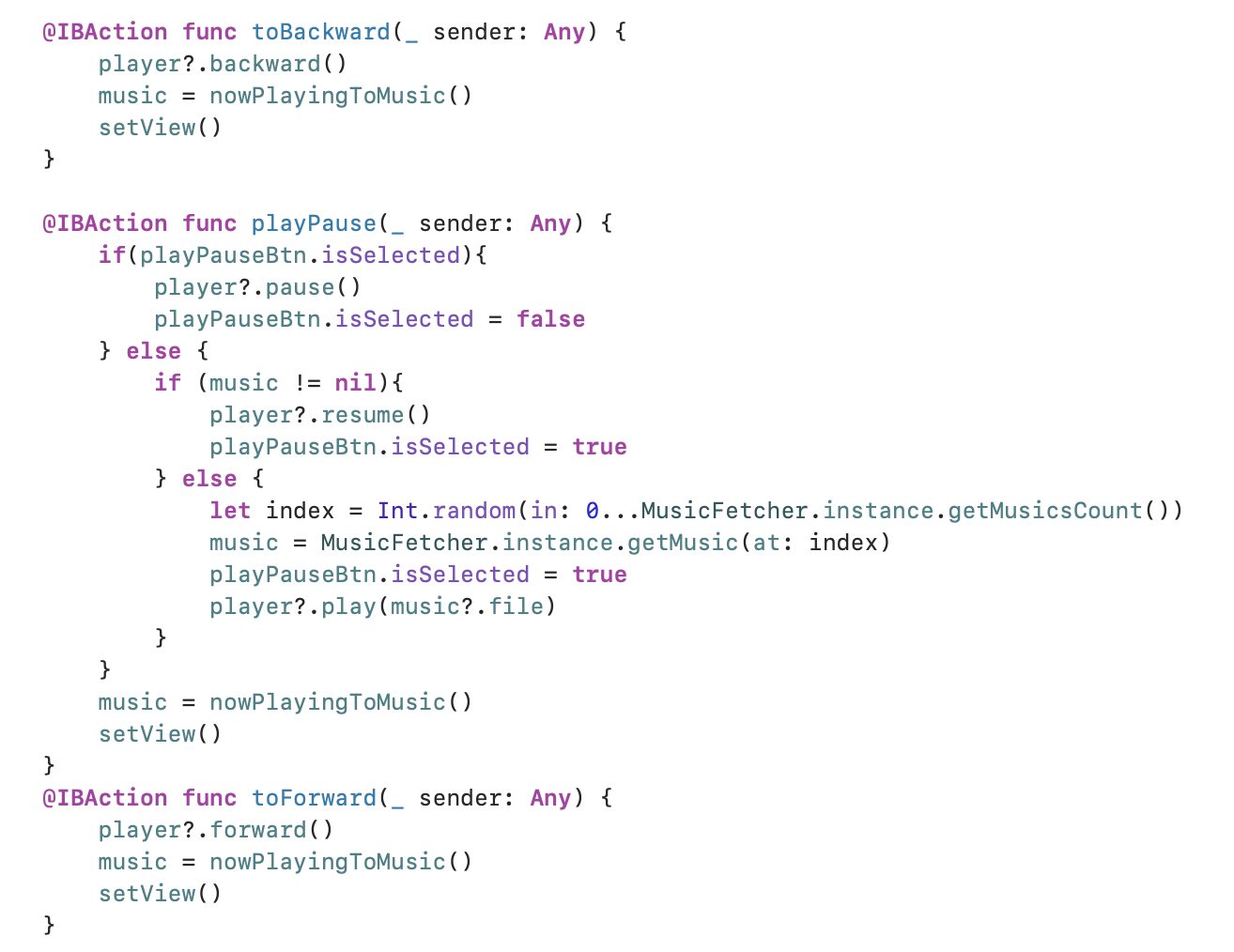
앞서 했던 MusicTableView의 버튼 액션과 비슷한 형식으로 작성하면 된다. 다만 여기서는 노래가 바뀔 때마다 다시 setView()를 불러와주어야 한다.

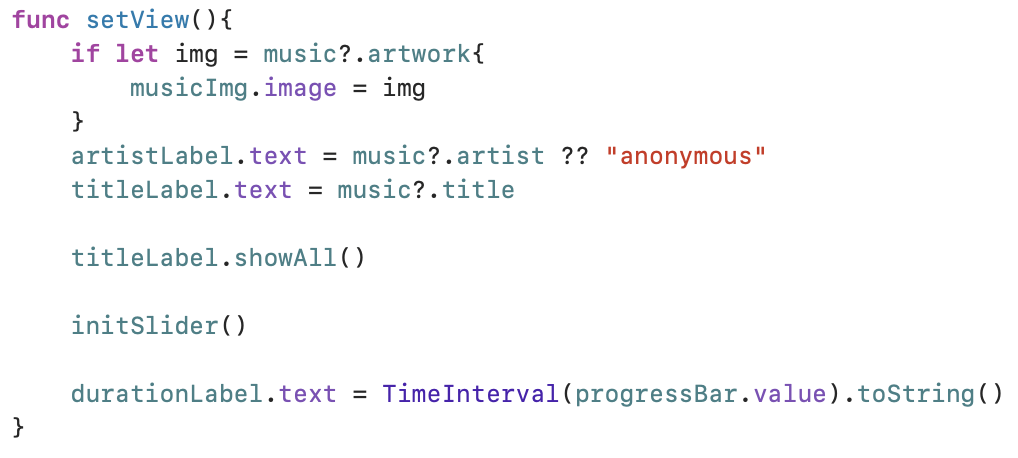
기존에 작성하였던 setView 함수이다. 보면 알겠지만 music:Music?을 기반으로 화면의 정보값을 채워주는 역할을 하는 함수이다. 즉, 노래가 바뀔 때마다 이 music 변수도 바뀌어야 한다. 따라서, 각 IBAction을 보면 매번 setView 함수 전에 music을 nowPlayingToMusic()을 통해 현재 재생중인 곡으로 바꾸어주는 것을 알 수 있다.
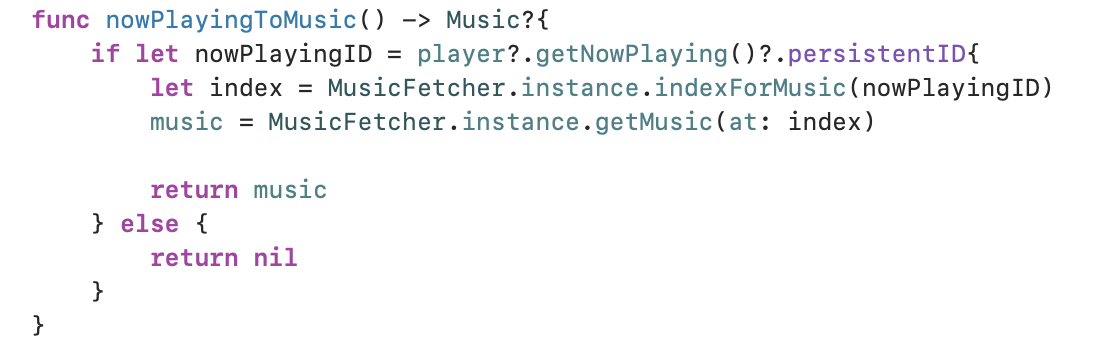
nowPlayingToMusic 함수 추가

이는 music 이 Music의 객체이고, player에서 가져오는 nowPlaying은 MPMeidaItem이기 때문에 필요한 함수이다. persistentID를 기준으로 대응되는 music 을 가져온다. 지금은 일단 구현을 기준으로 하고 있기 때문에 이렇게 따로 따로 작성하지만, 나중에 리팩토링을 할 때에는 Music에 아예 변환하여 주는 getter로 구현하면 더 깔끔한 코드가 될듯 하다.
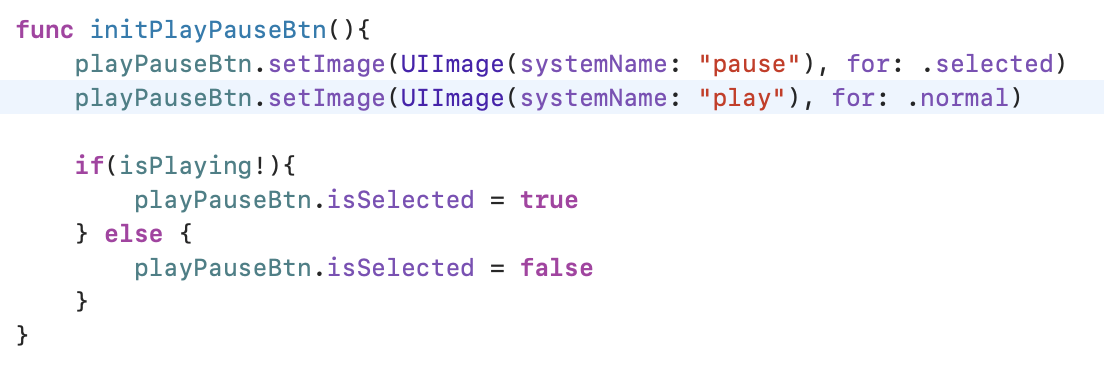
재생 버튼 이미지 변경

재생 버튼의 선택 시 이미지 설정을 위한 부분이다. 또한 MusicTableView로부터 현재 곡이 실행되고 있는지 아닌지에 대한 값은 DetailView 독립적으로는 알 수 없기 때문에 세그웨이를 통해 isPlaying: Bool?을 통해 값을 건네받아 초기 재생버튼의 형태를 결정한다.
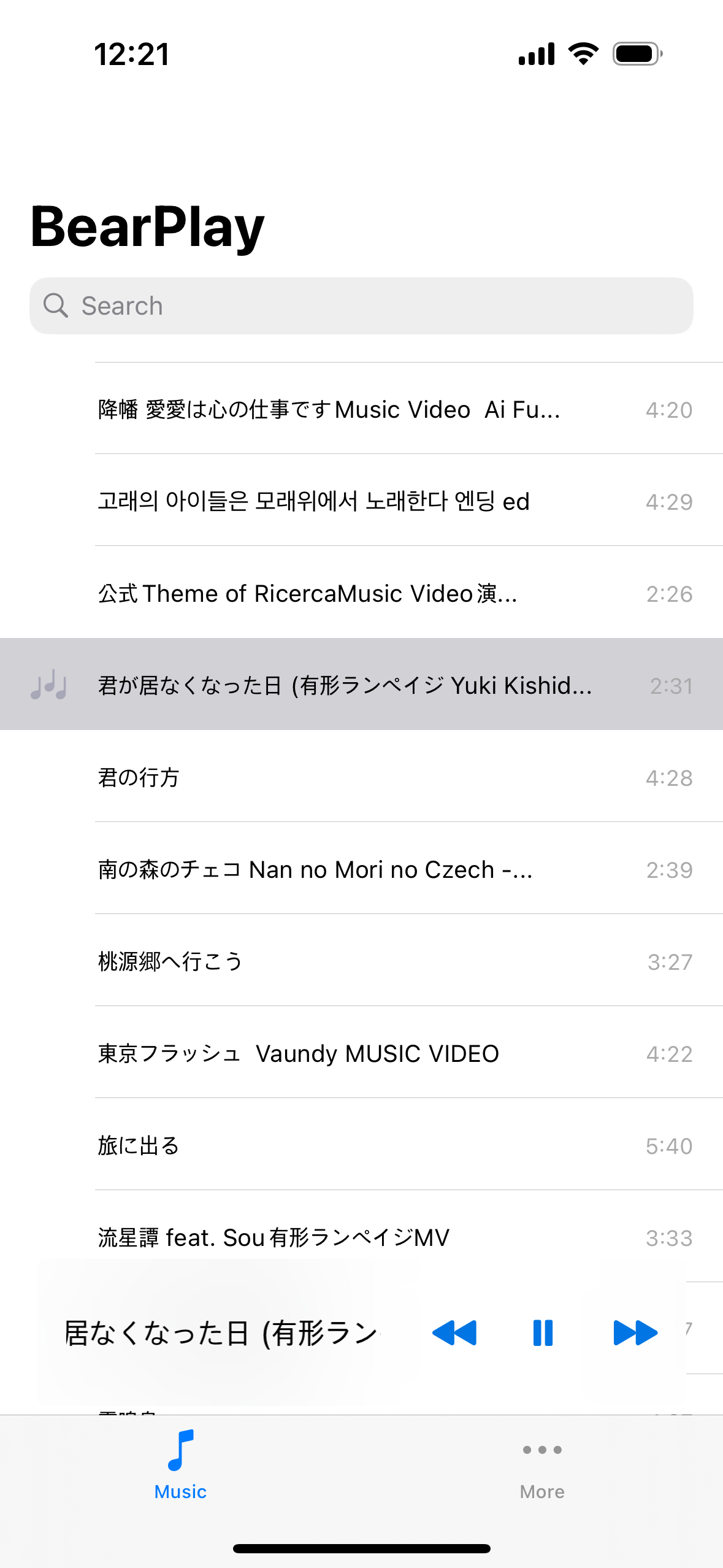
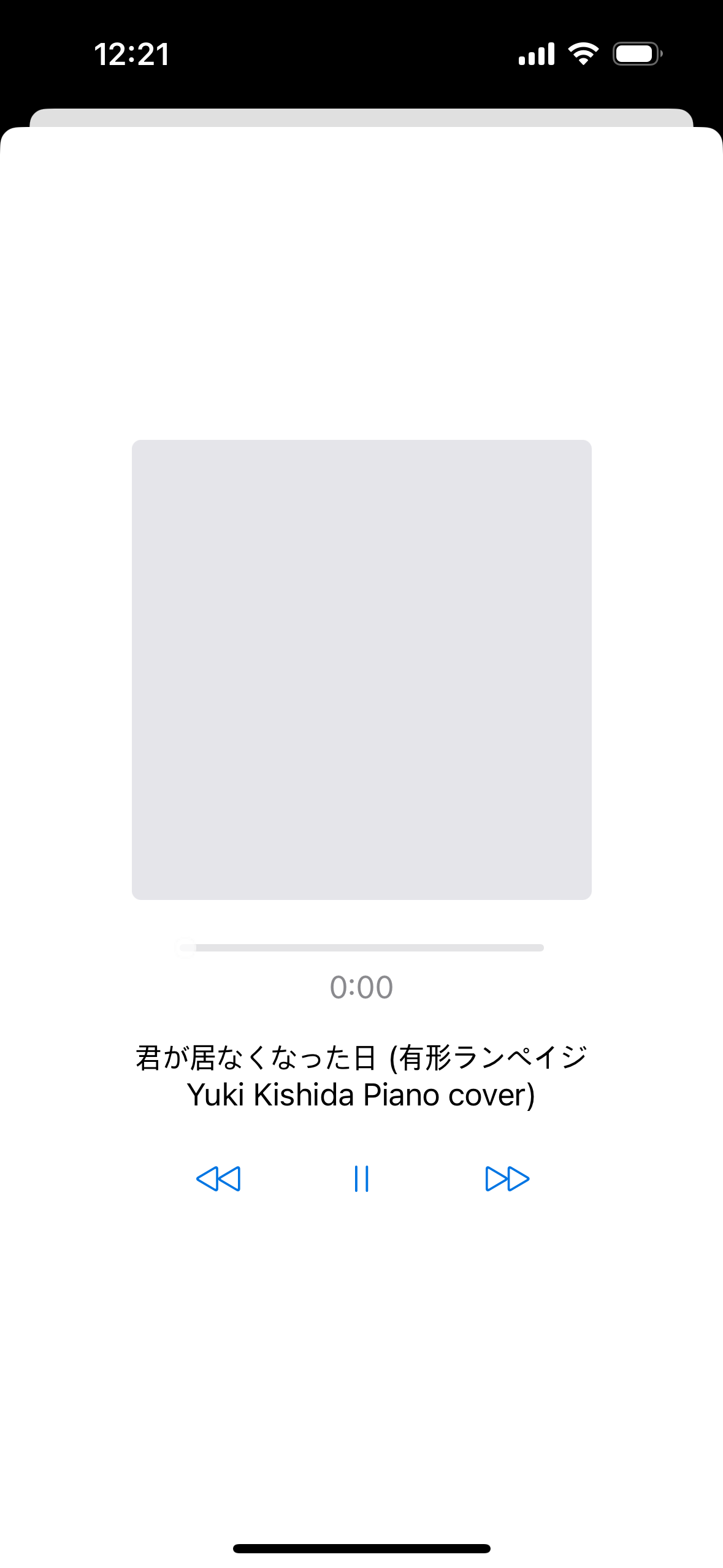
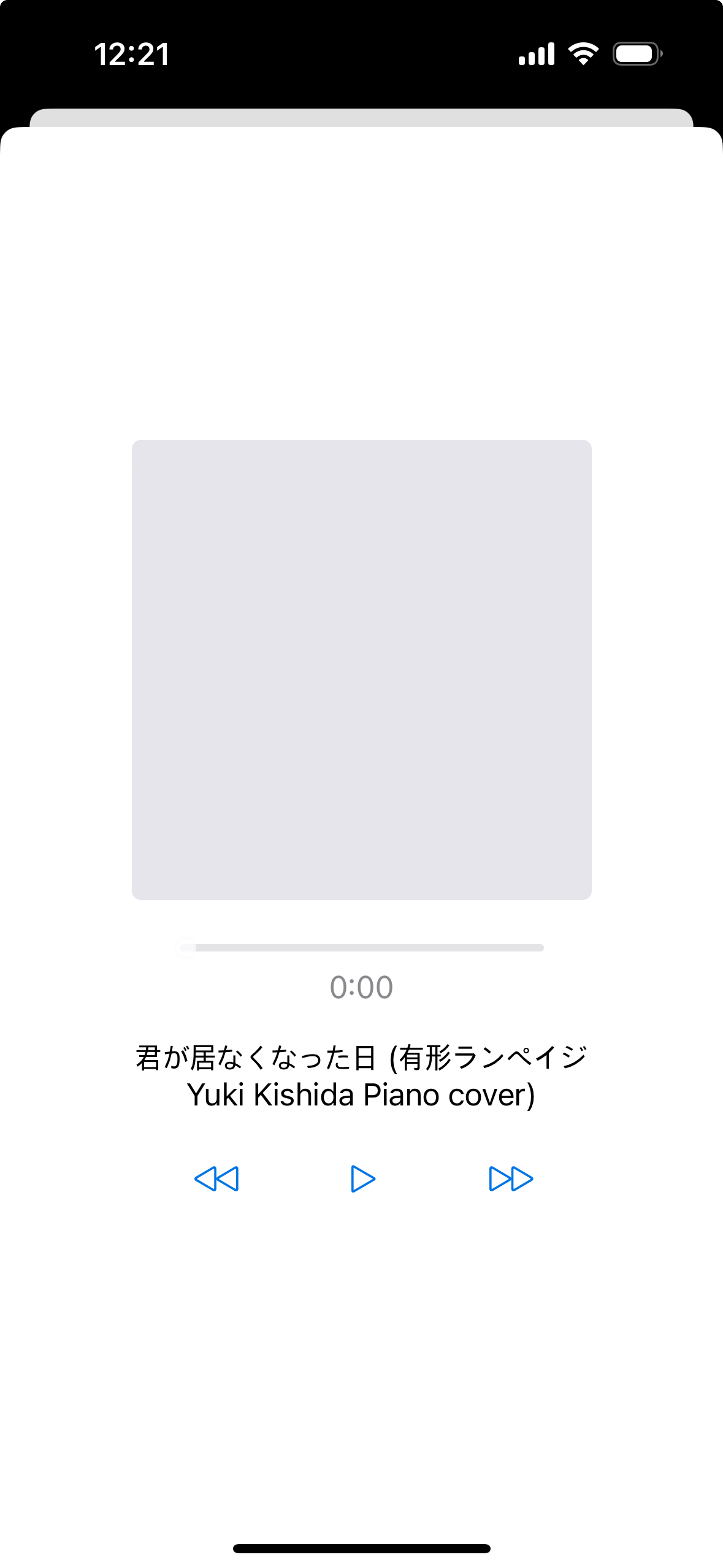
실행 화면
선택한 노래의 재생 상태가 재생버튼에 제대로 적용됨을 알 수 있다.

재생버튼이 제대로 동작하는 것도 확인할 수 있다.

forward 버튼을 누를 시에도 제대로 작동한다.