런치 스크린
- 앱을 실행했을 때, 첫번째 화면이 표시되기 전에 잠깐 표시되는 화면
- 보통 파일의 이름은 splash
splash 이미지 추가

- Assets 폴더에서 흰 빈 칸에 드래그 앤 드랍하면 추가됨

- 1x->2x로 드래그
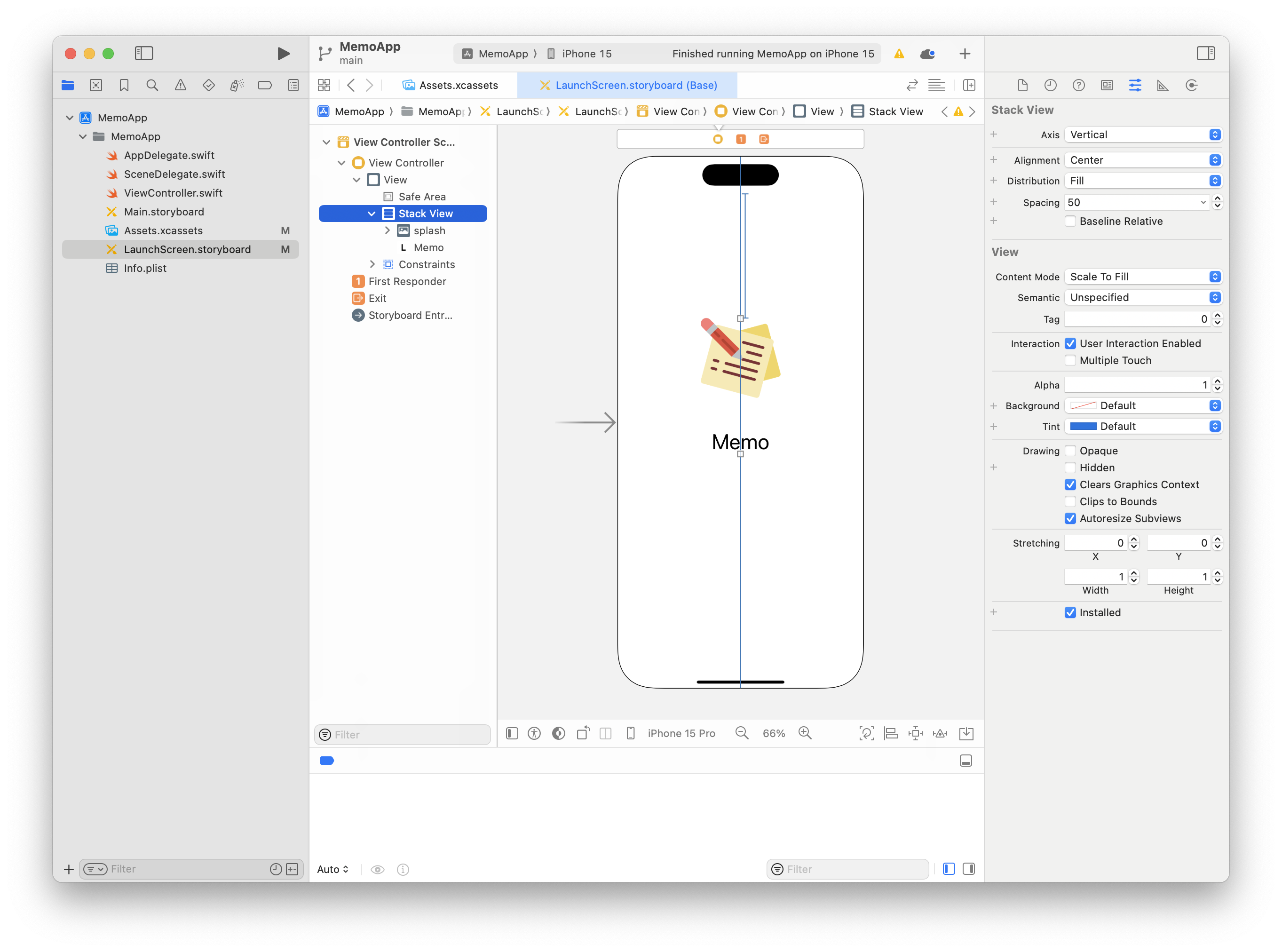
LaunchScreen.storyboard

shift+cmd+L: 라이브러리 표시
Stack view

- 객체를 선택하고 우측 하단의 네모박스를 누르면 스택 뷰로 묶어줄 수 있다.
- 스택 뷰는 수평, 혹은 수직으로 컨트롤을 배치할 때 유용하다

- Alignment를 통해 정렬 방법을 선택할 수 있다.
- spacing 옵션에서 간격을 설정해줄 수 있다.
- autolayout을 사용하면 에러가 발생하니 주의.
Document Outline

- 해당 뷰를 Document Outline이라고 한다.
- 화면 구조가 계층적으로 표시
