📅 문제 발생
동적으로 할당한 input 태그에 datetimepicker 를 부여해 click 시 바로 캘린더가 나오기 바랐었다. 근데 항상 두번을 클릭해야 이벤트가 할당되어 이유를 찾아보았다.
당시 JS 코드
$(document).on('click', '.datetimepicker', function() {
$(".datetimepicker input").datetimepicker({
format : "YYYY-MM-DD HH:mm:ss"
});
});
📅 문제 해결
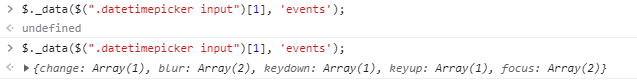
순서대로 처음 input 태그를 click 했을 때의 이벤트 할당 상황과 두번째 click 했을 때의 이벤트 할당 상황이다.
여기저기서 동적 할당되었을 때의 이벤트 할당 방법을 찾아보았으나 검색해서 나온 방법들 모두 적용이 안됐었다. 그러다 혹시 동적 할당된 태그에서 발생하는게 아닌 datetimepicker 의 문제인가 싶어 찾는 방법을 바꿔보았다. 그랬더니 딱 하나의 검색 결과가 나왔다. (감격해서 울고싶었음..😂)
jquery 의 datetimepicker 가 원래 한번 클릭 시 이벤트 할당, 두번쨰 클릭 시 할당된 이벤트가 발생하는듯했다.
블로그에서 알려준 방법대로 show 함수를 사용해 적용해보았다. (참고)
$(document).on('click', '.datetimepicker', function (event) {
var datetime_ele = $(event.target);
datetime_ele.datetimepicker({
format: "YYYY-MM-DD HH:mm:ss"
}).datetimepicker('show');
});코드를 수정하면서 datetimepicker 클래스를 가지는 모든 객체에게 show 함수를 부여했더니 모든 datetimepicker 클래스 객체에게 click 이벤트가 적용되어 click 이벤트가 발생한 target 만 따로 지정해주었다.

다시 할당된 이벤트를 확인해보니 한번의 클릭만으로 이벤트가 할당되어 캘린더가 표출되었다.
