JAMstack이란 무엇일까
Javascript, API, Markup(HTML)의 약자다.
Javascript: 동적요소 처리, API 호출 ...
API: 추상화 된 재사용 가능한 API ...
Markup: 정적 사이트 생성기(Static Site Generator) 또는 템플릿 엔진을 이용하여 Markup(정적 페이지)을 미리 생성 ...
JAMstack은 웹을 더 빠르고, 더 안전하고, 쉽게 확장할 수 있도록 설계된 아키텍처다.
JAMstack의 이점
보안
- Jamstack은 호스팅 인프라에서 여러 과정을 줄이는데, 이는 서버와 시스템의 수를 줄여 공격으로부터 부담이 덜하다. 미리 생성된 페이지로 제공하면 읽기 전용으로 호스팅이 가능하여 공격 범위를 더욱 줄일 수 있다. 벤더는 특정 시스템을 보호하고 높은 수준의 서비스를 제공한다.
규모
- 인기 있는 아키텍처는 인기 있는 뷰와 및 리소스를 캐시하는 로직을 적용하여 과도한 트래픽 부하를 다루는데, Jamstack은 기본적으로 이를 제공한다. CDN을 사용하면 복잡한 로직이나 워크플로우가 없다.
성능
- 페이지 로딩 속도는 UX(사용자 경험)과 Conversion(전환: 소셜 미디어에 콘텐츠 공유, 특정 버튼 클릭, 판매 등 웹 사이트에서 누군가가 미리 결정되고 원하는 작업을 완료할 때 발생)에 영향을 미친다. Jamstack 사이트는 빌드 중에 미리 페이지를 생성함으로써, 요청 시 서버에서 페이지 뷰를 생성할 필요가 없다.
모든 페이지가 CDN에서 이미 사용하고 서비스할 준비가 되었기 때문에 비싸거나 복잡한 인프라를 도입하지 않고도 좋은 성능을 갖는다.
휴대성
- 다양한 호스팅 서비스에서 호스팅할 수 있고, 원한다면 다른 호스팅 서비스로 옮길 수 있다. 간단한 정적 호스팅 솔루션은 Jamstack 사이트를 지원해야 한다.
JAMstack 아키텍처를 사용할 때 프론트엔드와 백엔드를 분리시킨다. 프론트엔드와 백엔드는 별도의 툴을 사용한다. 프론트엔드는 보통 정적 사이트 생성기를 사용하여 구축되고, 백엔드는 API를 사용해 프론트와 통합된다. 서버 측 프로세스는 서버리스로 할 수도 있다.
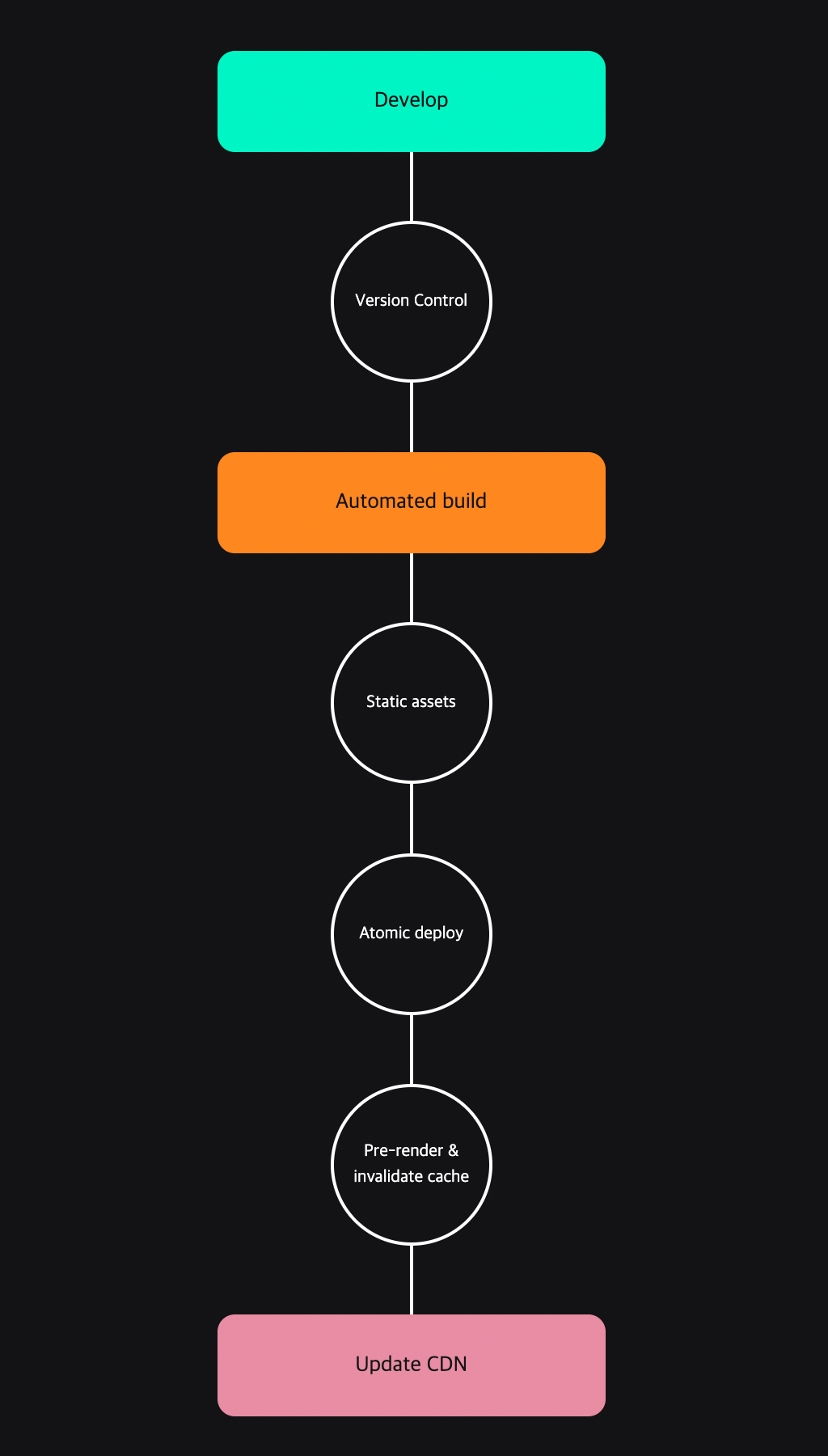
JAMstack 워크플로우

번외
프로젝트를 할 때 프론트엔드와 백엔드를 분리시켰다. 프론트엔드는 S3와 CloudFront(CDN)를 사용해 배포하고, API로 백엔드와 통신을 했었는데 이런 경험이 JAMstack을 이해하는 데 도움이 컸던 것 같다.
CloudFront 사용 이유
-
캐싱
CDN을 통해 전 세계의 각 리전에 효율적인 속도로 컨텐츠를 제공할 수 있다. -
부하분산
리전과 별도로 엣지 로케이션은 전 세계 주요 도시 곳곳에 분포되어 있다. 부하가 몰리지 않고 엣지 로케이션에 캐싱되어 부하가 분산된다. 사용자와 물리적으로 가까운 엣지 로케이션에 요청을 보내 응답 속도가 빠르다. -
커스텀 도메인 적용 가능
-
HTTPS 적용 가능
-
CloudFront에서 제공하는 각종 통계, 보안 기능 사용 가능
출처