예전에 GitHub Student Developer Pack 혜택으로 .me 도메인을 무료로 받은 적이 있다.
받은 .me 도메인은 https://www.namecheap.com 에서 설정을 변경할 수 있다.
나는 GitHub Student Developer Pack 혜택으로 .me 도메인을 Namecheap에서 관리할 수 있었던 것이고 도메인을 구입한 사이트(가비아, AWS Route53 등)에서도 가능하다는 점을 참고 바랍니다.
Namecheap 네임 서버에서 Cloudflare 네임 서버로 변경한다. Cloudflare에서는 별도의 SSL을 적용하지 않아도 Cloudflare의 보안 인증서가 자동으로 적용이 되어 HTTP가 HTTPS로 리다이렉트 된다.

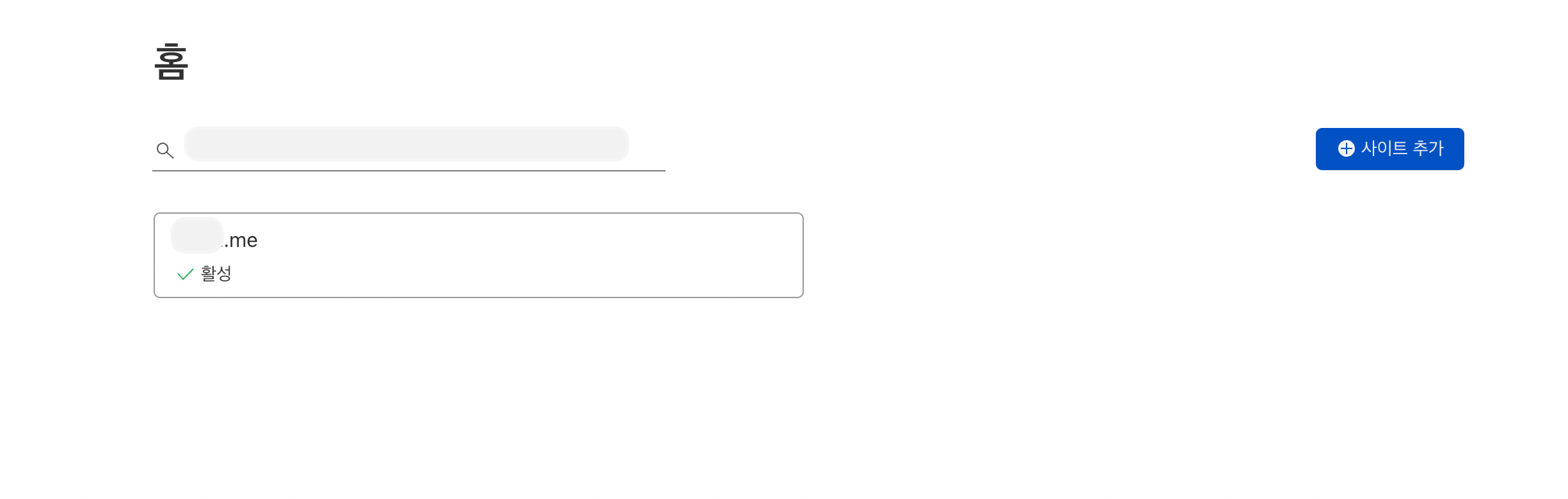
Cloudflare에서 사이트를 추가하고 도메인 인증이 완료되면 ✅ 활성 이라고 뜬다.
(사이트 추가할 때 무료 버전도 있다.)
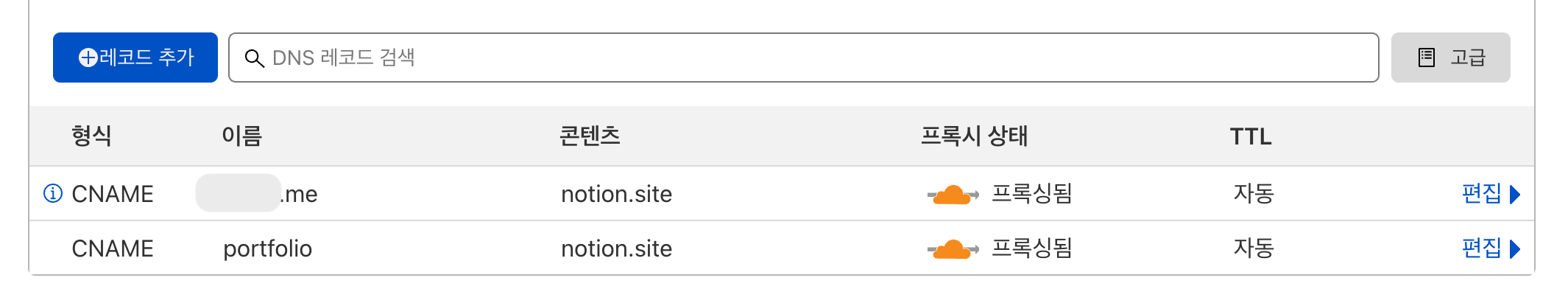
DNS 설정에서 아래 사진과 같이 추가한다. 이름에 @ 넣어도 된다.
portfolio라고 적은 거는 서브 도메인으로 사용하기 위해서 추가했다.
portfolio.example.me도 사용할 것이다.

추가했으면 Workers로 이동한다.
서비스를 생성하고 서비스명은 notion-worker로 했다.
서비스를 생성했으면 생성한 서비스로 들어가 트리거에서 경로를 추가해야 하는데 자신의 도메인 예를 들어 example.me로 했다면
example.me/*로 추가한다.
추가했다면 리소스로 들어가 worker 빠른 편집을 클릭한다.
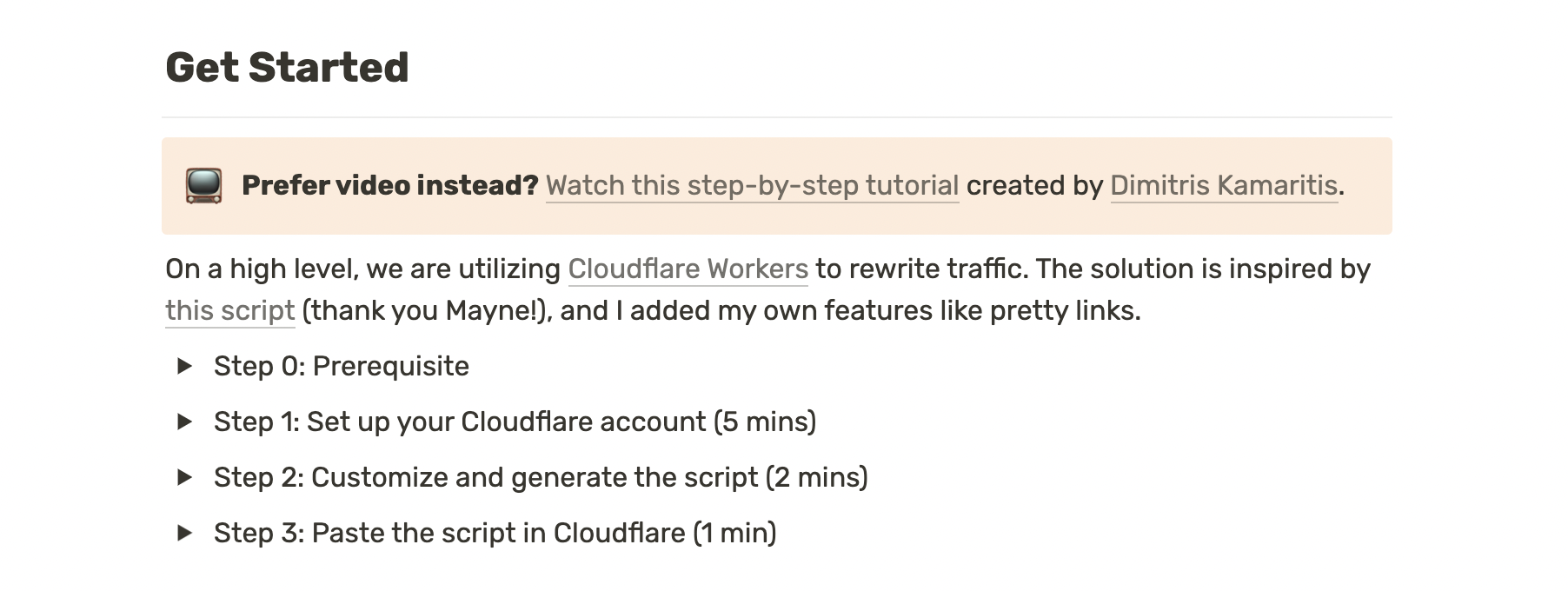
클릭하면 IDE 화면이 나올텐데 거기에 들어갈 코드는 아래 링크를 참고한다.

이곳의 Step 2를 확인한다.

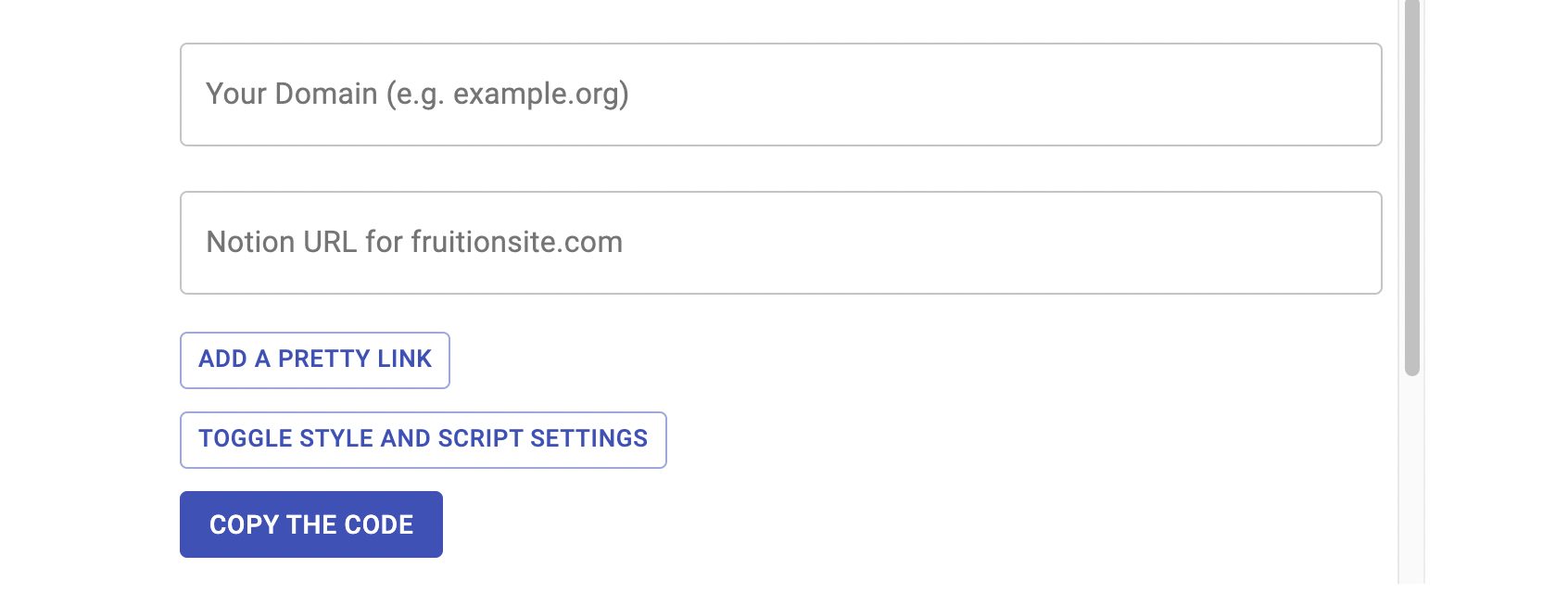
연결할 도메인을 첫 번째 칸에 입력하고, 노션의 공개 URL을 두 번째 칸에 입력한다. 그리고 COPY THE CODE 버튼을 클릭한다.
(서브 도메인도 사용할 것이라면 서브 도메인도 넣어서 똑같이 진행한다.)
클릭하면 아래에 긴 코드가 나오는데 복사해서 IDE에 붙여넣기 한다.
붙여넣었으면 저장 및 배포를 클릭한다.
위 작업을 마쳤다면 잘 연결이 되었는지 내 도메인에 접속해본다.
적용되는데 시간이 걸릴 수도 있으니 접속이 잘 되지 않아도 조금만 더 기다려보자.