1차 프로젝트 보완
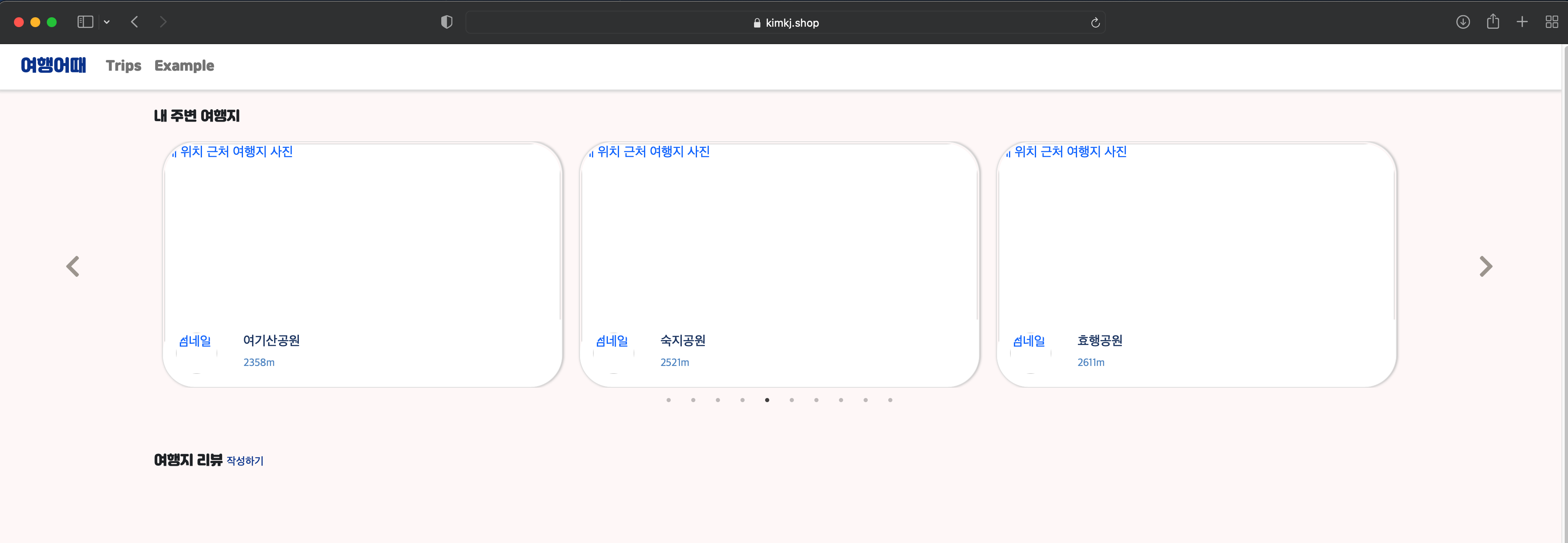
1차 프로젝트 결과물을 사파리 브라우저에서 실행하고, 한국관광공사 api에서 받아올 때 이미지가 안 뜨는 현상이 있었다.

위처럼 이미지가 출력되지 않았다. 그래서 사파리의 개발자 도구를 확인해봤더니
[blocked] The page at https: //kimkj.shop/ was not allowed to display insecure content from http: // 한국관광공사api 이미지 요청 주소위와 같은 메세지가 떴다. 이와 관련해서 구글링을 한 결과 stack overflow에서 내가 원하는 답을 얻을 수 있었다.
HTTPS 사이트에서 ajax를 사용해서 비동기로 HTTP 사이트에 요청을 보내서 문제가 발생한 것이다. 즉, 암호화 된 HTTPS 기반의 사이트에서 암호화 되지 않은 HTTP 사이트에 요청을 보내서 Mixed content 보안 에러가 발생한 것이다.
이럴 때 head 태그 안에
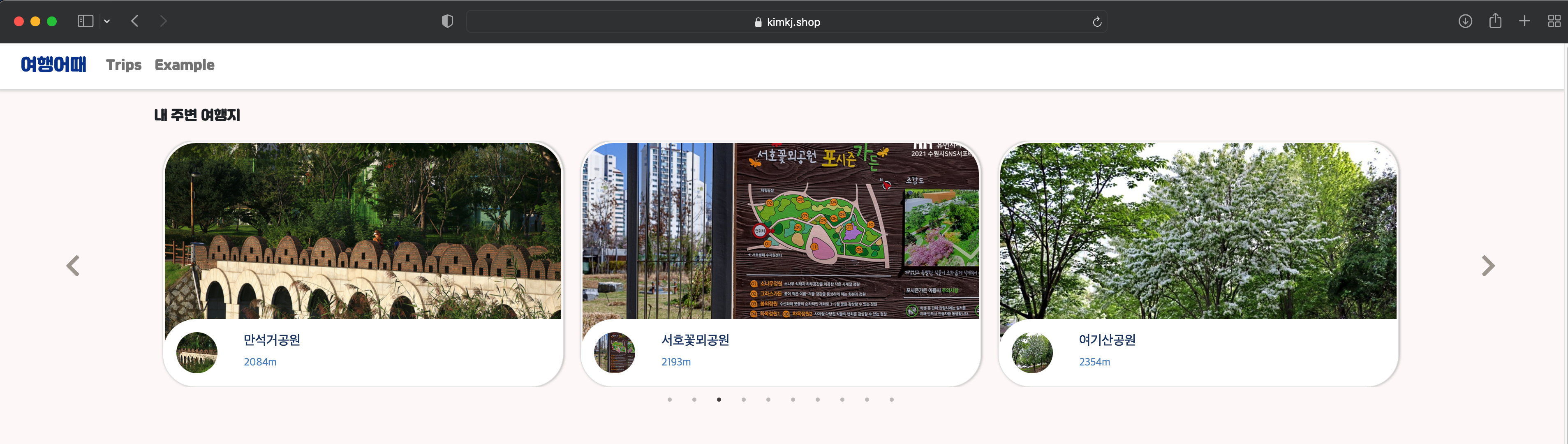
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">위와 같은 meta 태그를 추가해주면 정상적으로 이미지가 출력된다.

위와 같은 방법은 핫픽스이므로 이 방법보다 요청하는 주소를 HTTPS로 하는 것이 좋다고 한다.
하지만 한국관광공사 API에서는 "현재의 OPEN API 방식에서 HTTPS 사용은 불가능합니다. 추후 HTTPS 방식도 가능하게 변경할 수 있는 부분으로 개선해 나가도록 하겠습니다. 올해 변경 계획이 없어서 올년 말이나
내년 초에 관련내용 다시 답변드릴수 있을것 같습니다."라는 답을 주고 있다. 관련 내용은 한국관광공사 API Q&A에서 확인할 수 있다.
참고
Justyy, et al. “How to Fix ‘Insecure Content Was Loaded over HTTPS, but Requested an Insecure Resource.’” Stack Overflow, 1 Apr. 1964,
https://stackoverflow.com/questions/35178135/how-to-fix-insecure-content-was-loaded-over-https-but-requested-an-insecure-re.
1차 프로젝트 트러블 슈팅 관련 내용은 GitHub WIKI에서 확인 가능하다.