특정 중심을 기준으로 위젯을 빙 둘러서 원형으로 배치를 하고싶었다.
처음에 시도한 방법은 크게 2가지가 있었다.
- Stack과 Positioned를 사용하여 일일히 원형으로 위젯을 배치.
- 얼추 원형으로 배치된 것처럼 보이지만 정확하지는 않다.
- 디바이스 화면 비율이 바뀔 때 대응할 수 없다.
- Column이나 Row를 사용하여 위젯을 원형으로 보이도 배치.

- 역시나 디바이스 화면 비율이 바뀌면 대응할 수 없다.
- 배치 간격을 조절 할 수없다.
- 만약 배치할 아이템이 7개가 아니라 9개, 11개라면? 역시 대응 불가능.
해서 검색하다보니
Stack, Positoned, Transform 클래스를 사용하면 쉽게 구현이 가능하더라..
코드는 다음과 같다.
먼저 삼각함수(sin, cos)를 사용하기 위한 math와
삼각함수에 들어갈 각도(radian)변환을 위한 vector_math.dart를 임포트한다.
import 'dart:math';
import 'package:vector_math/vector_math.dart' show radians;show는 vector_math.dart에 속한 메소드 중에 radians만 사용한다는 의미
Stack의 alignment 속성을 center로 잡고
Transform을 이용하여 위젯을 어떤 중심을 기준으로 회전하도록 한다.
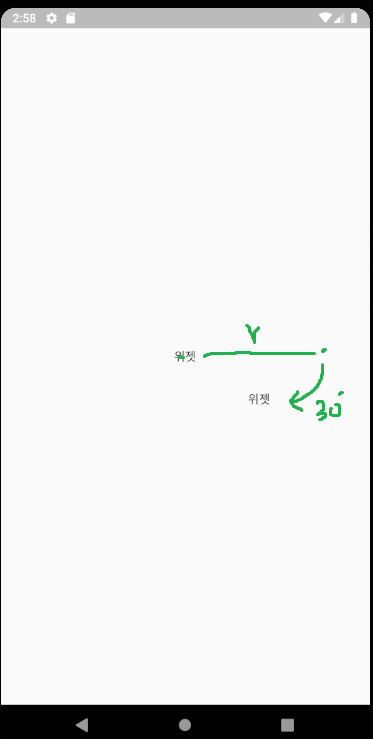
radius는 회전 반경이다.
Transform(
transform: Matrix4.identity()
..translate(radius * cos(radians(30)),
radius*sin(radians(30))),
child: Text('위젯')
)
반경 r, 30도 만큼회전
전체코드는 다음과 같다.
import 'package:flutter/material.dart';
import 'dart:math';
import 'package:vector_math/vector_math.dart' show radians;
class TestPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
final radius = 100;
return Scaffold(
body: Container(
child: Center(
child: Stack(
alignment: Alignment.center,
children: [
Text('위젯'),
Transform(
transform: Matrix4.identity()
..translate(radius * cos(radians(30)),
radius * sin(radians(30))),
child: Text('위젯')
),
],
)
)
),
);
}
}