파일 업로드
- .으로 시작하는 폴더는 이클립스가 내부적으로 관리를 하기 위한 폴더임
- 프로젝트를 안전하게 관리하기 위해서 경로가 이렇게 작동이됨
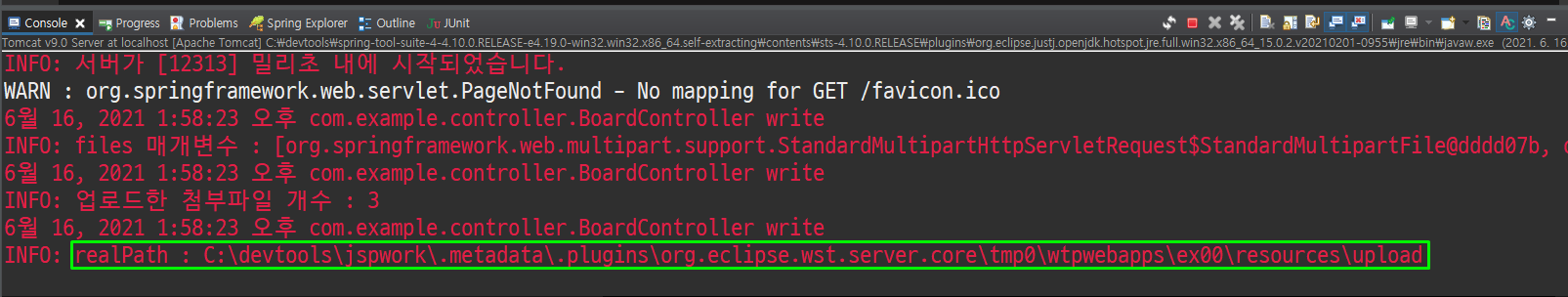
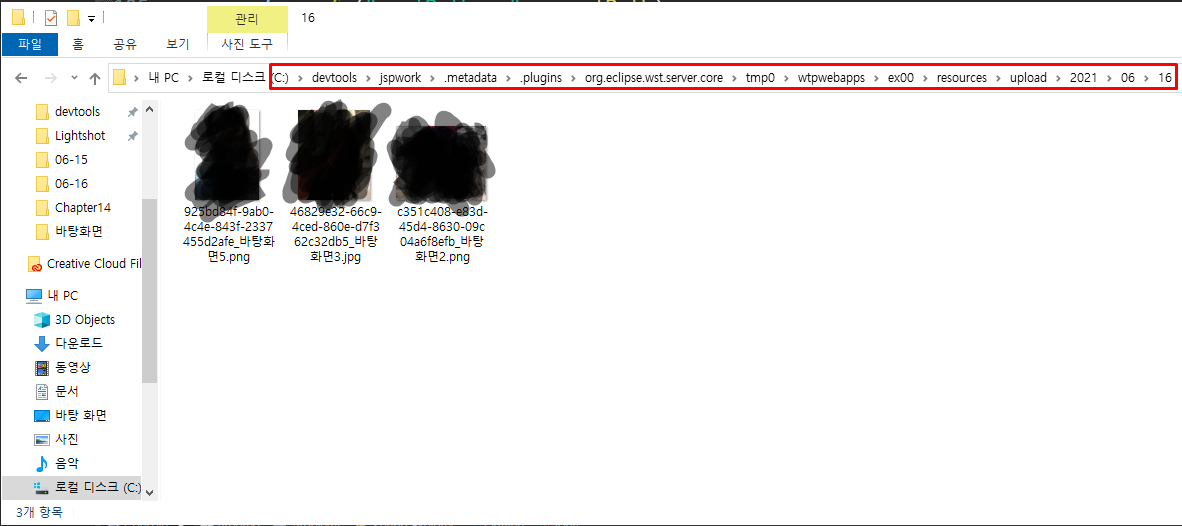
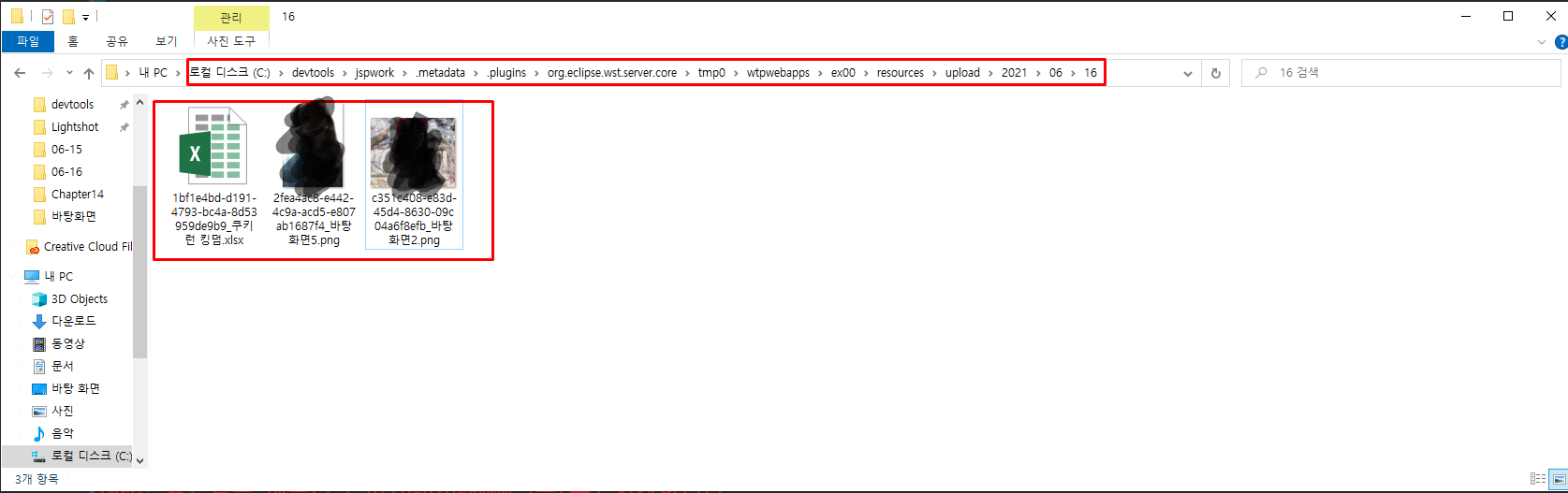
- 파일 탐색기에서 realPath 경로를 따라서 가봄
- 파일 자체는 경로에 맞게 잘 업로드가 되었음을 확인 가능
- 파일 작업은 이렇게 끝났으므로 DB작업이 남았음
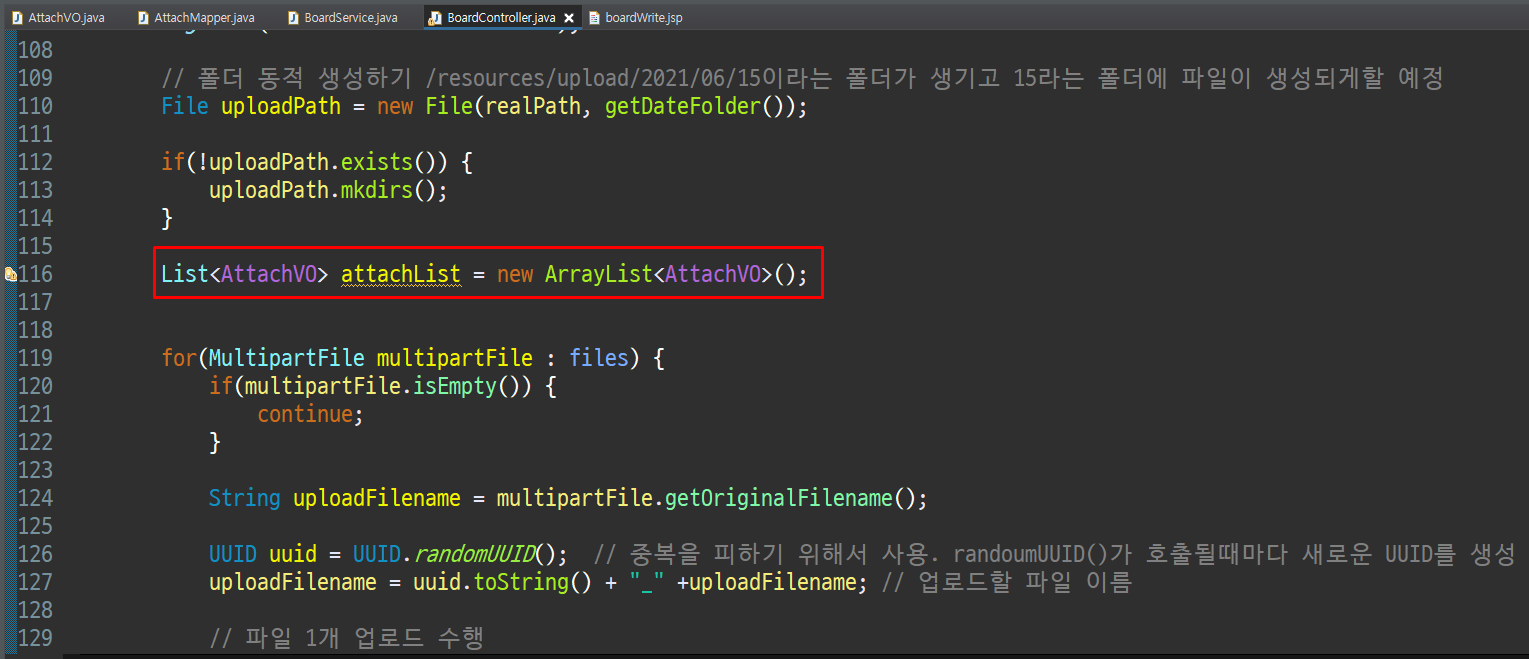
- for문 시작 전에 attachList를 선언
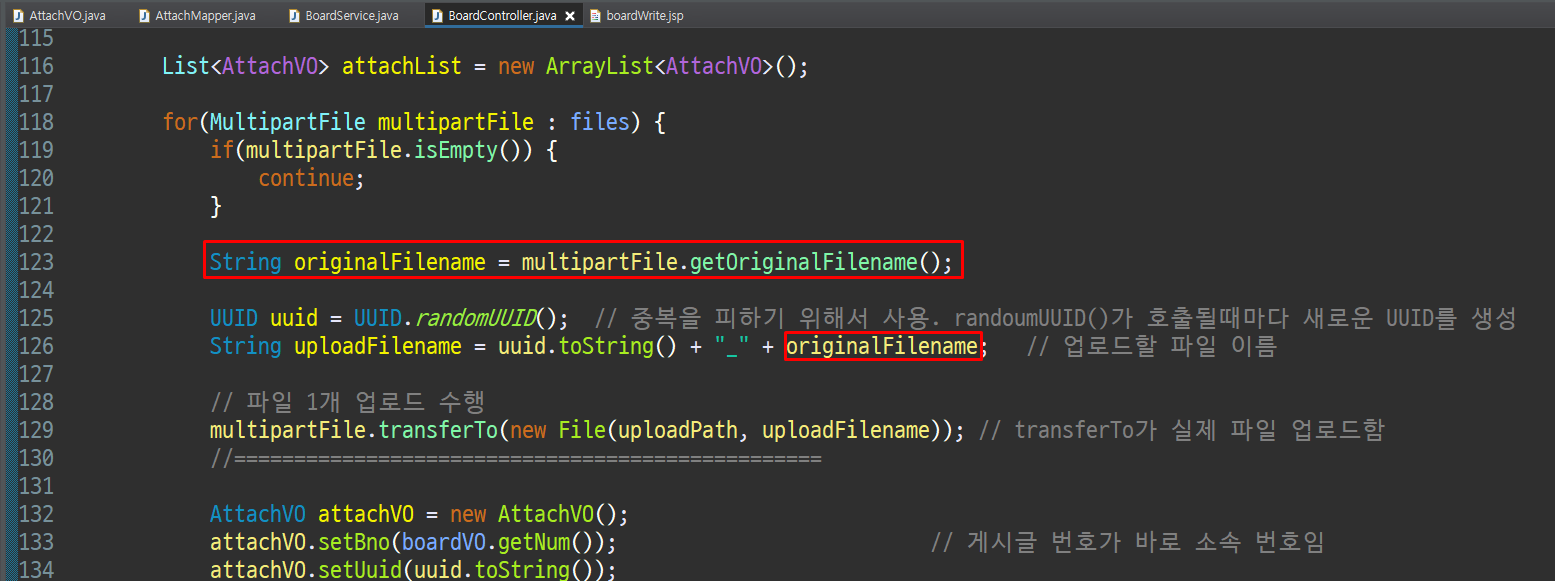
- 원본파일 이름 변경
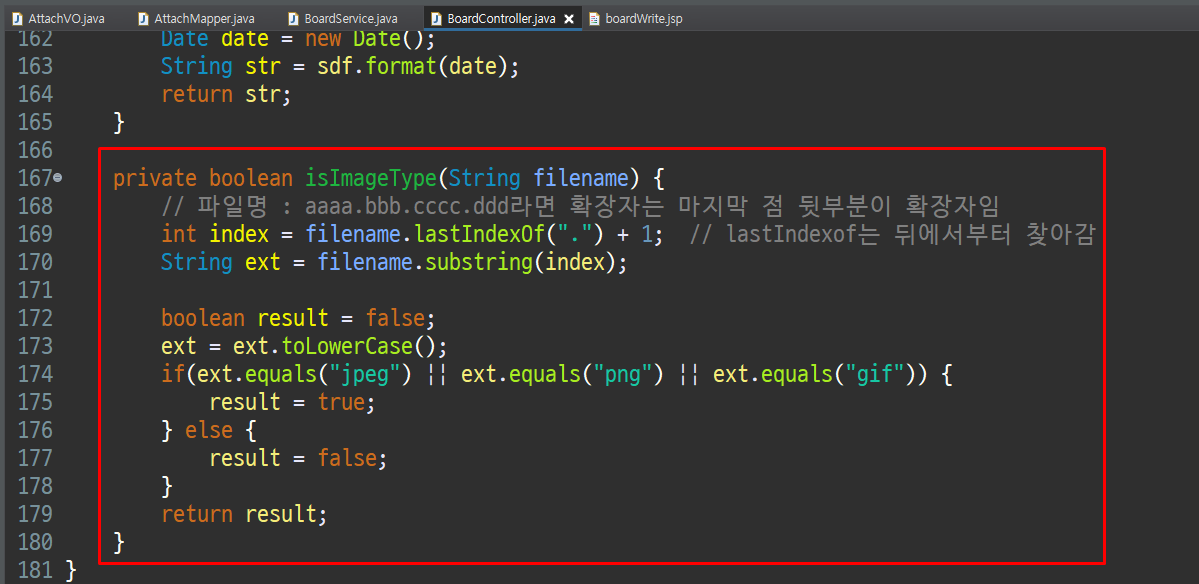
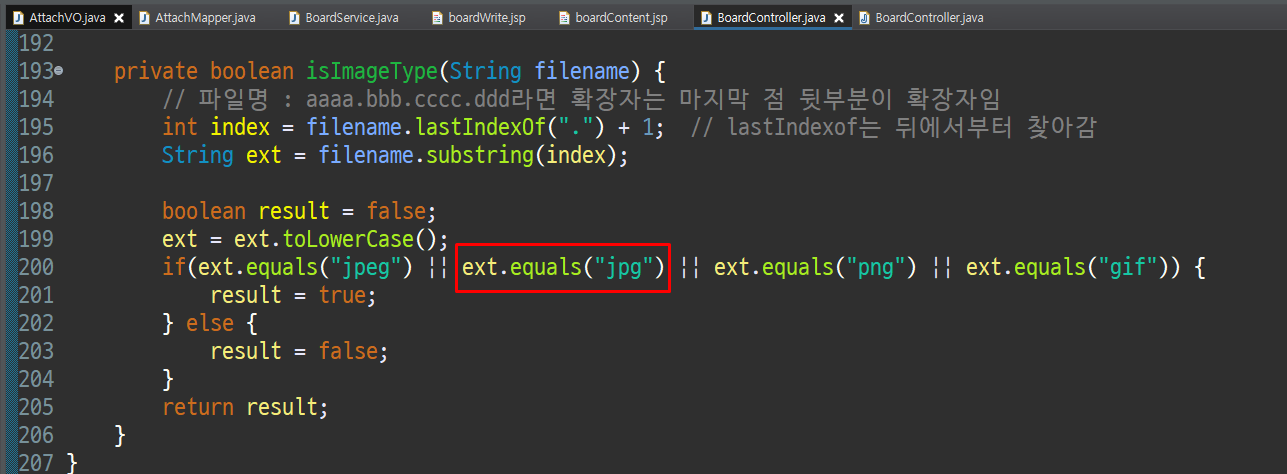
- BoardController에 isImageType 메서드 추가 생성
- 업로드한 파일의 확장자가 jpeg, png, gif인지 아닌지 확인
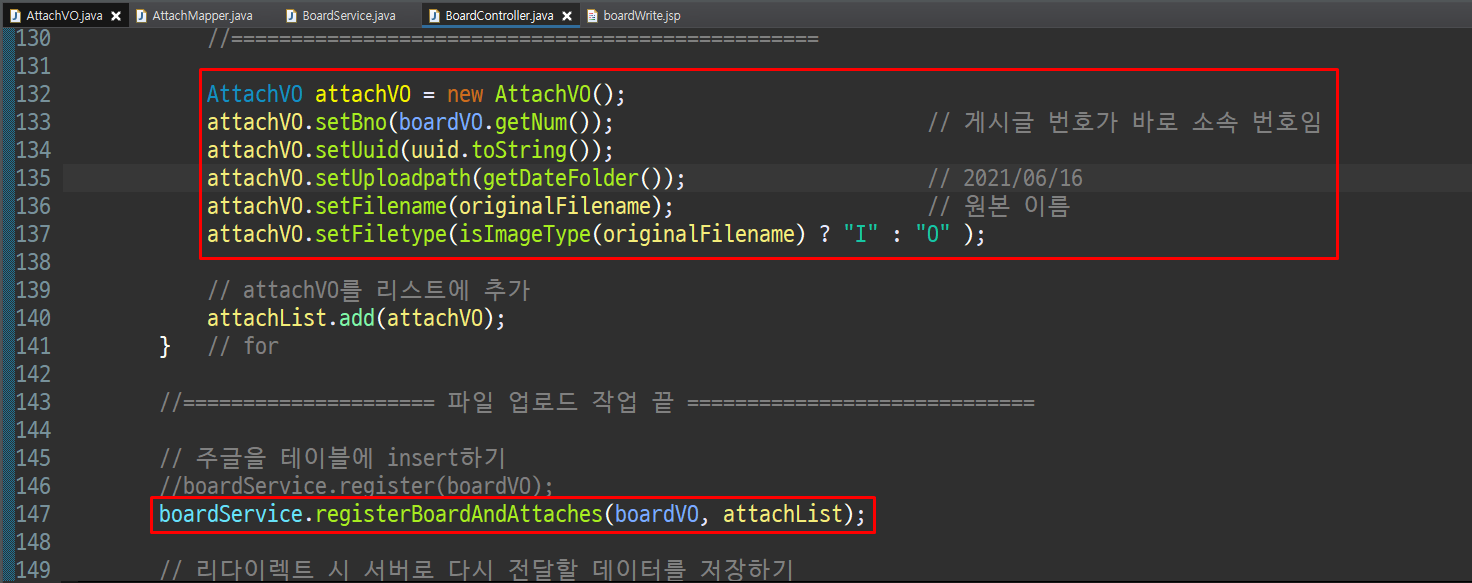
- AttachVO를 만들어서 게시글 관련 정보를 담음
- 번호, 이름, 경로, 원본 파일 이름, 파일 형태- setFiletype을 삼항 연산자로 간단하게 표현
- 파일의 형태가 이미지형태가 맞다면 "I" 아니라면 "O"로 출력
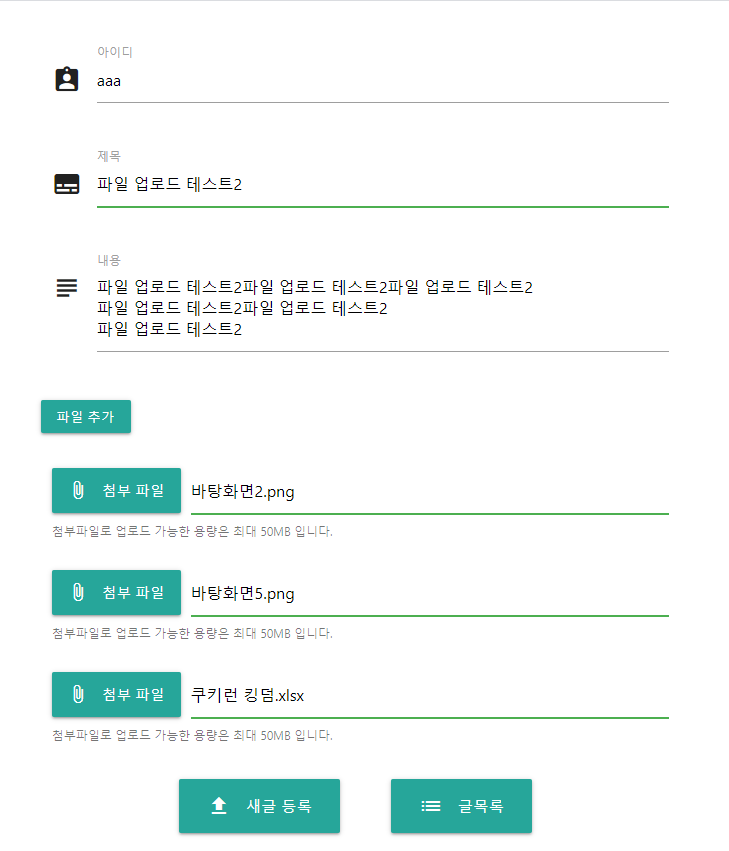
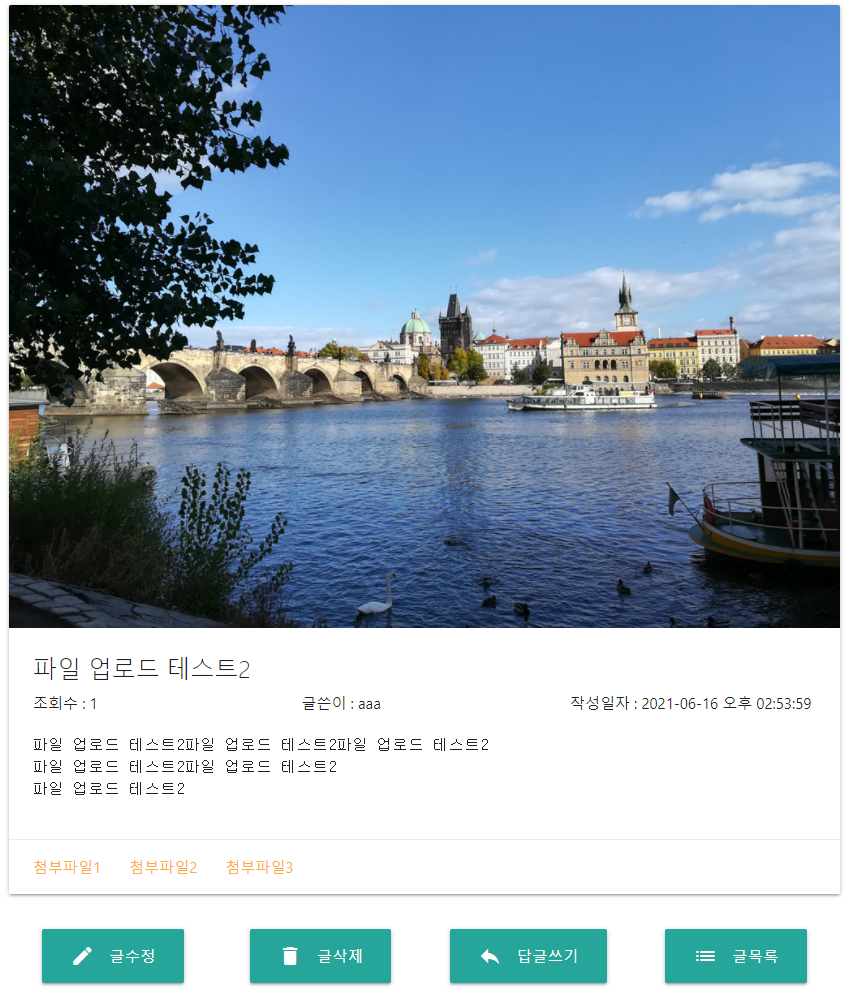
- 글쓰기는 잘 작동함
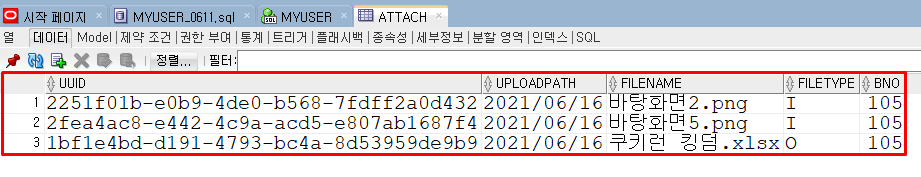
- 경로와 DB를 확인한 결과 파일이 잘 업로드가 되었음을 알 수 있음
- 파일의 형태에 맞게 이미지는 "I", 이미지가 아닌 것은 "O"로 정상 작동함
컨트롤러의 흐름
Get → Post → Redirect
- 보드컨트롤러의 라이트에서 파일쓰기가 완료되면 리다이렉트로 content를 다시 요청함
- 요청 자체가 포스트일 경우! 포스트 요청일 경우 그 다음 응답으로 리다이렉트를 해야 함. 포스트 요청의 경우 대부분이 데이터를 select 하는 경우는 없음(insert, delete, update임).
요청이 post일 경우 데이터가 추가되거나, 지워지거나, 수정되었으므로 새로고침을 했을 때 이전 데이터가 오지 않도록 리다이렉트를 사용해야함!(와씨 이해했어 소름ㅋㅋ)
- 글을 쓰기 위한 요청을 get 요청이 온 뒤 쓴 글을 전송할 때는 post 요청을 함
- post 요청을 한다는 것은 DB에 연결해서 처리하는 것!
썸네일 이미지 만들기
- BoardController에 isImageType 메서드 수정
- 썸네일을 적용하기 위해 if문 추가
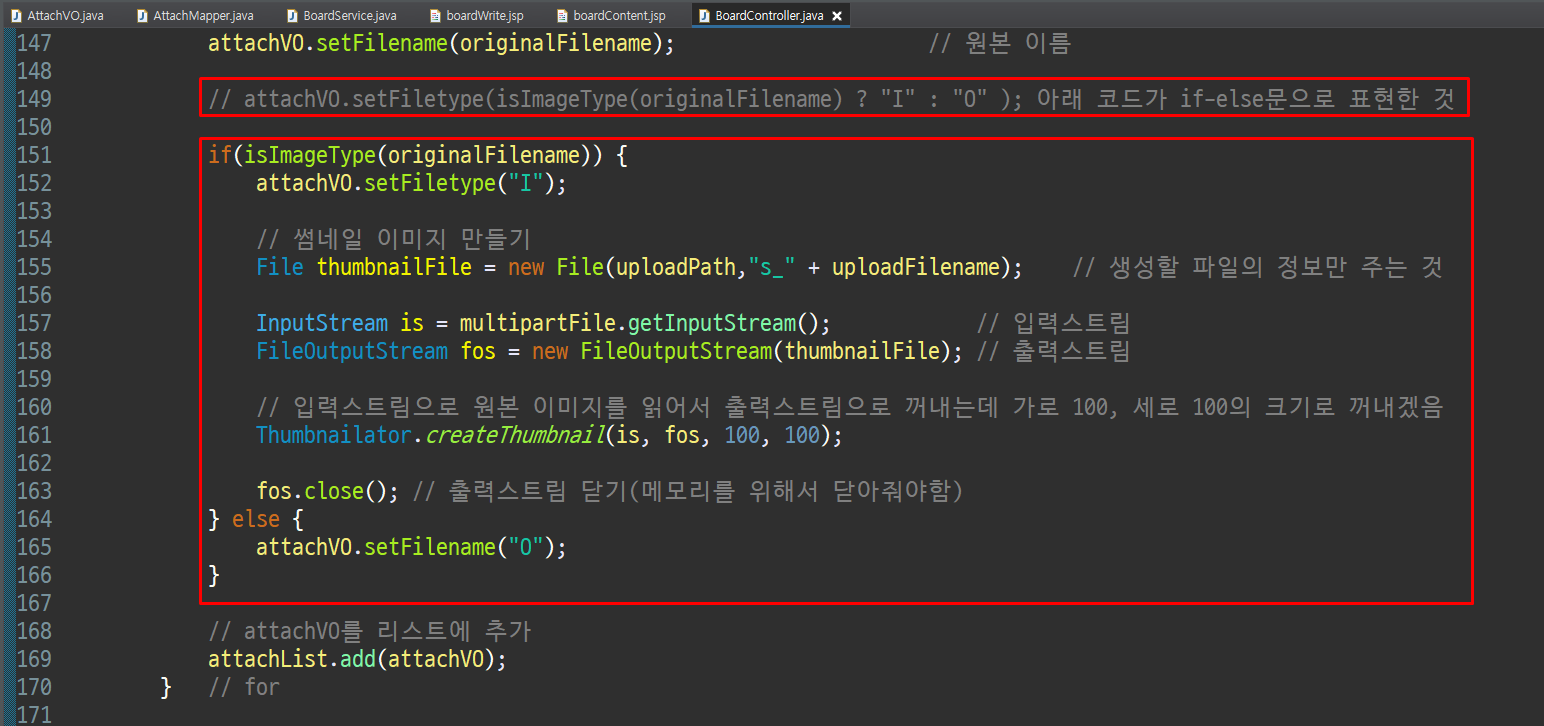
- BoardController에서 파일 업로드 과정 코드 수정
- 삼항연산자로 표현한 setFiletype을 주석처리 후 if-else문으로 사용
- 업로드하는 파일이 이미지가 맞을 경우 미리 세팅해놓은 Thumbnailator를 사용해 썸네일 이미지를 만듬
- 입력스트림과 출력스트림을 사용함
상세보기에서 이미지 출력
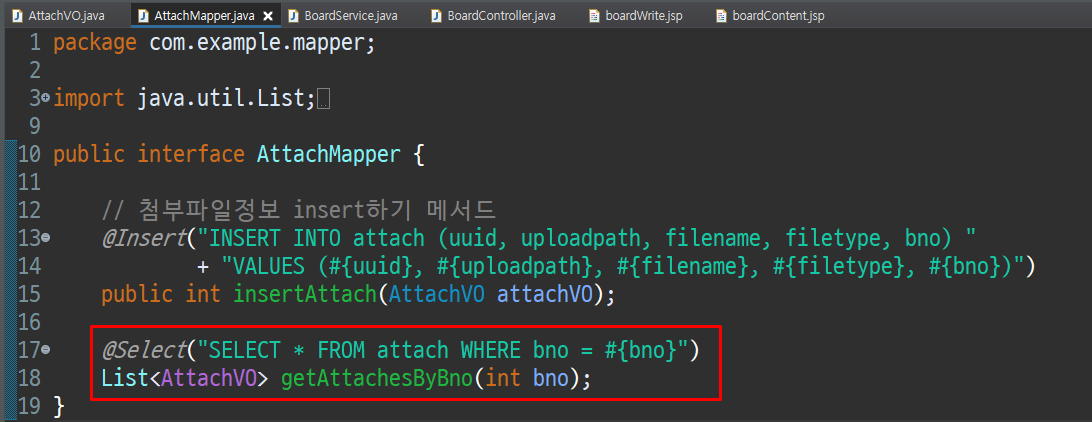
- AttachMapper에서 bno를 받는 select문 추가
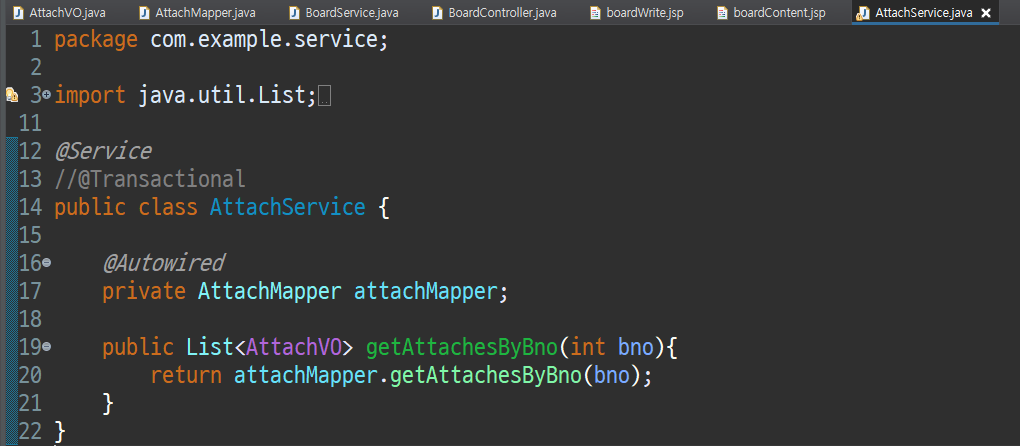
- com.example.service에 AttachMapper를 받는 AttachService 클래스 추가
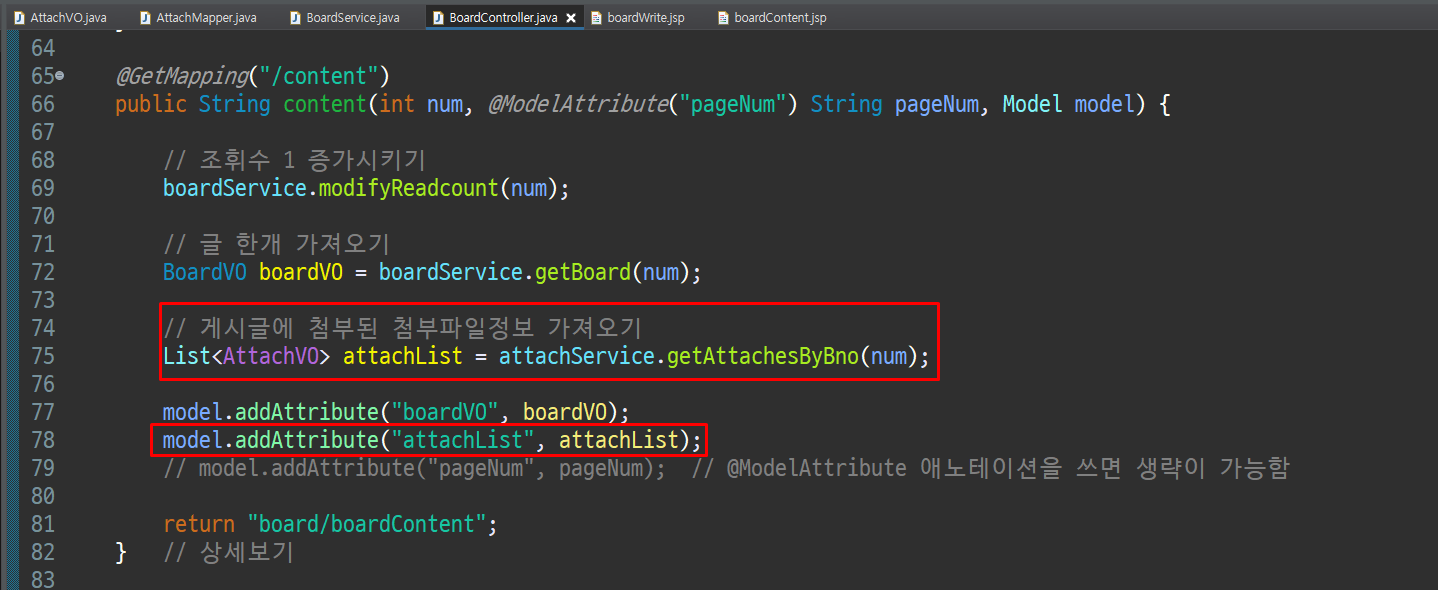
- BoardController에서 content 메서드에서 게시글에 첨부된 첨부파일 정보를 가져올수 있게 코드 수정
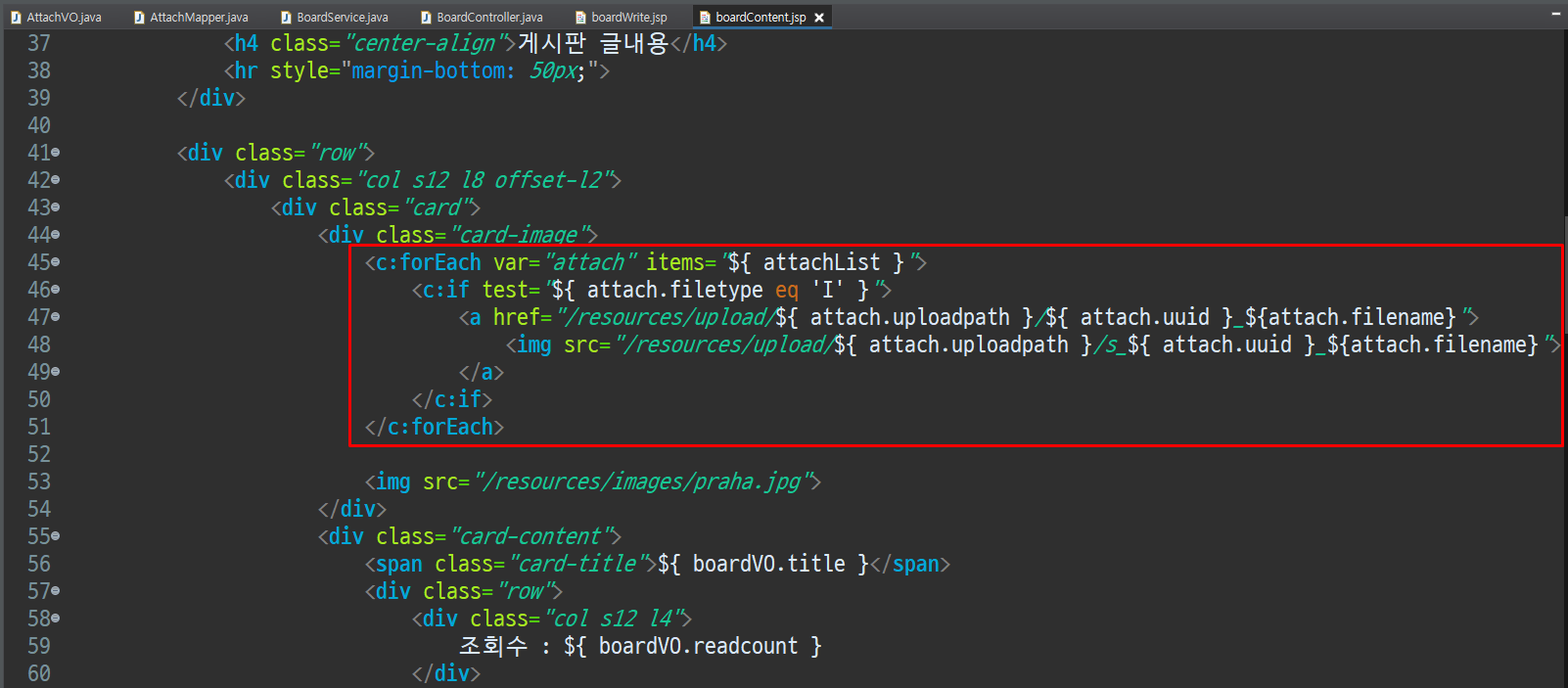
- boardContent.jsp에서 상세보기를 했을때 썸네일 이미지가 보이고, 썸네일 이미지를 클릭하면 전체 이미지를 볼 수 있게 코드 추가