Android Studio 설치
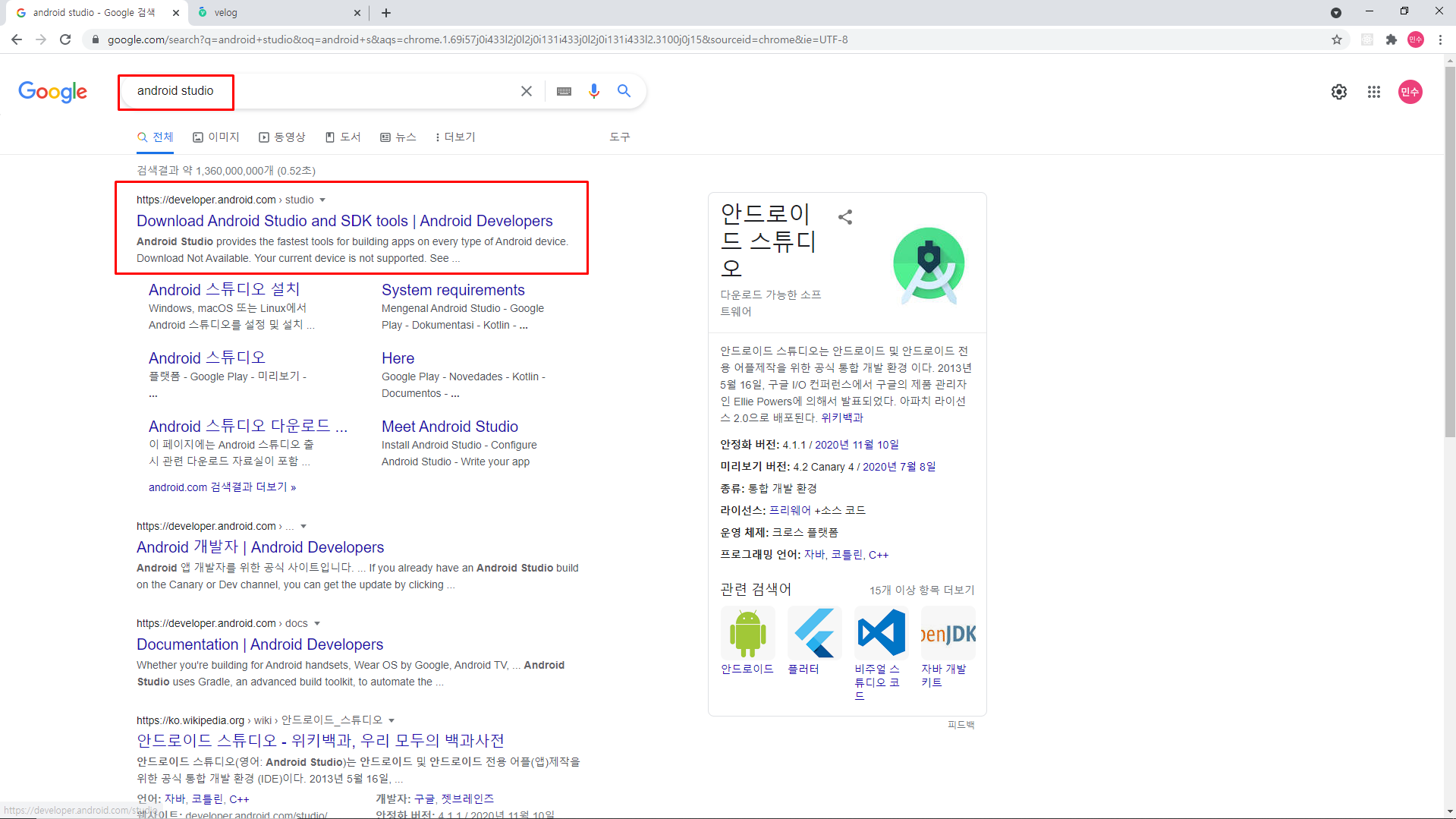
- 구글에서 Android Studio 검색해서 다운로드 사이트 들어갑니다.
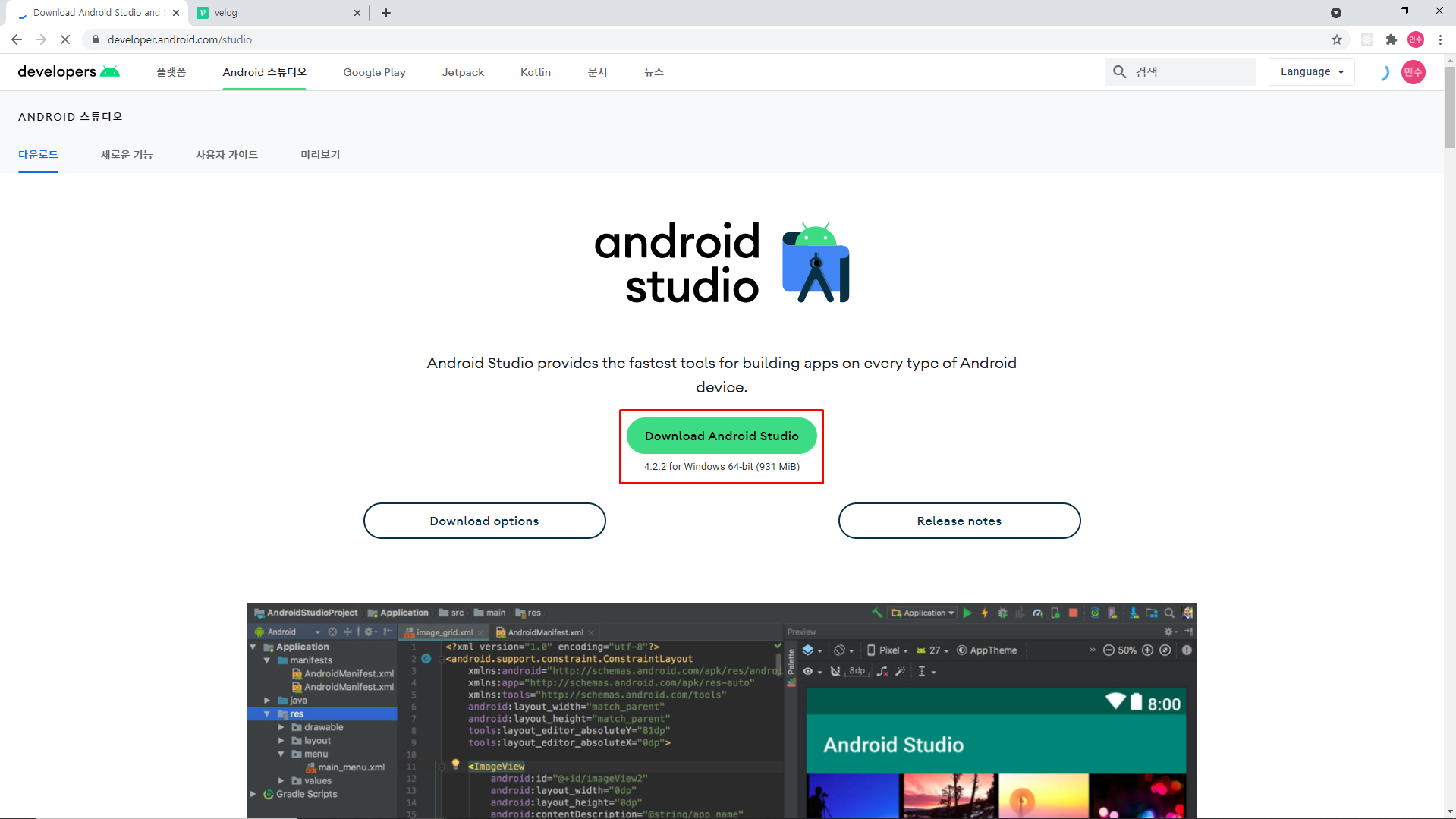
- 다운로드 버튼 클릭해서 다운을 받습니다.
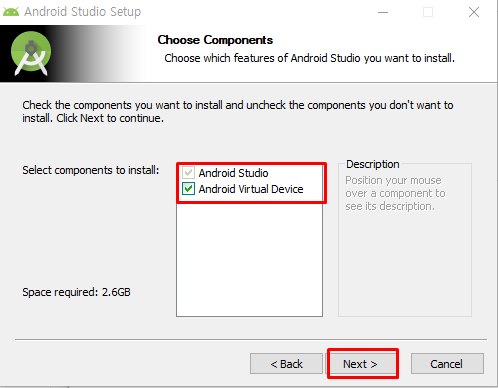
+Android Virtual Device가 체크되어 있어야 합니다.
- setup은 standard로 설정합니다.
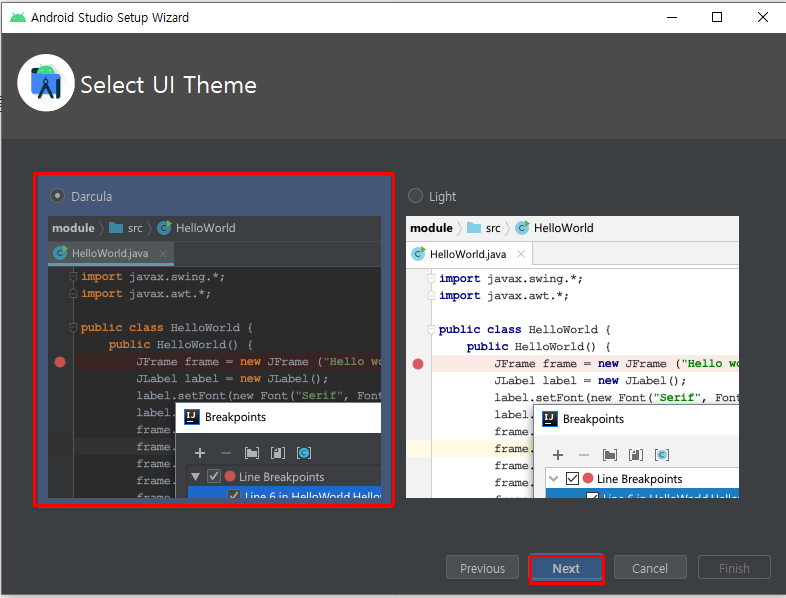
- 화면 테마 선택합니다.
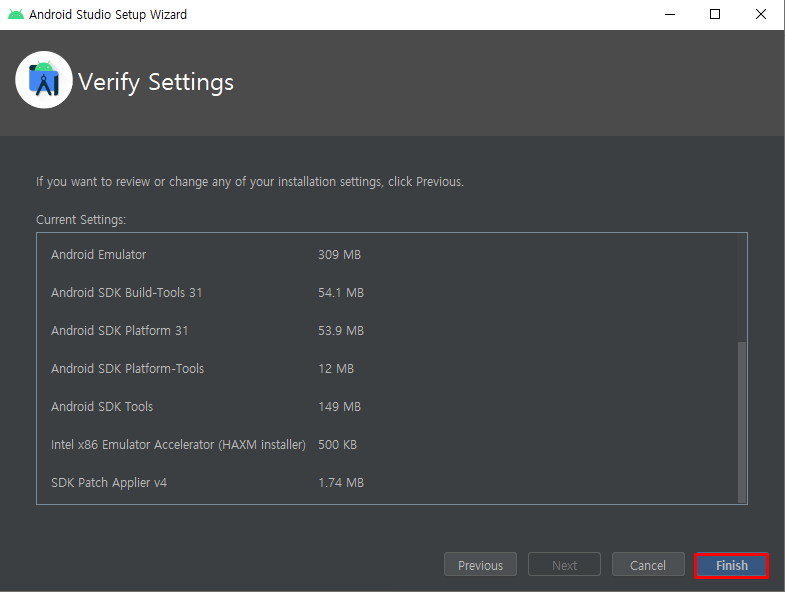
- SDK를 같이 설치해줌
- SDK : softwear Develope Kit의 약자, JDK만으로는 그림을 그릴 수 없어서 SDK가 필요합니다.
Android Studio 세팅
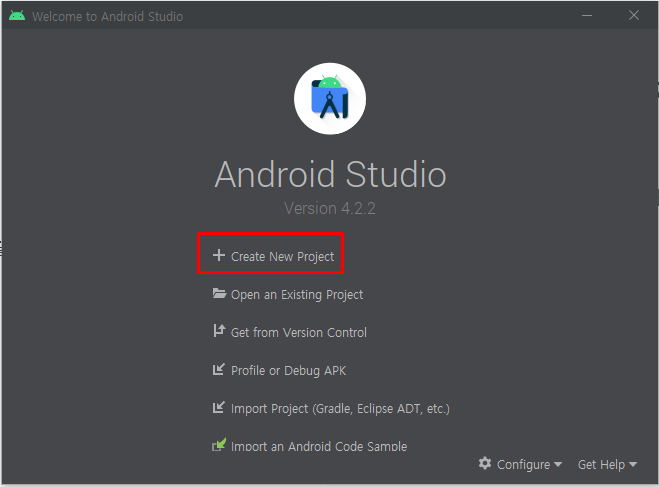
- Create New Project 선택합니다.
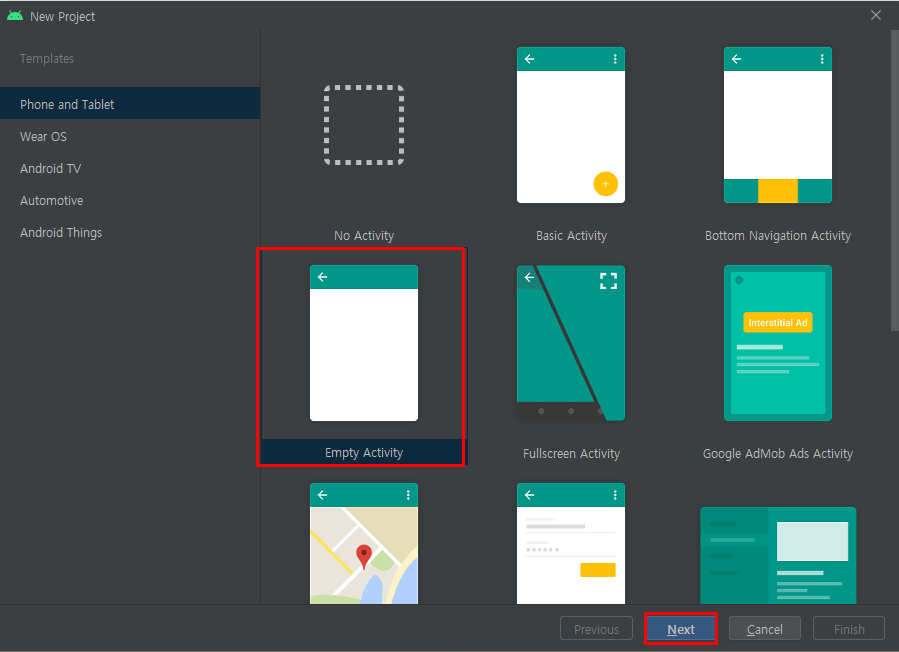
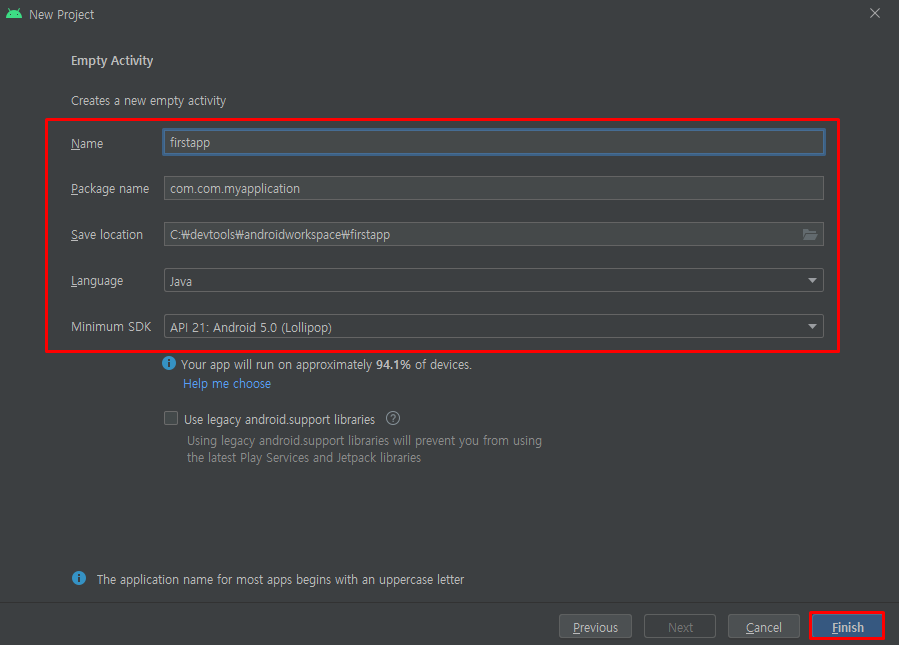
- Empty Activity를 선택합니다.
- activity는 화면을 의미합니다.
- Name, Package name, Save location, Language, Minimum SDK를 설정해줍니다.
- 언어는 코틀린을 쓰면 안 되므로 자바로 바꿔줍니다.
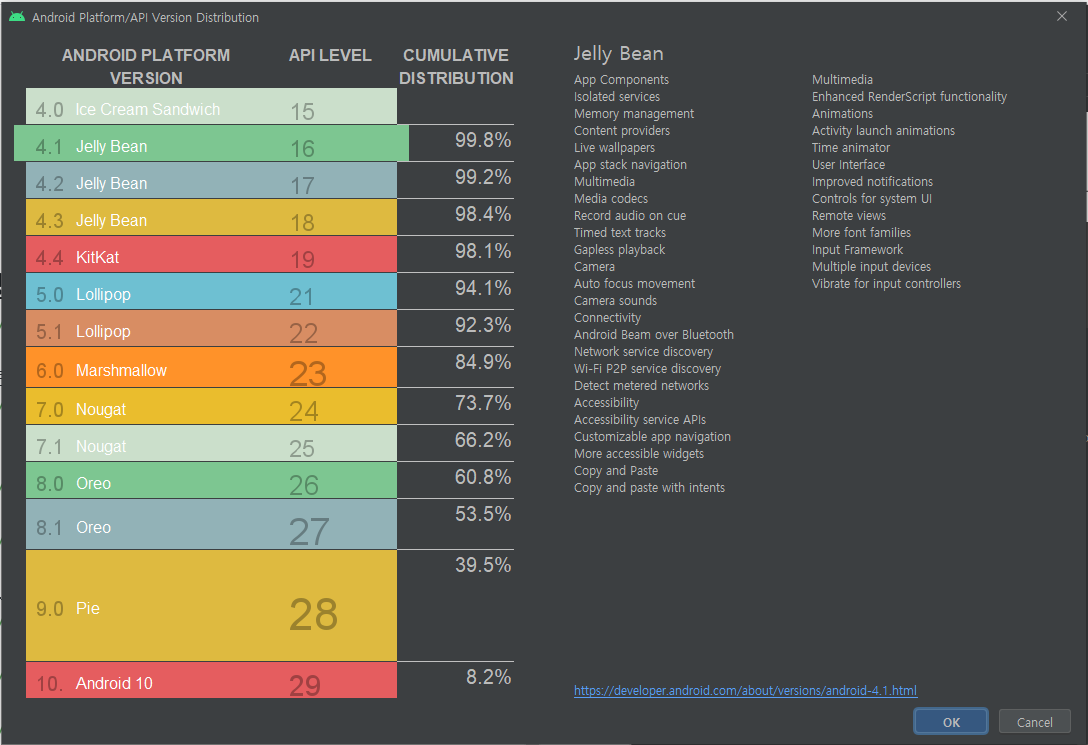
- Minimum SDK : 최소 버전을 설정하는 것으로, 21버전부터 여러 부가 기능을 사용할 수 있습니다.
- 버전에 따라 호환성이 다릅니다.
- 높은 버전을 Minimum으로 잡을 그 이하 버전의 Android에서는 작동하지 않습니다.
- 대중성이 높고 부가 기능을 사용할 수 있는 21버전으로 선택합니다.
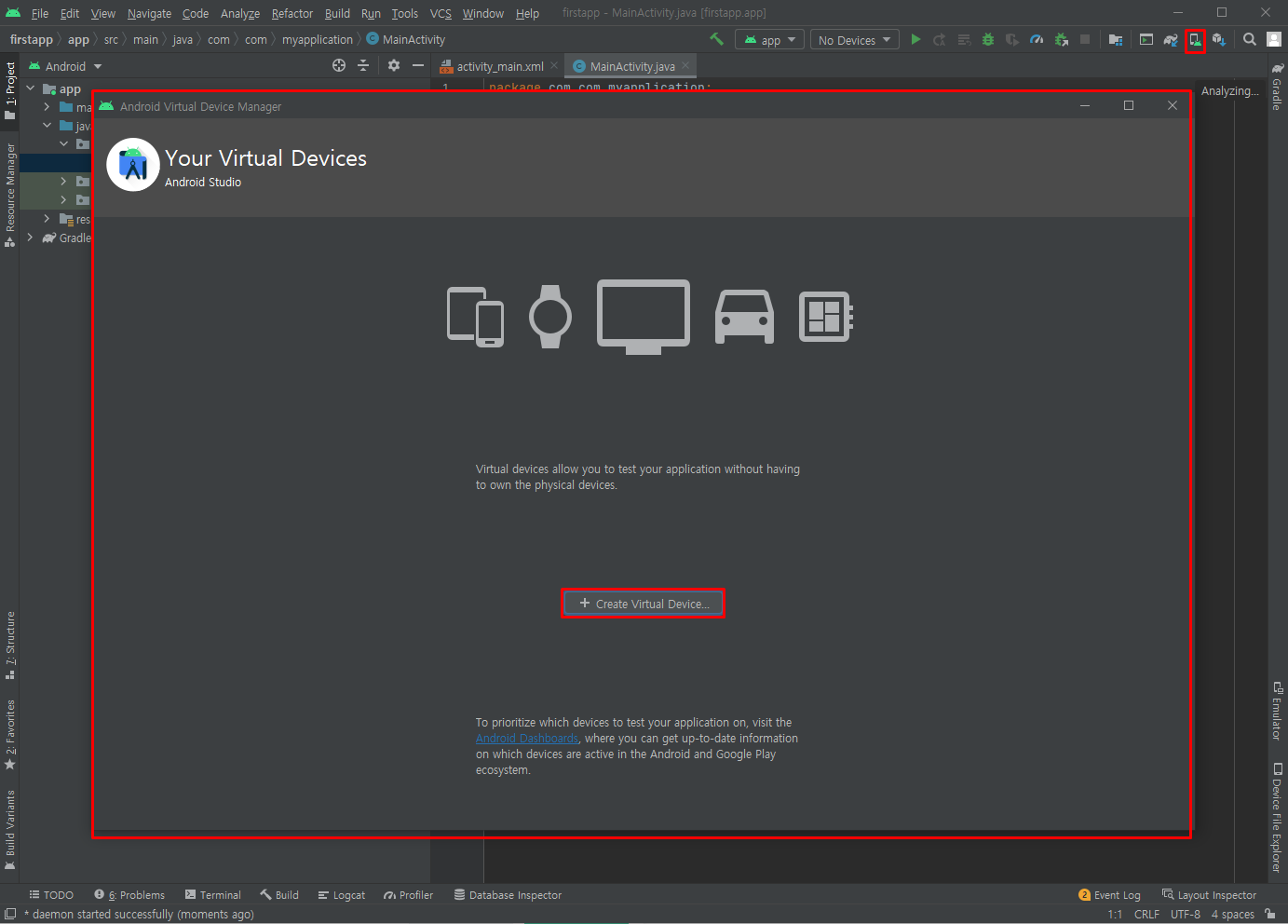
- 우측 상단 Manager를 선택해서 Create Virual Device를 선택합니다.
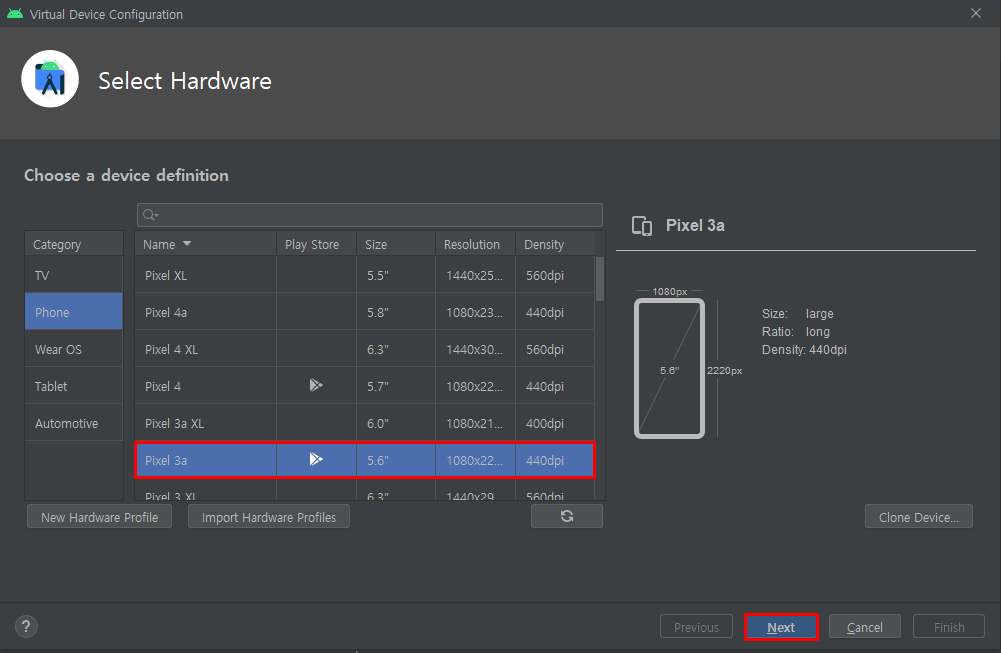
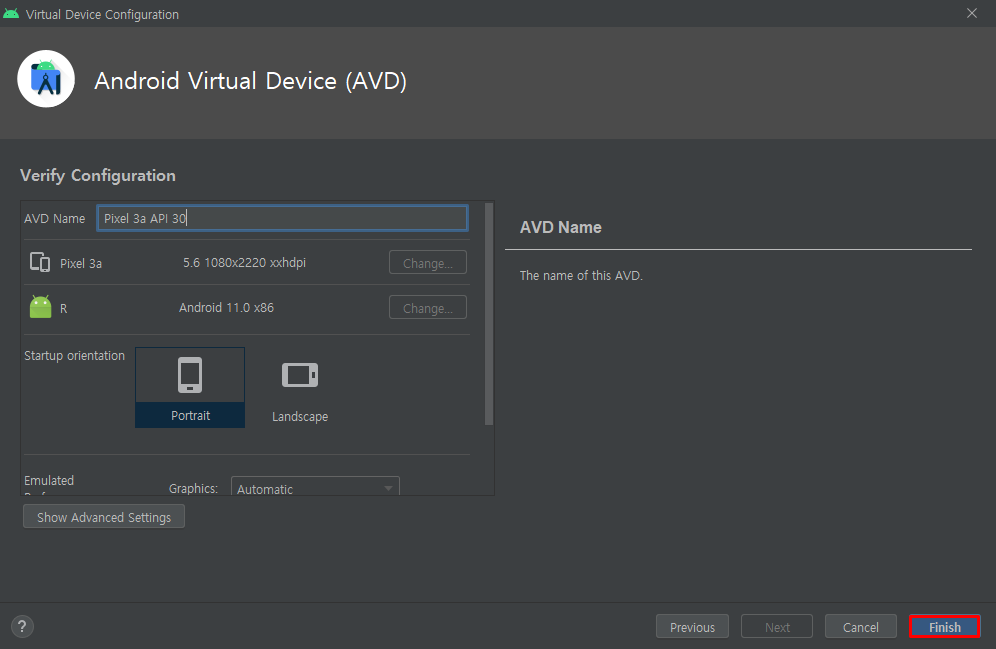
- 안드로이드 비율을 선택합니다.
- Phone의 Pixel 3a가 가장 일반적인 화면입니다.
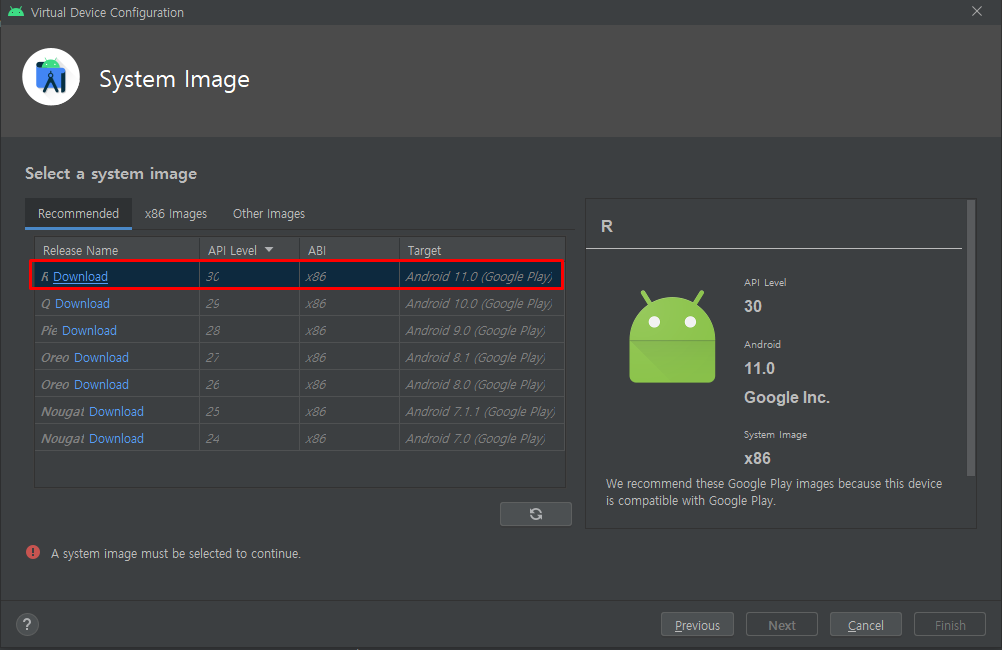
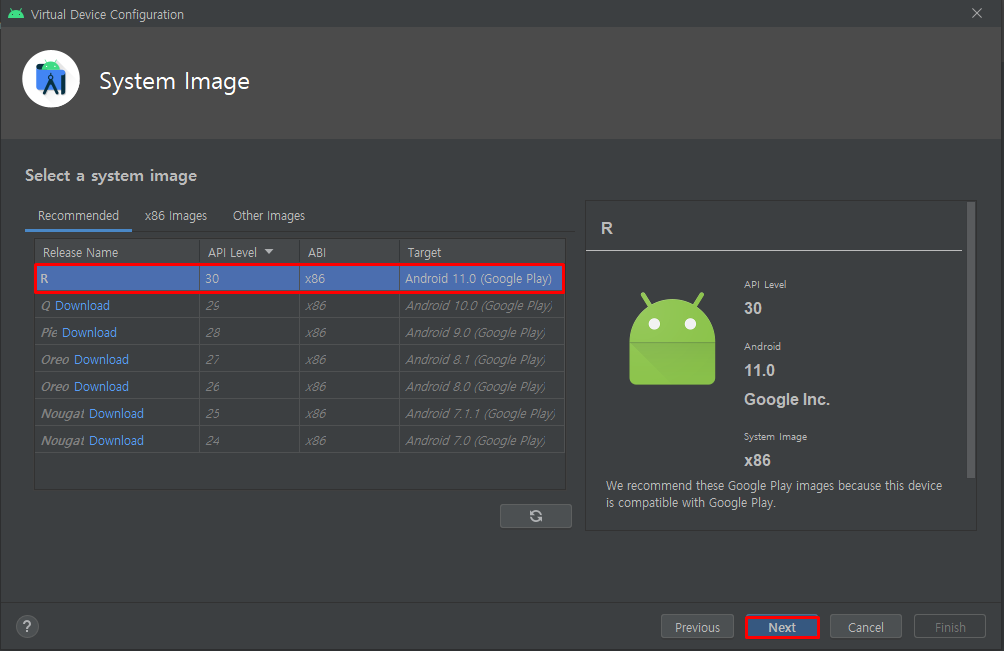
- R버전의 System Image를 다운로드합니다.
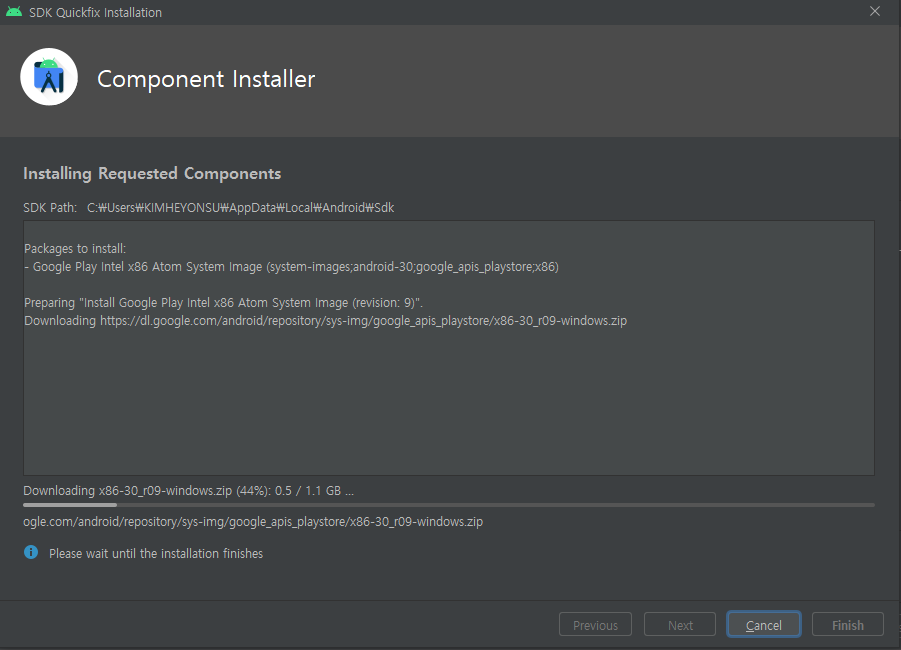
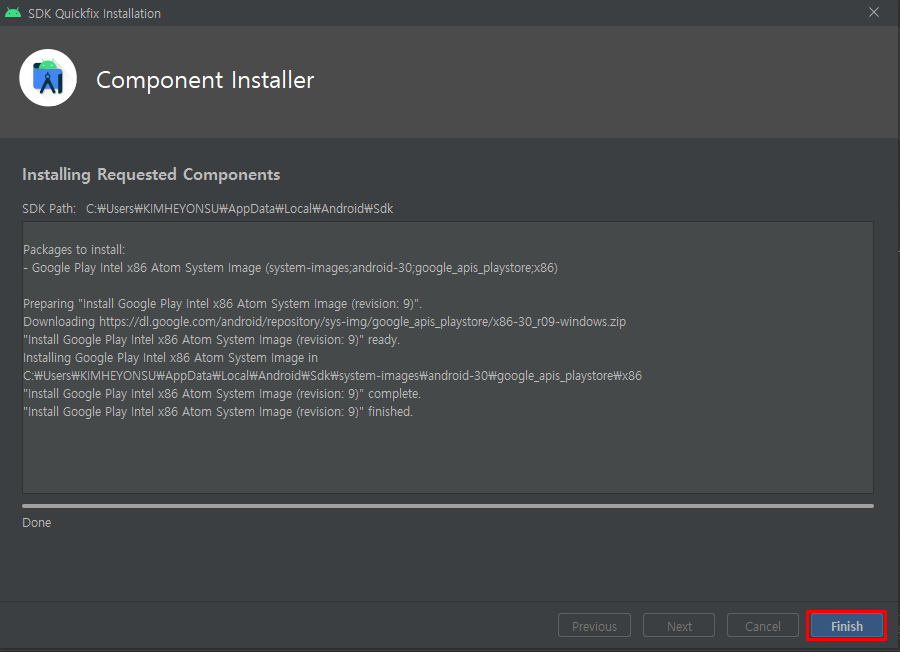
- 다운로드 받는데 시간이 걸리므로 기다린 후 finish를 눌러줍니다.
- 애뮬레이터 설정하는 것입니다.
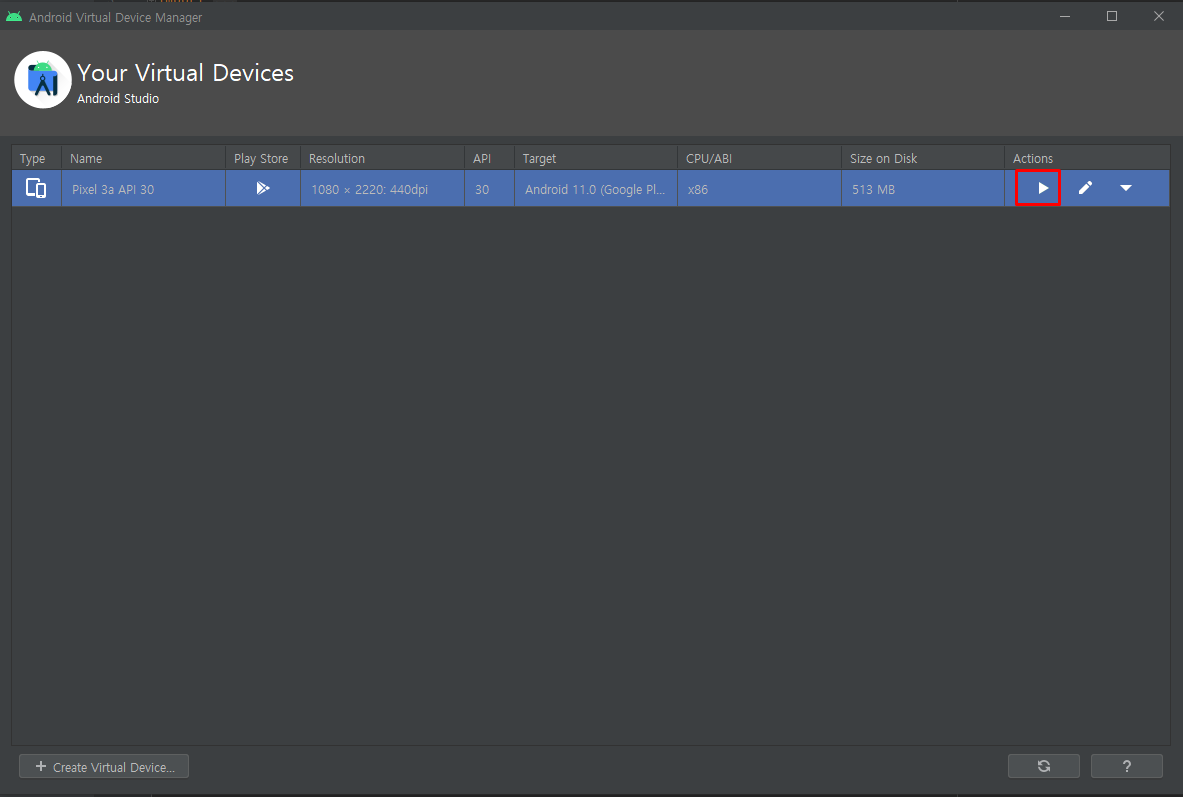
- 실행버튼을 눌러서 실행시킵니다.
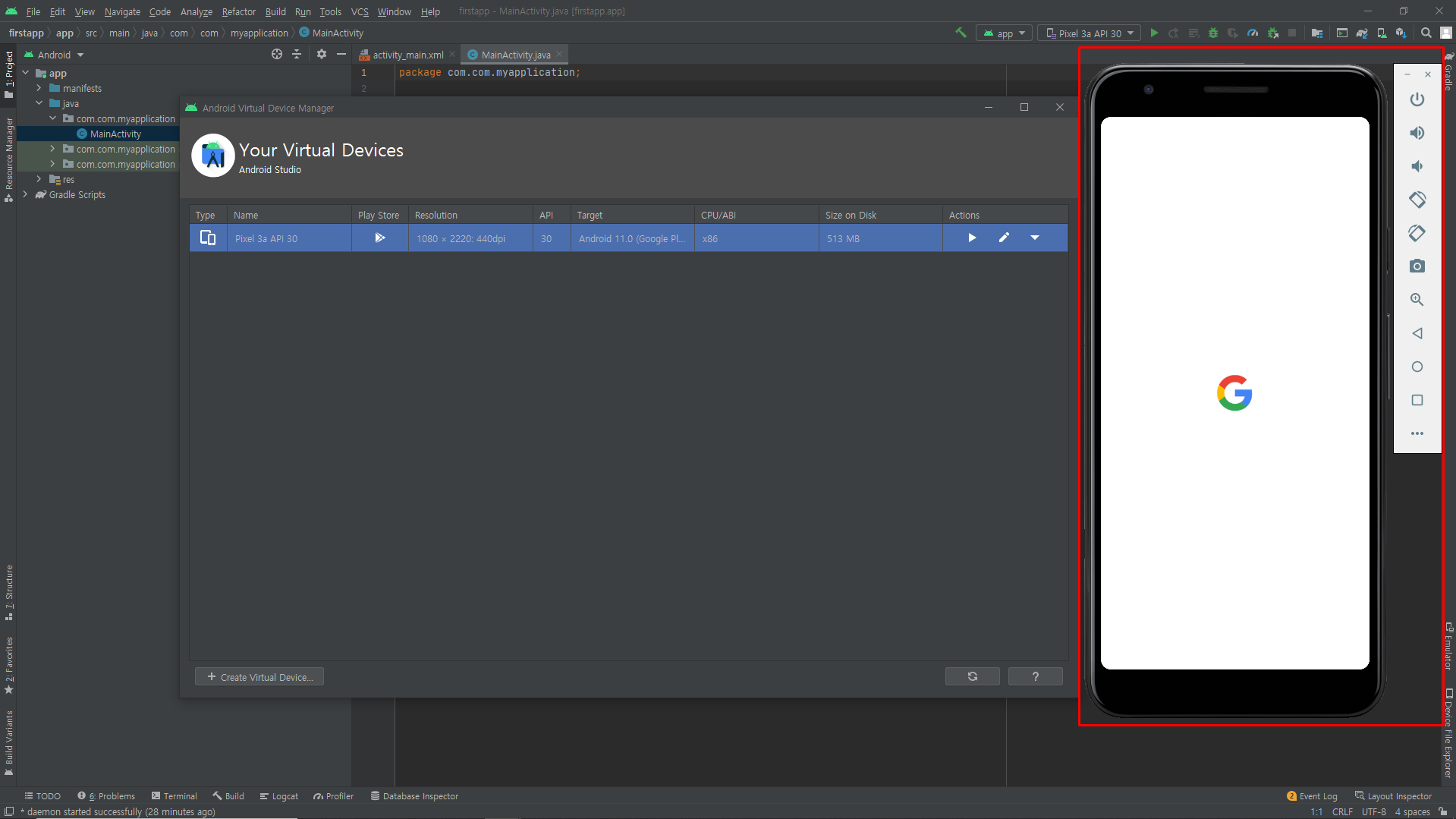
- 실행 시 핸드폰 모양의 화면으로 애뮬레이터가 작동합니다.
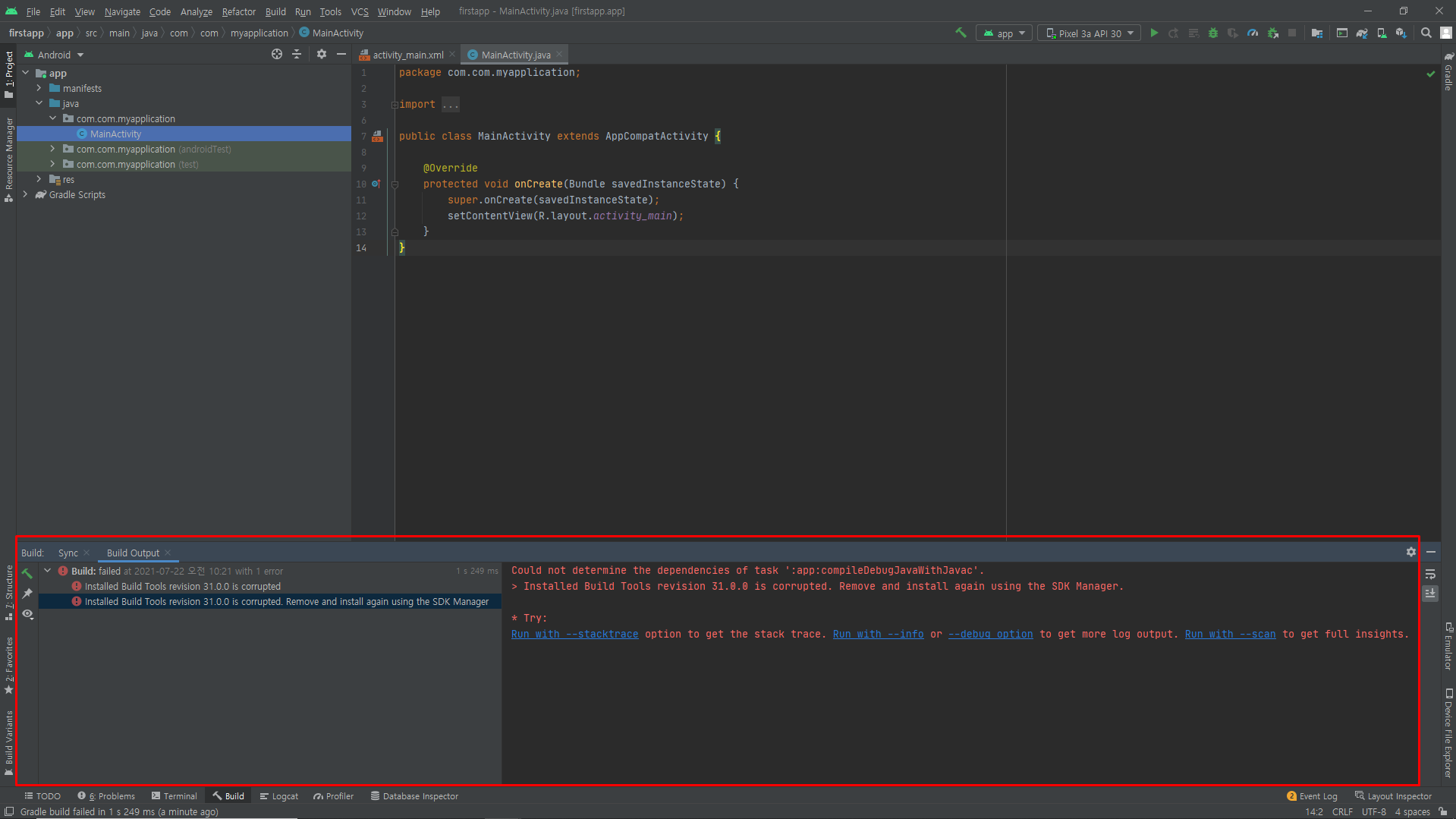
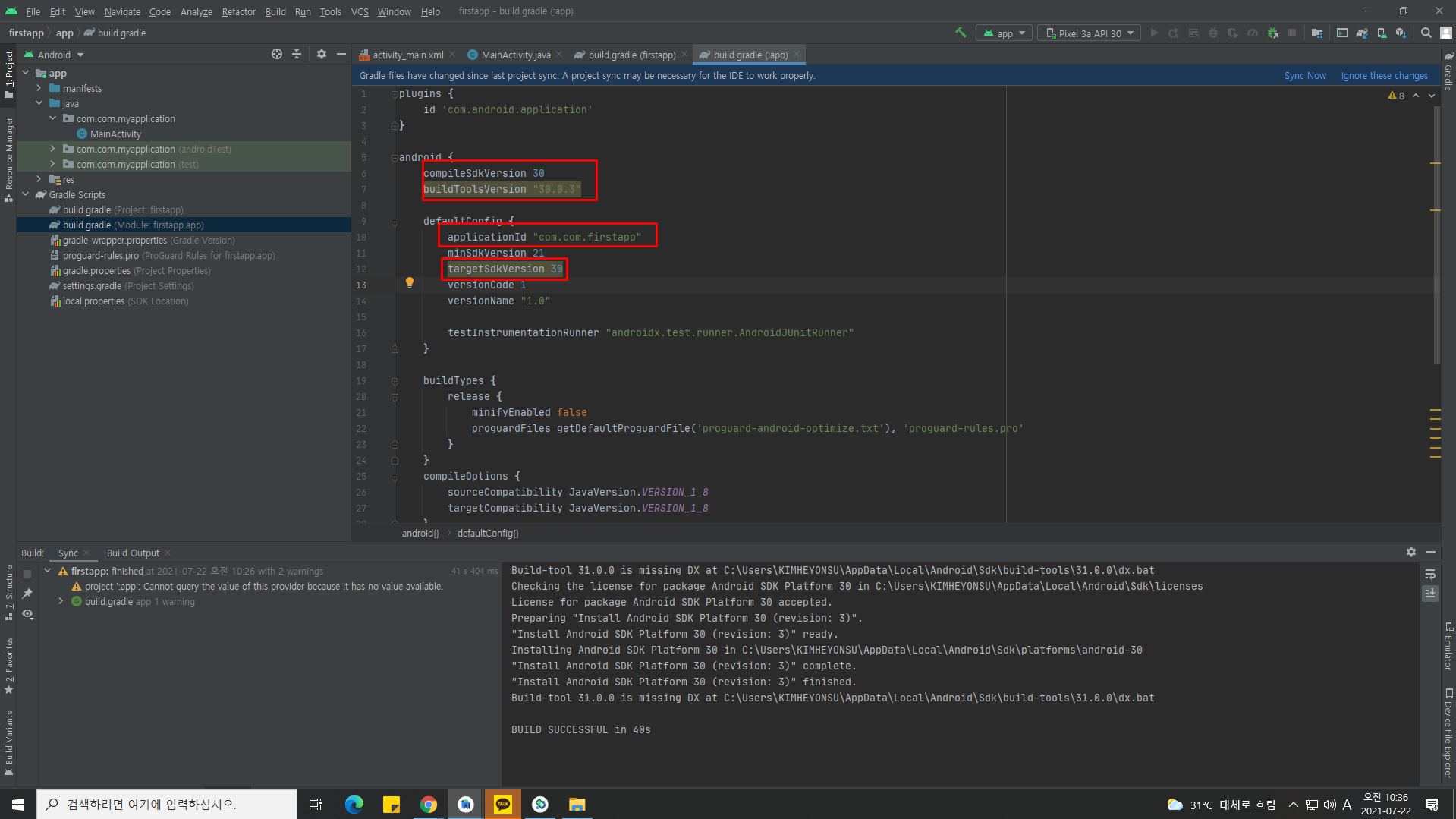
- Run해보면 에러가 발생합니다.
- 버전이 일치하지 않아서 발생하는 에러입니다.
- compileSDK와 targetSDK의 버전을 30으로 바꿔주고, sync Now를 눌러서 적용시켜줍니다.
- minSDK는 최소 버전 값으로 이 버전 이하에서는 실행되지 않습니다.
- 최소를 설정해놔야 많은 사람들에게 만족을 시킬 수 있습니다.
- targetSDK는 내가 그림을 그릴 때 target에 맞는 그림을 그려줍니다.
- 항상 compileSDK랑 똑같이 맞춰야 합니다.
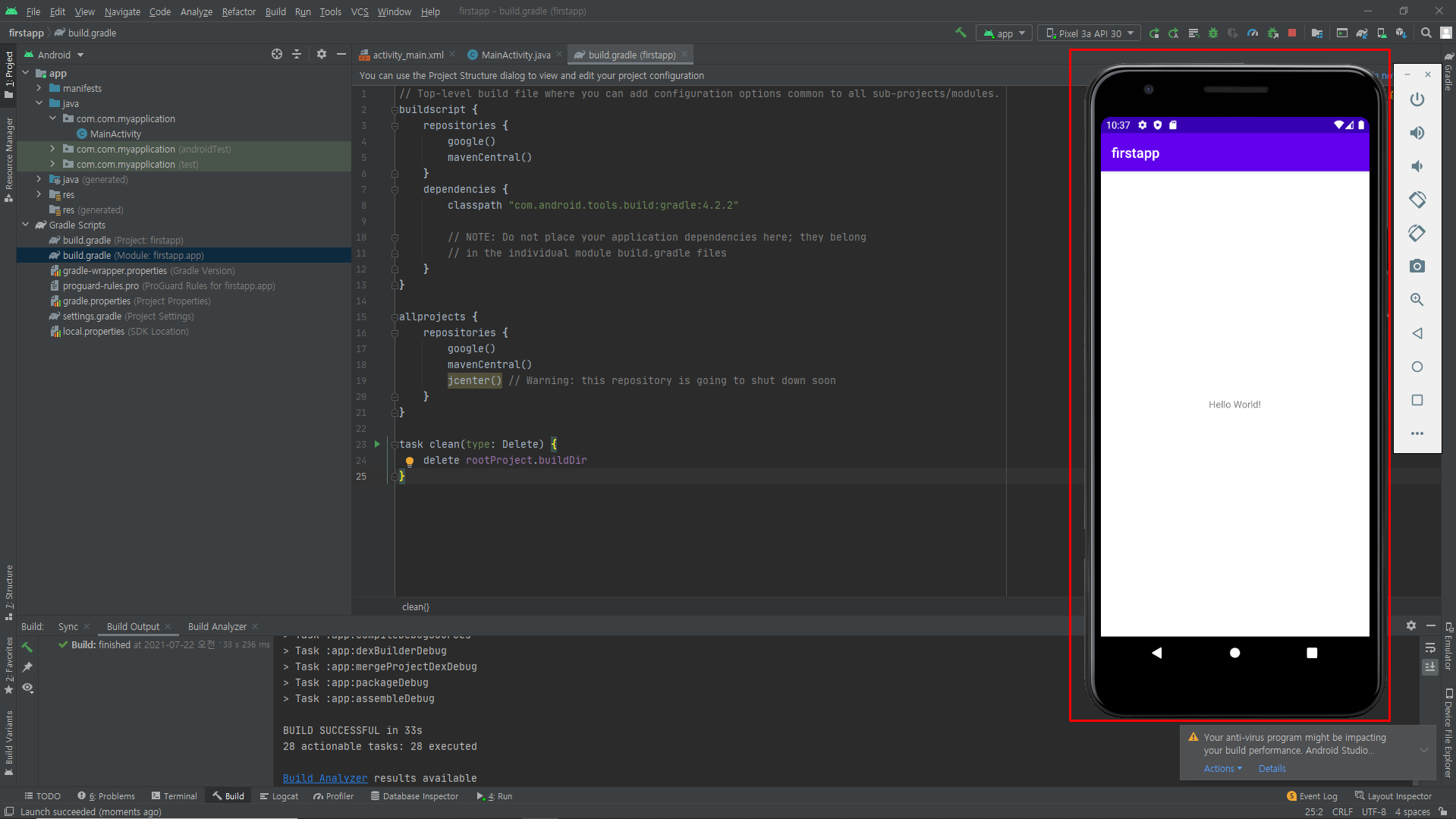
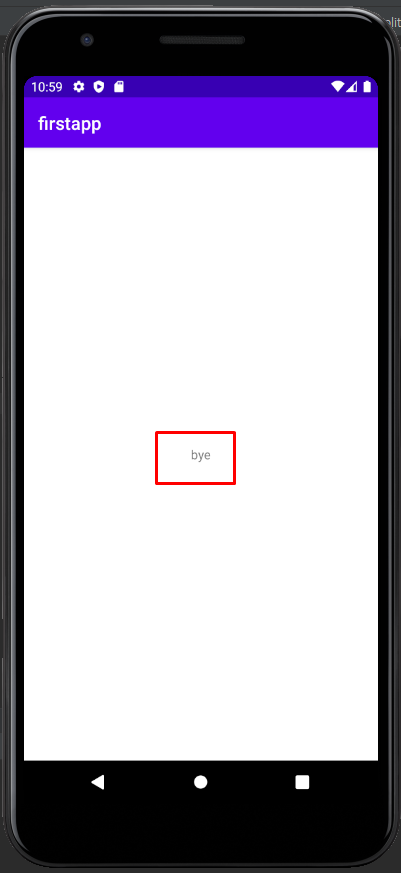
- 잘 실행되는걸 확인할 수 있습니다.
- 비즈니스 로직과 UI를 분리한 것이라고 말합니다.
- xml로 그림을 그리고, 자바로 데이터를 뿌립니다.
- xml의 단점으로 EL표현식, for문을 사용할 수 없습니다.(binding 불가능)
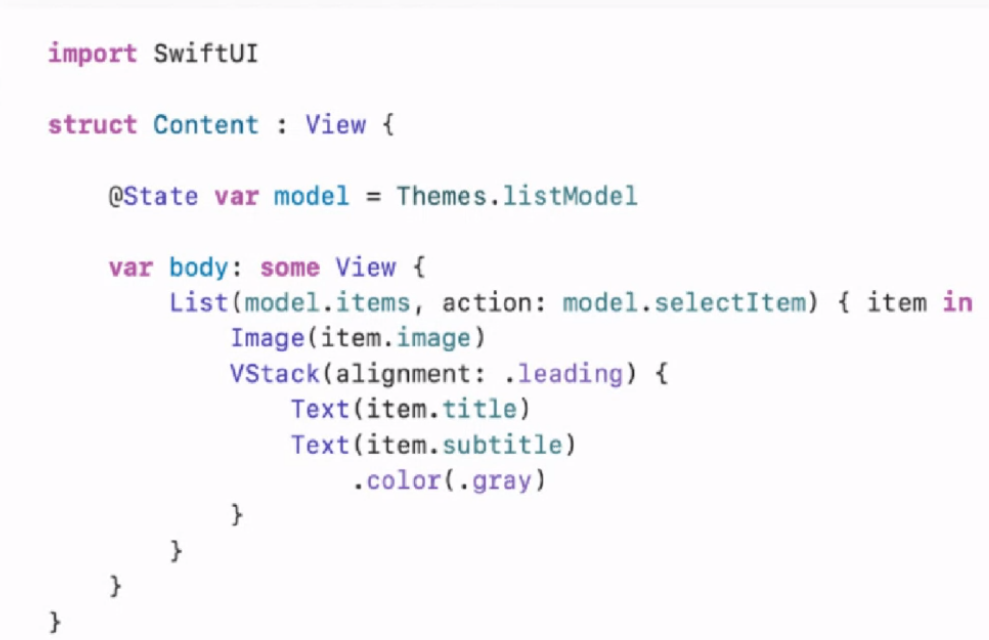
- Swift Object를 사용해서 그림을 그리면 xml의 단점을 커버할 수 있습니다.
- JetPack compose를 사용합니다.
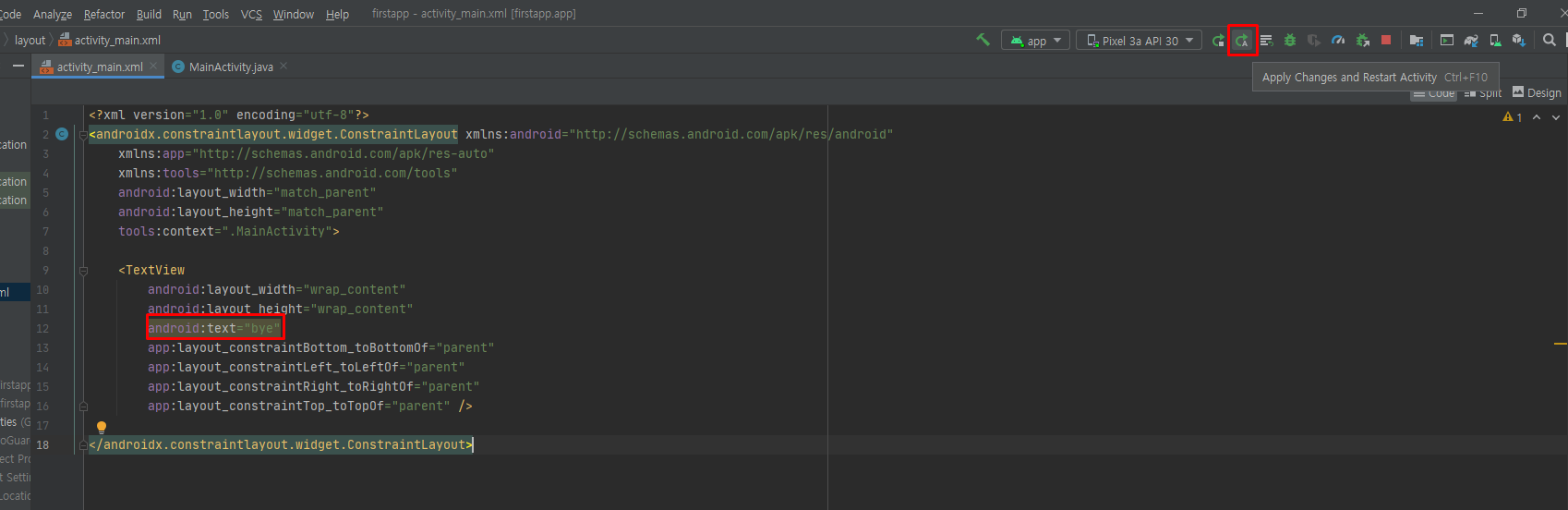
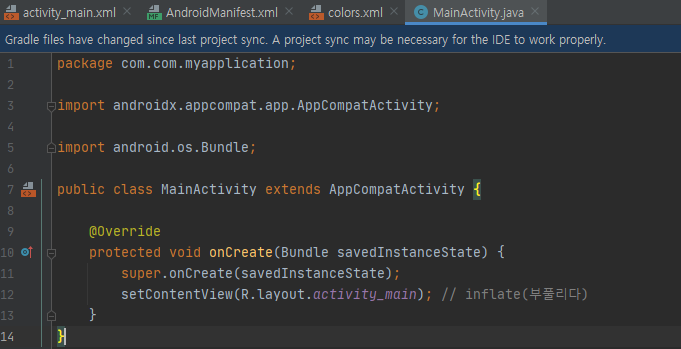
- Hello World를 bye로 바꾸고 상단의 재실행 버튼을 클릭해 봅니다.
- 실행을 시키면 MainActivity의 onCreate가 실행되는 것입니다.
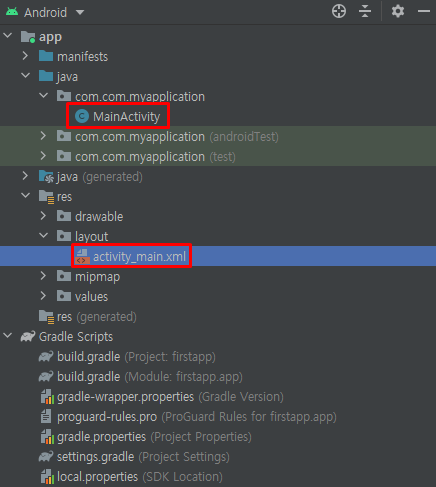
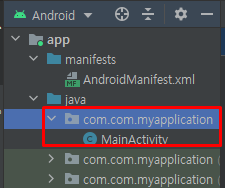
Android Studio 구조 확인
- application은 class라고 생각하면 됩니다.
- 자바로 생각해보면 아래와 같은 의미입니다.
class Application { private bollean allowBackup = true; ... private Activity activity; ... }
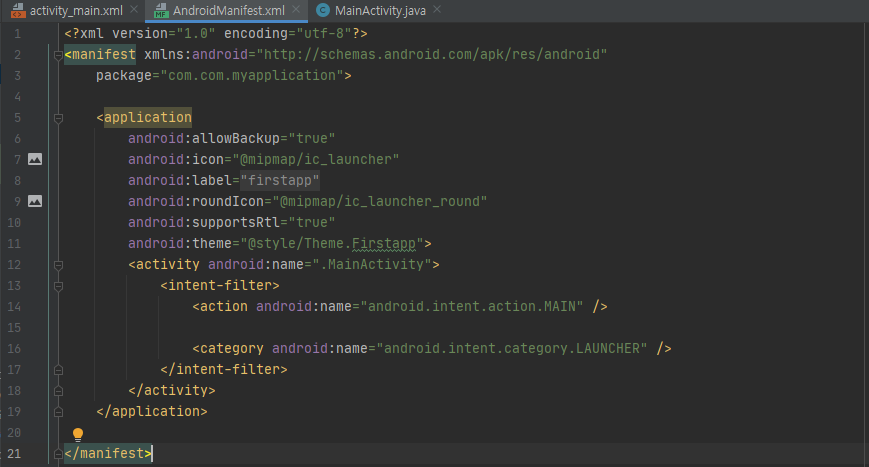
manifest의 기능
- manifest는 prefix로 android라는 이름을 붙여줍니다.
앱의 전체적인 디자인인 테마를 정해주는 역할을 합니다.
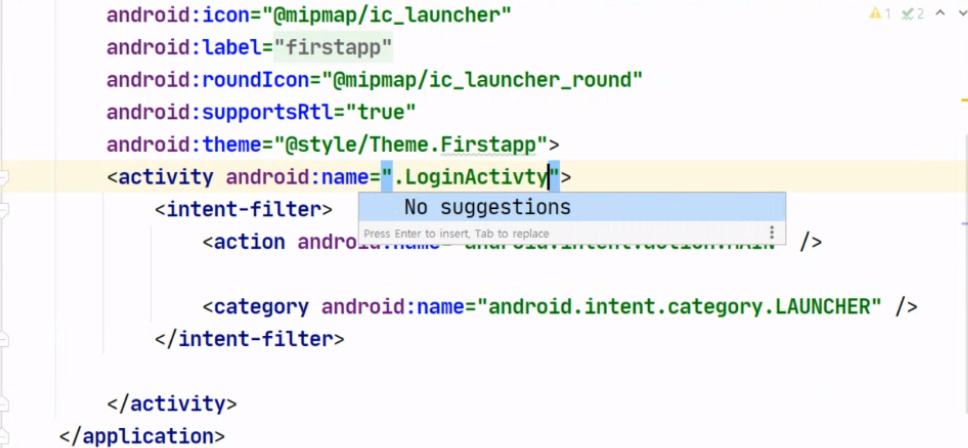
시작하는 화면을 변경할 수 있습니다.
- 내가 원하면 로그인으로 변경할 수 있습니다.
Java
- MainActivity는 res에 activity_main의 비즈니스 코드를 짜는 공간입니다.
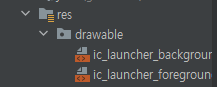
res
- drawable에는 그림이나 아이콘이 들어옵니다.
- layout에는 그림이 들어옵니다.
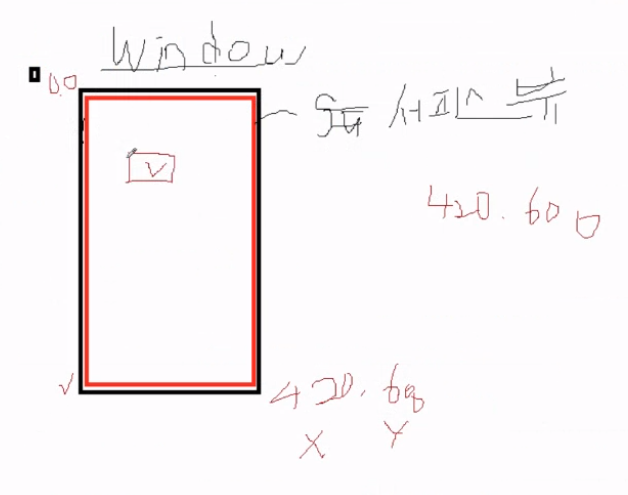
- 핸드폰 화면은 window입니다.
- 안드로이드에서 window에 도화지를 덧대는데 도화지는 SurfaceView라고 합니다.
- SurfaceView는 그래픽 처리가 빠른 화면입니다.
- SurfaceView 표면에 그림을 그리는게 app입니다.
- interface를 이용하여 다형성을 통해서 사용합니다.
우리는 SurfaceView에 Widget을 붙여서 사용하는 것이 핵심입니다!
배우는건 SurfaceView에 Matterial 디자인 하는 것을 배울겁니다!
- mipmap은 몰라도 됩니다.
- color에서 보통 대표 컬러(브랜드 컬러)를 정해놓습니다.
- color.xml은 activity_main.xml이 불러서 사용합니다.
- string은 강제성은 없으므로 그냥 직접 사용해도 됩니다.
- themes는 전체적인 디자인을 설정할 수 있습니다.
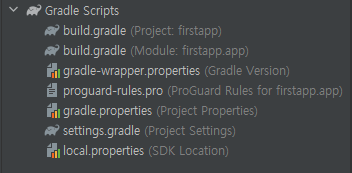
Gradle
- Gradle은 Maven입니다.
- Maven을 따로 공부하지 말고 Gradle 명령어만 구글에서 검색해서 공부하는게 효율적입니다.
- onCreate는 자동으로 실행되는 스택입니다.
- setContentView는 괄호 안에 있는것을 메모리에 띄운 뒤에 ContentView에 set시킵니다.
- setContentView가 없으면 앱이 실행되지 않습니다.
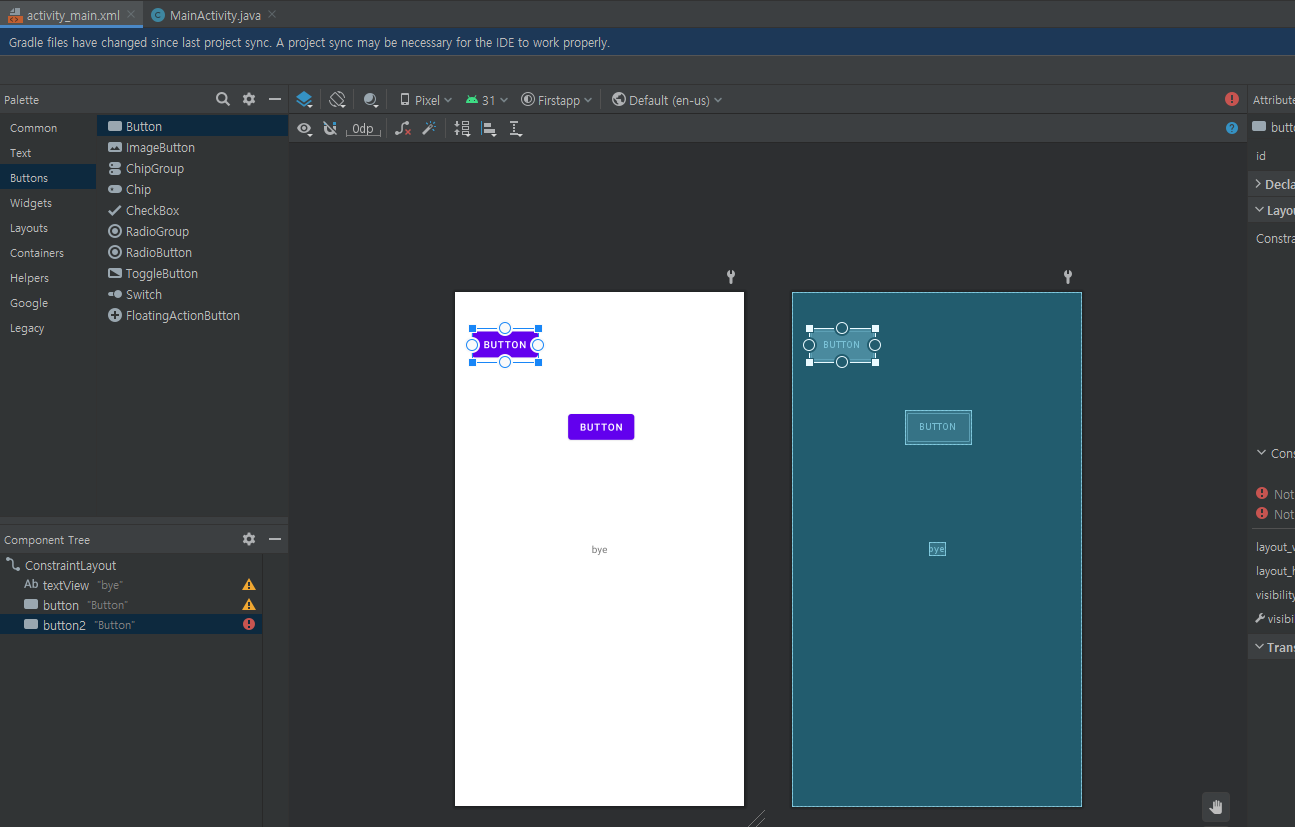
- Palette에서 필요한 기능을 끌어서 추가할수 있습니다.
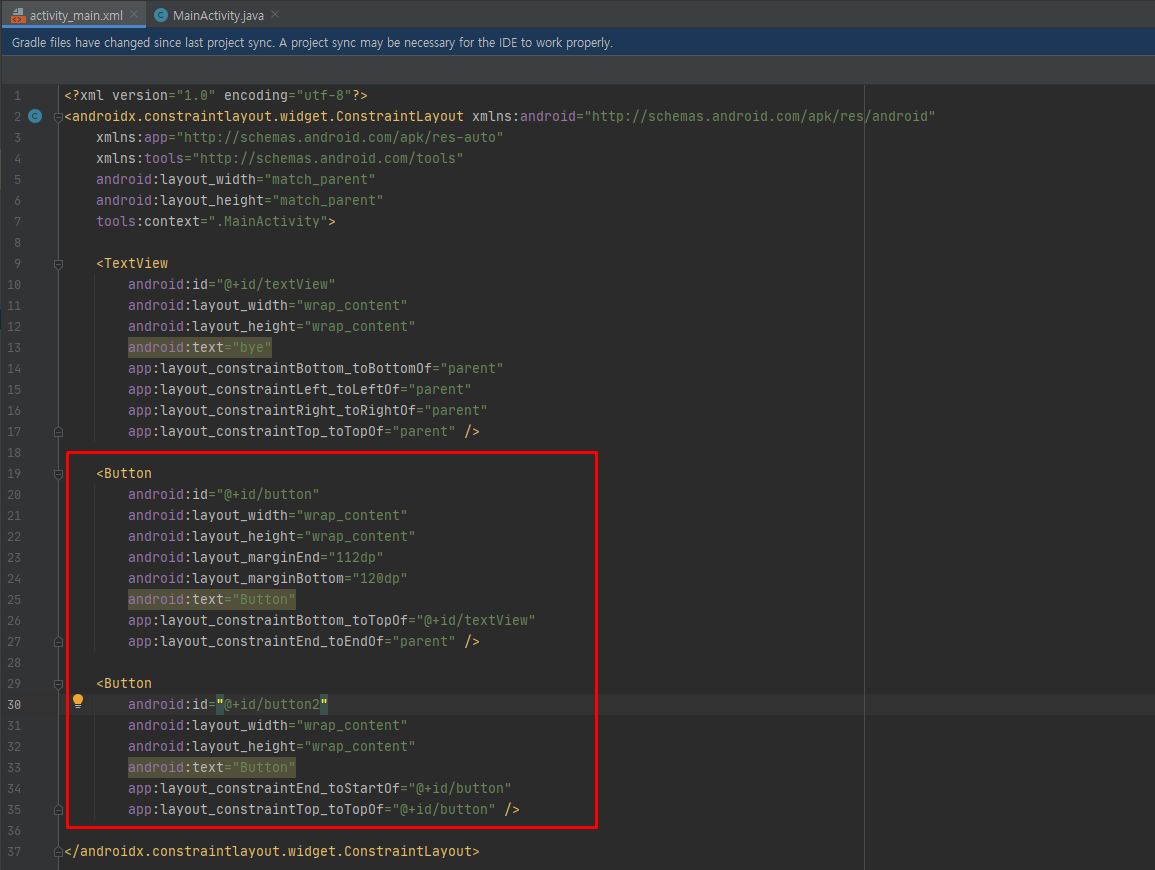
- 제약조건을 주지 않으면 에러가 발생합니다.
- Palette를 사용하면 Code는 바로 추가됩니다.