Layout
- 안드로이드 튜토리얼 사이트입니다.
- https://codinginflow.com/tutorials- MVVM 패턴 : 목표는 비즈니스 로직과 프레젠테이션 로직을 UI로부터 분리하는 것입니다.
- LiveData는 상태데이터를 의미합니다.
- Retrofit은 http 통신에 관련된 라이브러리입니다.
- Picasso는 이미지를 다운 받아서 그림을 그리는 이미지 전용 라이브러리입니다.
- Notifications은 알림 객체입니다.
- 갑자기 Push가 들어오는 것을 Broadcast라고 합니다. 수많은 방송이 Push되서 들어오는데 그 중에서 하나를 내가 낚아채서 받는 것을 BroadcastReceiver라고 합니다.
Retrofit의 장점 어필(개념)
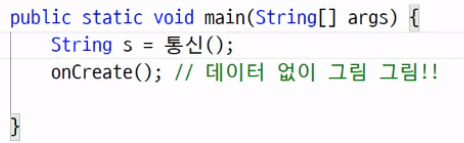
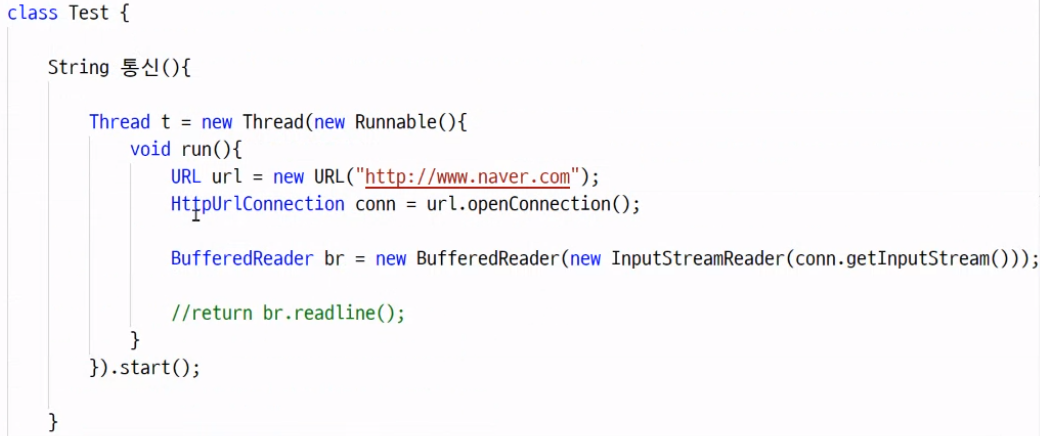
- 웹 페이지를 다운로드 받는, 통신하는 로직
- 통신이 onCreate 위에 있으면 null이 뜨고, 아래에 있으면 xbox가 뜹니다.
- 통신이 기능하면서 연결될때 시간이 지연될수도 있고, readline에서 시간이 지연될수도 있기 때문입니다.
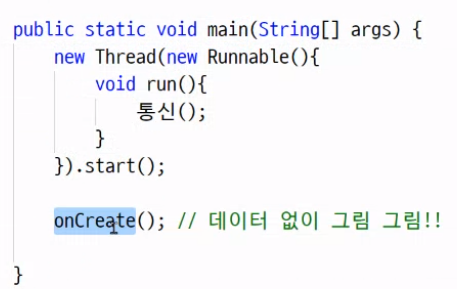
- 해결하려면 통신을 비동기 통신으로 바꿔줘야 합니다.
- 이렇게 바꿔주면 메인쓰레드가 실행되면서 메인이 새로운 쓰레드를 때리고 onCreate로 지나가고, 새로운 쓰레드가 통신을 실행시킵니다.
- 그 후 onCreate와 통신을 계속 왔다갔다하면서 데이터를 넣으면서 그림을 그립니다.
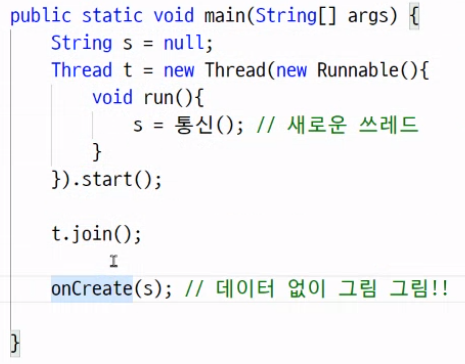
- join은 t가 끝나면 실행을 하라는 의미입니다.
- join을 사용해서 실행하면 메인쓰레드가 t쓰레드와 join이 될 때까지 놀고 있기 때문에 UI가 망가지므로(사용자 불편) 안 좋습니다.
- t.join을 안쓰면 데이터가 없으므로 xbox가 뜹니다.
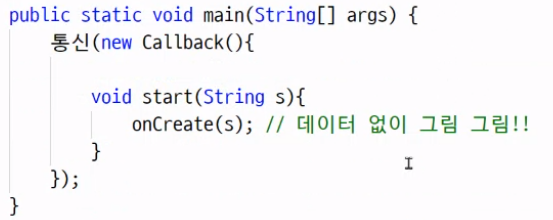
- 로직을 조금 바꿔봅니다.
- 통신( )에서 return이 안되므로 주석처리합니다.
- Callback interface를 사용합니다.
- 통신이 시작되면서 onCreate가 s를 받을 수 있게 되는데, 단점은 결과적으로 기다려야 함. xbox는 뜨지 않지만 기다려야 한다는 의미다.
핵심
- 이 귀찮고 어렵고 힘든 과정을 Retrofit 라이브러리를 사용하면 간단하게 해결된다 것을 명심하면 됩니다.
- 대상의 크기를 알면 for문인데 모르면 while문을 사용합니다.
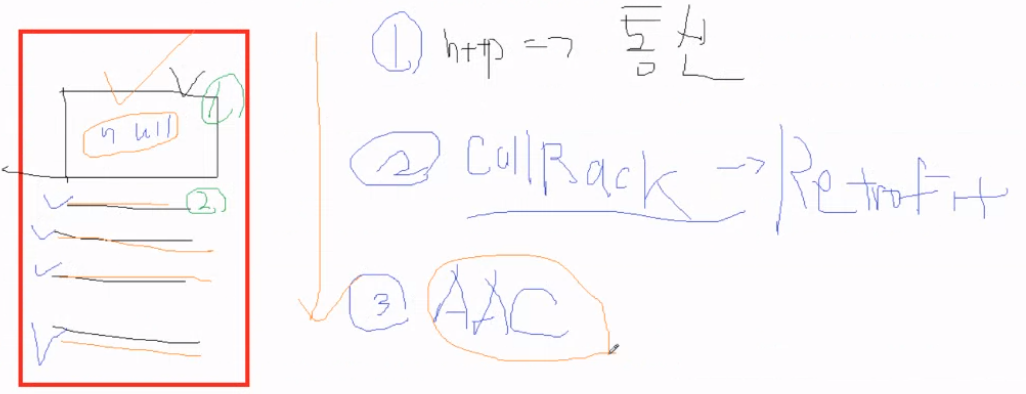
정리
- 안드로이드 화면이 있을 때 http 통신을 직접 짜면 null이 뜬다.
- 직접 짤 때는 Callback을 사용해야 하지만 Retrofit을 사용하면 간단하게 해결된다.
- 추가적으로 AAC(LiveDate)를 사용하면 가장 깔끔한 UI를 구현할 수 있다.
LinearLayout
- Linear는 방향이 수직과 수평으로 두 개가 있습니다.
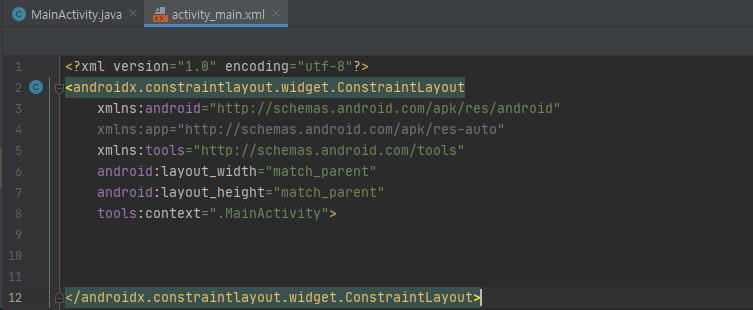
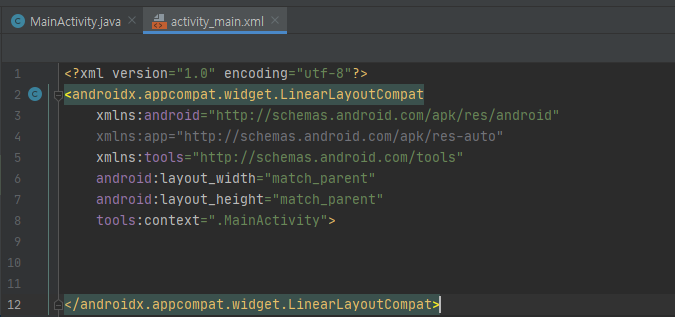
- 기본 constraint을 지우고 andriodx로 시작하는 LinearLayout으로 바꿔줍니다.
- andriodx를 사용하지 않으면 모바일 환경에서 작동하지 않습니다.
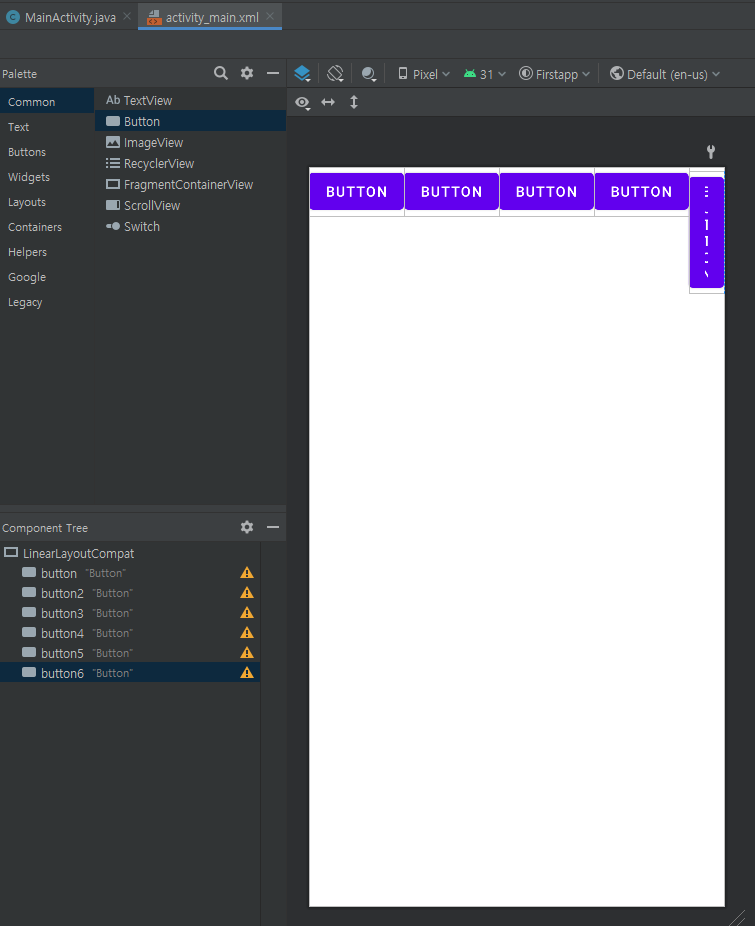
- LinearLayout으로 바꾸면 제약이 사라지고 고정된 위치로만 들어갑니다.
- 화면에 공간이 부족하면 추가해도 보이지 않습니다.
- 기본 방향이 수평임을 알 수 있습니다.
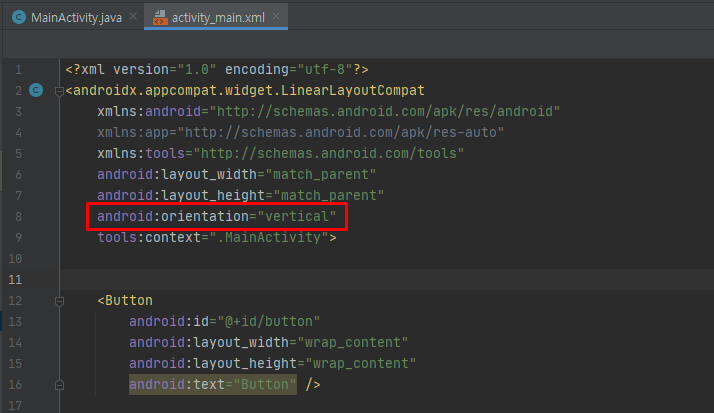
- 대부분의 앱은 위에서 아래로 가는 수직방향입니다.
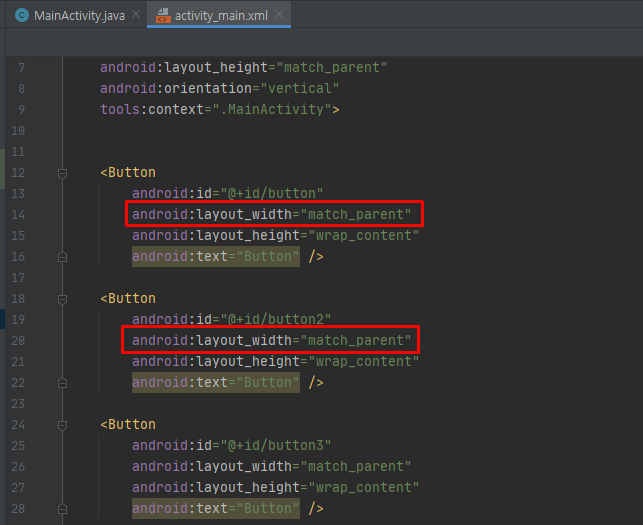
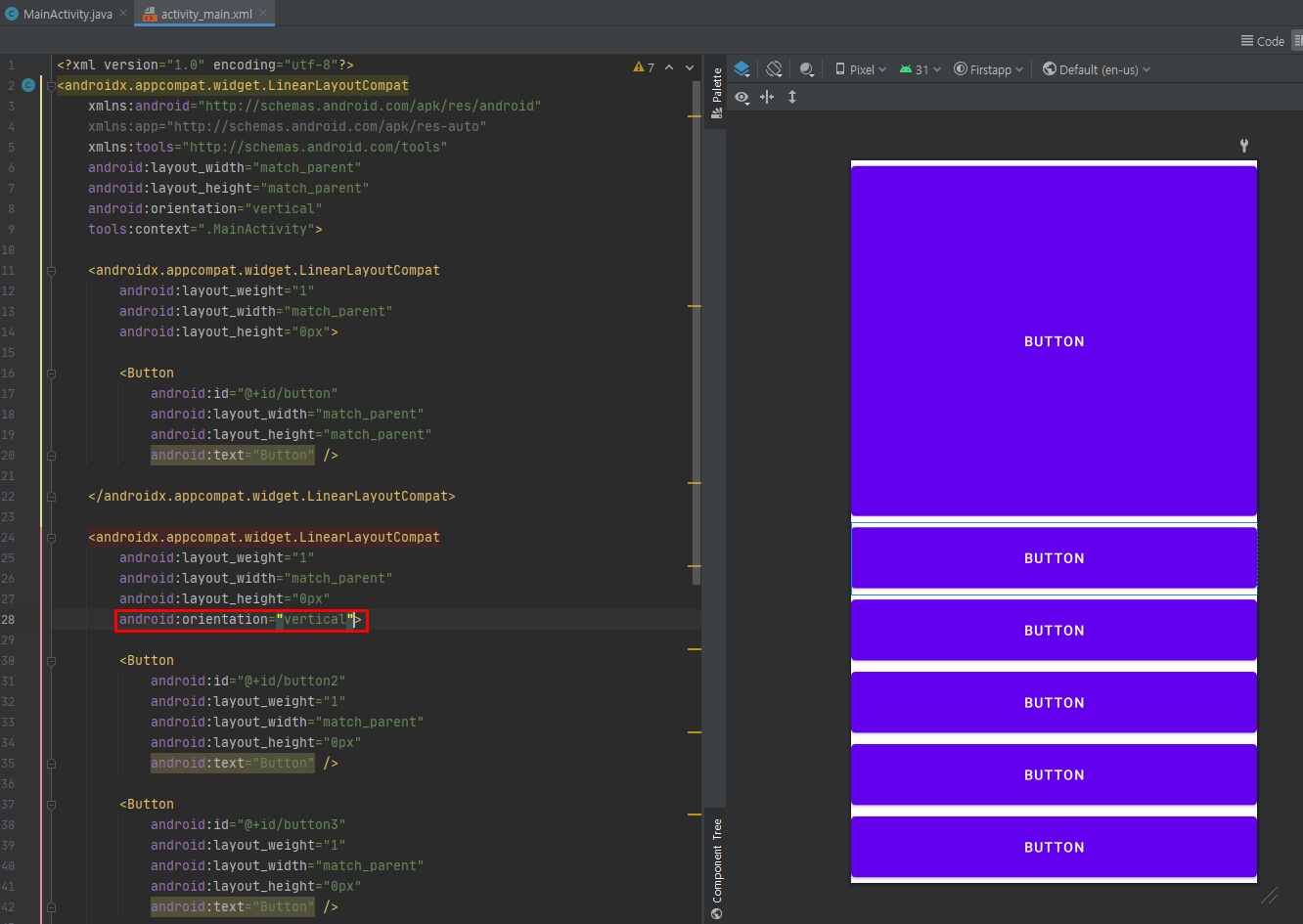
- 그러므로 oridentation을 추가해 vertical로 값을 지정해줍니다.
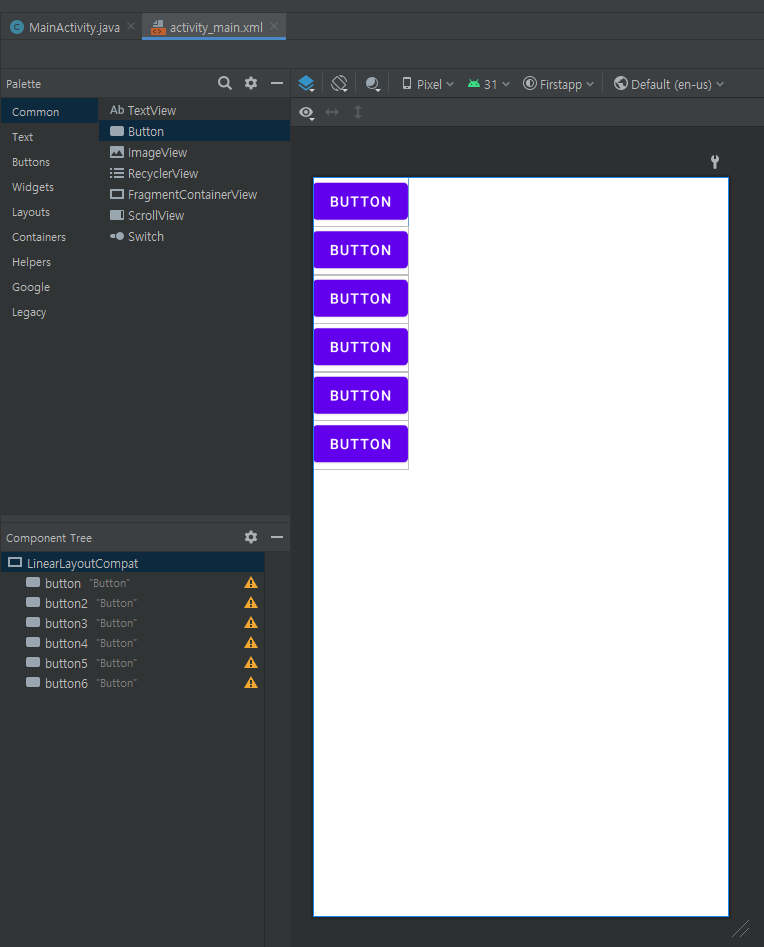
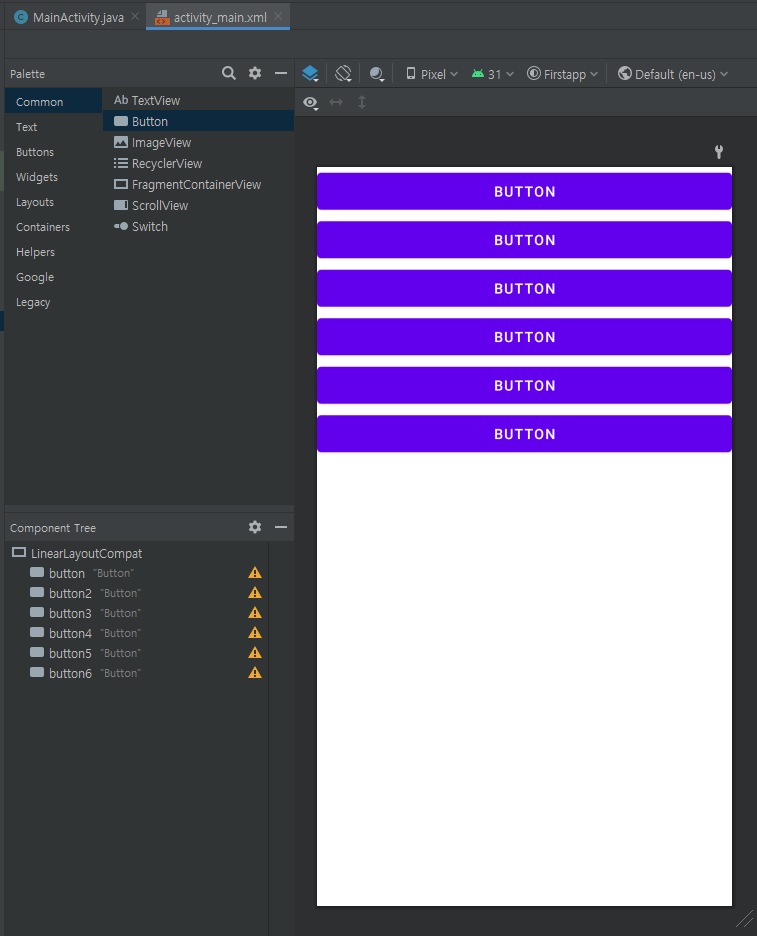
- Design을 보면 버튼들이 세로 배치되었음을 볼 수 있습니다.
- 가로 길이를 match_parent를 사용하면 버튼의 길이를 화면에 맞출 수 있습니다.
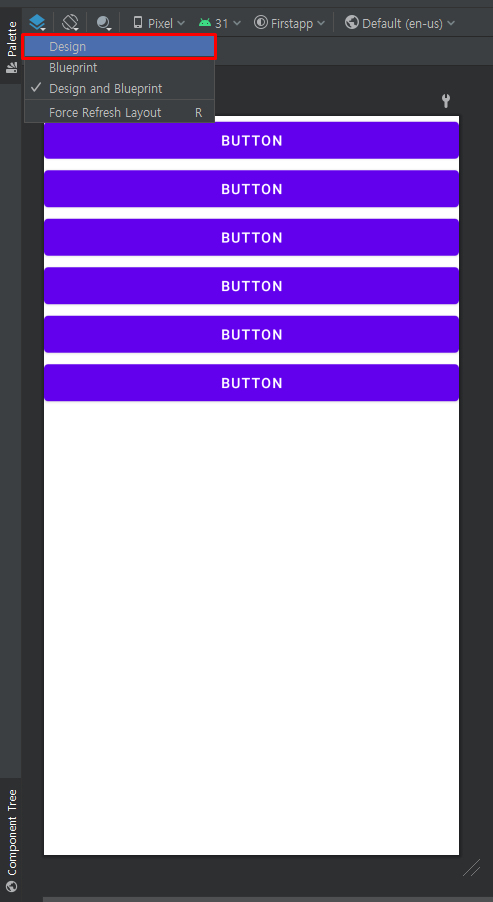
- Design 버튼을 누르면 심플하게 디자인만 볼 수 있습니다.
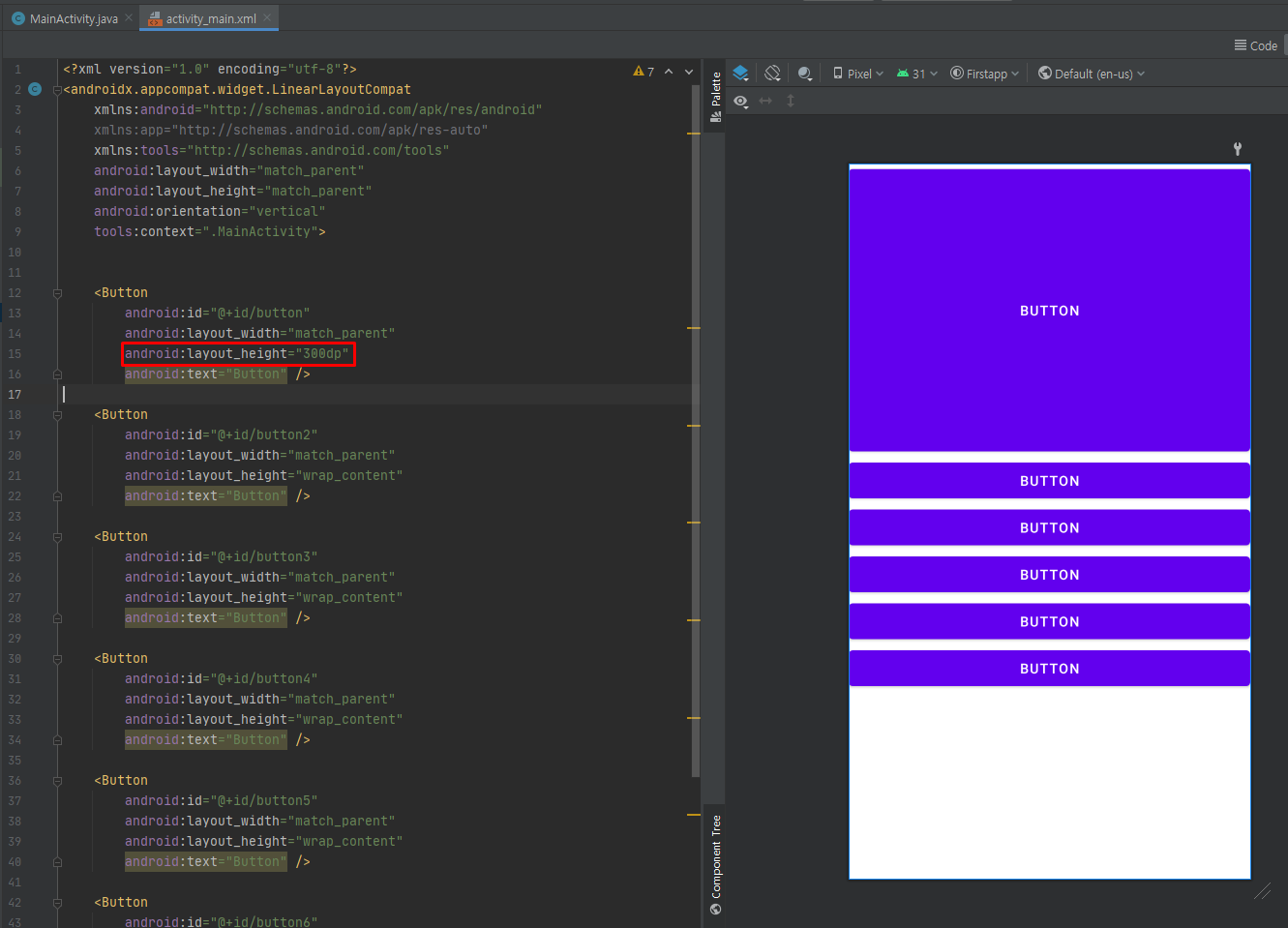
- dp와 px가 있는데 글자 같은 경우에는 px를 쓰지만 Layout에 사용할 때는 dp로 사용합니다.
- px를 사용하면 고정값이므로 모든 디바이스에서 같은 값으로 보여집니다.
- 디바이스가 바뀌어도 똑같은 비율을 유지한채로 디자인을 보여주기 위해서 dp를 사용해야 합니다.
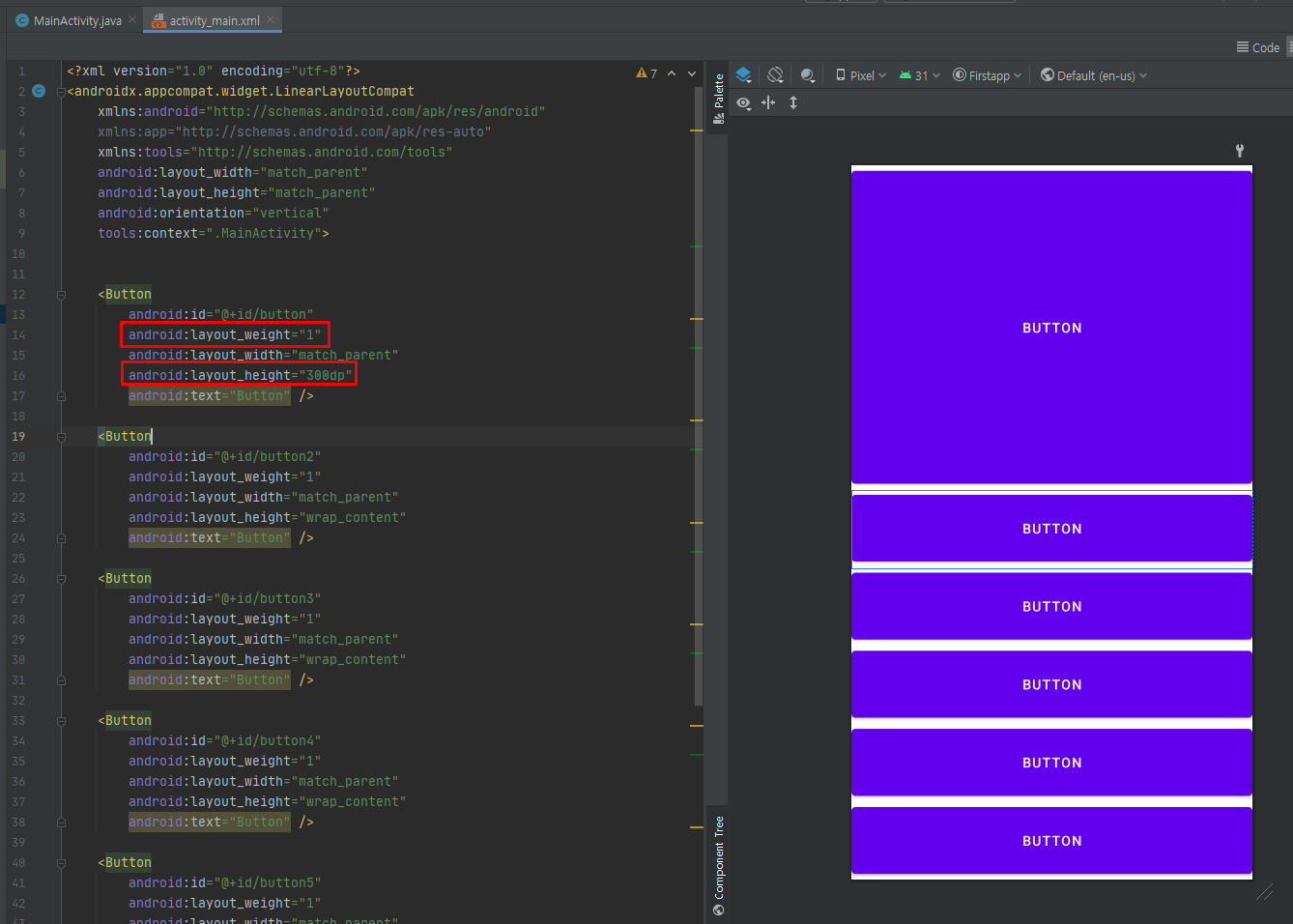
- 버튼을 모두 똑같은 사이즈로 맞추기 위해서는 layout_weight를 사용해 줍니다.
- 1번 버튼에 height가 지정되어 있으므로 사이즈가 다릅니다.
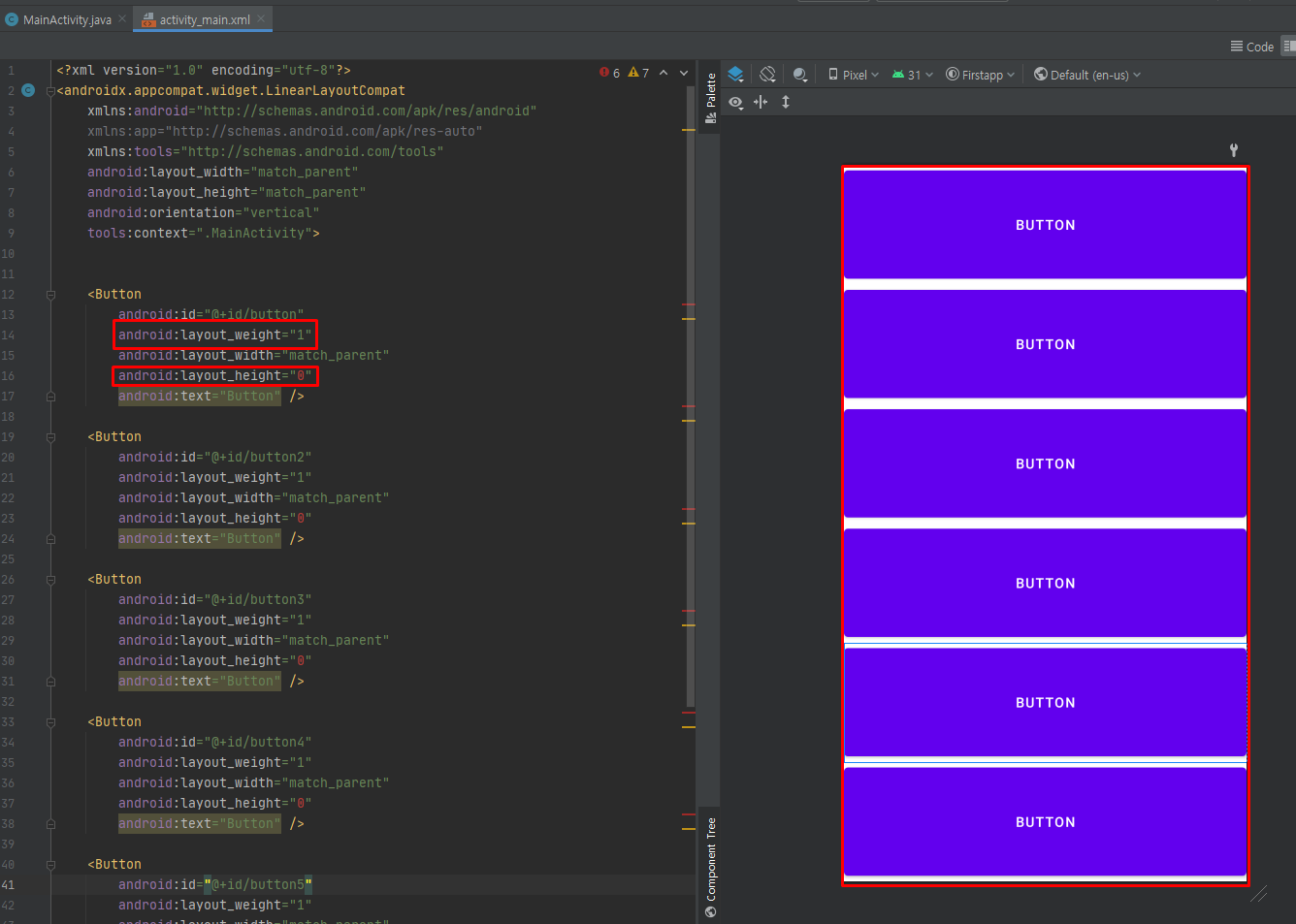
- 0px로 바꿔주면 균등한 사이즈로 잡힙니다.
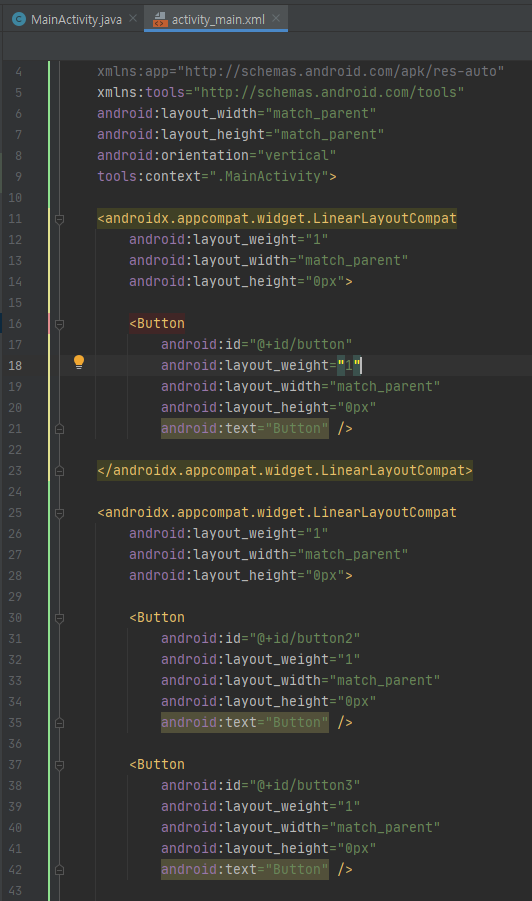
- 영역을 2분할 하고 버튼을 따로 배치하기 위해서 기존의 LinearLayout 안에 LinearLayout 2개를 추가 해줍니다.
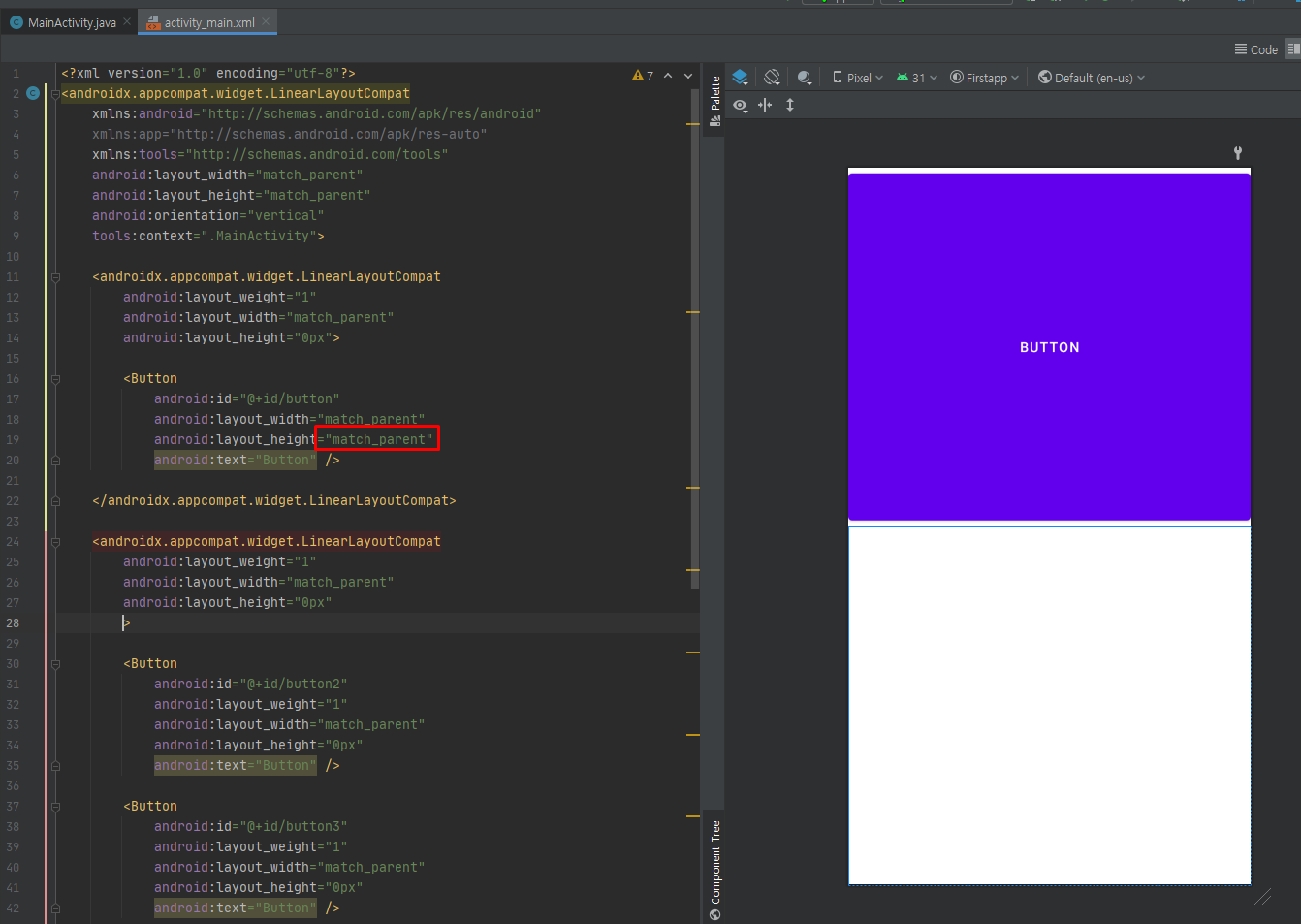
- 세로 폭을 match_parent로 바꿔줘야 정상적으로 버튼이 보입니다.
- 아래쪽 버튼들은 현재 보이지를 않습니다.
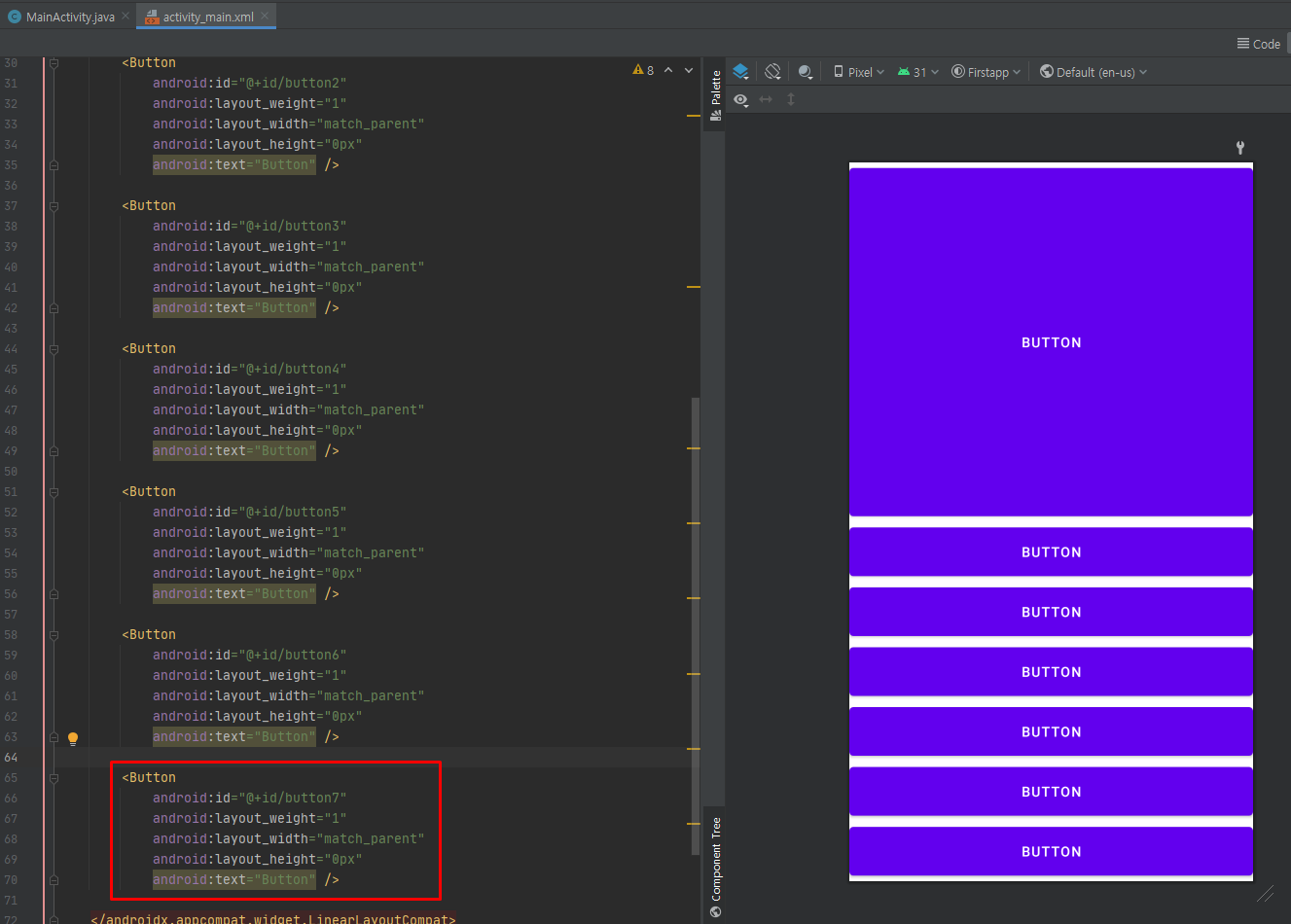
- 아래쪽 영역 Layout에 orientation으로 vertical을 지정해서 세로 방향을 지정해주면 버튼이 정상적을 노출됩니다.
- 버튼을 하나 더 추가해도 위쪽 영역에는 영향을 주지 않고 아래쪽 영역에서 균등하게 세로 폭을 가집니다.
LinearLayout 핵심
- Linear은 방향이 있습니다. 방향에 따라서 비중을 설정할 수 있습니다.
- Layout 안에는 Layout를 넣을 수 있으며, 이 방법을 이용해서 균일한 구역으로 나눌 수 있습니다.
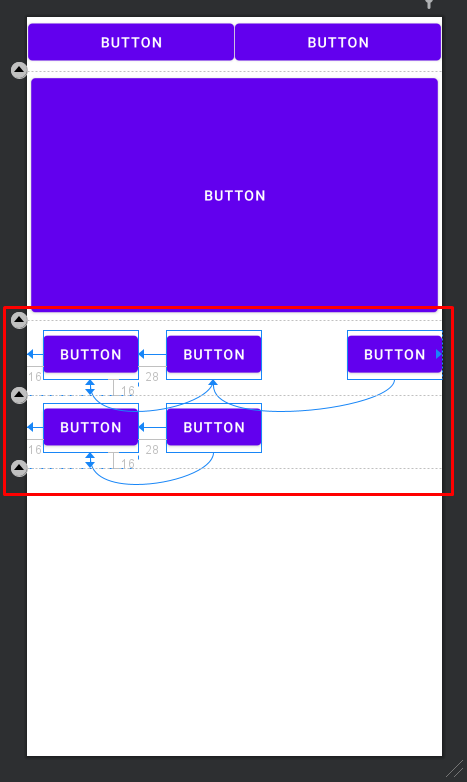
Constraint Layout
- Constraint Layout은 Design에서 직접 그리는게 훨씬 수월하다.
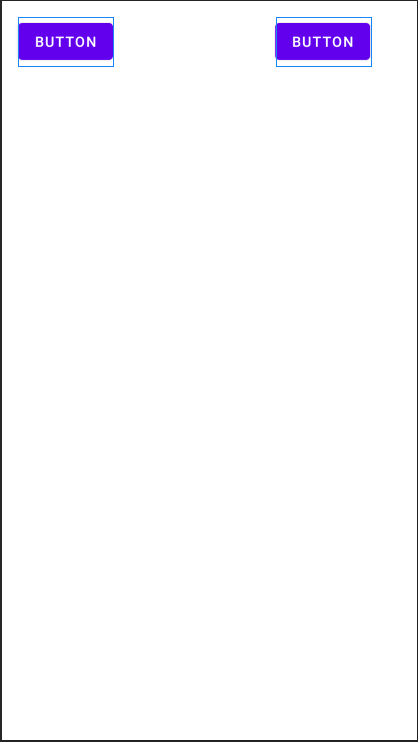
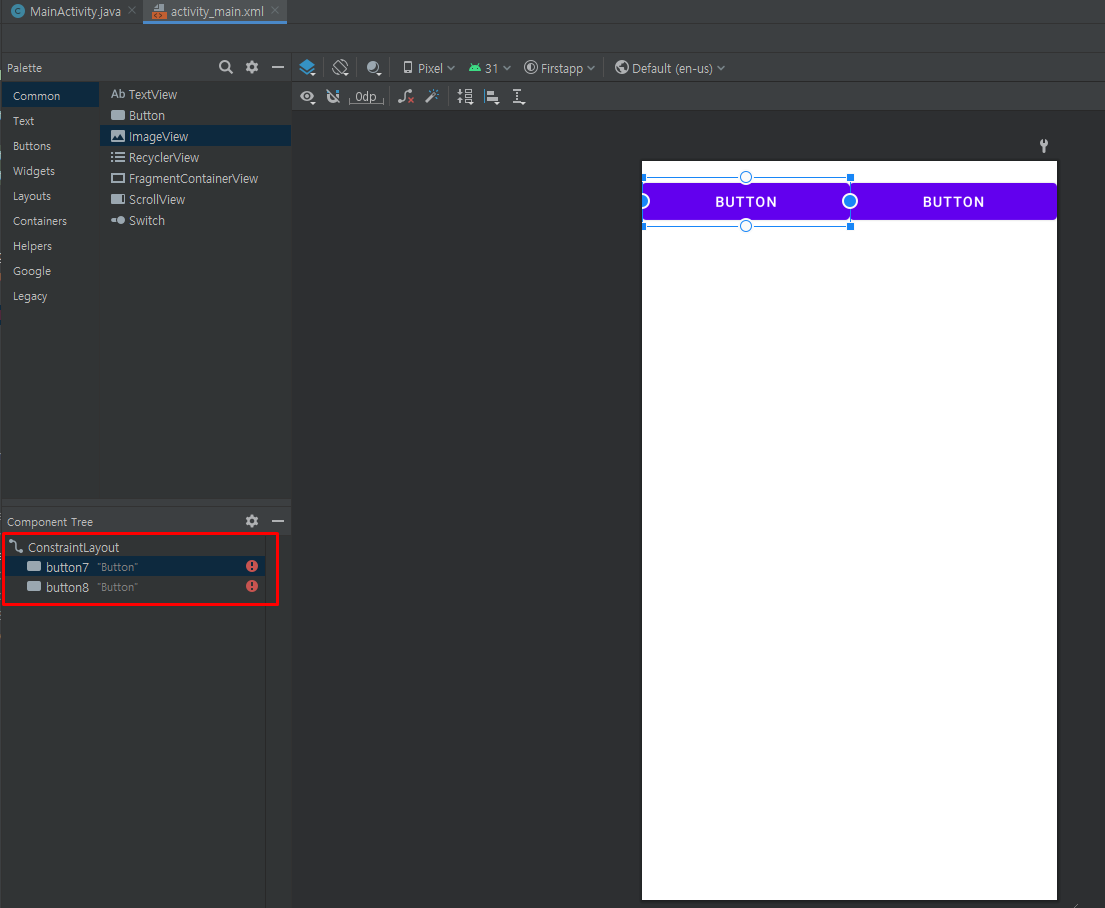
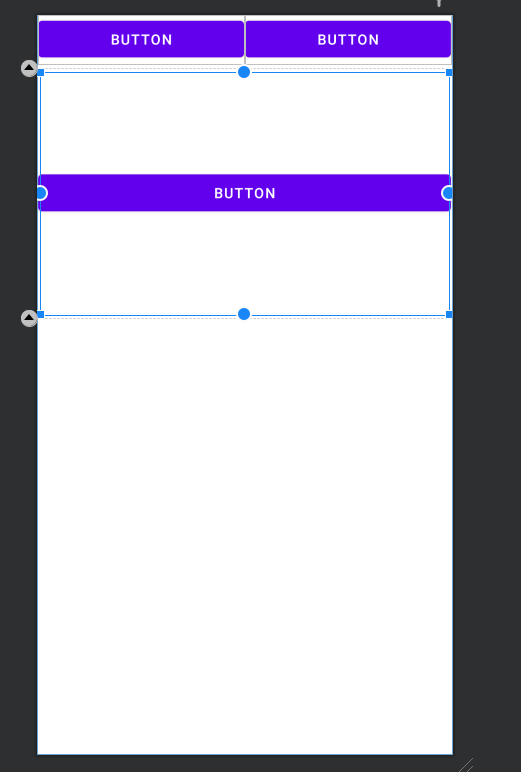
- 버튼을 끌어와서 놓는 방식으로 디자인 하면 됩니다.
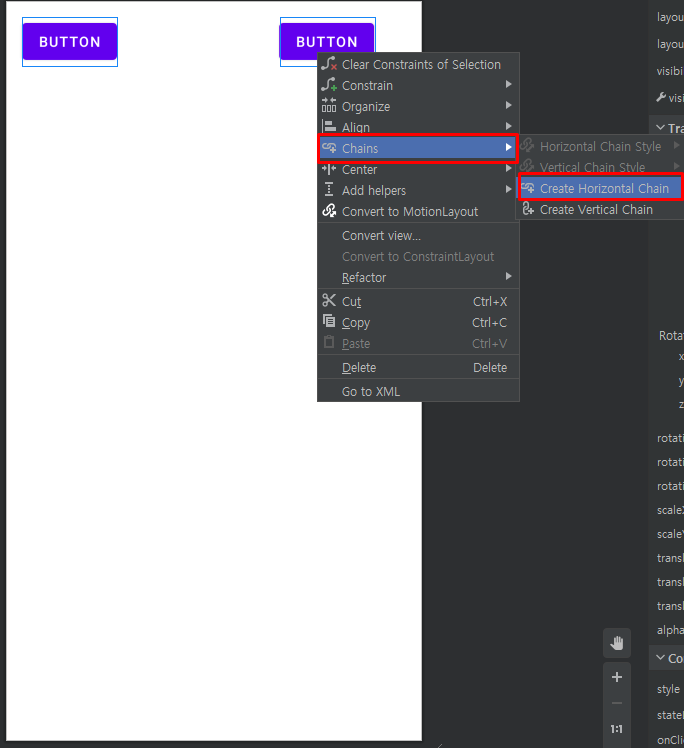
- 두 개의 버튼을 클릭해서 우클릭하면 Chain 기능을 통해 같이 움직이게 묶을 수 있습니다.
- 현재 에러가 발생했음을 알 수 있는데, 수평 제약조건은 지정했으나 수직 제약조건을 지정해주지 않아서입니다.
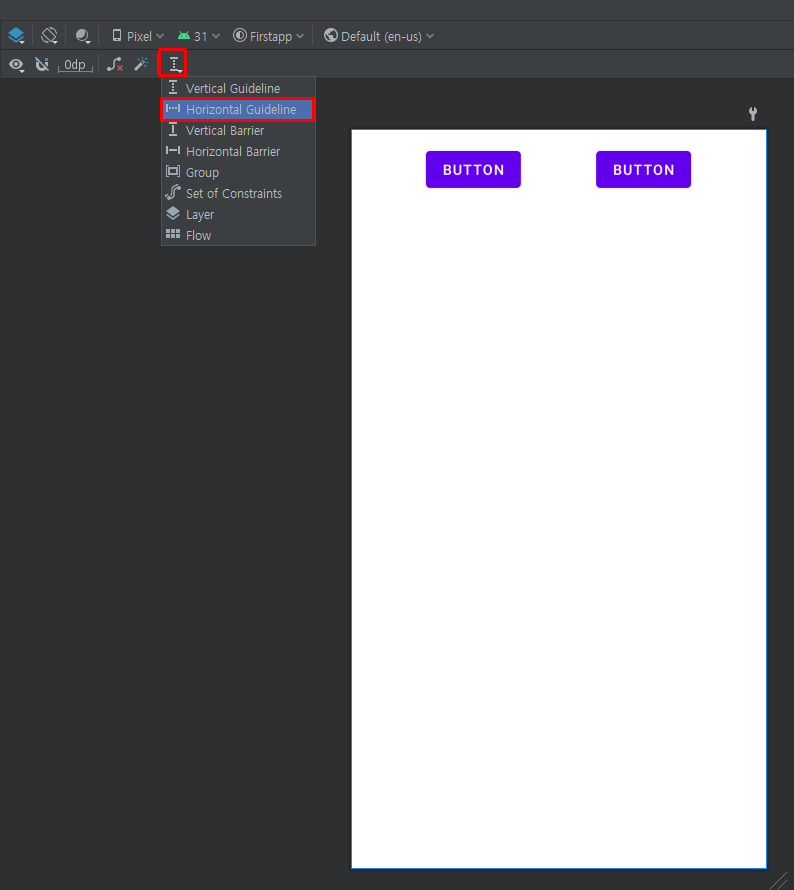
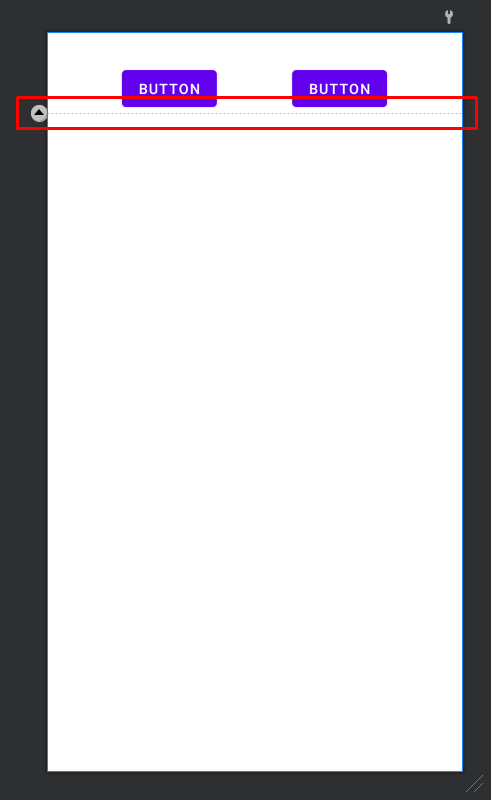
- 가이드라인에서 수평, 수직을 가이드라인으로 그릴 수 있습니다.
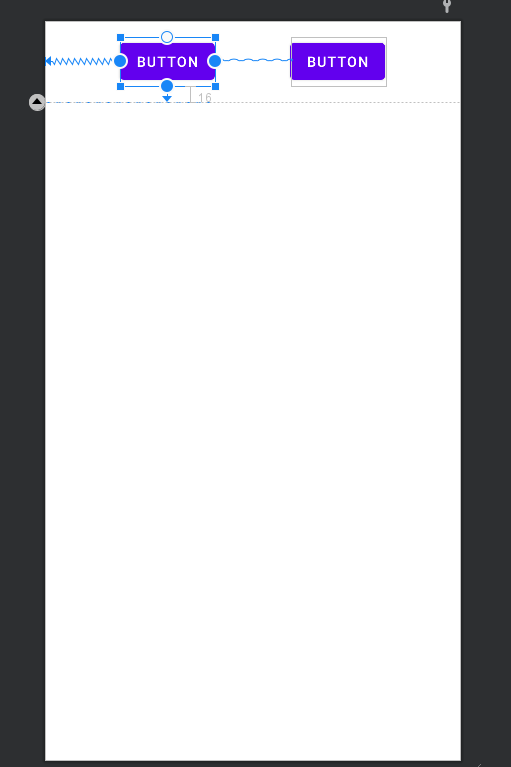
- 왼쪽 버튼 아래 위치를 오른쪽 버튼 아래쪽에 묶어주고 오른쪽 버튼을 움직이면 세트로 묶여서 함께 움직입니다.
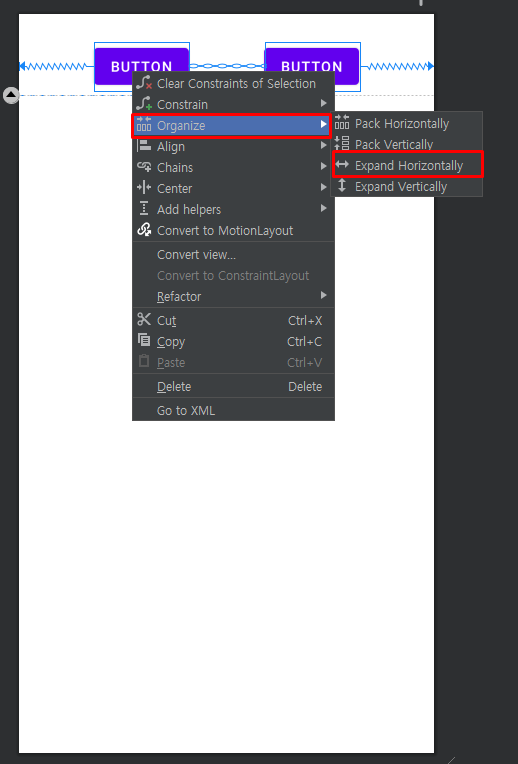
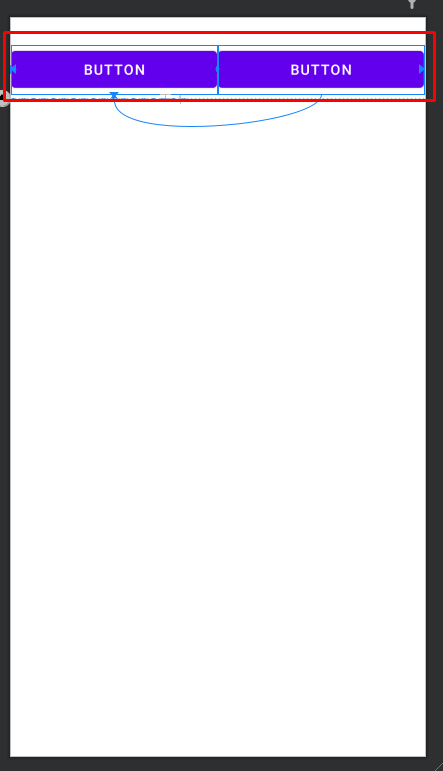
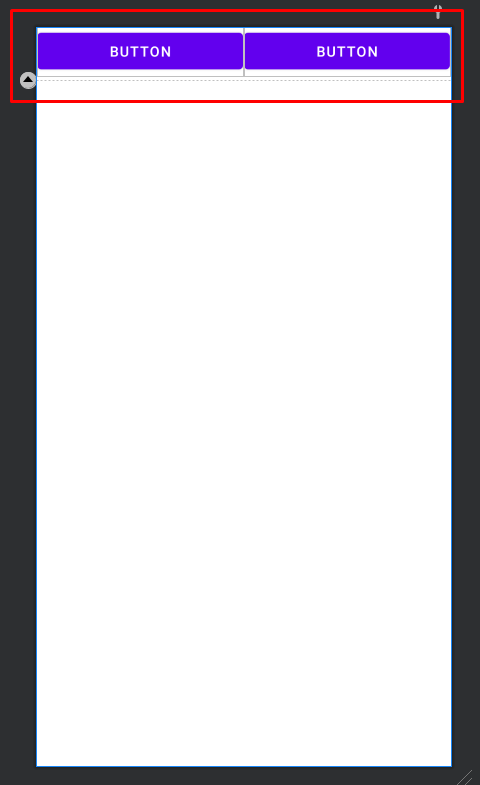
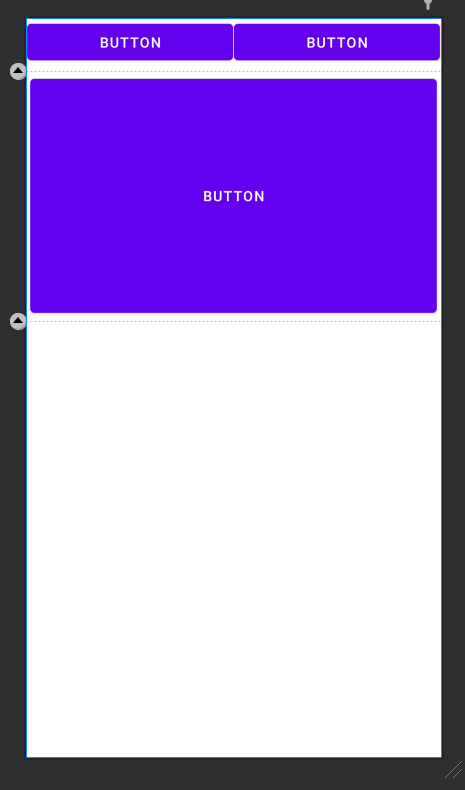
- Expand Horizontally를 사용하면 같은 비율로 가로로 가득차게 확장됩니다.
- 가이드 라인을 끌어올려서 높이를 맞춥니다.
- 즉 높이는 맞추는걸 포기합니다.
- Linear를 사용해서 높이를 match로 맞추는게 훨씬 편합니다.
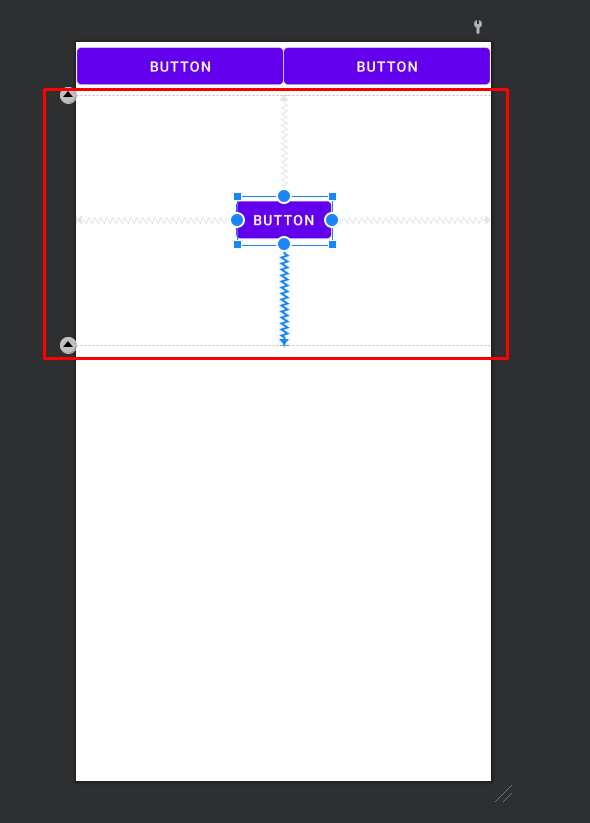
- 가이드 라인을 하나 더 추가 한 뒤에 위치를 4방향 전부 제약조건을 지정해줍니다.
- 사이즈를 맞추기 위해 가로는 Expand Horizontally 사용하고, 세로는 Expand vertically가 먹히지 않으므로 직접 늘려줍니다.
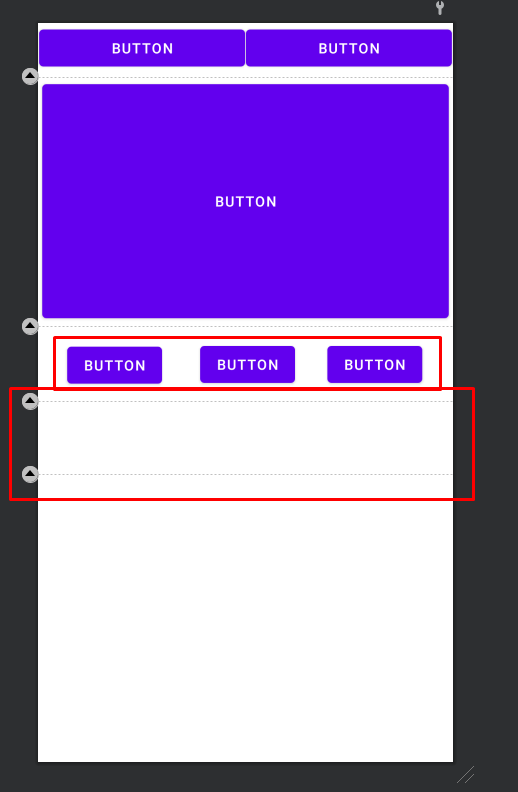
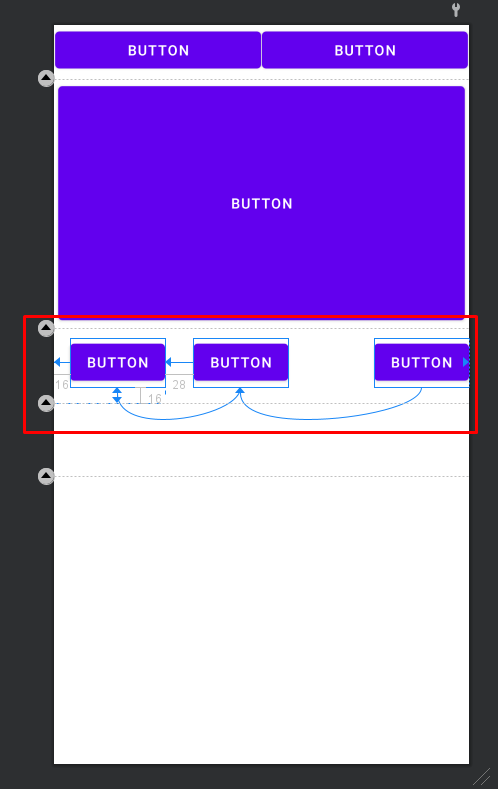
- 가이드라인을 2개 추가하고 버튼을 3개 추가해줍니다.
- 버튼 3개를 각 제약 조건을 사용해서 묶어 줍니다.
- 체인은 사용하지 않았습니다.
- 새로운 버튼도 위와 마찬가지로 해줍니다.