
Tip
- 화면에 보이는 모든 구성요소를 뷰(view)라고 합니다.
- LinearLayout, Button, ContraintLayout 등등 모두 - 모든 것들이 View를 상속 받는데 LinearLayout, RelativeLayout, TableLayout 등등은 ViewGroup에 속하게 됩니다.
- padding 속성은 Left, Right보다는 Start, End만 사용하면 됨
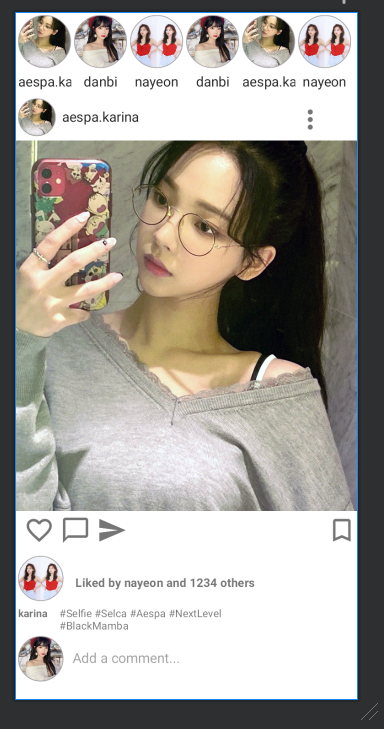
Instagram Clon Coding
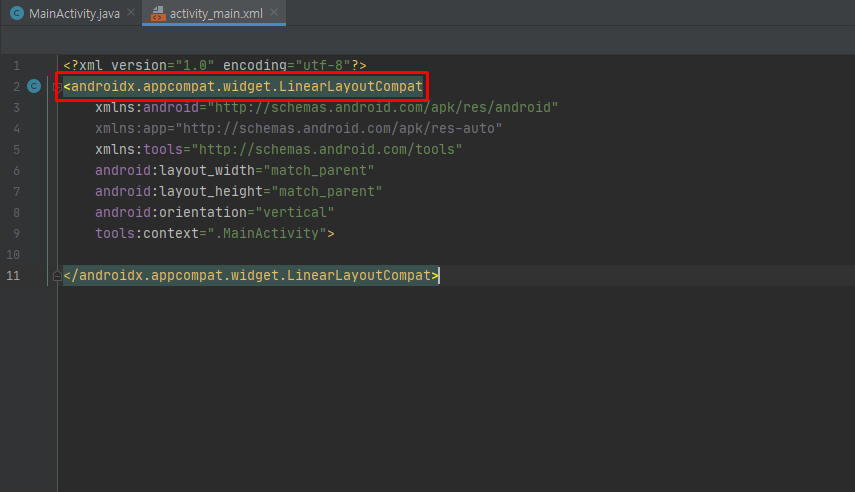
LinearLayoutCompat로 View 생성
- LinearLayoutCompat로 View를 준비합니다.
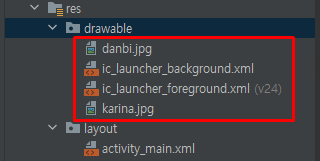
- res의 drawalbe 폴더에 이미지 파일 2개를 준비합니다.
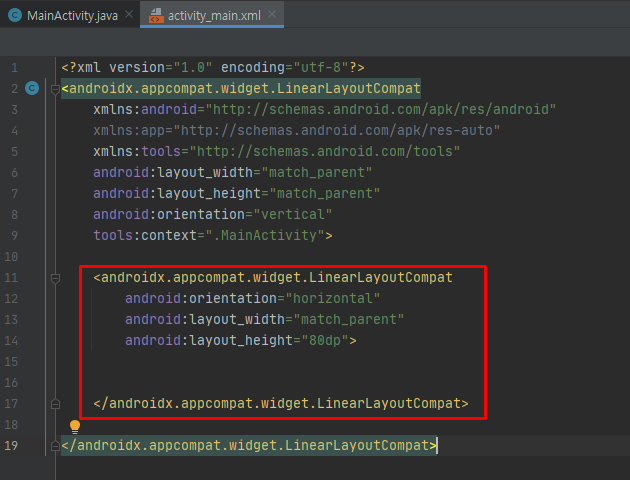
- LinearLayoutCompat 내부에 LinearLayoutCompat를 하나 더 추가해줍니다.
- 가로는 match_parent, 세로는 80dp로 지정해줍니다.
- 방향성을 horizontal로 지정해줍니다.
LinearLayoutCompat로 하위 항목 2개 생성
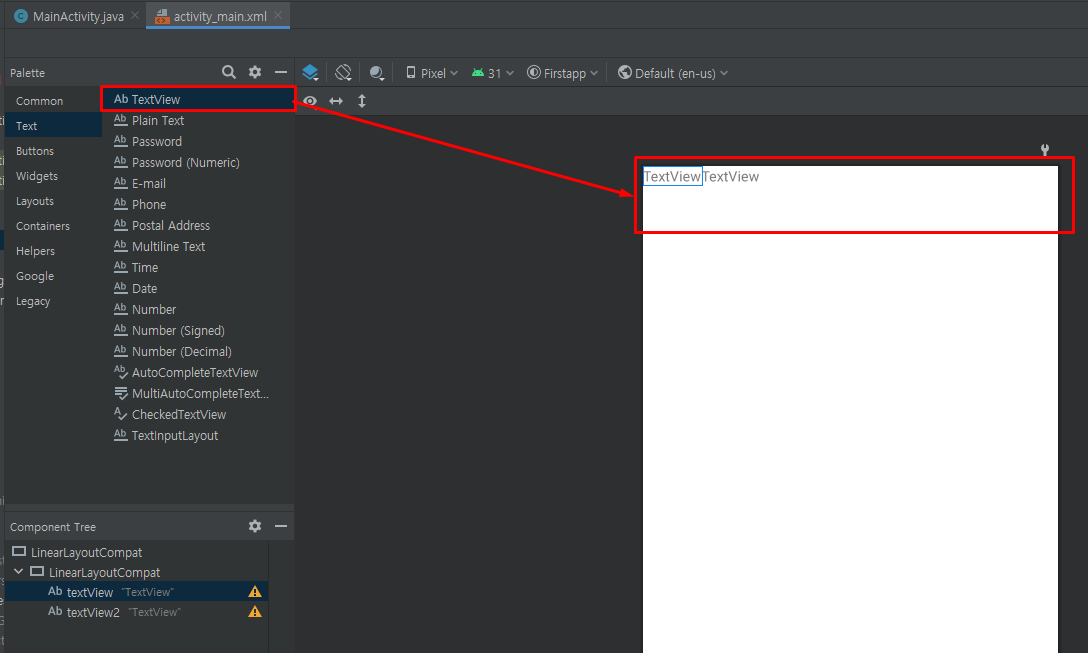
- Design 태그에서 TextView를 끌어서 올리면 Button과 같이 추가가 됩니다.
- TextView를 2개 추가해 줍니다.
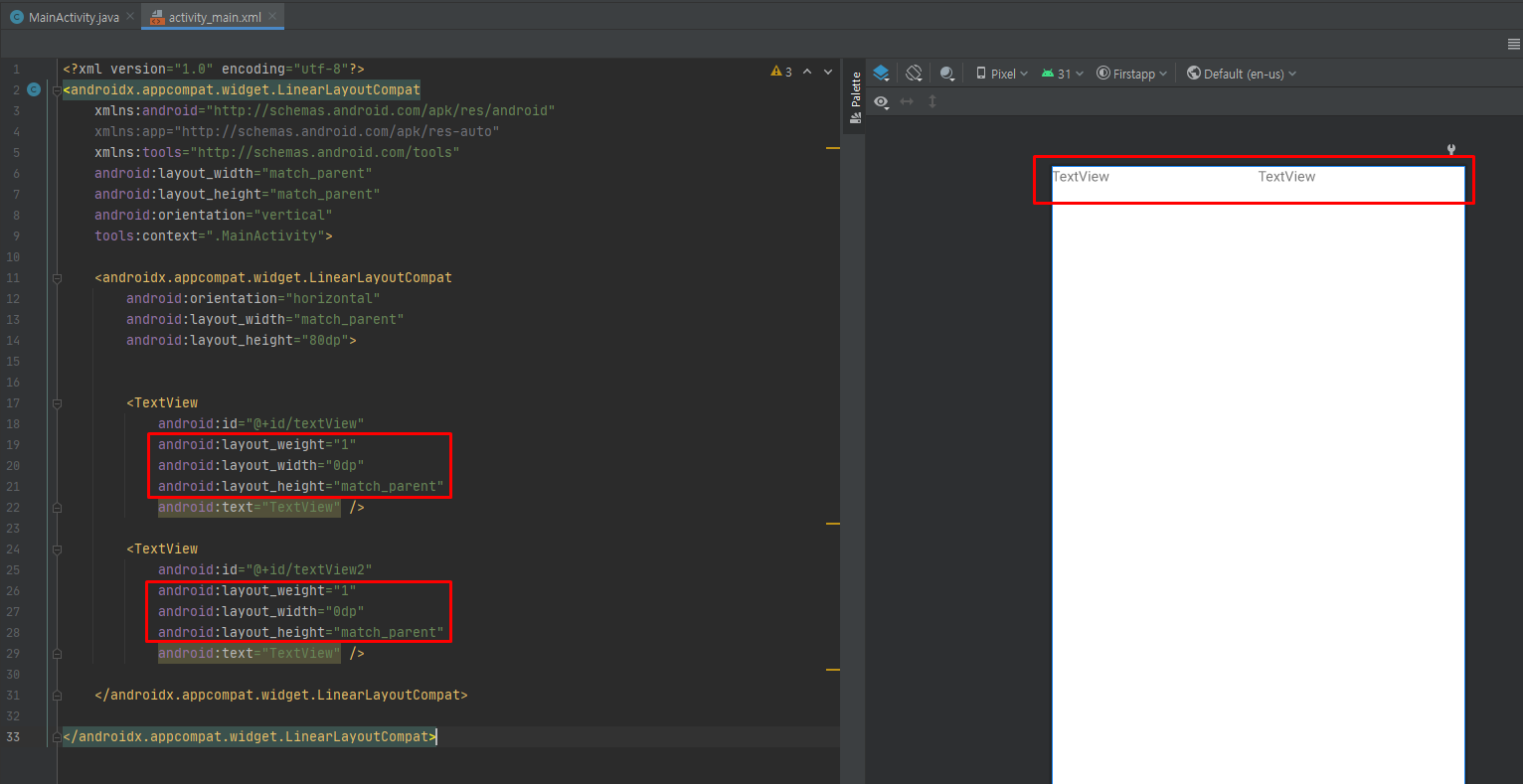
- weight를 1로 지정해 줍니다.
- weight가 1이므로 width는 0dp으로 지정해 줍니다.
- height는 match_parent로 지정해 줍니다.
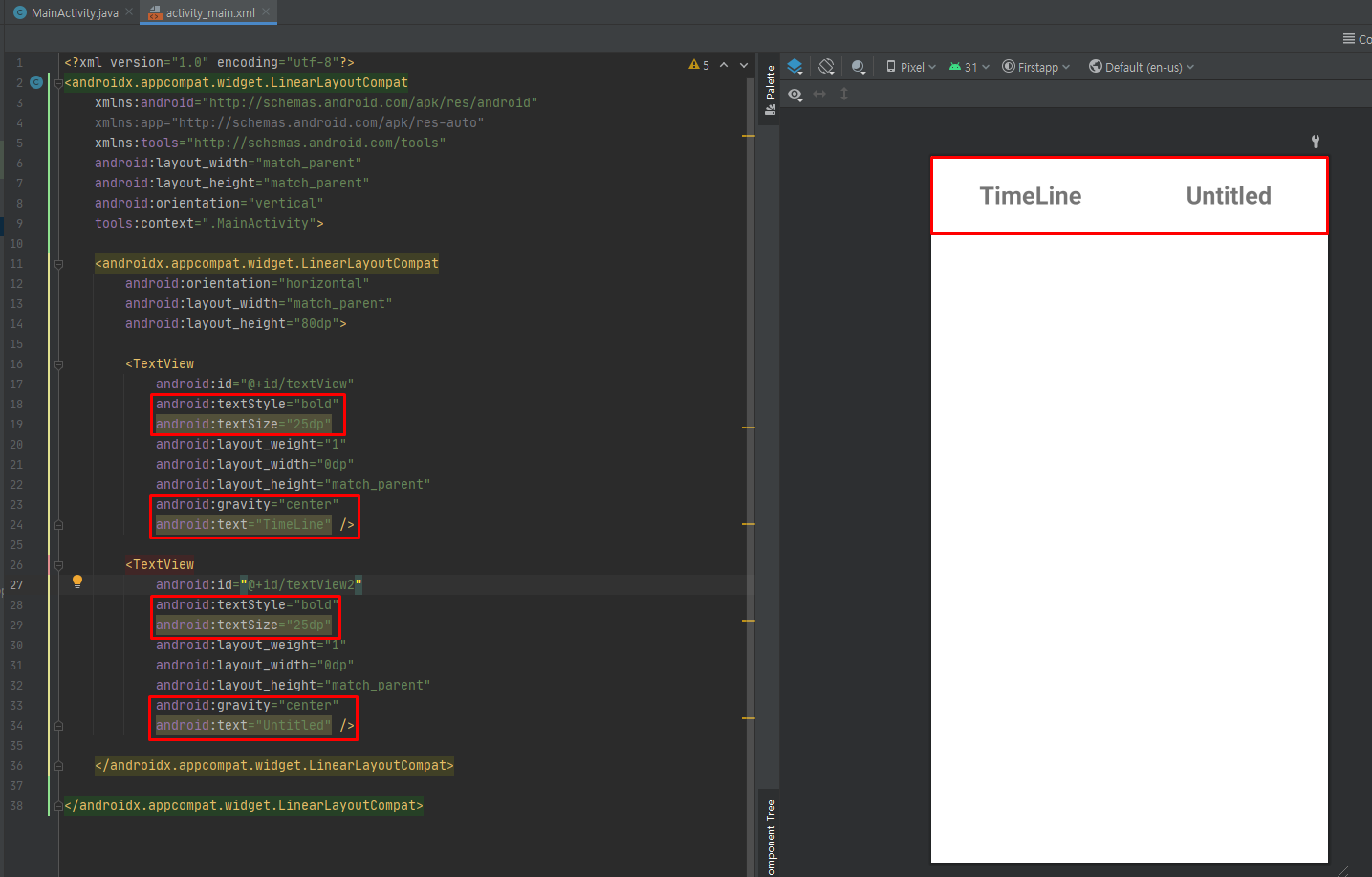
- textStyle은 bold로 두께를 진하게 해줍니다.
- textSize는 25dp로 크기를 지정해 줍니다.
- gravity를 center로 줌으로써 내부 text를 가로, 세로 기준 가운데에 배치해 줍니다.
- text를 TimeLine과 Untitled로 변경해줍니다.
TextView의 크기는 부모의 크기에 맞춰서 match_parent로 하는 것이 좋음 → 부모 사이즈가 변할 때 맞춰서 같이 변하므로 편하게 작업 가능합니다.
ConstraintLayout으로 ImageView 생성
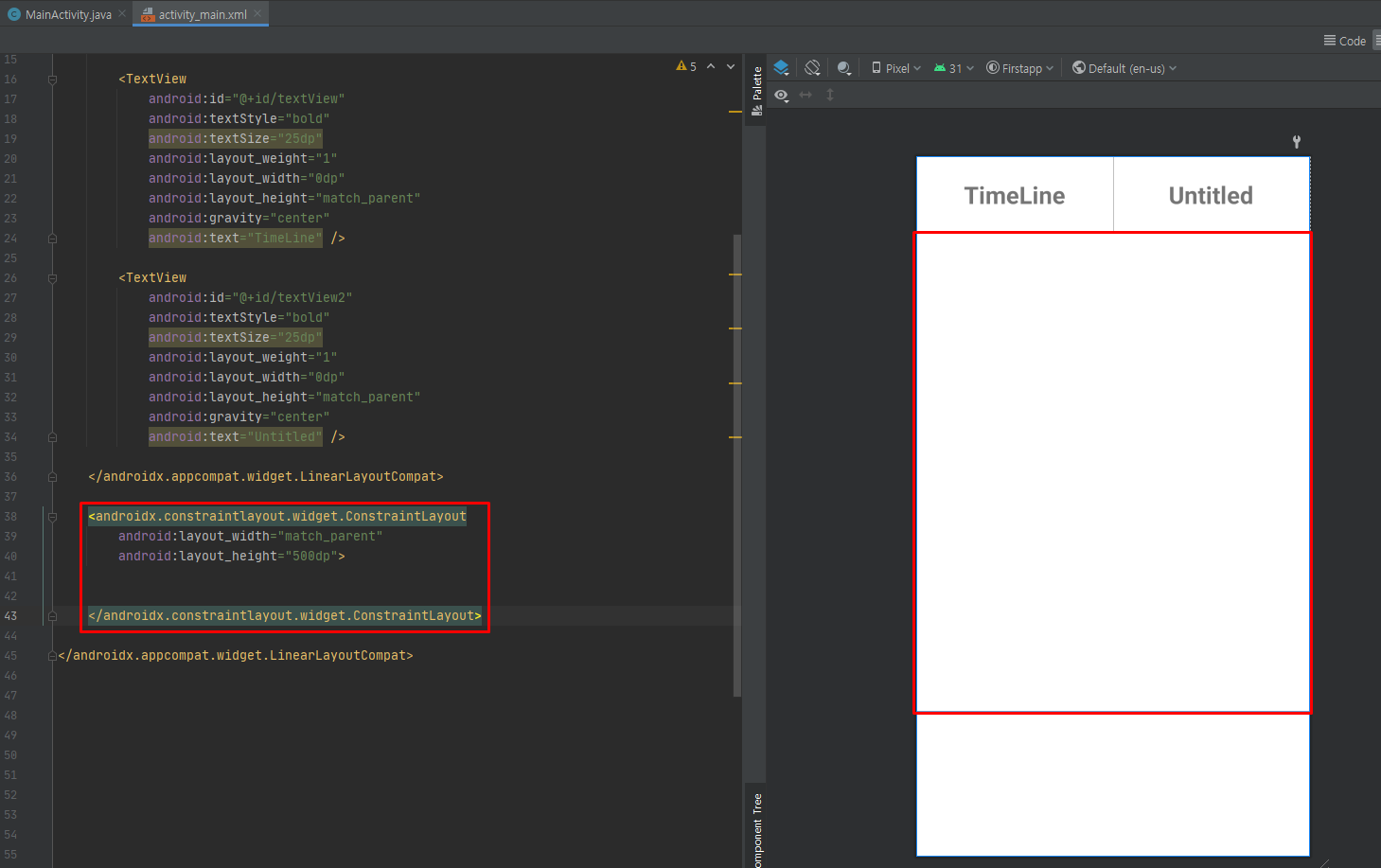
- 내부 LinearLayoutCompat에서 빠져나와서 ConstraintLayout를 새로 하나 생성해 줍니다.
- width는 match_parent로 지정해줍니다.
- height는 500dp로 지정해줍니다.
- 나중에 wrap_content로 바꿔줄 예정입니다.
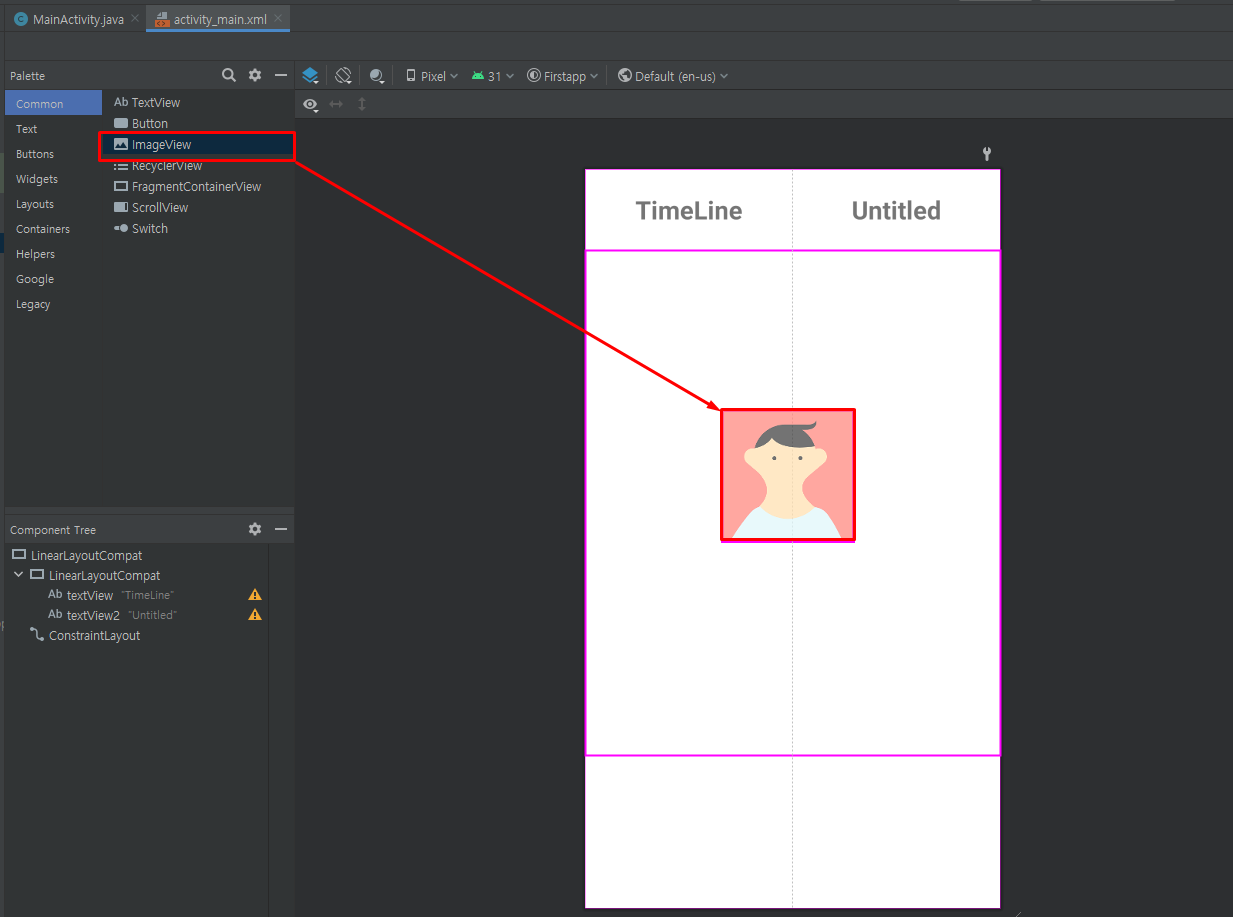
- Design 태그에서 ImageView를 끌어올려서 추가해줍니다.
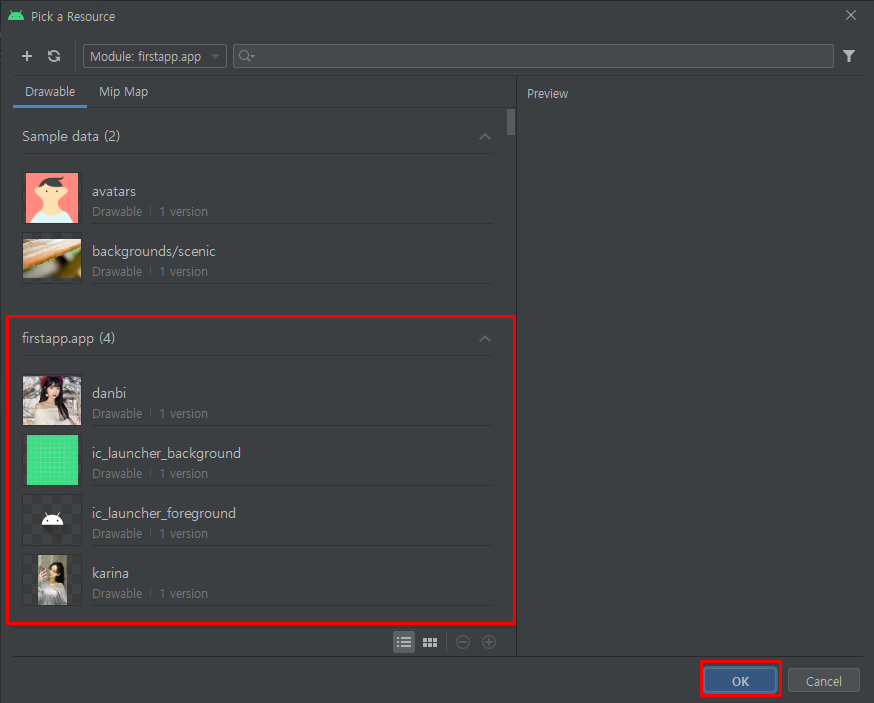
- Image 선택창이 뜨면 내가 추가할 Image를 선택해서 OK를 눌러줍니다.
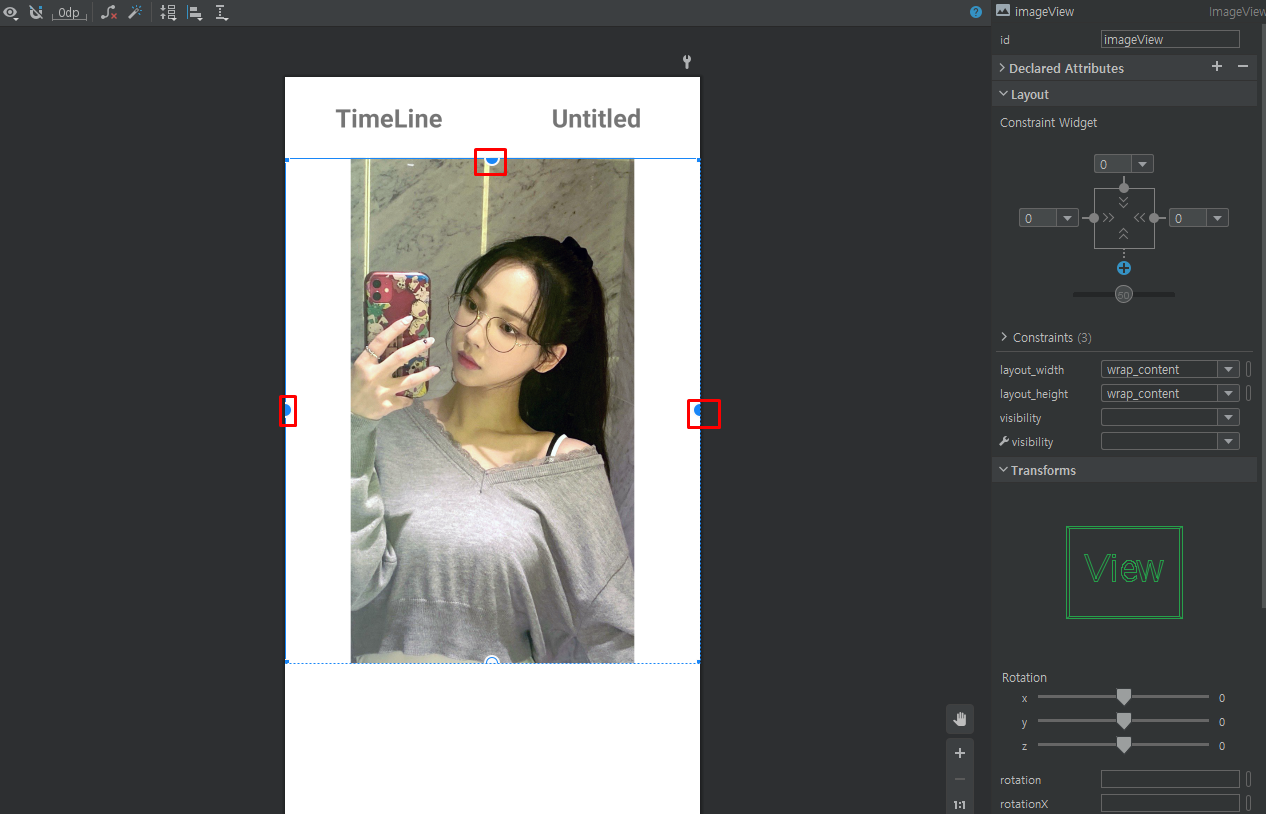
- Image가 추가되고 나면 Top, Left, Right에 제약조건을 걸어줍니다.
- 아래쪽은 걸어줄 필요가 없습니다.
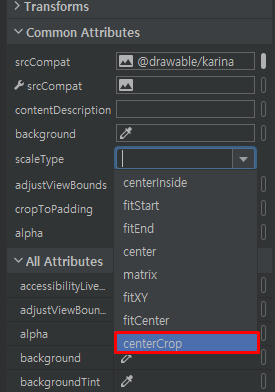
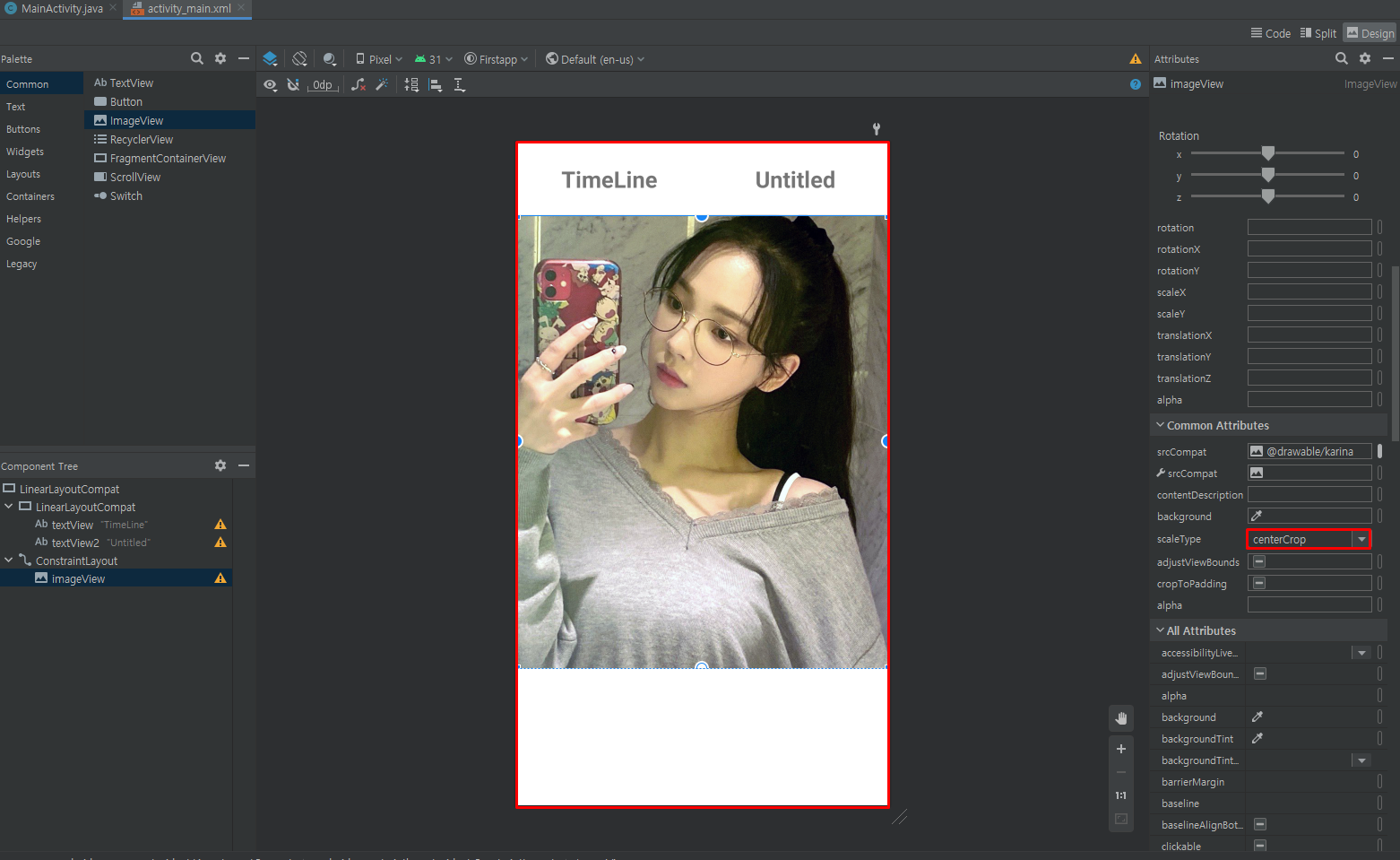
- 이미지가 화면에 가득 찬 상태가 아니므로 Common Attributes에서 scaleType을 조정해줍니다.
- centerCrop으로 지정해주면 바깥부분을 잘라서 화면에 꽉 차는 모양으로 Image를 넣어줍니다.
- centerCrop이 적용된 모습입니다.
아이콘 추가하기
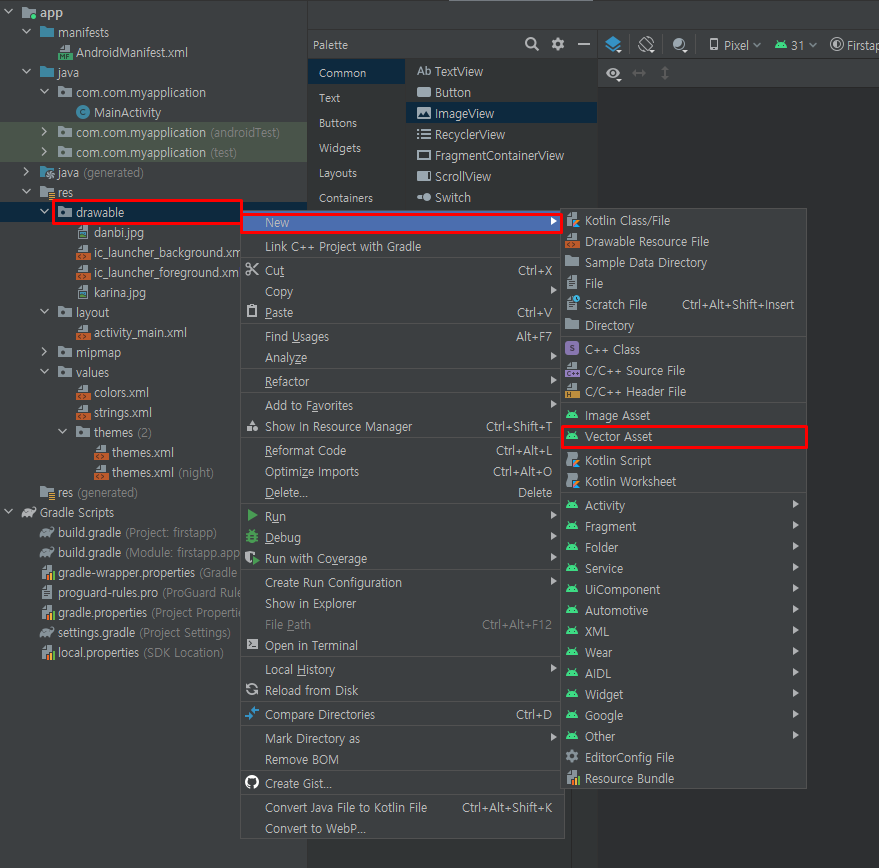
- 아이콘을 추가하기 위해서 drawalbe에서 우클릭 → New → Vetcor Asset 선택을 합니다.
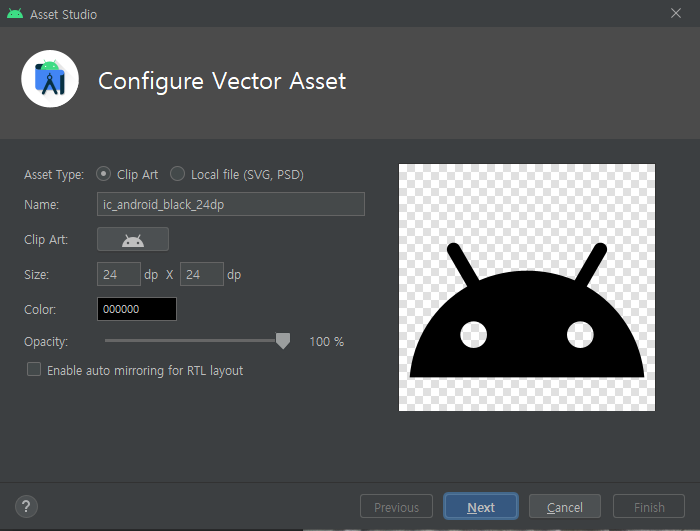
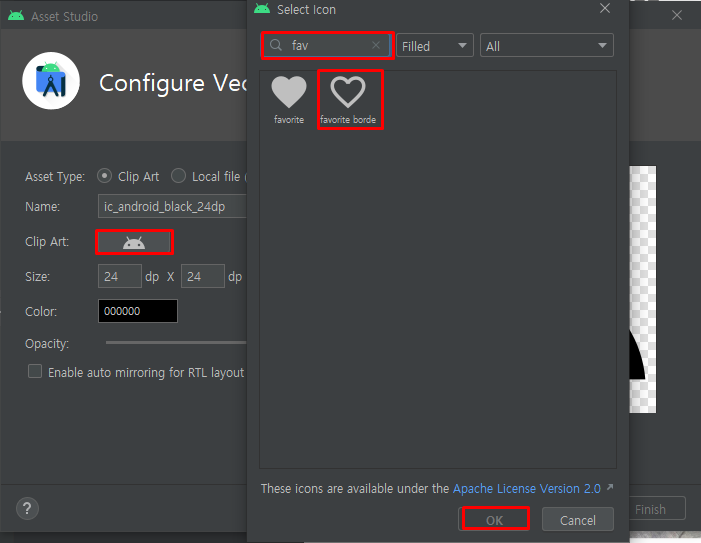
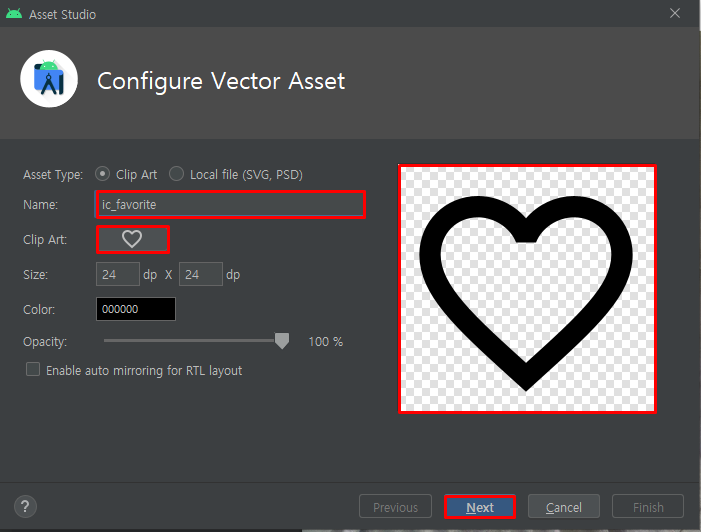
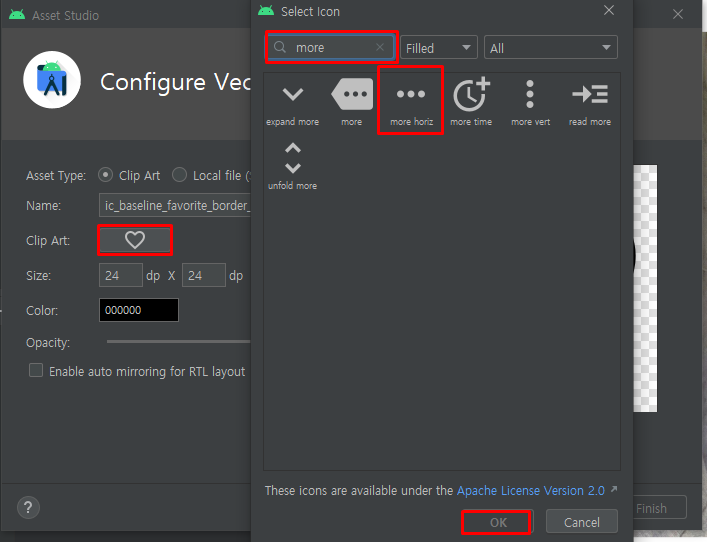
- Clip을 클릭해서 원하는 아이콘 검색한 후 선택해서 OK를 누릅니다.
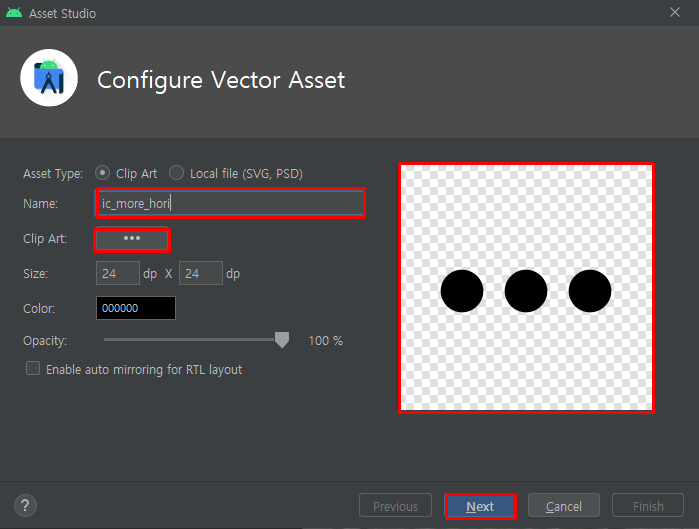
- 내가 사용할 이름으로 변경 후 Next를 누릅니다.
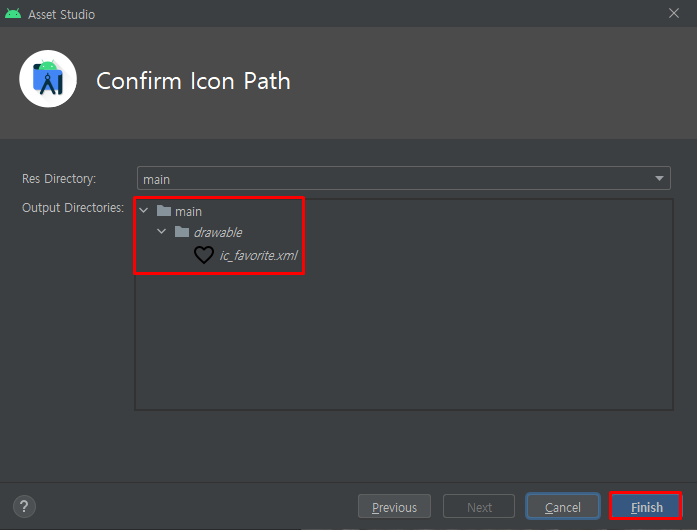
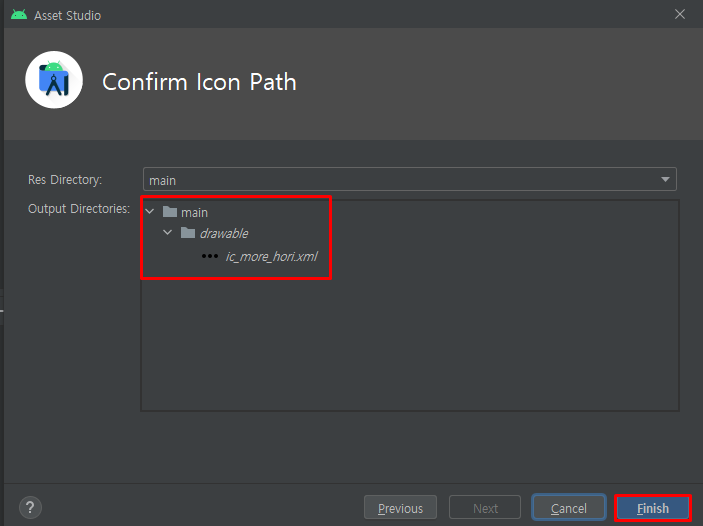
- 위치를 확인한 후 Finish를 누릅니다.
- 위 과정 반복으로 more 아이콘 추가해줍니다.
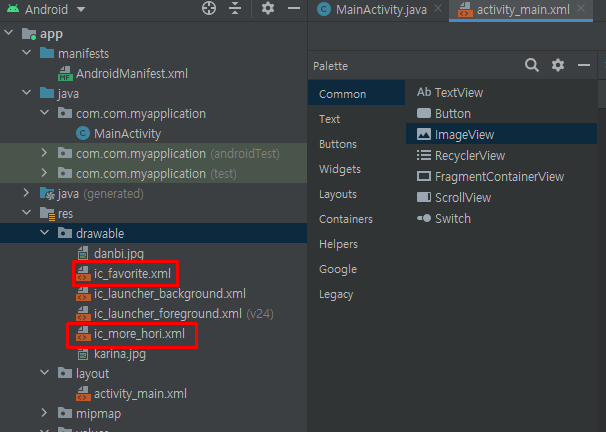
- res의 drawable에 추가된 것을 확인할 수 있습니다.
아이콘 적용하기
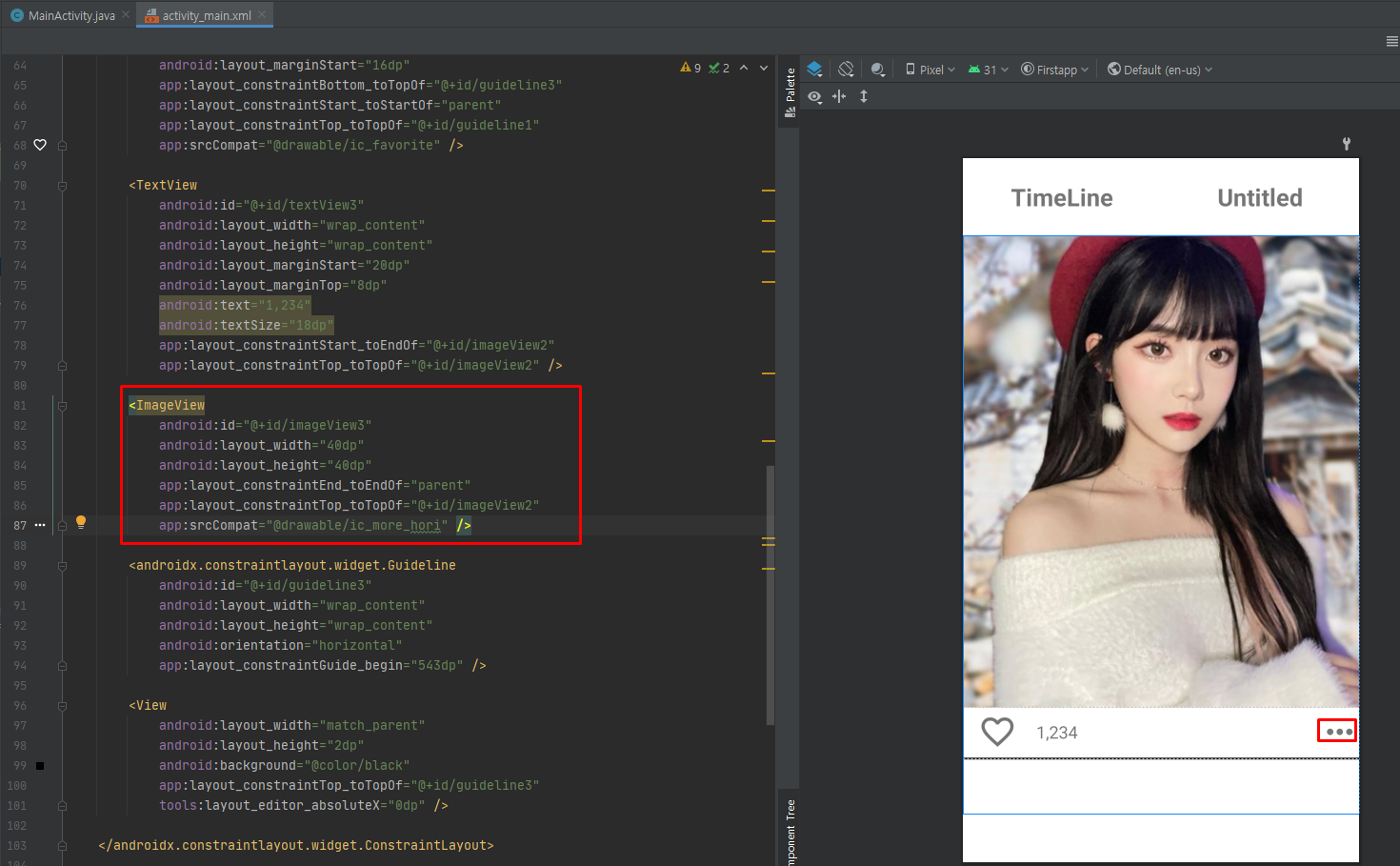
- ImageView를 이용해서 favorite와 more 아이콘을 추가해줍니다.
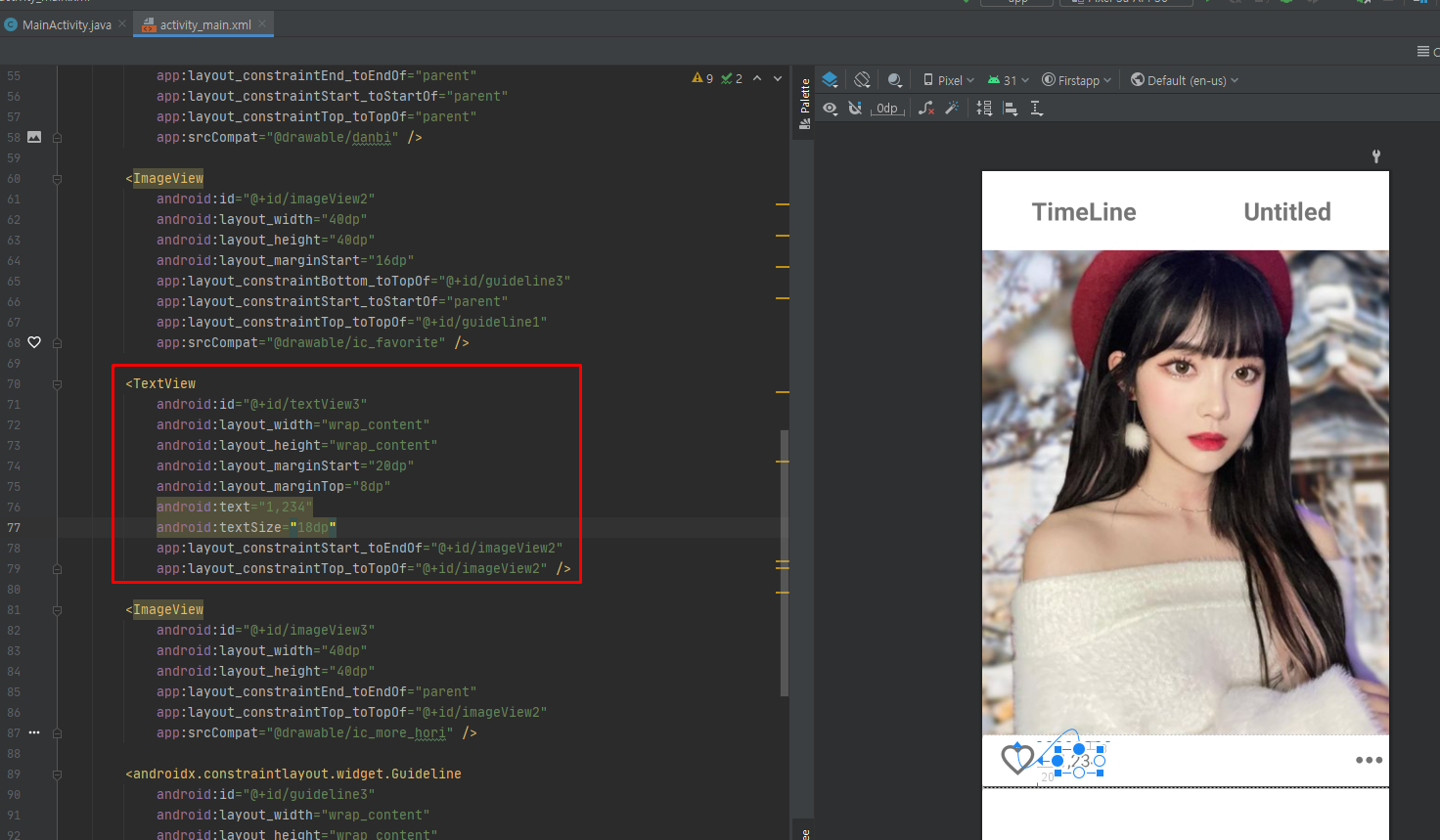
- textView를 이용해서 추가해줍니다.
- Image 사이즈가 안 맞아서 Image를 변경했습니다.
- 높이가 안 맞아서 ConstraintLayout의 height를 600dp로 변경했습니다.
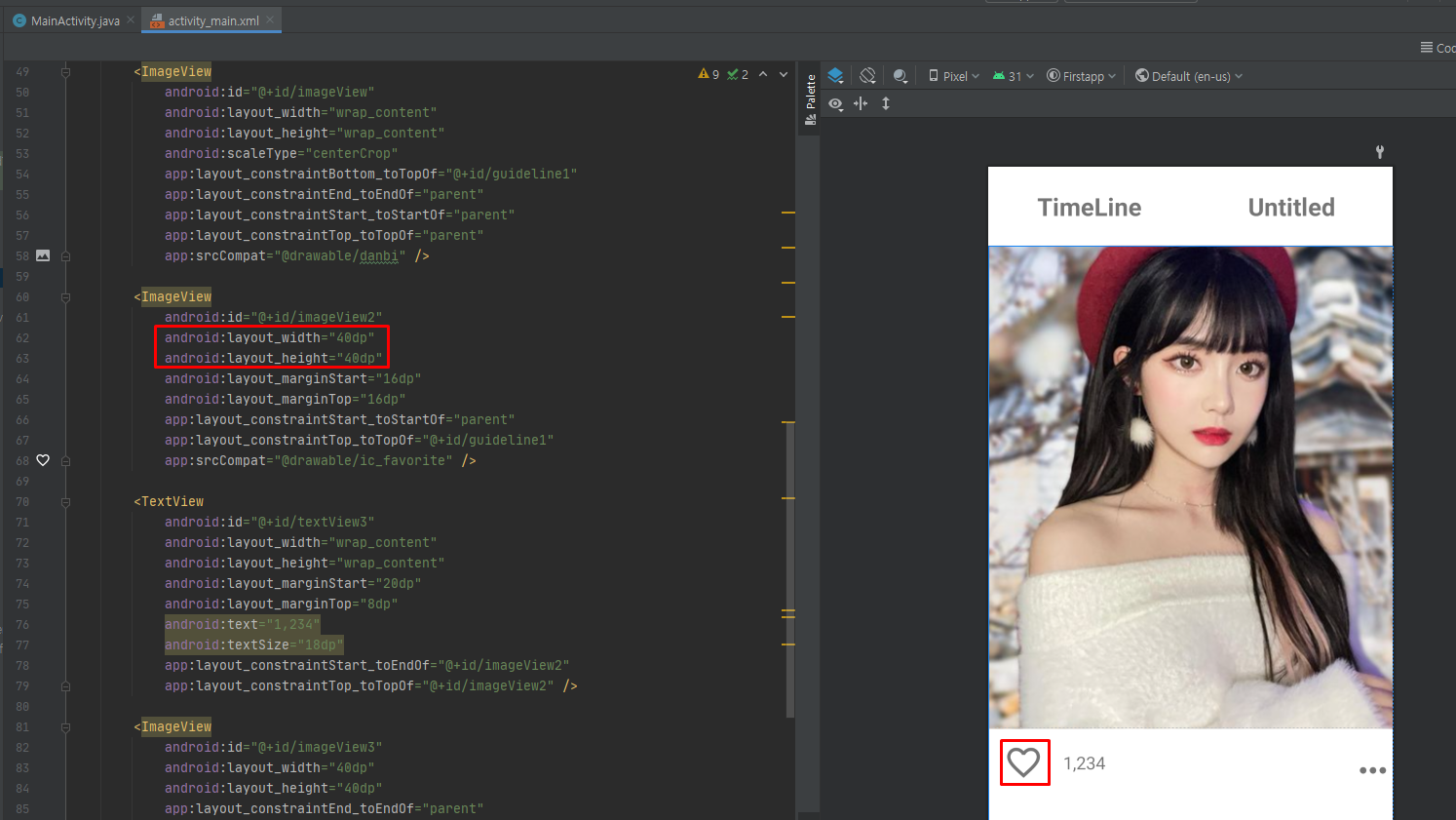
- 아이콘의 size를 가로, 세로 전부 40dp로 지정해줍니다.
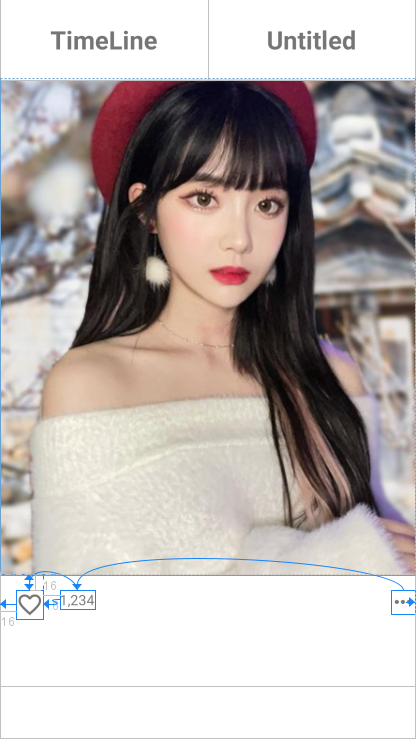
- 제약 조건을 걸어줍니다.
- 글자 크기를 18dp로 지정해주고 제약조건을 걸어줍니다.
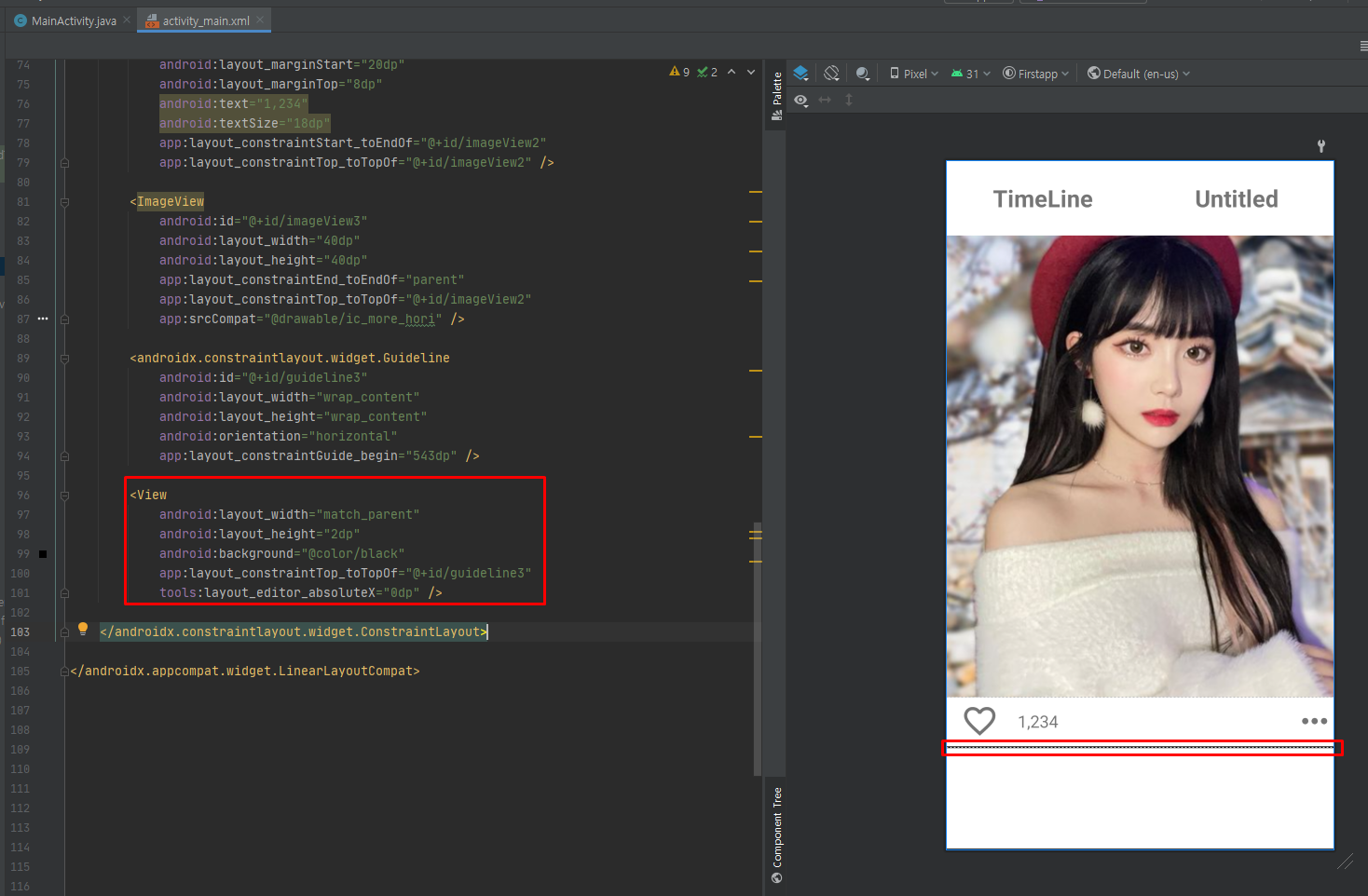
- View를 사용해서 검은색 줄을 만들어줍니다.
- 제약조건을 가이드라인에 걸어줍니다.
- 가이드라인은 실제 작동시 보이지 않습니다.
Layout으로 나누기
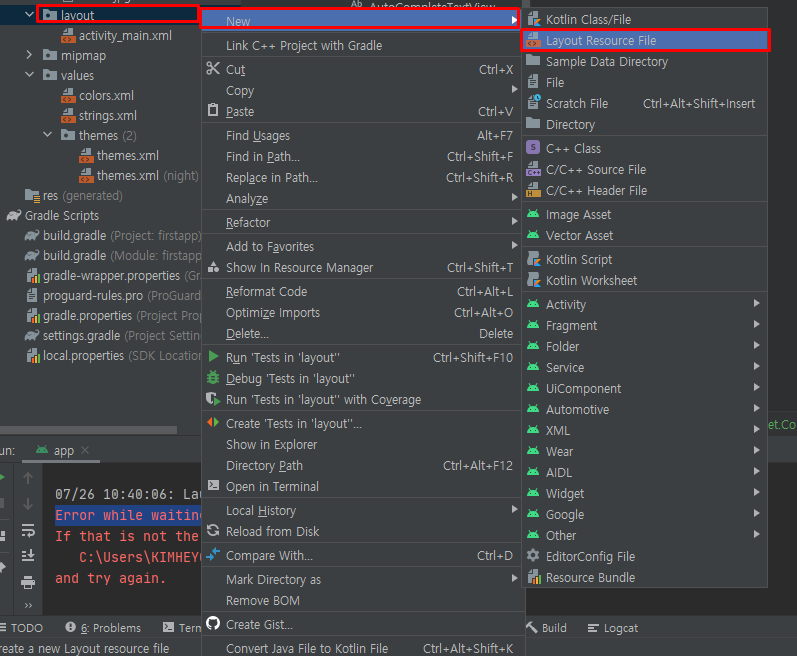
- layout에서 우클릭 → New → Layout Resource File을 선택해줍니다.
- post_item으로 이름을 정하고 OK를 눌러줍니다.
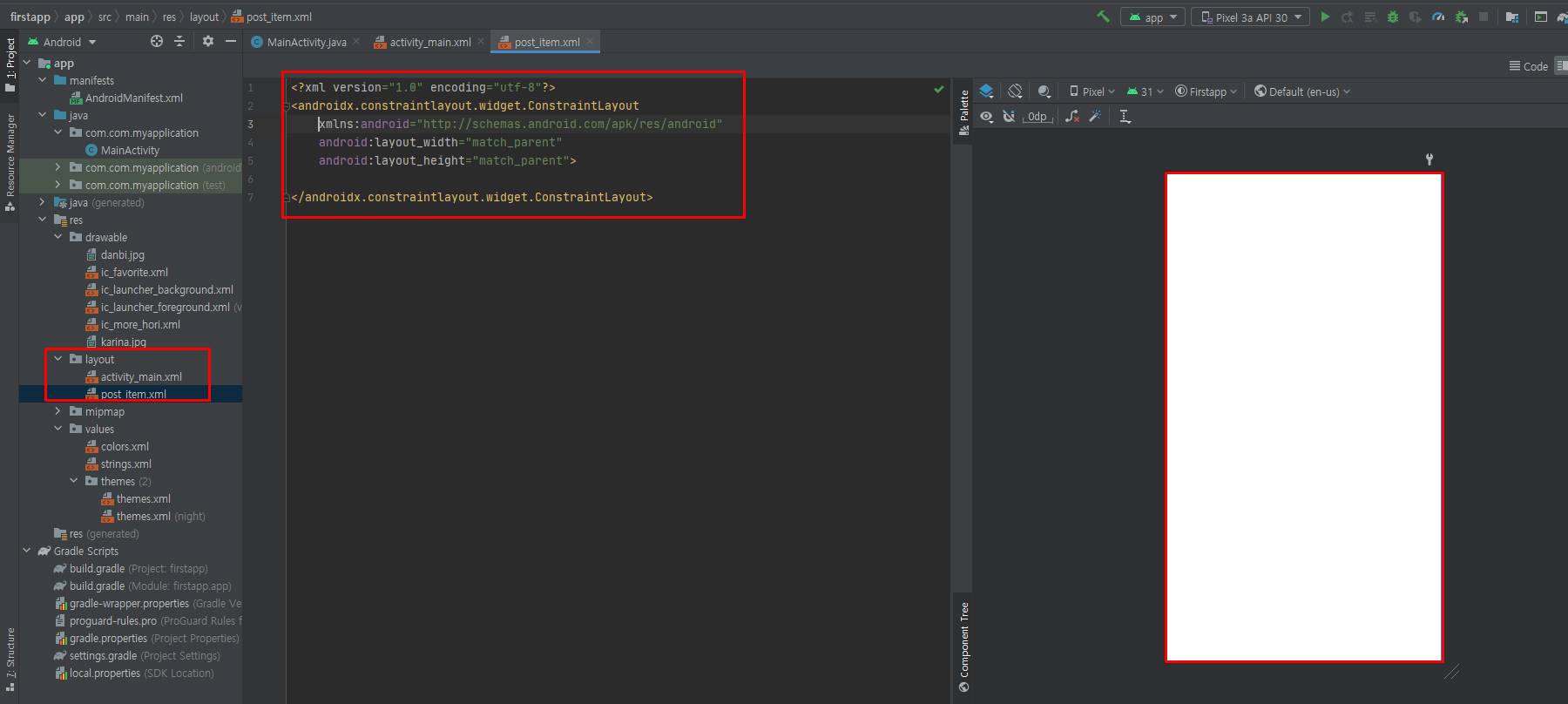
- 새로운 layout이 생성됨을 확인할 수 있습니다.
- activity_main에서 작성한 반복시켜 줄 ConstraintLayout을 잘라내서 post_item에 붙여넣기 합니다.
- 오류가 발생하는 것은 prefix가 없어서 발생합니다.
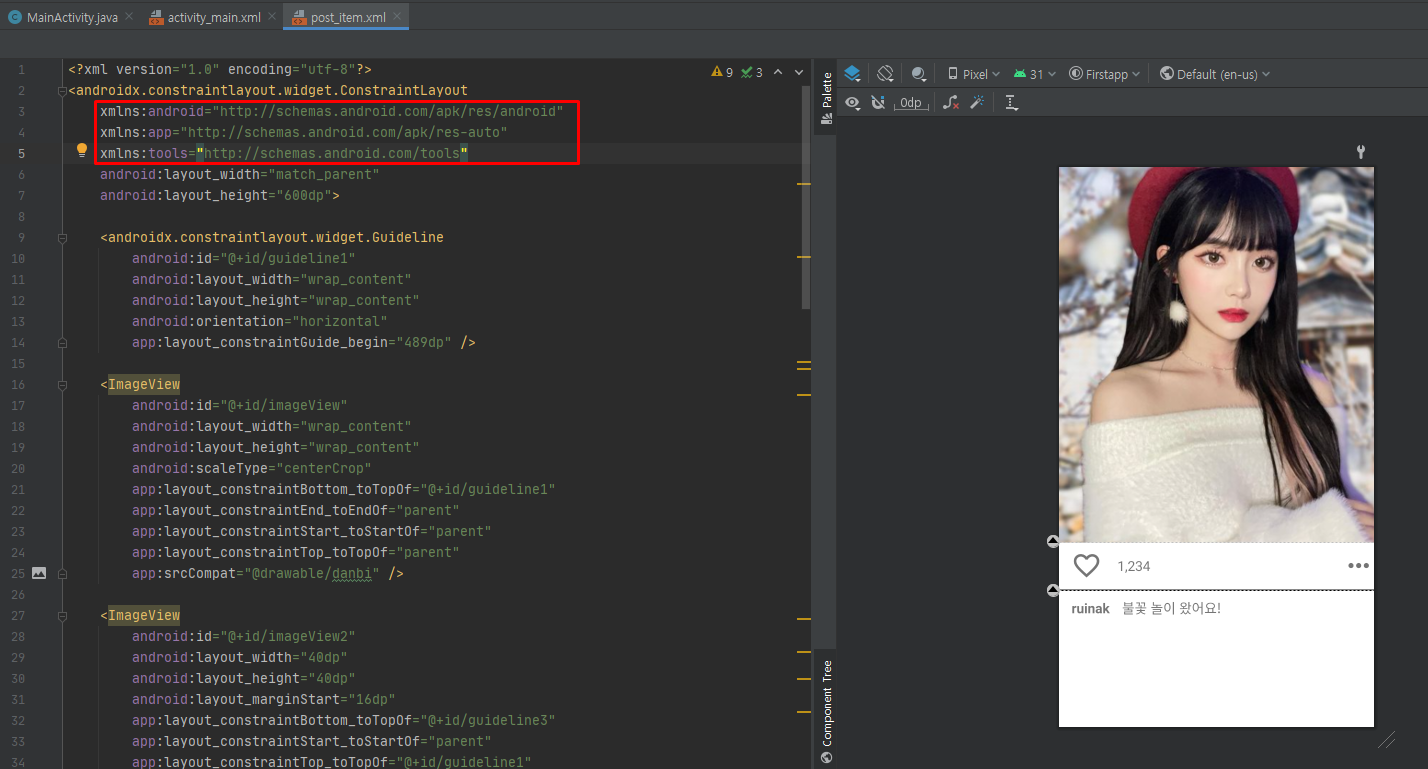
- prefix를 복사해서 붙여넣어주면 오류가 사라지고, 정상적으로 화면이 출력됩니다.
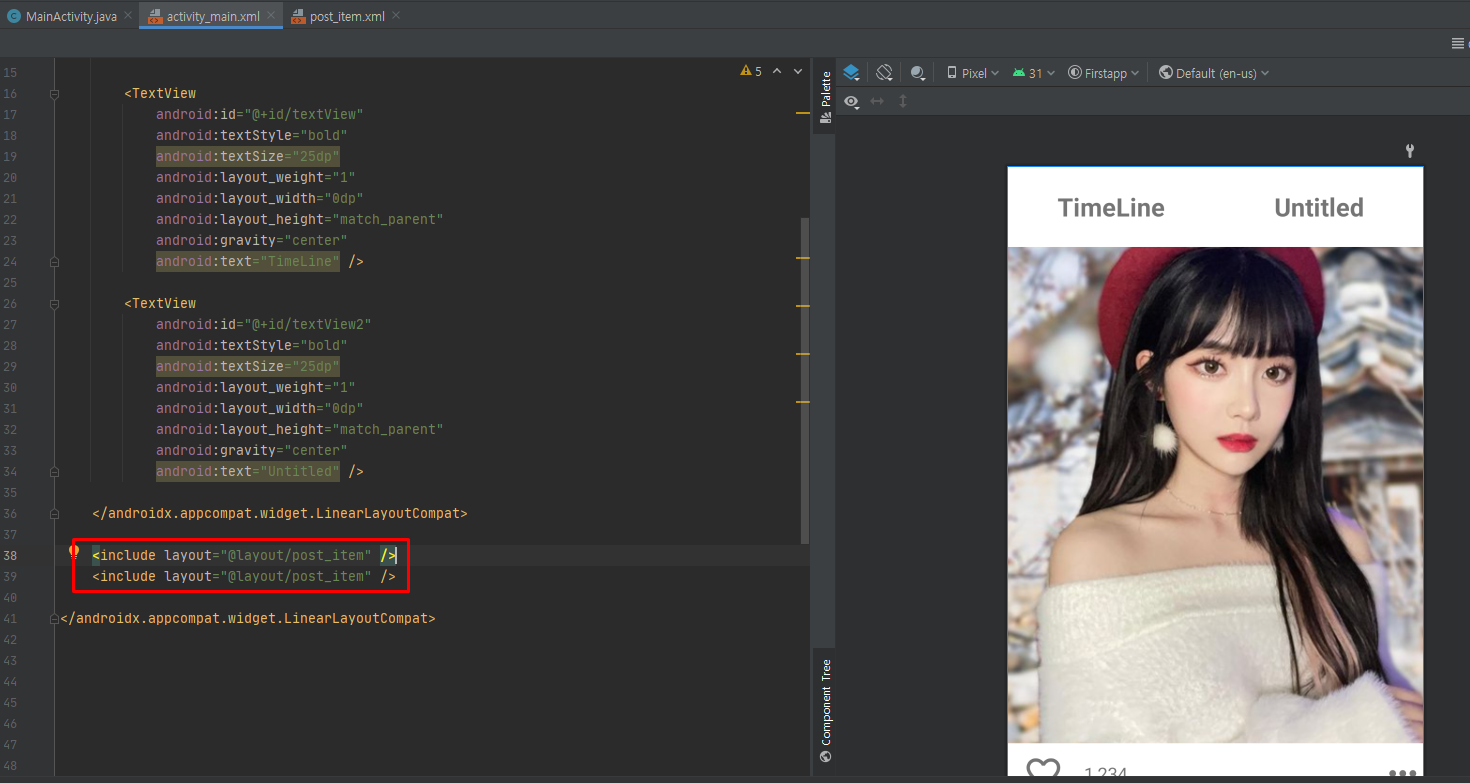
- activity_main에 include를 사용해서 post_item을 불러옵니다.
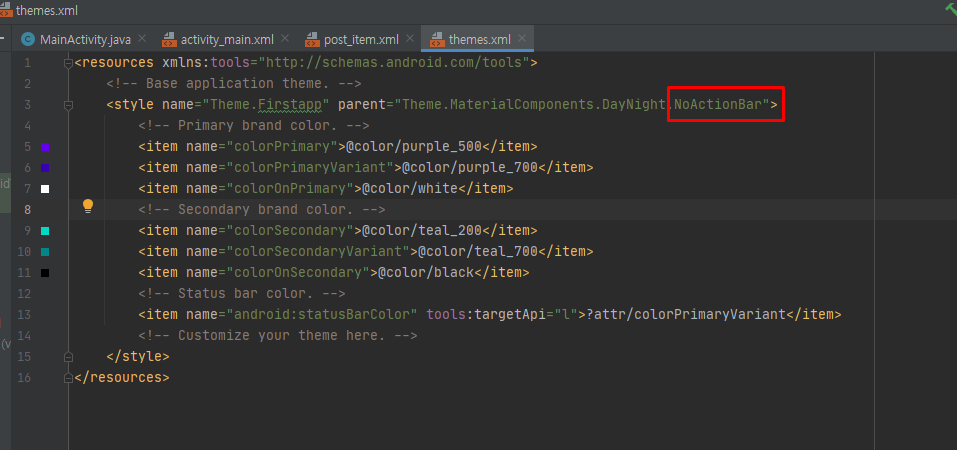
- themes.xml에서 액션바를 NoActionBar로 바꿔주면 액션바가 사라집니다.
- 나중에 필요시에는 다시 바꿔주면 사용 가능합니다.
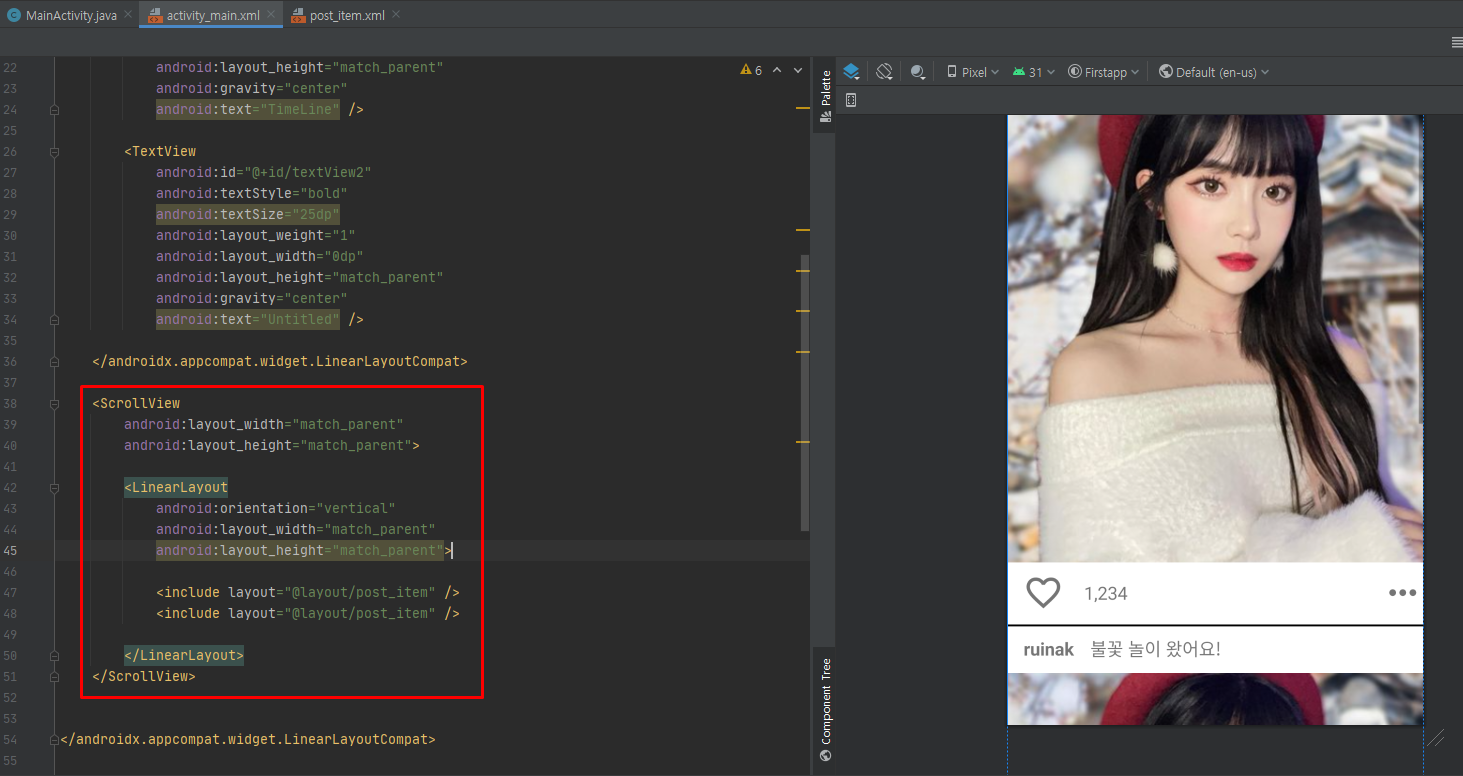
- ScrollView에는 자식이 1개만 들어 갈수 있으므로 include를 LinearLayout에 담아서 넣어줘야 자식을 1개로 인식해서 적용이 됩니다.
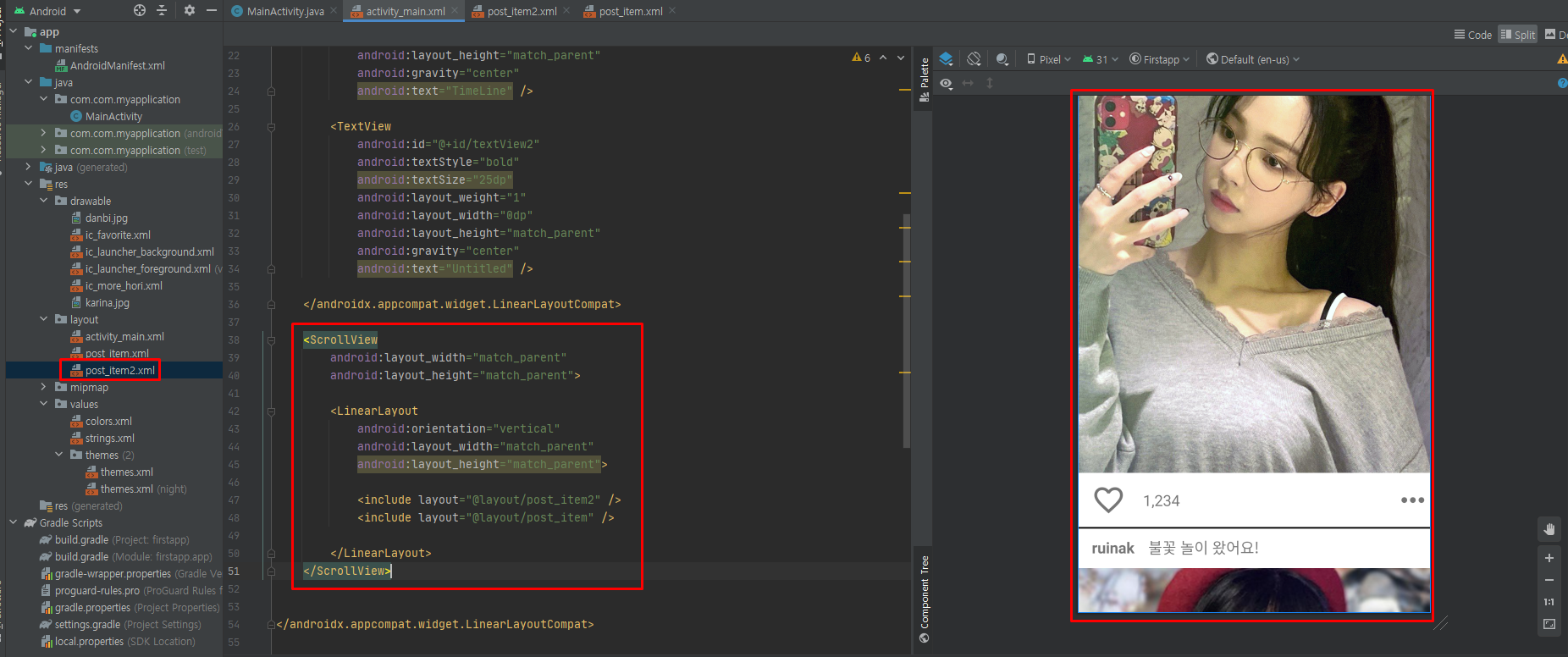
- post_item을 복붙해서 post_item2를 만들고, 이미지만 바꿔줍니다.
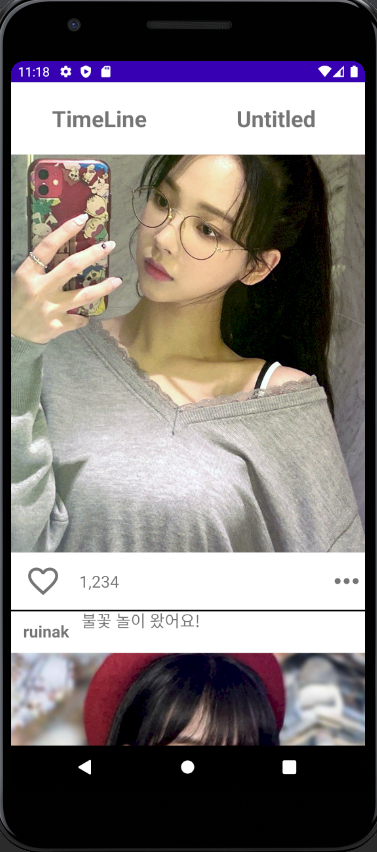
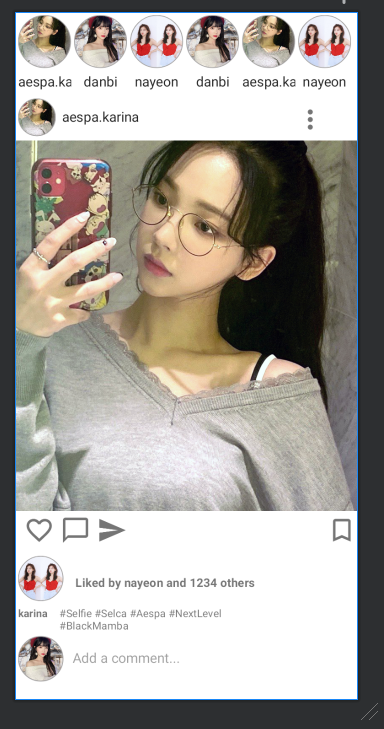
- activity_main에 post_item2를 적용시켜주면 같은 디자인의 이미지만 다른 화면이 출력됩니다.
- android에서 위와 같은 화면으로 출력됩니다.
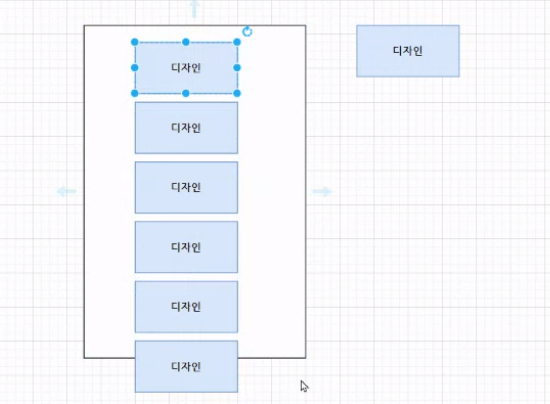
RecyclerView란?

- ScrollView의 단점은 스크롤을 내릴수록 객체가 많아진다는 단점이 있습니다.
- 이 단점을 보완하기 위해서 나온게 ListView가 나왔습니다.
- ListView의 단점은 스크롤할때마다 재사용이 되지 않는 것입니다.
- 이 단점을 보완하기 위해서 나온게 RecyclerView입니다.
- RecyclerView는 디자인을 8개 정도만 만든 뒤 스크롤 시에 위에 있는 디자인을 아래로 가져와서 재사용하는 원리입니다.
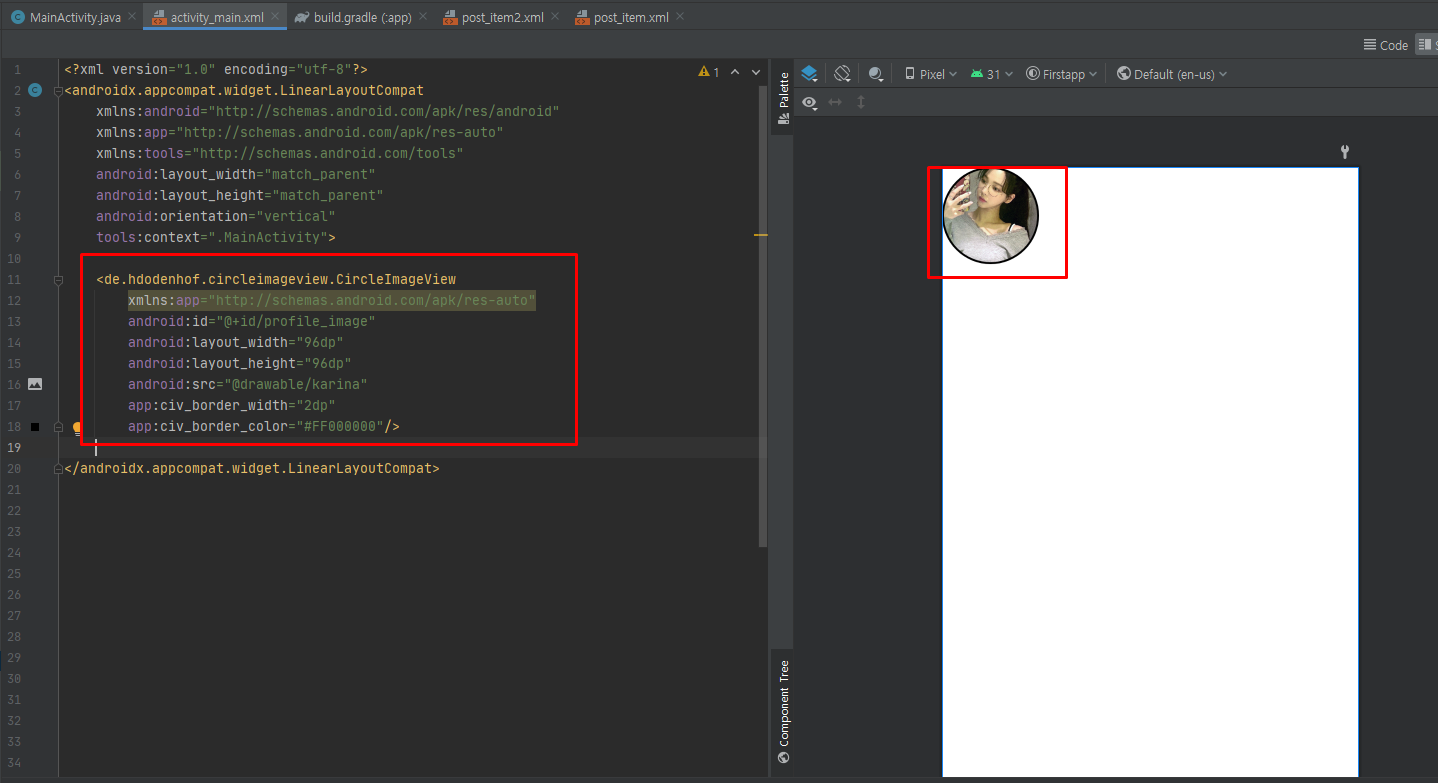
원형 사진 적용하기
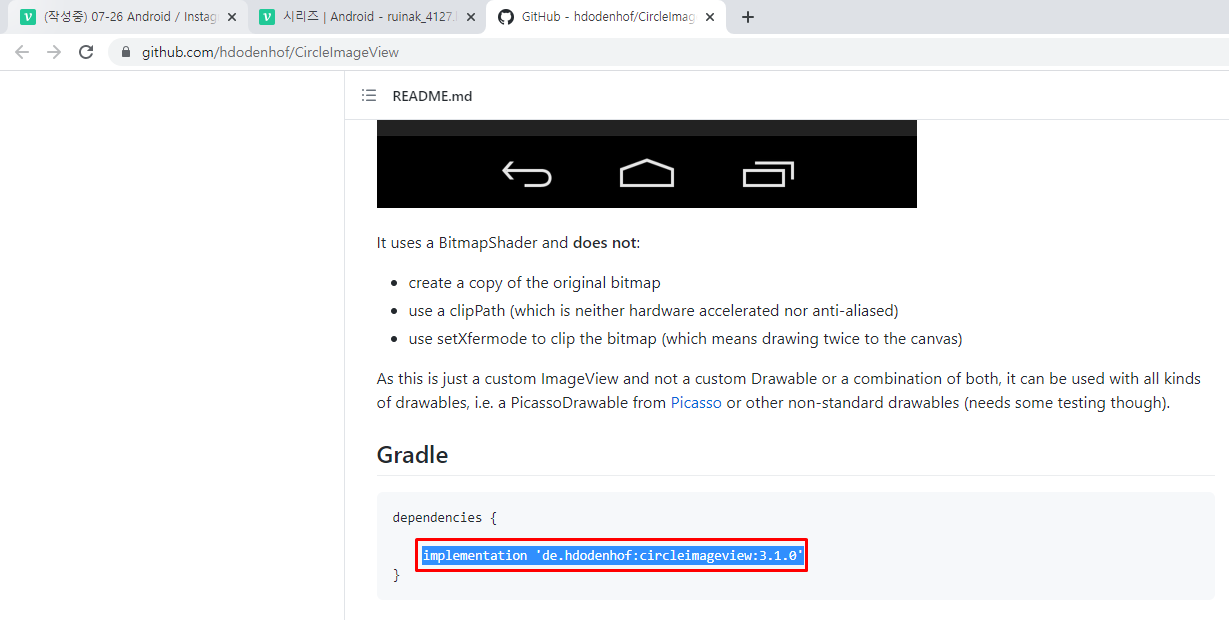
- CircleImageView 라이브러리 설명 : https://github.com/hdodenhof/CircleImageView
- 위 사이트에 들어가서 Gradle의 Implementation을 복사합니다.
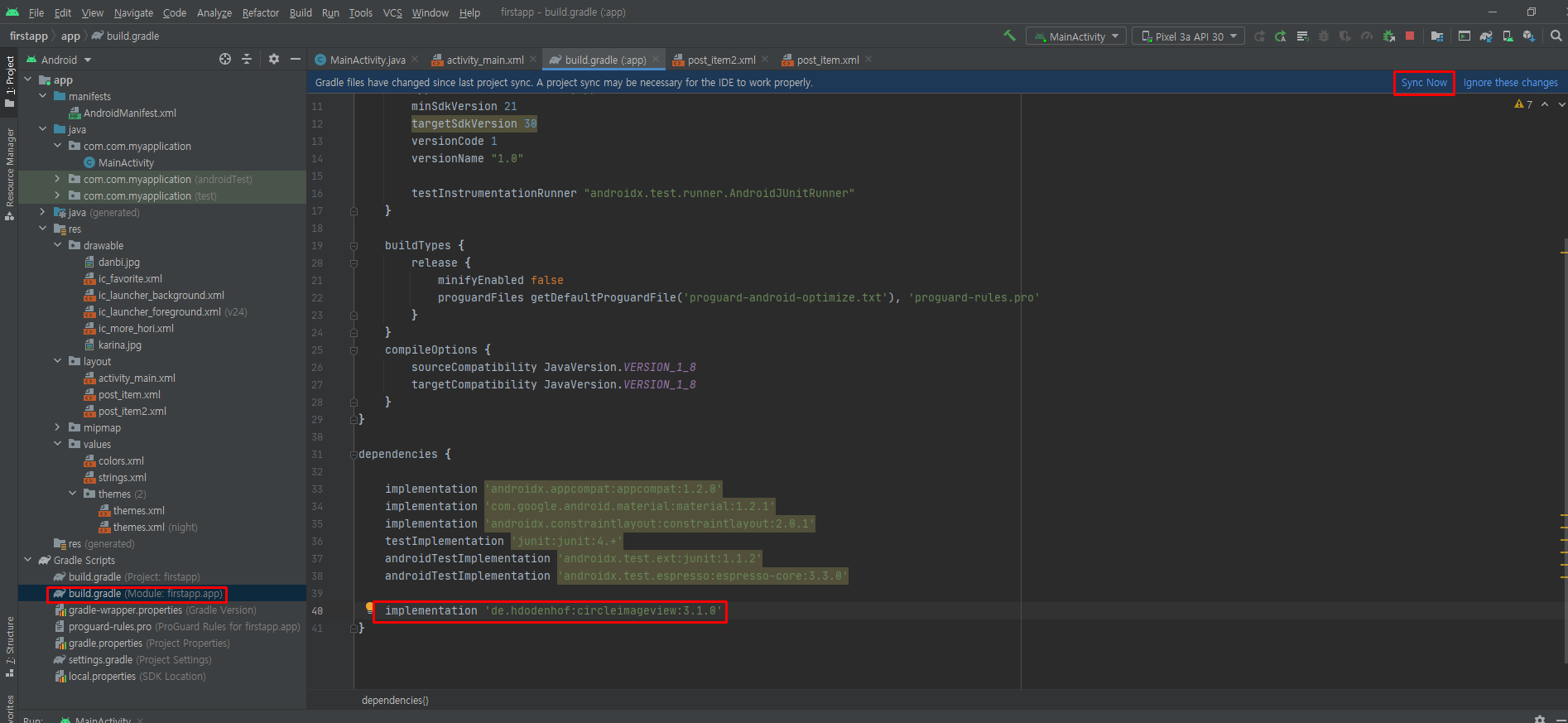
- 내 프로젝트의 Gradle에 Module에 dependency에 붙여넣어주고 Sync now를 해줍니다.
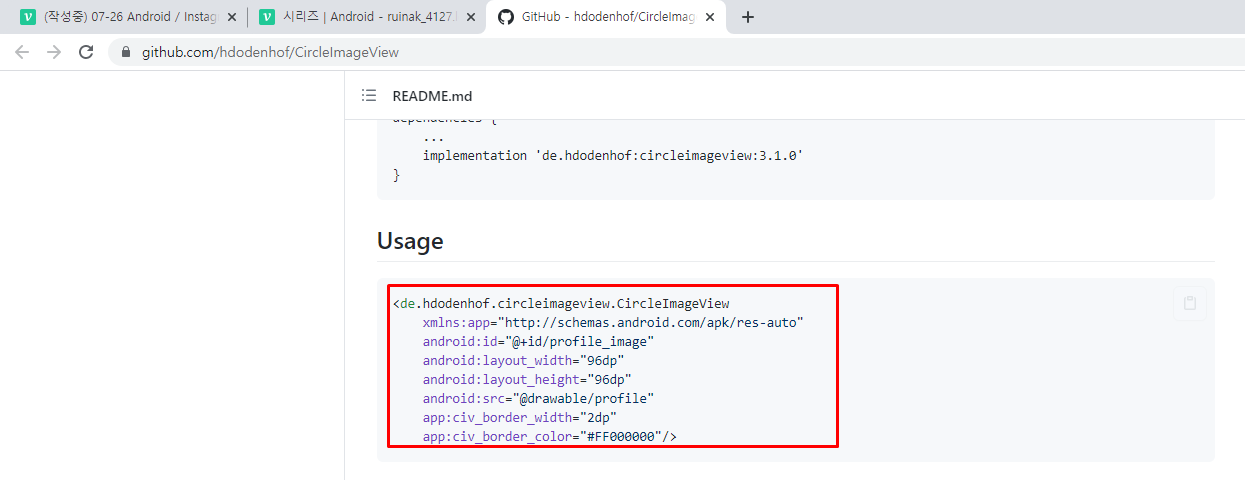
- Usage에서 코드를 복사합니다.
- activity_main에 붙여넣은 후 Image src를 내가 사용할 사진으로 바꿔주면 바로 적용이 됩니다.
- 필요한 부수적인 스타일은 직접 지정하면됩니다.
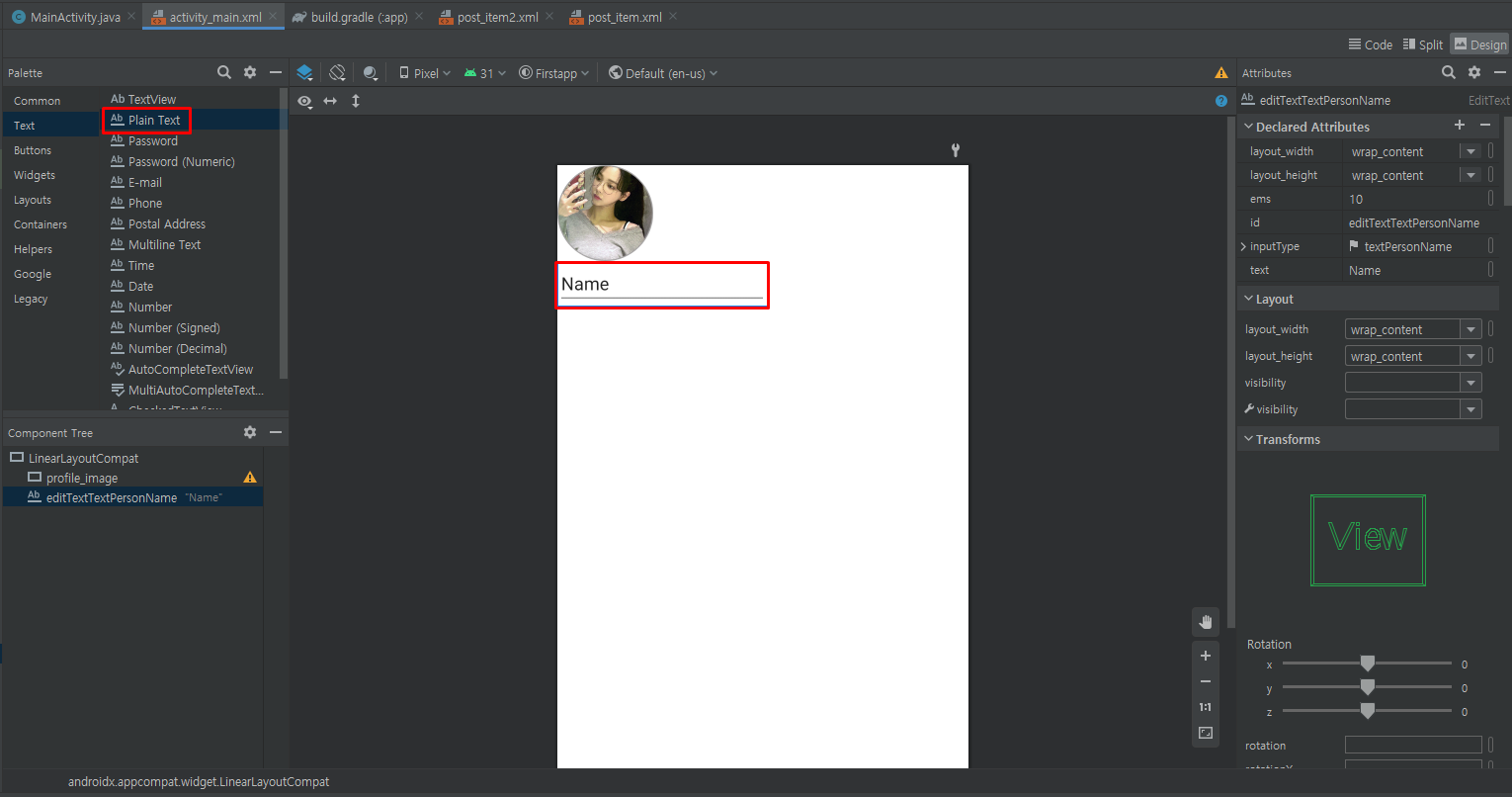
PlanText 적용하기
- PlanText를 넣으면 밑줄이 그어진 채로 적용이 됩니다.
Clon Coding