RecyclerView(재사용)란?
1. 뷰는 데이터의 실제 크기에 따라서 화면에 보여줄 수 있는 개수만큼 출력합니다.
2. 뷰 재사용을 하는 것을 뷰 홀더라고 합니다.
3. 어댑터를 사용해서 배치할 수 있습니다.
TextView 프로젝트 새로 생성 후 RecyclerView 설정
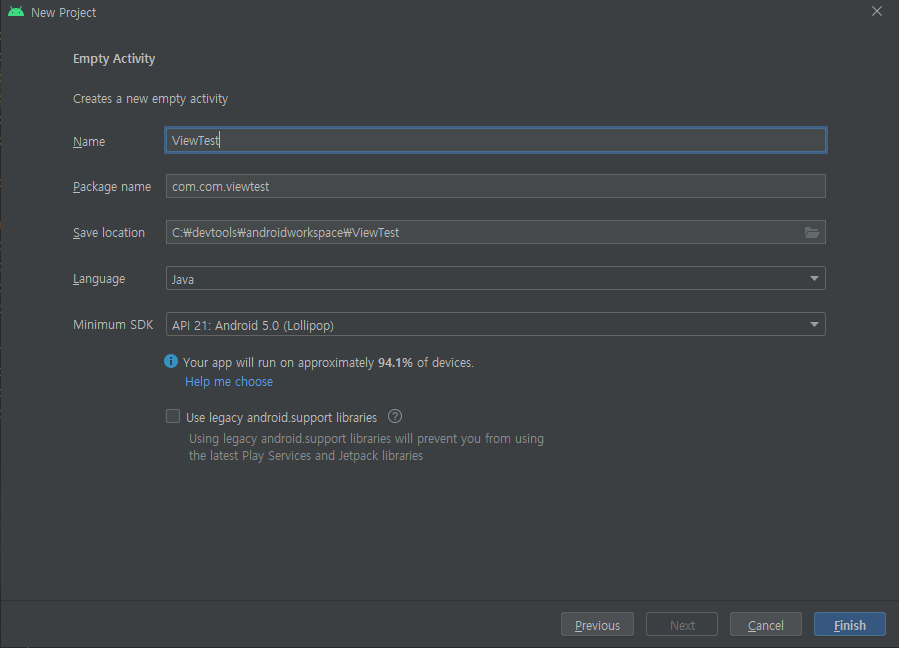
- 프로젝트를 새로 만들어줍니다.
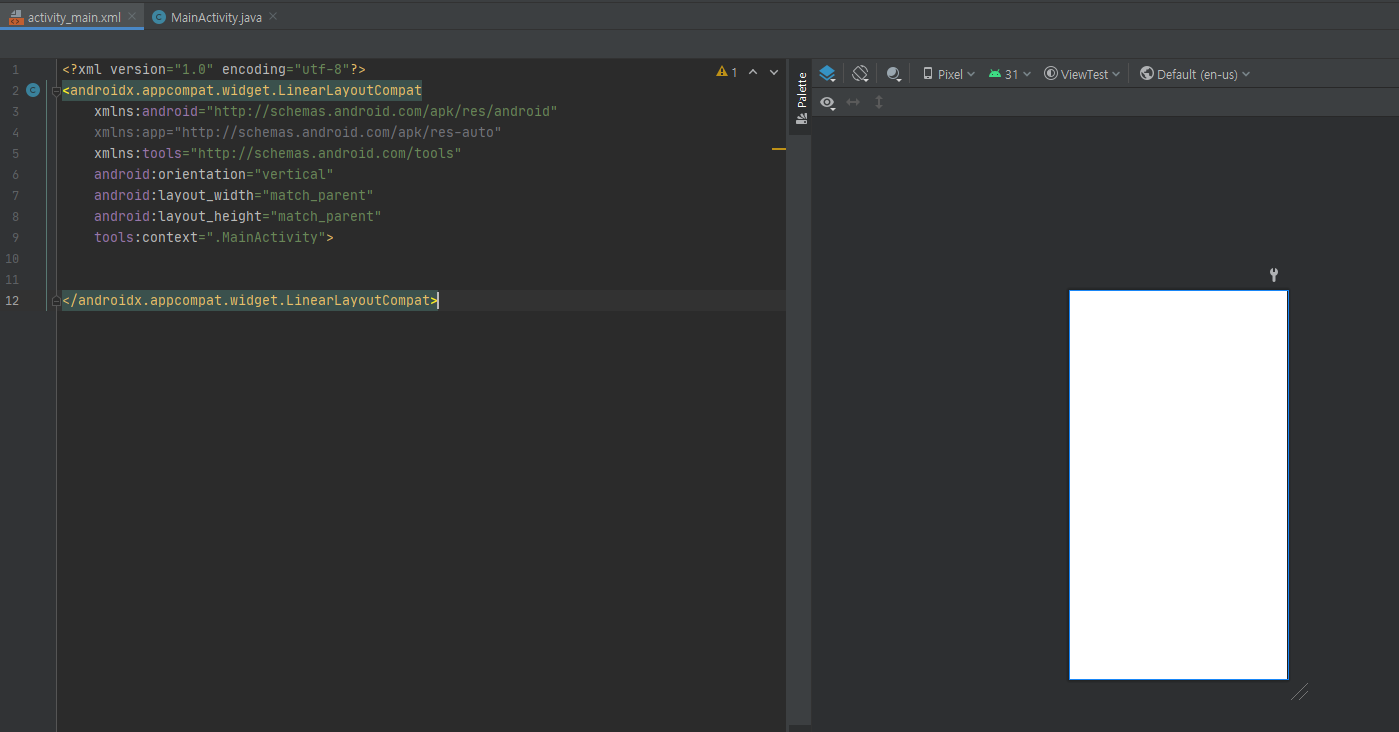
- 내용을 싹 비우고 Linear로 Main을 잡아줍니다.
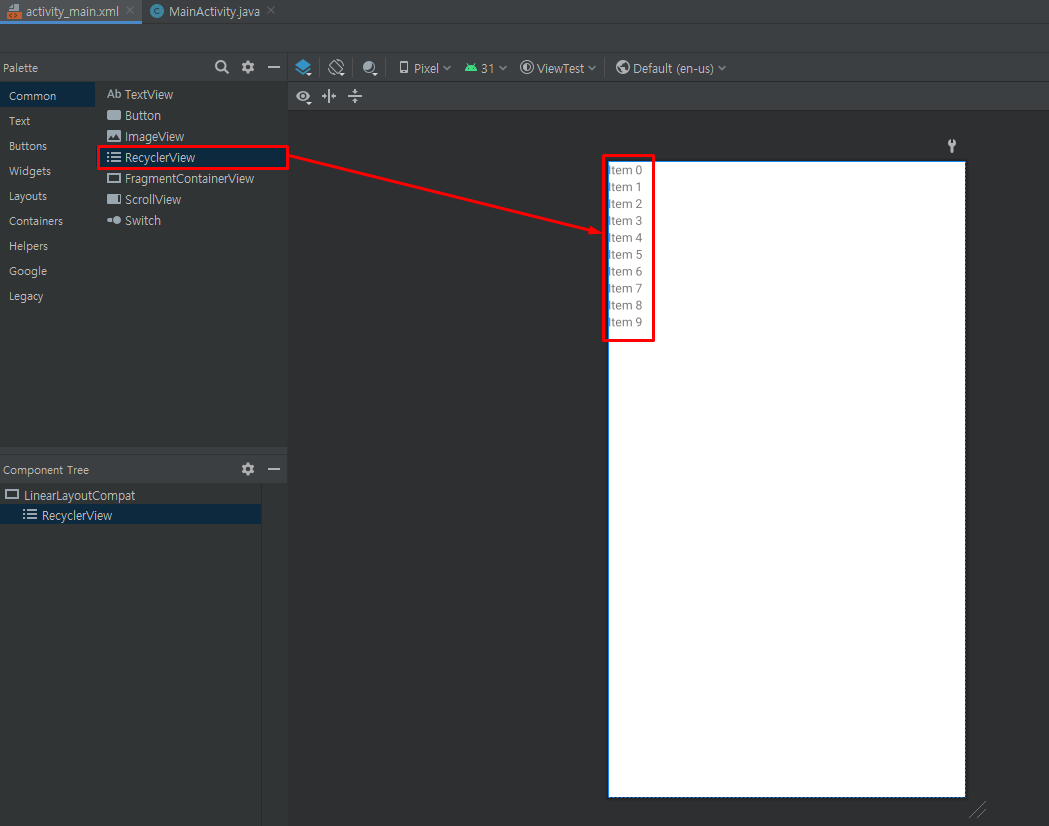
- RecyclerView를 추가해줍니다.
- View를 디자인을 하기 위해서 person_item 레이아웃을 추가해줍니다.
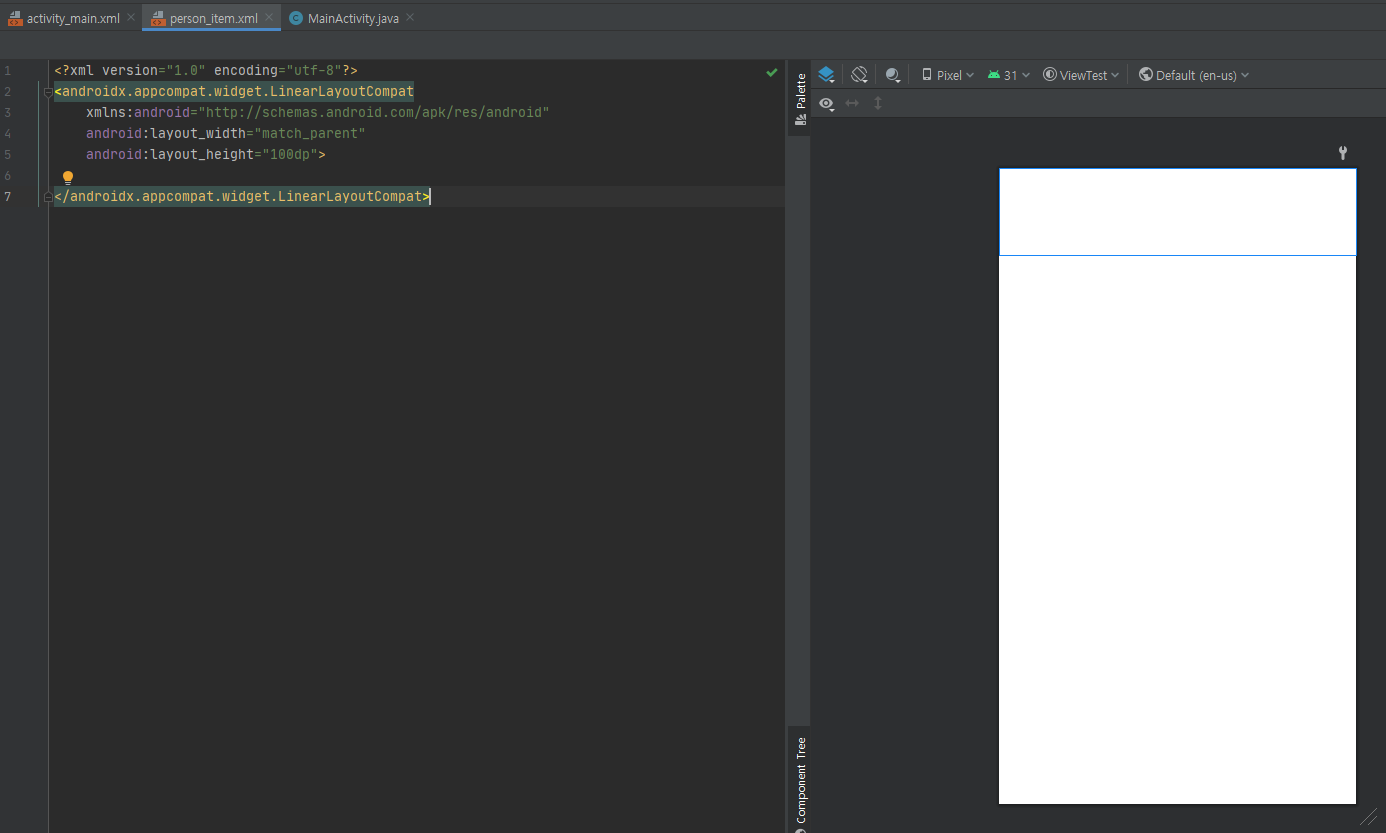
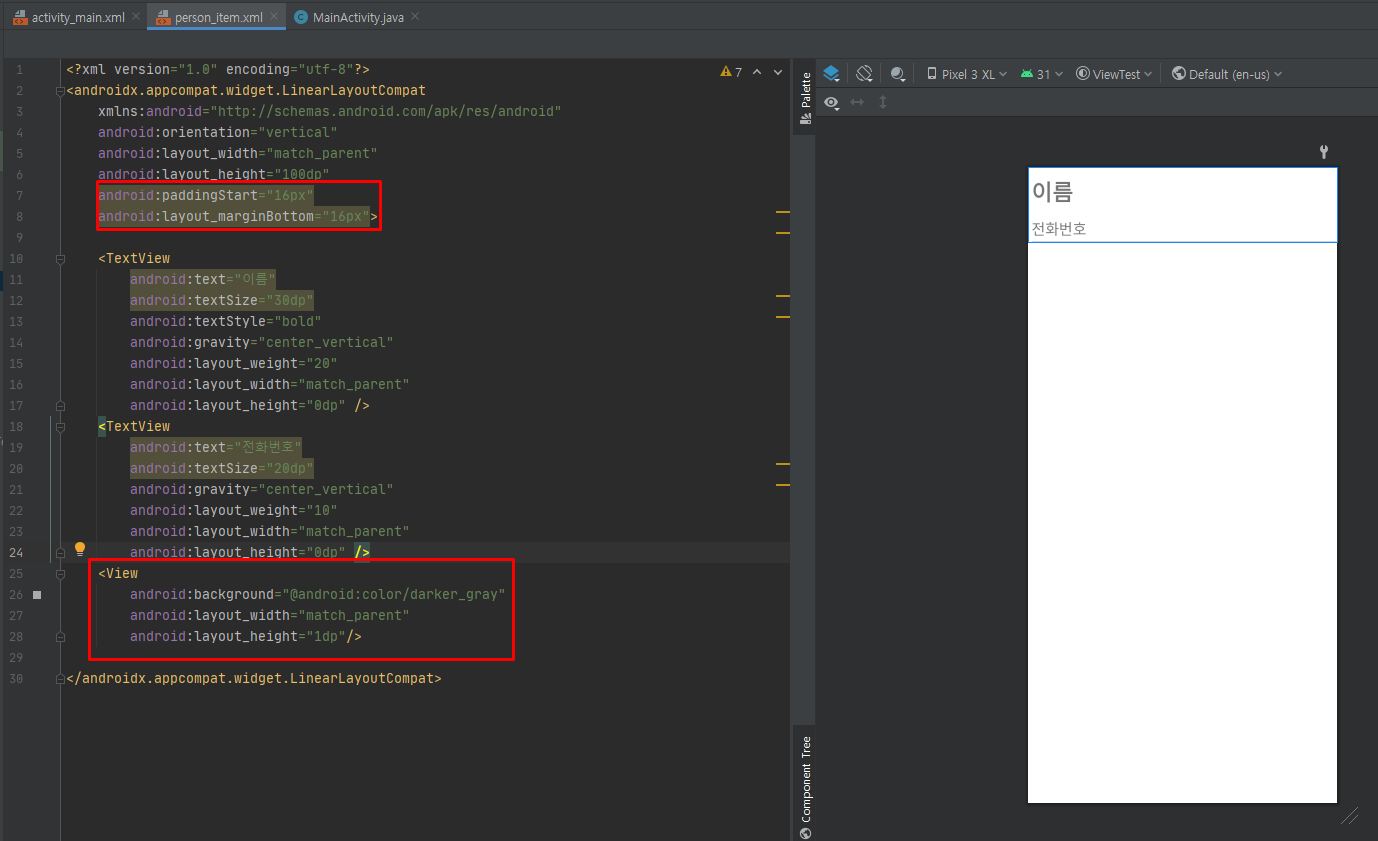
- Linear로 Main을 잡아줍니다.
- Main을 orientation을 vertical로 잡아줍니다.
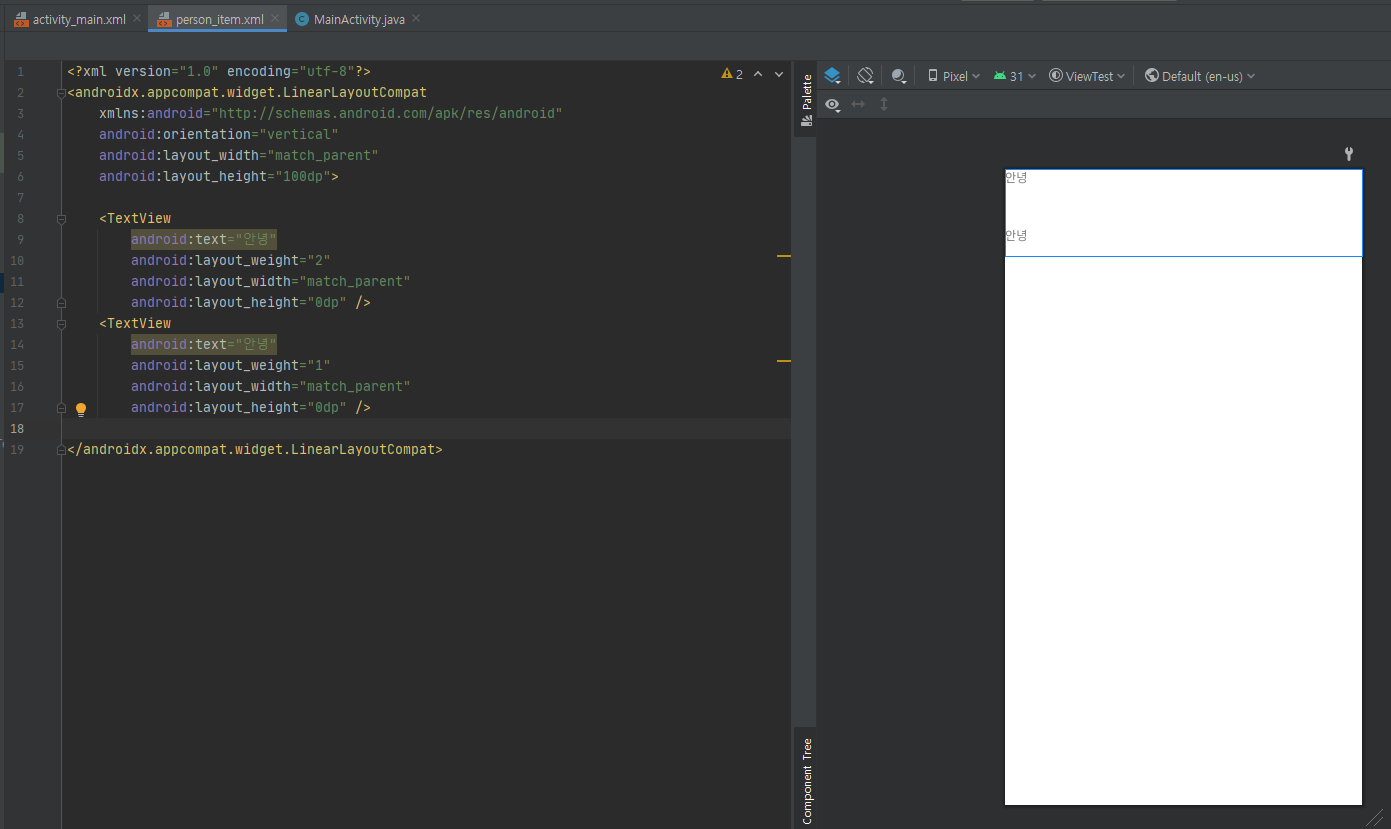
- TextView를 2개 만들고 비율을 2:1로 설정해줍니다.
- 20 : 10처럼 백분율로 표기하는 방법도 있습니다.
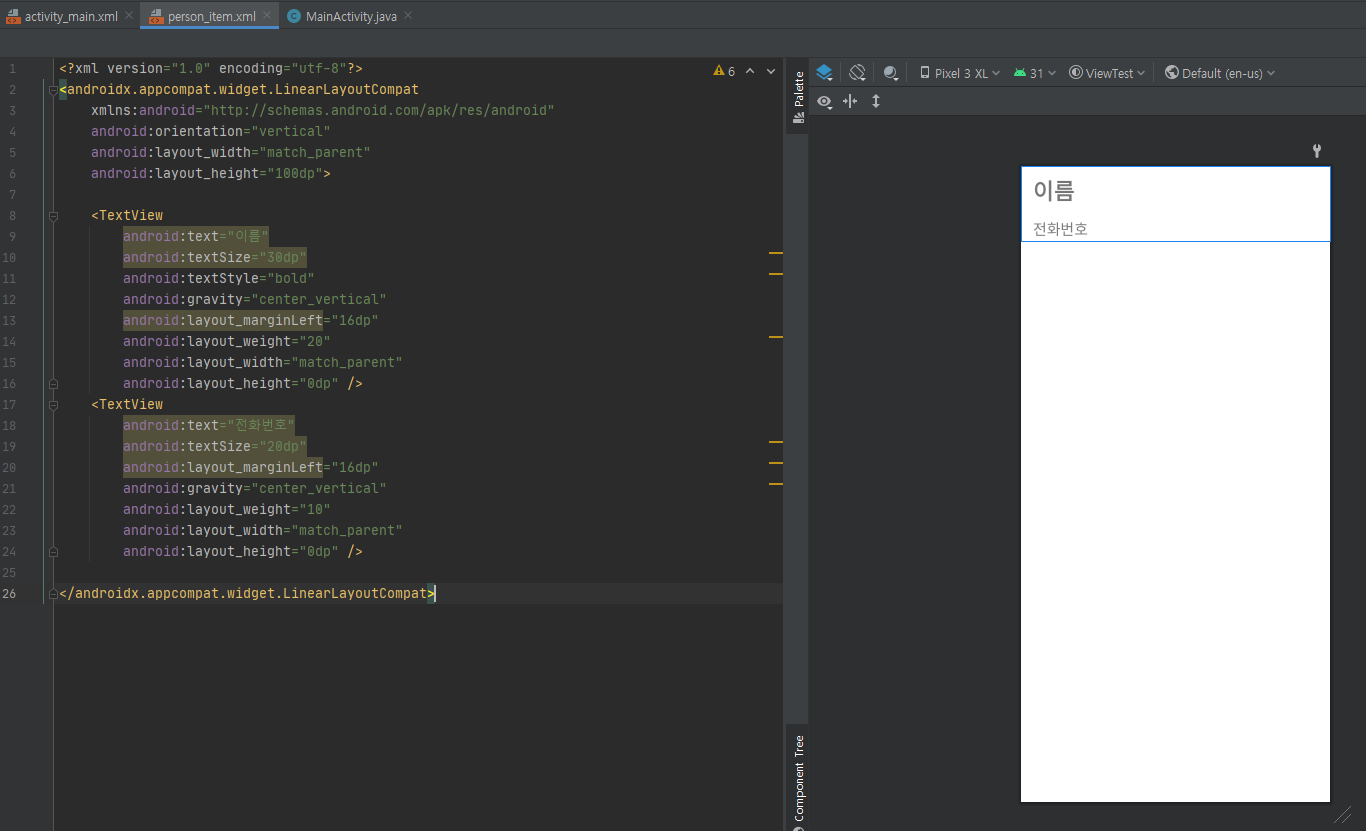
- margin을 주면 TextView에 주면 2개다 설정해야 하지만 Main에 padding을 주면 공통 적용이 가능해져서 간결해집니다.
- padding은 영역 내부에 설정이고, margin은 영역 외부 설정입니다.
- 패딩과 마진을 적용시켜준 후 아래쪽에 View를 이용해서 선을 하나 그어줍니다.
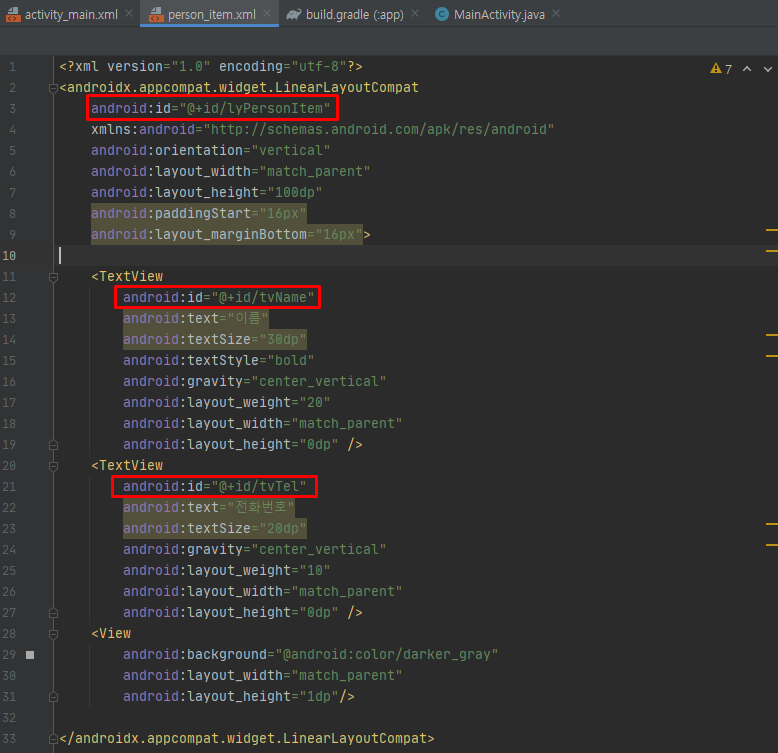
- MainLayout과 TextView에 id를 추가해줌으로써 세팅이 완료되었습니다.
Person 생성 후 lombok 추가
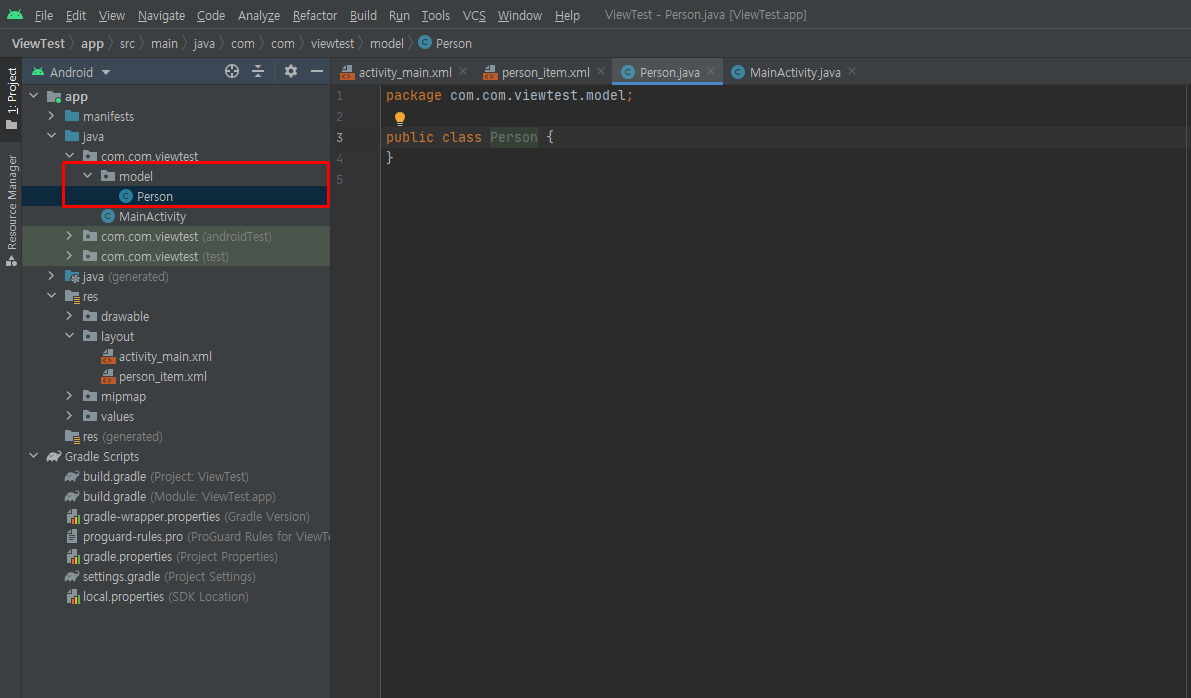
- model 패키지를 추가해줍니다.
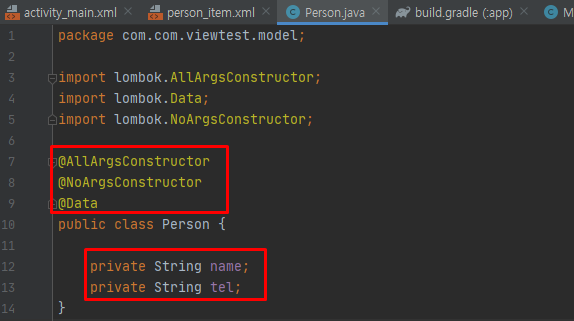
- 내부에 Person 클래스를 새로 생성합니다.
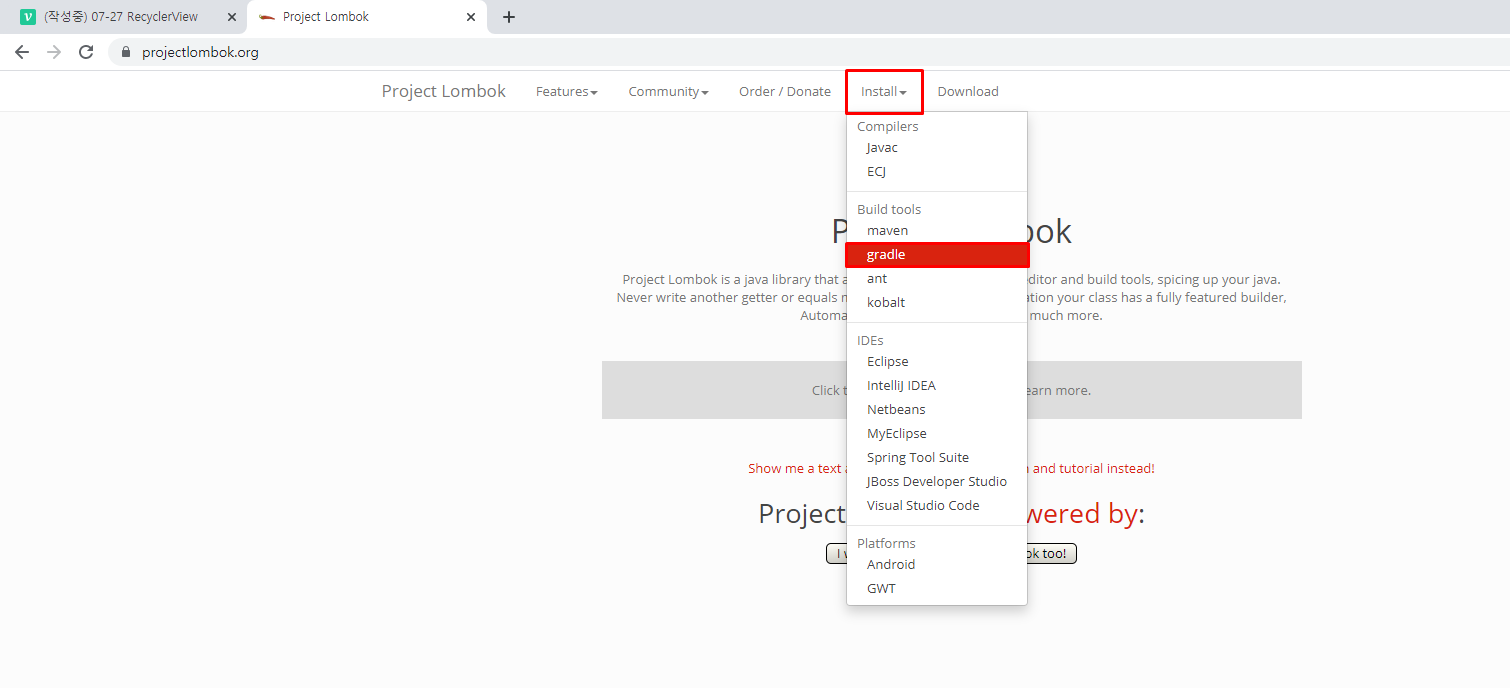
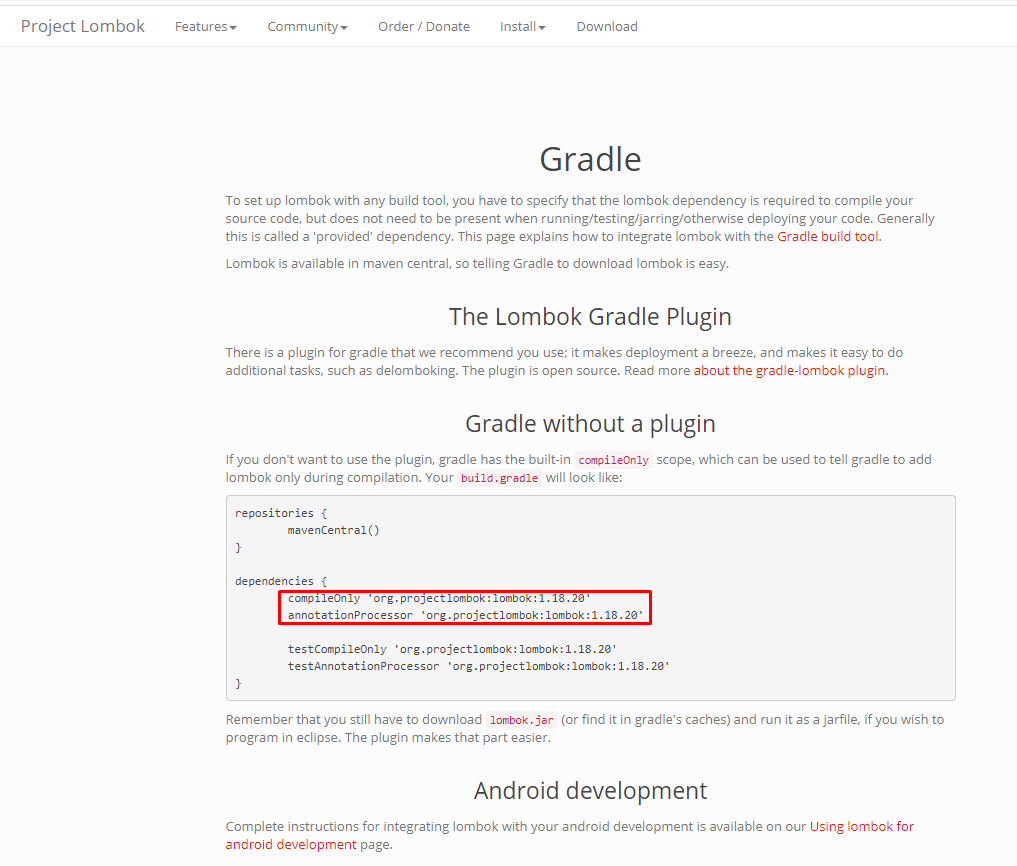
- 롬복을 사용하기 위해서 Lombok Project로 들어갑니다
- install의 gradle로 들어갑니다.
- plugin의 dependencies 코드를 복사합니다.
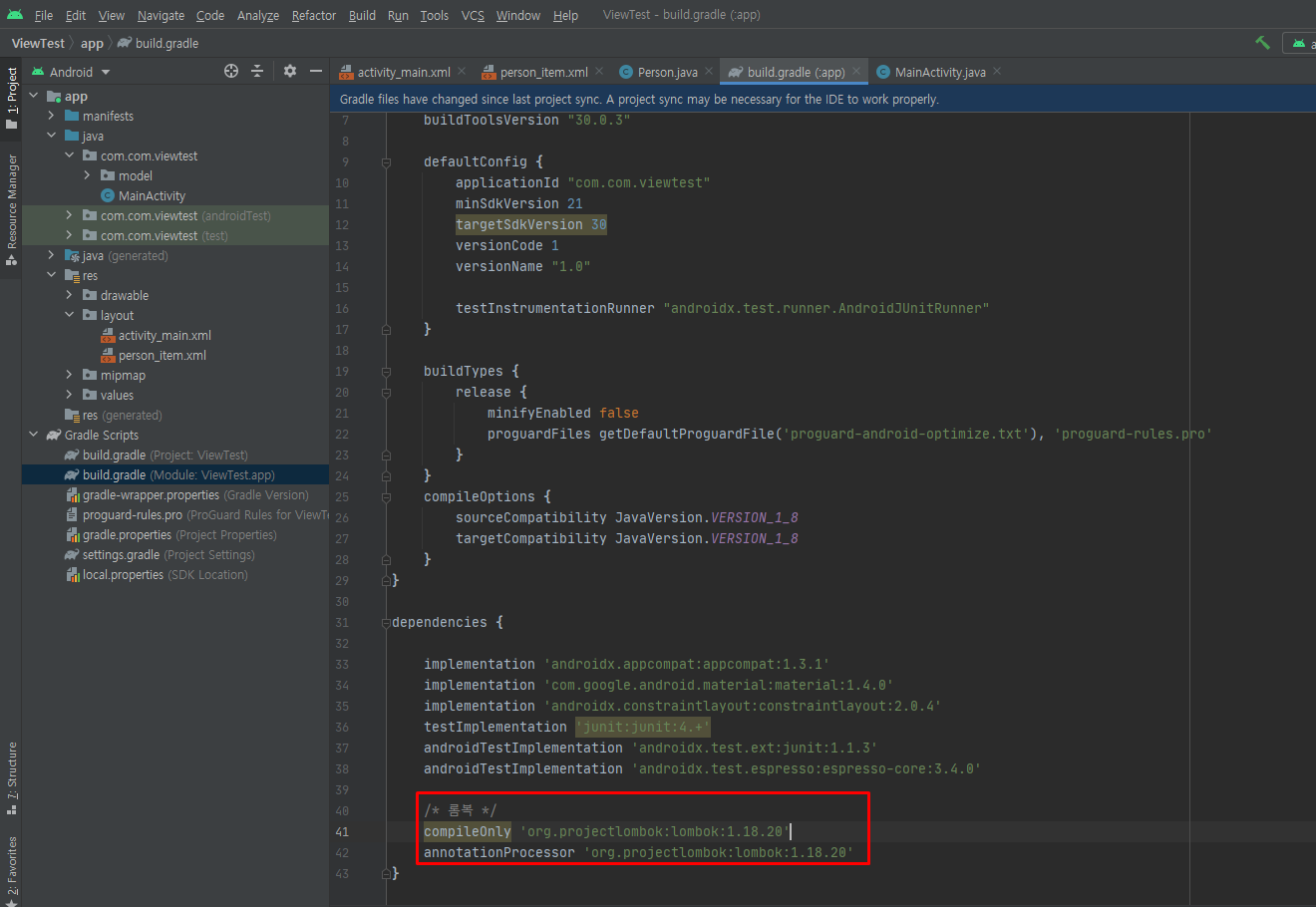
- build.gradle에 추가하고 Sync Now를 해서 적용해줍니다.
- lombok 코드를 추가했으므로 plugin을 설치하면 사용이 가능합니다.
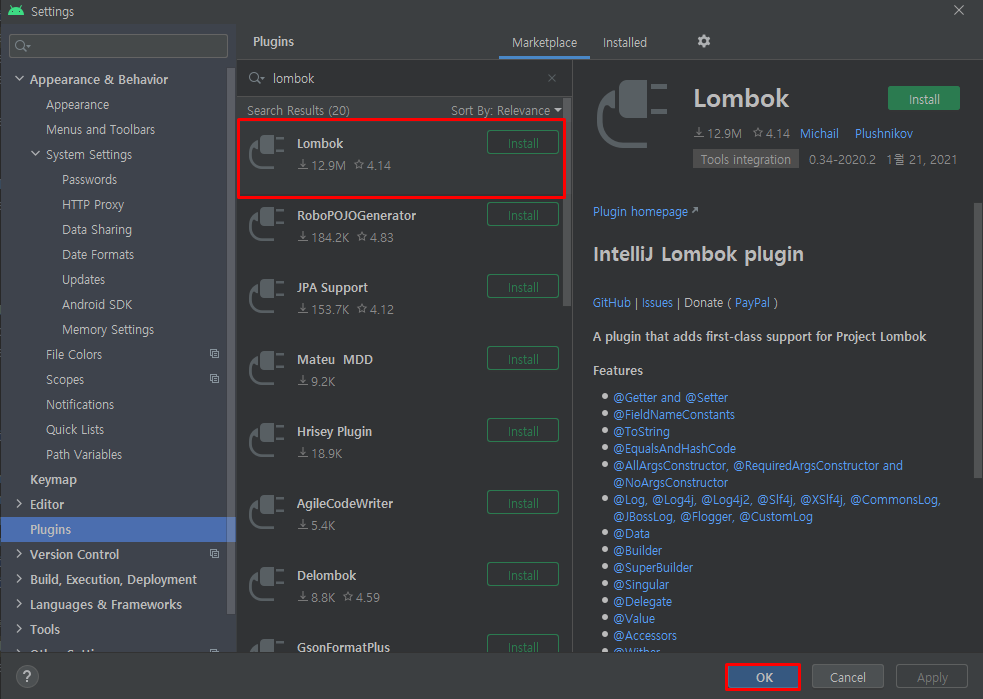
- File - Setting - Plugins에서 lombok을 검색하고 설치해줍니다.
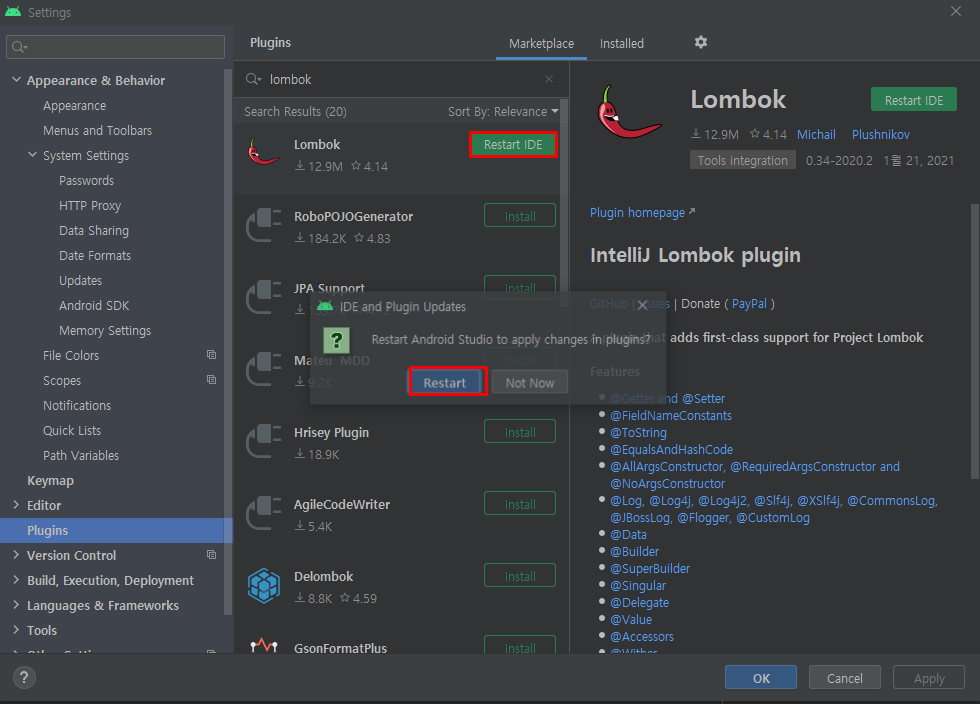
- 설치 완료후 Restart를 눌러주면 프로그램이 재실행되고 적용이 됩니다.
- 기본 변수인 name과 tel을 추가한후 애노테이션을 적용시킵니다.
1. 뷰홀더 만들기
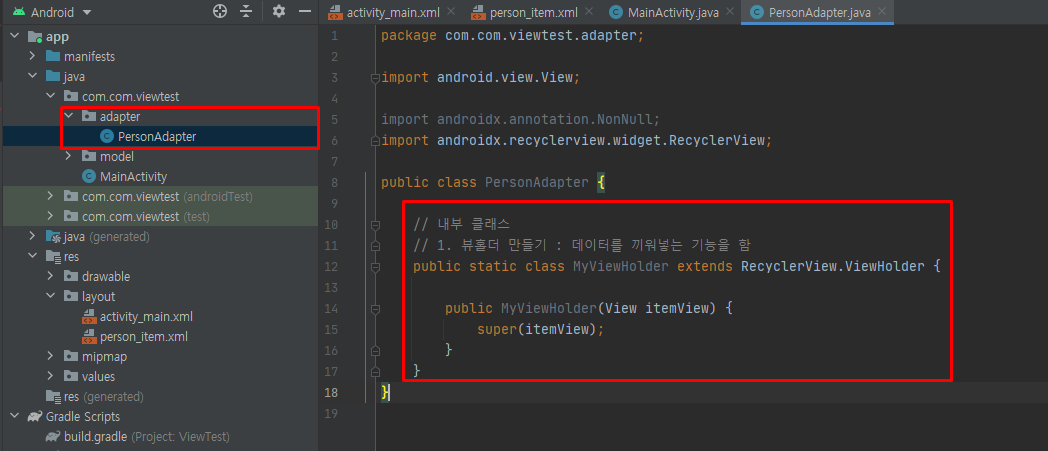
- adapter 패키지를 추가해줍니다.
- 내부에 PersonAdapter를 새로 생성합니다.
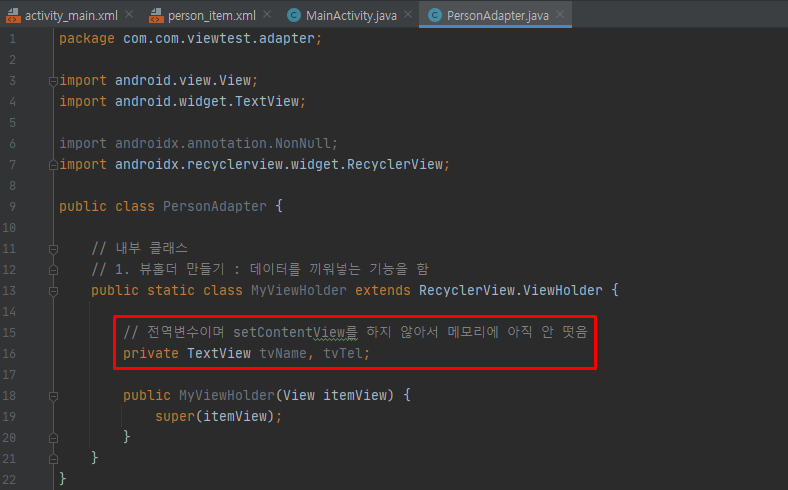
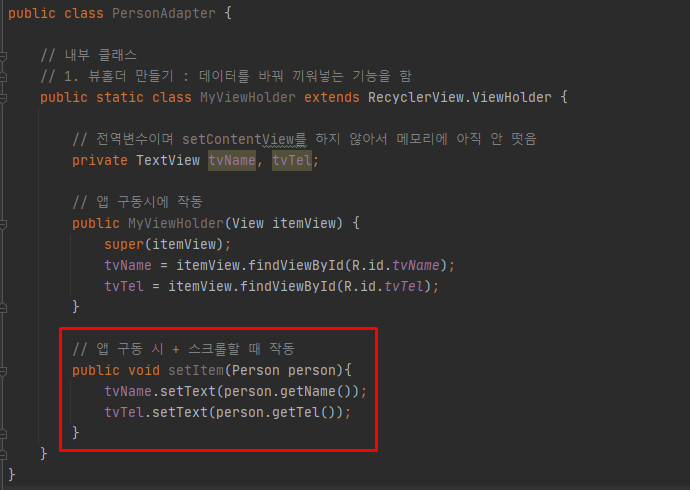
- 제일 처음에 뷰홀더를 먼저 만들어줍니다.
- 전역변수로 tvName과 tvTel을 선언했지만 아직 메모리에 뜨지는 않았습니다.
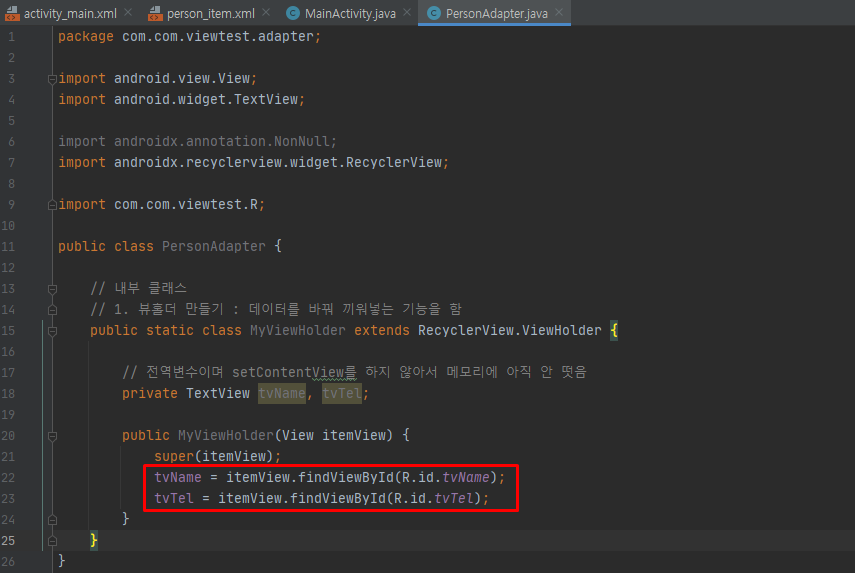
- tvName과 tvTel의 Id를 findViewById를 찾아줍니다.
- R은 import가 필요합니다.
- 스크롤시 작동할 수 있도록 setItem을 작성해줍니다.
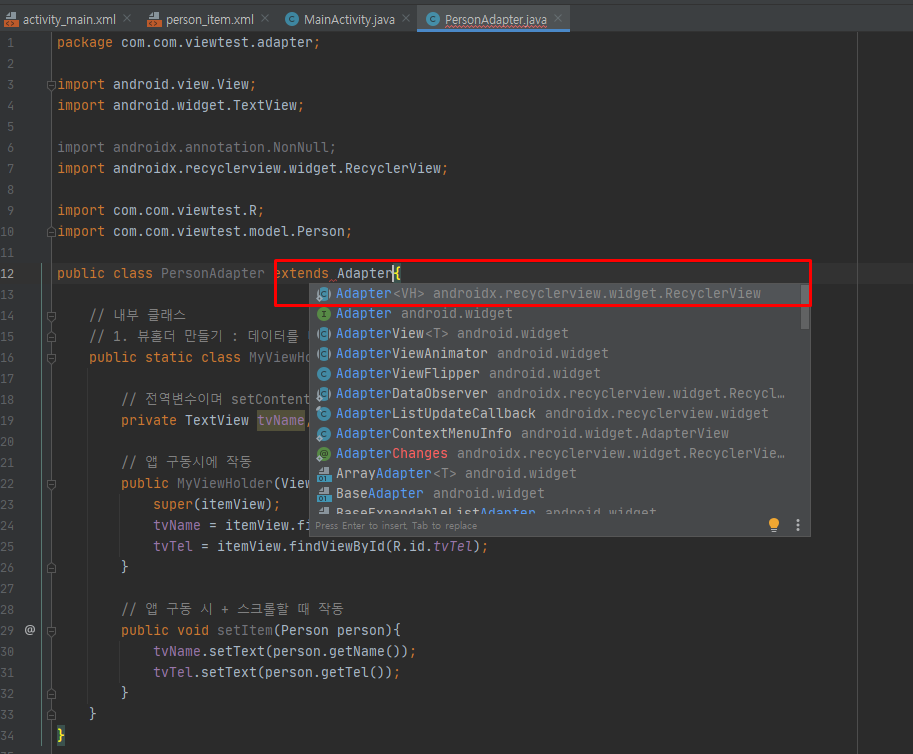
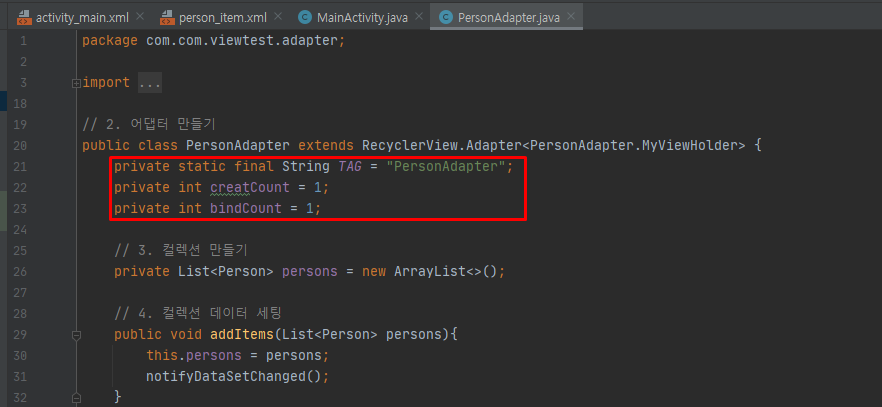
2. 어댑터 생성
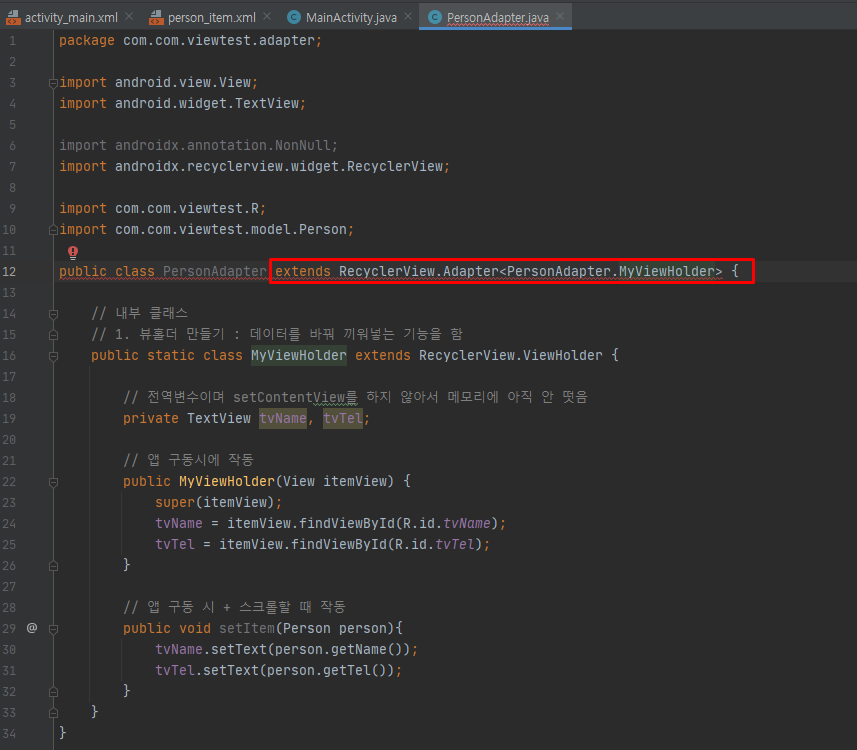
- RecyclerView가 들고 있는 어탭터를 선택해줍니다.
- VH는 ViewHolder의 축약어입니다.
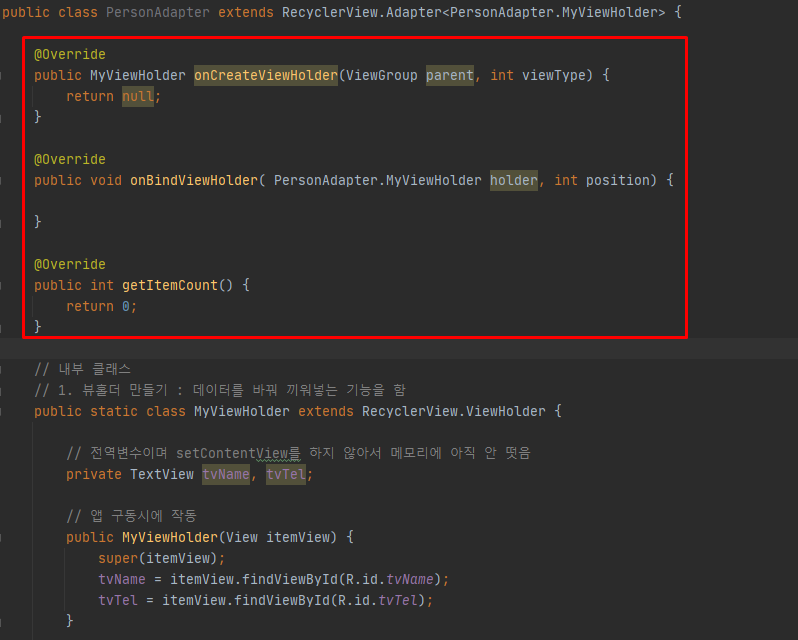
- 에러가 뜨는 이유는 implement를 안해줘서 그렇습니다.
- implement를 해준 뒤 필요없는 Notnull은 모두 지워주면 됩니다.
- 내 화면에 3개밖에 안 보여도 ViewHolder는 스크롤을 smooth하게 하기 위해서 여유있게 6~7개를 미리 만들어 줍니다.
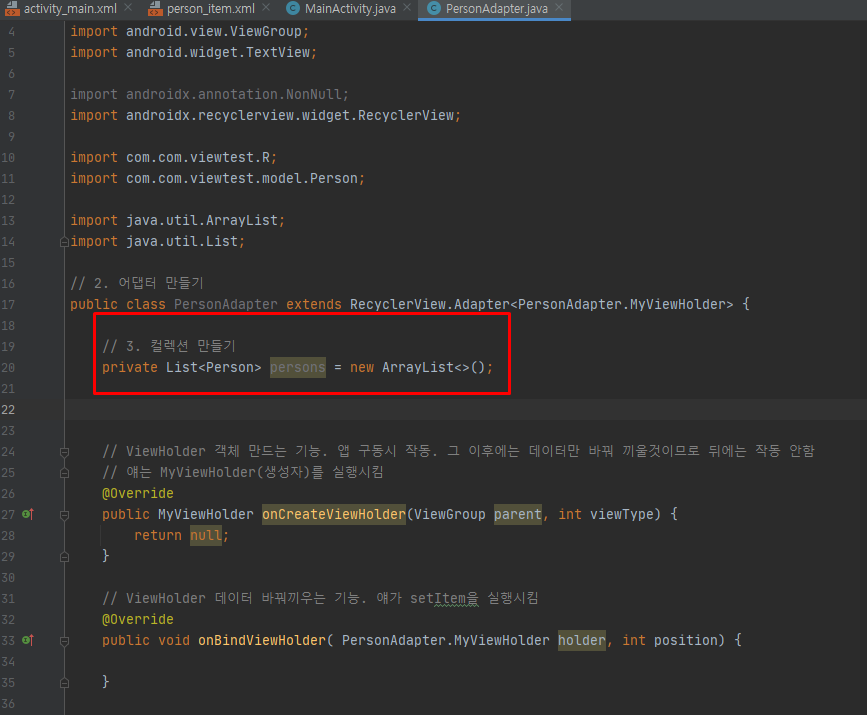
3. 컬렉션 만들기
- List 형태로 Person을 사용하면 persons를 만들어줍니다.
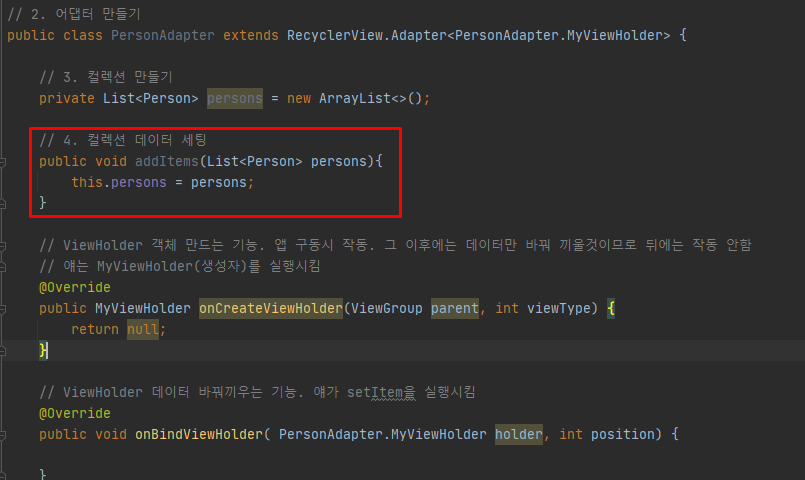
- 컬렉션 데이터를 잡아줄 addItems 메서드를 추가합니다.
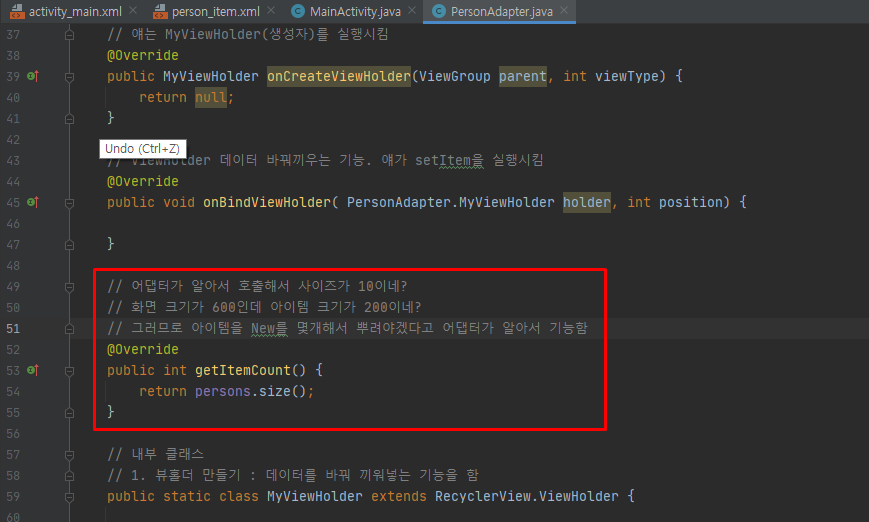
- itemCount를 기반으로 자동으로 함수를 호출하는 Callback 메서드입니다(?)
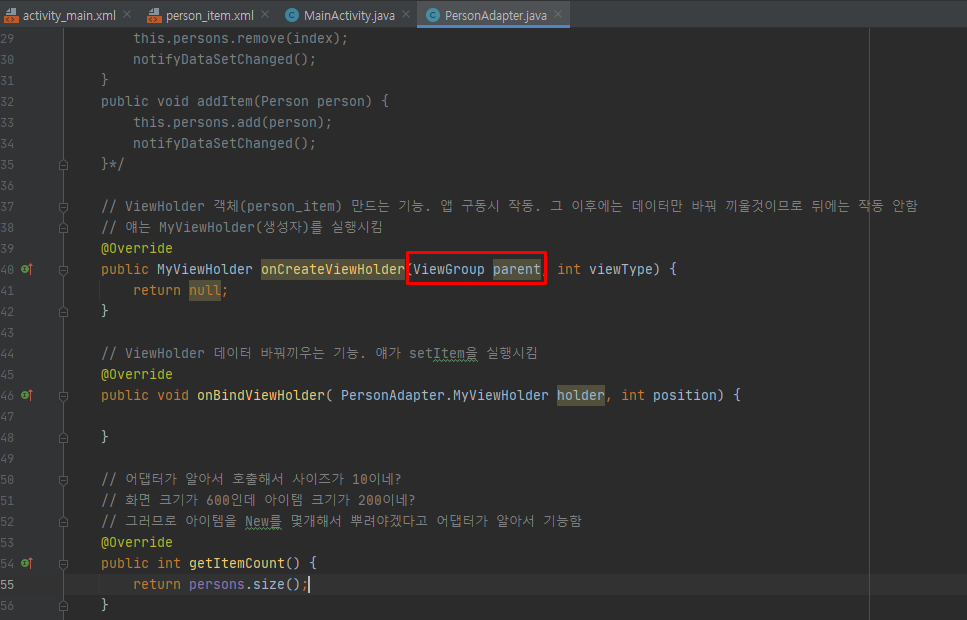
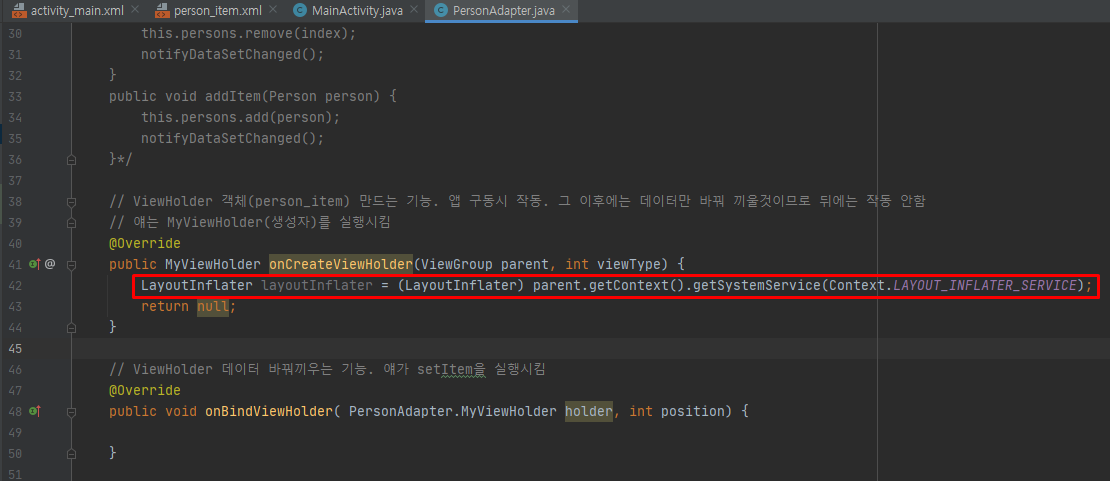
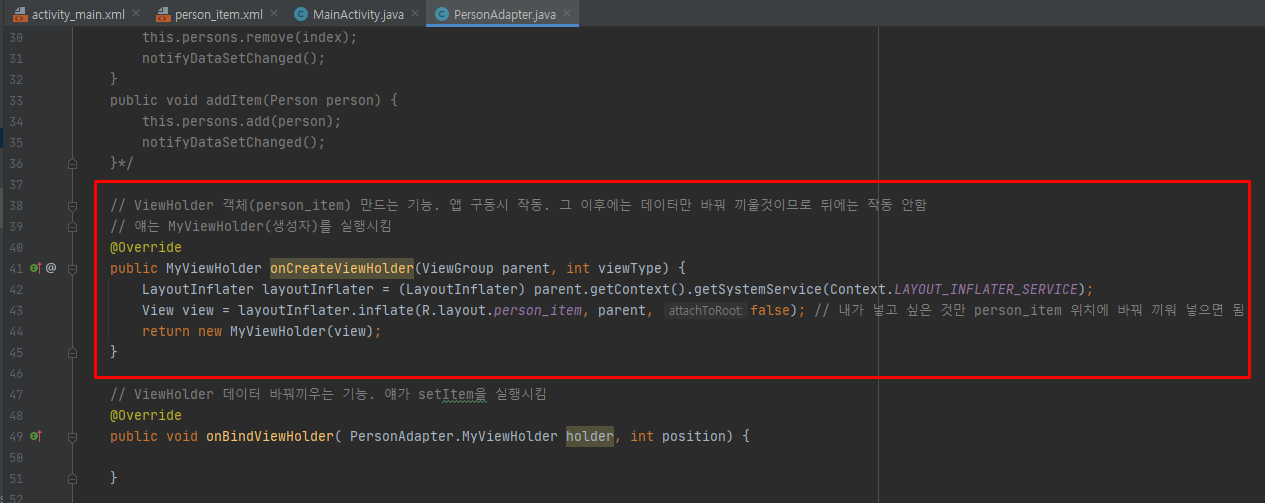
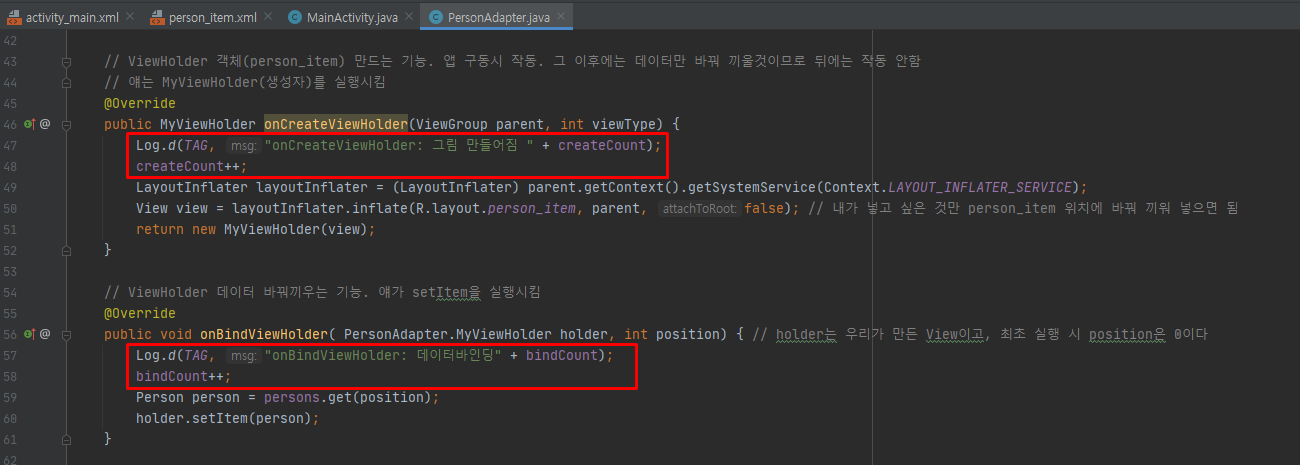
- ViewHolder 객체를 만드는 기능을 하는 onCreateViewHolder가 실행될 때마다 person_item을 만들어야합니다.
- onCreateViewHolder의 ViewGroup parent에는 person_item을 감싸고 있는 RecyclerView(person_item의 부모)가 들어갑니다.
- LayoutInflater를 사용합니다.
- layoutInflater는 xml에 있는 layout들을 메모리에 띄워주는 코드입니다.
- 나중에 다른 프로젝트에서 적용시킬 때 person_item 위치만 바꿔서 사용하면 됩니다.
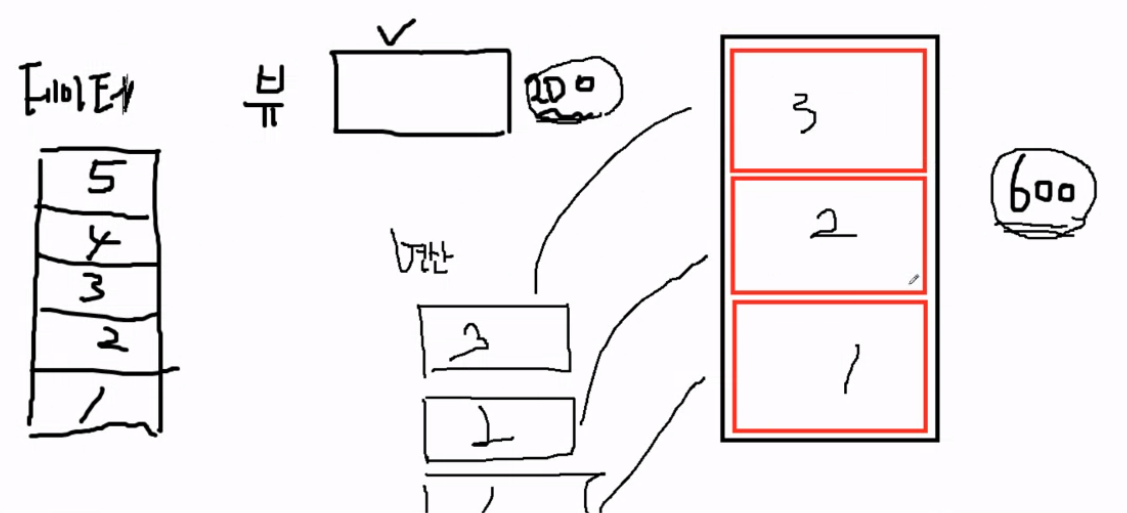
onBindViewHolder
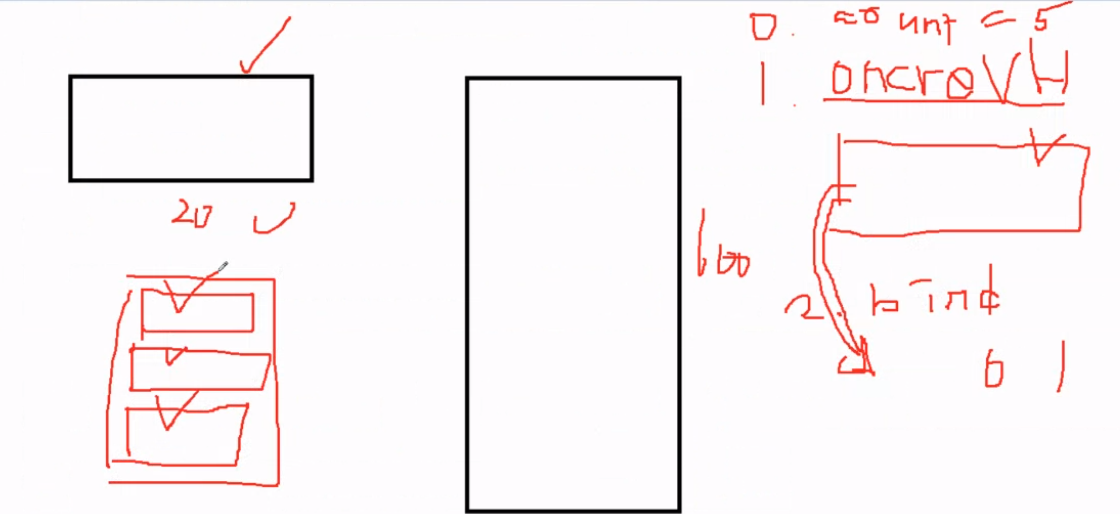
1. View를 count(화면 크기 600, Item 크기 200이라는 가정)
2. onCreateViewHolder 실행
- 메모리에 View가 생성됨
3. 생성된 View를 Bind시킵니다.
- 번호를 0번부터 매깁니다.
4. 2~3을 반복해서 View 3개를 만듭니다.
5. 4개째부터는 앞에 썻던 0번을 재사용해서 3번을 만듭니다.
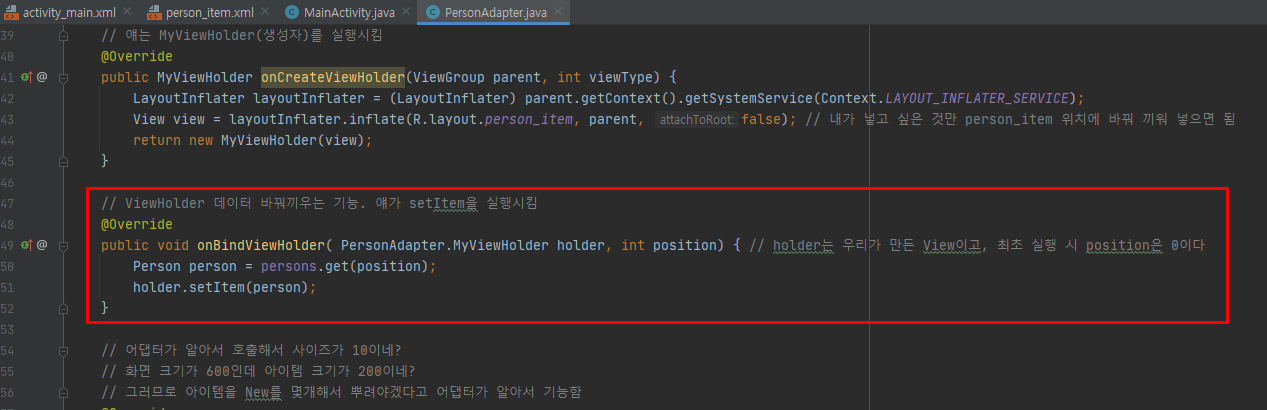
- onBindViewHolder의 holder는 내가 만든 View입니다.
- position의 최초 실행 값은 0입니다.
- View를 반복해서 재사용합니다.
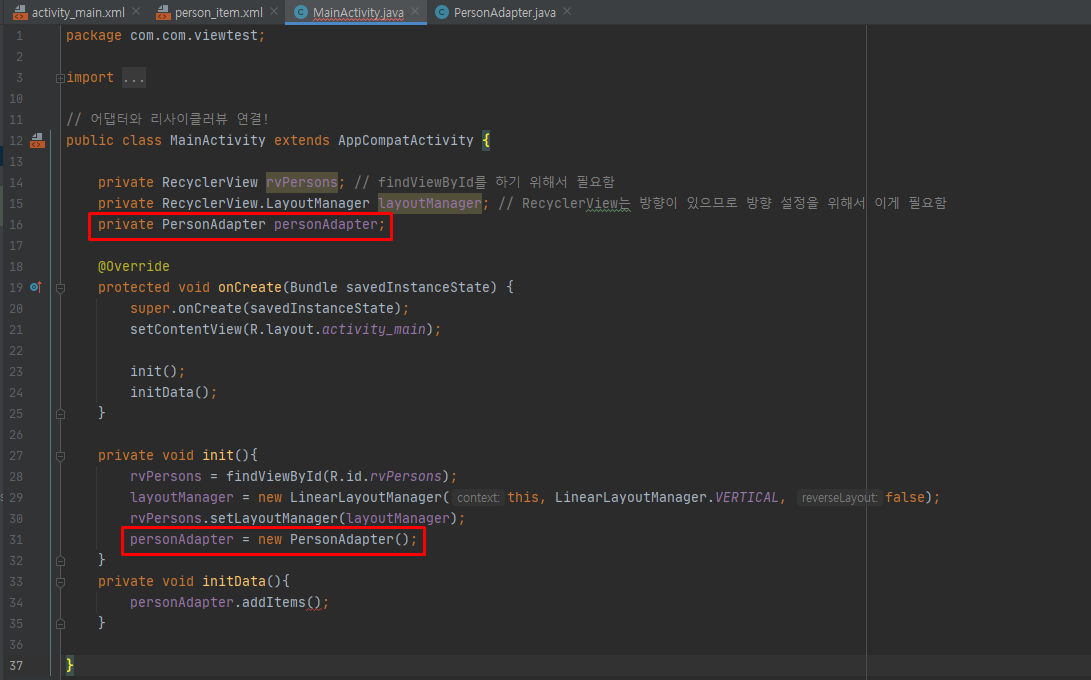
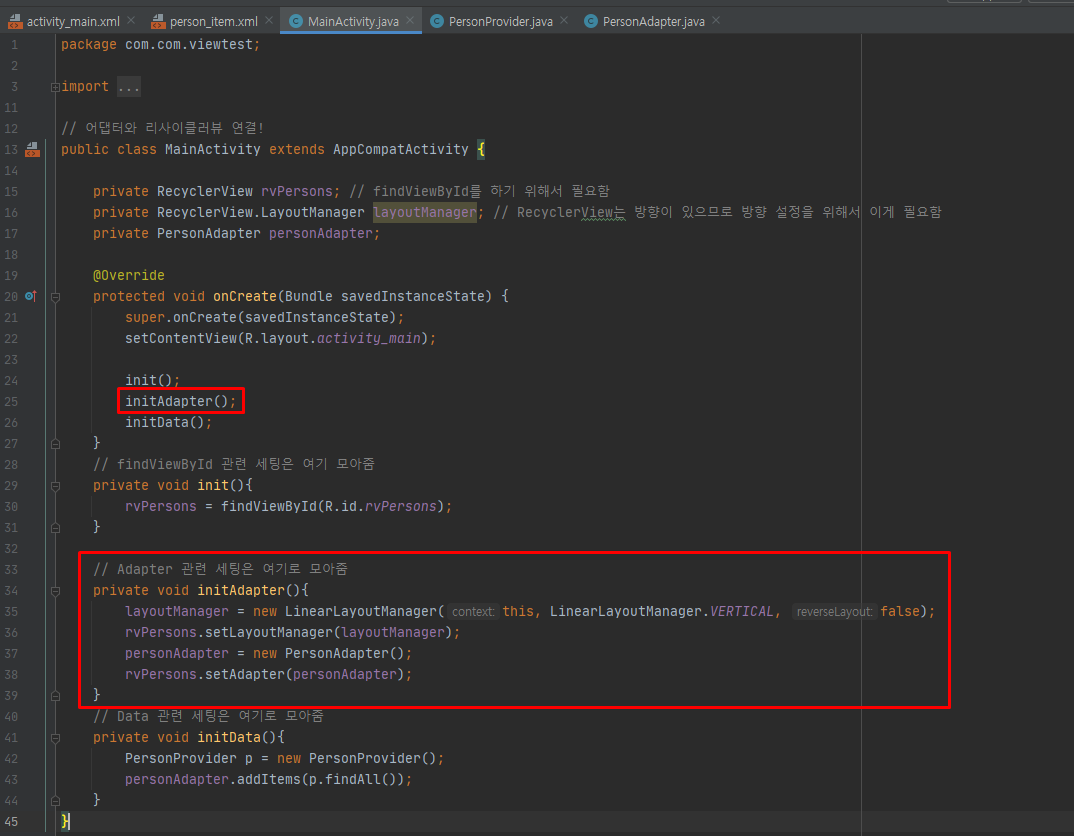
어댑터와 리사이클러뷰 연결
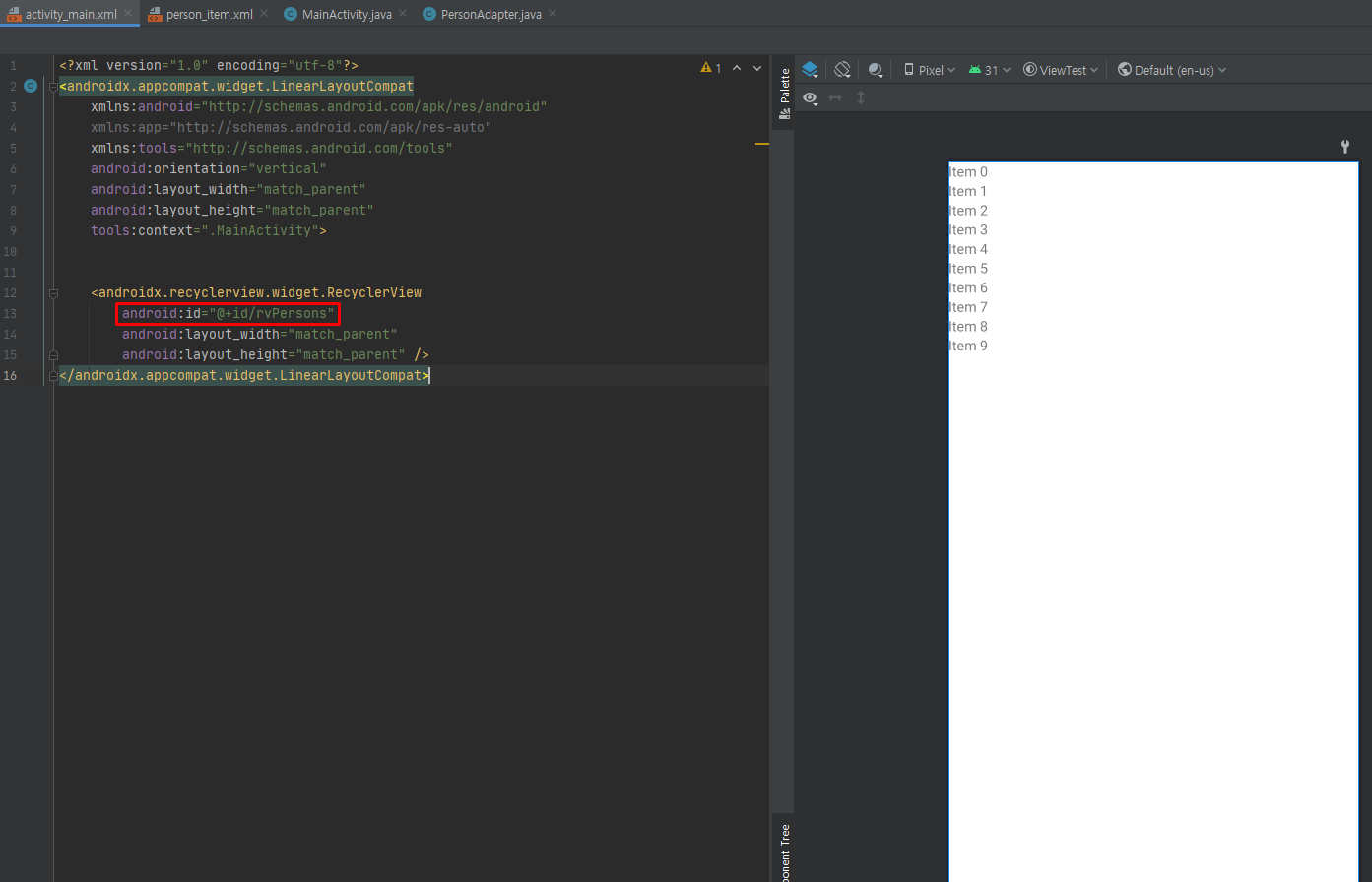
리사이클러뷰 만들기
- MainActivity에서 어댑터와 리사이클러뷰를 연결시킬 것입니다.
- 어댑터와 연결시키기 위해서 리사이클러뷰에 id를 지정해줍니다.
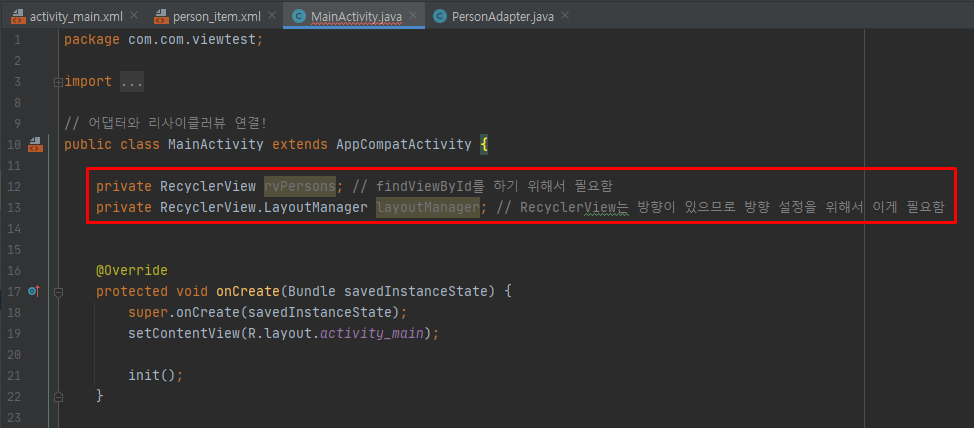
- 객체로 rvPerson과 layoutManager를 선언해줍니다.
- rvPerson은 findViewById를 사용하기 위해서 필요합니다.
- layoutManager는 RecyclerView가 방향이 있으므로 방향 설정을 위해서 필요합니다.
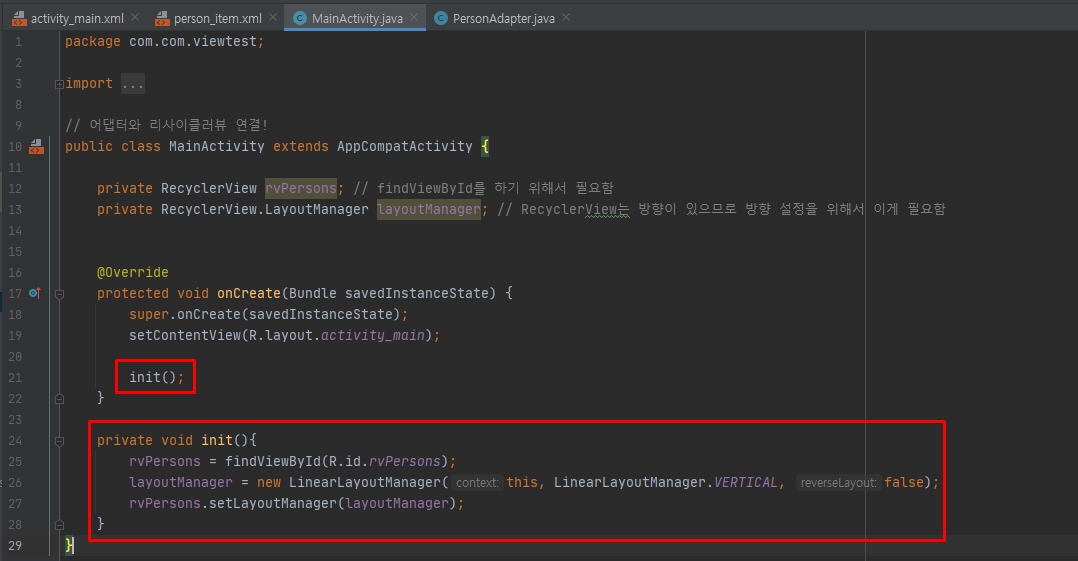
- init( )을 만들어 줍니다.
- Context는 문맥의 흐름을 들고 있으므로, 쉽게 얘기하면 MainActivity가 Context라고 보면 됩니다.
어댑터 만들기
- PersonAdapter도 등록을 해줍니다.
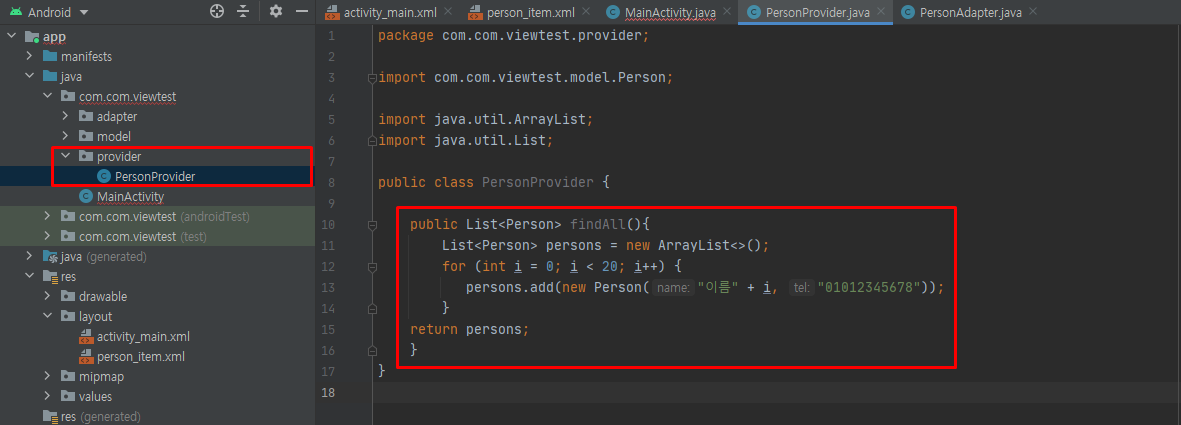
- 패키지 provider를 추가합니다.
- PersonProvider 클래스를 생성합니다.
- findAll 메서드를 만들어줍니다.
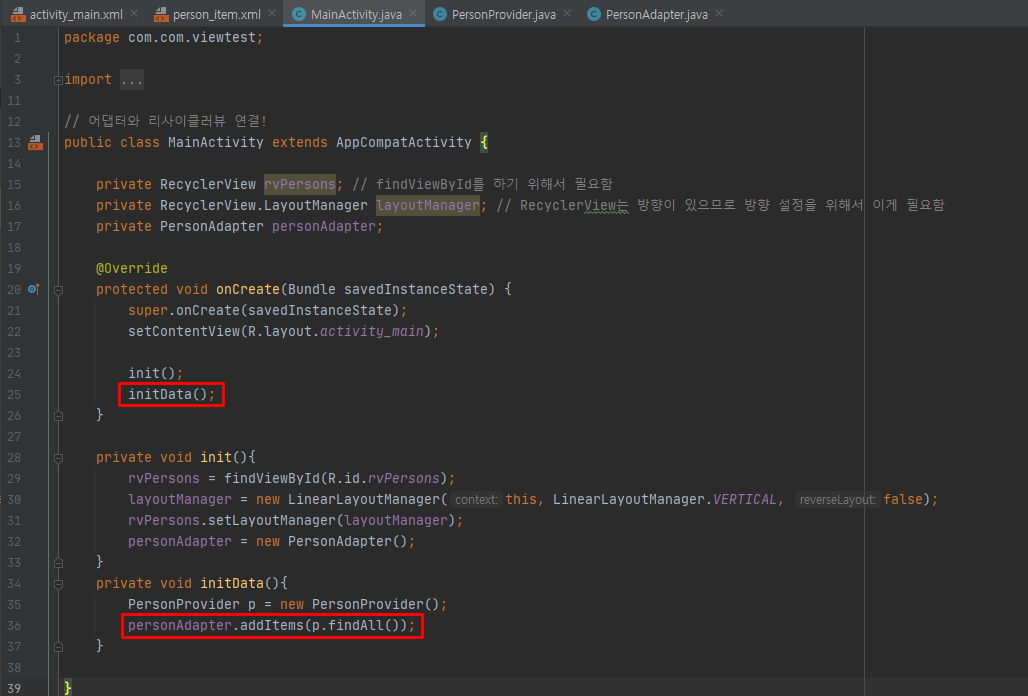
- initData( )를 만들어서 findAll을 사용해줍니다.
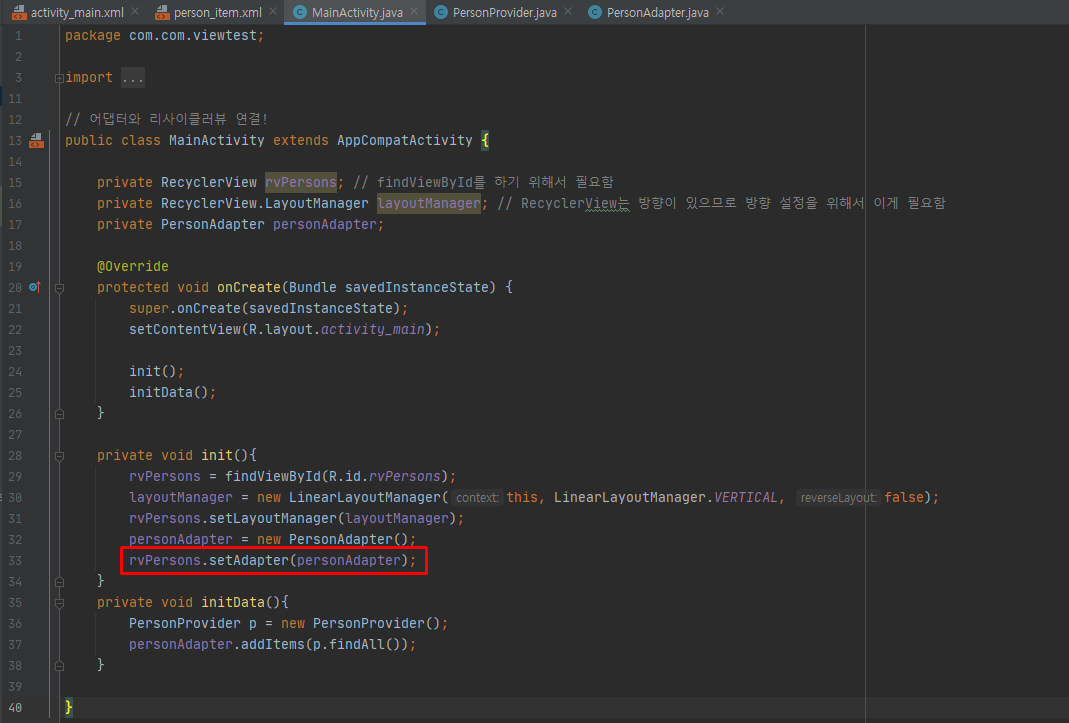
리사이클러뷰와 어댑터 연결하기
- rvPersons.setAdapter(personAdapter);를 넣어주면 연결이 됩니다.
- 편의성과 가독성을 위해서 initAdapter를 새로 만들어줍니다.
- 새로 만든 initAdapter에 Adapter 관련 코드들을 모아줍니다.
- init에는 findViewById 관련 세팅을 모아주고, initData에는 Data 관련 세팅을 모아서 관리해주면 편리합니다.
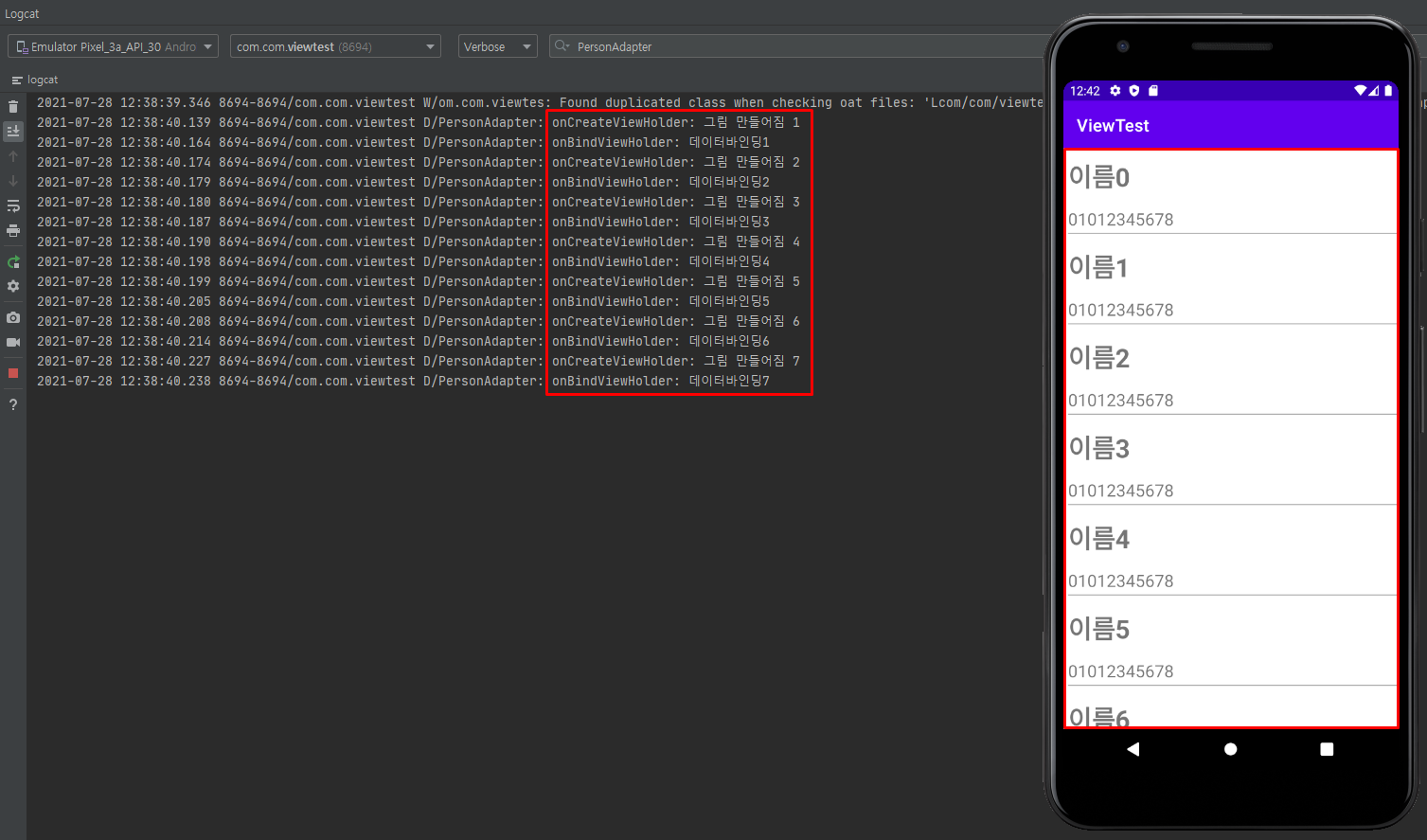
Log 찍어보기
- logt를 선언한 후 갯수를 보기 위해서 createCount와 bindCount를 생성합니다.
- onCreateViewHolder와 onBindViewHolder에 logd를 선언해 log를 찍어봅니다.
- 앱을 실행시켜보면 RecyclerView가 정상적으로 작동하면서 화면이 뜹니다.
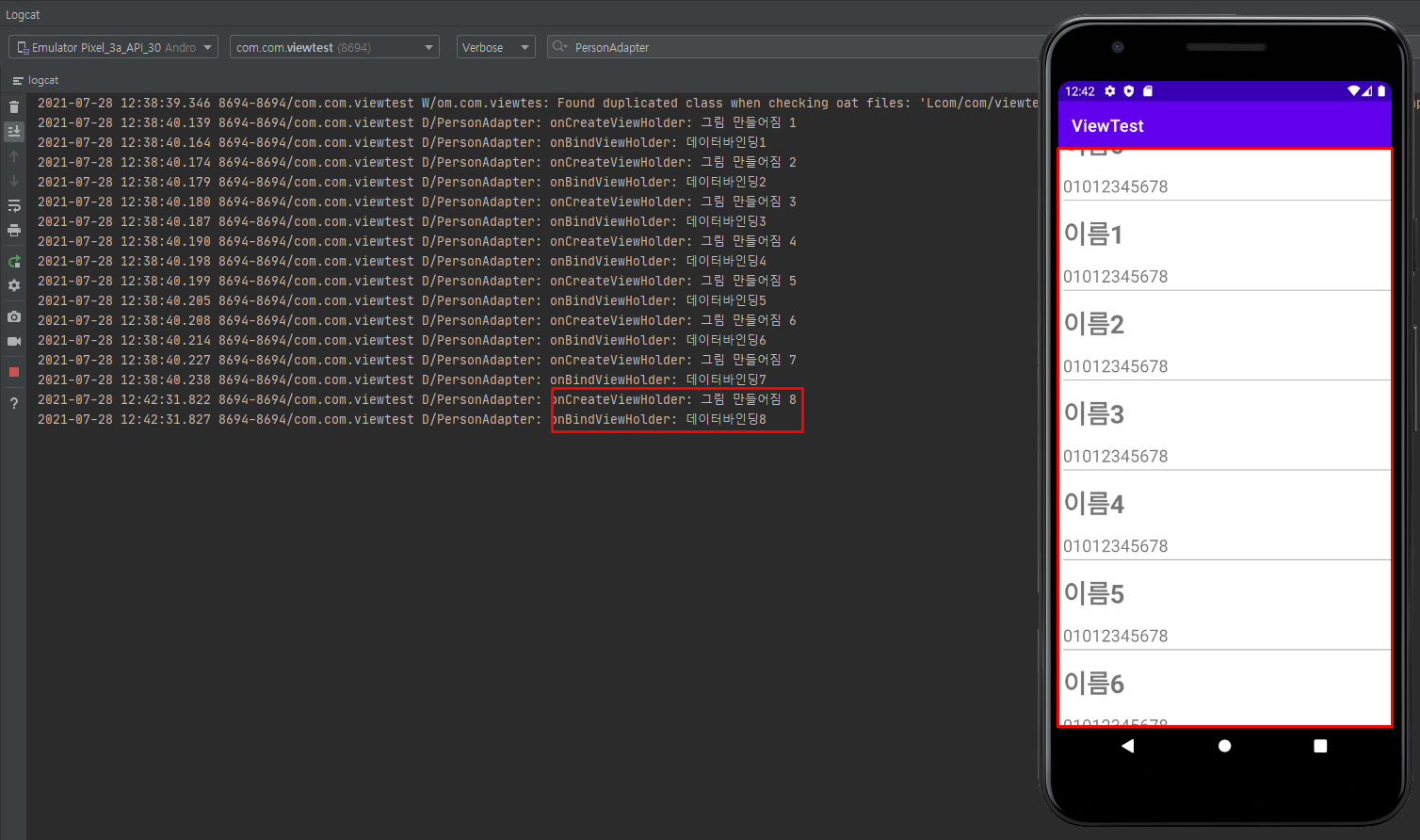
- 화면을 보면 6개가 출력되어 있지만, Log를 보면 그림이 7개 그려지고, 데이터바인딩이 7번 일어났습니다.
- 스크롤을 조금만 내려보면 8번째 그림을 미리 그리고 데이터바인딩을 해줍니다.
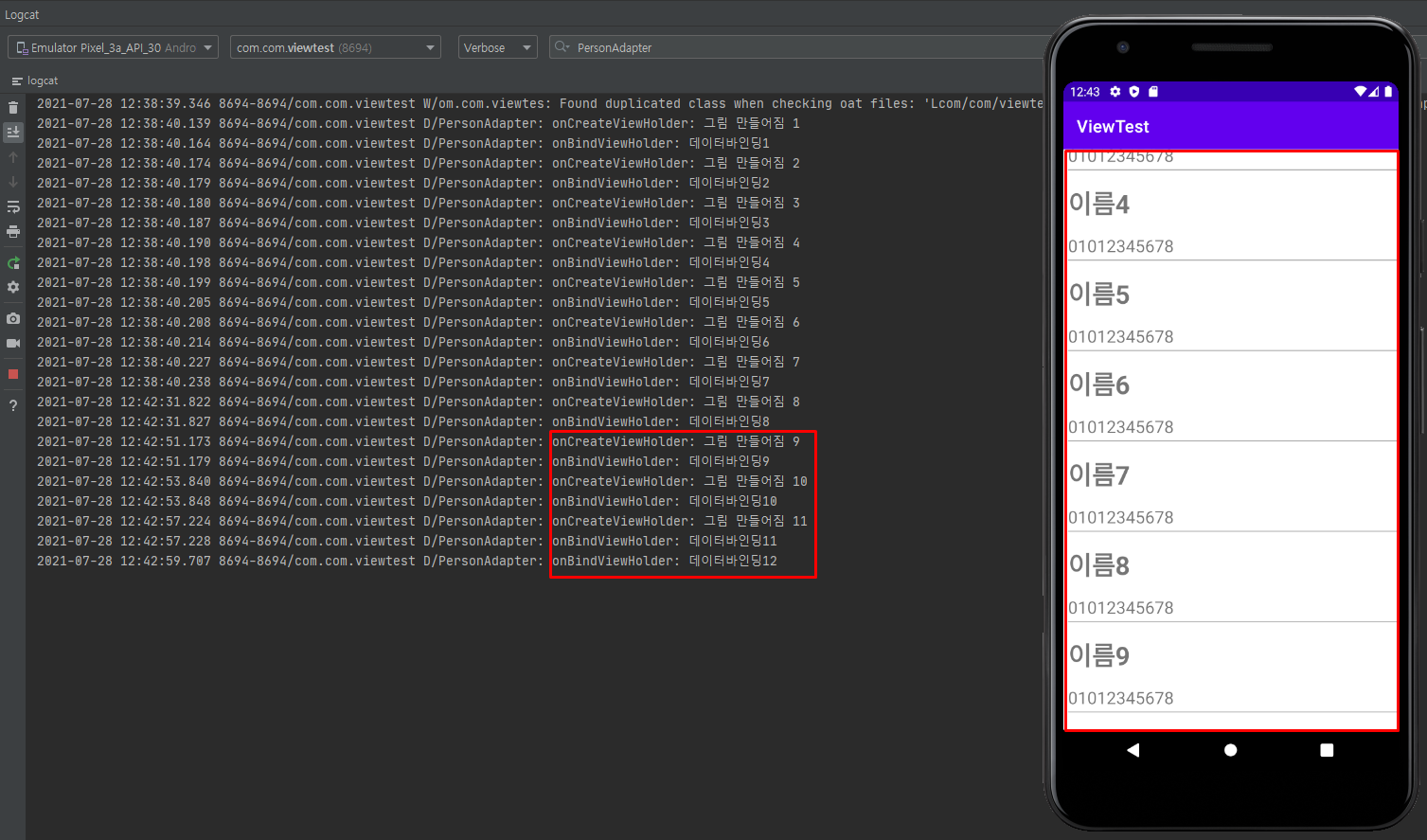
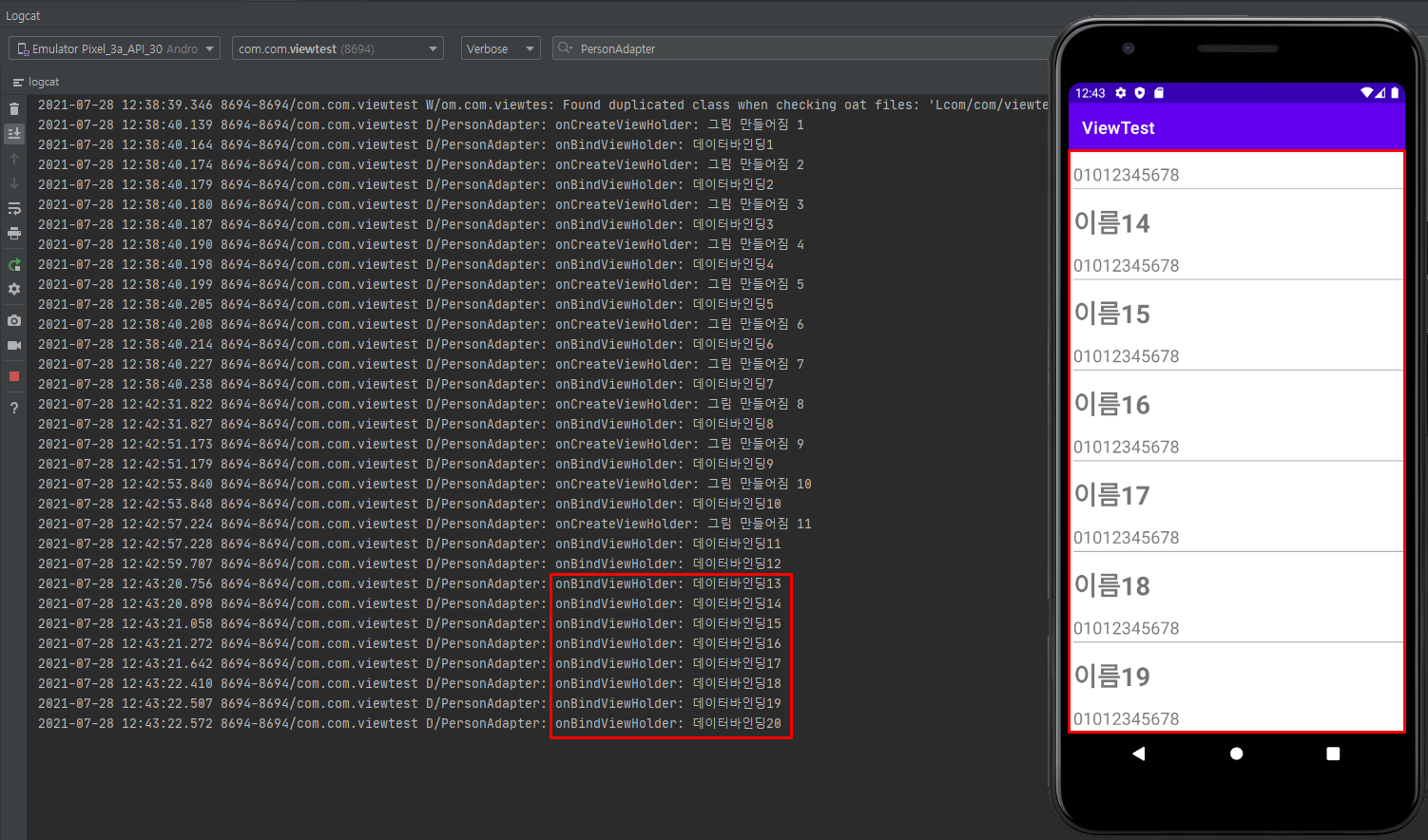
- 계속 스크롤을 내려보다보면 그림은 11번까지만 그리고 12번부터는 데이터바인딩만 실행됩니다.
- 총 그림의 갯수는 11개임을 알 수 있습니다.
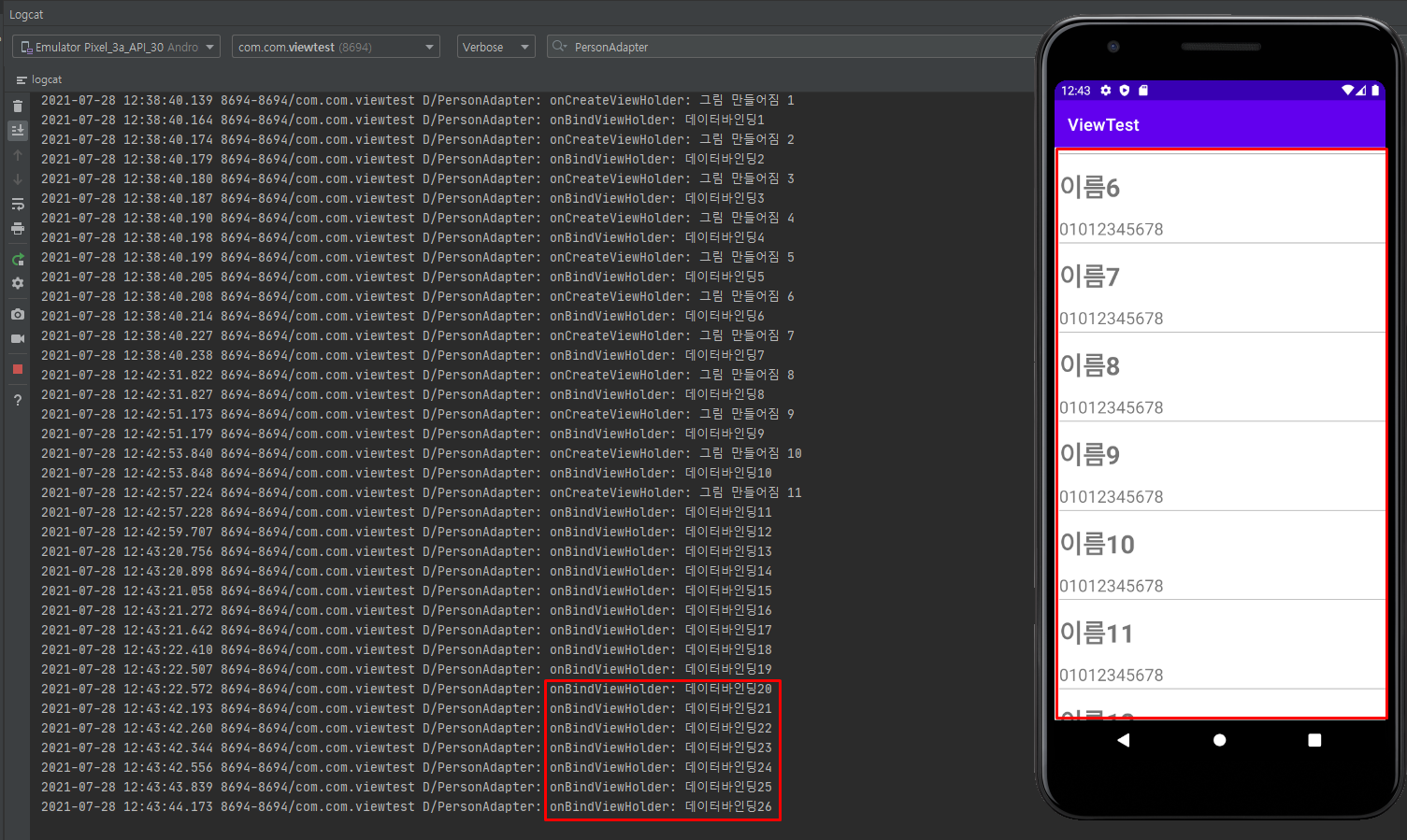
- 스크롤을 계속 내리거나, 올리면 데이터바인딩이 계속 실행됩니다.
꼭 마지막에는 log를 찍어서 확인해줘야 어떻게 작동하는지 이해할 수 있습니다.