AppBar
- 상단 부분이 바로 AppBar입니다.
- AppBar에 Toolbar 위젯을 적용시켜서 커스터마이징할 수 있습니다.
- 일부 테마에서는 기본적으로 ActionBar를 앱 바로 설정합니다.
- 하지만 appcompat Toolbar를 사용하면 다양한 기기에서 작동하는 앱 바를 쉽게 설정할 수 있고 나중에 앱이 발전함에 따라 앱 바를 맞춤설정할 수도 있습니다.
- 가장 기본적인 형태의 작업 모음은 한쪽에는 활동 제목을 표시하고 다른 쪽에는 더보기 메뉴를 표시합니다.
AppBar 생성하기
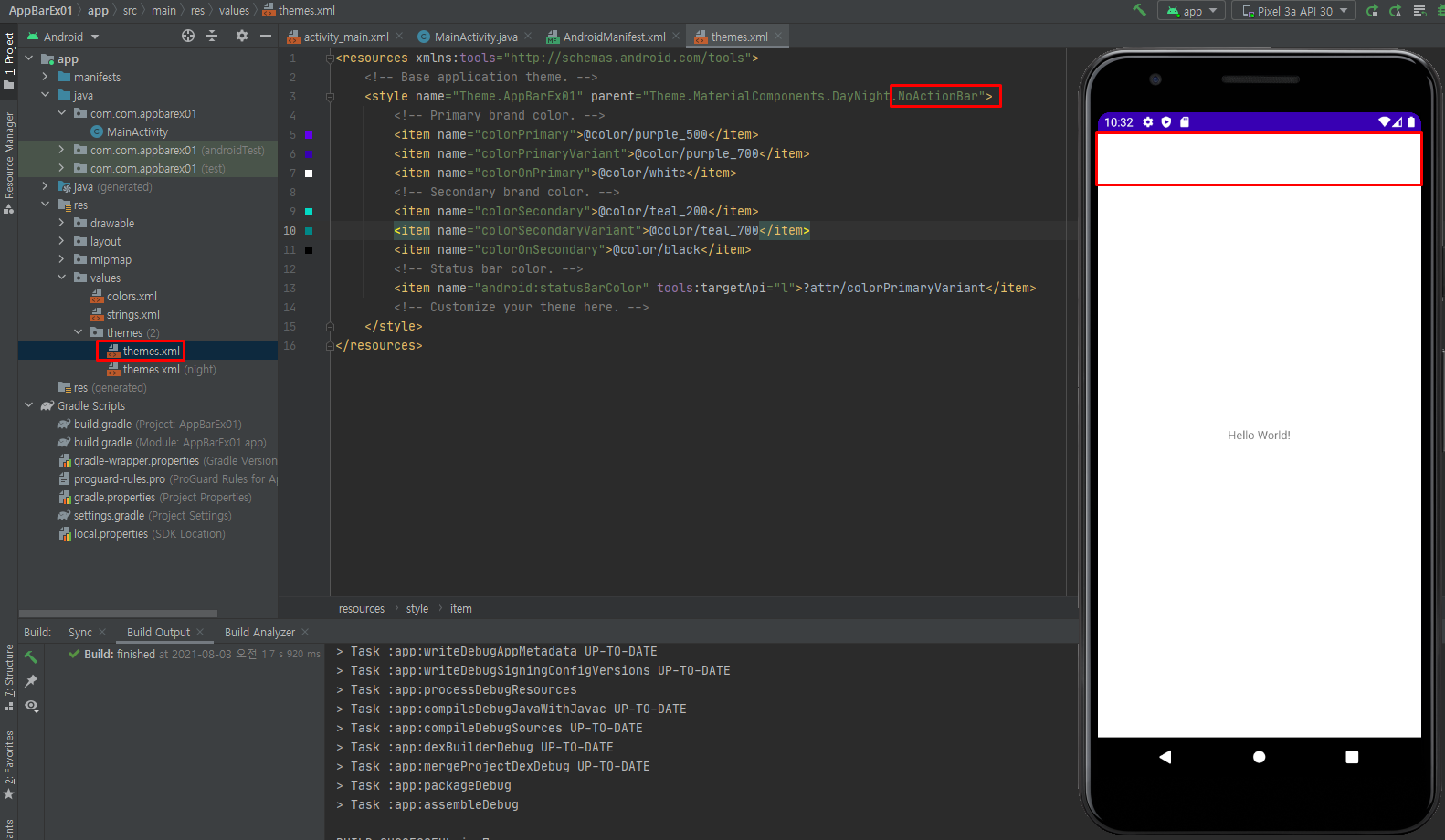
- themes.xml에서 DarkActionBar를 NoActionBar로 바꿔줍니다.
- 실행해보면 상단의 AppBar가 사라진 것을 알 수 있습니다.
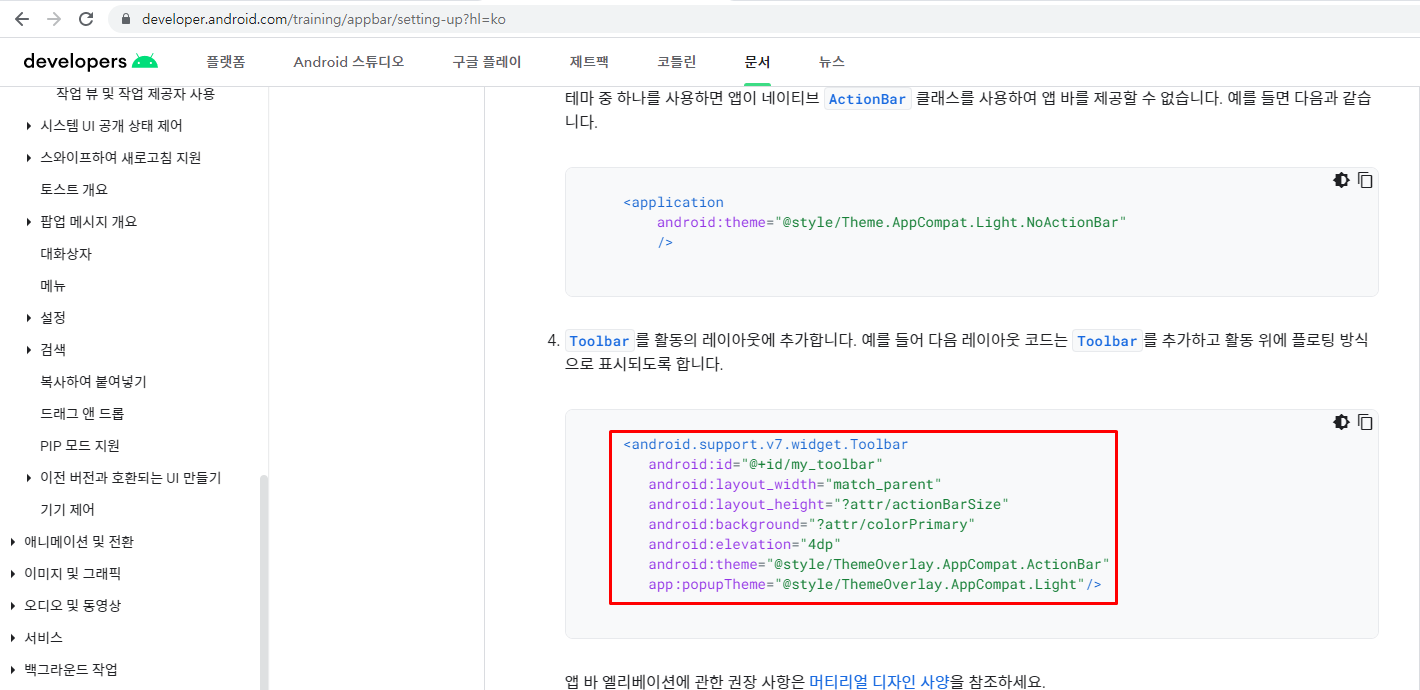
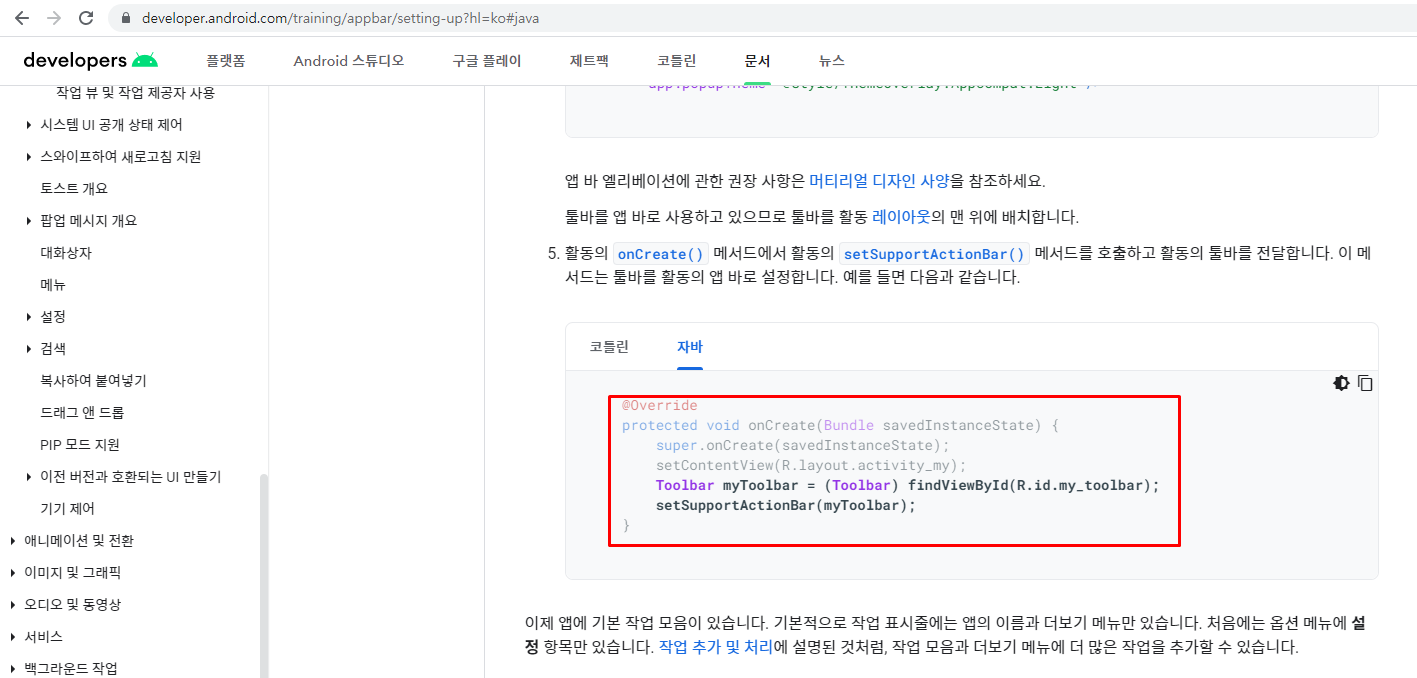
- android 공식 문서에서 코드를 복사합니다.
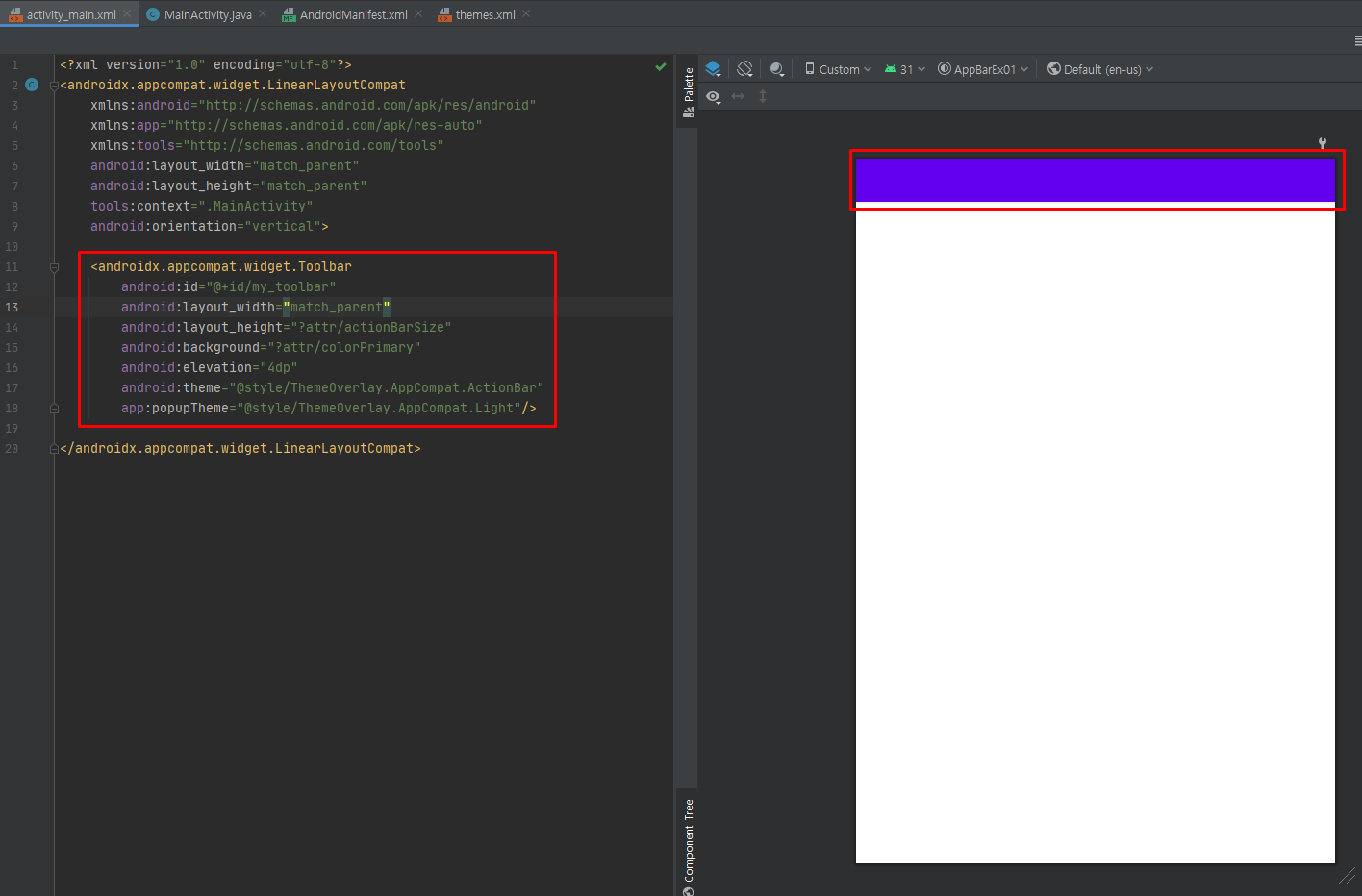
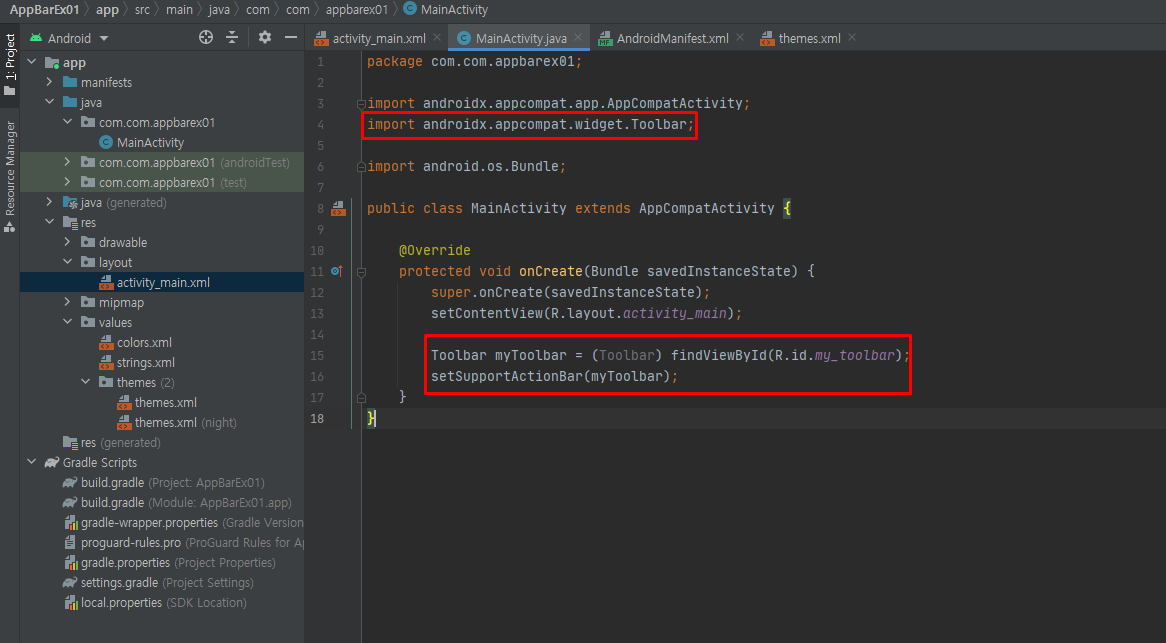
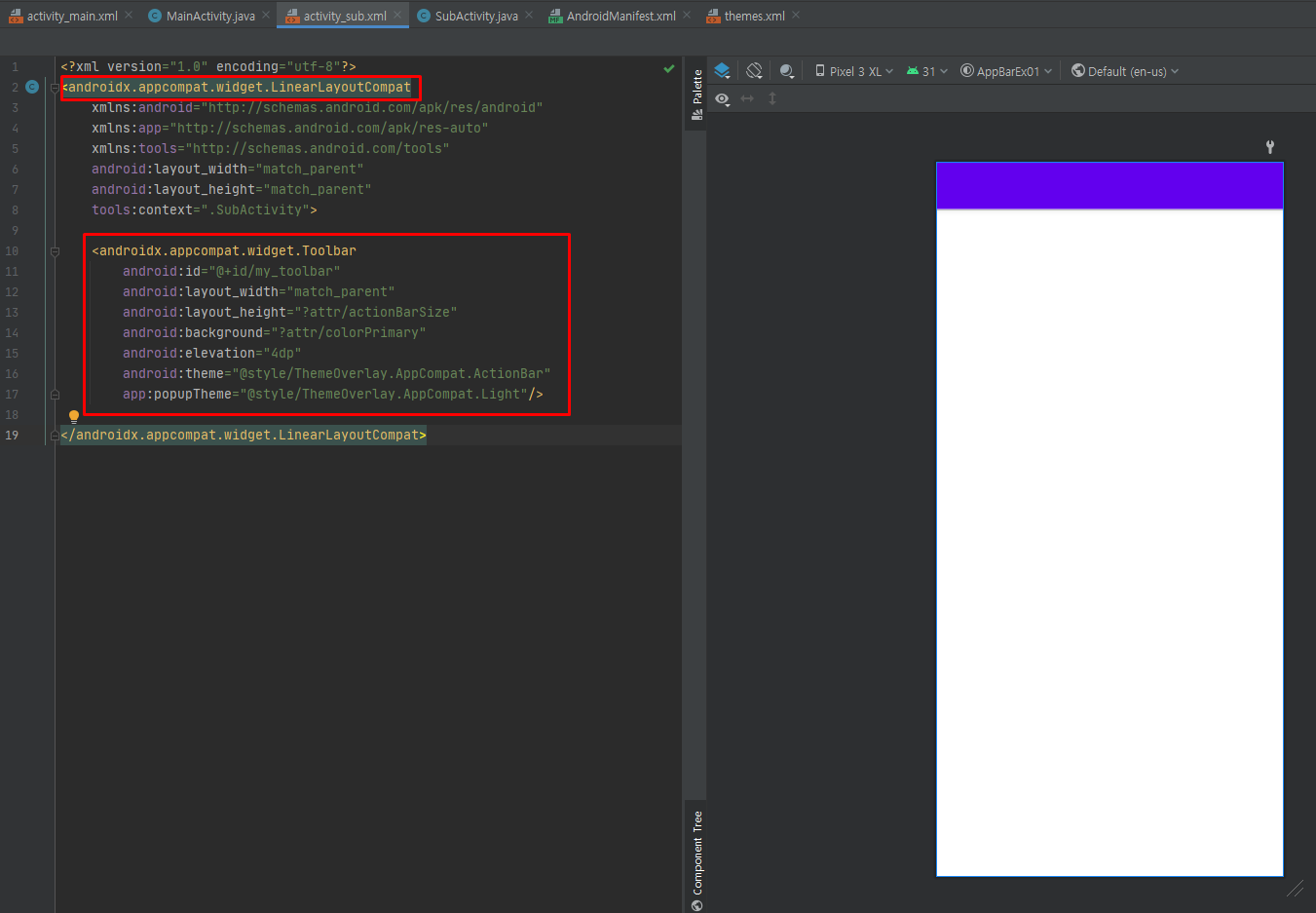
- activity_main.xml에 코드를 붙여넣은 후 androidx를 사용하기 위해 이름을 다 지우고 Toolbar로 다시 잡아줍니다.
- 툴바가 생긴걸 알 수 있습니다.
- elevation은 그림자 효과를 냅니다.
- 공식문서에서 ToolBar 코드를 복사합니다.
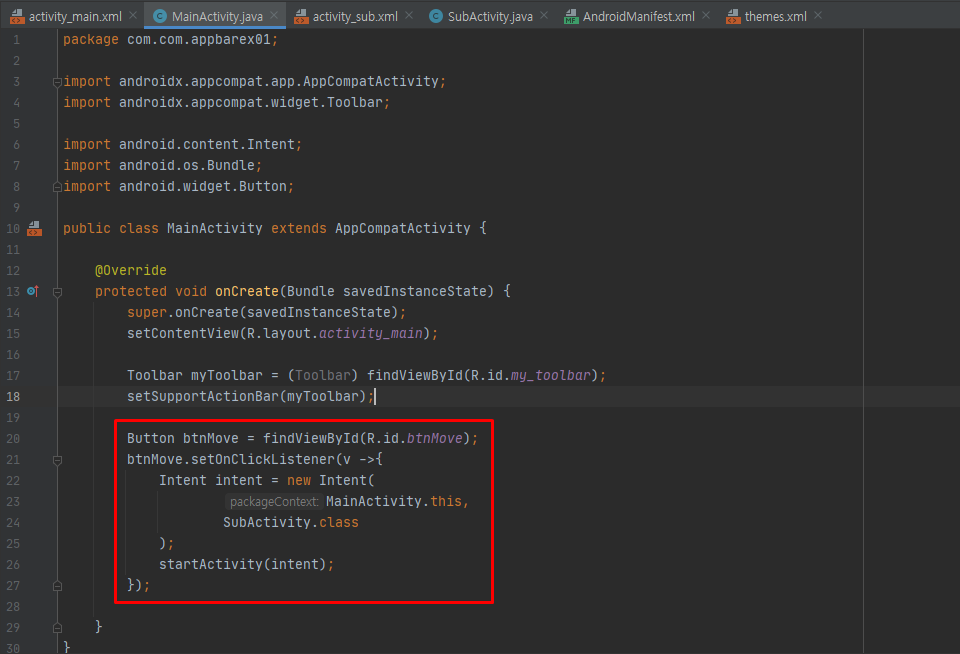
- 복사한 코드를 MainActivity에 넣어줍니다.
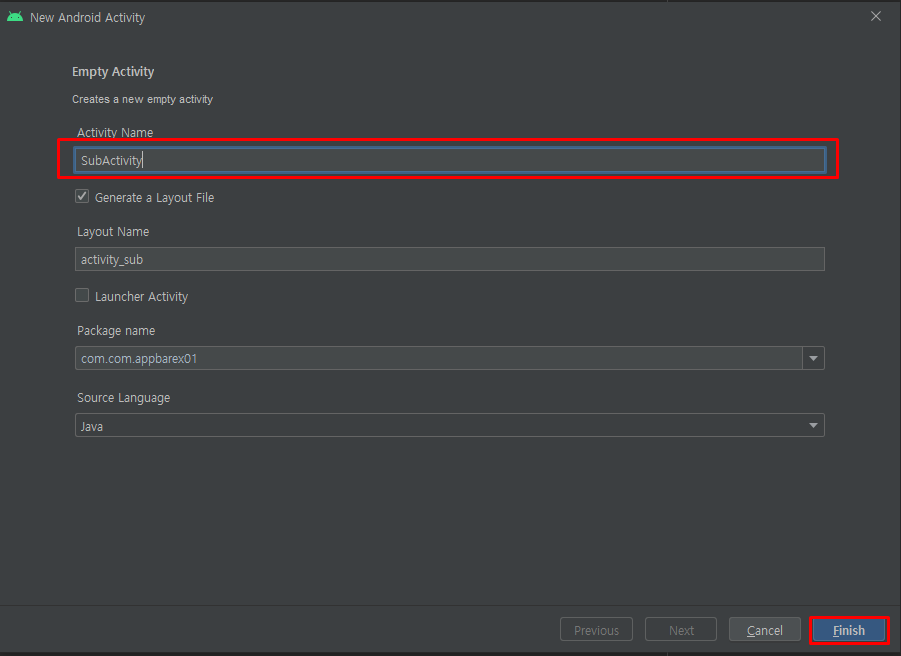
- Activity로 SubActivity를 새로 만들어줍니다.
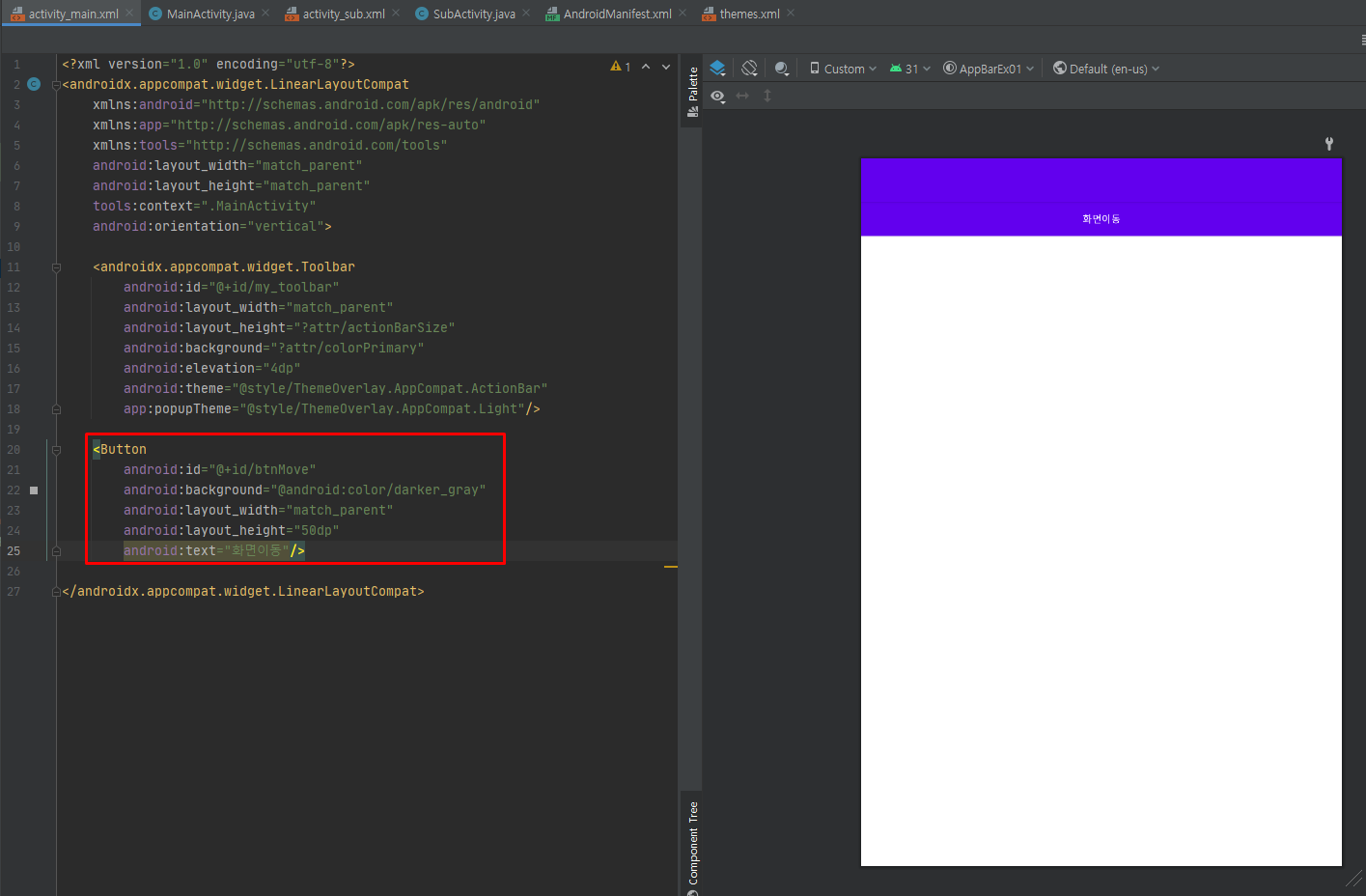
- acitivty_main.xml에 버튼을 추가해줍니다.
- MainActivity에서 버튼을 활성화시켜서 SubActivity 화면으로 이동을 시킵니다.
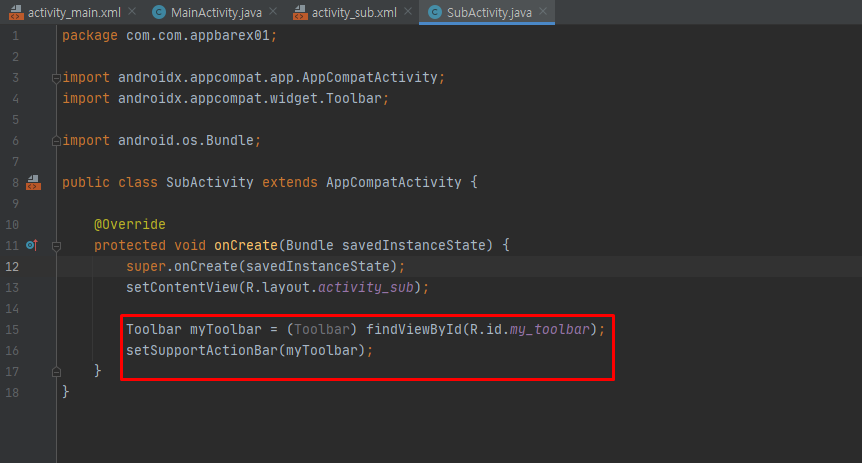
- activity_sub.xml와 SubActivity에도 똑같이 Toolbar를 적용시켜줍니다.
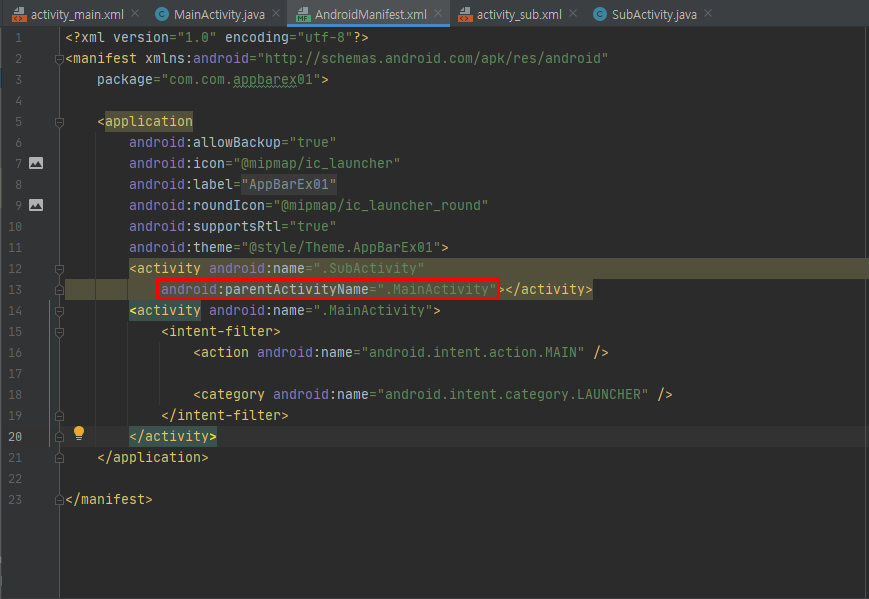
- 활동의 뒤로가기 기능을 지원하려면 상위 활동을 선언해야 합니다.
- android:parentActivityName=".MainActivity"를 manifest에 추가해서 .MainActivity로 잡아줍니다.
- 적용이되면 뒤로 가기 버튼이 정상적으로 작동합니다.
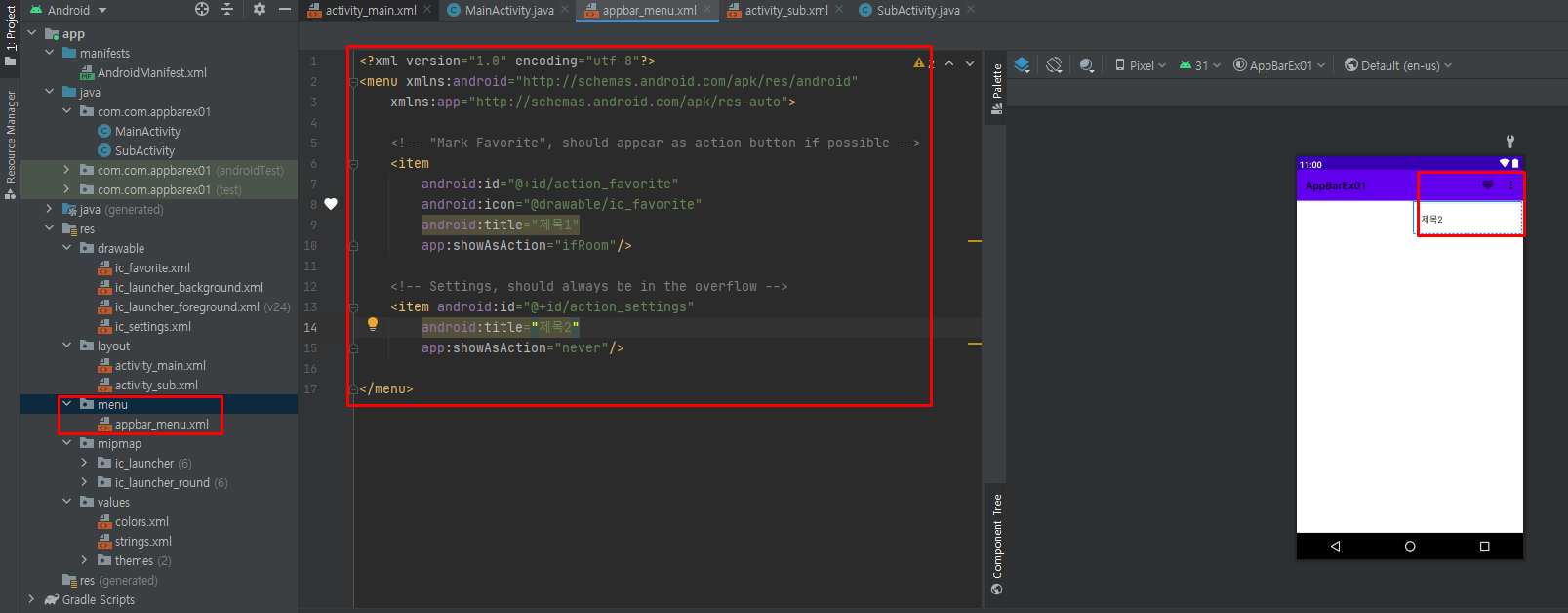
- appbar_menu.xml을 새로 만들어줍니다.
- vertor를 이용해서 아이콘을 추가해줍니다.
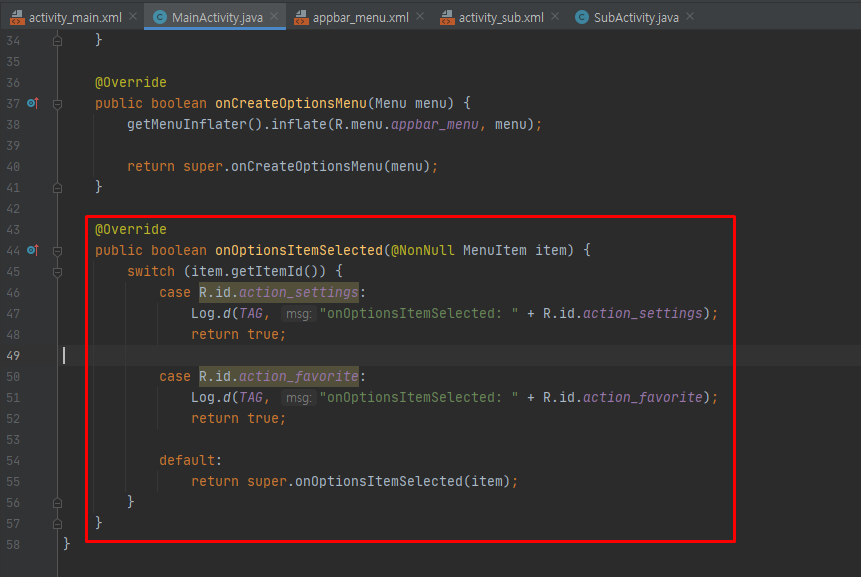
- MainActivity에 onOprtionsItemSelected를 추가해줍니다.
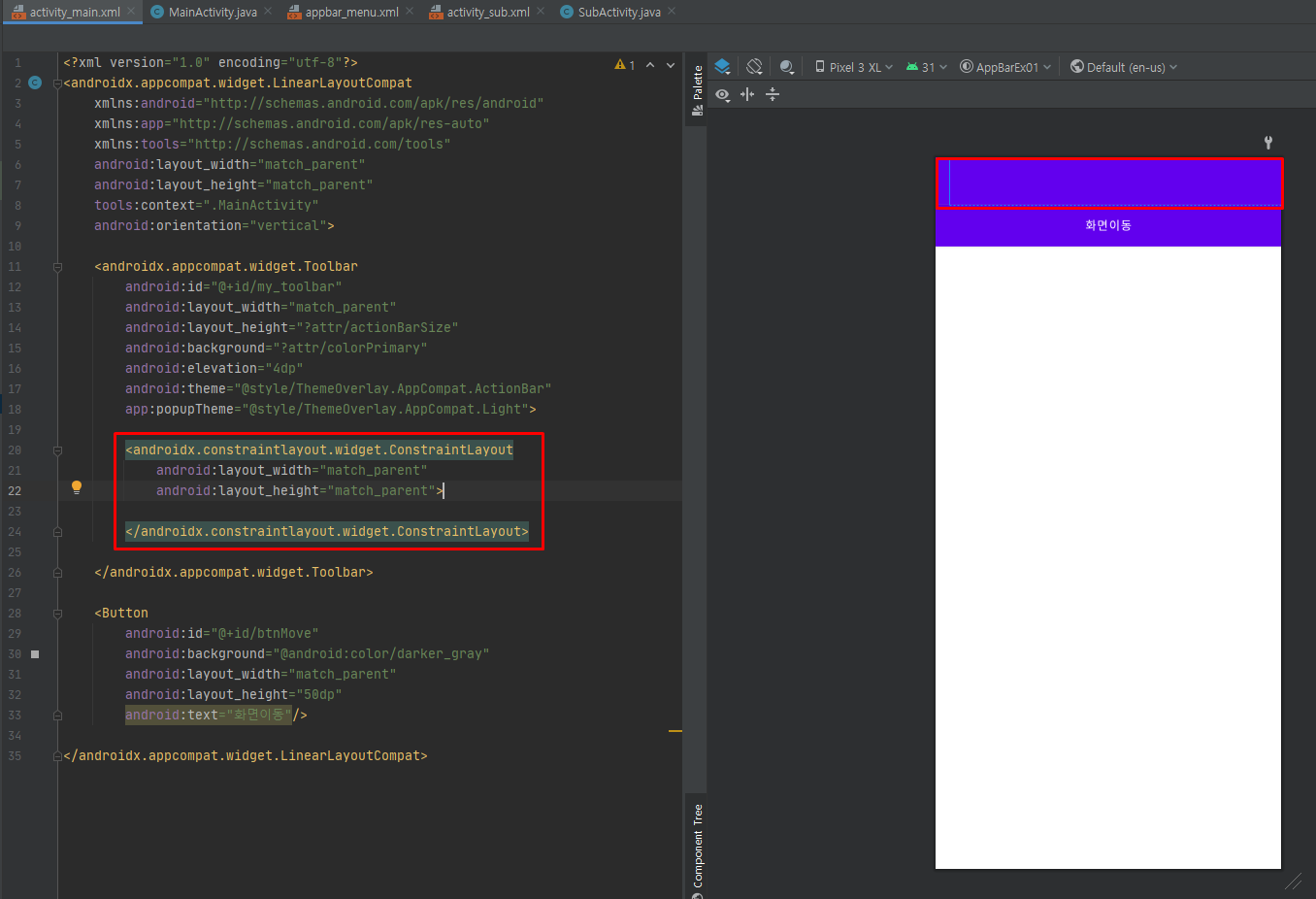
- ToolBar 디자인을 할 때 위와 같이 ConstraintLayout을 이용해서 디자인할 수 있습니다.
- ToolBar를 따로 레이아웃화해서 include로 사용하면 더 깔끔한 코드를 완성할 수 있습니다.