1. 정적 웹 페이지 vs 동적 웹 페이지
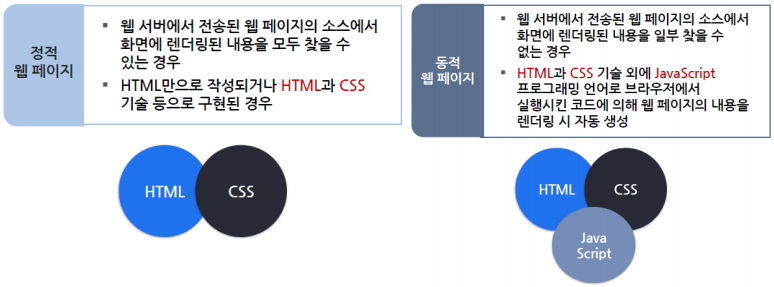
정적 웹 페이지 VS 동적 웹 페이지
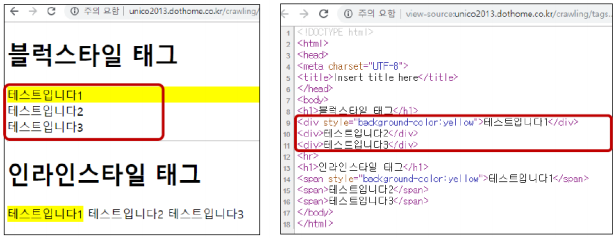
정적 웹 페이지 화면
- 화면에 렌더링된 각 태그의 콘텐츠가 페이지의 소스에서도 모두 보여짐
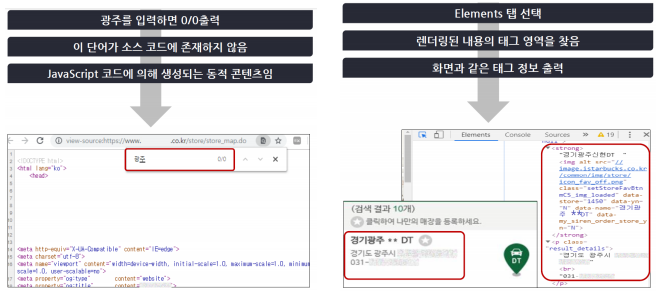
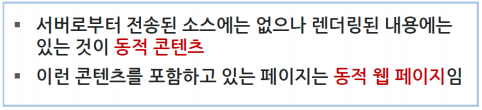
동적 웹 페이지 화면
- 화면에 렌더링된 일부 태그의 콘텐츠를 페이지의 소스에서 찾아볼 수 없음
- <div> 태그나<span> 태그처럼 소스코드에서 그 내용을 찾아볼 수 없음
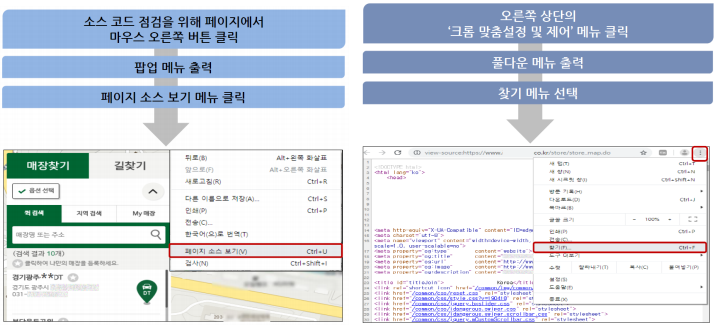
정적·동적 콘텐츠 여부 체크
- 동적 웹 페이지에 의해 렌더링된 동적 콘텐츠의 스크래핑
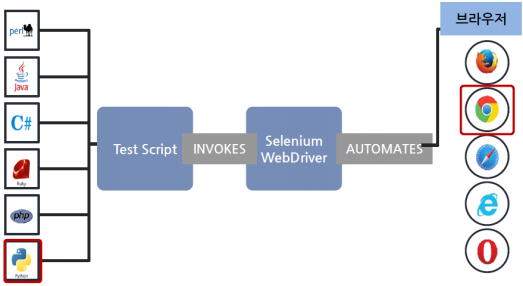
- WebDriver라는 API를 통해 운영체제에 설치된 크롬이나 파이어폭스 등의 브라우저를 기동시키고 웹 페이지를 로드하고 제어
- 브라우저를 직접 동작시킨다는 것은 JavaScript에 의해 생성되는 콘텐츠와 Ajax 통신등을 통해 뒤늦게 브라우저에 로드되는 콘텐츠를 처리할 수 있다는것을 의미
2. Selenium 개요
Selenium이란?
- 주로 웹앱을 테스트하는데 이용하는 프레임워크
- Webdriver라는 API를 통해 운영체제에 설치된 Chrome 등 부라우저를 제어함
- 브라우저를 직접 동작시켜 JavaScript를 이용해 비동기적으로, 혹은 뒤늦게 불러와지는 컨텐츠들을 가져올 수 있다.
- 공식 홈페이지(http://www.seleniumhq.org/)
- Selenium with Python : http://selenium-python.readthedocs.io/index.html
Selenium 개발환경 구축
- WebDriver API
- 간결한 프로그래밍 인터페이스를 제공 하도록 설계
- 동적 웹 페이지를 보다 잘 지원할 수 있도록 개발- WebDriver의 목표
- 최신 고급 웹 응용 프로그램 테스트 문제에 대한 향상된 지원과 잘 디자인된 객체지향 API 제공
- 자동화를 위한 각 브라우저의 기본 지원을 사용하여 브라우저를 직접 호출- Selenium 설치
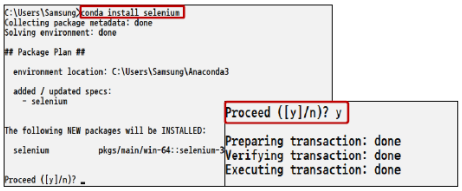
- cmd 창에서 pip 명령 또는 conda 명령을 통해 설치 가능
1. pip install selenium
2. conda install selenium
- 아나콘다를 설치했으므로 conda 명령으로 설치
- 크롬드라이버(Chrome Driver) 설치
- Selenium의 Web Driver에 의해 제어되는 크롬 드라이버 설치를 위해 시스템에 설치된 크롬 브라우저의 버전 체크
- 내 크롬 버전 : 92.0.4515.131
- 다음 사이트에서 시스템에 설치된 크롬 브라우저와 동일 버전의 링크 클릭
- chromedriver_win32.zip을 다운로드
- 압축을 풀고 생성되는 chromedriver.exe를 적당한 디렉토리에 복사
- 이 과정에서는 c:/Temp 폴더에 복사
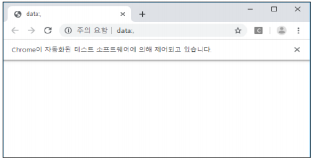
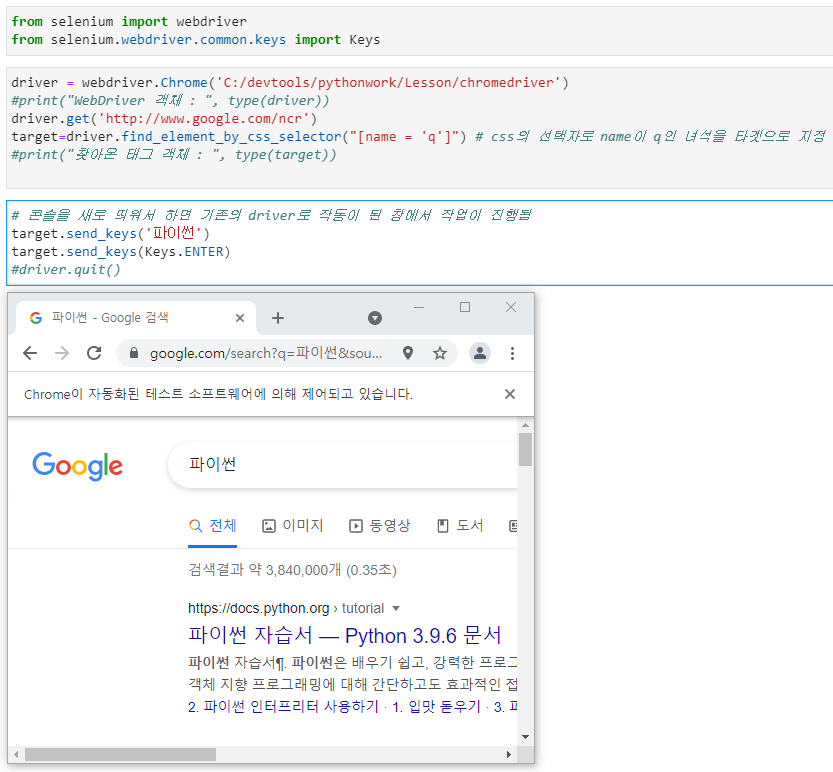
- Selenium을 사용한 크롬 브라우저 제어 예제 테스트
3. Selenium을 사용한 웹 페이지 스크래핑
Selenium API 소개
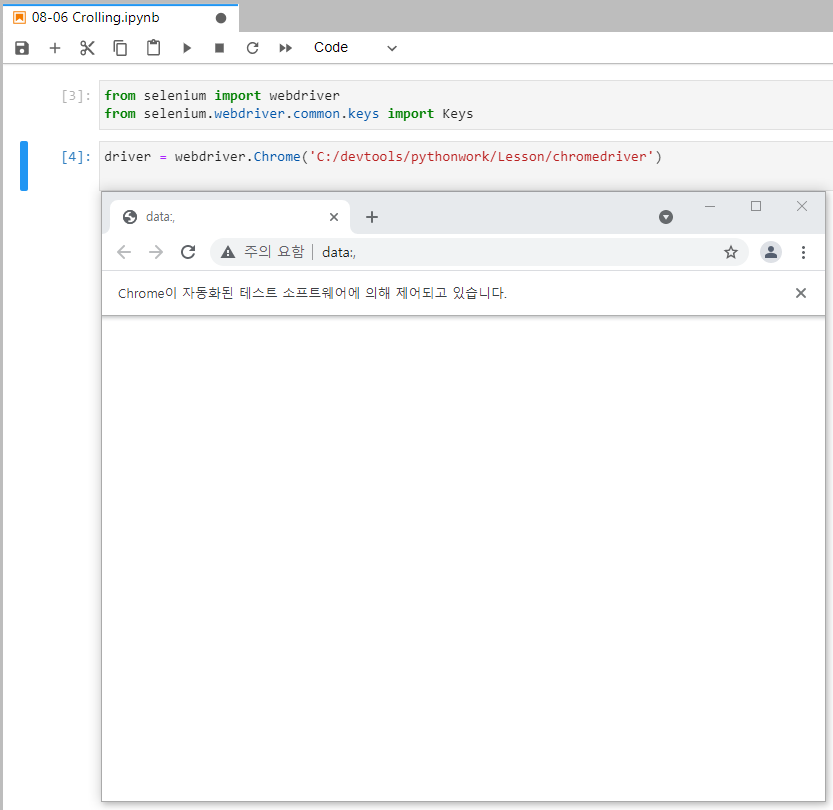
- WebDriver 객체 생성
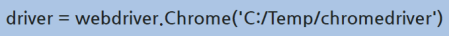
- 다음 코드를 수행 시켜서 크롬드라이버를 기반으로 selenium.webdriver.chrome.webdriver.WebDriver 객체생성
- 아규먼트로 chromedriver.exe 파일이 존재하는 디렉토리와 파일명에 대한 패스정보 지정 하면 Selenium에 의해 관리되는 크롬브라우저가 기동됨
메서드를 사용한 웹페이지 파싱
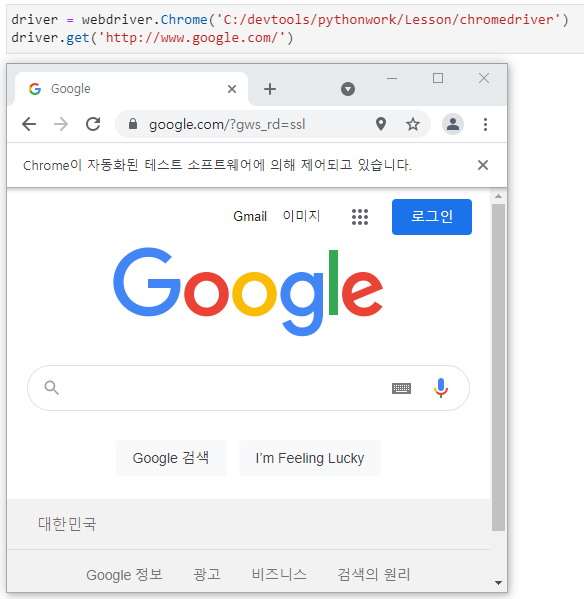
페이지 가져오기
- selenium.webdriver.chrome.webdriver.WebDriver 객체의 get() 메서드사용
- 크롤링하려는 웹페이지를 제어하는 크롬브라우저에 로드하고 렌더링
- WebDriver가 웹 페이지의 완전한 로드를 보장할 수 없음
- 경우에 따라 페이지 로드 완료 또는 시작전에 WebDriver가 제어권을 반환할 수 있음
- 견고성을 확보하려면 Explicit & Implicit Waits를 사용하여 요소가 페이지에 존재할 때까지 기다려야 함- 요소 찾기
- 태그의 id 속성값으로 요소 찾기
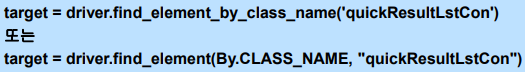
- 태그의 class 속성값으로 요소 찾기
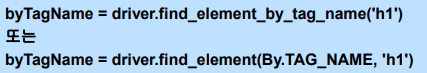
- 태그명으로 요소 찾기
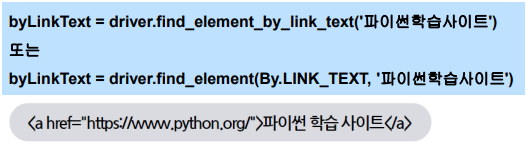
- 링크 텍스트로 태그 요소 찾기
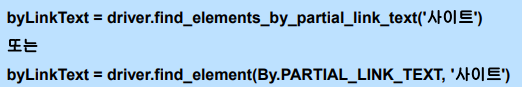
- 부분 링크 텍스트로 태그 요소 찾기
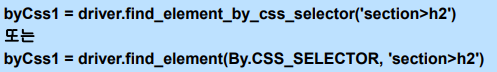
- CSS 선택자로 태그 요소 찾기
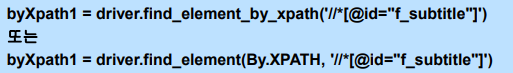
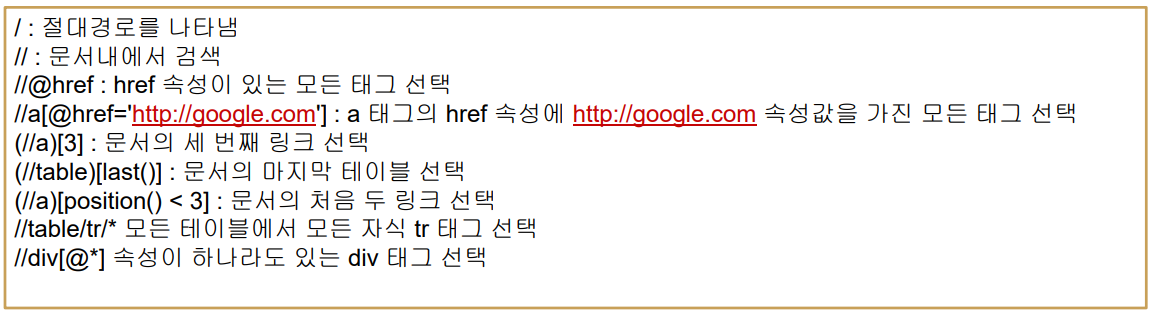
- Xpath로 태그 요소 찾기
- 조건에 맞는 요소 한개 찾기: WebElement 객체리턴
- 조건에 맞는 모든 요소 찾기: list 객체리턴
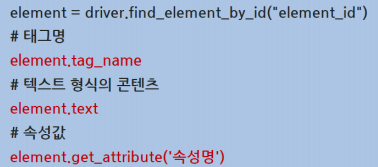
- 요소의 정보 추출
URL에 접근하는 api
- get('http://url.com')
- 페이지의 단일 element에 접근하는 api
- find_element_by_name('HTML_name')
- find_element_by_id('HTML_id')
- find_element_by_xpath('/html/body/some/xpath')- 페이지의 여러 elements에 접근하는 api
- find_element_by_css_selector('#css > div.selector')
- find_element_by_class_name('some_class_name')
- find_element_by_tag_name('h1')
XPATH를 이용하여 크롤링하기
- 마크업에서 요소를 정의하기 위해 path 경로를 사용하는 방법
- find_element_by_xpath(), find_elements_by_xpath() 메서드로 검색 가능