RetrofitEx01
RetrofitEx01 프로젝트를 새로 만듭니다.
- 구글에서 android retrofit2 library를 검색합니다.
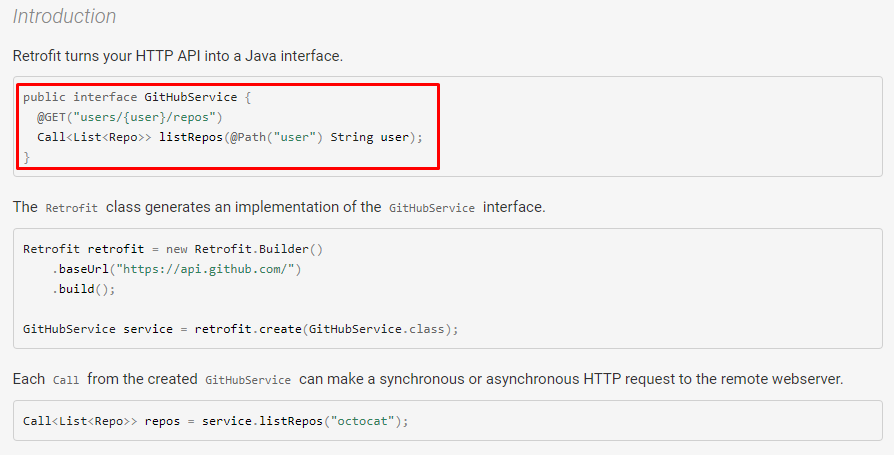
- 중괄호 부분에 있는 것은 매개변수로 걸립니다.
- repos는 Http타입으로 잡힙니다.
UI 스레드
- 안드로이드에는 그림을 그리는 UI 스레드가 있습니다.
- UI 스레드는 메인 스레드가 만들어줍니다.
- 메인 스레드는 UI 스레드를 만들어서 모든 권한을 위임하고 죽음으로써 UI 스레드만 남깁니다.
- UI 스레드는 2개를 못 만듭니다.
- 모든 영역에서 그림을 그리는 스레드는 단 하나만 존재합니다.
- 그림을 그릴때는 순서가 매우 중요한데, 스레드가 2개 이상이라면 누가 먼저 그릴지 알 수가 없으므로 UI 스레드는 1개만 만듭니다.- UI 스레드가 하는 역할은 이벤트 큐를 바라보고 그림을 그리는 2가지가 있습니다.
- 이벤트큐에 버튼이 추가되면 스택이 등록됩니다.
- 그림을 그리는 도중에는 버튼이 클릭이 안되다가, 그림 그리기가 종료되면 버튼이 작동합니다.
Json 데이터 받기
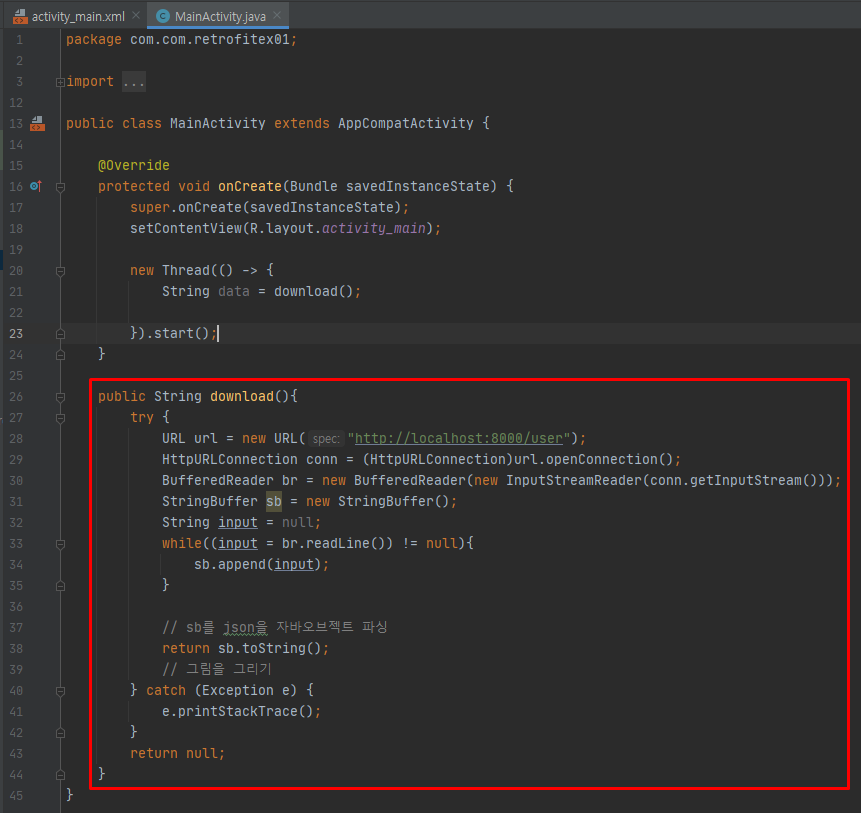
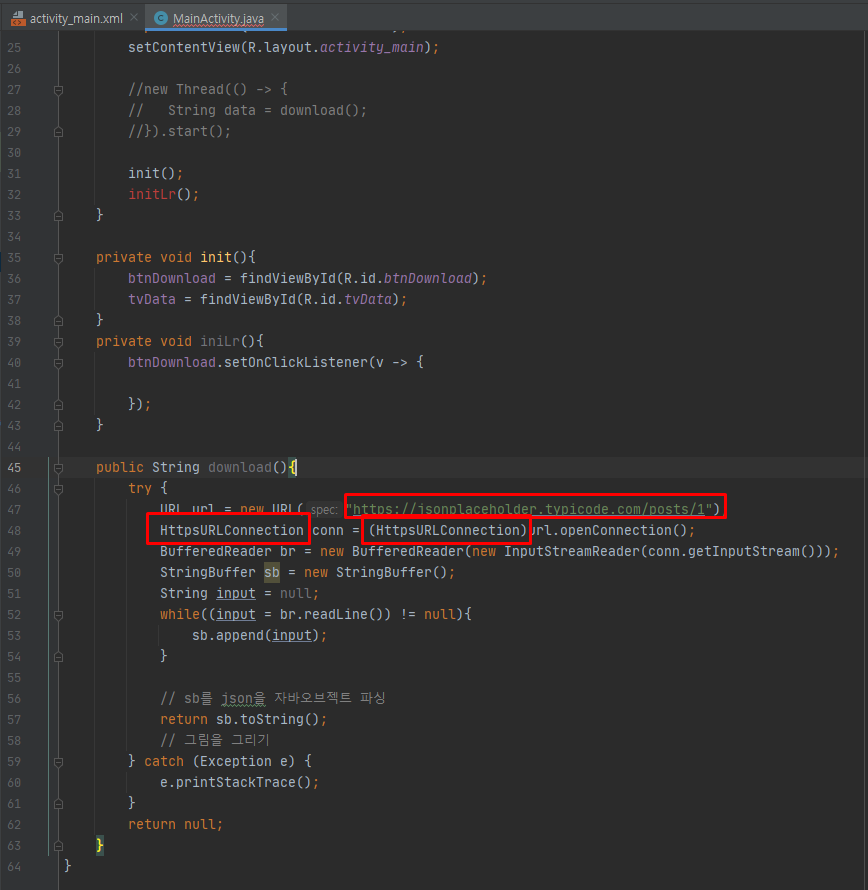
- MainActivity에 download 메서드를 만들어줍니다.
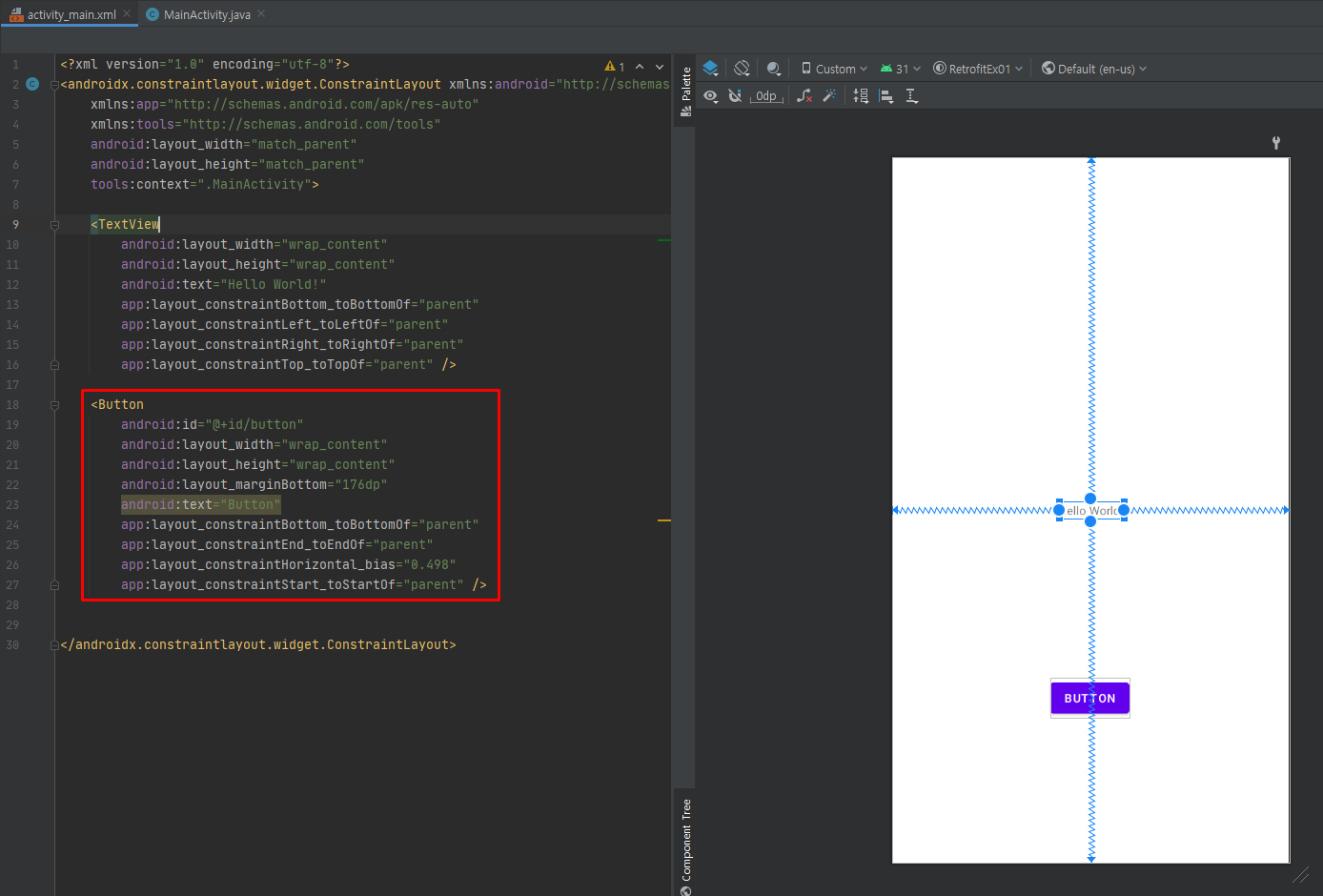
- activity_main.xml에 버튼을 추가하고 TextView와 Button에 id를 지정합니다.
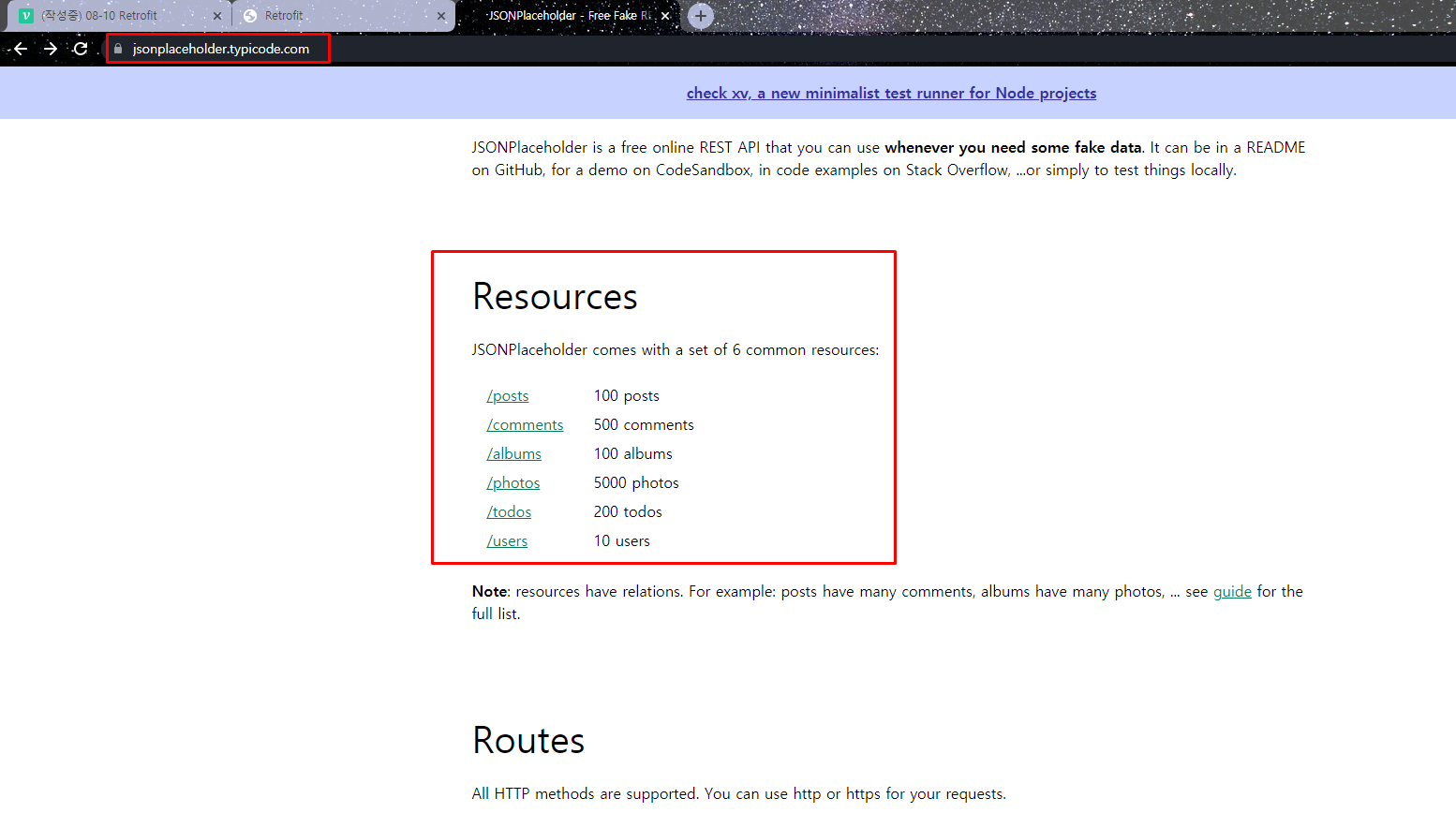
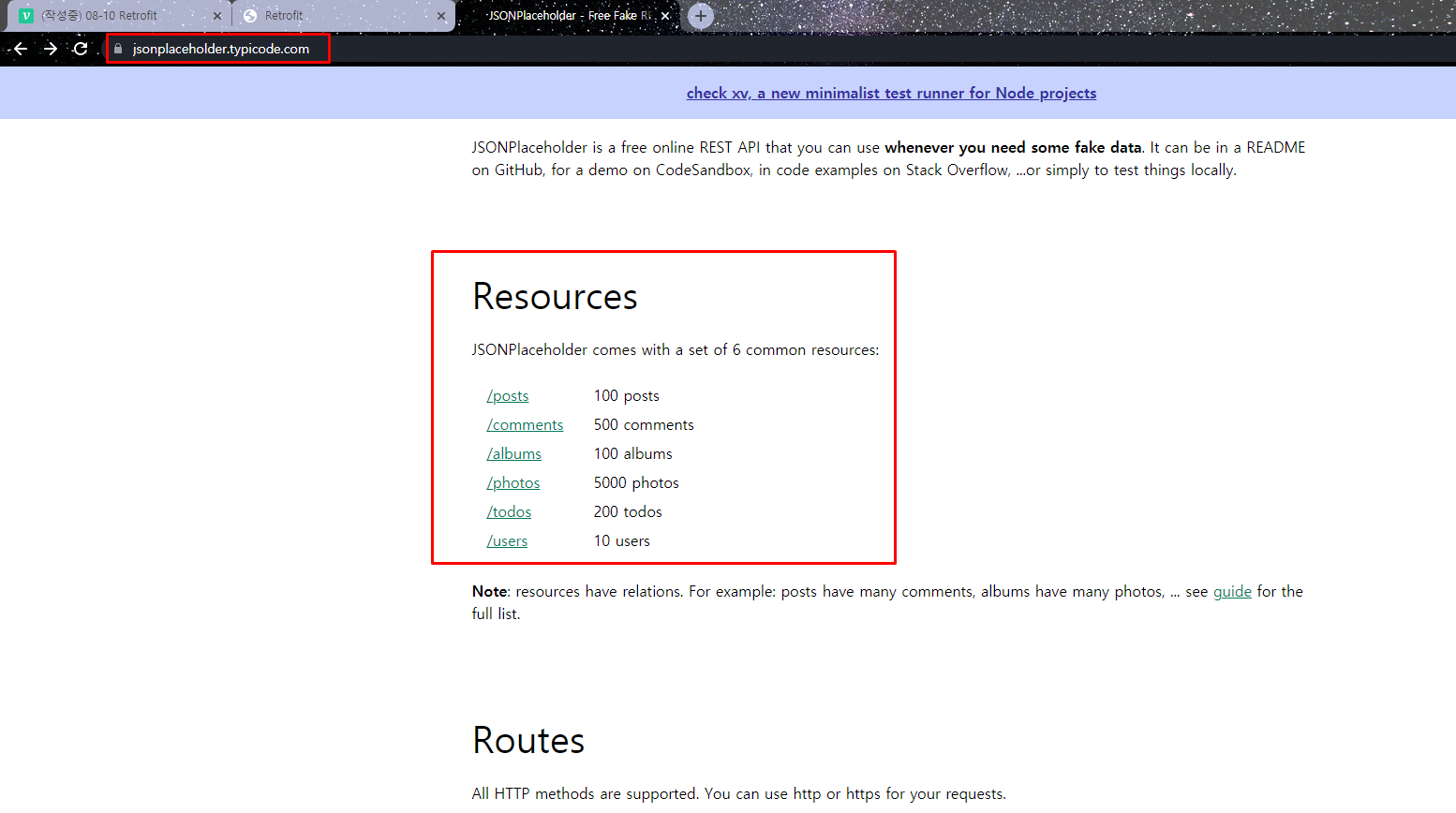
- https://jsonplaceholder.typicode.com/ 사이트에서 Resources를 사용할 예정입니다.
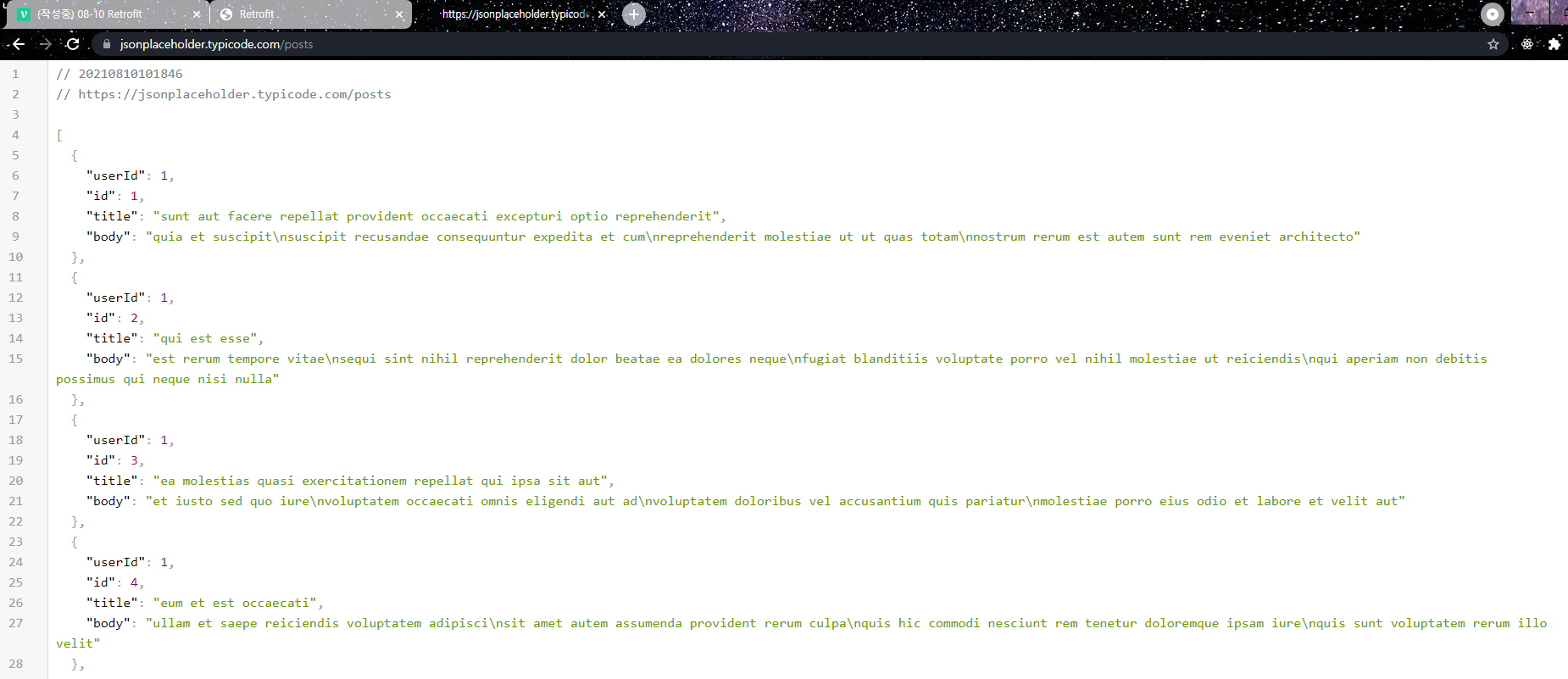
- /posts를 눌러서 열어보면 위와 같이 Json 데이터가 저장되어 있습니다.
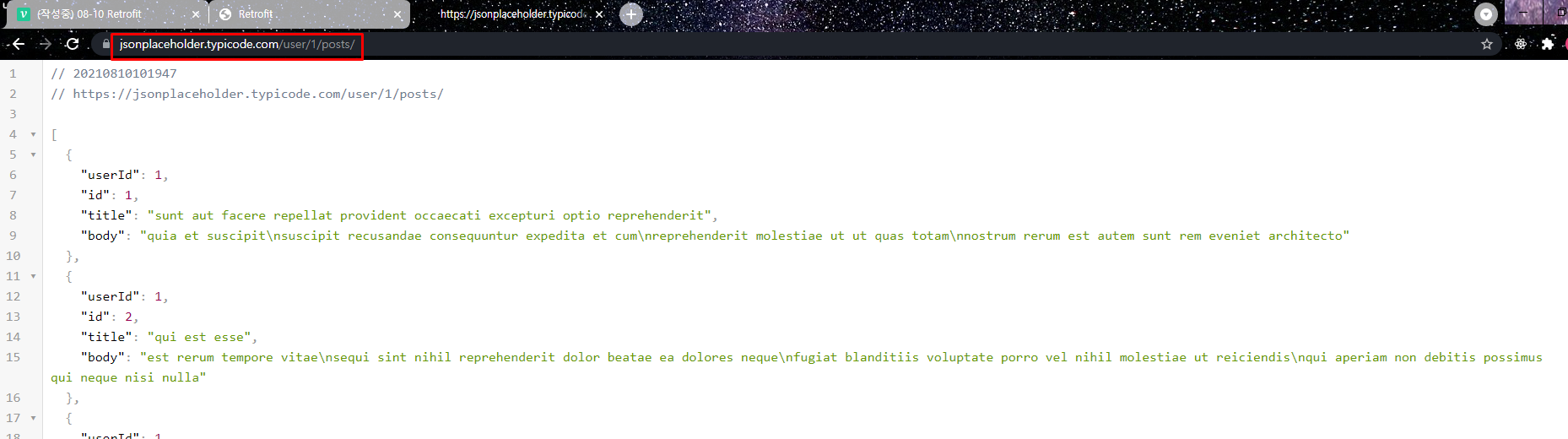
- user 1 의 posts를 보기위한 주소는 위와 같이 입력해야 합니다.
- 우리는 이 데이터를 예로 사용할겁니다.
- download 메서드 URL에 json 사이트 웹 주소를 넣어줍니다.
- https 이므로 conn의 코드도 바꿔줘야합니다.
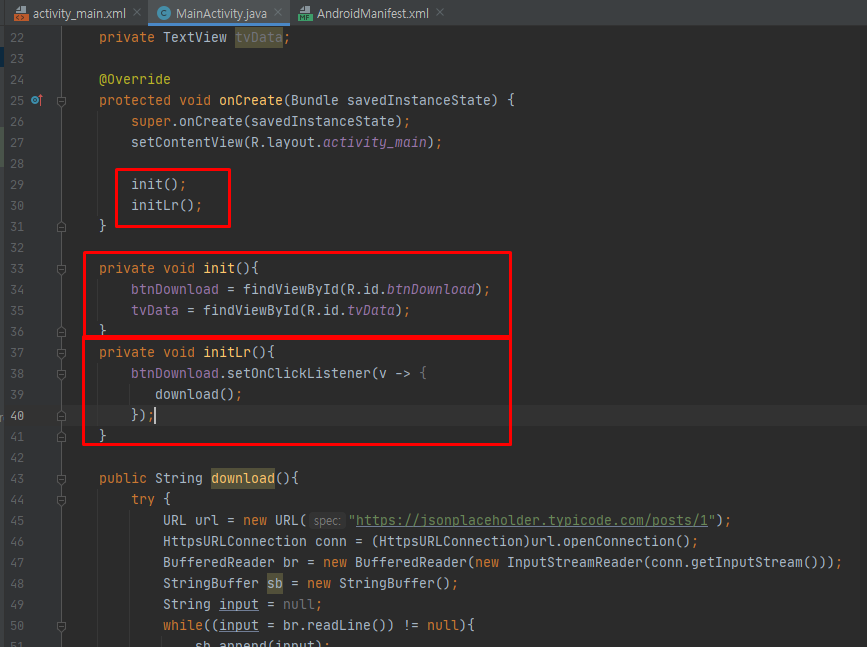
- TextView와 Button을 선언합니다.
- init( )을 만든 후 id를 찾아줍니다.
- initLr( )을 만든 후 download( )를 연결해줍니다.
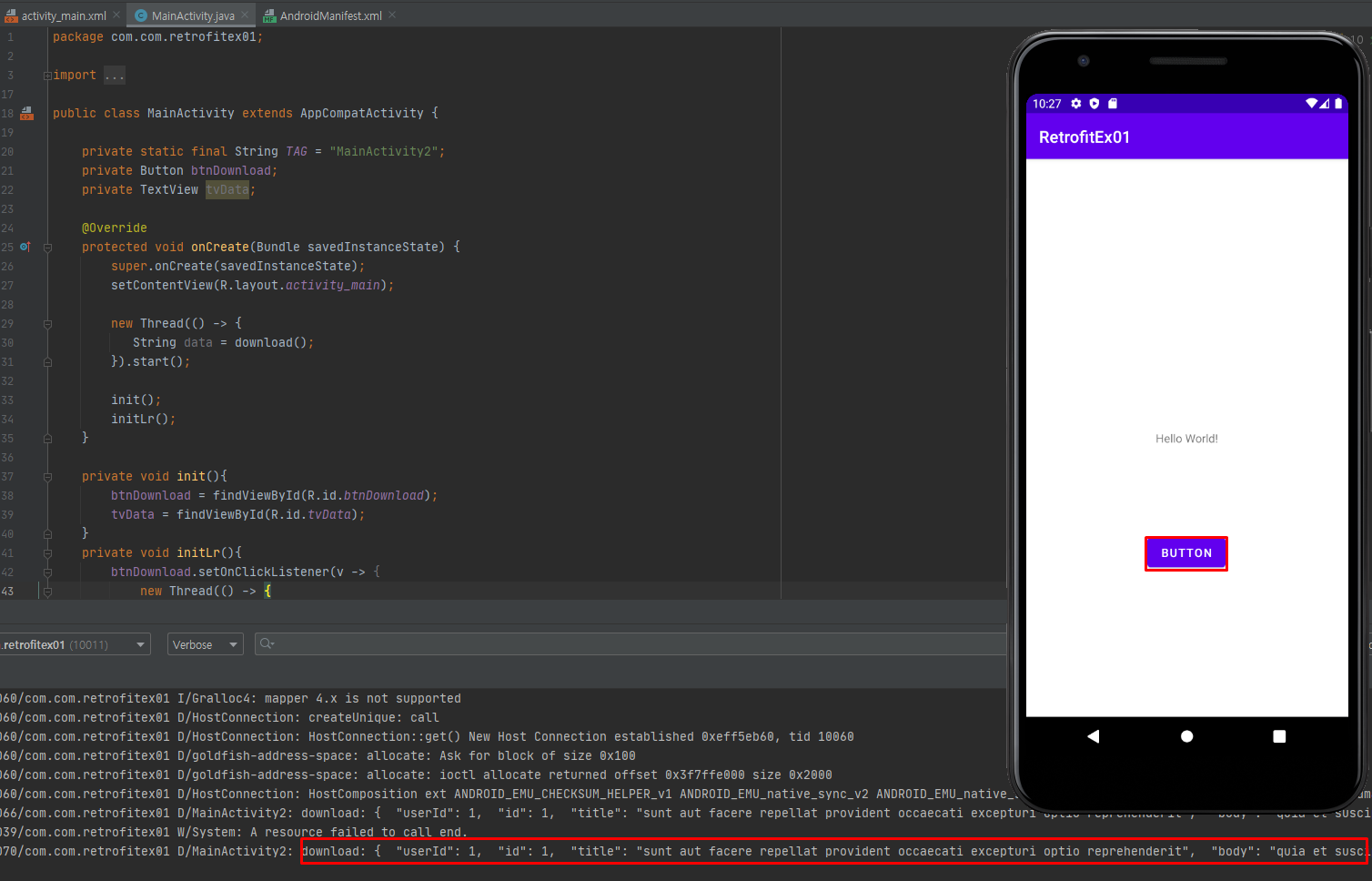
- 실행해보면 무거워서 받아오지 못합니다.
- download말고 스레드로 바꿔서 실행해보면 인터넷을 실행할 권한이 없어서 데이터를 받아오지 못합니다.
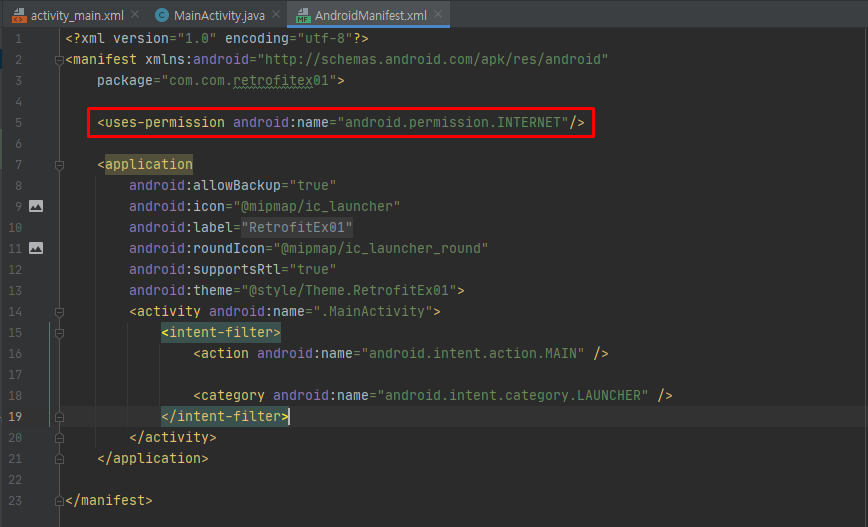
- 매니페스트에서 인터넷을 실행할 권한을 허용해줘야 합니다.
- 모든 권한은 매니페스트에서 줍니다.
- 인터넷 사용을 허용해줍니다.
- 데이터를 잘 다운받는 것을 로그를 통해 확인할 수 있습니다.
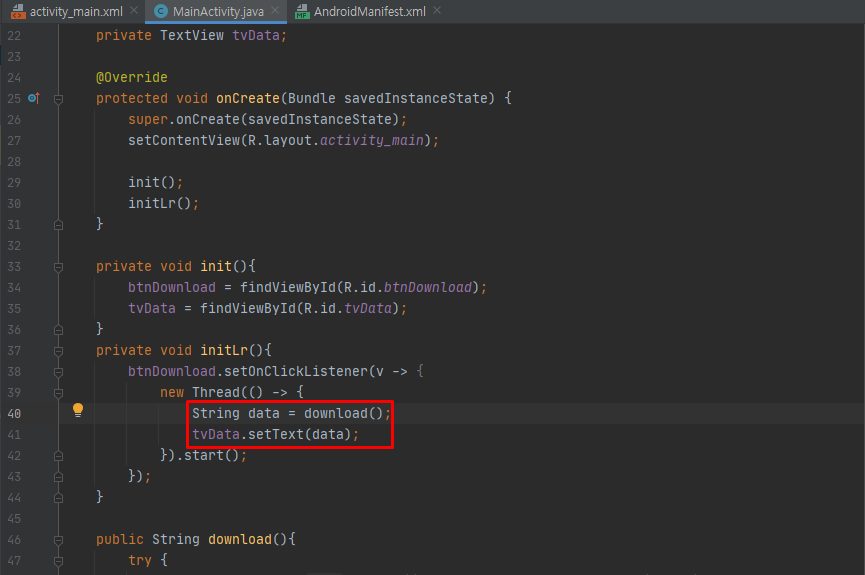
- 데이터를 받아 그리기 위해 코드를 수정하고 실행하면 앱이 꺼집니다.
- 그림은 UI 스레드가 그립니다.
- 이벤트에는 무거운게 들어가면 안된다.
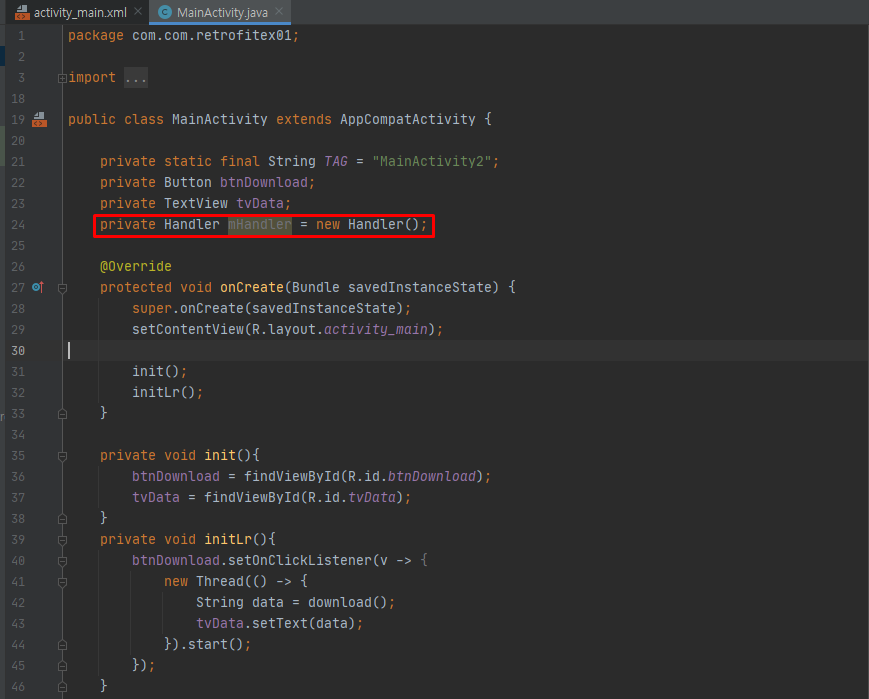
- 핸들러를 하나 새로 만들어줍니다.
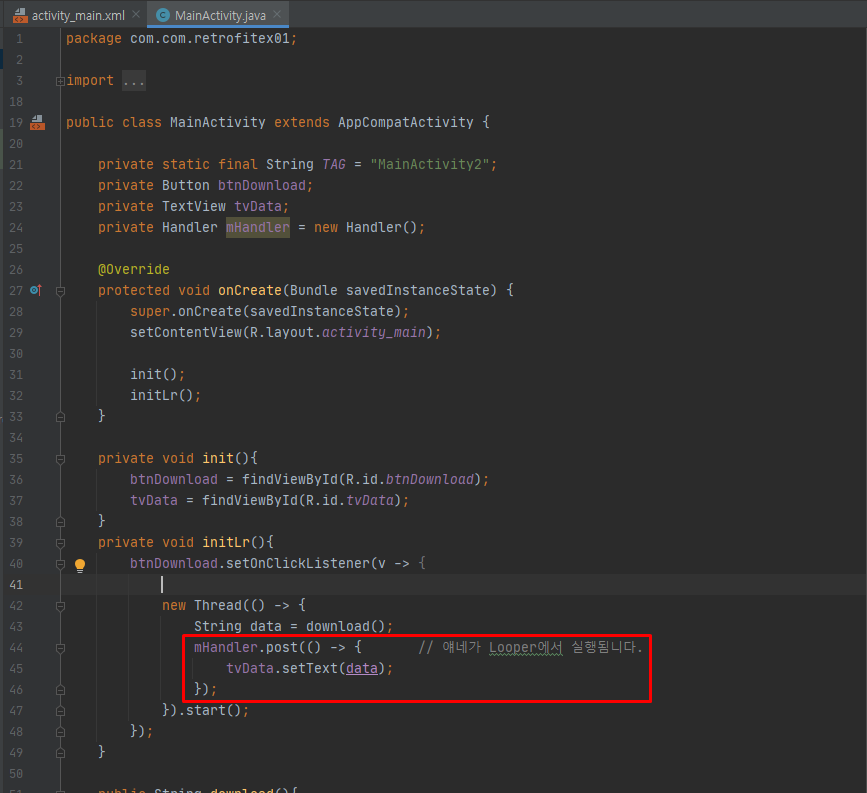
- initLr( ) 에서 Handler를 이용해서 데이터를 던져주면 됩니다.
- mHandler를 Thread 내부에 넣어서 실행시키면 Looper에서 실행이됩니다.
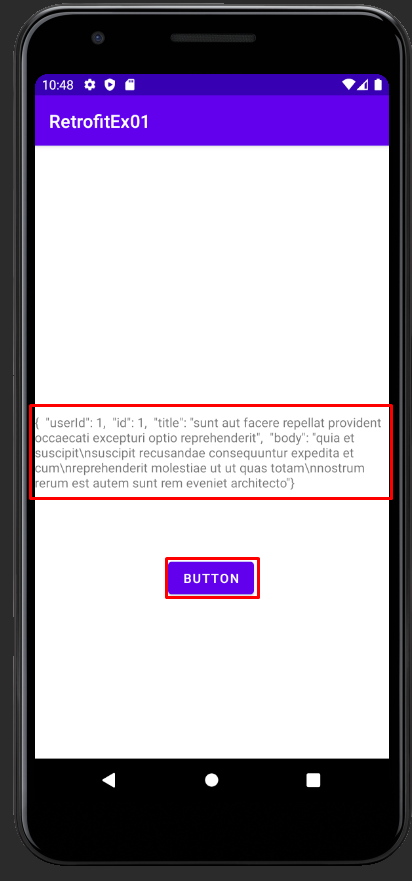
- 위와 같이 데이터를 받습니다.
- json으로 받아봅니다.
RetrofitEx02
RetrofitEx02 프로젝트를 새로 만듭니다.
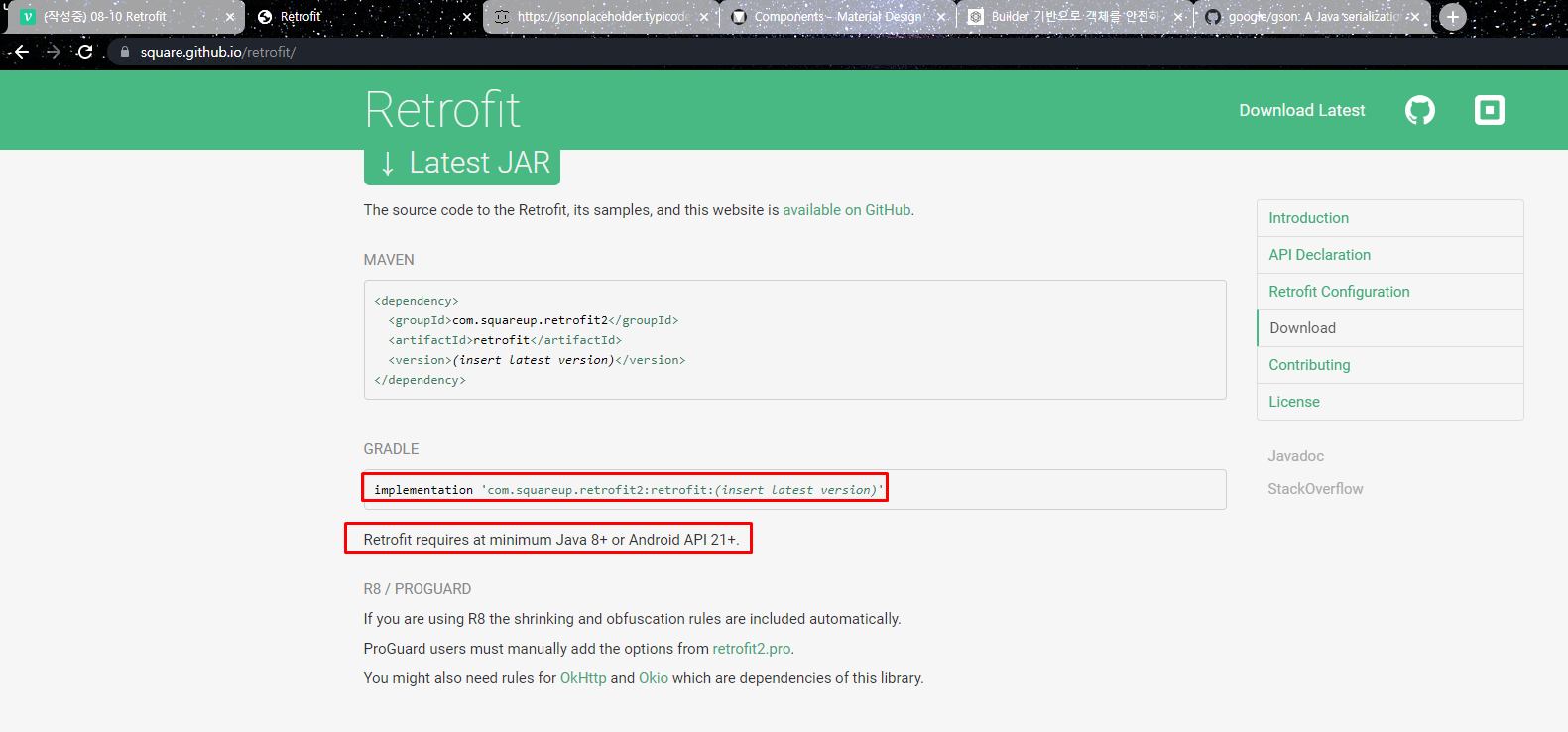
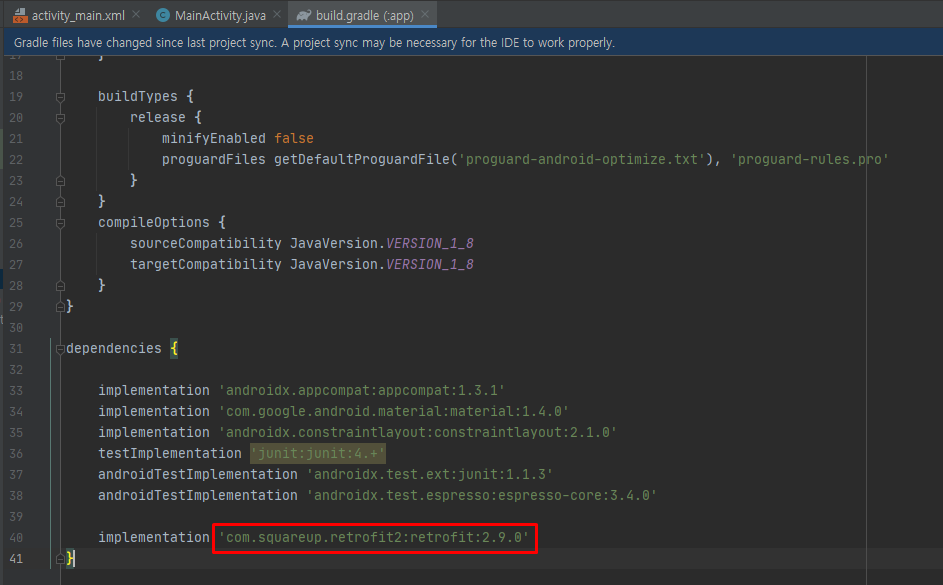
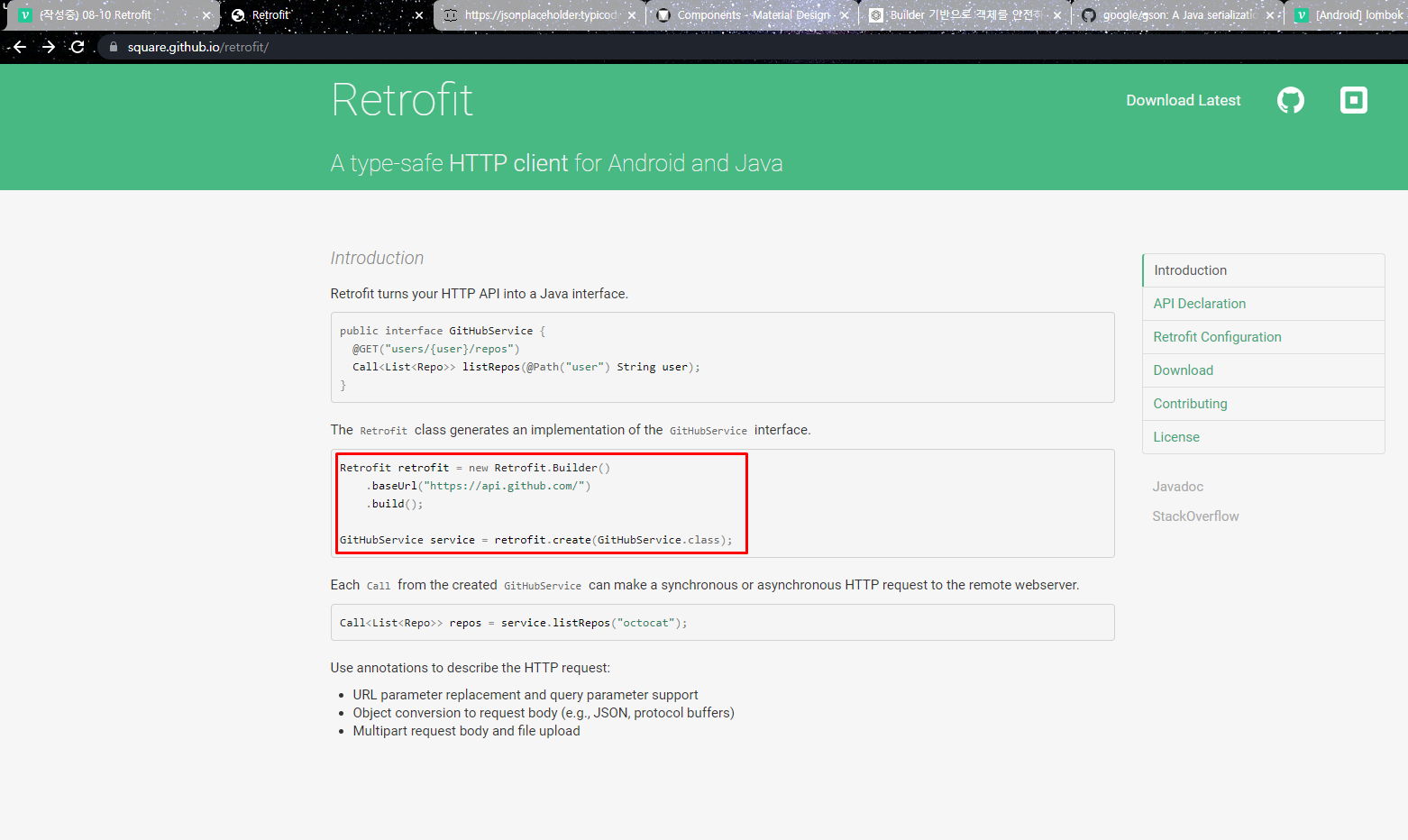
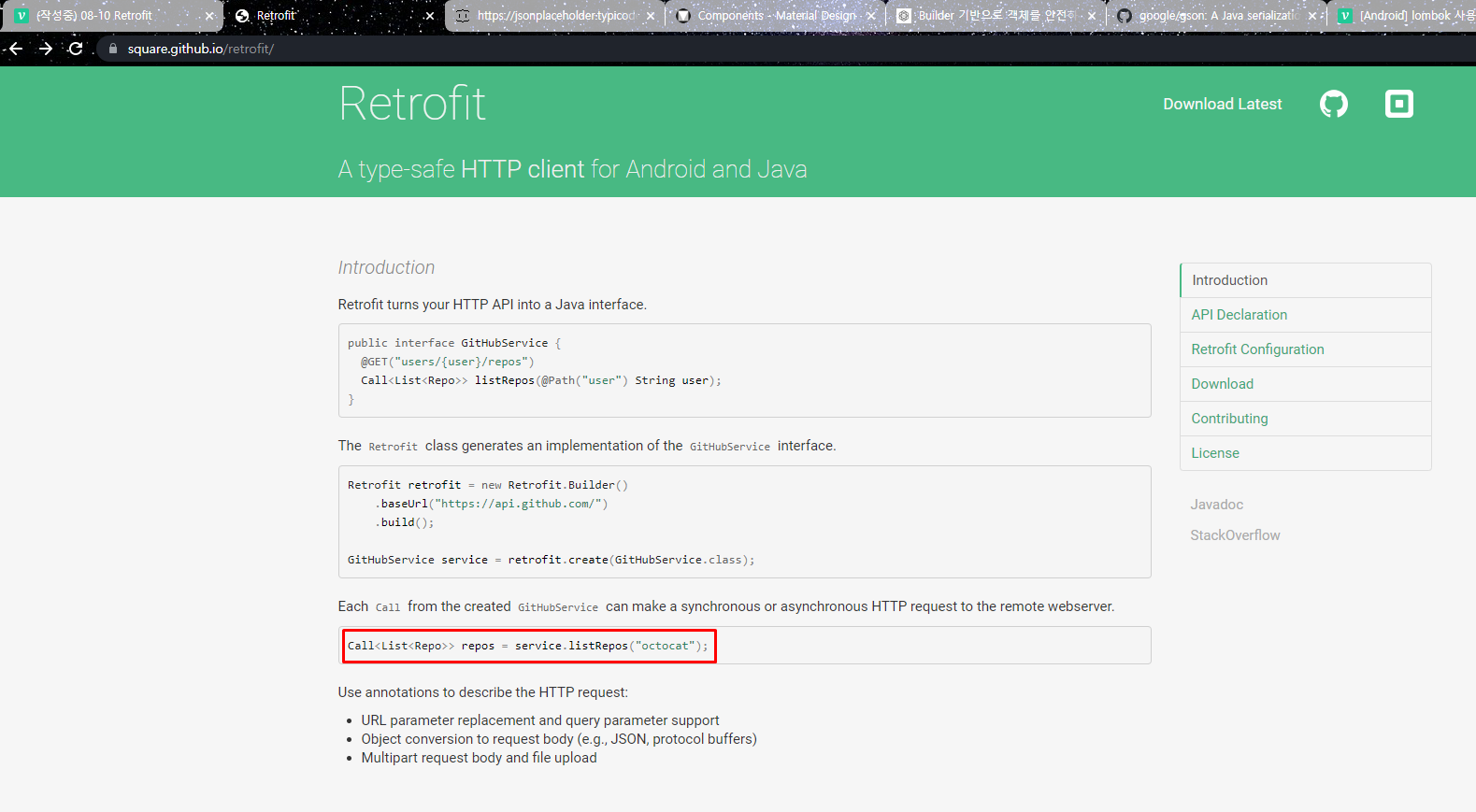
- Retrofit 공식 사이트에서 Download Latest를 선택한 후 Gradle의 라이브러리를 복사합니다.
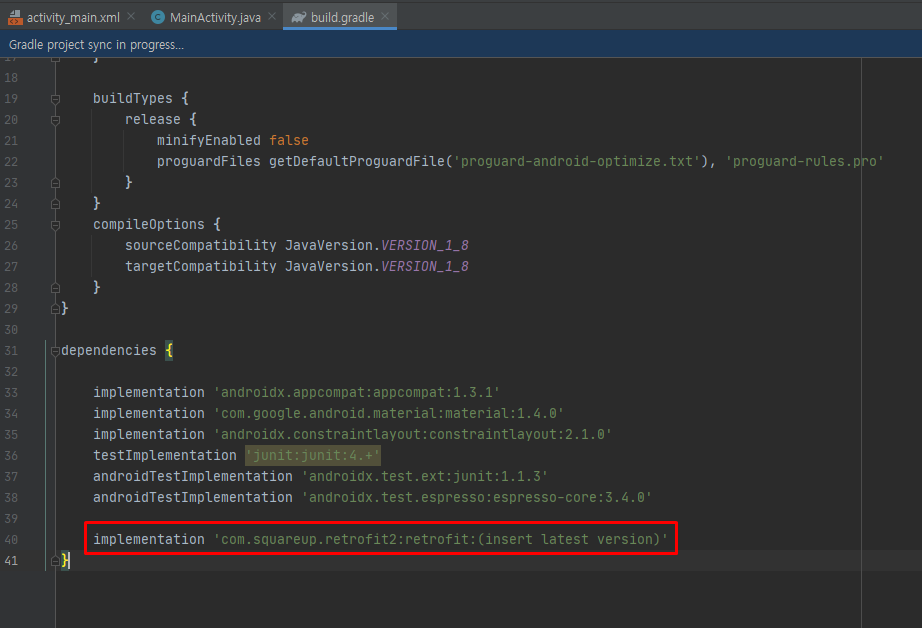
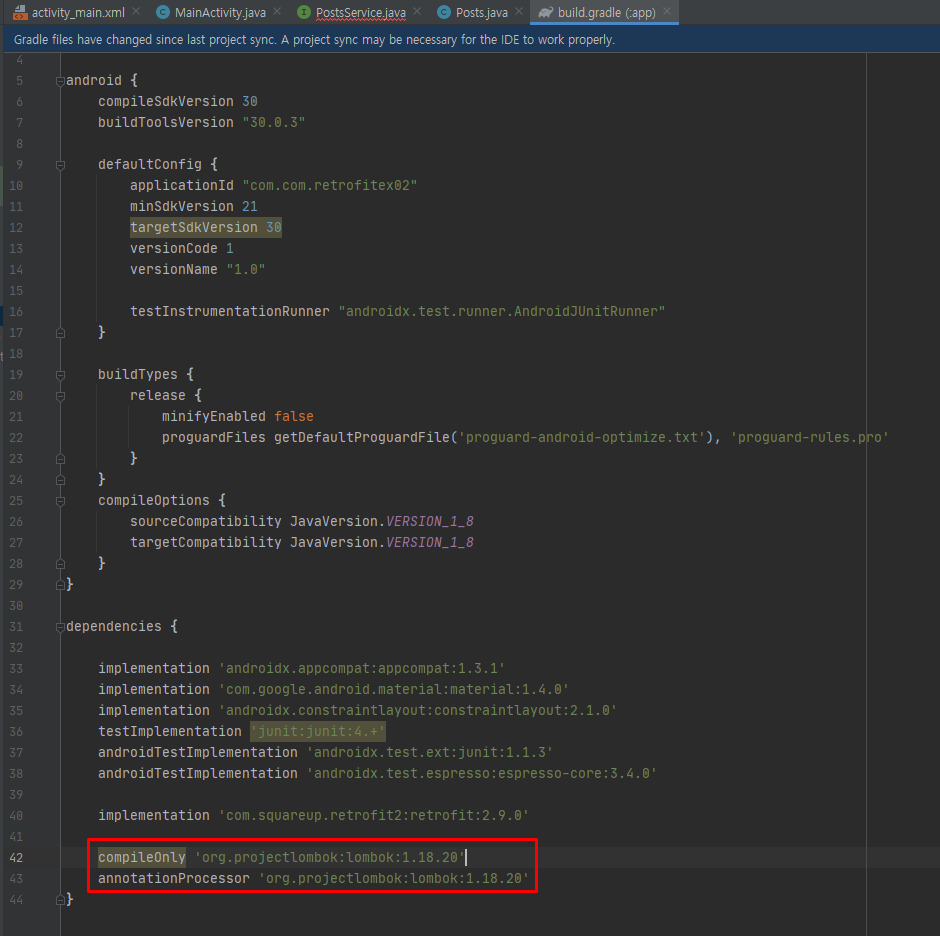
- dependencies에 붙여넣기를 해서 넣어줍니다.
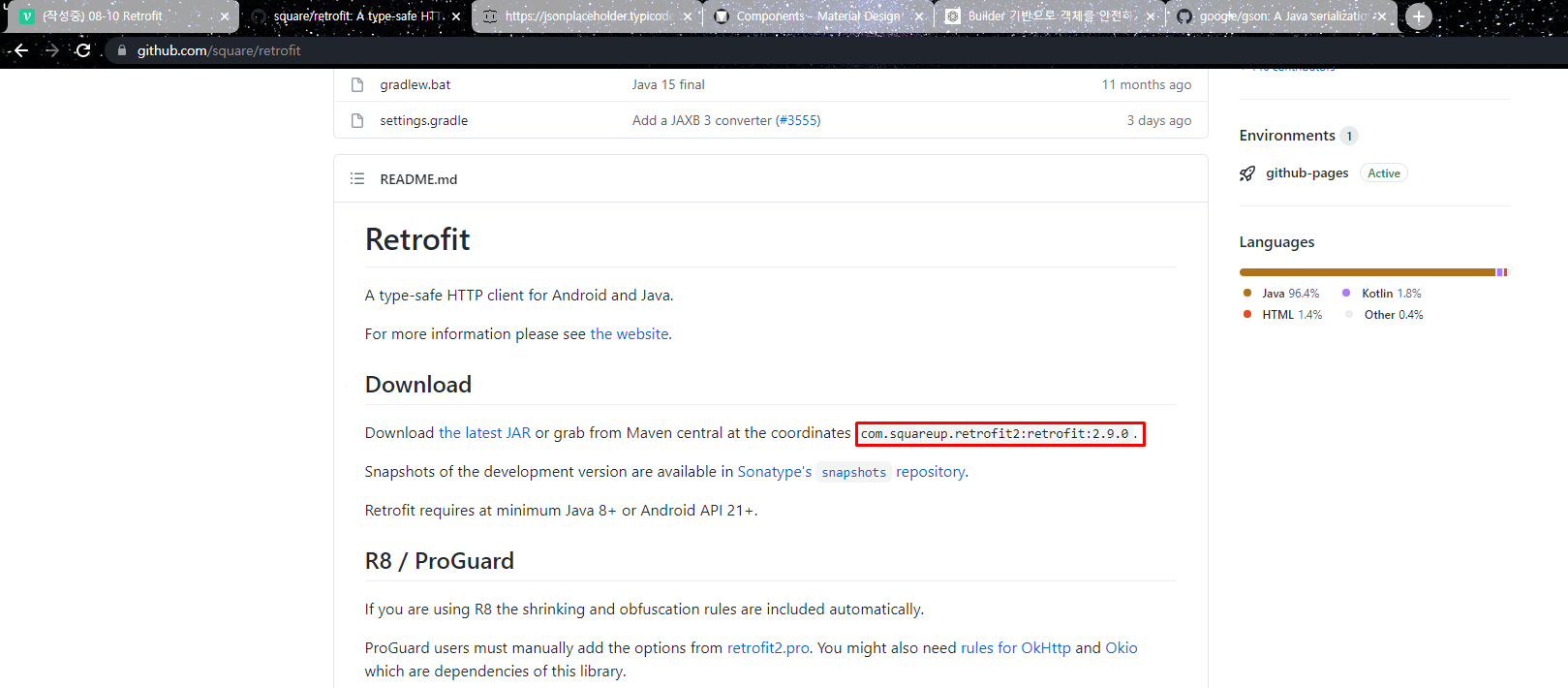
- 최신 버전은 공식 사이트 내에 깃허브 주소로 갑니다.
- 코드를 찾아서 복사해줍니다.
- 붙여넣기 한 후 sync now를 해줍니다.
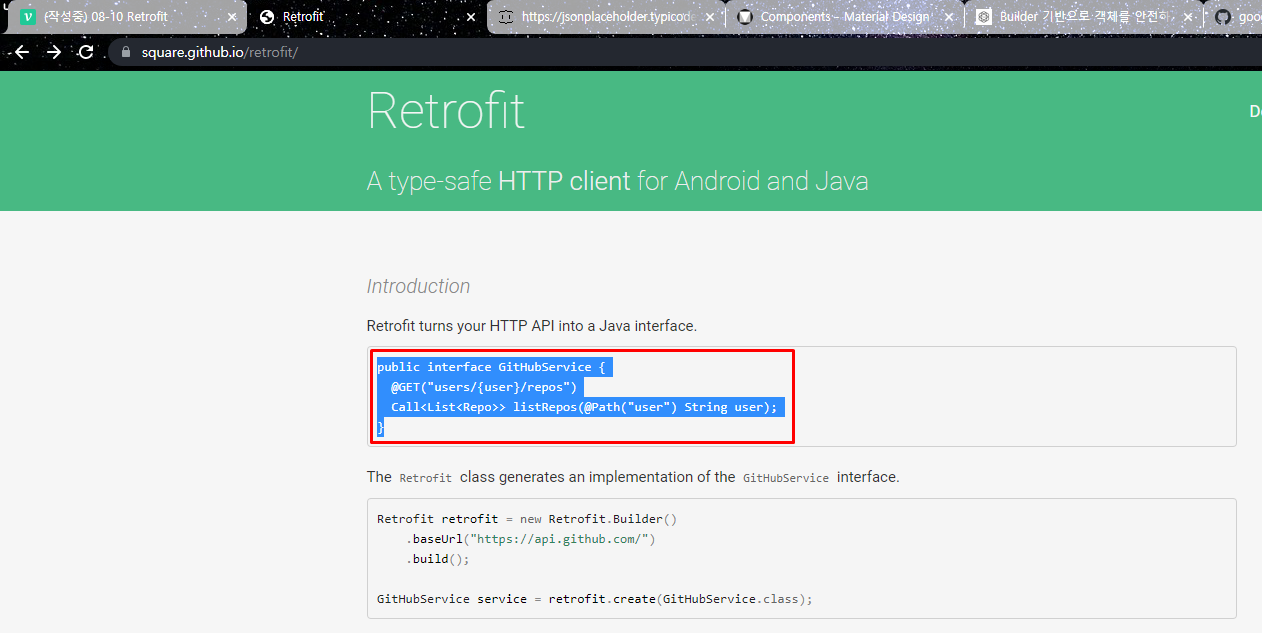
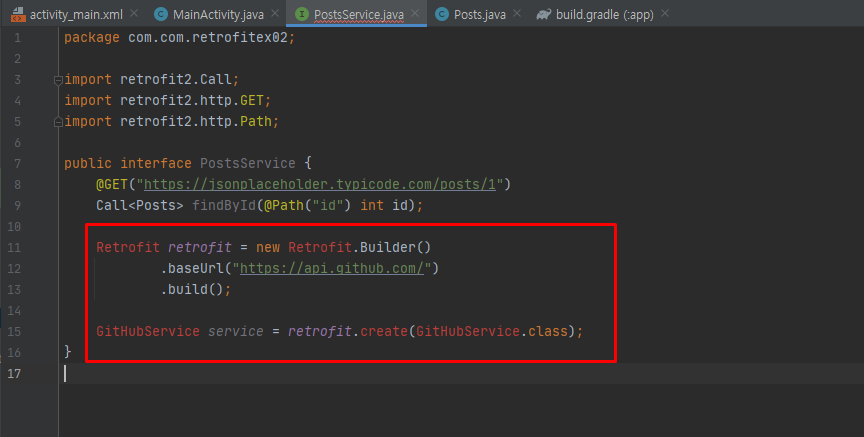
- Interface를 만들 예정이므로 공식 사이트에서 코드를 복사합니다.
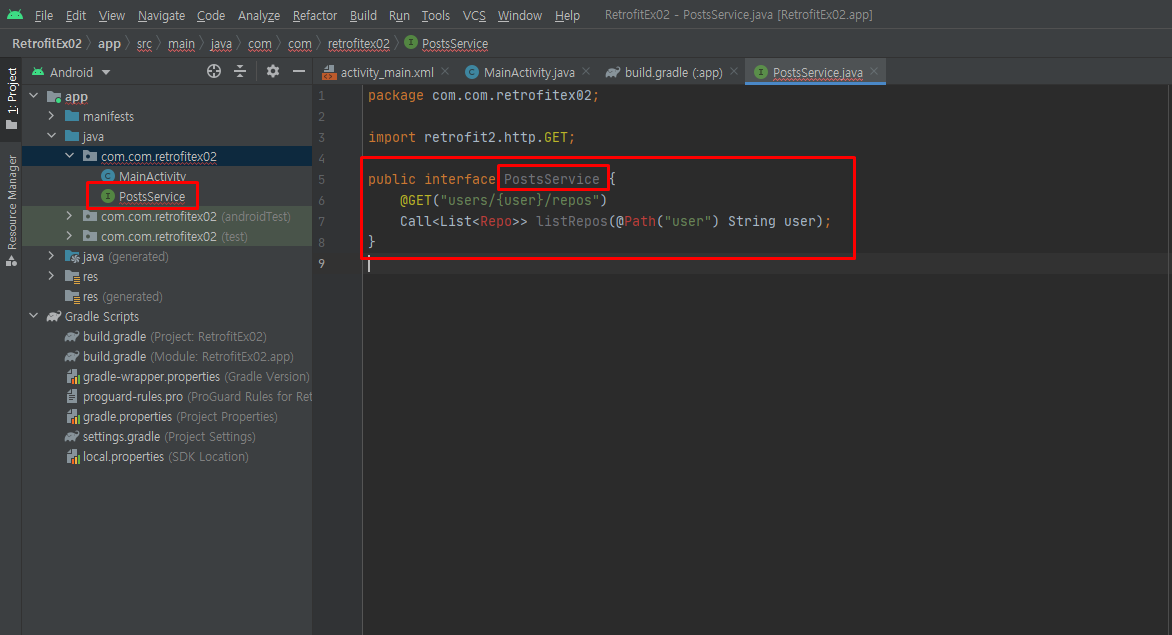
- PostsInterface인 Interface를 만든 후 코드를 붙여넣습니다.
- 이름을 다시 바꿔줍니다.
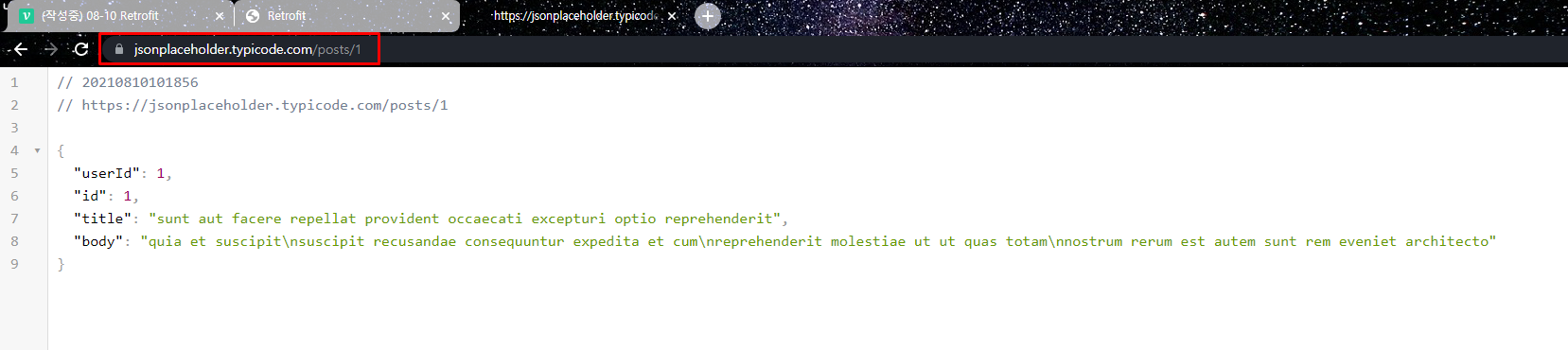
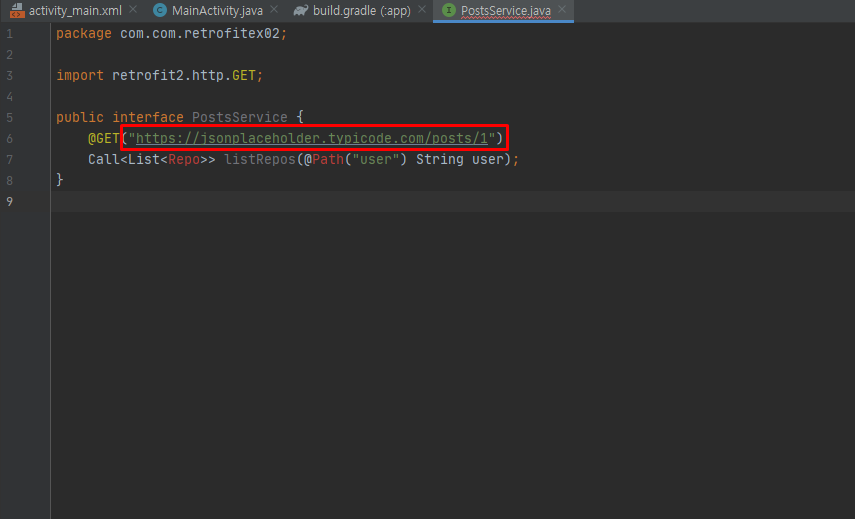
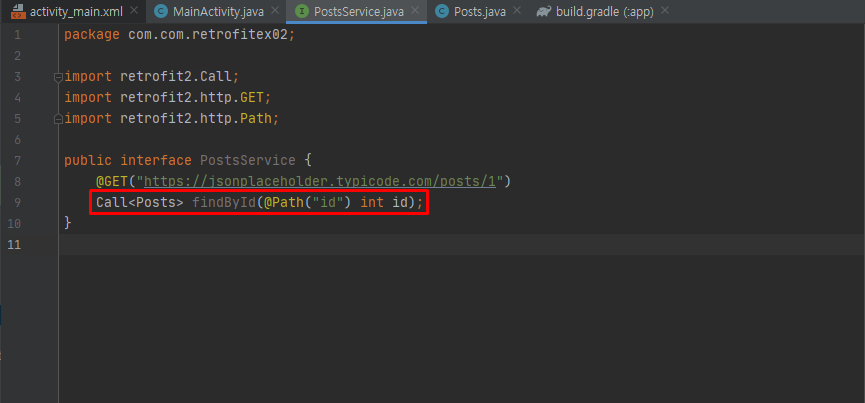
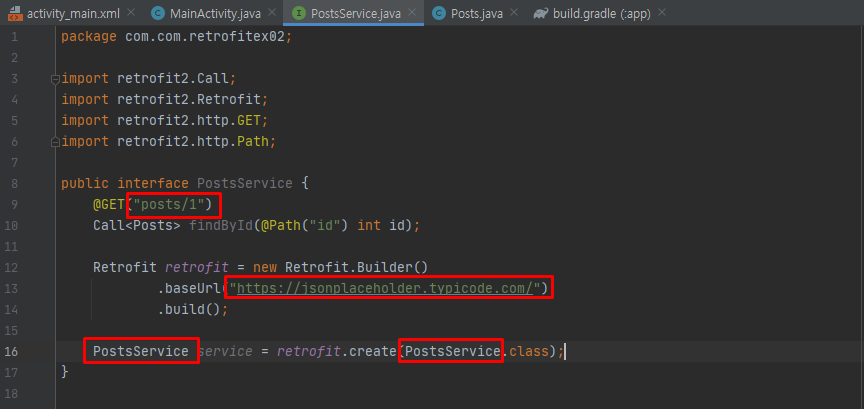
- GET 주소를 내가 사용할 posts / 1 로 바꿔줍니다.
- lombok 라이브러리를 등록해줍니다.
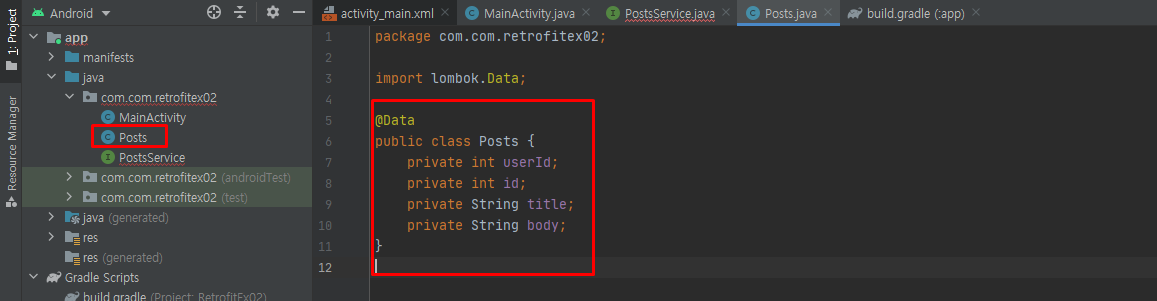
- Posts 클래스를 만든 후 Data를 연동시켜줍니다.
- Posts를 받으며 Path를 바꿔줍니다.
- 공식사이트에서 코드를 복사 한후 Interface 내부에 붙여 넣어줍니다.
- 공통되는 경로를 지정주고 PostService로 바꿔줍니다.
- MainActivity에서 service를 호출해주면 되므로 위 코드를 복사합니다.
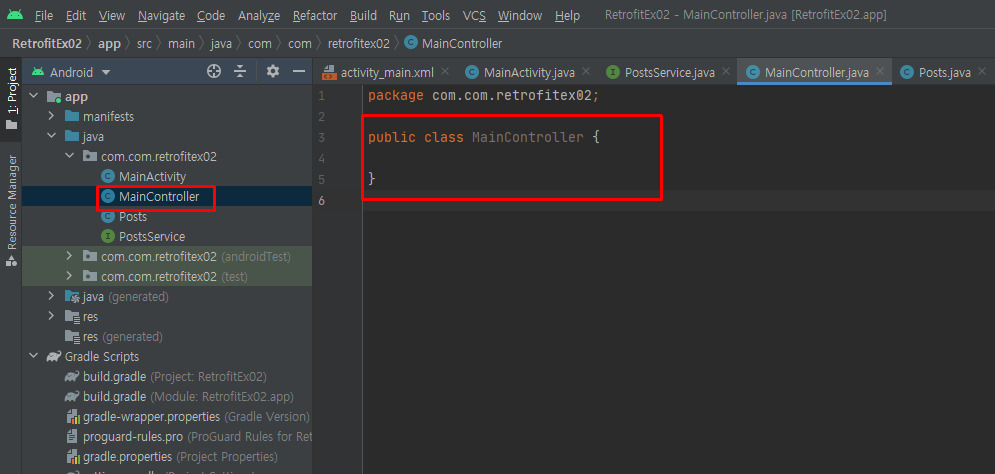
- MainActivity와 통신하는 UI 전용 컨트롤러를 만드는게 좋습니다.
- MainController를 만들어줍니다.
- MainActivity가 MainController를 의존하고 있습니다.
참고 주소
- Json 형태의 데이터를 받을 수 있는 사이트 : https://jsonplaceholder.typicode.com/
https://brunch.co.kr/@mystoryg/84
retrofit 공식 사이트 : https://square.github.io/retrofit/