
1. activity_main.xml 코드
<androidx.appcompat.widget.LinearLayoutCompat
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"
android:layout_margin="20dp">
<TextView
android:id="@+id/tvStart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="선택을 시작하시겠습니까?" />
<CheckBox
android:id="@+id/cbStart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="시작함 " />
<TextView
android:id="@+id/tvPet"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="좋아하는 애완동물은?"
android:visibility="invisible"/>
<RadioGroup
android:id="@+id/rGroup1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="invisible">
<RadioButton
android:id="@+id/btnPuppy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="강아지" />
<RadioButton
android:id="@+id/btnCat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="고양이" />
<RadioButton
android:id="@+id/btnRabbit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="토끼" />
</RadioGroup>
<Button
android:id="@+id/btnEnd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="선택 완료"
android:visibility="invisible"/>
<ImageView
android:id="@+id/imgPet"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/cat"
android:visibility="invisible"/>
</androidx.appcompat.widget.LinearLayoutCompat>
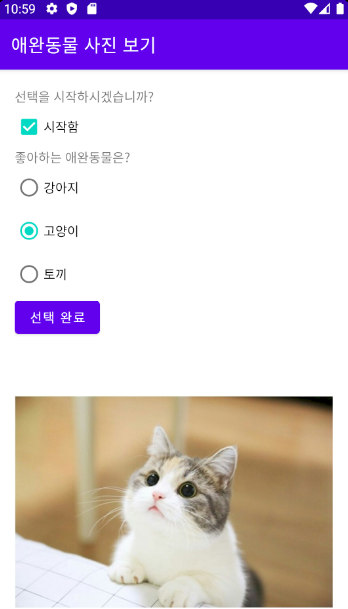
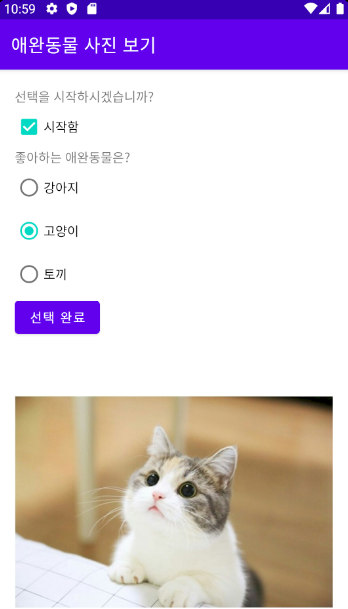
2. MainActivity.java 코드
public class MainActivity extends AppCompatActivity {
private TextView tvStart, tvPet;
private CheckBox cbStart;
private RadioGroup rGroup1;
private RadioButton btnPuppy, btnCat, btnRabbit;
private Button btnEnd;
private ImageView imgPet;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("애완동물 사진 보기");
init();
initLr();
}
@Override
public void init() {
tvStart = findViewById(R.id.tvStart);
tvPet = findViewById(R.id.tvPet);
cbStart = findViewById(R.id.cbStart);
rGroup1 = findViewById(R.id.rGroup1);
btnPuppy = findViewById(R.id.btnPuppy);
btnCat = findViewById(R.id.btnCat);
btnEnd = findViewById(R.id.btnEnd);
imgPet = (ImageView) findViewById(R.id.imgPet);
}
@Override
public void initLr() {
cbStart.setOnCheckedChangeListener(
(buttonView, isChecked) -> {
if(cbStart.isChecked() == true){
tvPet.setVisibility(View.VISIBLE);
rGroup1.setVisibility(View.VISIBLE);
btnEnd.setVisibility(View.VISIBLE);
imgPet.setVisibility(View.VISIBLE);
} else {
tvPet.setVisibility(View.INVISIBLE);
rGroup1.setVisibility(View.INVISIBLE);
btnEnd.setVisibility(View.INVISIBLE);
imgPet.setVisibility(View.INVISIBLE);
}
}
);
btnEnd.setOnClickListener(new View.OnClickListener() {
public void onClick(View arg0) {
switch (rGroup1.getCheckedRadioButtonId()) {
case R.id.btnPuppy:
imgPet.setImageResource(R.drawable.puppy);
break;
case R.id.btnCat:
imgPet.setImageResource(R.drawable.cat);
break;
case R.id.btnRabbit:
imgPet.setImageResource(R.drawable.rabbit);
break;
default:
Toast.makeText(getApplicationContext(), "동물 먼저 선택하세요",
Toast.LENGTH_SHORT).show();
}
}
});
}
}