
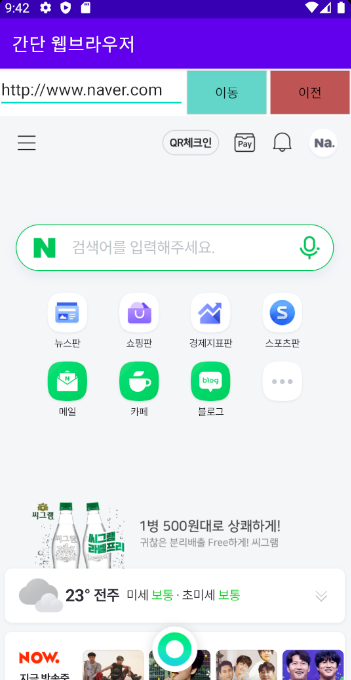
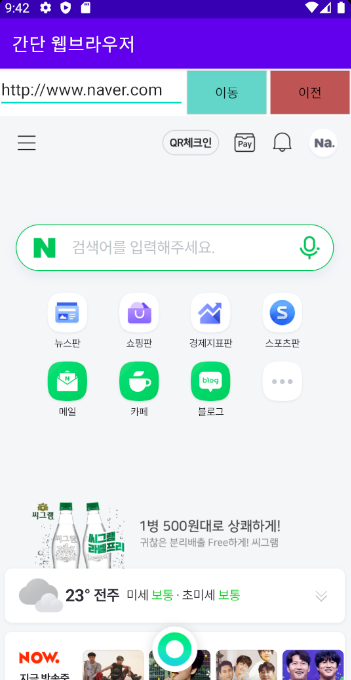
1. activity_main.xml 코드
<androidx.appcompat.widget.LinearLayoutCompat
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<androidx.appcompat.widget.LinearLayoutCompat
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:id="@+id/etUrl"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint=" URL 을 입력하세요"/>
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btnMove"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#63D6C9"
android:text="이동"
android:layout_margin="2dp"/>
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/btnBack"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#BF5353"
android:text="이전"
android:layout_margin="2dp"/>
</androidx.appcompat.widget.LinearLayoutCompat>
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.appcompat.widget.LinearLayoutCompat>
2. MainActivity.java 코드
public class MainActivity extends AppCompatActivity {
private EditText etUrl;
private AppCompatButton btnMove, btnBack;
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
initLr();
}
public void init(){
etUrl = findViewById(R.id.etUrl);
btnMove = findViewById(R.id.btnMove);
btnBack = findViewById(R.id.btnBack);
webView = findViewById(R.id.webView);
webView.setWebViewClient(new WebViewClient());
}
public void initLr(){
WebSettings webSet = webView.getSettings();
webSet.setBuiltInZoomControls(true);
webSet.setJavaScriptEnabled(true);
btnMove.setOnClickListener(v -> {
webView.loadUrl(etUrl.getText().toString());
});
btnBack.setOnClickListener(v -> {
webView.goBack();
});
}
class WebViewClient extends android.webkit.WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
return super.shouldOverrideUrlLoading(view, url);
}
}
}
3. AndroidManifest.xml 코드
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="com.com.project6_2">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:usesCleartextTraffic="true"
android:allowBackup="true"
android:icon="@drawable/ic_test"
android:label="예제 웹브라우저"
android:roundIcon="@drawable/ic_web"
android:supportsRtl="true"
android:theme="@style/Theme.Project6_2">
<activity android:name=".MainActivity"
android:label="간단 웹브라우저">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>