1. 처음 만드는 Hello Android 프로그램
1-1 Hello Android 프로젝트

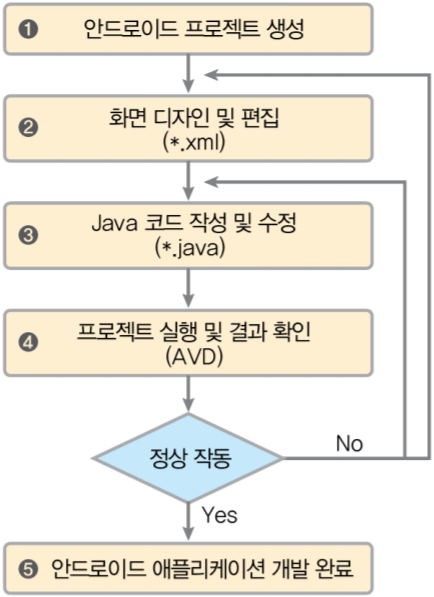
- 안드로이드 프로젝트는 위와 같은 순서로 진행됩니다.
- 아무리 복잡한 애플리케이션도 대부분 이와 동일한 과정을 거칩니다.
실습 2-1 첫 응용 프로그램 작성하기
- Android Studio를 실행합니다.
- 초기 창 왼쪽에 기존에 사용했던 프로젝트의 목록이 나타난다. 필요 없다면 마우스 오른쪽 버튼을 클릭하고 [Remove Selected from Welcome Screen]을 선택하여 제거합니다.
- 초기창에서 [Create New Project]를 클릭합니다.
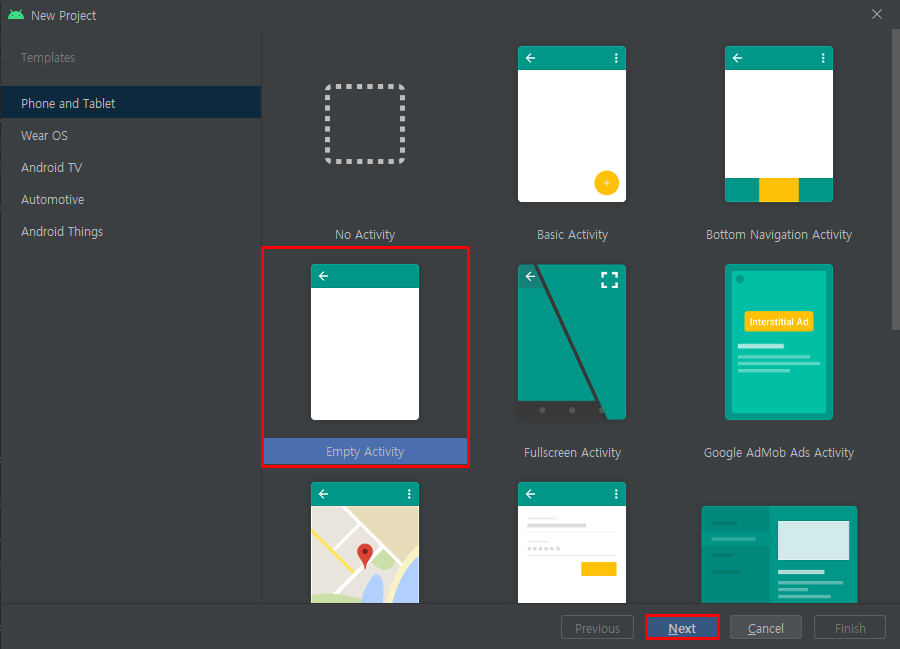
- [Selected a Project Template]에서는 생설할 프로젝트의 종류를 선택합니다.[Phone and Tablet] 탭의 'Empty Activity'를 선택하고 Next를 클릭합니다.
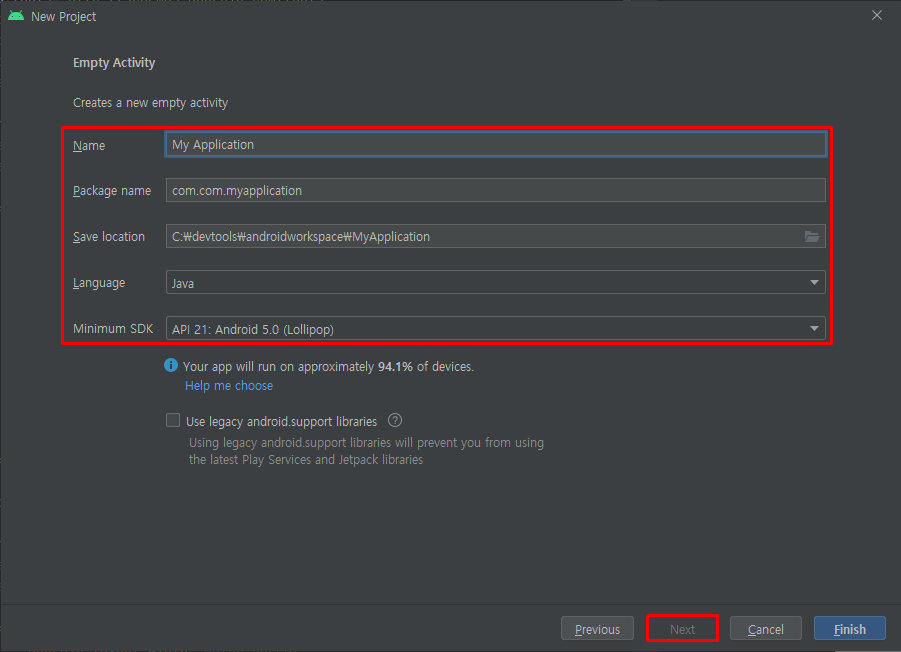
- [Configure Your Project]에서는 프로젝트에 대한 정보를 입력하거나 선택합니다.
- Name : 프로젝트 이름이며 대문자로 시작하는 것이 좋습니다.
- Pakagename : 도메인 이름과 애플리케이션 이름을 이어서 만듭니다.
- Save location : 프로젝트가 저장될 폴더를 지정합니다.(한글 폴더명은 불가)
- Language : 사용할 프로그래밍언어를 지정합니다.
- Minimum SDK : 이 앱이 작동하는 최하 버전을 선택합니다.
- 설정 중에는 생략되었으나 아래 2개 항목이 내부적으로 추가되어 있습니다.
- Activity Name : 기본 소스인 Java 파일 이름(MainActivity.java)으로 지정됩니다.
- Layout Name : 기본 화면인 XML 파일 이름(activity_main.xml)으로 지정됩니다.
- 잠시 기다리면 Android Studio의 왼쪽 Project Tree에 'HelloAndroid' 프로젝트가 추가되어 있고 Java 코드가 보일 것입니다. 그리고 activity_main.xml 및 MainActivity.java 파일이 열려 있을 것입니다. 프로젝트의 [res] - [layout] - [activity_main.xml]을 더블클릭하면 오른쪽에 프로젝트의 화면이 보입니다. 만약 스마트폰 화면이 안 보이면 오른쪽 위의 [Design] 탭을 클릭합니다.
- 자동 생성되는 레이아웃은 ConstraintLayout입니다. 오른쪽 위의 [Code] 탭을 클릭하여 확인을 해봅니다.
- 다시 오른쪽 위의 [Design] 탭을 클릭한 후 왼쪽의 위젯(widget) 중에서 몇개를 오른쪽에 끌어다 놓습니다. 그리고 각 위젯을 선택한 후 [Infer Constraints] 아이콘을 클릭합니다. 오른쪽 아래의 확대 / 축소 아이콘으로 화면 크기를 조절할 수 있습니다.
- 오른쪽 위에 [Split] 탭을 클릭합니다. 화면에 XML 코드와 미리보기가 표시될 것입니다. 추가한 위젯 중 하나를 삭제해 봅니다.
- 다시 [Design] 탭을 클릭하면 방금 삭제한 코드가 화면에서도 삭제된 것을 확인할 수 있습니다.
- 왼쪽 Project Tree에서[java] - [com.com.myapllication] - [MainActivity]를 더블 클릭하거나 위쪽 [MainActivity.java] 탭을 클릭합니다. 오른쪽 창에 java 코드가 나오는데 앞으로 이 코드를 수정하면 됩니다. 가장 먼저 시작하는 메서드는 onCreate( )이고, setContentView(R.layout.activity_main) 메서드는 바로 앞에서 확인한 activity_main.xml을 화면에 표시하라는 의미임을 기억해둡니다.
- 메뉴의 [Run] - [Run 'app']을 선택하거나 [Run 'app'] 아이콘을 클릭합니다.
- 단축키인 Shift + F11을 눌러도 됩니다.
- AVD가 여러 개이거나 스마트폰이 연결되어 있다면 먼저 작동할 장치를 상단 중앙의 툴바에서 선택할 수 있습니다.
- VD가 부팅된 후 잠시 동안 기다리면 실행 결과 화면이 나타납니다. 만약 오류가 발생하거나 원하는 결과가 안 나오면 xml 파일이나, java 파일로 돌아가서 확인합니다.
- 복잡한 애플리케이션 개발도 기본적으로는 이와 같은 방식으로 진행됩니다.
2. AVD의 명칭과 사용법
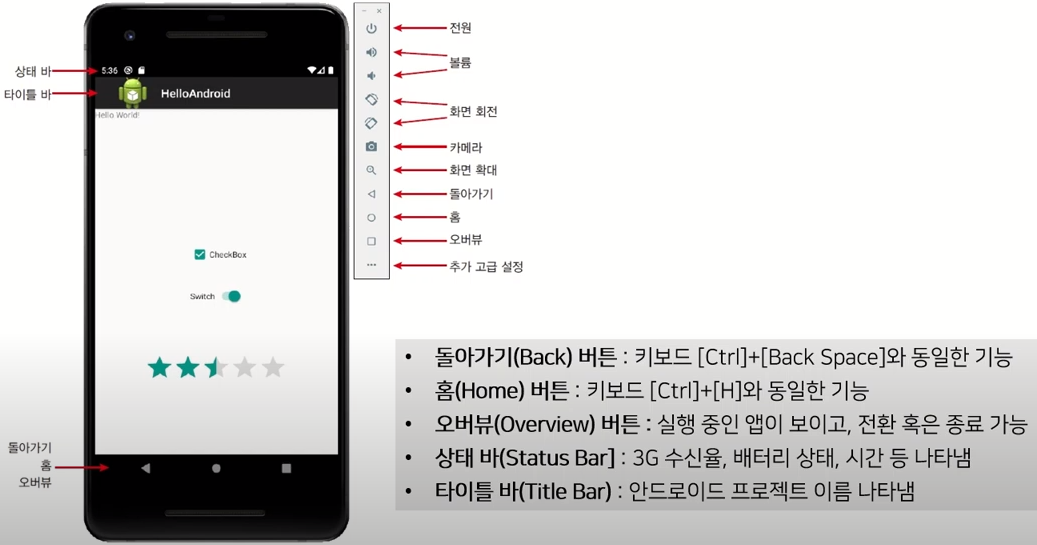
2-1 AVD의 명칭

2-2 AVD 사용법(기능)
화면 전환
- AVD의 화면을 가로로 바꾸려면 Ctrl + → 또는 Ctrl + ← 를 누릅니다.알람 추가
카메라와 갤러리
웹브라우저
배경화면 배경
오버뷰 버튼
바탕화면에 애플리케이션 복사
3. 완전한 기능의 안드로이드 애플리케이션 작성
3-1 Android Studio 프로젝트 관리
프로젝트 닫기와 열기
Android Studio 프로젝트 내보내기 / 가져오기
Eclipse용 프로젝트 가져오기
3-2 안드로이드 프로젝트의 표준 틀
4. 안드로이드 프로젝트의 구성
4-1 BaseApp 프로젝트의 구성
- 메인 코드는 파일 이름이 'MainActivity.java'로 되어 있습니다.
- 'MainActivity.java' 파일에서는 액티비티(화면)을 나타내기 위해 setContentView(R.layout.activity_main);이라는 코드를 사용하는데, activity_main이 바로 [res] - [layout] - [activity_main.xml]이 됩니다.
- 즉 R.layout.activity_main이 바로 activity_main.xml 파일이라고 기억하면 됩니다.
4-2 프로젝트에서 사용되는 폴더와 파일의 용도
java 폴더
- 하위에 패키지 이름의 하위 폴더가 있는데, 이는 안드로이드 프로젝트를 생성할 때 입력한 패키지 이름과 동일한 것입니다.
- 패키지 이름 아래에 MainActivity.java로 메인 Java 소스가 들어 있습니다. 실제로 프로그래머가 가장 많이 수정하는 소스 파일이며, 주로 액티비티(화면, activity_main.xml)에서 어떤 일을 할지를 프로그래밍하게 됩니다.
java(generated) 폴더
- Android Studio 3.2부터 제공되는 폴더이며 시스템 내부적으로 사용되므로 특별히 신경쓰지 않아도 됩니다.
res 폴더
① 앱 개발에 사용되는 이미지, 레이아웃, 문자열 등이 들어가는 폴더입니다.
② 이미지 파일은 drawable 폴더에 넣습니다.
③ 디자인 화면이나 앱이 설치된 후에 보이는 런처 아이콘은 mipmap 폴더에 있는데, 그 내부적으로 xxxhdpi, xxhdpi, xhdpi는 초고해상도 런처 아이콘 파일을, hdpi는 고해상도 런처 아이콘 파일을, mdpi는 중해상도 런처 아이콘 파일을 넣는데 사용하면 됩니다.
④ layout 폴더에는 액티비티(화면)를 구성하는 xml 파일을 넣습니다.
- 기본적으로 activity_main.xml이 초기화면으로 지정되어 있습니다.
- 추가로 화면이 필요하면 이곳에 xml 형태로 생성합니다.
⑤ values 폴더에는 문자열을 저장하는 strings.xml, 색상표를 저장하는 color.xml, 스타일을 저장하는 themes.xml 등이 들어 있습니다.
⑥ 그 외에도 필요에 따라 애니메이션을 저장할 anim 폴더, 기타 xml 파일을 저장할 xml 폴더를 생성할 수도 있습니다.
res(generated) 폴더
- android Studio 3.5부터 제공되는 폴더이며 내부적으로 사용되므로 신경 쓰지 않아도 됩니다.
manifests 폴더
- AndroidManifest.xml 파일이 들어 있는데, 이는 앱의 여러 가지 정보를 담고 있는 중요한 파일입니다.
- '매니페스트 파일'이라고 읽으며 필요에 따라 종종 수정하거나 변경합니다.
Gradle Scripts 폴더
- Gradle 빌드 시스템과 관련된 파일이 들어 있습니다.
- 자주 변경할 일은 없으며 가끔 필요할 때 변경하게 됩니다.
- build.gradle : 빌드 스크립트의 핵심 파일입니다. 컴파일 버전, 실행되는 버전, 컴파일 라이브러리 등을 등록합니다.
- local.properties : 컴파일되는 SDK의 경로가 들어 있습니다.
- gradle.properties : JVM 관련 메모리가 설정되어 있습니다.