
8-1 유효성 검사의 개요
- 유효성 검사(validation)은 사용자가 폼 페이지에서 입력한 데이터 값이 서버로 전송되기 전에 특정 규칙에 맞게 입력되었는지 검증하는 것을 말함
- 사용자가 실수로 유효하지 않은 데이터 값을 입력하면 부적합하다고 판단하여 다시 폼 페이지로 되돌려 사용자에게 오류가 있음을 알려줌
- Ex) 나이를 입력할 때 숫자를 인식하는 검사, 회원 가입 시 아이디 중복 검사, IP 패킷 검사 등
유효성 검사가 필요한 이유와 검사 항목
- 이유
- 보안 공격, 잘못된 데이터, 사용자로 의 실수로 예상 가능한 오류 등을 방지할 수 있음
- 다양한 사용자가 폼 데이터를 입력해도 폼 페이지의 동일한 입력 양식과 형태를 유지할 수 있음- 유효성 검사 항목
- 입력 데이터가 null인지 확인
- 날짜나 이메일을 입력할 때 형식에 맞는지 확인
- 나이를 입력할 때 숫자인지 확인
- 입력 데이터의 제한 길이를 초과했는지 확인
- 로그인 인증 시 아이디와 비밀번호를 확인
- 회원 가입시 아이디 중복 여부를 확인1.1 유효성 검사를 위한 핸들러 함수
- 핸들러 함수는 폼 페이지에서 이벤트가 발생했을 때(<submit>함수를 클릭한 경우)의 유효성 검사를 매핑하는 메서드
- 자바스크립트를 이용하여 유효성 검사를 위한 코드를 작성
- 자바스크립트는 웹 브라우저에서 유효성 검사를 처리하므로 서버에서 처리하는 것보다 속도가 빠르고 서버에 과부하를 주지 않음
- 핸들러 함수에서는 사용자가 폼 페이지에 입력한 데이터 값이 서버로 전송되기 전에 특정 규칙에 맞게 입력되었는지를 검사함
- 입력된 데이터가 유효성 검사를 통과하면 서버로 전송하고, 그렇지 않으면 서버 전송을 취소하고 사용자에게 오류 메세지를 보여주는 역할을 함
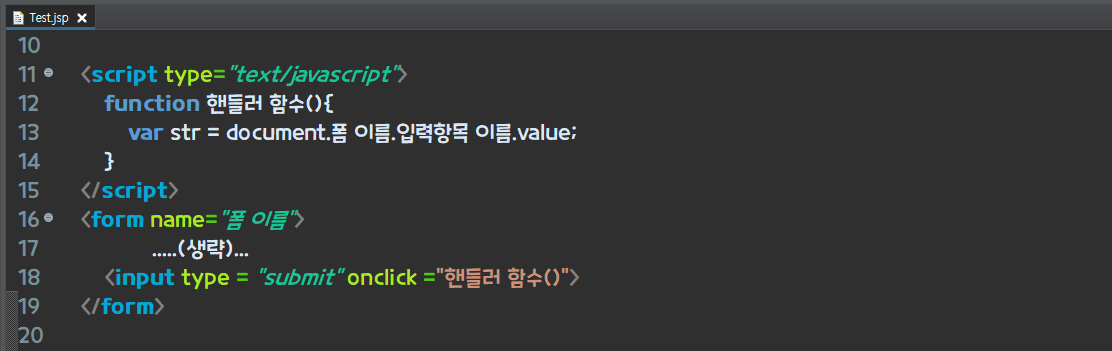
유효성 검사를 위해 핸들러 함수를 만드는 과정
1) input 태그의 type 속성 값이 submit인 경우 onclick 속성을 이용하여 핸들러 함수를 설정함, 또는 form 태그의 onsubmit 속성 값에 설정함
2) 자바 스크립트를 이용하여 <script>...</script> 내에 함수를 작성함. <script>...</script> 구문은 JSP 페이지의 어디에 위치해도 괜찮음
3) 폼 페이지에서 입력된 데이터 값을 핸들러 함수로 가져오기 위해 form 태그의 name 속성 또는 forms 객체를 이용함. forms 객체를 이용하는 경우, forms 객체는 배열의 형태이기 때문에 length 속성으로 크기를 알 수 있고 배열 값인 index는 form 태그가 나타나는 순서로 0부터 시작함
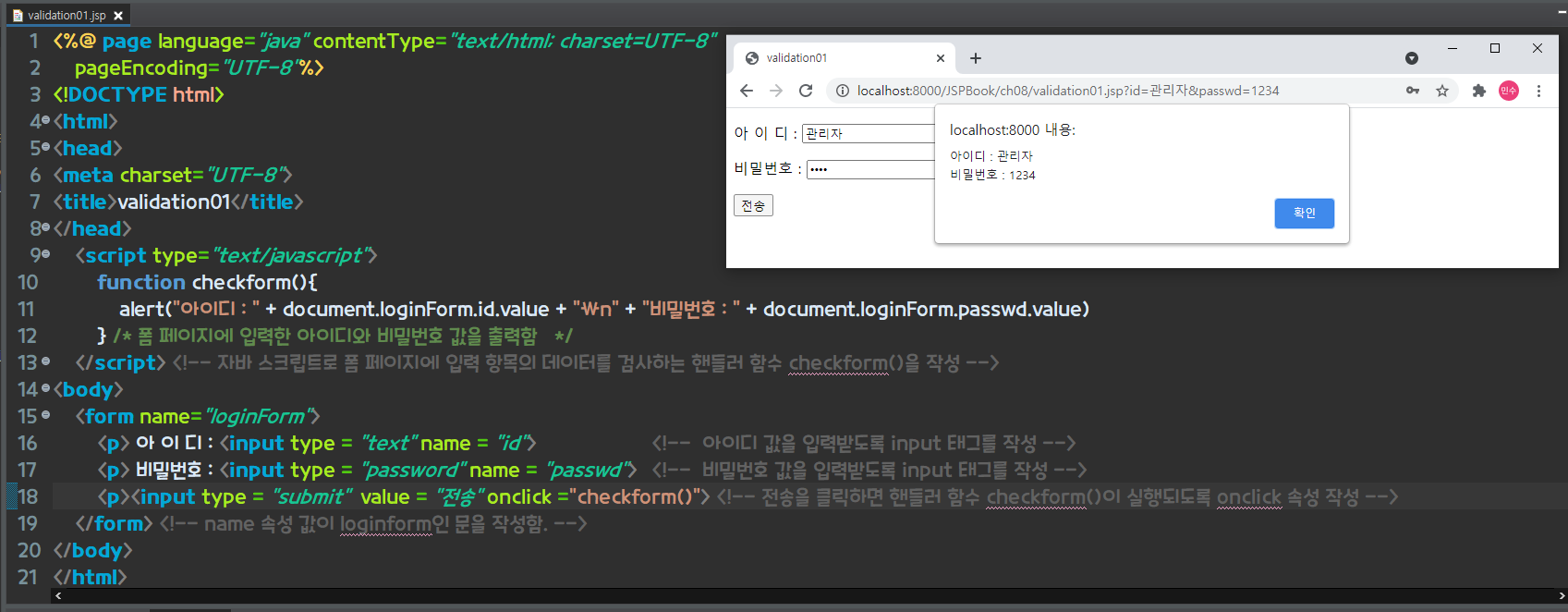
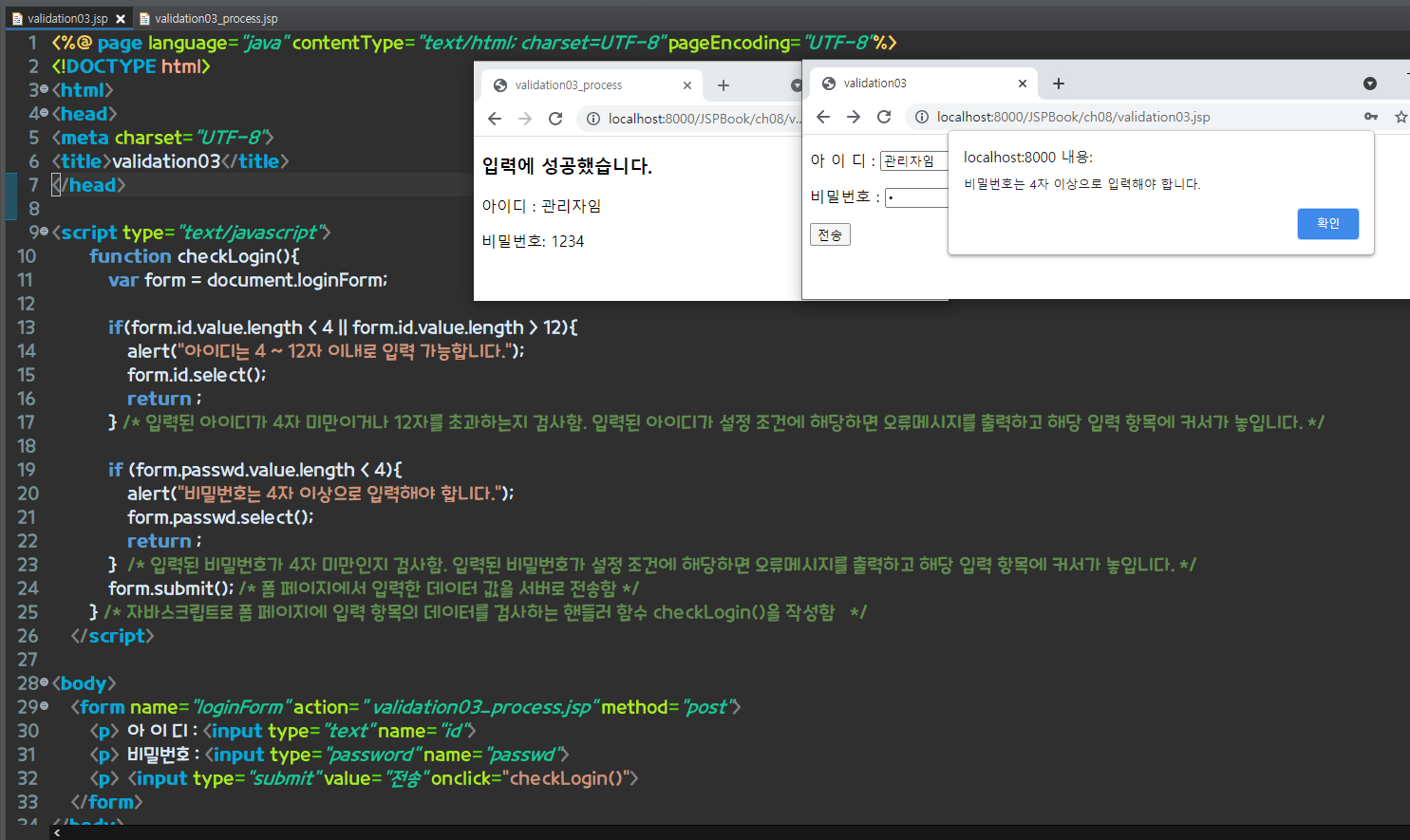
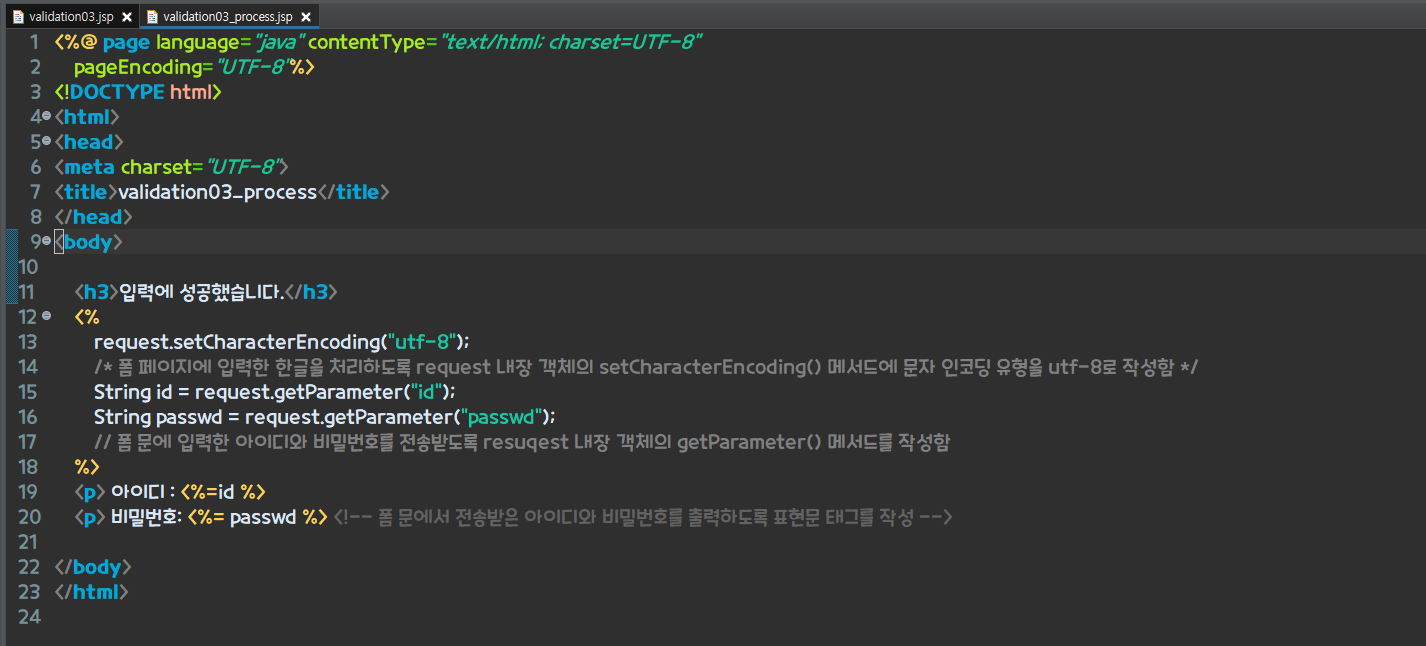
예제 8-1 폼 페이지에 입력한 아이디와 비밀번호 출력하기
2.2 유효성 검사 처리 방법
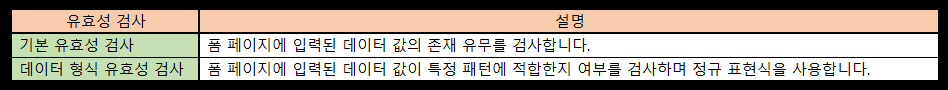
- 사용자가 폼 페이지에 입력한 데이터 값이 서버로 전송되기 전에 웹 브라우저에서 검증하는 방법으로는 기본 유효성 검사와 데이터 형식 유효성 검사가 있음

8-2 기본 유효성 검사
- 기본 유효성 검사는 사용자가 폼 페이지의 입력 항목에 입력한 데이터 값이 있는지 없는지 확인하고 데이터 길이, 숫자 등 기본적인 것이 맞는지 검사함
- 폼 페이지의 입력 데이터 길이를 확인하여 데이터의 유무를 검증하는 것은 기본 유효성 검사에 해당함
2.1 데이터 유무 확인하기
- 입력 데이터의 유무를 검사
- 형식
documetn.폼 이름.입력양식 이름.value==""
- 형식
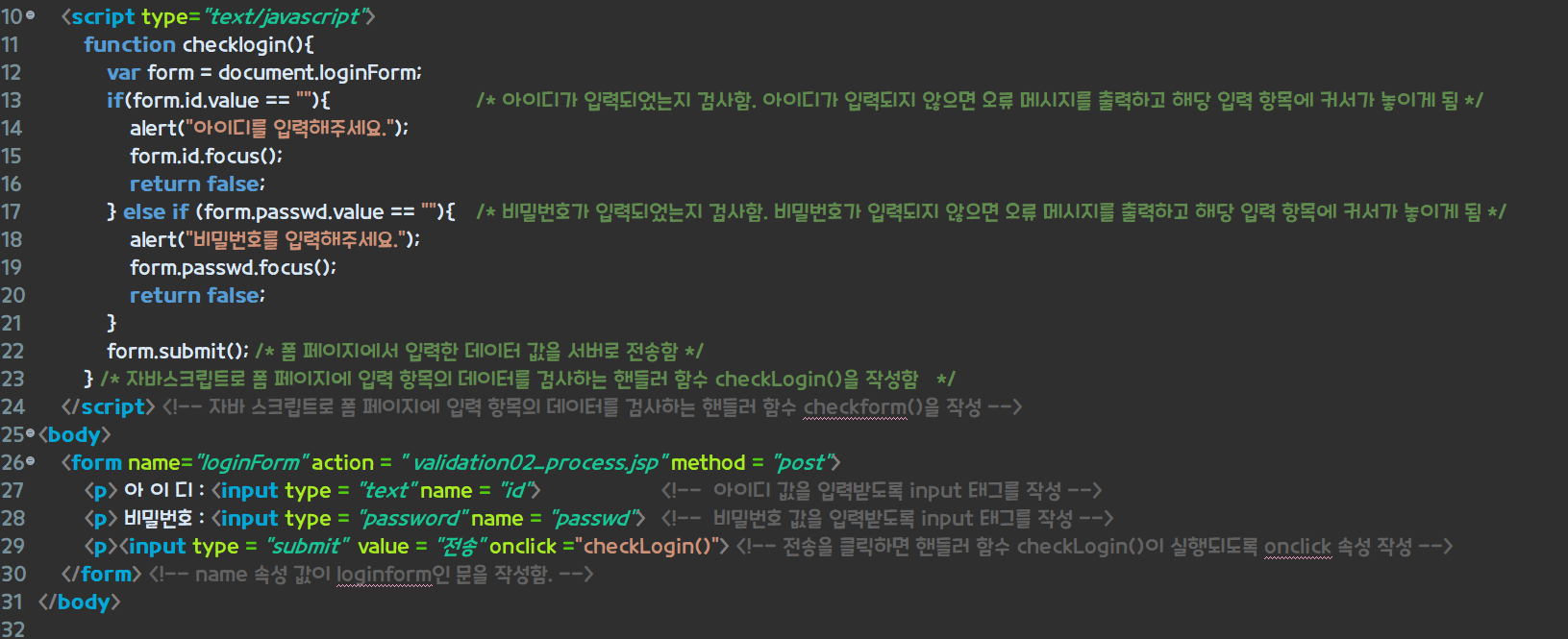
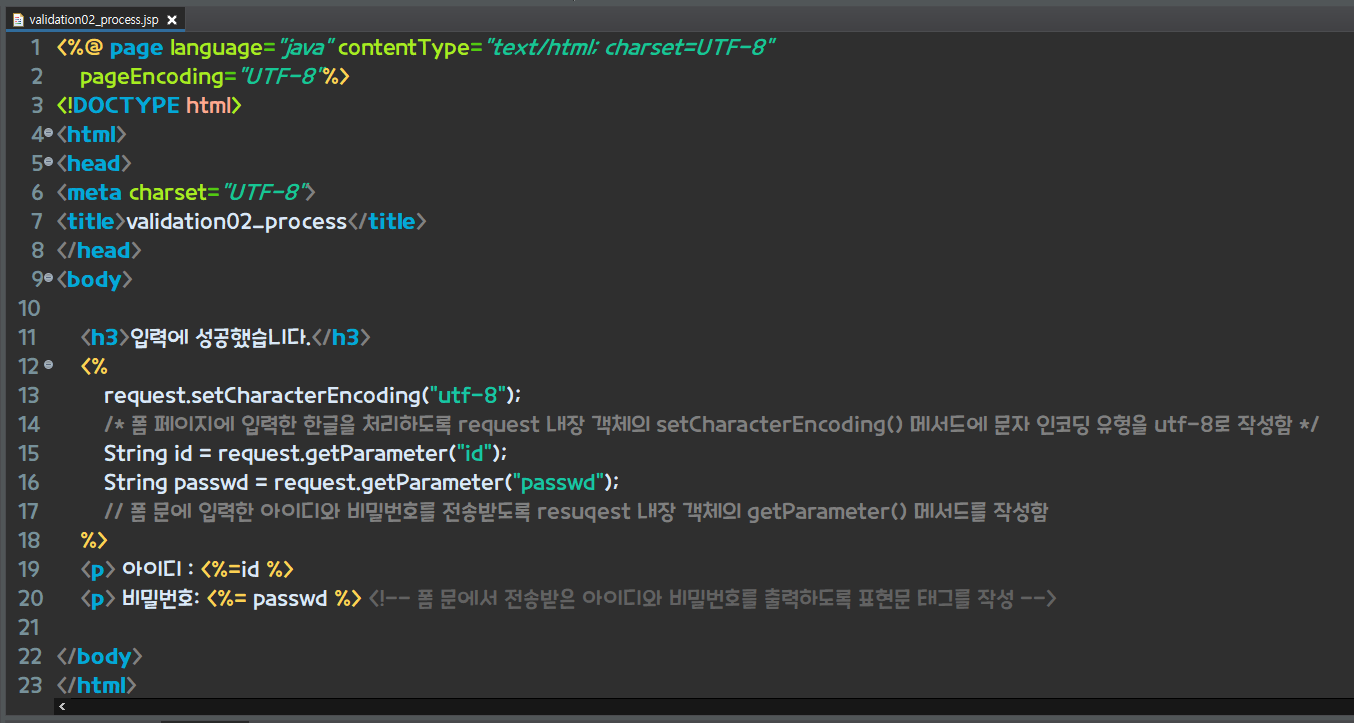
예제 8-2 폼 페이지에 입력한 데이터(아이디와 비밀번호) 값의 유무 검사하기
2.2 데이터 길이 확인하기
- 입력 데이터의 제한 길이를 검사하는 것
- 형식
document.폼 이름.입력양식 이름.value.length
- 형식
예제 8-3 폼 페이지에 입력한 데이터(아이디와 비밀번호) 값의 길이 검사하기
2.3 숫자 여부 확인하기
- 숫자 여부는 isNaN( ) 함수를 활용하여 검사 가능
- isNaN은 isNotaNumber의 약자
- isNaN( ) 함수의 인자 값이 숫자이면 false를 반환하고 숫자가 아니면 true를 반환
- 형식
isNaN(document.폼 이름.입력양식 이름.value)
- 형식
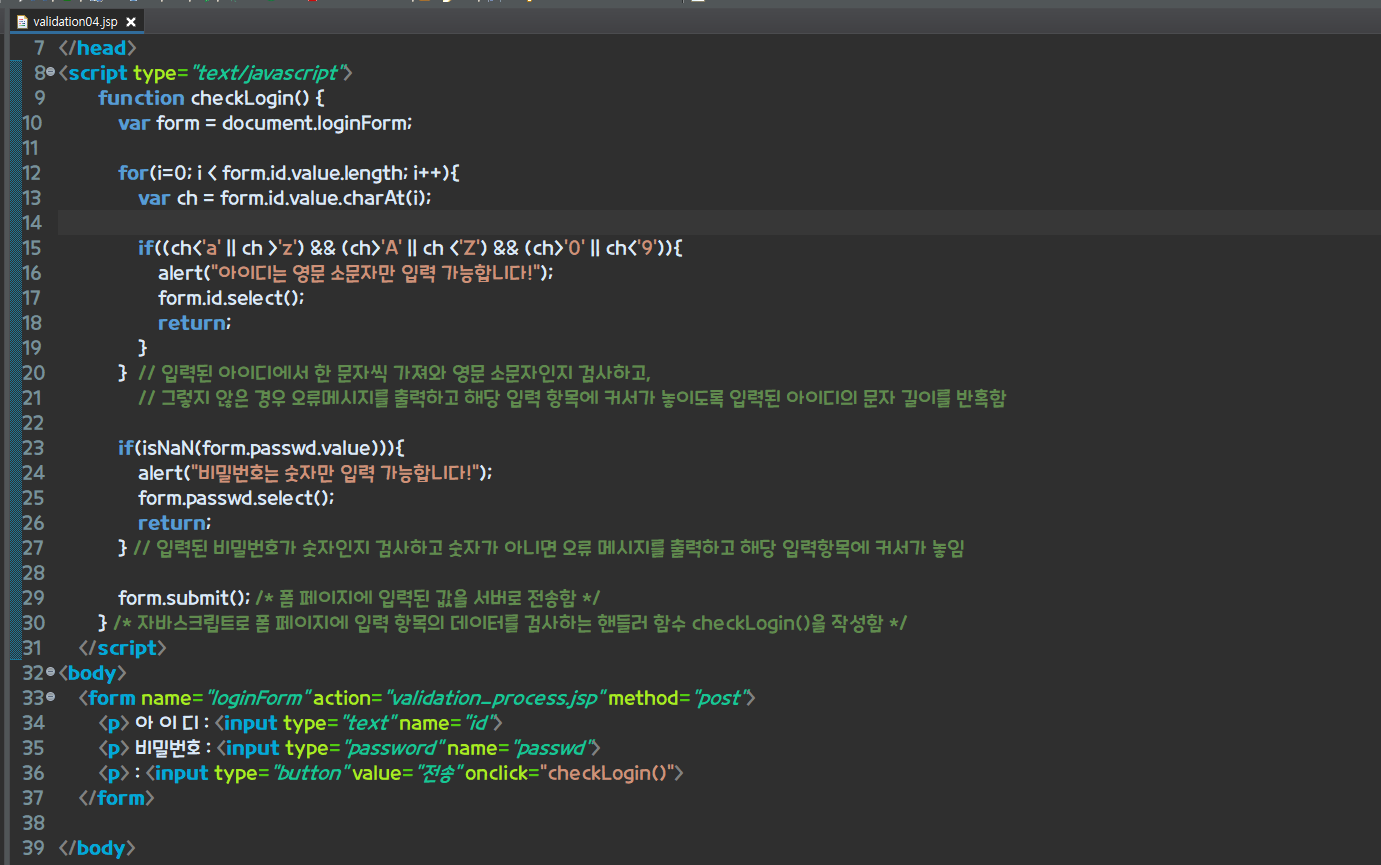
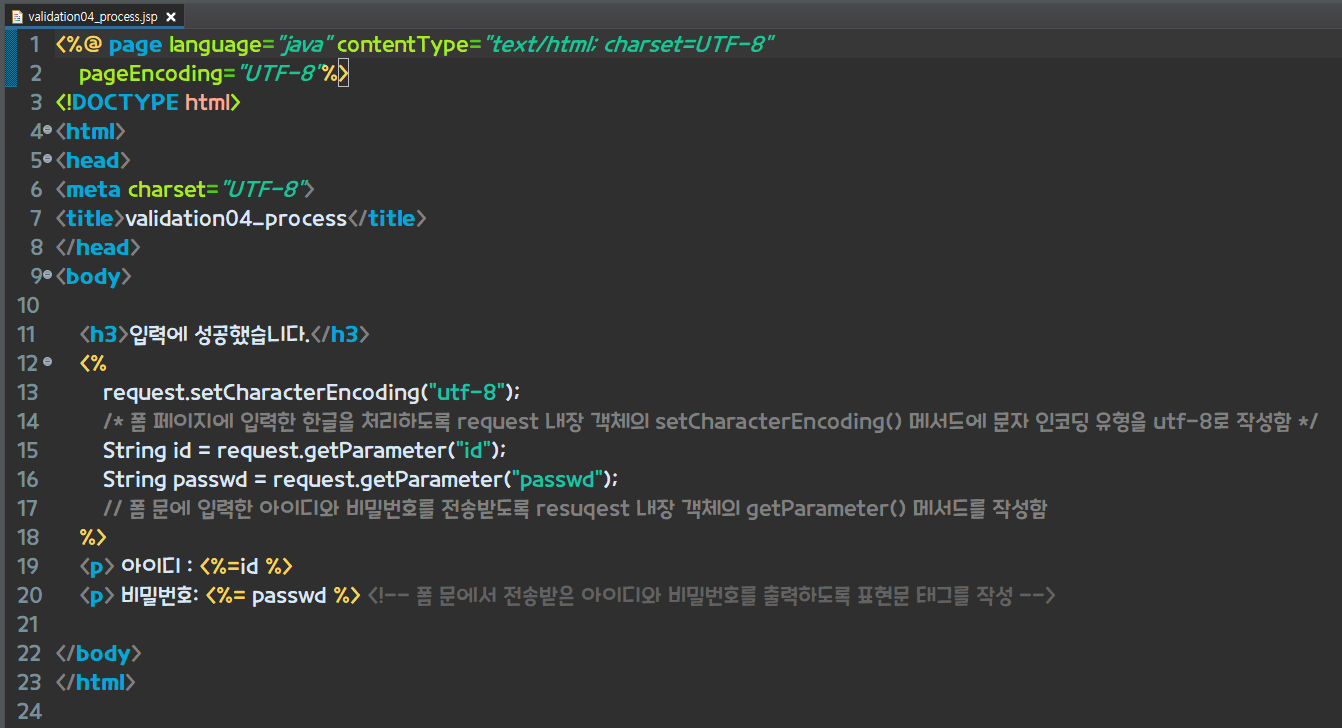
예제 8-4 폼 페이지에 입력한 비밀번호 값이 숫자인지 검사하기
8-3 데이터 형식 유효성 검사
- 데이터 형식 유효성 검사는 사용자가 폼 페이지의 입력 항목에 입력한 데이터 값이 특정 형태에 적합한지 검사하기 위해 정규 표현식(regular expression)을 사용하는 방법으로 기본 유효성 검사보다 복잡함
3.1 정규 표현식 사용하기
- 정규 표현식은 특정한 규칙을 가진 문자열의 집합을 표현하는데 사용하는 형식 언어임
- 문자열의 특정 형태를 찾아내기 위해 패턴으로 표현한 수식임
- 객체 초기화(object initializer)를 사용하는 방법
- 입력된 표현식이 거의 바뀌지 않는 상수 형태일 때 주로 사용함 - RegExp 객체를 이용하는 방법
- 정규 표현식이 자주 변경될 때 주로 사용함