1. DOM?
- 텍스트 파일(HTML 파일)로 만들어진 웹 문서를 브라우저에 렌더링 하려면 브라우저가 이해할 수 있는 구조로 메모리에 올려야 합니다.
1-1 .HTML 파일이 브라우저에 표현되는 과정
- 브라우저의 렌더링 엔진은 웹 문서를 로드 합니다.
- 흔히 우리가 작업한 HTML 파일을 브라우저에 끌어 올리는 행위를 생각하면 쉬울 것입니다. - 웹 문서를 로드 한 후, 웹 문서를 브라우저가 이해할 수 있는 구조로 구성하여 메모리에 올립니다.
- 브라우저는 브라우저가 이해할 수 있는 구조를 그려냅니다.
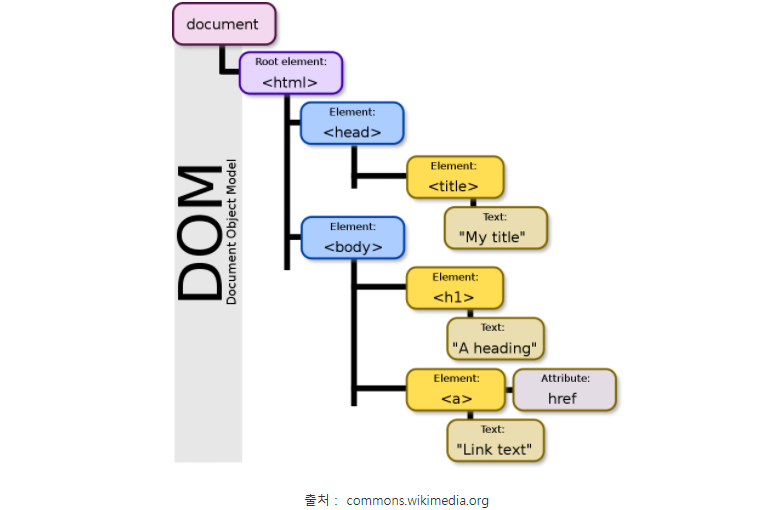
1-2 브라우저가 이해할 수 있는 구조
- 브라우저의 렌더링 엔진은 모든 요소(Element)와 속성(Attribute)등을 각각의 객체로 만들고 이것을 트리 구조로 구성하며, 우리는 이를 DOM이라고 부릅니다.

- 정적인 웹 페이지의 형태를 동적으로 변경하기 위해 DOM은 프로그래밍 언어가 자신에 접근하고 수정할 수 있도록 DOM API를 제공 했고, 일반적으로 자바스크립트로 제공 되었습니다.
1-3 DOM의 가장 큰 기능 3가지
- DOM에 요소를 추가한다.
- DOM에 요소를 수정한다.
- DOM에 요소를 삭제한다.
1-4 정리
- 내가 작성한 <div>~~</div> 가 브라우저에 뿌려지기 위해 DOM이라는 트리형태로 변환 되고, 그 DOM을 수정할 수 있는 API가 제공 되며 우리는 이를 통해 페이지를 업데이트 합니다.
1-5 DOM의 문제점은 존재 했을까?
- 사실 위의 간단한 개념만 살펴 보면, 문제가 딱히 없습니다.
- 정적인 웹이 DOM API를 통해 수정도 가능 했고, 조작도 어렵지 않았습니다.
- 그런데 요즘 React, Vue와 같은 웹 프레임워크에서는 Virtual DOM을 사용하고 또, DOM은 웹 개발자들의 영원한 숙제라고 말합니다.

1-6 DOM의 동작 과정
1. DOM Tree 생성 : 브라우저가 전달 받은 HTML DOM으로 변환
2. Render Tree 생성 : css 등 스타일 요소 attach DOM Tree와 같게 Render Tree 생성
3. Layout : 각 노드들이 어디에 나타야할지 스크린 좌표 계산
4. Paint : 랜더링 된 요소에 색을 입히는 과정
1-7 DOM Re-Render
- Element를 추가, 수정, 생성하면서 DOM이 수정 되면 Render Tree생성, Layout 생성, Paint가 다시 이루어집니다.
- 이는 리소스가 변경 될 때마다 전체 페이지를 갱신 시킨다고 생각하면 됩니다.
- 극단적으로 시간 초 관련 컴포넌트가 있다면, 난리가 나는 것입니다.
- 그리고 이 문제는 SPA 형식이 탄생 되고, HTML 파일 규모가 커지고 나서 더 큰 문제로 이어졌습니다.
- DOM을 사용하는 JS Version 에서는 하나의 컴포넌트가 바뀌는데 변하지 않는 요소까지 모두 바뀌는 모습을 볼 수 있습니다.
- 그 외, DOM API가 확장 되면서 문제가 많이 발생했다고 합니다.
2. Virtual DOM
- 위와 같은 사소한 변화에도 Render Tree를 다시 만들고, Layout을 다시 만들고, RePaint까지 진행하는 문제의 한계가 나타났고, 이런 문제를 해결하기 위하여 Virtual DOM이 탄생 되었습니다.
- Virtual DOM을 검색하면 가장 많이 연관되어 검색되는 것이 REACT입니다.
- 하지만 새로운 개념을 React가 만들어 낸 것은 아니고, 무료로 이 개념을 사용하게 되고 대중화를 이끈 것은 React라고 합니다.
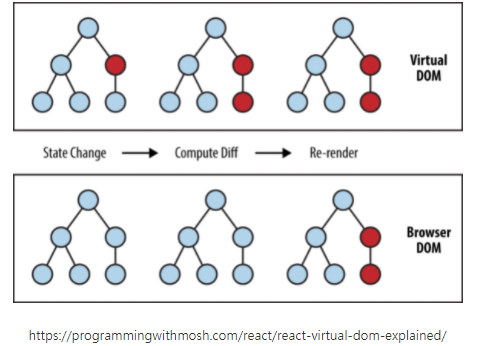
2-1 Virtual DOM 개념

- 로컬에 Virtual DOM을 생성 시키고, 브라우저에 Render를 요청하기 전에 변경사항을 요청하는 방식입니다.
2-2 Virtual DOM의 동작 과정
- 변경 사항이 생기면 ReactDOM.render()가 호출 된다. 해당 과정은 변경점을 찾는 작업과 변경점을 실제 UI 적용하는 과정으로 나누어진다.
2-3 Virtual DOM에 대한 영상
- 개인적으로 너무 간단하게 이해할 수 있는 영상이었습니다.
- 설정에서 자막을 키시면 한글 자막으로 보실 수 있습니다.
https://youtu.be/muc2ZF0QIO4

